分享10个轻松有趣的前端面试题

英文 | https://blog.stackademic.com/10-popular-front-end-interview-questions-e89c96c2c787
今天这篇文章,我整理了10道有趣的面试题,每道题都会涉及到一个有趣的知识点,你可以尝试思考一下再看答案!
那么,我们现在开始吧。
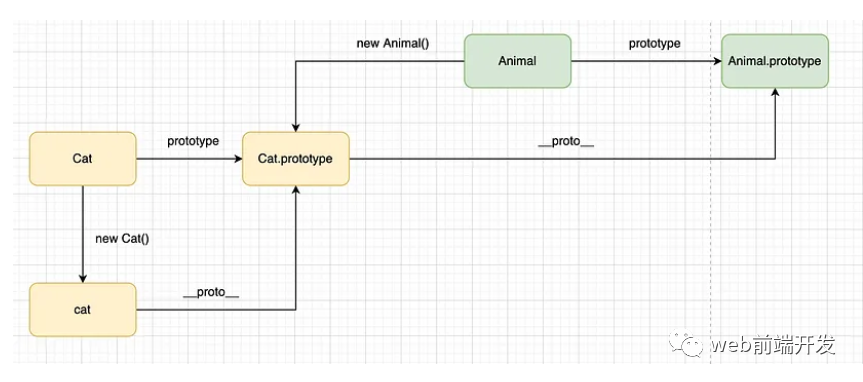
const Animal = function (){this.type = 'animal'}const Cat = function (){this.name = 'cat'}Cat.prototype = new Animal()const cat = new Cat();console.log(cat.__proto__ === Cat.prototype)console.log(Cat.prototype.__proto__ === Animal.prototype)
分析与解答
看看下面的图片,我想你就会知道答案。
true
true

02、nums 的值是多少?
请问输出是什么?
const len = 5const nums = []for (var i = 0; i < len; i++);{nums.push(i + 1)}console.log(nums)
分析与解答
首先,我认为这个问题并不是考察应聘者的编程能力。他正在检查候选人是否有眼力。如果你没有注意到分号,你一定认为 nums 是 [0, 1, 2, 3, 4]。
const len = 5const nums = []for (var i = 0; i < len; i++);// At this time, i has become 6{nums.push(i + 1)}console.log(nums) // [ 6 ]
03、要小心排序陷阱吗?
请问输出是什么?
const arr = [1, 30, 4, 21, 100000]console.log(arr.sort())
分析与解答
直觉上我们认为答案应该是[1, 4, 21, 30, 100000],但是我们没有传递比较函数,所以结果并不是我们想象的那样。
来自 MDN提示:指定定义排序顺序的函数。如果省略,数组元素将转换为字符串,然后根据每个字符的 Unicode 代码点值进行排序。
const arr = [1, 30, 4, 21, 100000]// the array elements are converted to strings, then sorted according to each character's Unicode code point valueconst charCodesOfArr = arr.map((num) => `${num}`.charCodeAt()) // [49, 51, 52, 50, 49]// so the answer is [1, 100000, 21, 30, 4]console.log(arr.sort())
04、ES6模块导入导出知识
我相信这对你来说太容易了。直接写答案吧!
// a.jsexport default () => "Hello medium"export const name = "fatfish"// b.jsimport * as data from "./a.js"console.log(data) // { default: function default (), name: "fatfish" }
05、使用对象作为属性键
请问输出是什么?
const x = {}const y = { key: 'y' }const z = { key: 'z' }x[y] = 'fatfish'x[z] = 'medium'console.log(x[y])
分析
众所周知,使用对象作为属性键最终会是这样的。实际的键是 [object Object]
const objKey = { key: 'fatfish' }const obj = {[ objKey ]: 'fatfish'}console.log(obj) // { [object Object]: "fatfish" }
回答
那么答案是什么呢?也许你认为它是fatfish,但medium才是最终的答案。
const x = {}const y = { key: 'y' }const z = { key: 'z' }x[y] = 'fatfish' // x => { [object Object]: "fatfish" }x[z] = 'medium' // x => { [object Object]: "medium" }console.log(x[y]) // medium
06、for循环中SetTimeout?
请问输出是什么?
for (var i = 0; i < 3; i++) {setTimeout(() => {console.log(i)}, 1000)}
分析与解答
1秒后是否打印0,1,2?不会,1秒后1变成了3,所以3会连续打印3次
for (var i = 0; i < 3; i++) {setTimeout(() => {console.log(i) // 3 3 3}, 1000)}
如果我们想在1秒后打印出0,1,2怎么办?
// 1. Use let instead of varfor (let i = 0; i < 3; i++) {setTimeout(() => {console.log(i) // 0 1 2}, 1000)}// 2. Using closuresfor (var i = 0; i < 3; i++) {((n) => {setTimeout(() => {console.log(n) // 0 1 2}, 1000)})(i)}
07、你知道一些基本的转换规则吗?
请问输出是什么?
console.log(+true)console.log(!'fatfish')
分析与解答
// The + operator converts the Boolean to a number, true is converted to 1, and false is converted to 0console.log(+true) // 1// The string "fatfish" is a true value, use ! It will become falseconsole.log(!'fatfish')
08、定义变量的陷阱!
请问输出是什么?
const fn = () => {let x = y = 1000x++return x}fn()console.log(typeof x)console.log(typeof y)
分析与解答
也许99%的工程师认为答案应该是*undefined,未定义,因为他们不知道如何定义全局变量。
const fn = () => {// let x = y = 1000// it is equivalent to the following codelet x = 1000// Note that here, we define a global variable yy === 1000x++return x}fn()console.log(typeof x) // undefinedconsole.log(typeof y) // y equals 1000, so typeof y is number
09、JavaScript 中的变量提升是什么?
请问输出是什么?
var x = 'fatfish'const fn = () => {// No.3console.log(x)var x = 'medium'// No.4console.log(x)}// No.1console.log(x)fn()// No.2console.log(x)
分析与解答
第一题和第二题的答案很简单,大家都知道答案。但#3和#4就没那么容易了。
特别是因为 3 涉及变量提升的问题。
var x = 'fatfish'const fn = () => {// No.3// Variable hoisting occurs when a variable is declared with var.var x = undefined// So at this time the value of x is undefinedconsole.log(x)// var x = 'medium'x = 'medium'// No.4// The value of x is mediumconsole.log(x)}// No.1console.log(x) // fatfishfn()// No.2console.log(x) // fatfish
10、数组的长度?
请问输出是什么?
const nums = [ 10, 18, 0, 11, 9 ]nums.length = 0console.log(nums[3])
分析与解答
答案是11吗?如果是11,说明你对数组的长度属性了解不够。
当你使用“nums.length = 0”时,意味着“nums”变空。
const nums = [ 10, 18, 0, 11, 9 ]nums.length = 0 // it causes nums to become []console.log(nums[3]) // undefined
最后,今天的文章内容就到这里了。
