交互手势全解析-2万字长文帮你搞懂交互手势
共 27403字,需浏览 55分钟
·
2022-07-30 22:27
点击下方「设成于思」 关注我,更多文章更新中
更新说明
本篇文章是关于手势的前4篇文章的汇总版,汇总版根据读者反馈和自己的进一步思考做了以下优化:
1.不美观和不易理解的配图重新设计;
2.一些有瑕疵的表达进行修改;
3.增加「手势的感知与记忆」、「手势的创新」、「手势与传感器」等新内容。(「手势的创新」本来计划写成独立文章,但篇幅过小,所以放在这个汇总版里)
前言
图形用户界面为我们呈现了丰富的视觉信息,而触摸技术则改变了我们与工具之间交互的方式。从使用起来费力的电阻触摸屏到如今轻松省力的电容触摸屏,这种技术的进步让手势的精细化设计成为可能,同时也让它在便携电子设备上得到大量应用。与实体按键相比,它有着纯粹的简洁性和无尽的创造性,手指的个数变化、不同变量的组合能够创造出无数的操控方式来满足需要。
点击类手势1 点击类手势的描述维度交互手势的描述维度是什么?在这里我们将其简单定义为影响一个交互手势呈现效果的变量。
点击类手势的描述维度包括:触发时机、触屏次数和时间限制,三者的变化会产生不同的变种。我们首先了解一下这三个维度。
1.1 触屏次数
常见的点击类手势只需要单击就可以触发操作,即触屏1次。但是有时为了在有限的界面空间中拓展更多的功能,会增加一个多次点击(后续简称为“多击”)才可触发的功能。例如抖音的单击触发暂停短视频播放,双击触发点赞。触屏次数超过2次的功能非常少见,因为次数越多,相应的教育用户的成本越高。
落点是一个会影响系统区分单击和多击的因素,它指的是手指触屏时按下的位置。进行第一次点击后,落点周围会生成一个范围,第二次点击的落点需要处于前一个落点周围生成的范围内,只有这样才能形成一次有效的双击,否则就会形成两次单击。多击的判断规则以此类推。生成的范围可以调用直接系统提供的默认值,一般不需要设计师提供。

1.2 触发时机
点击类手势可以在两个时机触发操作,分别是手指按下时和释放时。按下时触发由于不能通过将手指移出热区进行反悔回退,从而缺乏掌控感,但是对于撤销成本低的操作可以使用它提高效率。释放时触发能够通过将手指移出热区进行反悔回退,掌控感强。
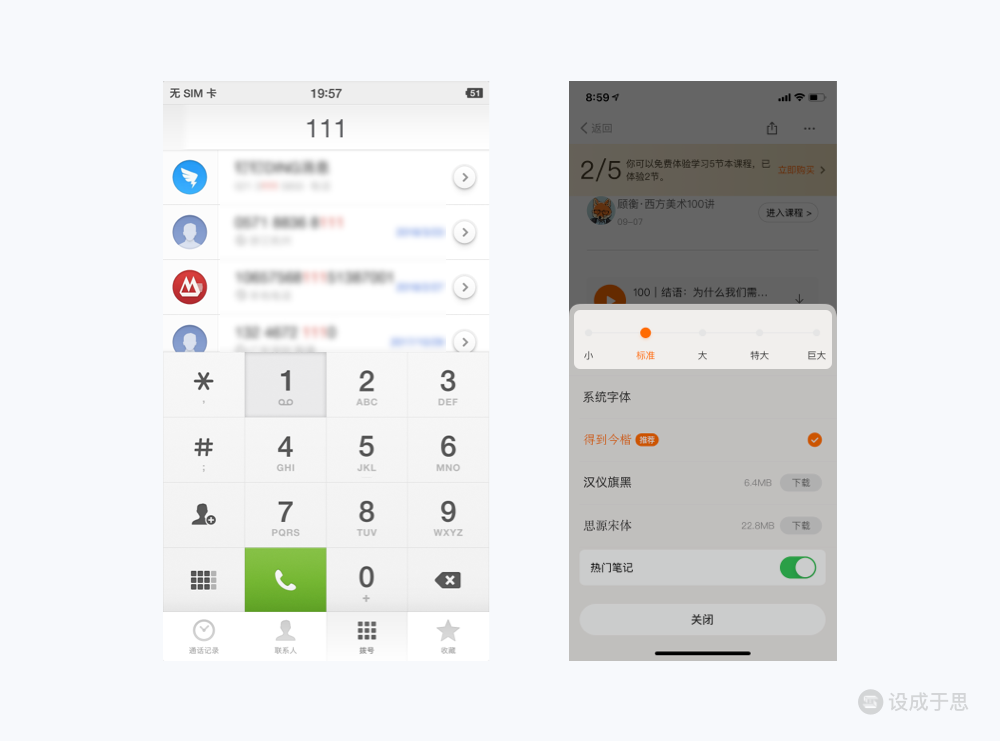
在Smartisan OS(锤子科技基于 Android 深度定制的手机系统)的电话 App 中点击数字进行拨号时,触发时机就是「按下时」,虽然输入快速但选中一个数字后无法通过将手指移出热区进行撤销。

释放时触发过于常见,就不举例赘述了。绝大多数点击操作都是释放时触发,反而是按下时触发的案例非常罕见。
前文提到“按下时触发由于不能通过将手指移出热区进行反悔回退,从而缺乏掌控感”。实际上当满足一些特殊条件时,按下时触发也是能够通过将手指移出热区进行反悔回退的。这些特殊条件包括:①点击操作对页面造成的变化较小;②操作结果的撤销成本较小;③同一热区不存在滑动操作。如何理解这些条件呢?下面我们逐一分析。
①点击操作对页面造成的变化较小
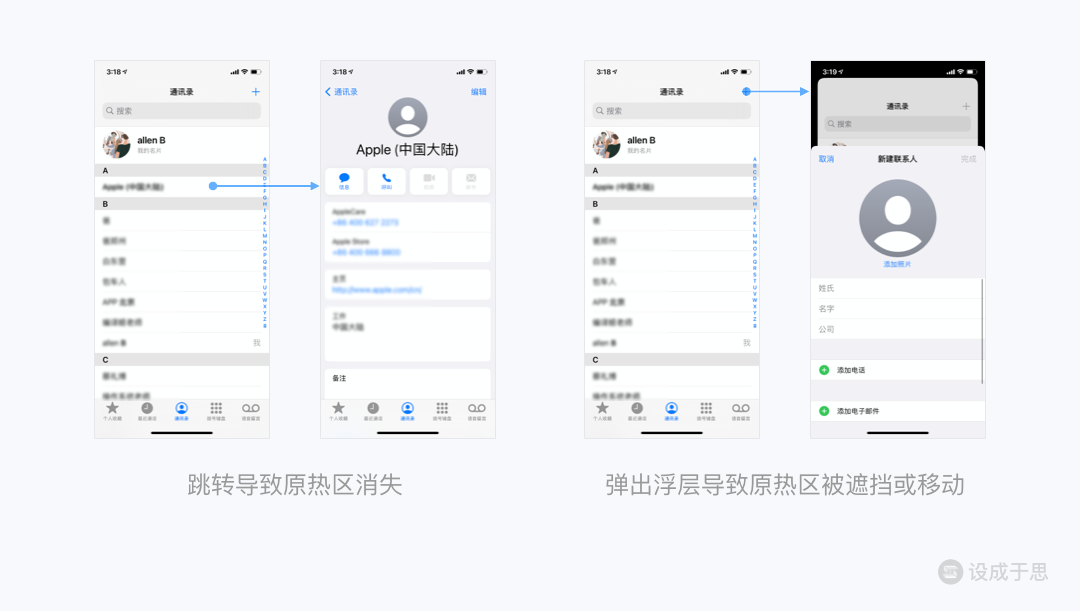
如果点击操作对页面造成的变化较大,就可能会导致原热区消失或被遮挡(如下图),很难让用户建立移出热区进行返回回退的认知。

②操作结果的撤销成本较小
按下后触发会导致手指一旦按下到按钮后操作立刻生效,如果是支付类,就会面临极高的撤销成本,所以使用按下时触发时,允许通过手指移出热区进行反悔回退的功能必须是轻量的、撤销成本低的。
③同一热区不存在滑动操作
这个很好理解,如果同一热区存在滑动操作,就会导致为了撤销进行的滑动和其他滑动操作产生冲突。
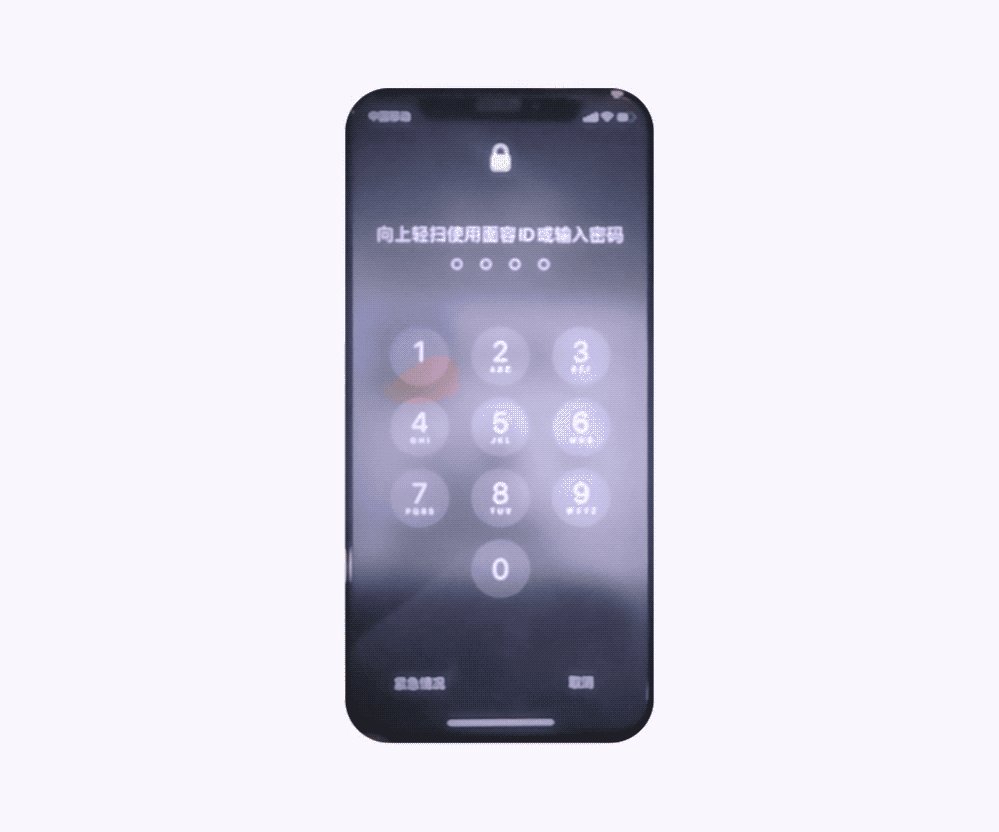
iOS的锁屏页面输入密码操作虽然是按下时触发(如下图),但是能够通过将手指移出热区进行反悔回退,它同时满足上述的三个条件。按下时触发由于提升的效率过小,因此很少被选用,且绝大多数情况可以使用释放后触发替代,因此大家对这部分知识仅做了解即可,日常设计时默认仍然选择释放时触发。

1.3 时间限制
时间限制一般出现在多击和长按两种情况。
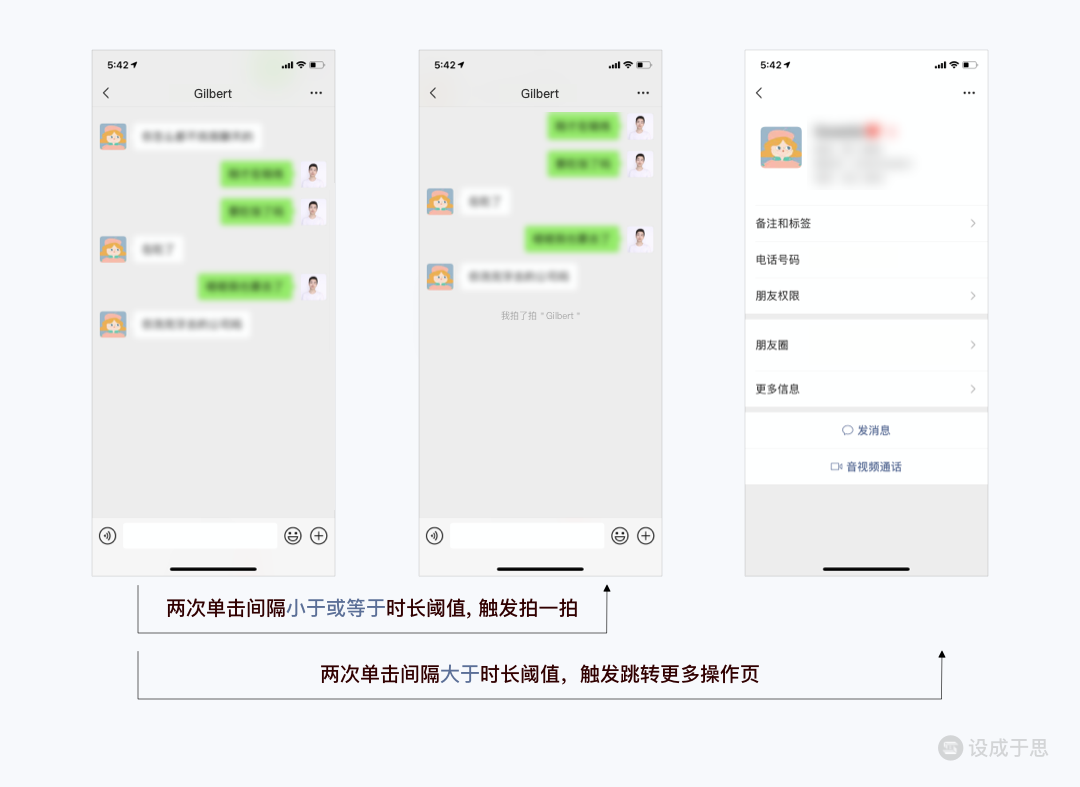
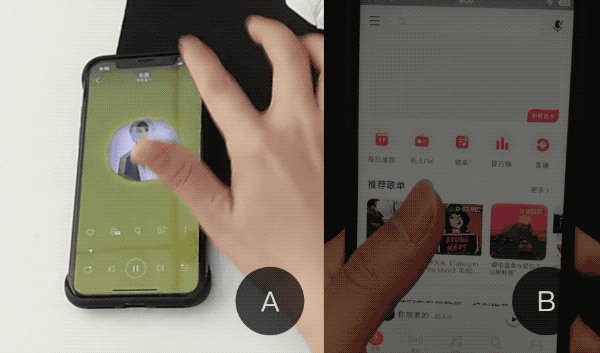
当手势为多击时,为了与单击进行区分,系统会设置一个时长阈值。如果下一次单击距离上一次单击的时长大于这个阈值,多击就会被判定为多次单击。如下图的微信中对头像的点击案例所示,在第一次单击后在时长阈值内如果没有检测到第二次单击,那么系统就会将本次手势判定为单击,然后跳转到更多操作页。如果在第一次单击后在时长阈值内检测到第二次单击,那么系统就会将本次手势判定为双击,然后触发拍一拍。

当单击和多击可以作用于同一个热区实现两个不同功能时,系统会延迟对单击的反馈来检测可能存在的下一次单击,从而导致用户在使用单击所触发的功能时会感觉到反馈的拖沓感和延迟感。例如上图微信的单击头像进入更多操作页和双击拍一拍的同时存在,导致单击进入更多操作页时反馈有一个很明显的0.5s的延迟。大部分用户对这个延迟可能并不会留意,但是对少部分追求效率的用户来说还是部分影响了体验。当面向特定的用户群时,这个延迟的数字可以做相应的调整。例如面向年轻用户群体的App可以将延迟调整为较短的0.3s从而提高反馈速度,面向老年人群体或者全年龄的App就要趋于保守,使用较长的0.5s保证基础体验。因为老年人的反应和操作速度较慢,延迟设置过短会让多击难以触发。
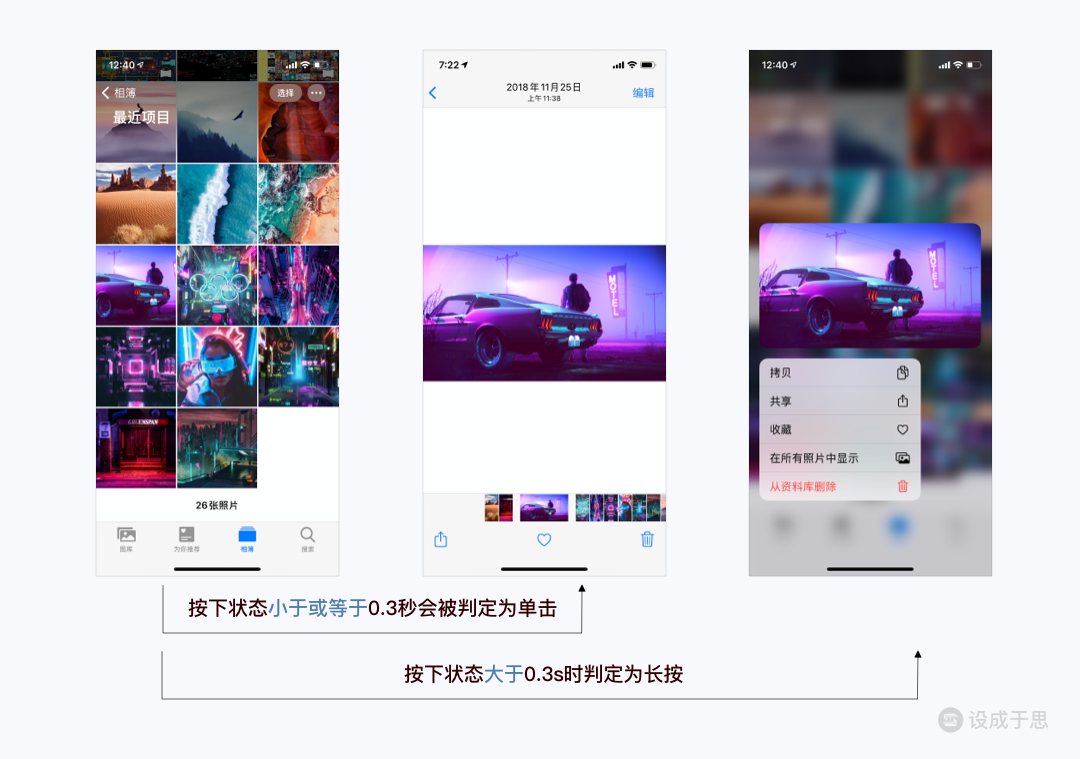
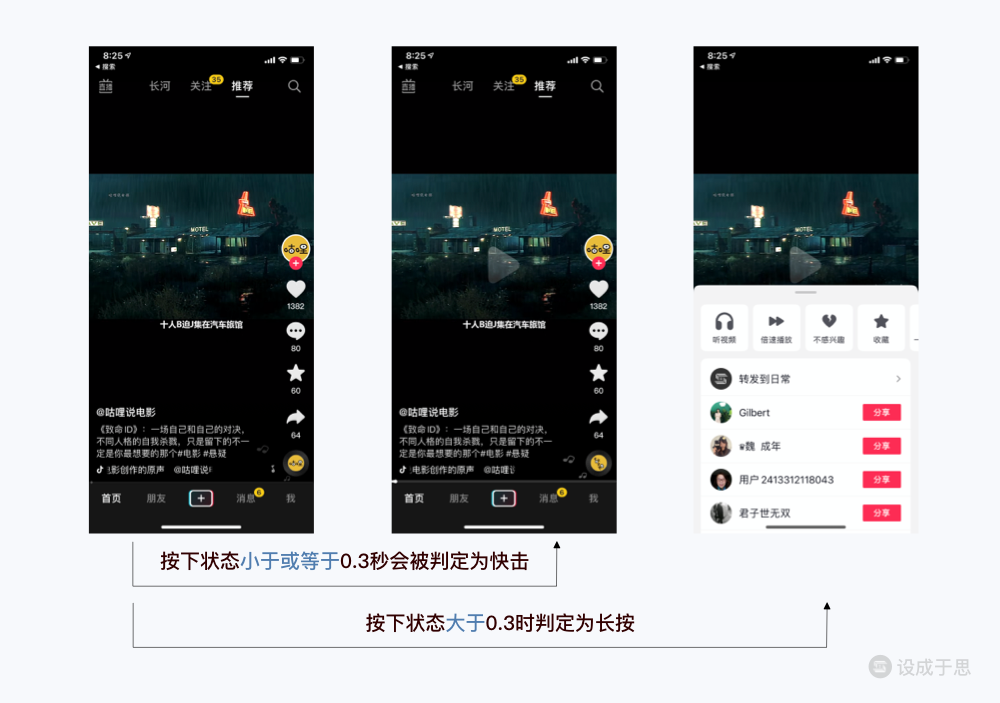
当手势为长按时,为了与单击进行区分,系统也会设置一个时长阈值。为方便理解,我们把一次单击拆分为三个状态:抬起状态→按下状态→抬起状态。在一次单击过程中,如果手指在按下状态的时间大于这个阈值,那么系统就会将本次手势判定为长按而不是单击,但如果按下状态持续的时间小于或等于这个阈值,那么系统仍然会将本次手势判定为单击。如下图案例所示,在iOS端的照片App中单击打开照片时,按下状态大于0.3s就会被判定为长按并触发情景菜单,小于或等于0.3秒会被判定为单击打开图片。

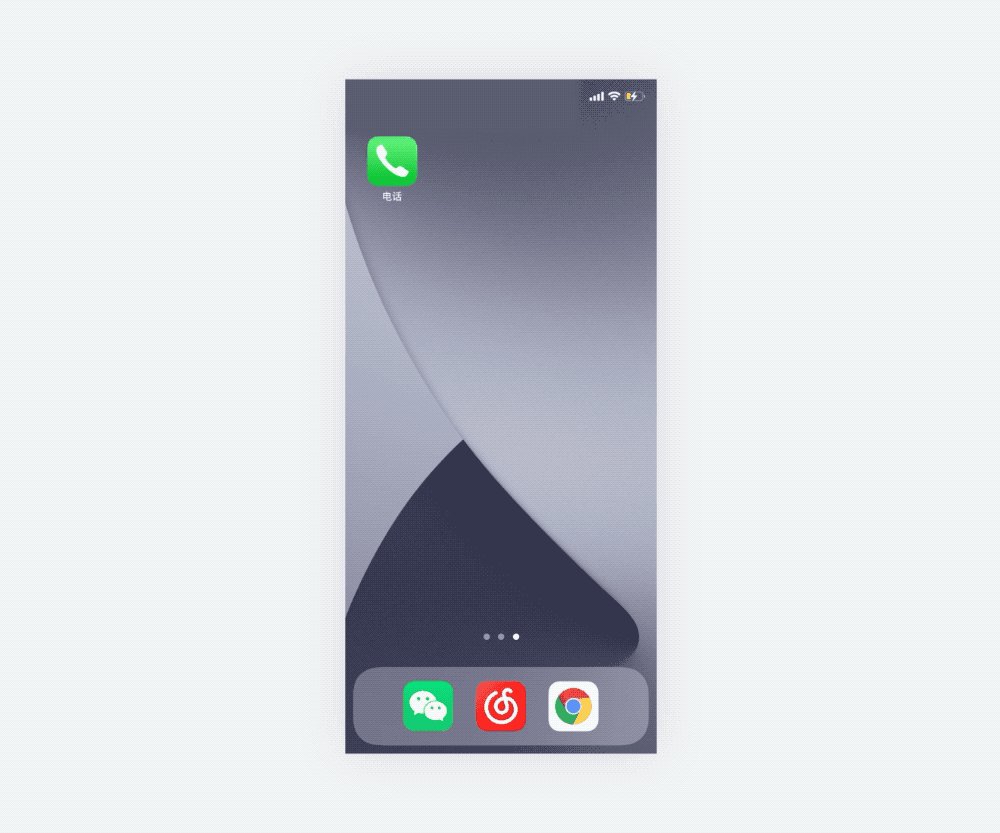
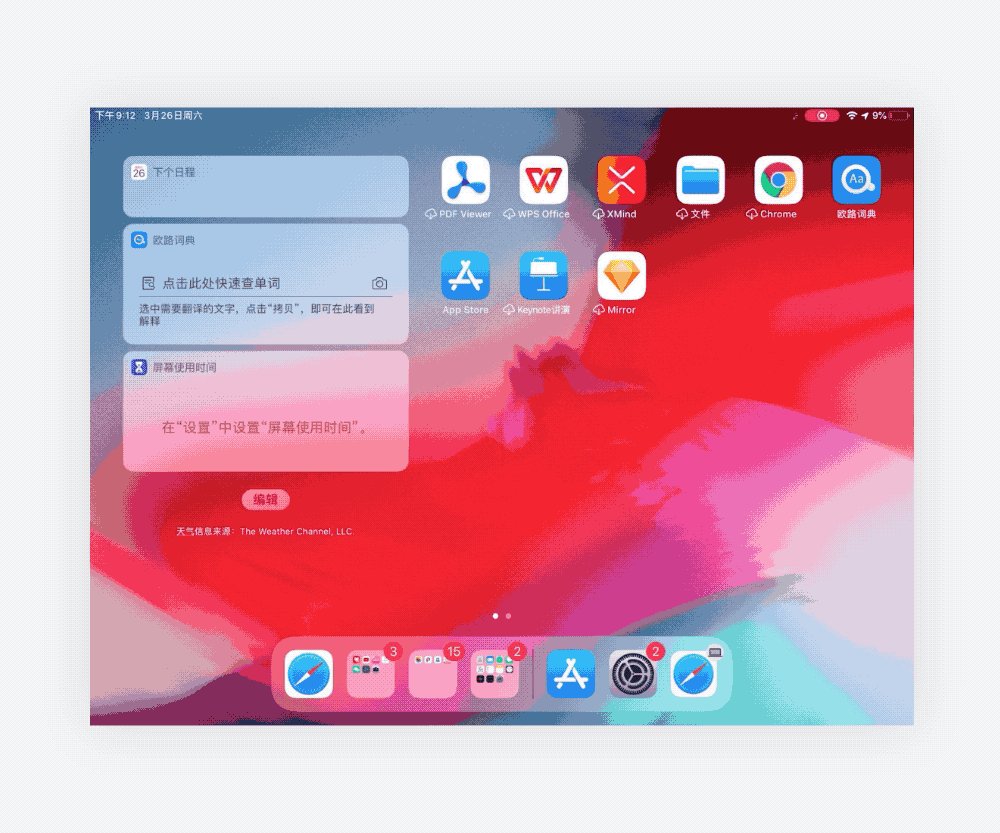
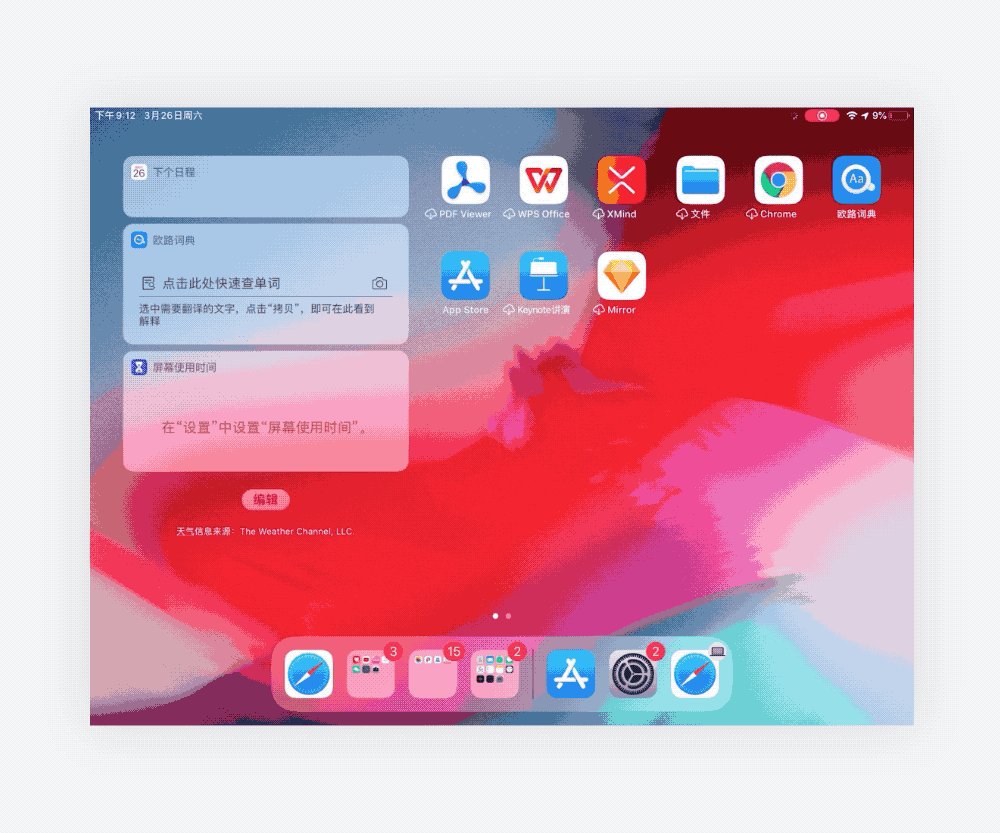
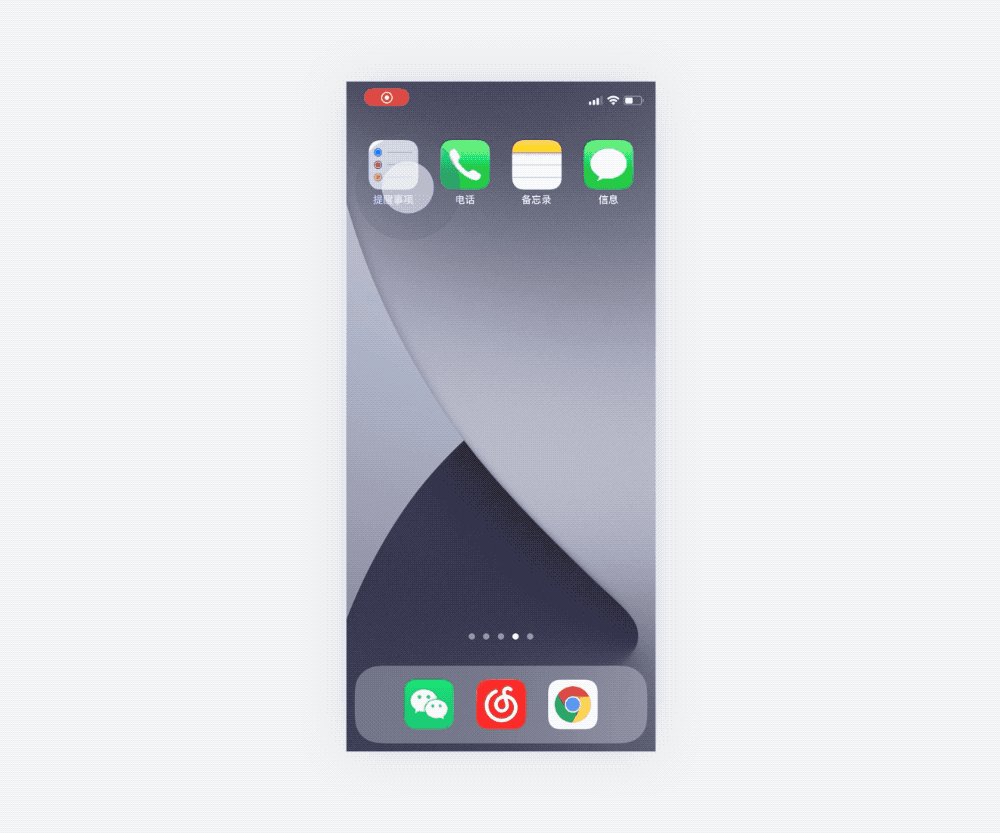
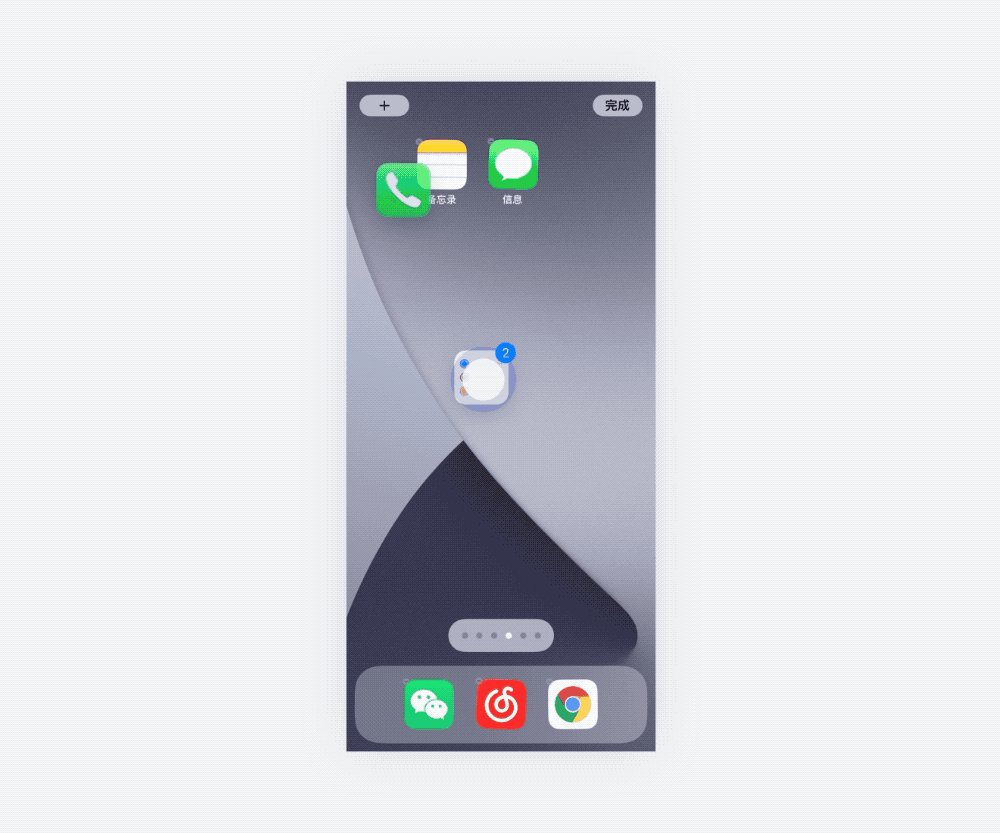
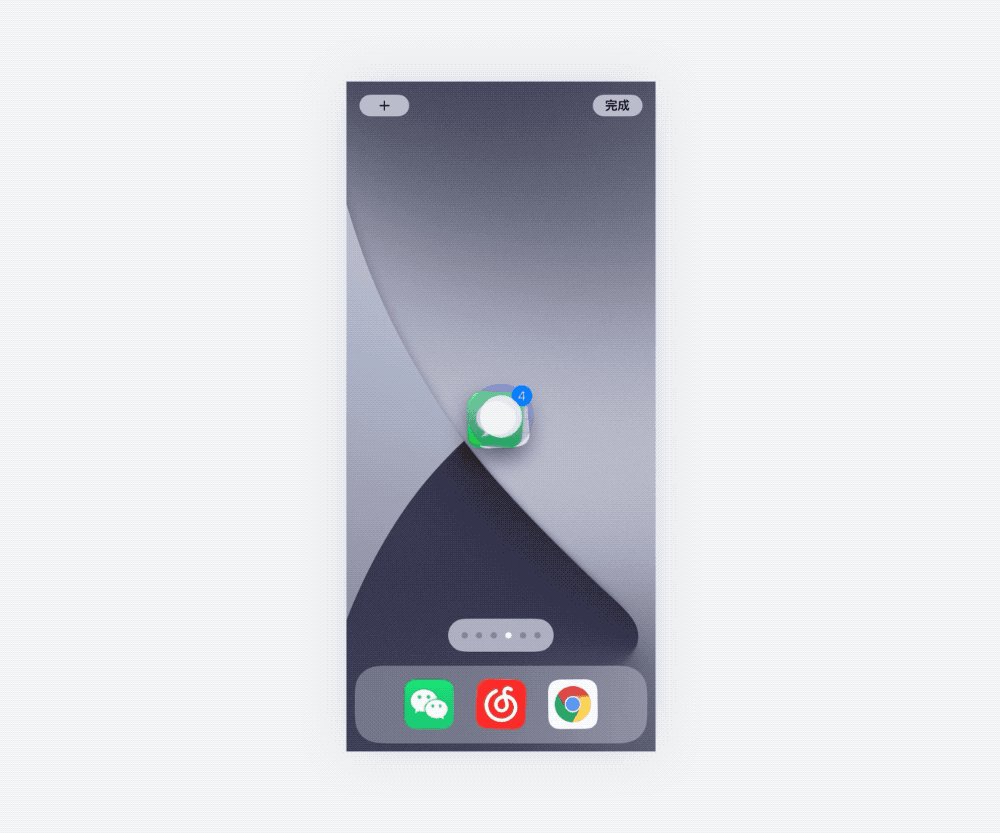
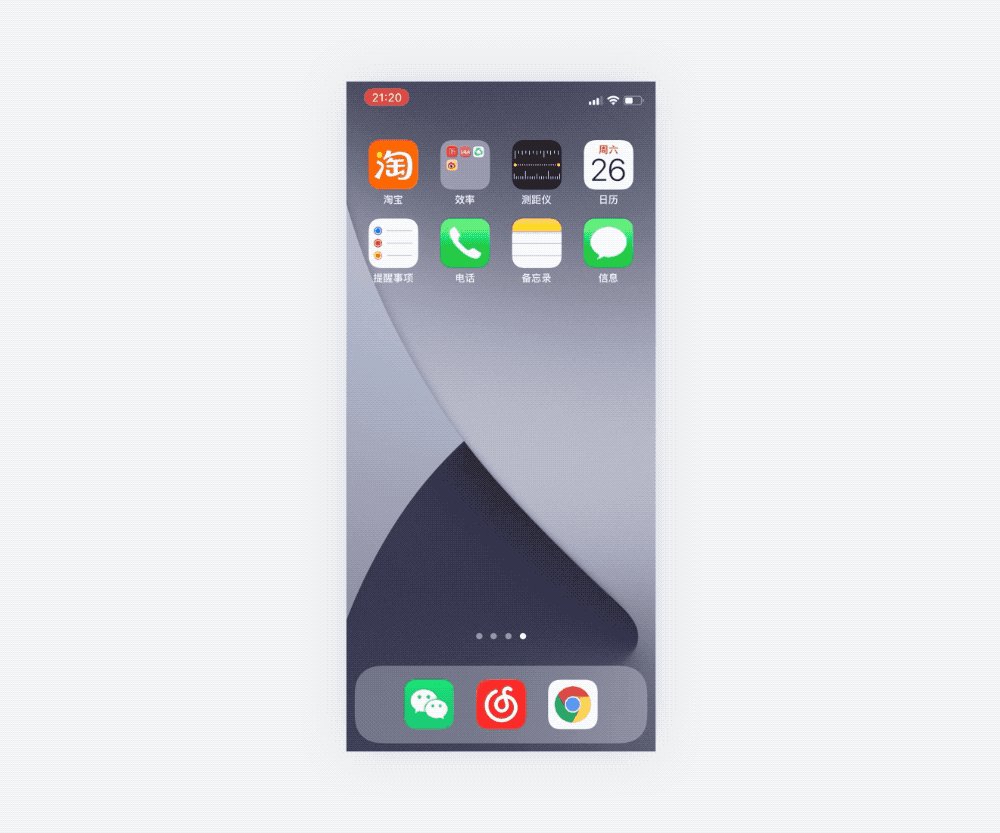
将时间限制的用法进一步延展,可以在单个热区触发超过2种功能,在一定的时间限制内触发一种功能,超过了时间限制则触发另一种功能。例如在iOS端桌面按下应用图标,当按下的持续时长小于或等于0.3s时,被判定为单击打开App。当大于0.3s且小于或等于2s时,会触发更多菜单,当大于2s时,会触发编辑主屏幕。不过,当单个热区通过区分按下时长来触发的功能越多,用户就越难感知到时间限制的边界,操作成本因此更高。![]()

另外补充一点,如果单击与长按共用了热区,那么单击的按下状态的持续时间必须小于相应的时间阈值。为了进行区分,我们将这种被限制在时间阈值内完成的单击称作做「快击」,上面两个案例里的单击都可以称为快击。
根据上述三个描述维度的变化,有以下常见的手势类别。
2.1 单击
2.1.1 定义
使用单指在热区位置按下后抬起,从而触发相应的功能。整个状态变化过程为「抬起状态→按下状态→抬起状态」。
2.1.2 特点
单击是在移动端使用最普遍的手势。相较于其他手势,单击是最容易让用户感知到的。
上文讲解「触发时机」时提到过,单击时可以通过在按下状态时移出热区,在热区外抬起从而取消本次操作,因此给予了用户反悔的机会。
2.1.3 案例
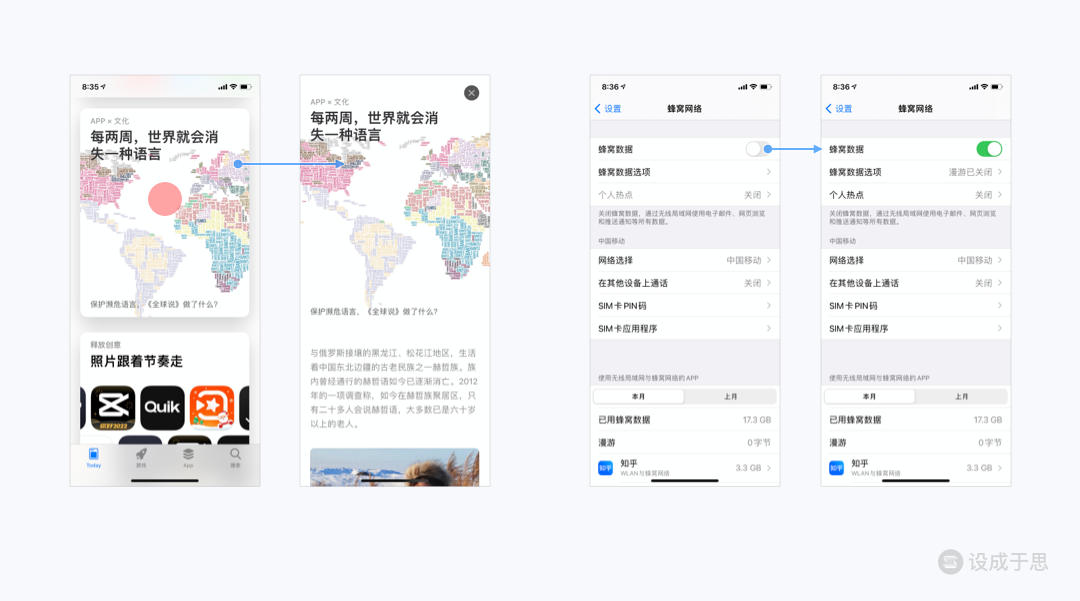
AppStore每日推荐中,单击某个推荐卡片可以进入推荐的详情页。iOS的设置中,单击开关按钮可以切换飞行模式的开关状态。![]()

2.2 按下
2.2.1 定义
使用单指在热区位置按下,从而触发相应的功能。整个状态变化过程为「抬起状态→按下状态」。
2.2.2 特点
与“单击”相比,“按下”由于从“抬起状态”到“按下状态”即可触发操作,导致不能通过将手指移出热区进行反悔回退,从而缺乏掌控感,但是在撤销成本低的操作可以使用它提高效率。按下手势极少用于可产生明确结果的操作,一般仅用于用户按下按钮后的视觉反馈。
2.2.3 案例
在Smartisan OS的电话 App 中拨号时,按下数字按钮不需要抬起即可成功输入。得到App调节文字的字号时,按下相应的大小级别就立即生效。这两个案例中的“按下”替换为“单击”也是可行的。![]()

2.3 抬起
2.3.1 定义
在单指已经在热区位置处于按下状态时,抬起手指从而触发相应的功能。整个变化过程为「按下状态→抬起状态」。
2.3.2 特点
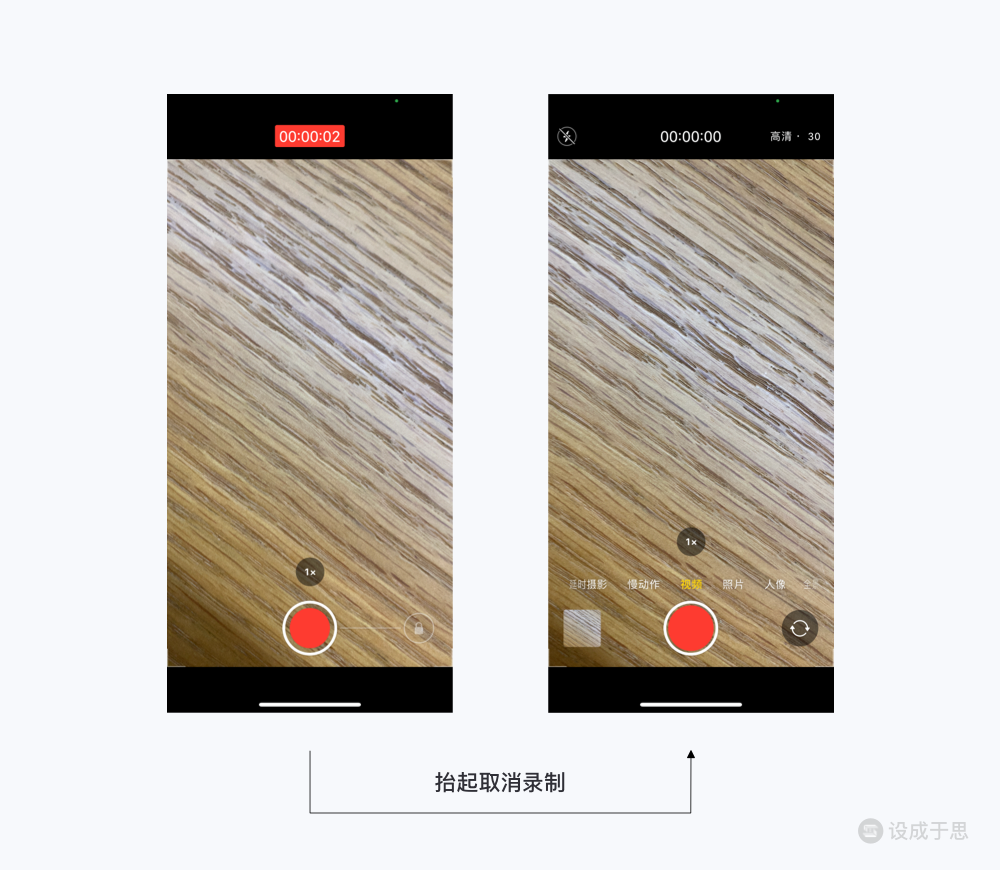
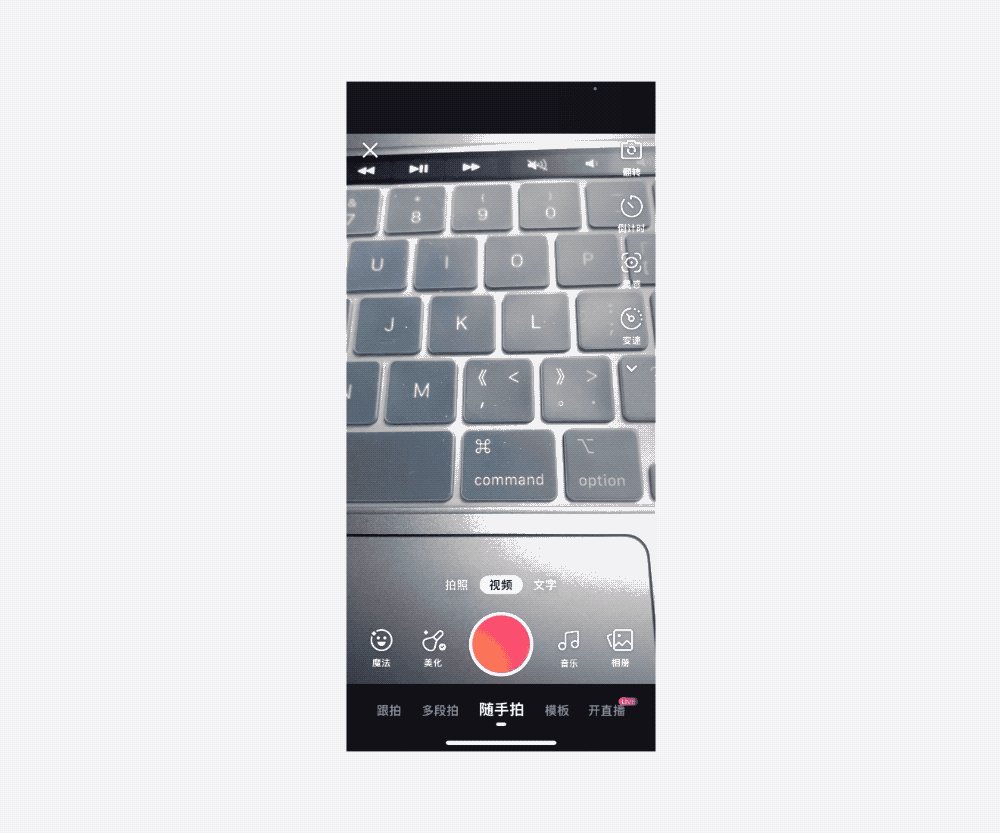
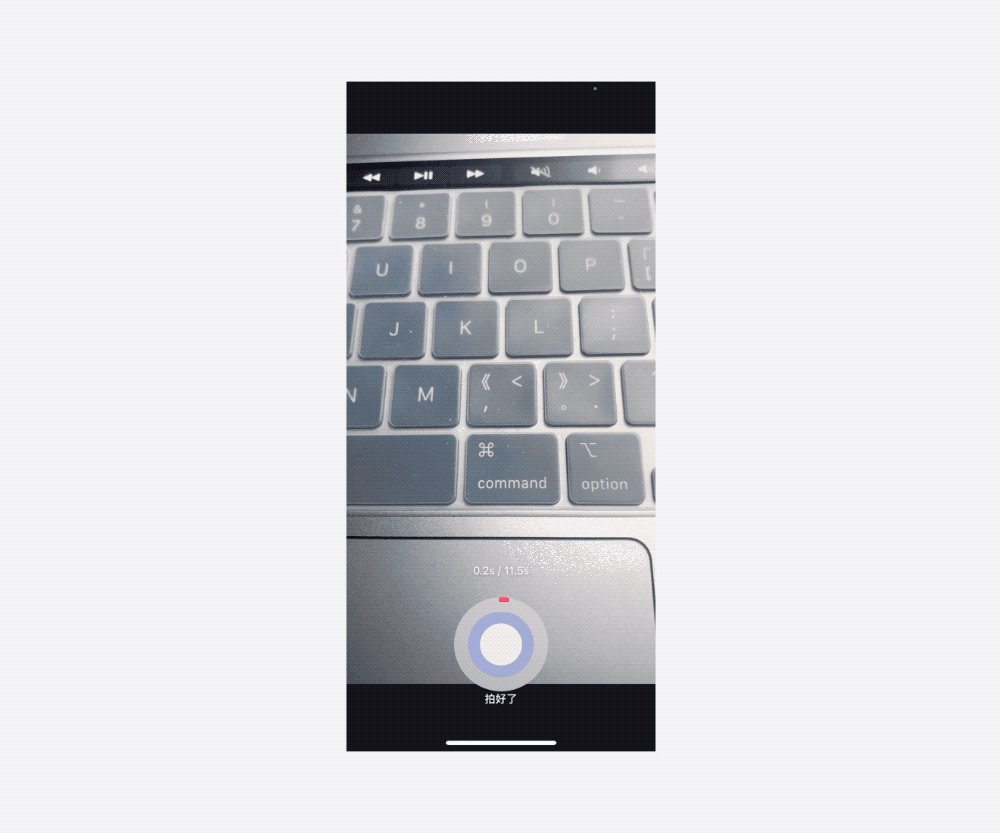
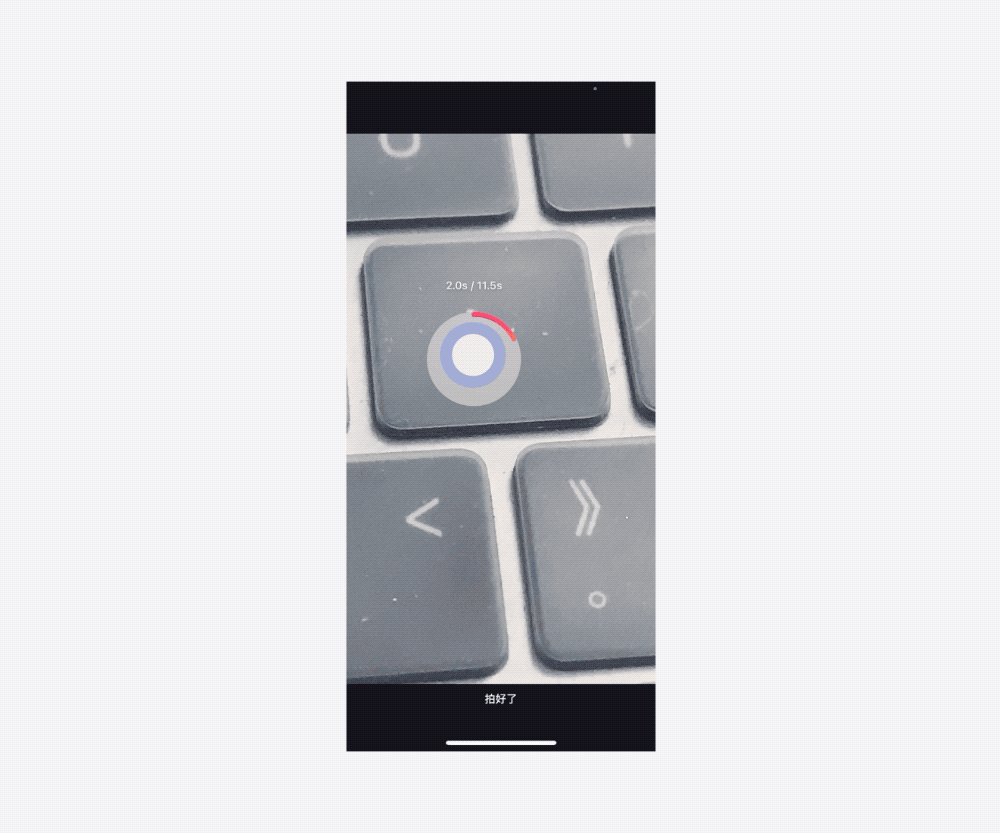
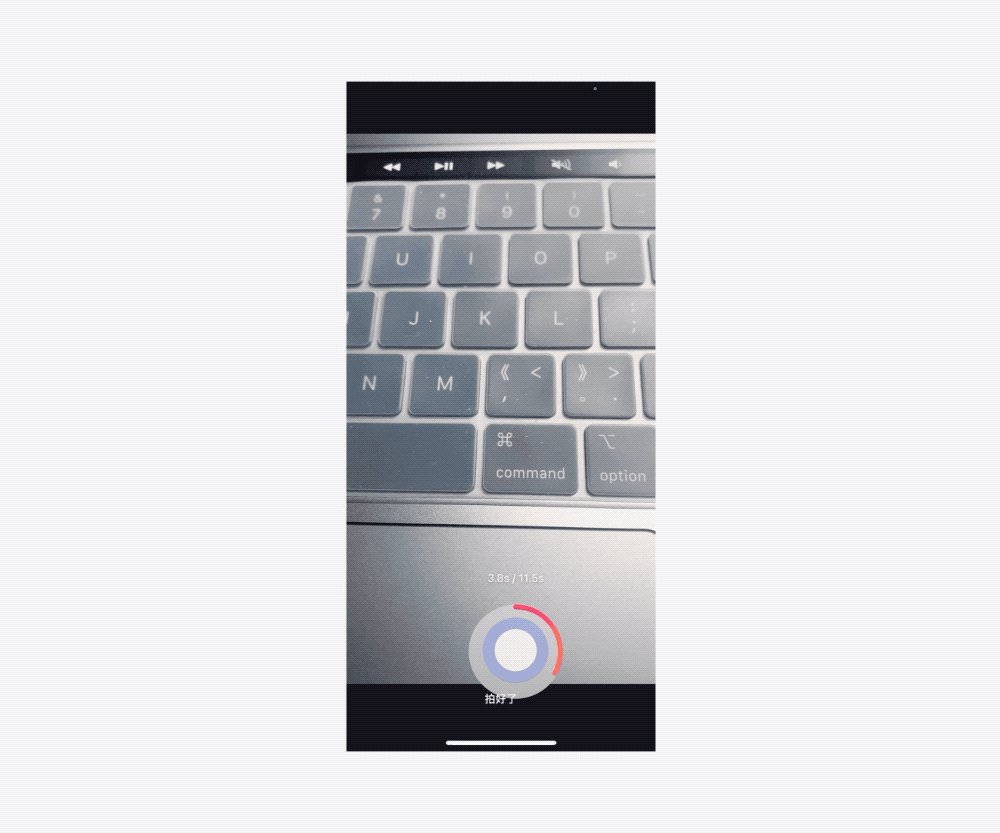
“抬起”的触发前提是手指已经处于按下状态。某些应用场景中,“抬起”会改变或取消“按下状态”产生的效果。例如在iOS相机的照片模式中,按下拍摄按钮并保持按下状态,就会开始录制视频,此时“抬起”就会取消录制视频。

2.3.3 案例
在手机游戏《愤怒的小鸟》中,拖动小鸟并不松手使弹弓进入蓄力状态,此时“抬起”就会将弹弓的蓄力状态变为释放状态,从而将小鸟发射出去。
![]()

2.4 快击
2.4.1 定义
使用单指在热区位置按下后抬起,从而触发相应的功能。整个状态变化过程为「抬起状态→按下状态→抬起状态」,其中“按下状态”不能超过限定的时间。
2.4.2 特点
快击与单击只有一个不同点,快击的“按下状态”会被限制在特定时间内完成,而单击则不然。
快击之所以存在,是因为单击与长按共用了热区。如果单击时的“按下状态”持续时间过长,就会触发长按,因此单击就必须将“按下状态”的持续时长必须限制在特定时间内。我们将这种被限制在特定时长内完成的单指点击操作称作做“快击”,从而和“单击”进行区分。更多内容可以查看刚刚提到的「点击手势的描述维度-时间限制」。
2.4.3 案例
观看抖音视频时,点击视频可以暂停,此处的点击手势就是“快击”。若按下状态保持的时间过长,则会触发更多操作的浮层。![]()

2.5 长按
2.5.1 定义
使用单指在热区位置按下,并保持按下状态特定的时间,从而触发相应的功能。整个状态变化过程为「抬起状态→按下状态」,其中“按下状态”会被要求达到某个时长。
2.5.2 特点
与上述的几个手势相比,长按是一个比较隐蔽的手势。除一些教育成熟的使用场景外,如果不加引导,用户很难感知到。其次,长按由于需要一定时间才能够触发,操作效率与单击相比较低。
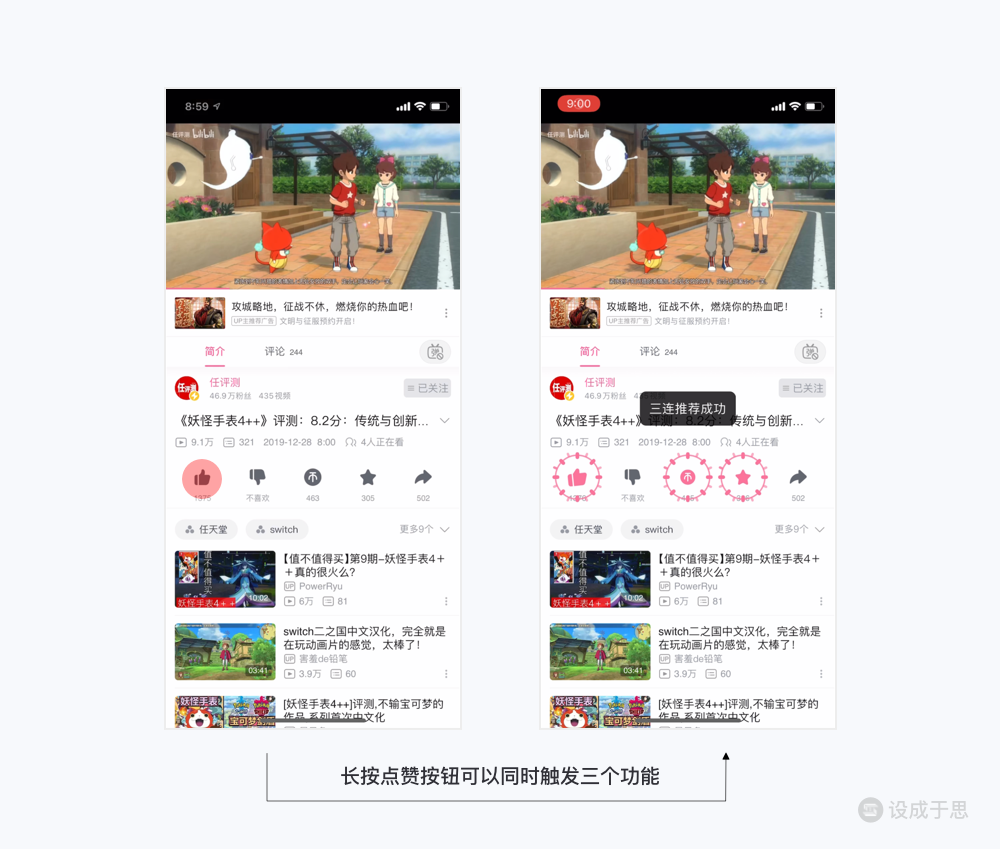
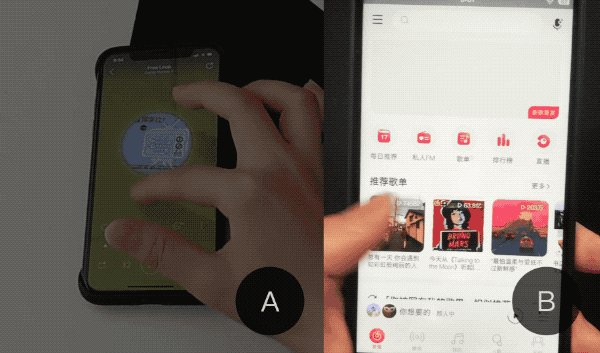
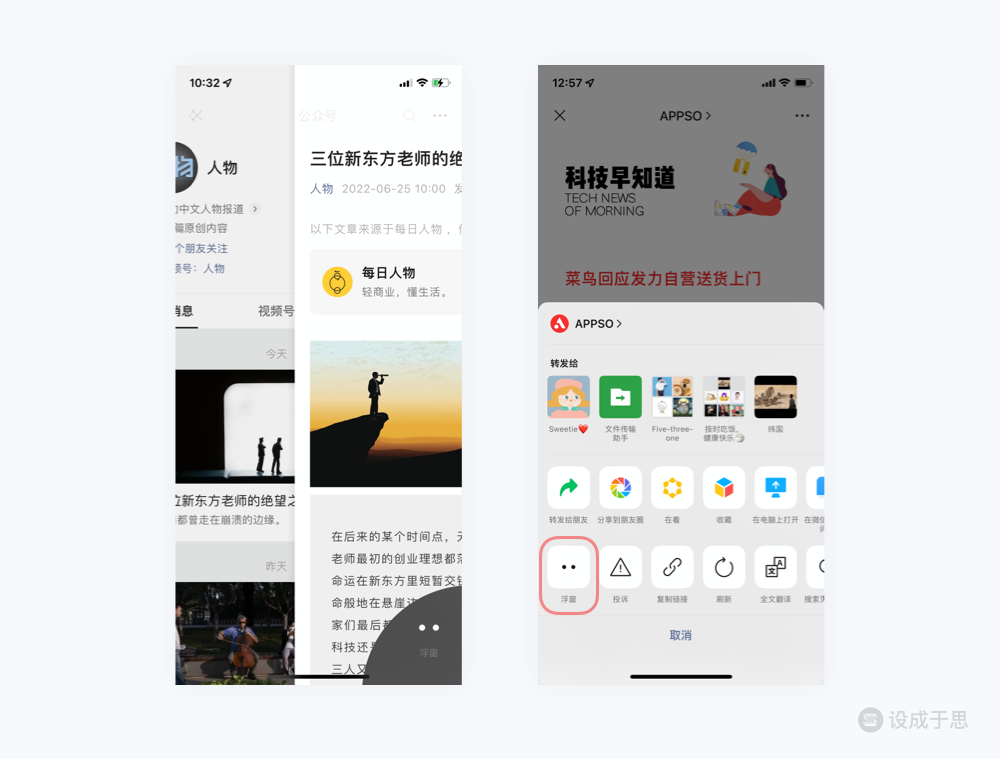
综合以上两点,长按不适合用于高频或主要功能的唯一触发方式,而可以作为次要功能的主要触发方式或高频或主要功能的额外触发方式。网易云音乐长按黑胶查看封面大图、长按文字复制等,长按是这些次要功能的唯一触发方式。哔哩哔哩的长按点赞可同时触发点赞、投币、收藏(简称一键三连),长按抖音视频分享好友,长按是这些高频或主要功能的额外触发方式。
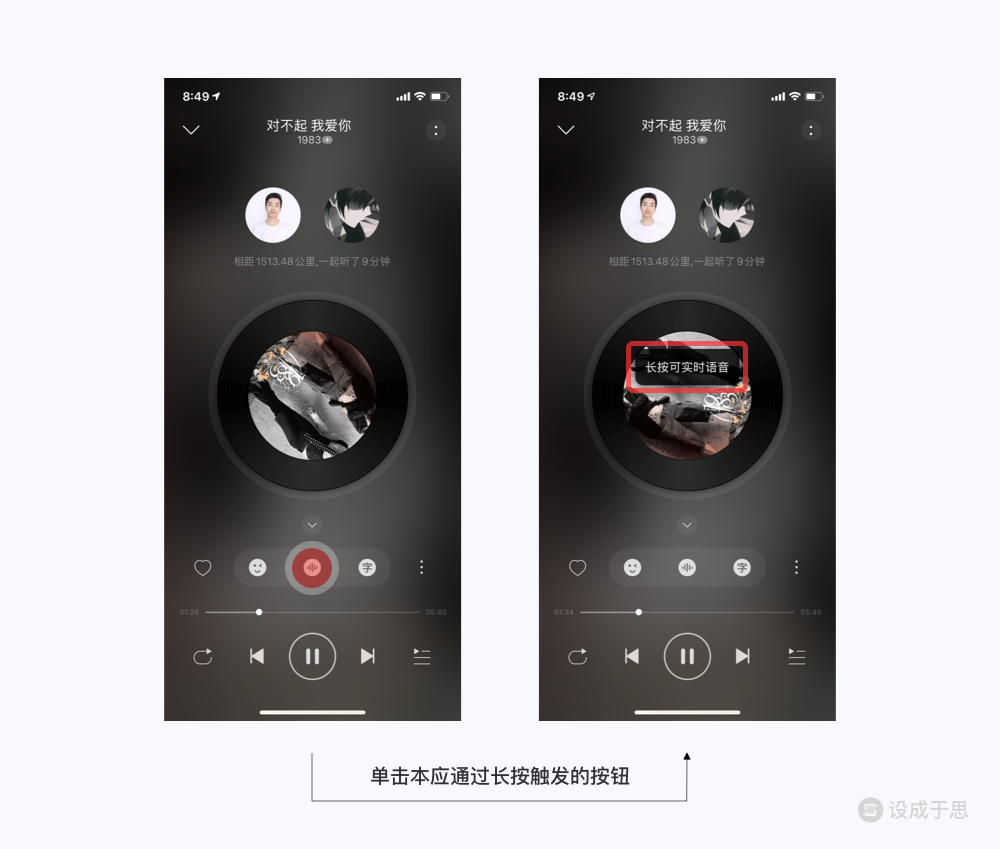
当一个功能仅支持长按不支持点击时,需要在用户点击时进行引导,告知用户正确的手势。举一个反例,哔哩哔哩播放视频页的GIF录制功能需要长按才能录制,但是当单击时却没有任何反馈告知用户需要长按进行。
![]()

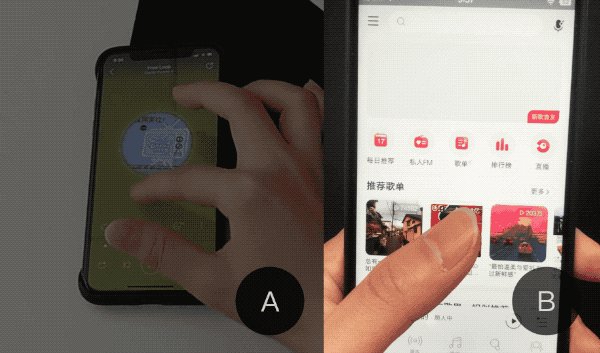
更好的做法是在用户单击时进行轻量提示,例如下图中用网易云音乐一起听时,对讲机需要长按才能对讲,如果用户单击,就会通过一个toast提示来引导用户使用正确的手势。

2.5.3 案例
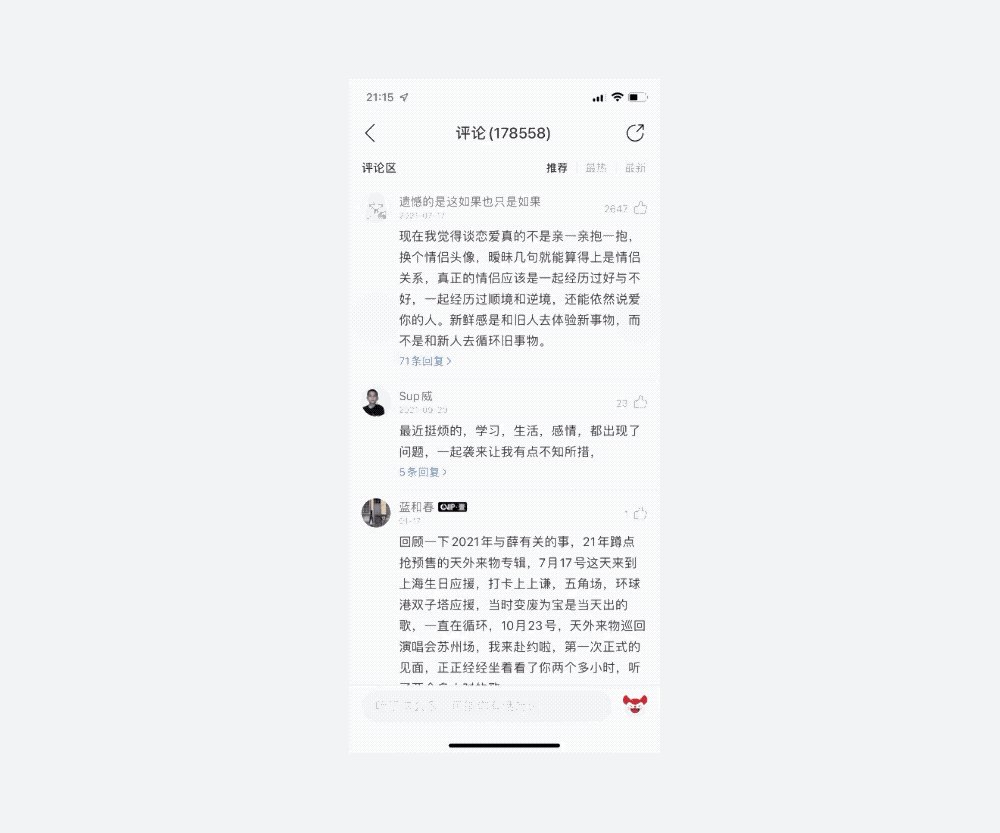
哔哩哔哩长按点赞按钮可以同时触发点赞、投币、收藏功能。![]()

2.6 双按
2.6.1 定义
使用单指在热区位置按下后抬起,然后再次按下,从而触发相应的功能。整个状态变化过程为「抬起状态→按下状态→抬起状态→按下状态」。
2.6.2 特点
双按是一个在移动端非常罕见的手势,并且非常隐蔽。双按很少用于触发一个特定的功能,在移动端它常见于触发一个模式。
例如当在一个界面中,上下左右四个方向都已经存在位移类手势了,但是仍然有功能需要新增额外的位移类手势。此时可以将双按看做是一个模式启动方式,双按后可以立即使用上下左右四个方向的手势触发额外的功能。
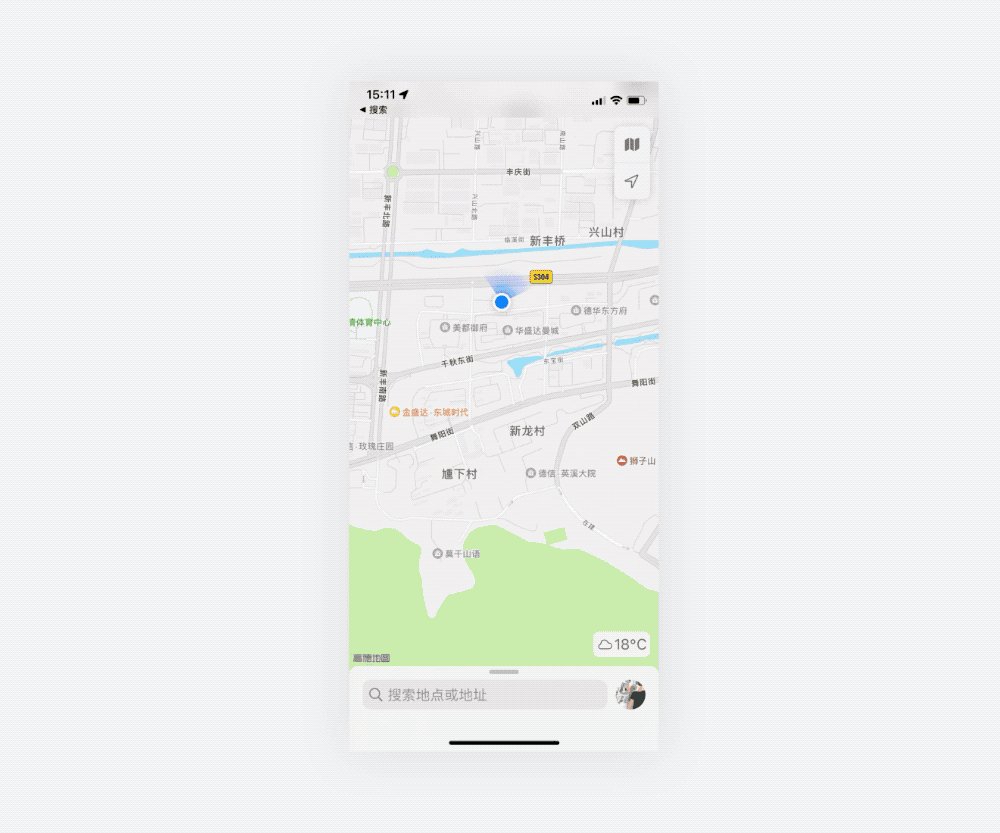
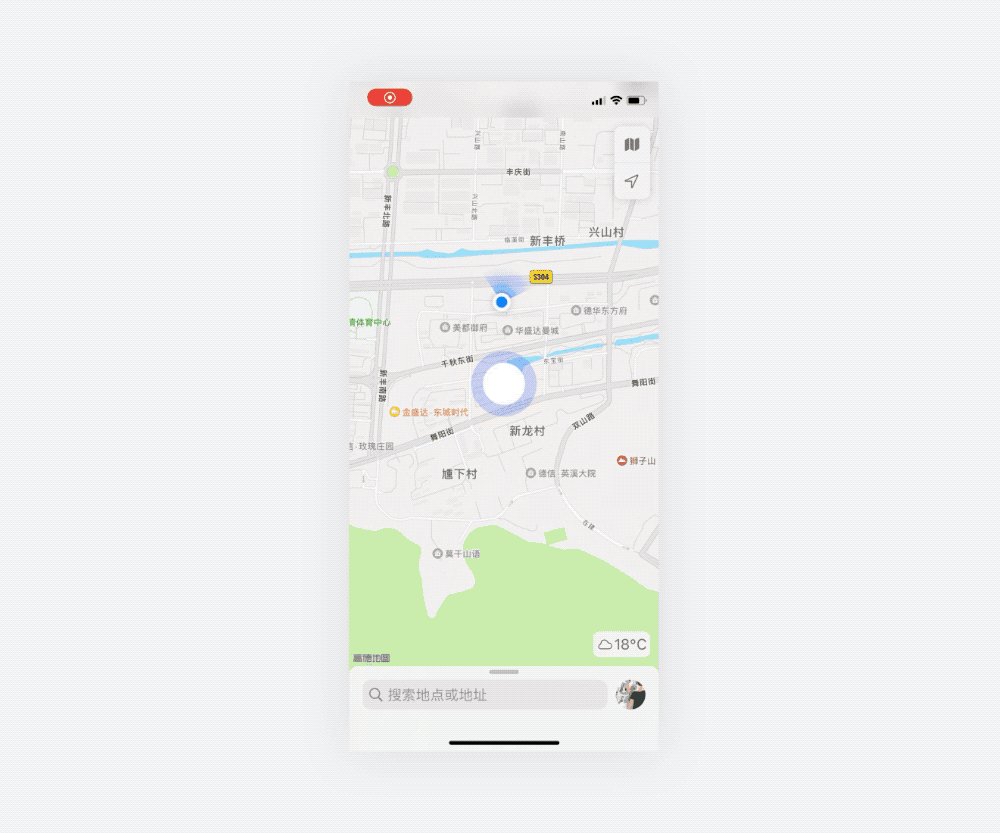
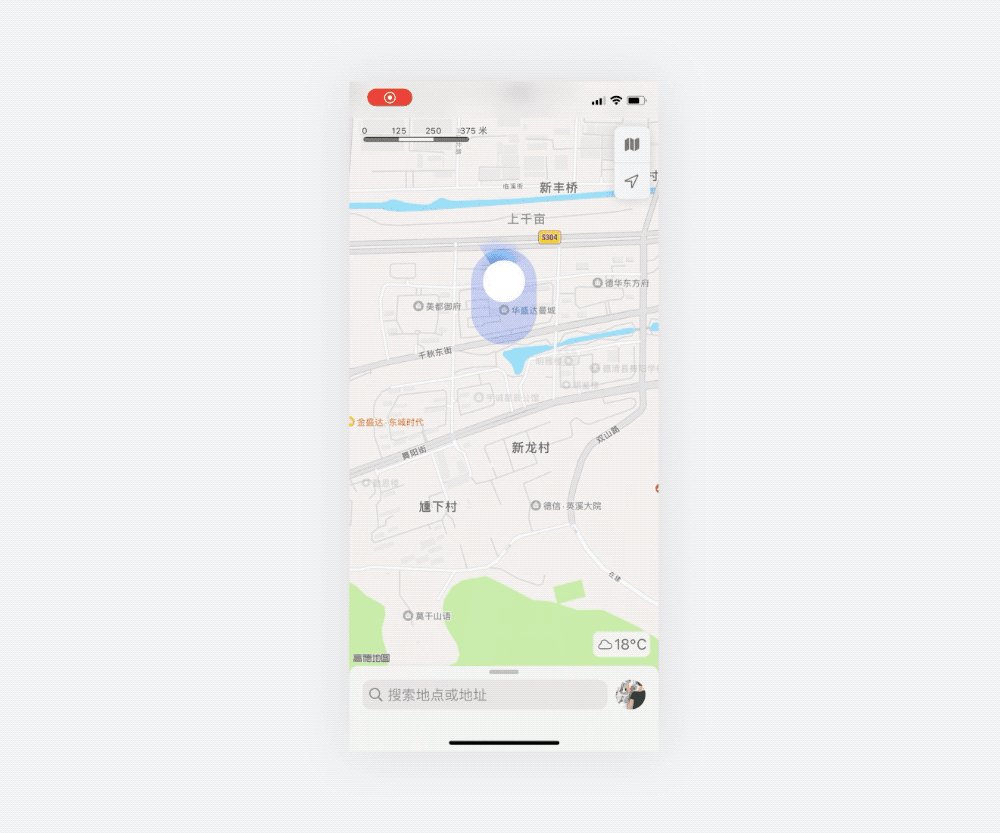
2.6.3 案例
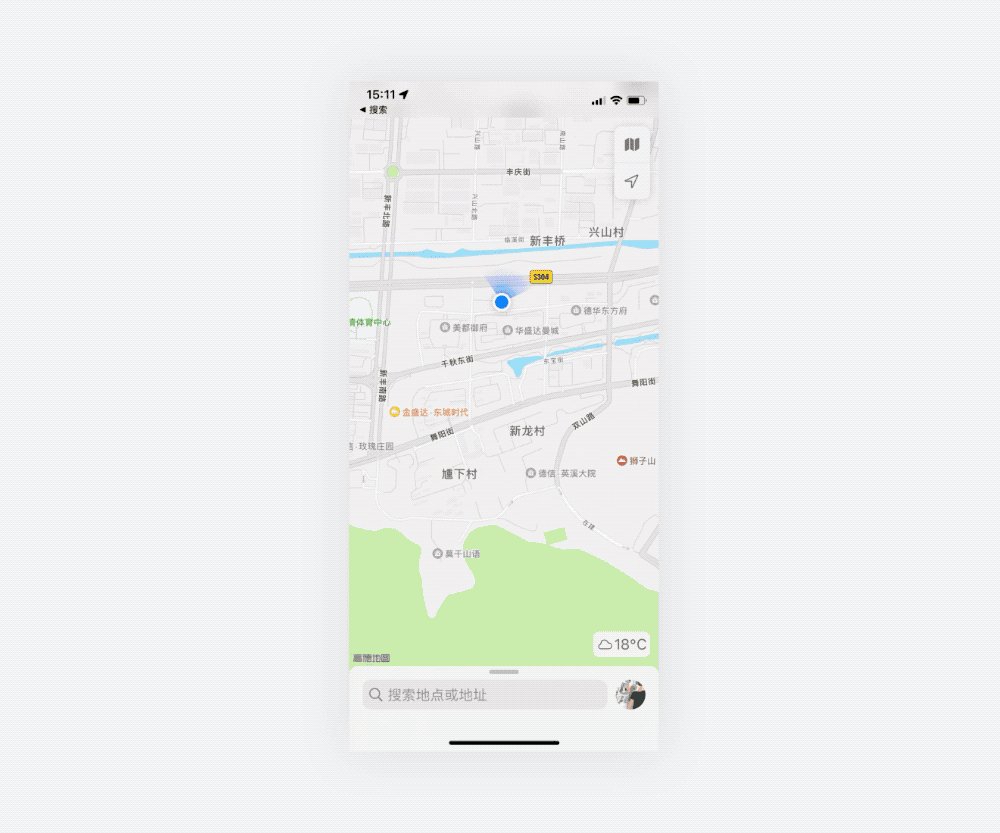
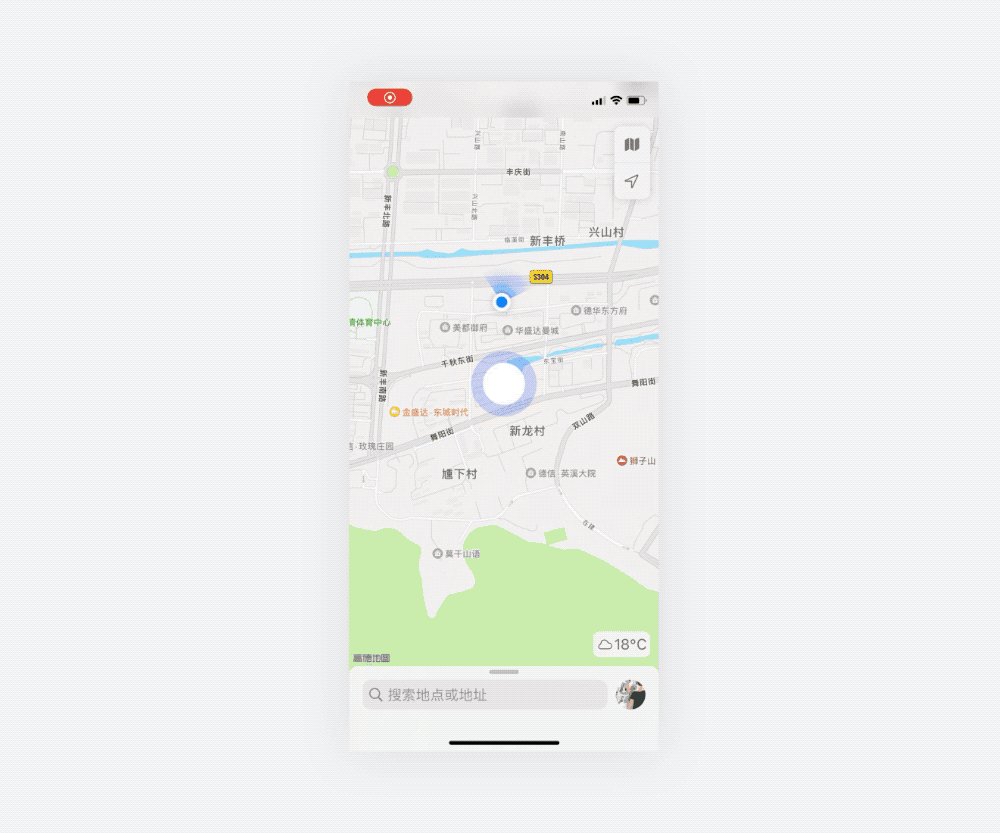
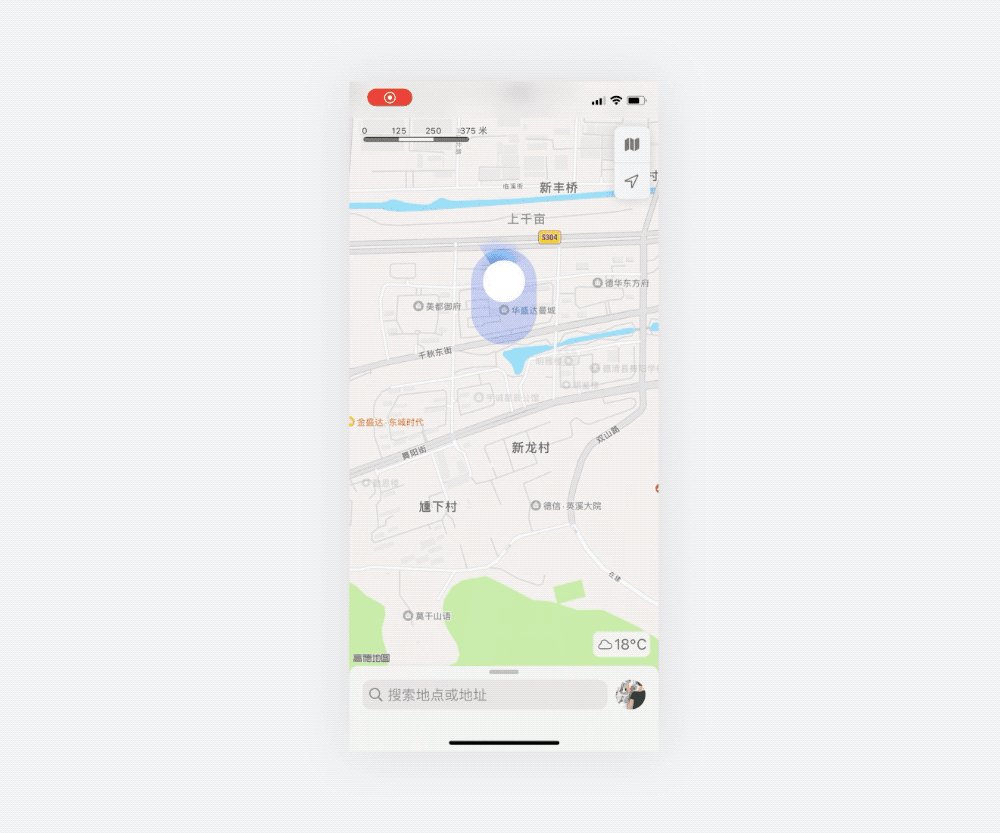
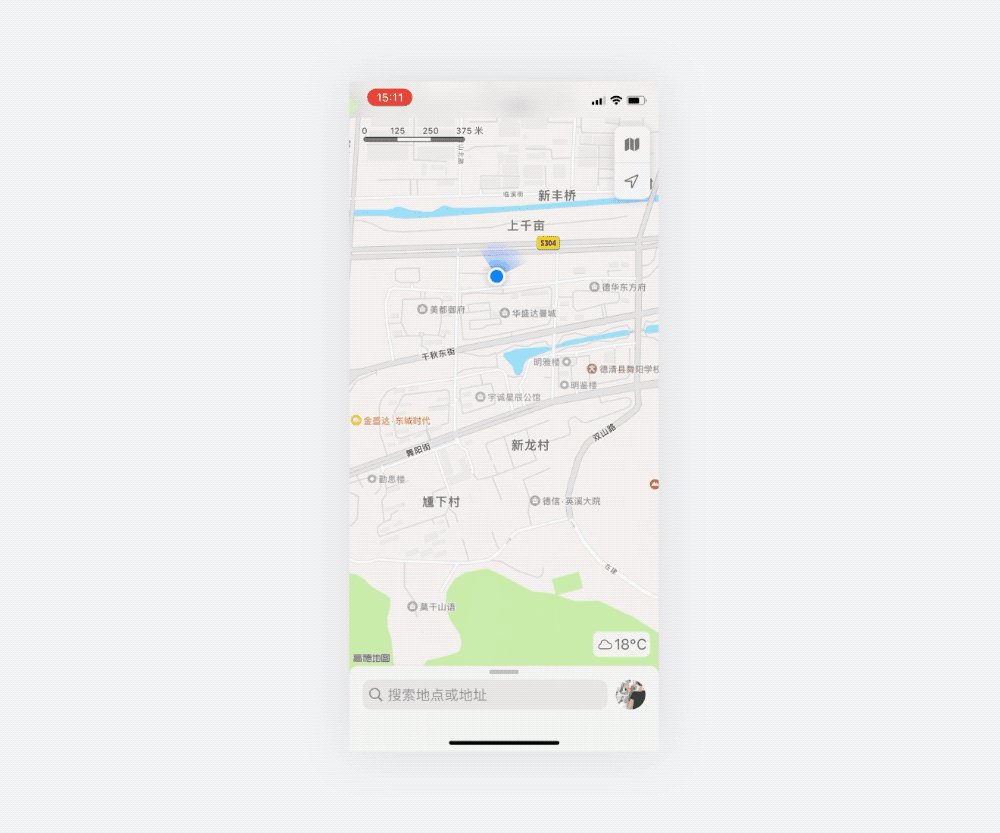
在地图类App中,通常上下左右的滑动手势会用来拖动地图,双击放大地图,双指张开和捏合用来放大和缩小地图,但是在出行场景中单手操作的情况很多,如何使用单手就可以对地图进行放大缩小呢?通常都会使用双按来作为模式的启动。双按后不松开手指的情况下通过上滑来放大地图,通过下滑来缩小地图,从而解决了单手操作时难以放大缩小地图的痛点。不足之处在于,这个手势的教育成本较高,只有少部分用户能够发现并持续使用。

2.7 双击
2.7.1 定义
使用单指在热区位置按下后抬起,然后再次按下后抬起,从而触发相应的功能。整个状态变化过程为「抬起状态→按下状态→抬起状态→按下状态→抬起状态」。
2.7.2 特点
双击虽然也是一个隐蔽的手势,但是在部分场景中由于应用广泛从而降低了教育成本,例如双击点赞、喜欢。当一个热区同时存在单击和双击手势时,会导致单击手势的反馈延迟,具体内容在上文「点击类手势的描述维度-时间限制」已详细讲解,在此不做赘述。
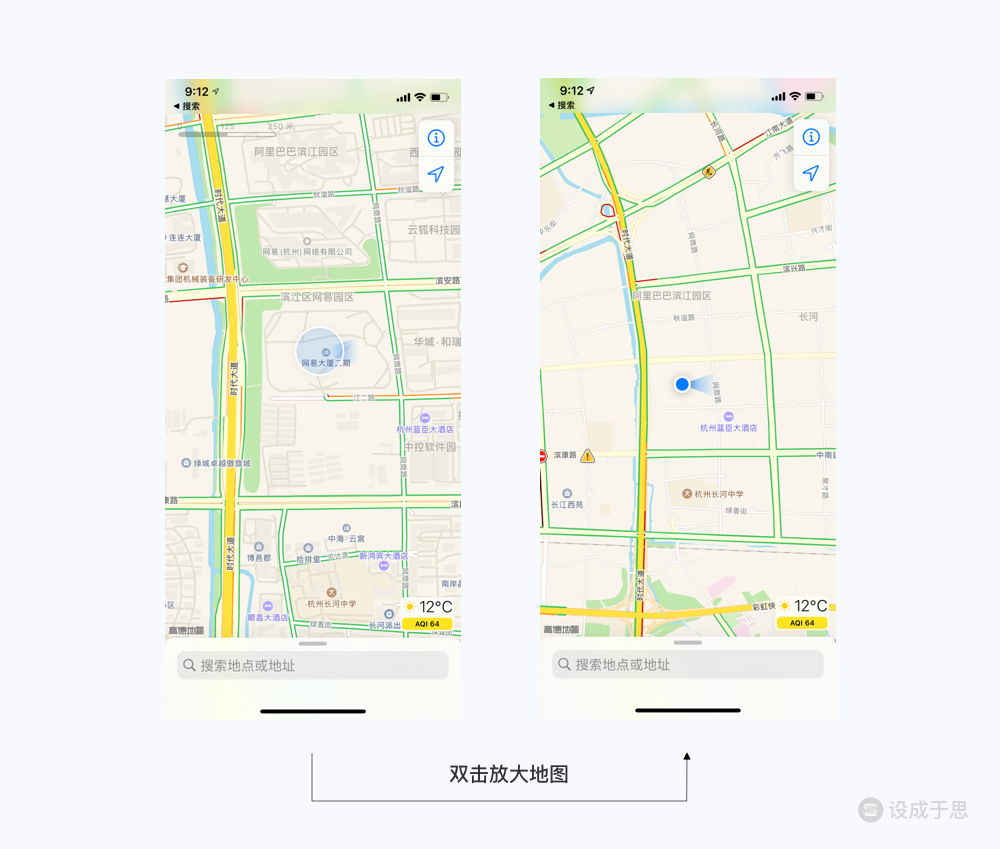
2.7.3 案例
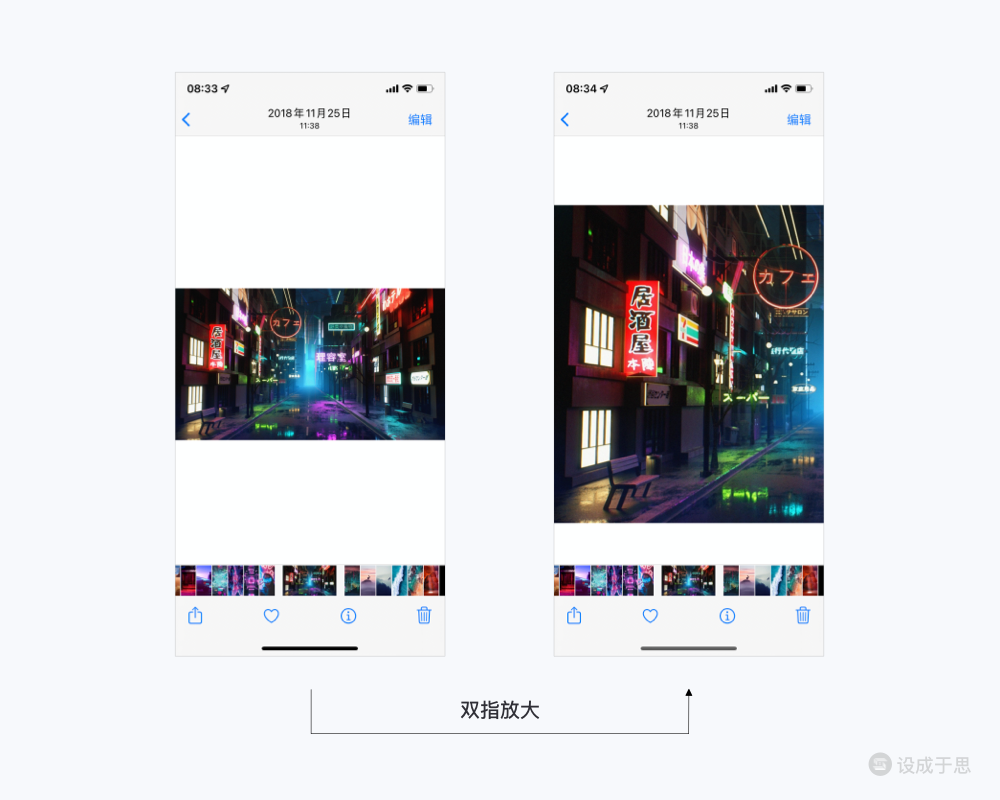
双击iOS的地图的地图界面,会放大地图。![]()

2.8 总结
将上述的手势的描述维度和手势类别的关系汇总为表格,如下所示。

上述介绍的手势通过「触发时机」、 「触屏次数」、 「时间限制」三个描述维度构成了不同的点击类手势,除了这三者之外,有两个比较特殊的维度也带给点击类手势不同的可能性,即「按压力度」和「接触面积」。
3.1 按压力度
通过手指按压力度不同来触发不同功能的设计首次应用于Apple Watch上采用的Force Touch,之后开始在 iPhone 6s以及后续部分机型上应用,被命名为3D Touch。(由于比较普及的使用按压力度作为变量的功能现在仅有3D Touch,因此接下来的介绍也主要围绕3D Touch 进行)3D Touch从诞生之日起就面临着许多的争议,是划时代的设计还是食之无味的鸡肋?不同的用户有不同的看法。下面我就简单讲一下它的优缺点。
首先谈谈优点:
①与3D Touch的使用场景最接近的手势是长按,3D Touch与长按相比的优势在于,它可以更快速地触发操作,而不需要长按所要等待的时间,显得更加干脆、流畅。如下图案例,可观察长按和3D Touch唤起快捷操作菜单的速度对比。

②与单击、长按相比,3D Touch有更好的防误触效果。例如在支持3D Touch的iPhone机型上,锁屏界面的手电筒只能通过3D Touch触发,点击和长按都无法触发,个人认为目的是为了防止手机放在口袋时误触。

③在特定场景下,3D Touch有着其他手势难以替代的优势。例如在移动端的三维射击游戏中,按键操作一直是个难题,右手很难在屏幕上滑动调整视角的同时开枪射击。3D Touch 的独特属性能够解决这个问题,通过按压力度控制开枪,滑动屏幕调整视角,能够实现边瞄准边开枪的效果。

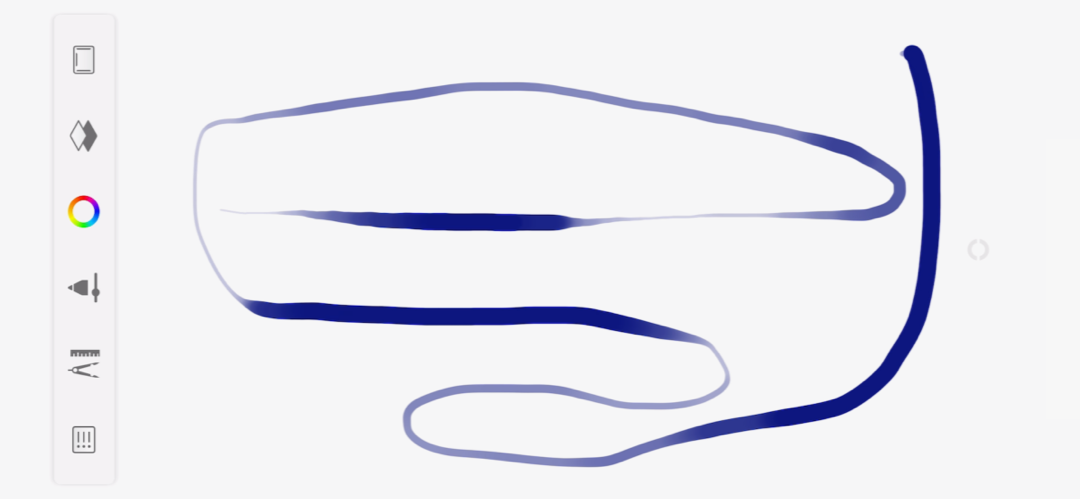
在绘画App中,通过3D Touch可以用手指按压力度来模拟颜色的深浅和笔触的粗细,从而实现更好的画面效果。

上述两个案例遇到的需求都是在单指保持滑动过程中需要另外一个维度的控制,如果遇到相同的需求也可以思考如何通过3D Touch来实现更好的体验。
其次是缺点:
①由于3D Touch并不支持所有的设备,因此App厂商在进行手势适配时就不能把3D Touch当做某个功能唯一的触发方式,而是只能将其作为一个辅助性的手势,而长按作为一个支持所有设备的手势,虽然触发速度没有3D Touch迅速,但是基本也可以替代3D Touch。因此造成了大部分情况下3D Touch是一个可有可无的鸡肋手势。
②3D Touch是一个很难被用户察觉到的手势,没有引导的情况下我们很难注意到它的存在,从而降低了使用率。
③为了支持3D Touch而产生的硬件成本是一个不能忽略的因素,而且电池的空间因此进一步被压缩,影响设备的续航。
综上所述,3D Touch对于用户和手机厂商来说,性价比偏低,因此苹果公司在后续的机型上砍掉了3D Touch功能,使用按压力度来触发功能的设计可能从此也会退出历史的舞台。
3.2 接触面积
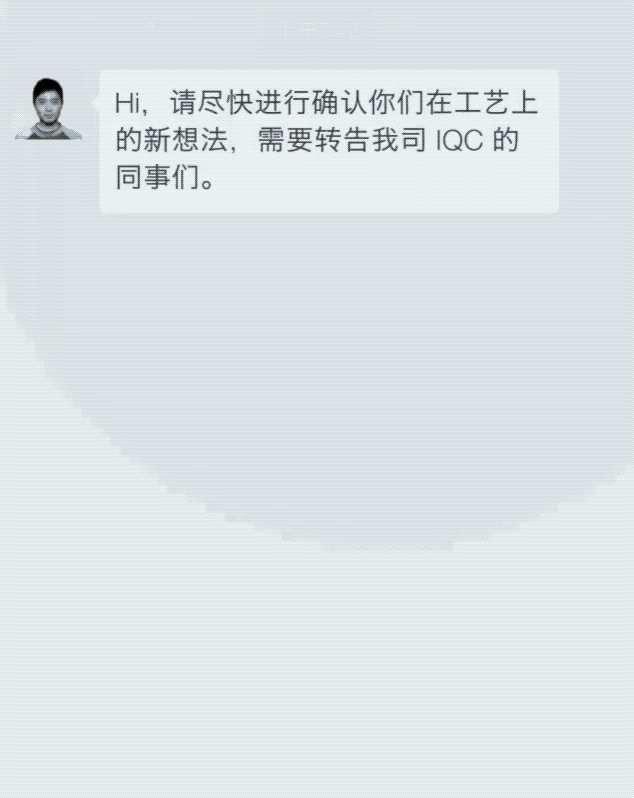
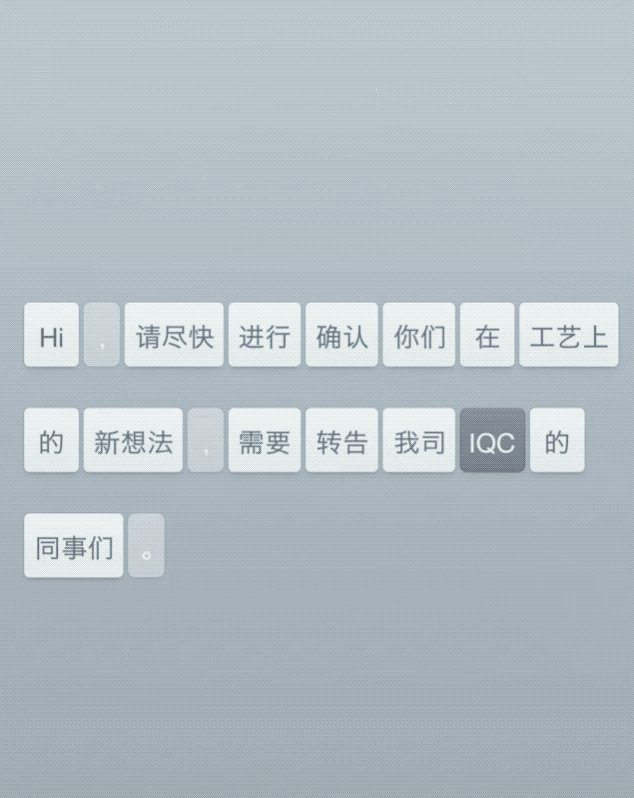
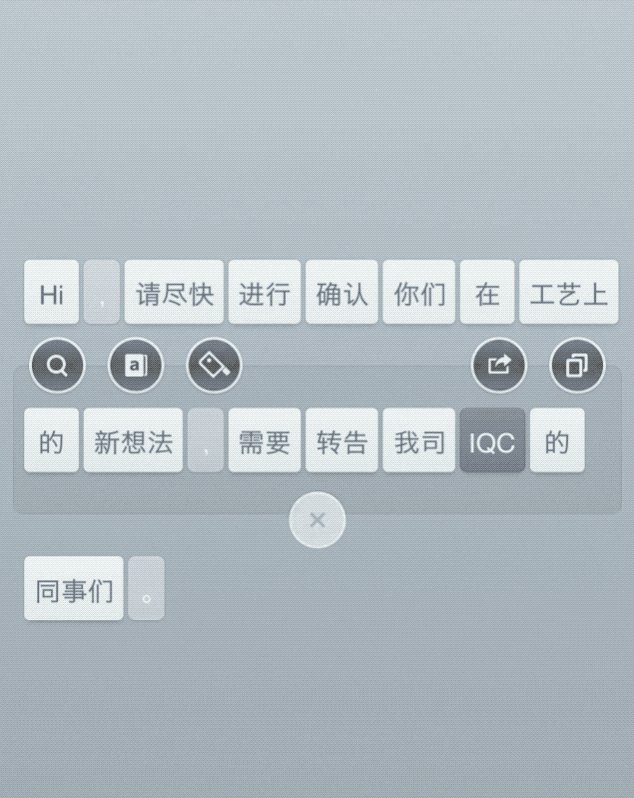
接触面积维度支持根据手指在屏幕的接触面积的不同从而触发不同功能。案例比较少见,我认为其中Smartisan OS的大爆炸功能将这个维度运用地最为出色。(下图为大爆炸的触发方式)
![]()

大爆炸是一个系统级的手势,通过它可以快速提取所有App里的文字信息进行编辑和更多操作。为了不与各种App里已有的手势冲突,大爆炸只能另辟蹊径,找到一个独有的手势来完成操作,下面的操作示例是大爆炸的宣传视频。使用接触面积的判定来触发是一个很巧妙的解决方案,解决方向有些类似于前面讲到的3D Touch,但是避免了3D Touch所需要的硬件成本。
![]()

同样运用了接触面积维度的功能还有华为手机的指关节截屏,通过识别包括接触面积等多个参数判断是否是指关节。

位移类手势是指那些通过手指接触屏幕后的位置变化从而操控电子设备的手势。这一部分主要讲解单指类的位移类手势,多指类的会在后文的「多指和点击类」中讲解。
一谈到位移类手势,大部分设计师的脑海中可能会浮现出拖拽、甩动和轻扫这三个术语。然而,当我们想仔细谈论他们三者之间的区别时,大部分设计师可能无法准确地描述。为了能够准确描述三者的区别,我们在这里引入三个维度的概念,它们分别是控制方式、稳定化效果、以及阈值类型,这三者的不同的变化组合可以创造不同的位移类手势,拖拽、甩动和轻扫之间的区别也是这三个维度影响的。那接下来先了解一下这三个维度。
1.1 控制方式
第一个维度是控制方式,它分为绝对控制和相对控制,也可以通俗的表达为跟手和不跟手,区别如下:
绝对控制/跟手:施加控制的一方(后文简称施控物)的某个属性变化与被施加控制的一方(后文简称受控物)的某个属性变化是对应的。
相对控制/不跟手:施控物的某个属性变化与受控物的某个属性变化不是对应的。
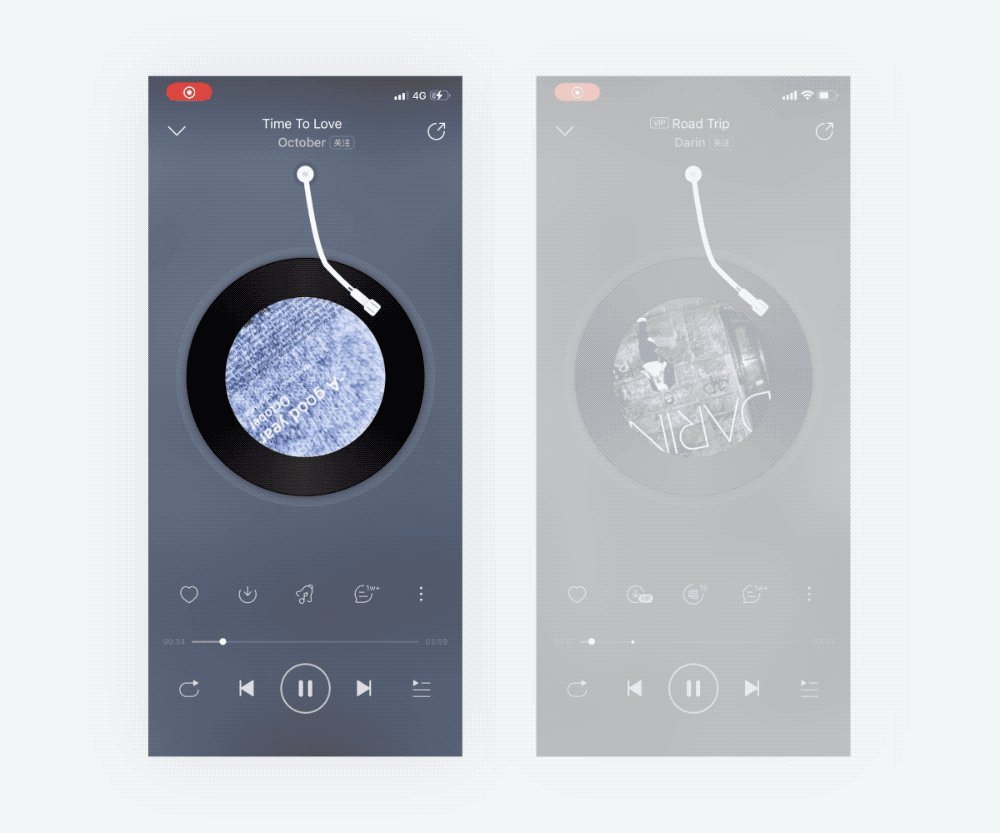
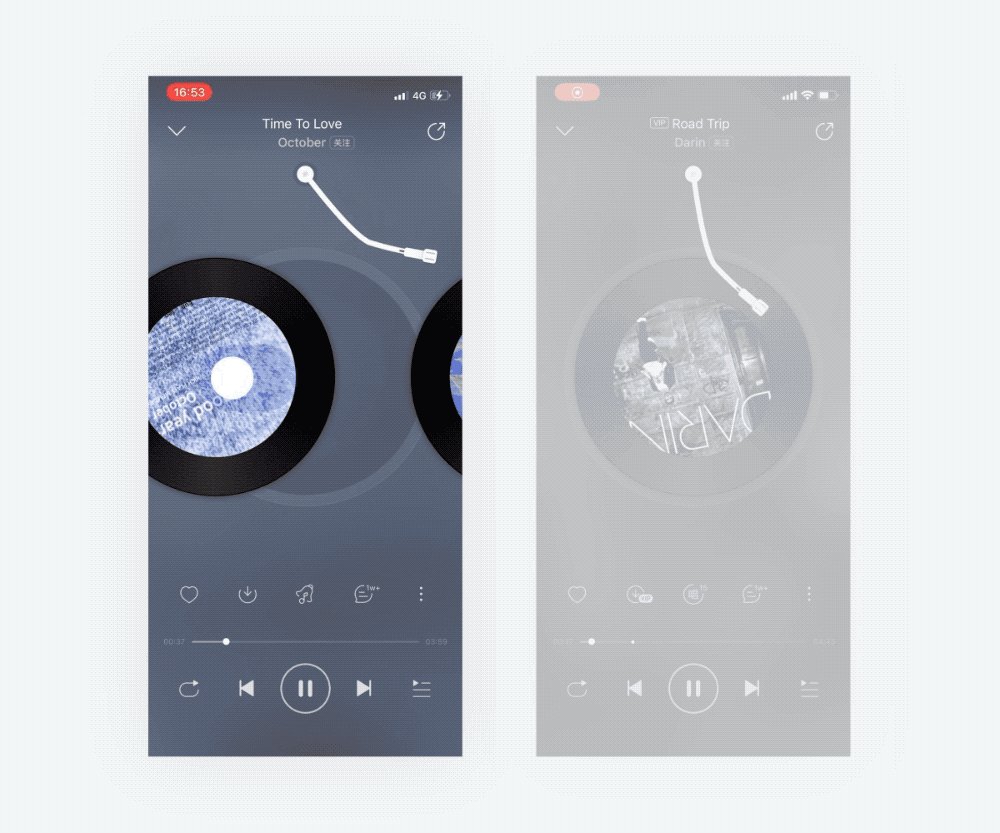
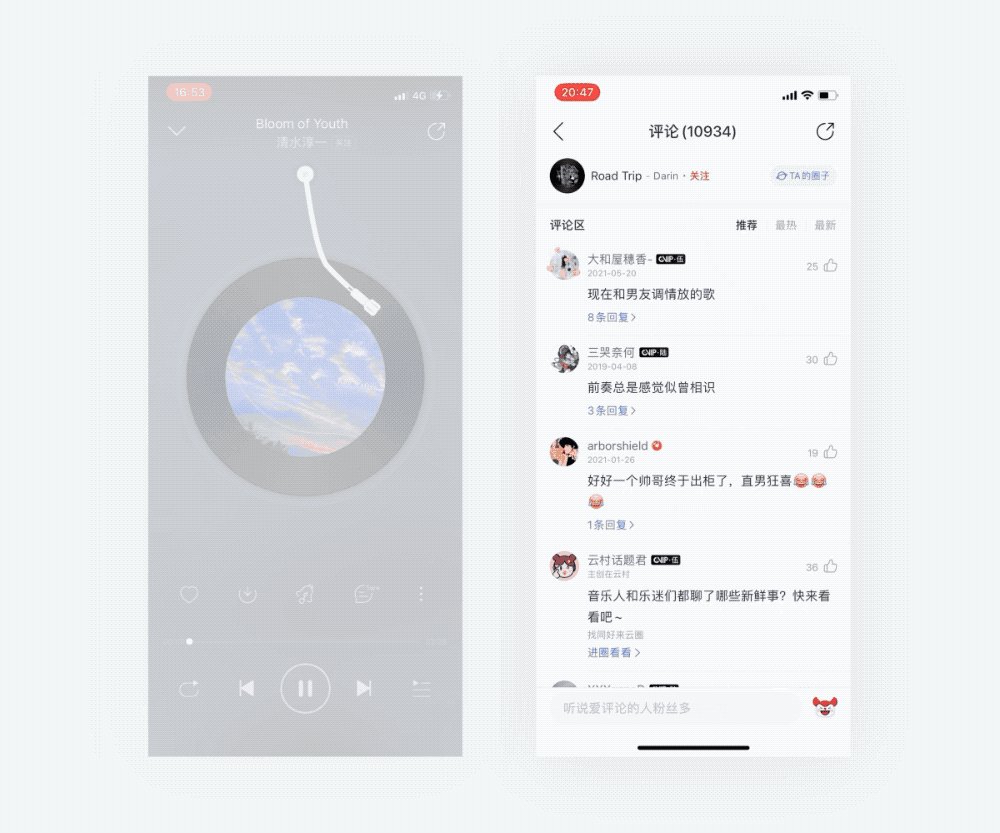
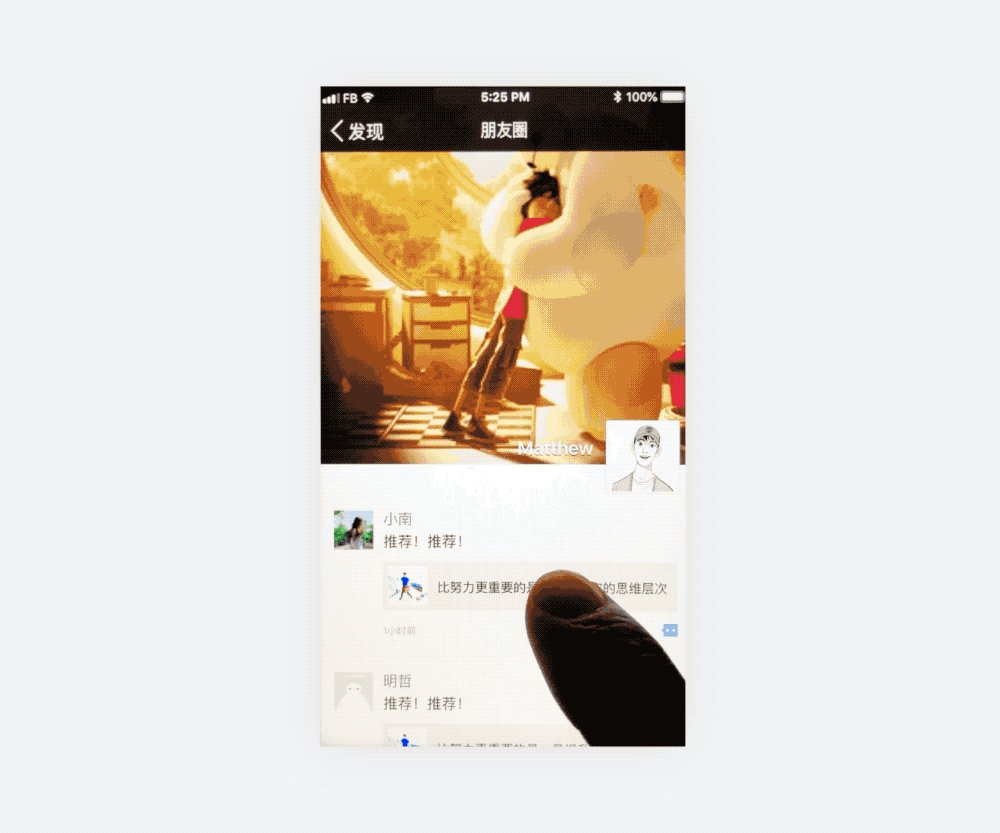
比如在网易云音乐的播放页(下图左),左右滑动黑胶时,手指是施控物,黑胶是受控物,手指的横向位置变化和黑胶的横向位置变化是对应的,即绝对控制。上滑调出评论页时,评论页的位置和手指的位置没有对应关系,手指的上滑仅仅控制评论页是否出现,即相对控制。

![]()
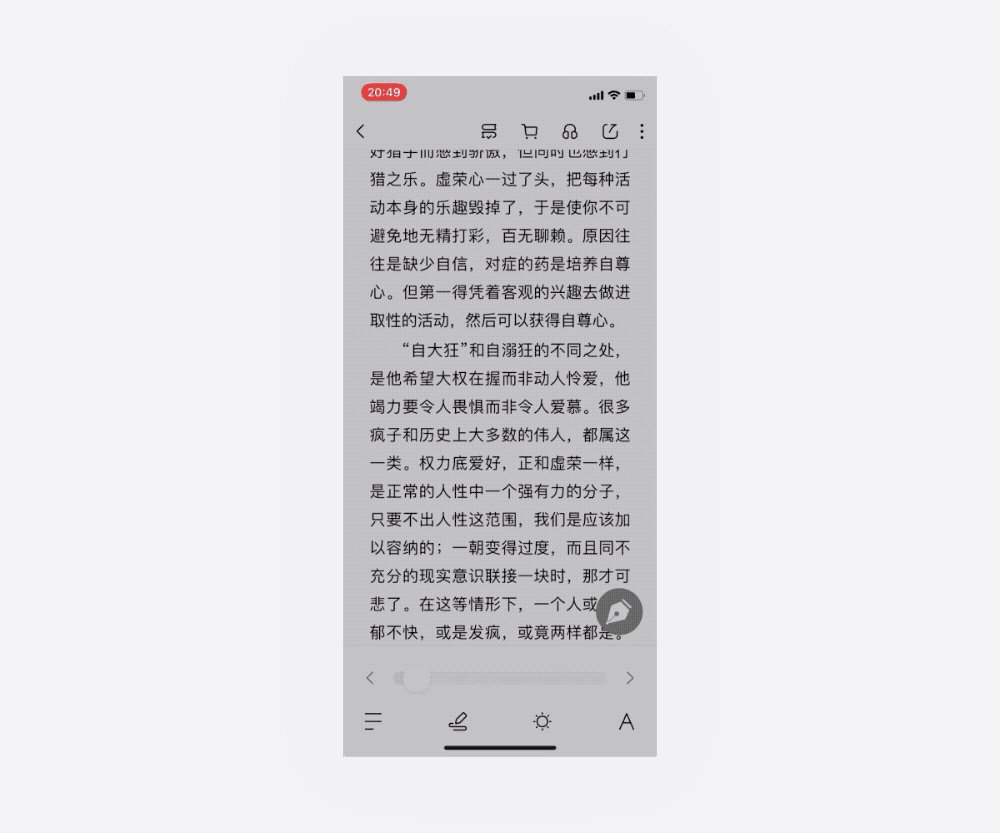
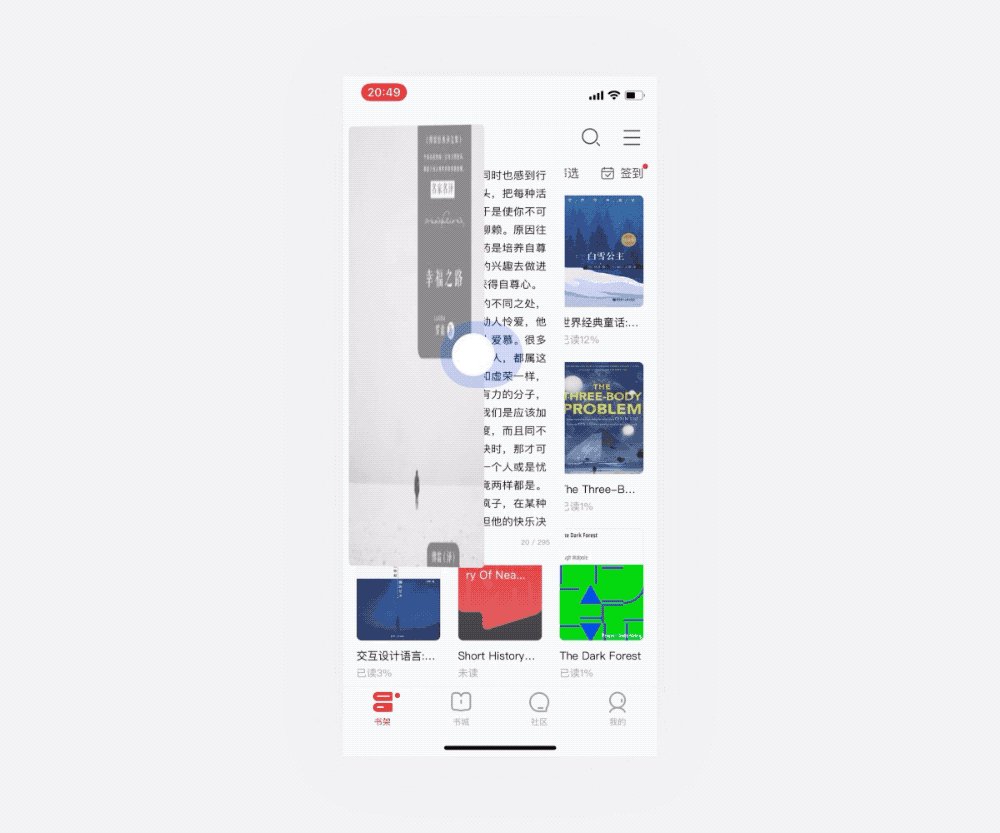
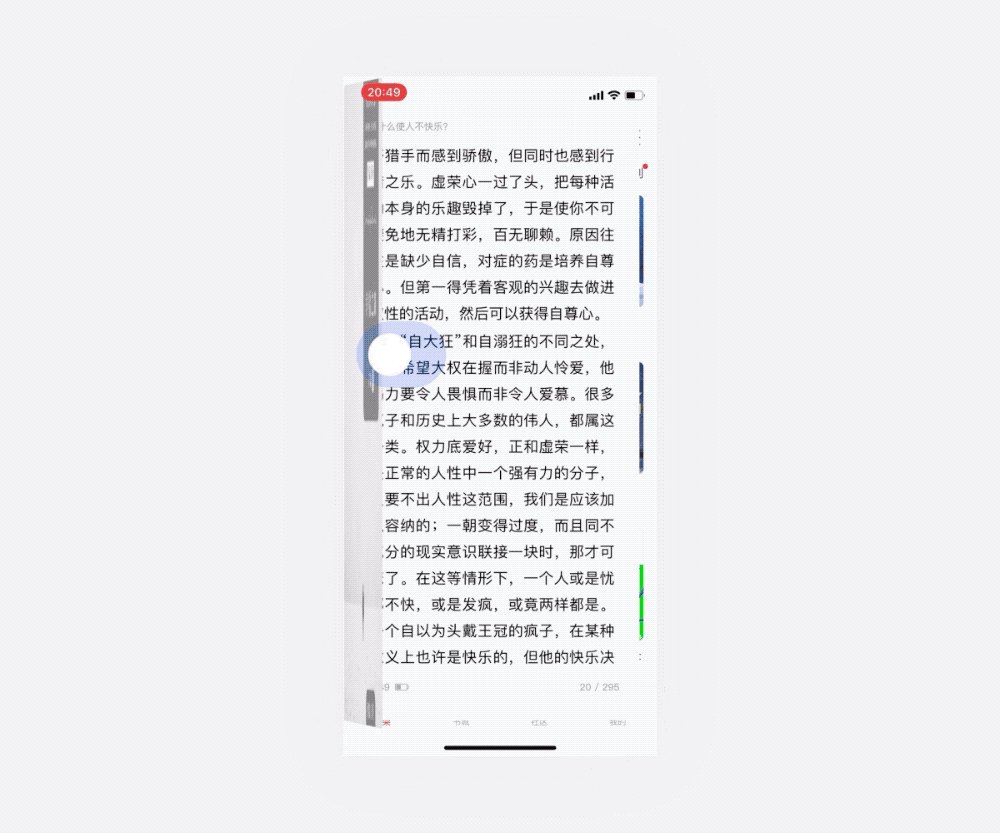
与相对控制相比,绝对控制允许用户去操控受控物的属性变化过程,因此给予了用户更强的掌控感。比如在京东读书阅读页边缘右滑,手指的横向位置与书籍封面的变化过程对应,模拟现实生活中慢慢合上书的感觉,如下图。
![]()

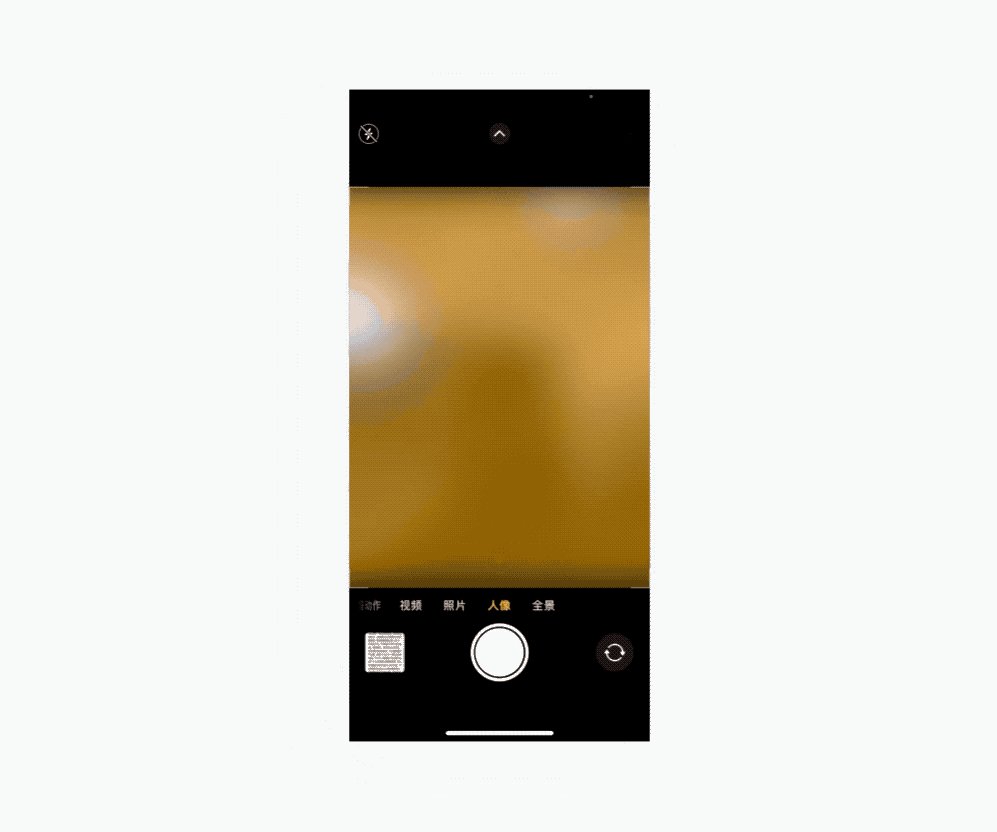
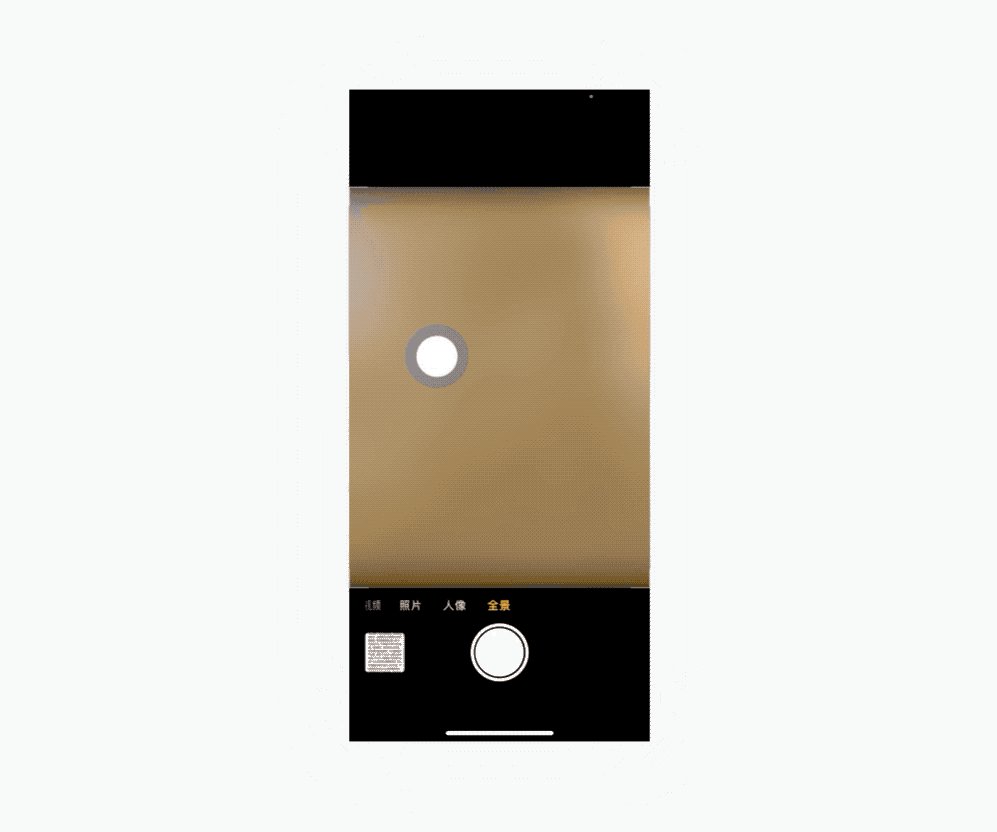
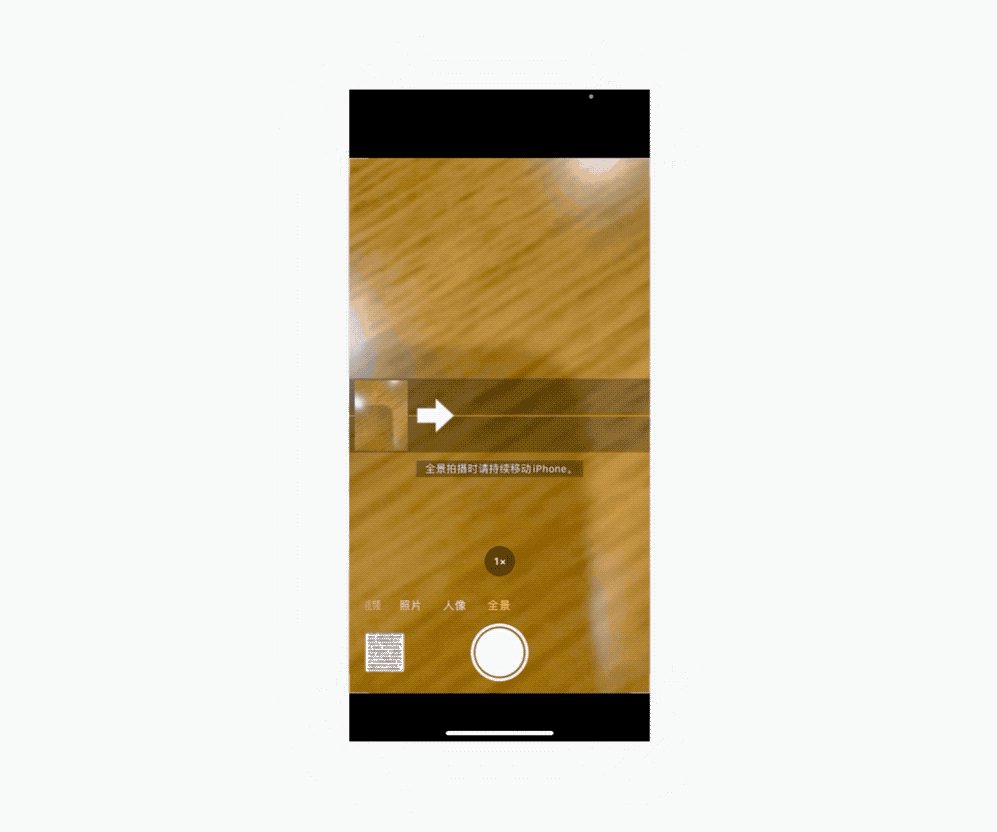
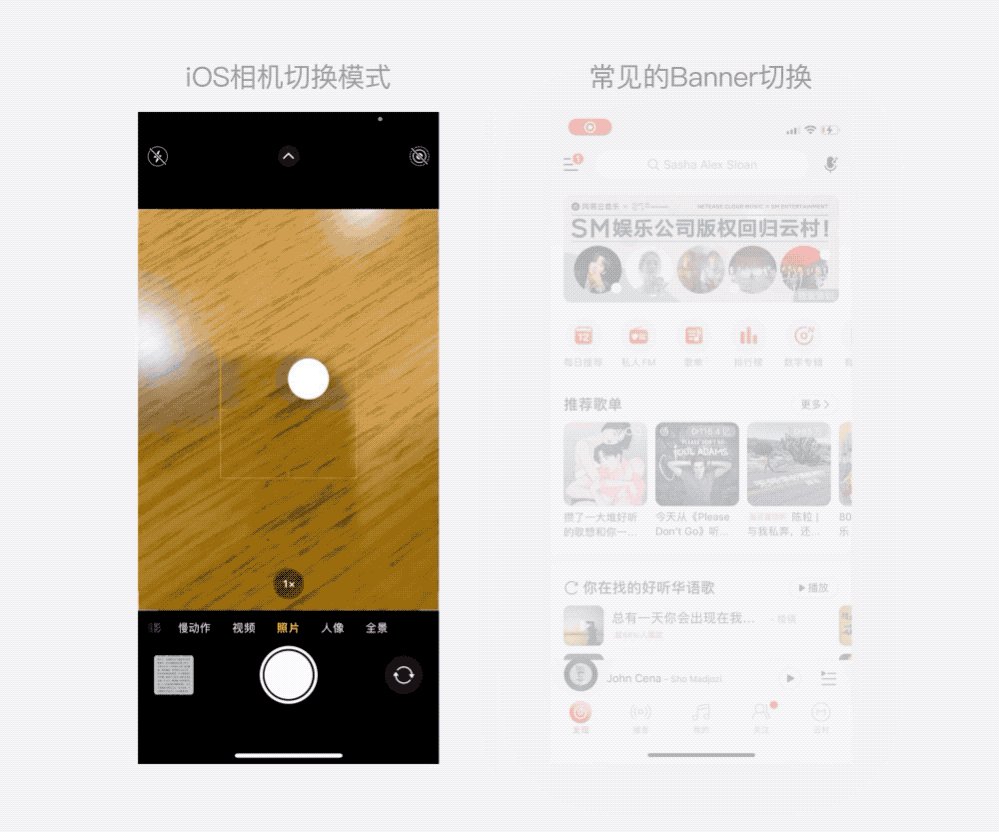
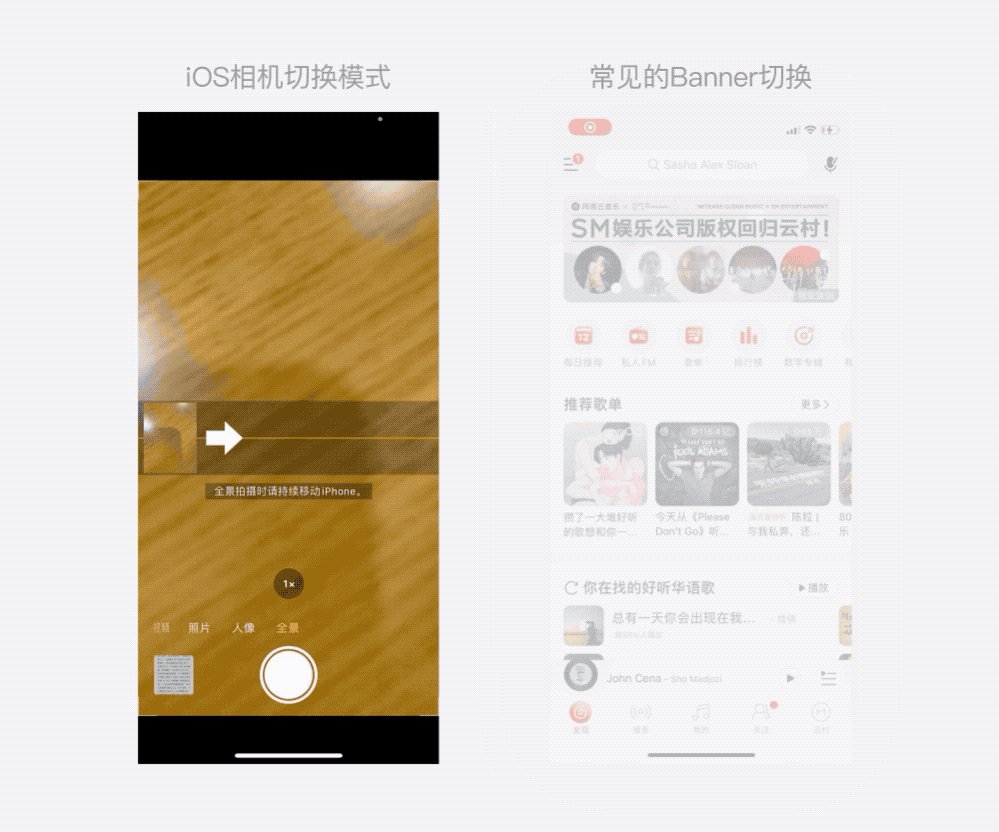
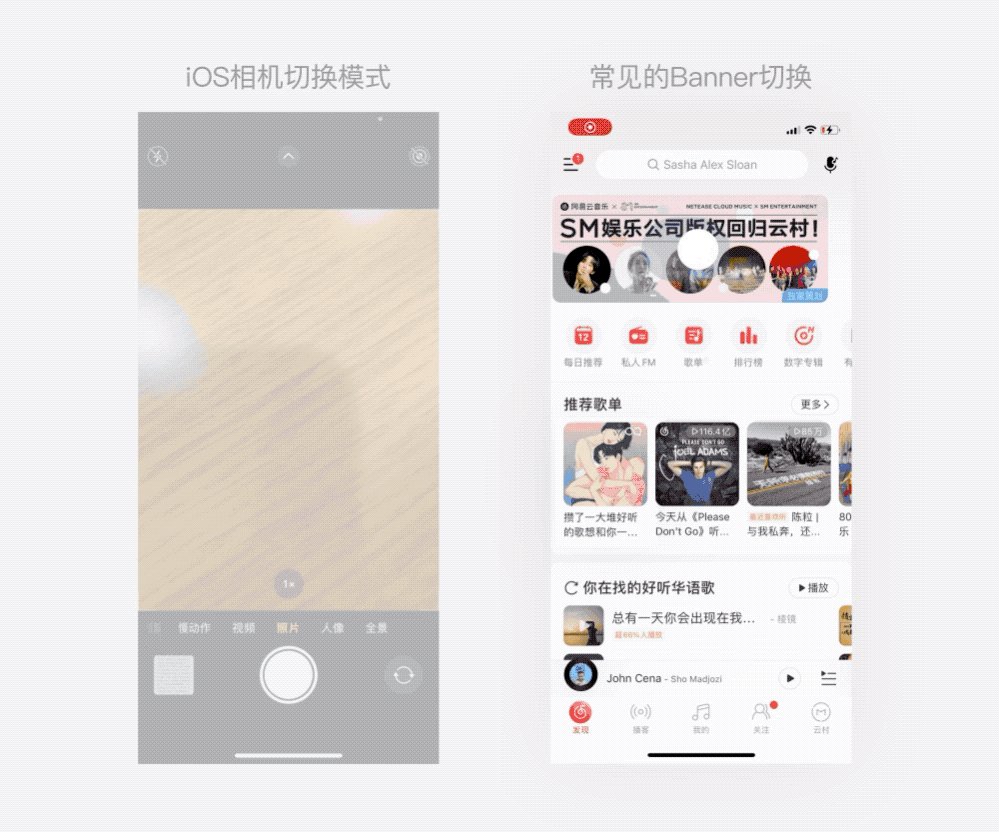
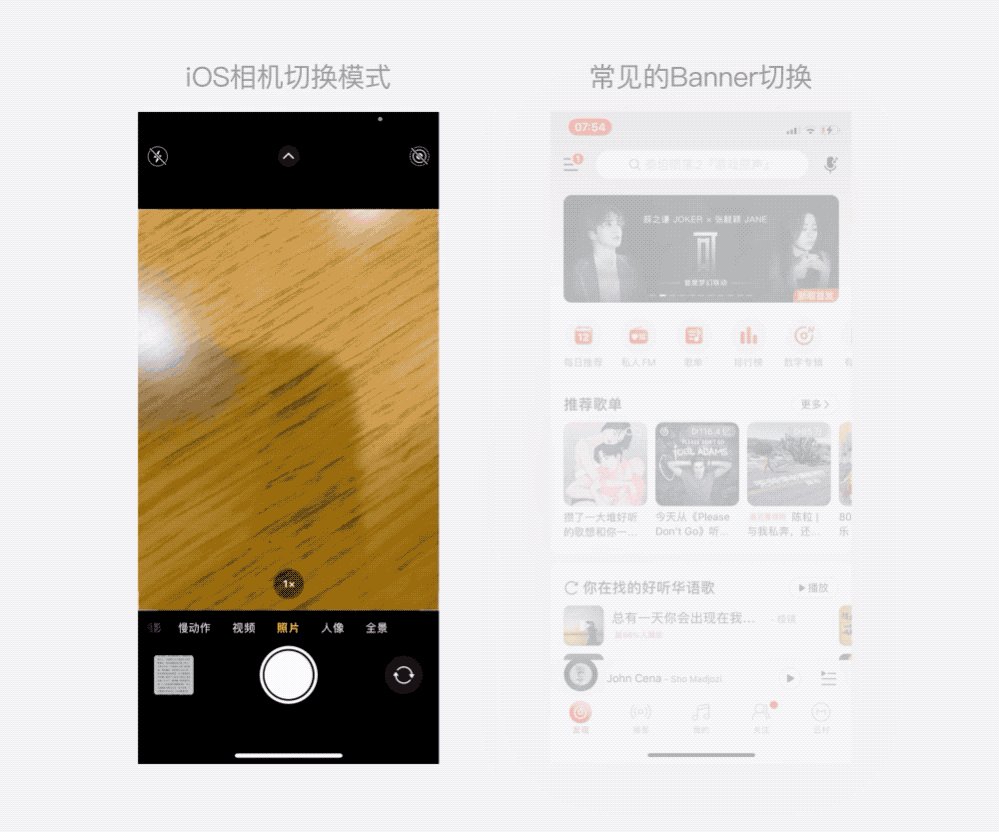
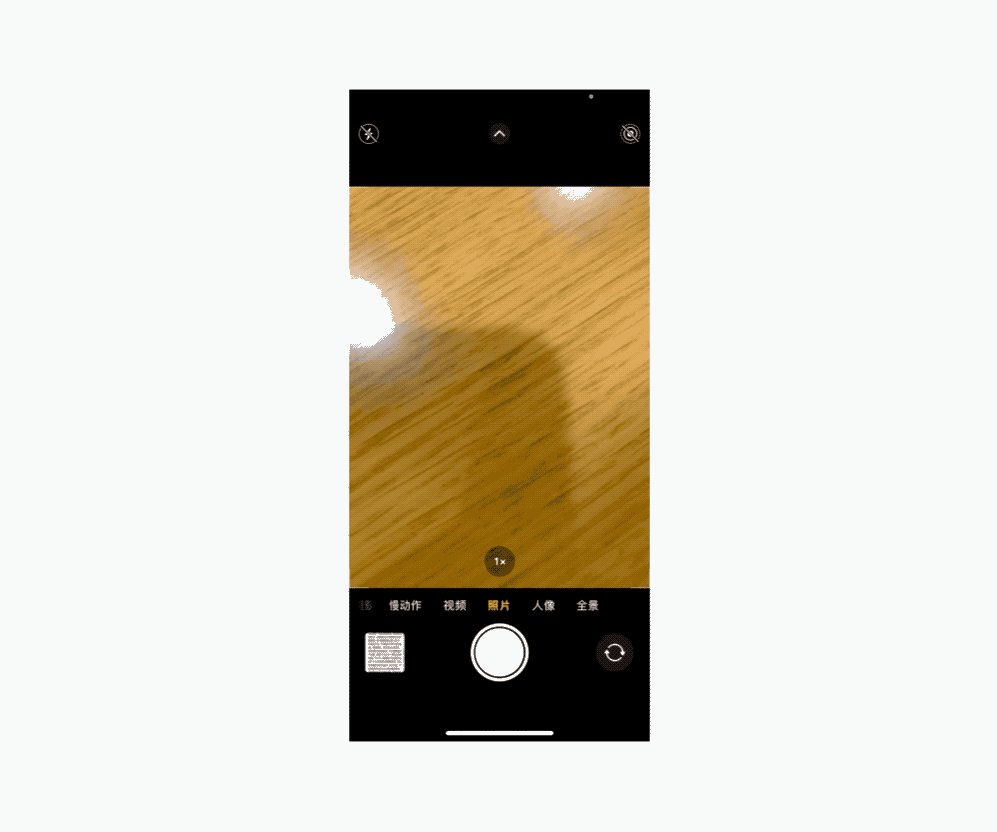
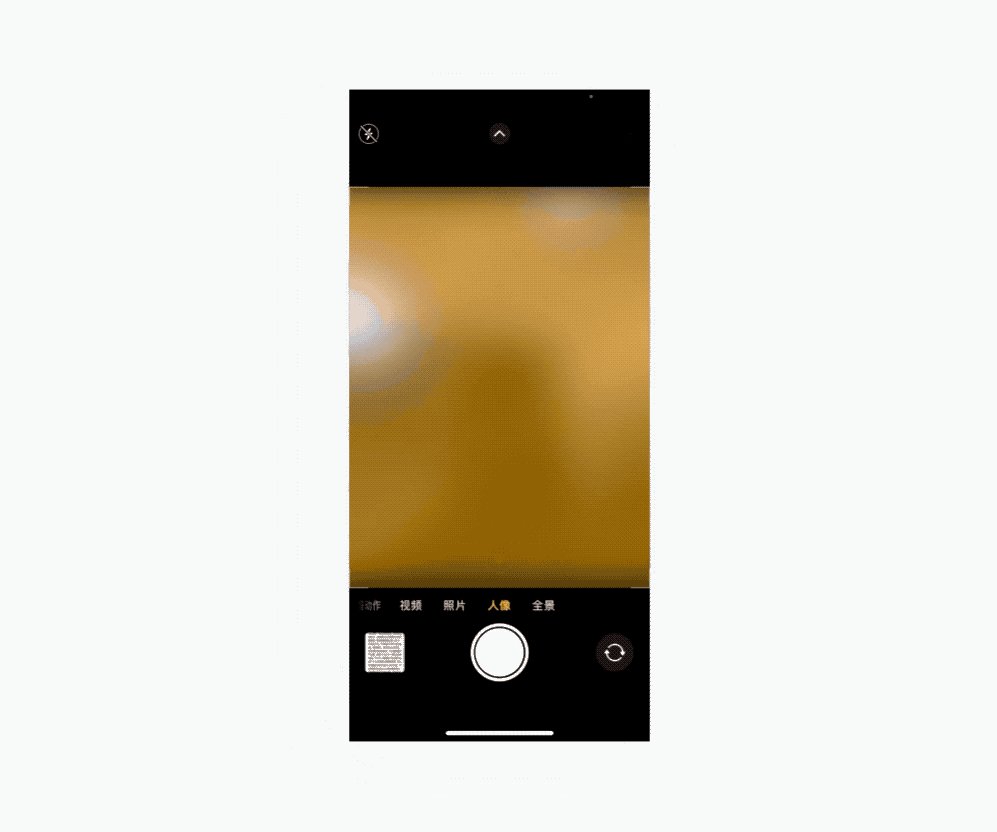
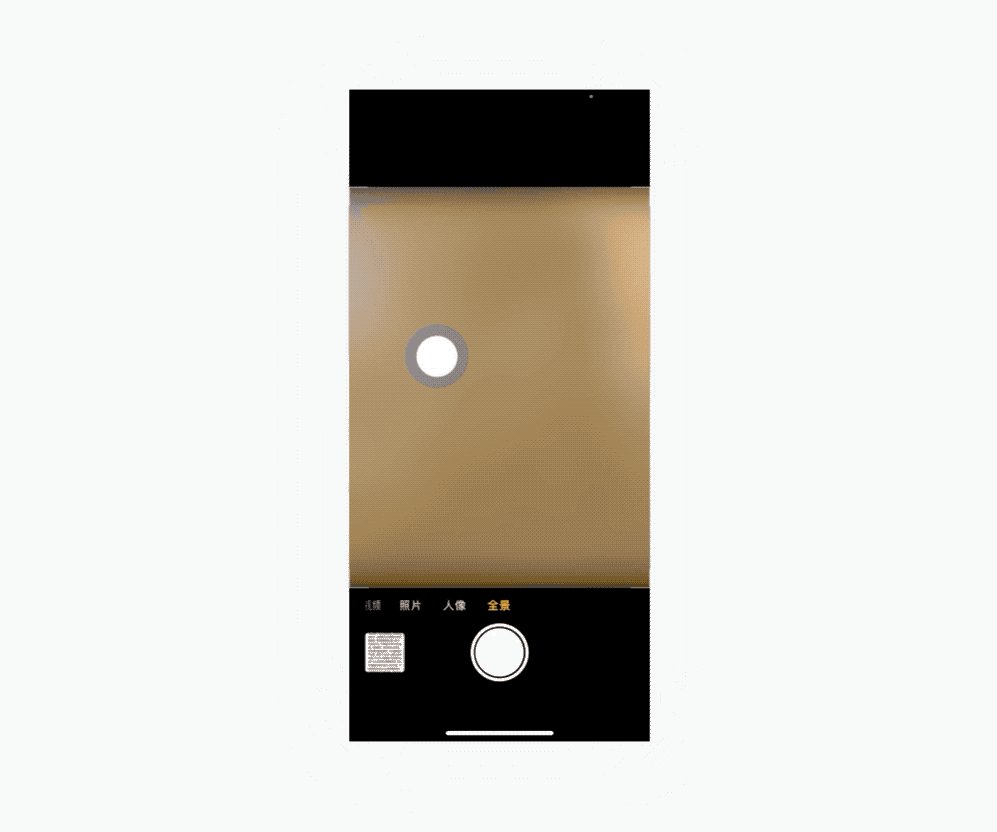
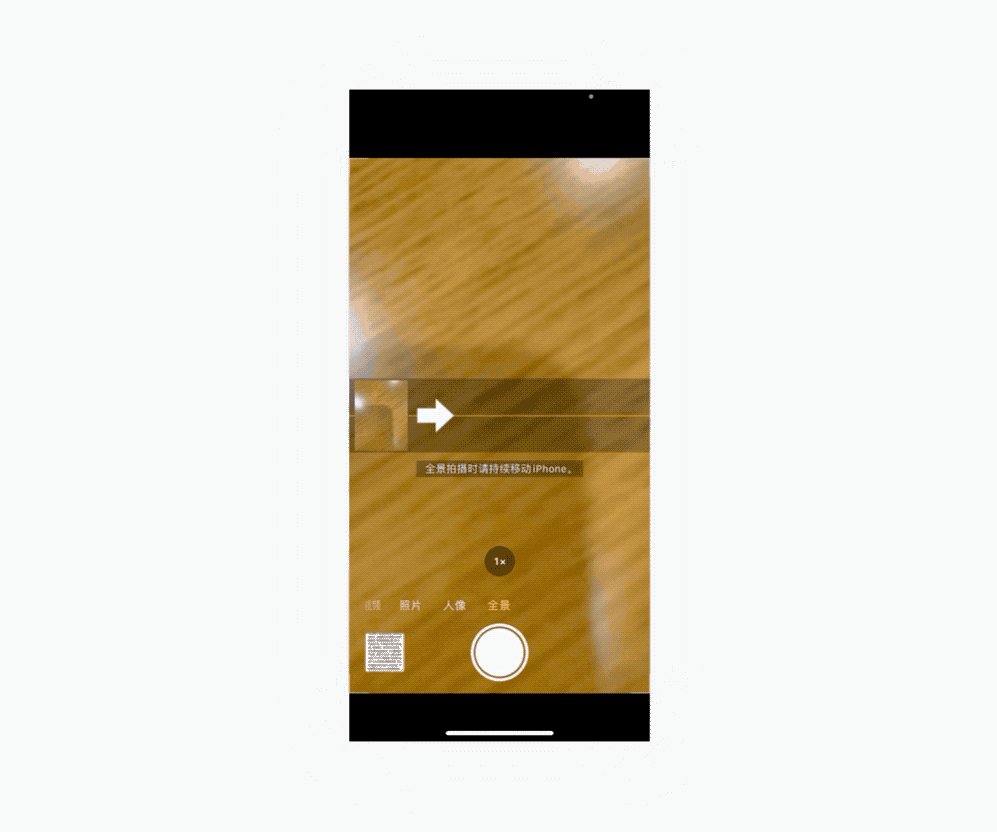
但是在有些场景,为了避免混乱,属性变化过程是不适合被用户绝对控制的,此时我们应采取相对控制的方案。比如 iOS 的相机中,左右滑动切换拍摄模式,由于前后不同模式之间的页面框架变化较大,切换时会有过多元素的属性变化,如果使用绝对控制就会导致切换时拖沓且混乱,使用相对控制就能避免这个问题。

![]()
1.2 稳定化效果
1.2.1 定义
当我们使用手势操控某个受控物时,受控物的属性A达到阈值,进而导致受控物的属性B稳定在了特定状态的效果被称为「稳定化效果」,或者也可以称为「吸附」。
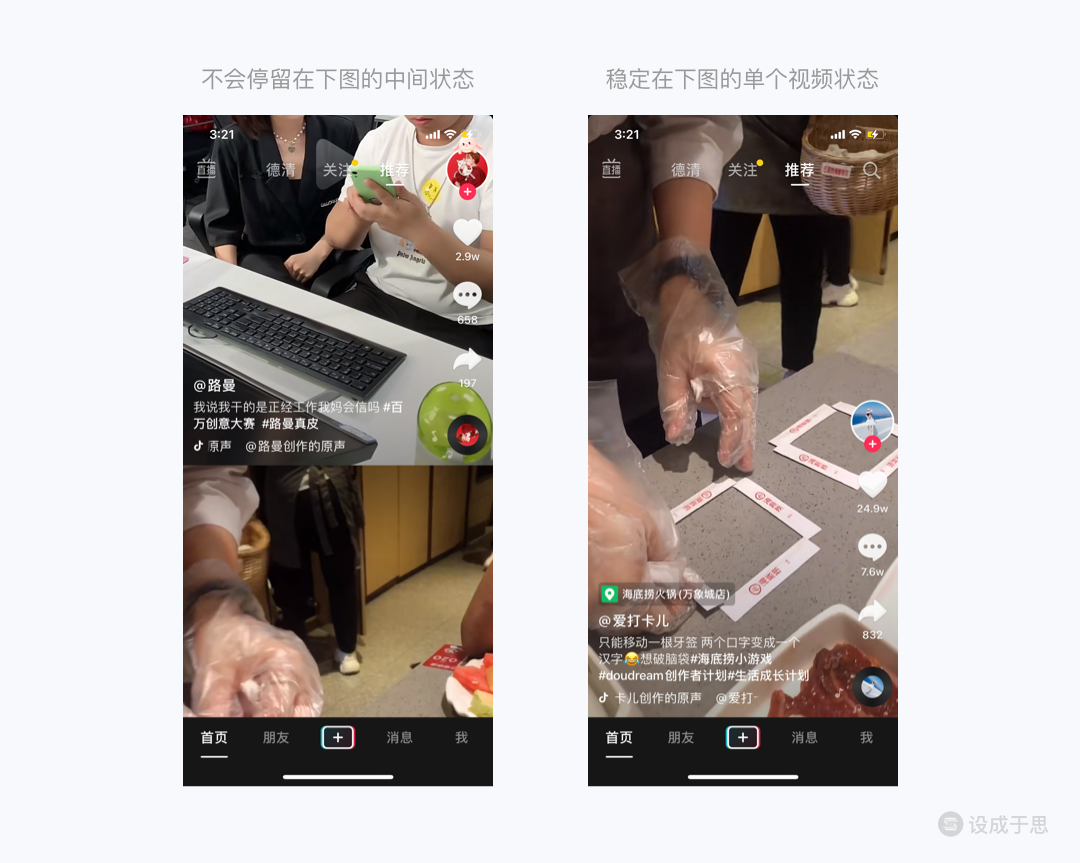
稳定化效果能够保持界面的视觉秩序,避免过多的中间状态导致界面的杂乱,进而帮助用户聚焦信息。 是否有稳定化效果是区别轻扫与另外两个手势即甩动和拖拽的重要维度,当某个位移类手势有稳定化效果,我们就将其称作「轻扫」。
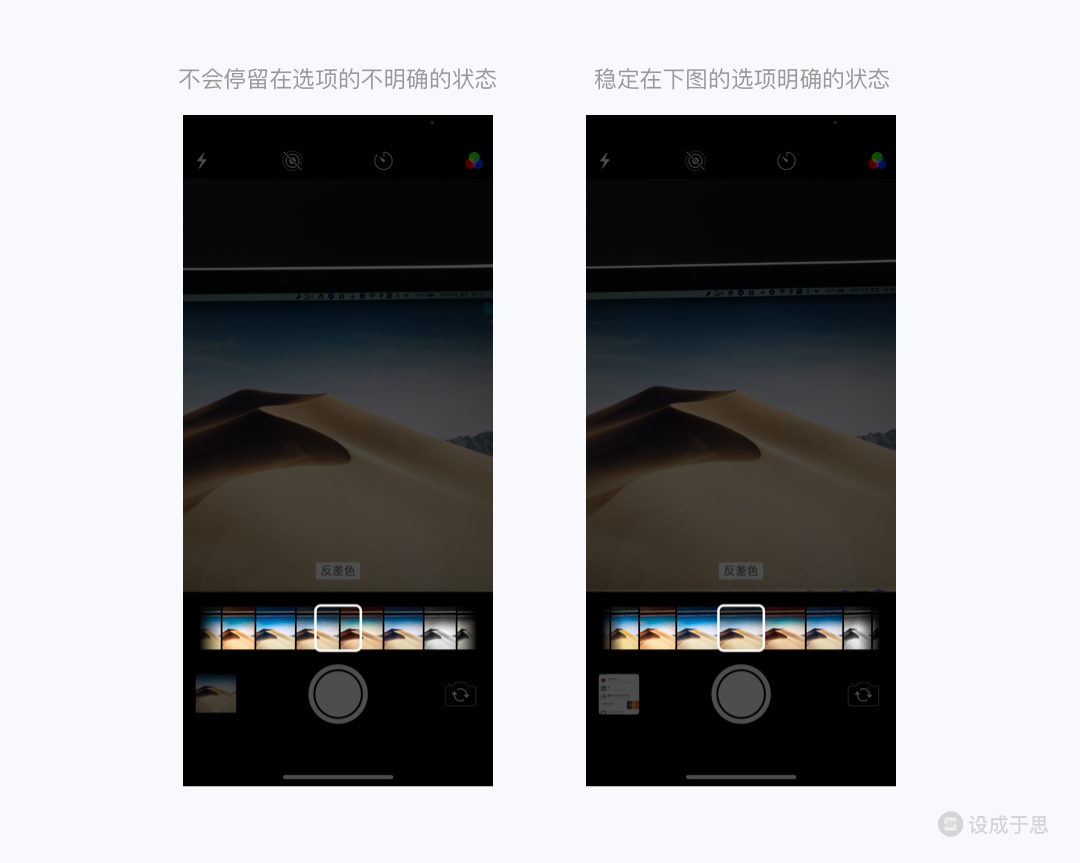
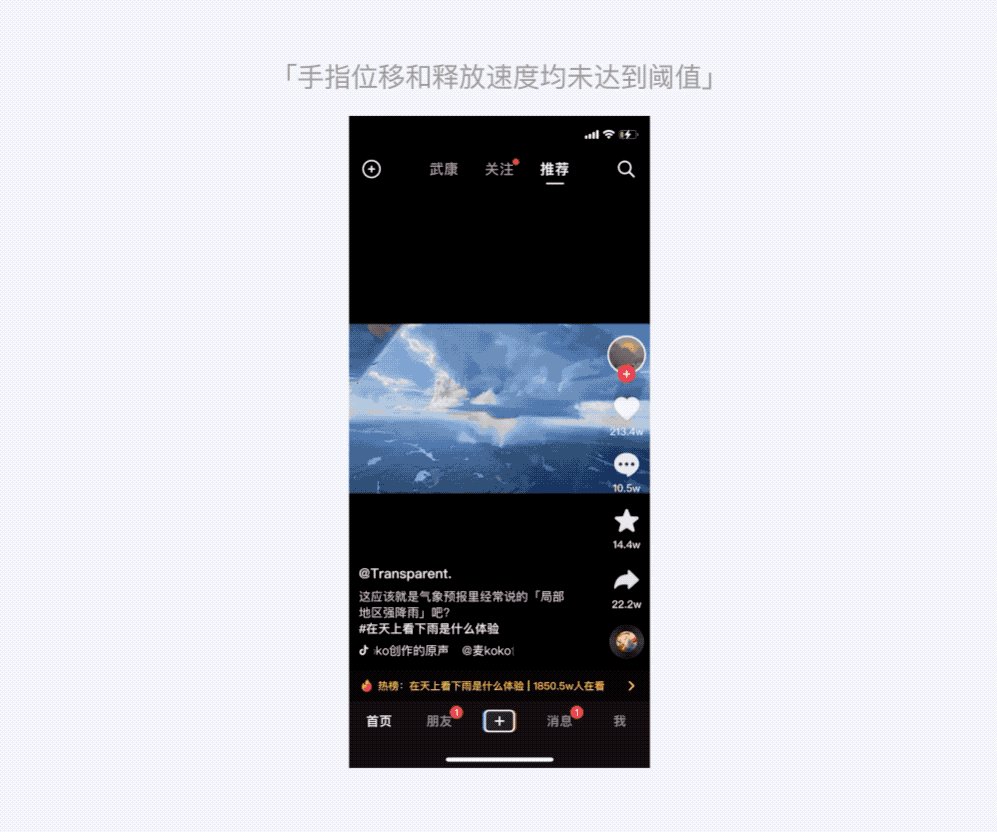
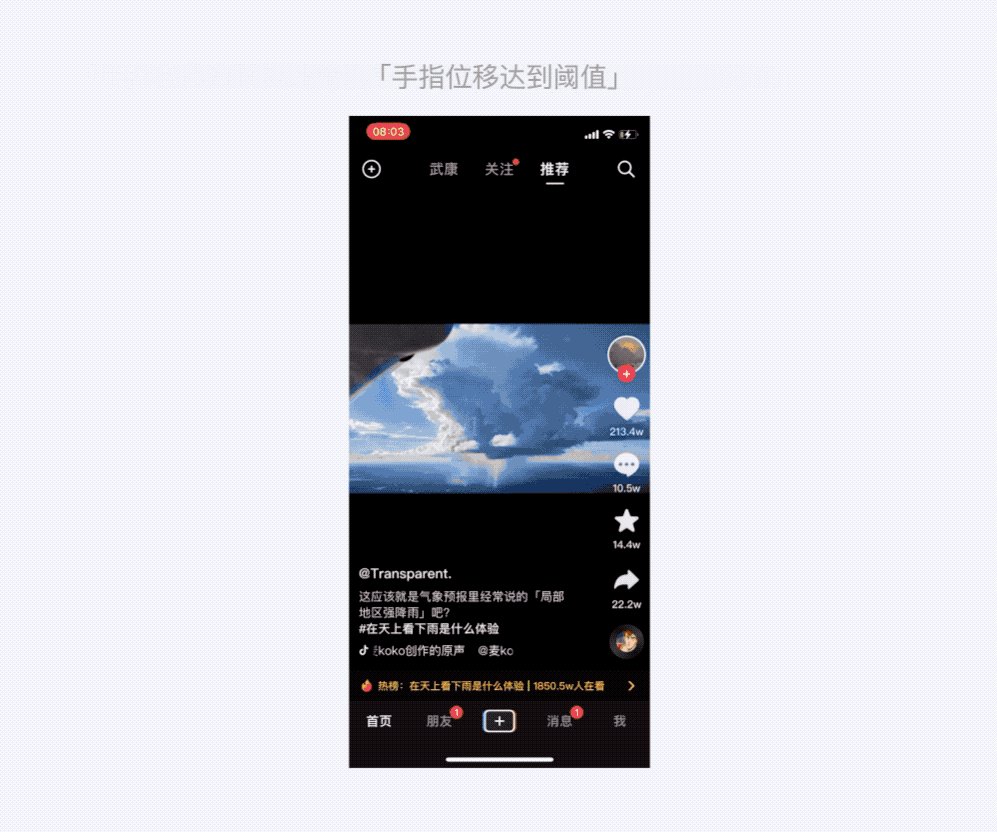
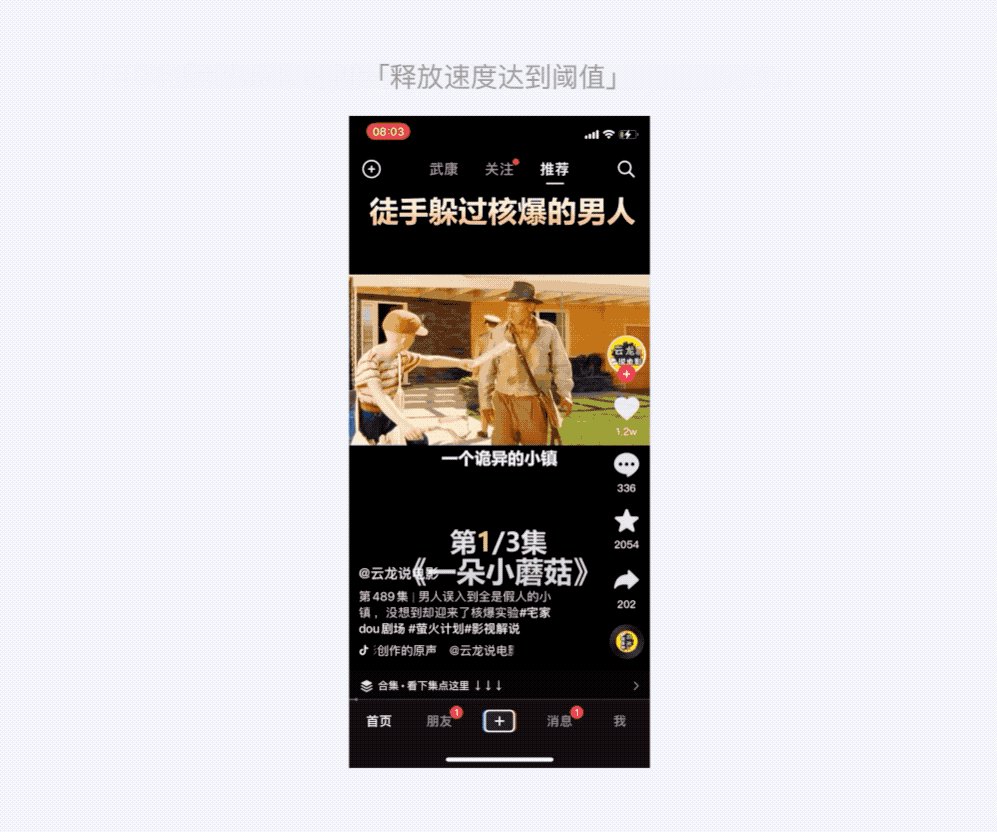
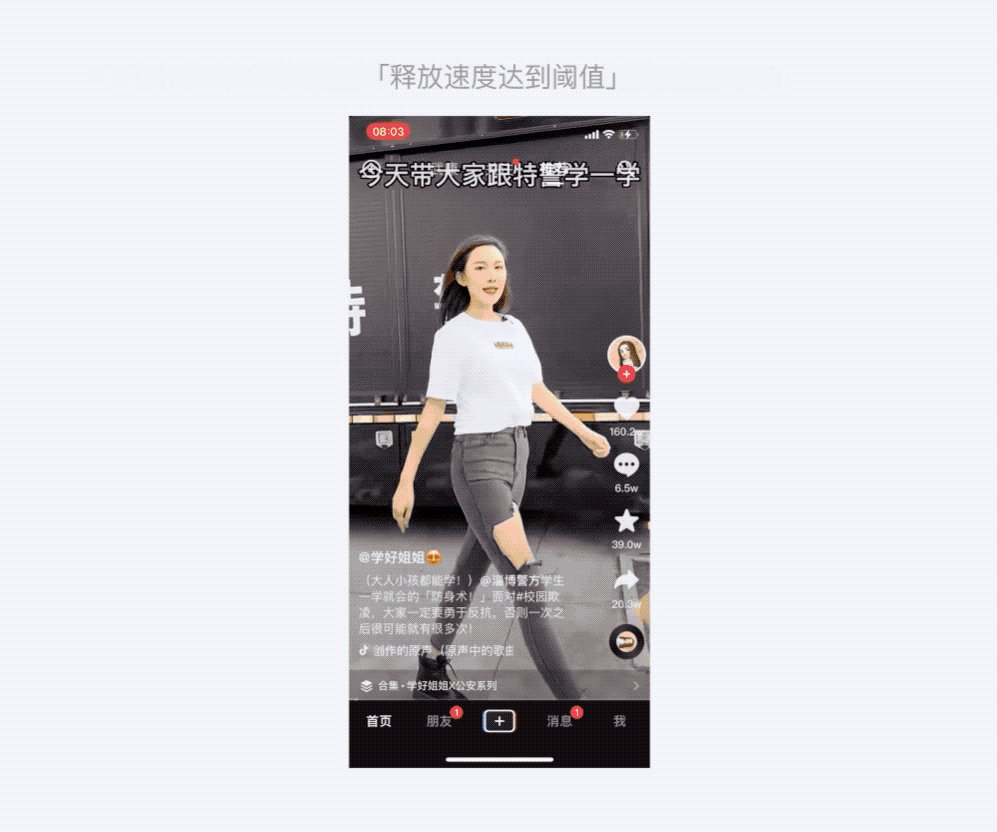
以滑动切换抖音视频为例,当手指上滑的位移距离和释放速度其中的某一项属性达到阈值后,下一条视频会往上移动到一个固定的位置然后进入稳定状态,而不会出现停留在不完整的中间状态,如下图所示。

在 iOS 端的微信消息页左滑某条消息后会出现更多操作按钮,按钮会在手指滑动的距离达到阈值并松开后稳定在一个固定的大小,而不会停在类似下图左所示的混乱的中间状态。

在多内容选择的场景中,如果滑动与选中是绑定的话,一般需要使用稳定化效果。例如在 iOS 相机里选择滤镜时,滑动滤镜选项不但能够控制滤镜选项的位置,并且会自动选中一个位于中间位置的滤镜,位置的稳定化避免了被选中选项的不明确。

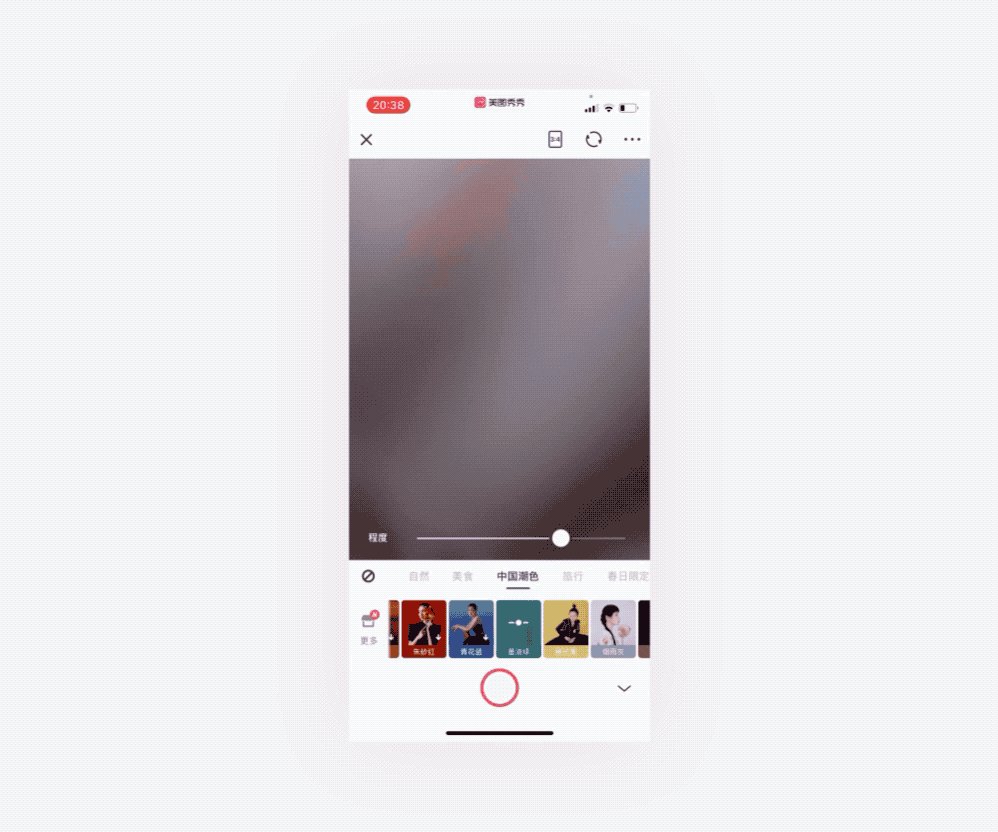
但如果滑动与选中是分开的,比如美图秀秀的滤镜选项需要先滑动后选中,这种情况下稳定化效果不是必要的。![]()

1.2.2 与效率的关系
不同的稳定化规则带给用户的体验差异是非常大的,最明显的差异是在效率方面。我们使用稳定化效果的强弱来理解,稳定化效果越强,单次滑动能够切换的选项个数越少,效率越低。稳定化效果越弱,单次滑动能够切换的选项个数越多,效率越高。
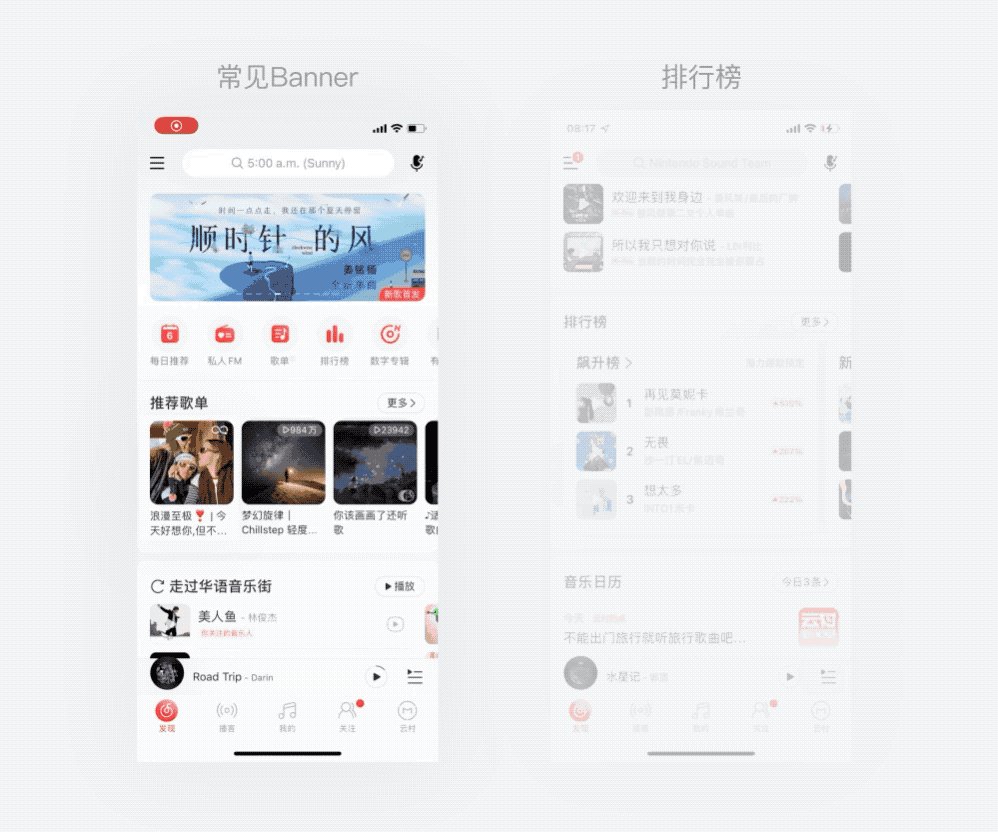
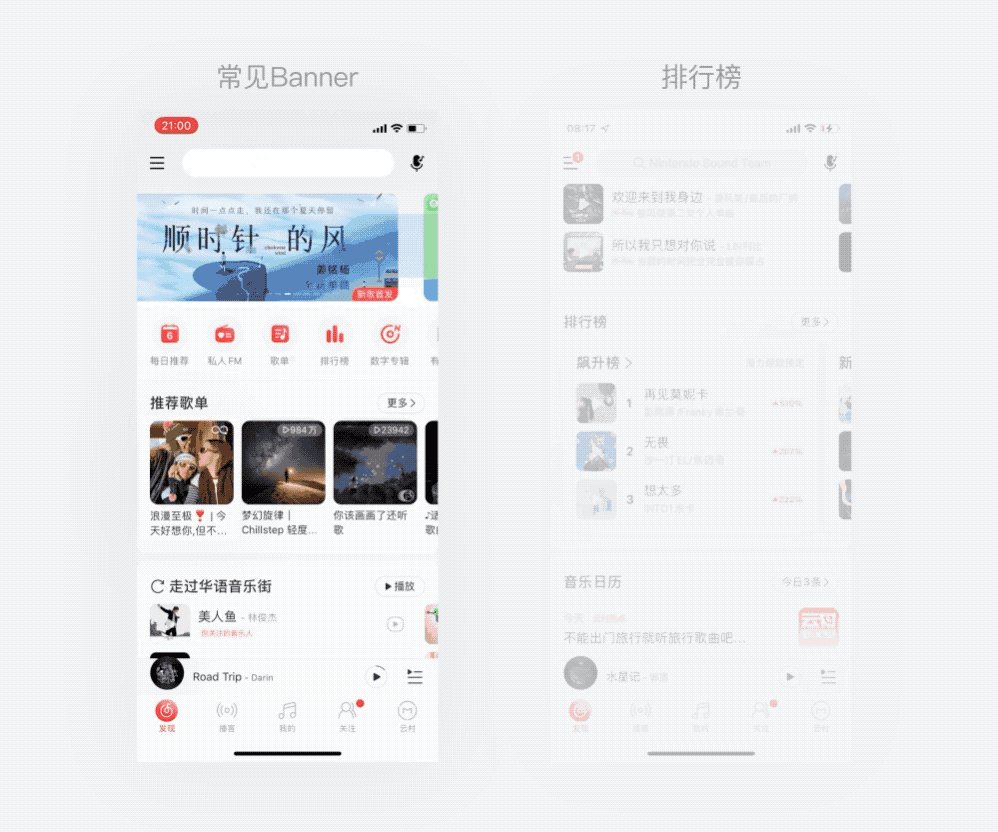
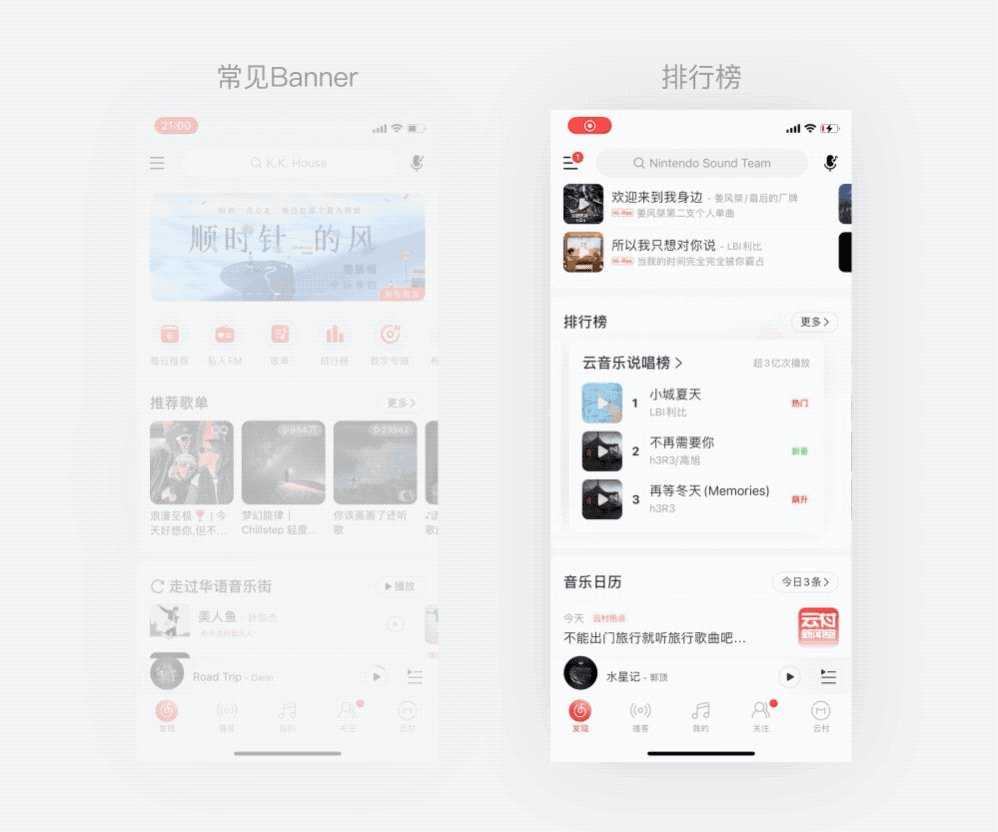
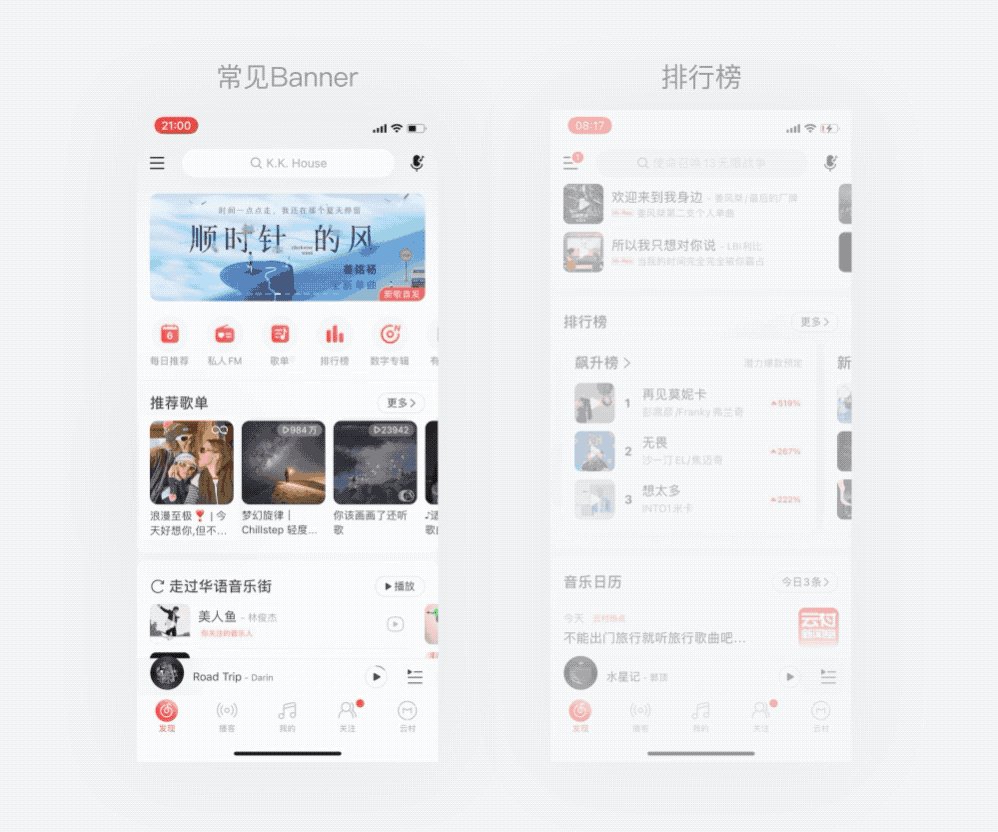
比如在比较常见的 banner 切换功能中(下图左),无论手指位移和释放速度的值有多高,banner 只能切换并稳定到下一个,不能够一次切换多个 banner。而在网易云音乐的首页排行榜中,一次滑动能够切换多个内容卡片,我们可以说前者的稳定化效果比后者强。

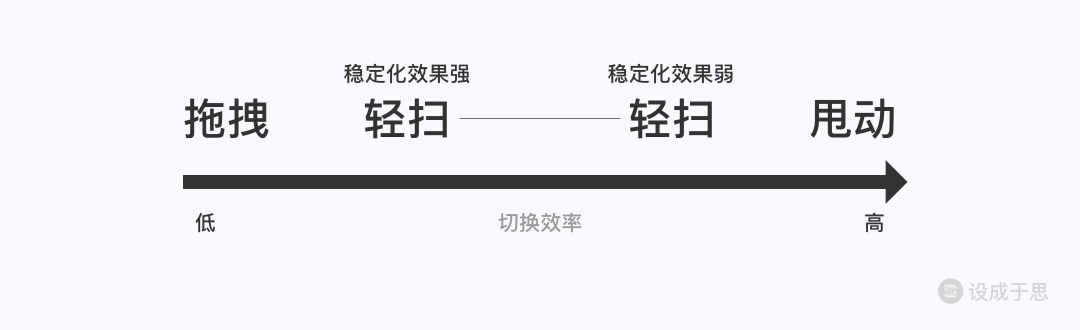
拖拽和甩动虽然没有稳定化效果,但是也存在效率的高低。我们可以将其与轻扫放在一起做对比,如下图所示,拖拽、稳定化效果强的轻扫、稳定化效果弱的轻扫、甩动它们切换效率依次增加。![]()

那么我们决定添加稳定化效果后,如何选择强弱程度呢?选择没有绝对的对错,整体来说主要考虑两点,业务诉求和用户诉求。例如在常见的 banner 切换中,banner 的总数量一般不会很多,业务的诉求是希望尽可能曝光每一个 banner ,使感兴趣的用户进行消费,因此这里比较适合做稳定化效果强的轻扫。在云音乐的排行榜案例里,不同用户感兴趣的榜单是不同的,稳定化效果弱的轻扫可以方便用户单次滑动切换多个,快速切换到自己感兴趣的榜单的大概位置。
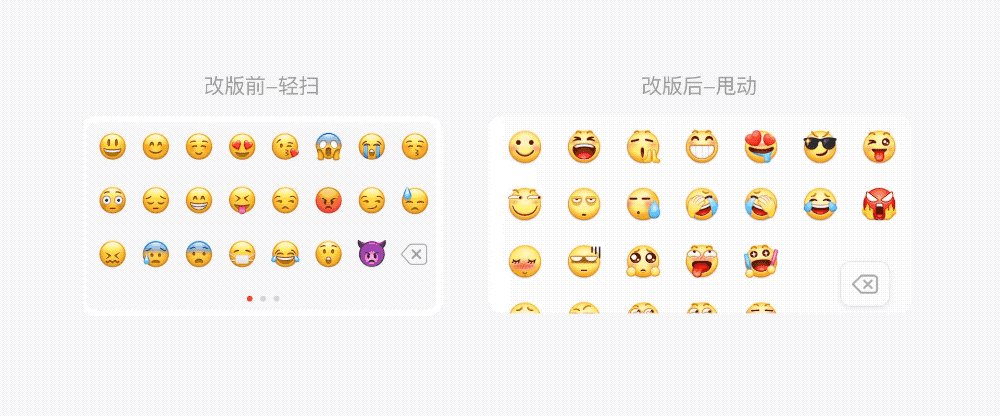
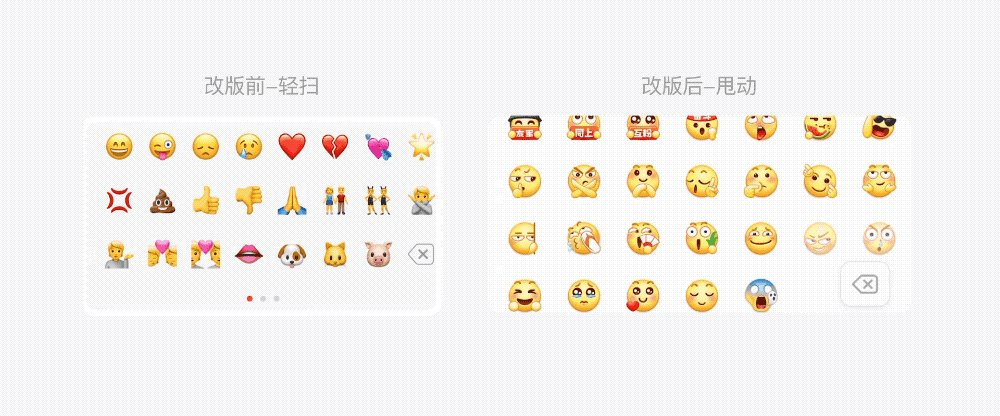
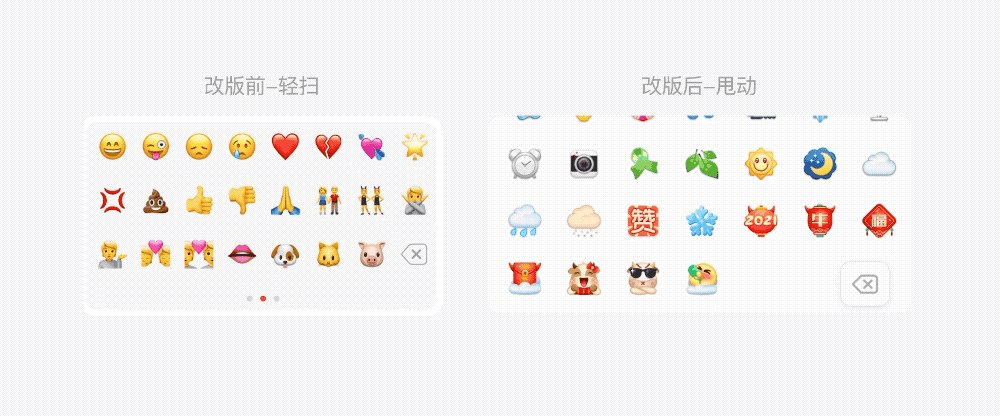
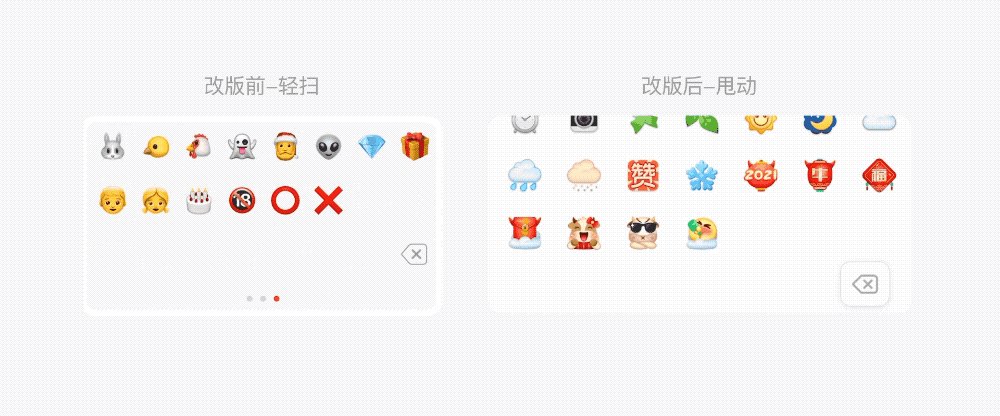
百度 App 的表情面板原本是左右轻扫浏览表情,在一次改版中改为了上下甩动浏览。主要目的之一就是为了提高浏览效率、降低非首屏表情的曝光难度。![]()

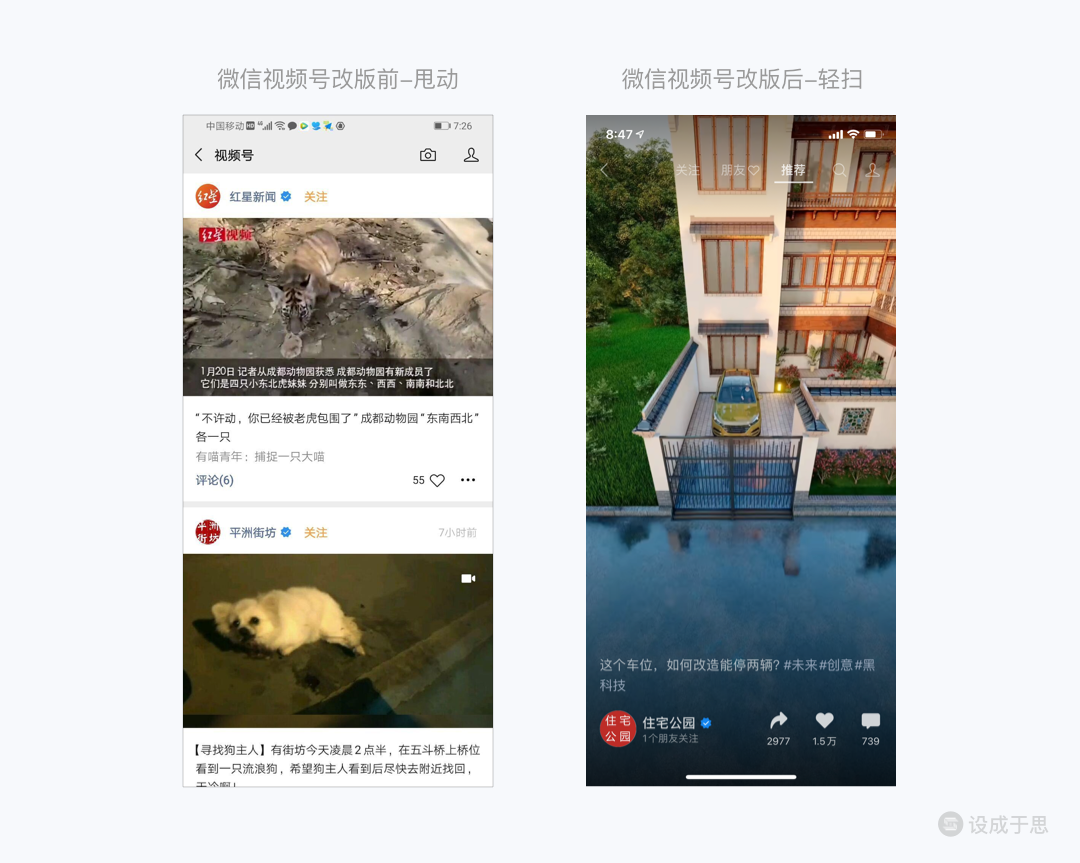
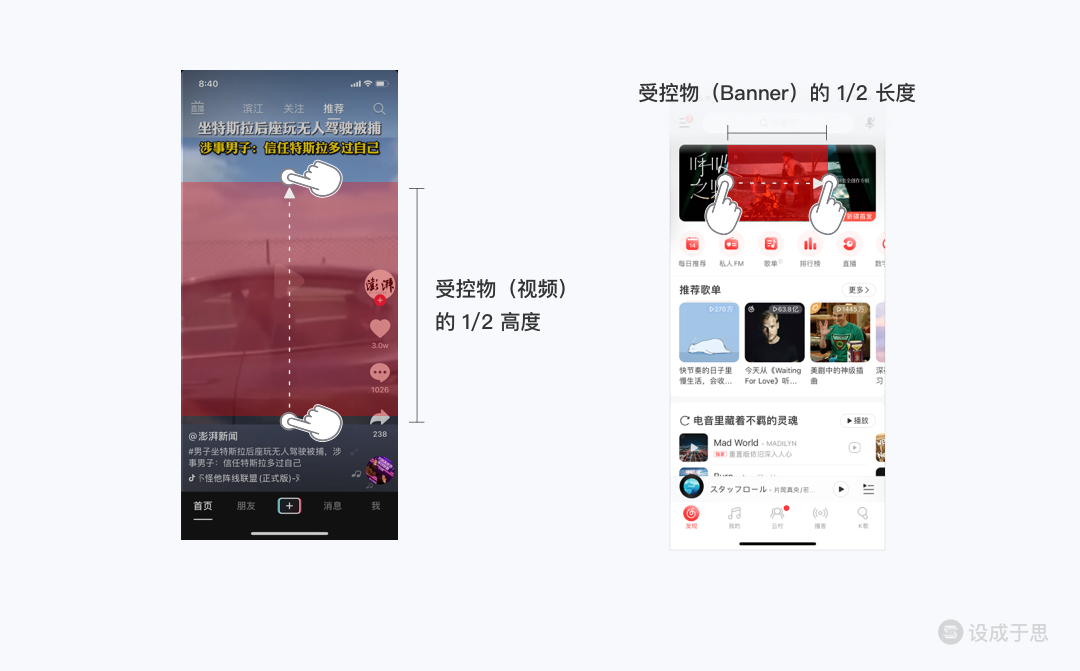
微信视频号的改版是一个典型的案例,旧版的微信视频号的视频流并不是类似抖音那样的全屏化形式和轻扫手势(下图右),而是占据屏幕尺寸三分之一到二分之一之间的卡片形式(下图左),并且使用甩动而非轻扫。视频号问世初期优质内容匮乏,社交推荐算法不完善,贸然模仿抖音式的全屏化形式和轻扫手势的话,会导致用户浏览到劣质视频时负面感受被增强且切换效率变低,反之卡片形式加甩动手势给予了用户更自由的选择空间,提高了用户的切换效率,降低了负面体验。等到如今时机成熟,再从卡片形式和甩动手势换成全屏化形式和轻扫手势就势在必行了。

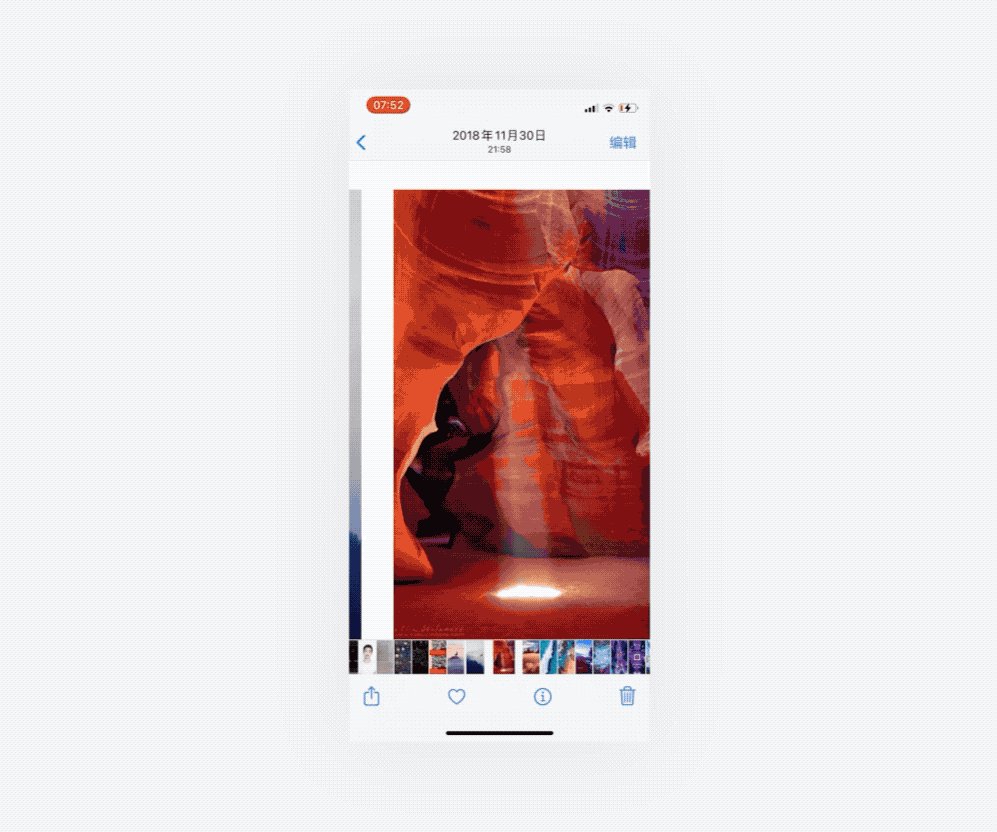
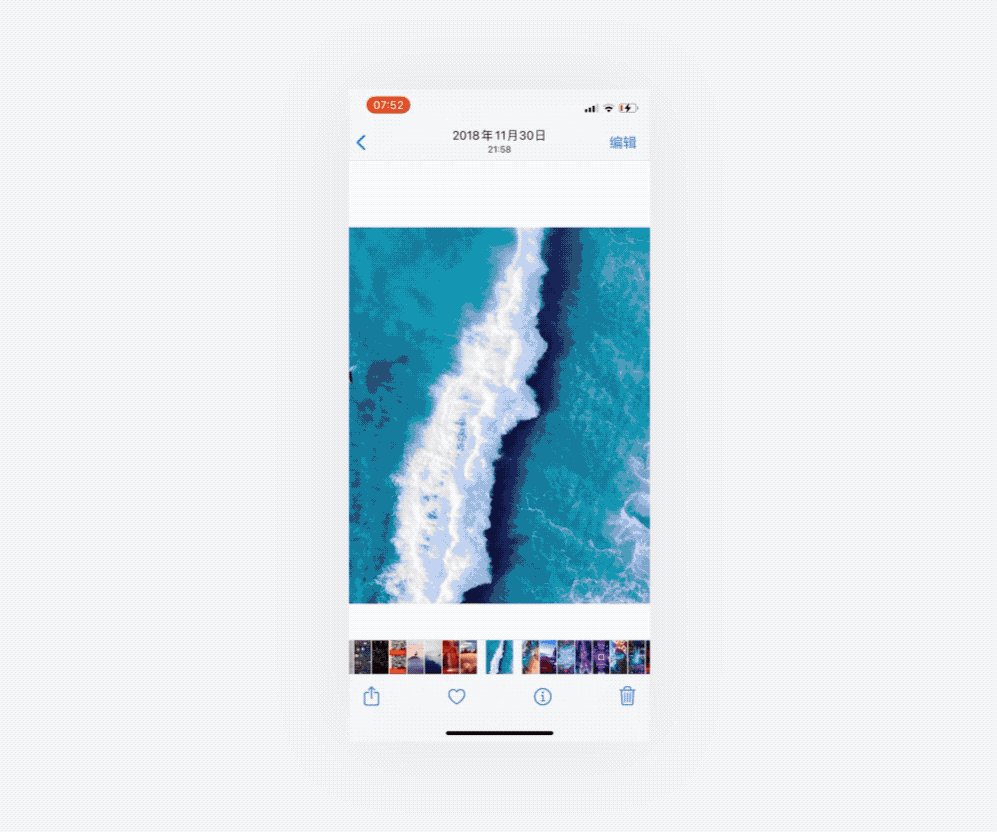
在某些场景,用户需要先通过高效的方式选择特定区域的内容,然后进入聚焦状态进行内容浏览和慢速的切换,此时我们需要设计两种切换效率不同的手势应对前后场景的变化。如下图,在 iOS 的照片 App 中,先使用切换效率较高的甩动进行粗略切换找到目标图片大概位置,点击进入大图模式时使用切换效率较低的轻扫进行精确切换查看。

1.2.3 触发时机
触发稳定化的时机可以分为释放前和释放后,不同的时机带给用户的体验也不同。释放前稳定化指的是用户使用手指滑动屏幕时,手指位移达到阈值后,手指无需离开屏幕,稳定化即可被触发。如下图左,iOS 的相机滑动切换拍摄模式使用的就是释放前稳定化。释放后稳定化指的是用户使用手指滑动屏幕时,手指位移或释放速度达到阈值后,手指必须离开屏幕,稳定化才能被触发。如下图右,常见的 banner 切换。

释放前稳定化可以避免拖沓,增加切换效率,但是缺点是无法反悔回退且缺乏掌控感。反之,释放后稳定化可以反悔回退,掌控感强,但是缺点是比释放前稳定化拖沓了一些。
1.3 阈值类型
阈值是能够触发变化的最小值。比如当水的温度达到 100 度时就开始变成水蒸气,100 度就是一个阈值,温度是阈值类型。在手指与屏幕的交互中,手指在屏幕上的某个停留时间、位移、释放速度、触屏次数等都可以成为一个阈值类型,达到相应阈值后就可以触发相应的变化,常见的变化有受控物的位置、大小、不透明度等,理论上变化可以是任意的。
在位移类手势中,通常会用到的阈值类型有手指位移和释放速度,手指位移是用户在手指触摸屏幕时的位置与之后某个时间手指位于屏幕的位置之间的距离,释放速度是用户的手指在屏幕表面进行位移后离开屏幕那一瞬间的速度。
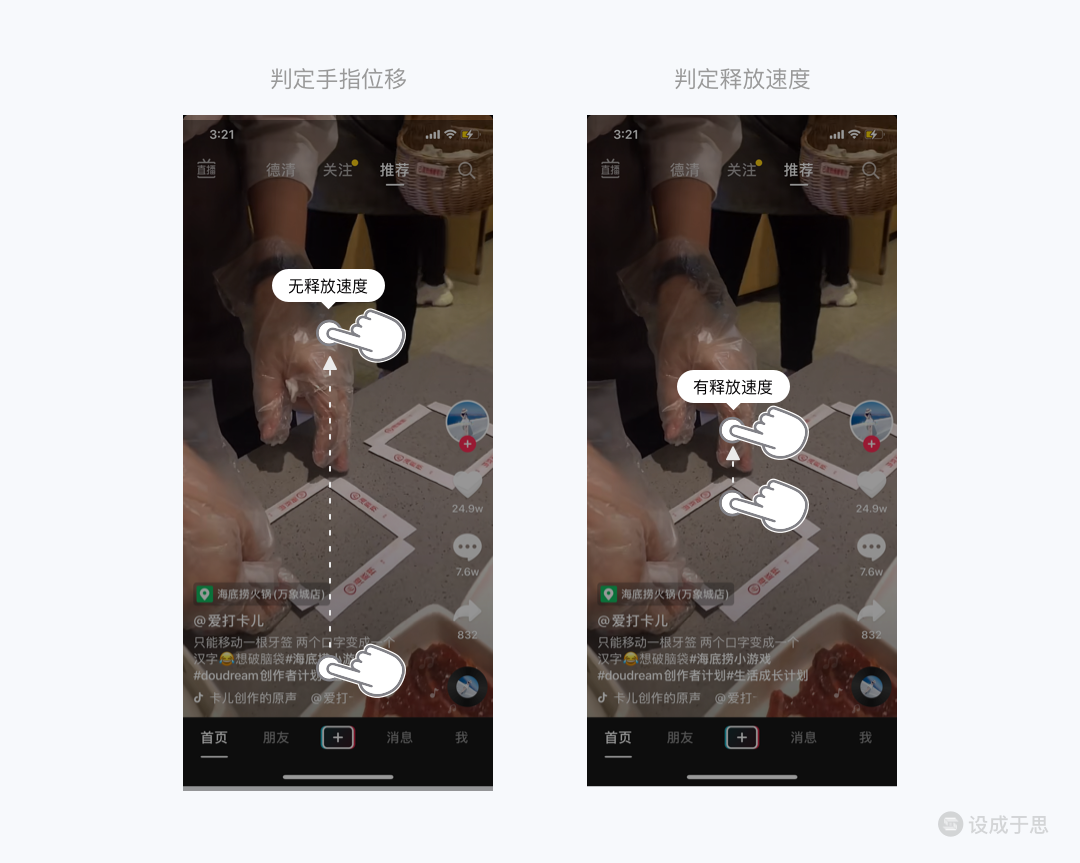
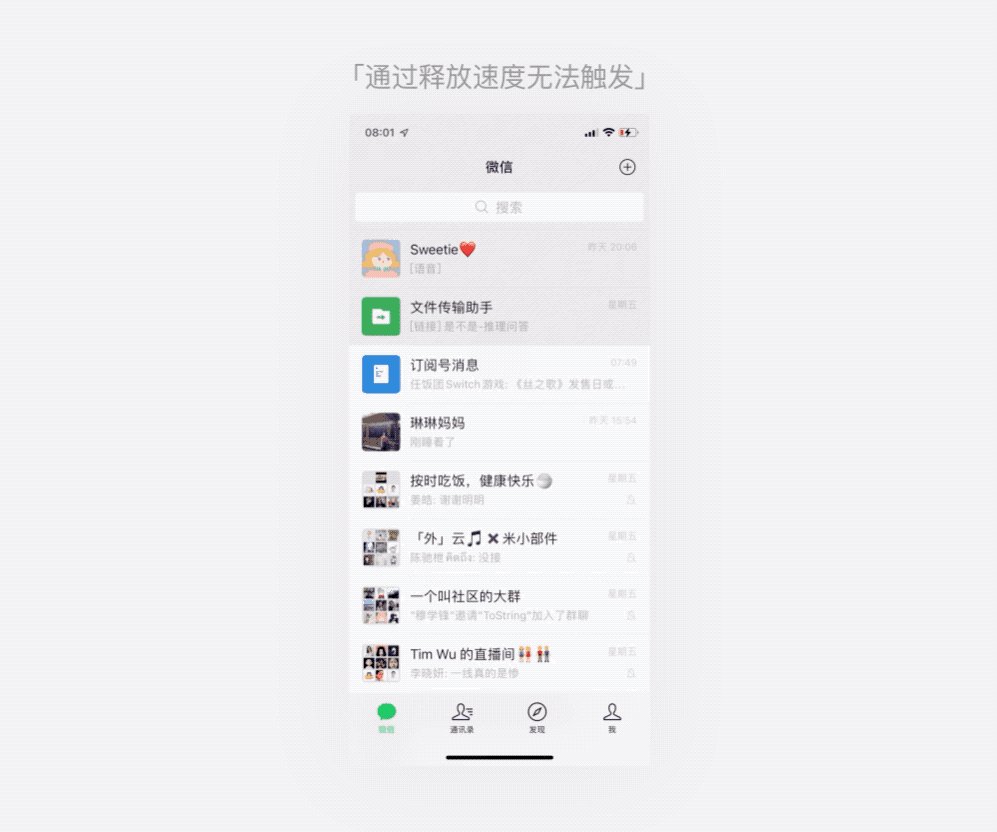
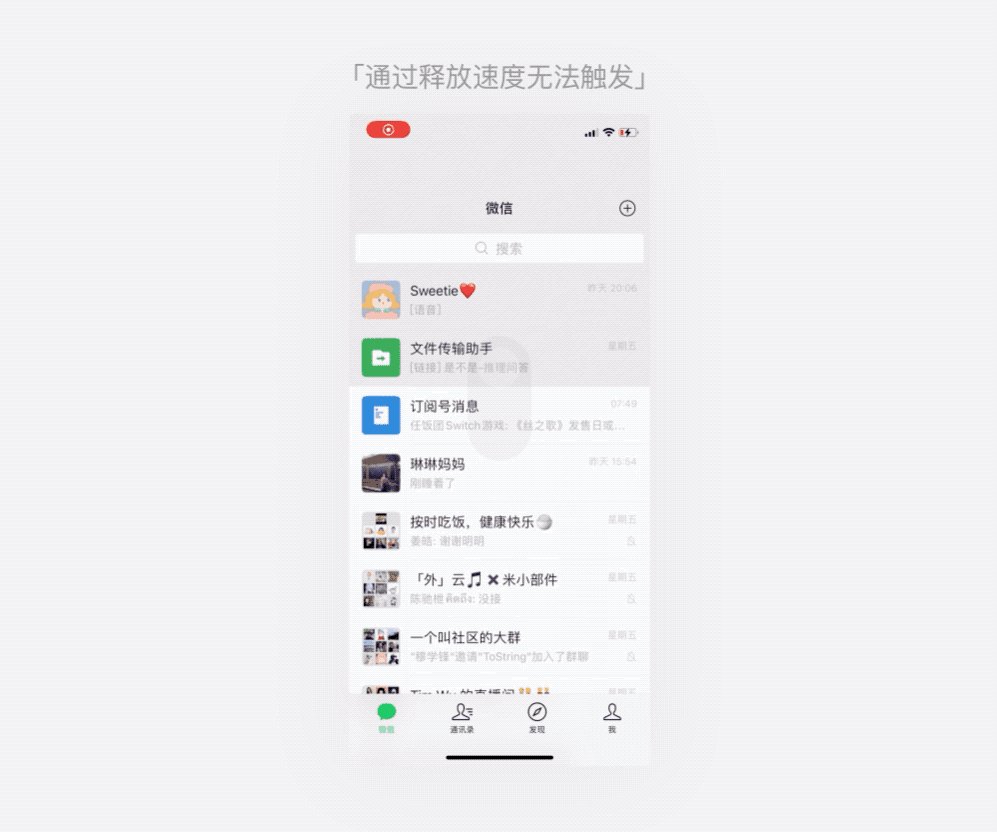
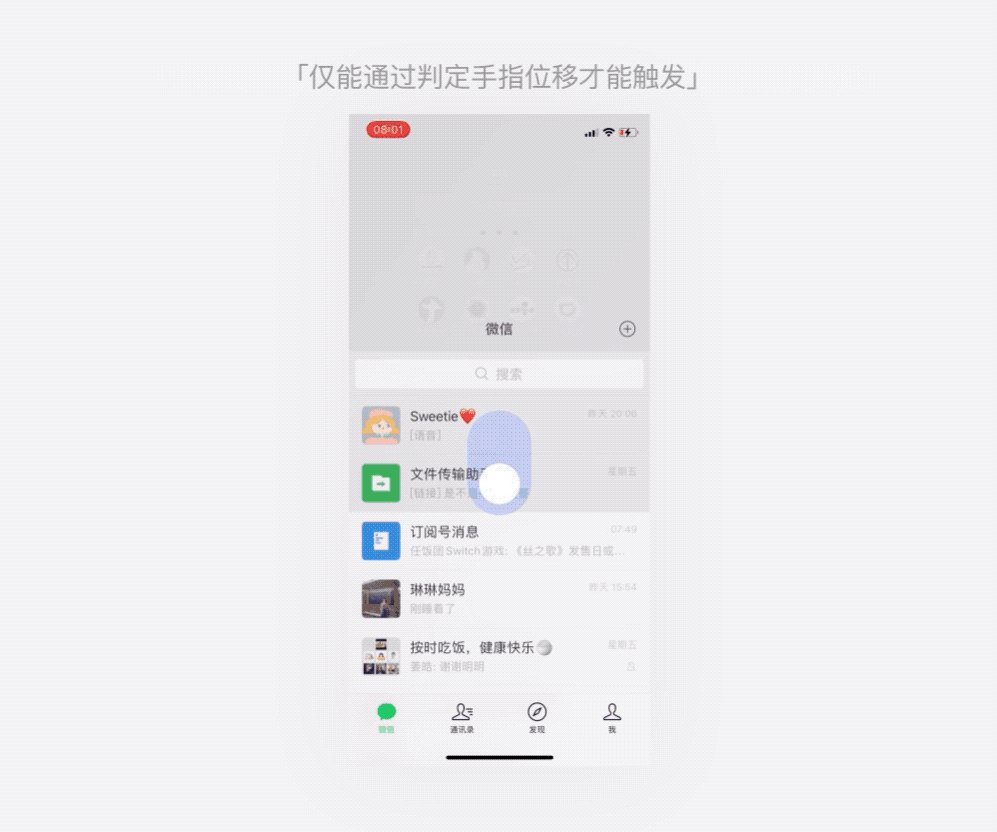
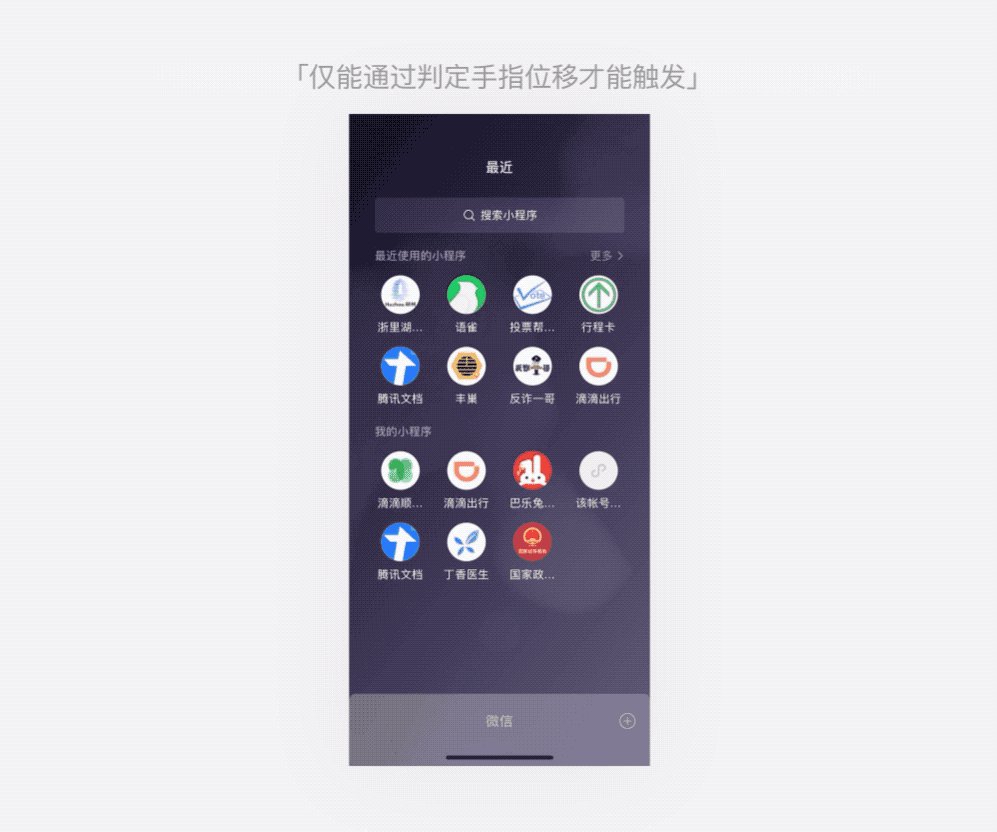
市面上的 App 暂时不存在仅通过释放速度判定而与手指位移无关的阈值判定方式,因为其不太符合常识。因此我们在设计位移类手势时,能够选择的阈值判定方式常见的有两种:① 判定手指位移和释放速度满足任意一个即可;② 仅判定手指位移。
当我们设计手势时,就需要考虑两者的区别。由于 ① 比 ② 增加了释放速度带来的额外移动距离,因此 ① 的主要优点是高效。但是由于我们无法预判释放速度带给受控物的移动距离长短,所以相对应的缺点就是易误操作和不精确。②就恰恰相反,由于不存在释放速度造成的不确定因素,它的优点是不易误操作和精确,缺点是低效。
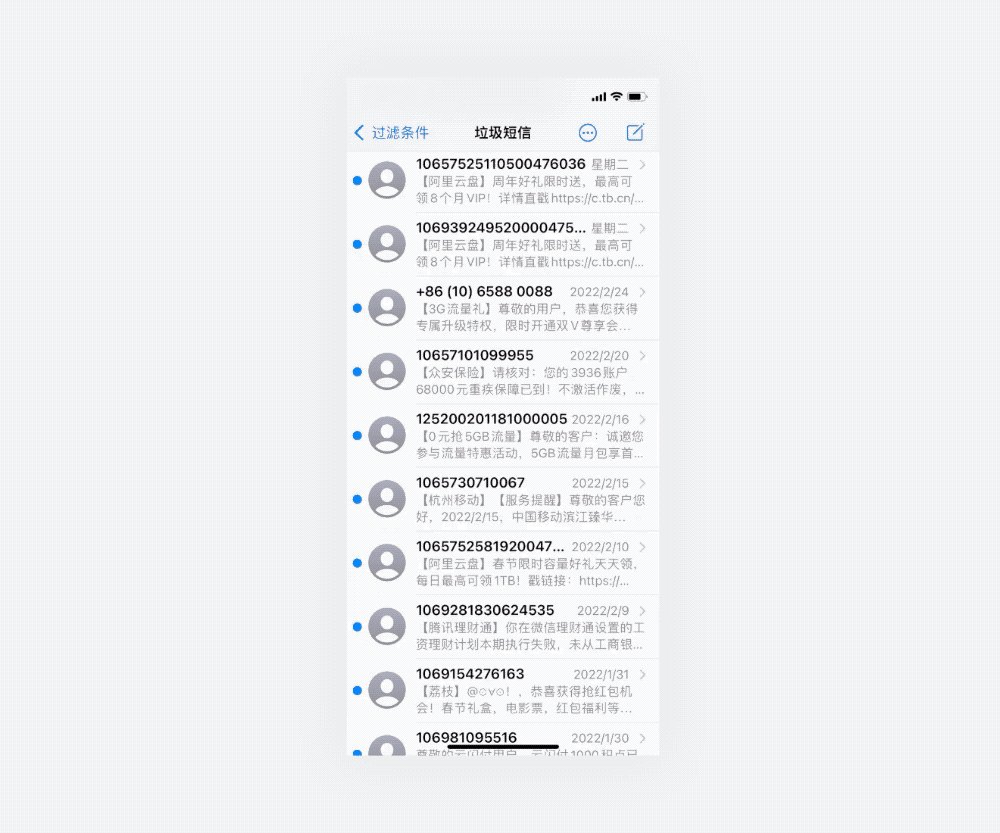
甩动和拖拽之间的区别就在于阈值判定方式,甩动是 ① ,拖拽是 ② 。如下图,当在微信消息列表找相应的消息时,用户的诉求就是能够快速找到某条消息,对消息的出现在屏幕的位置没有特定要求,只要能够被手指点击到即可,因此选用甩动较为合适,但是对于调节音量、亮度这一类的操作,滑动的范围有限,因此用户对效率没有特别的要求,但是对于滑块位置的精确度有要求,因此选用拖拽是更为恰当的。
![]()

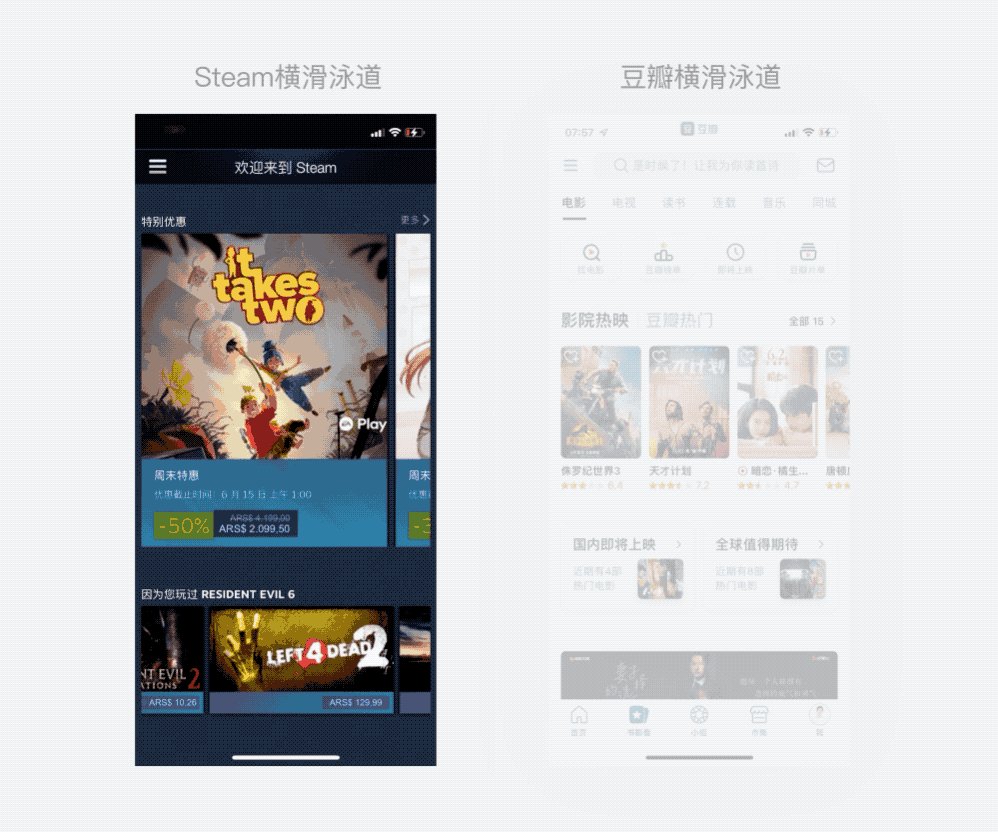
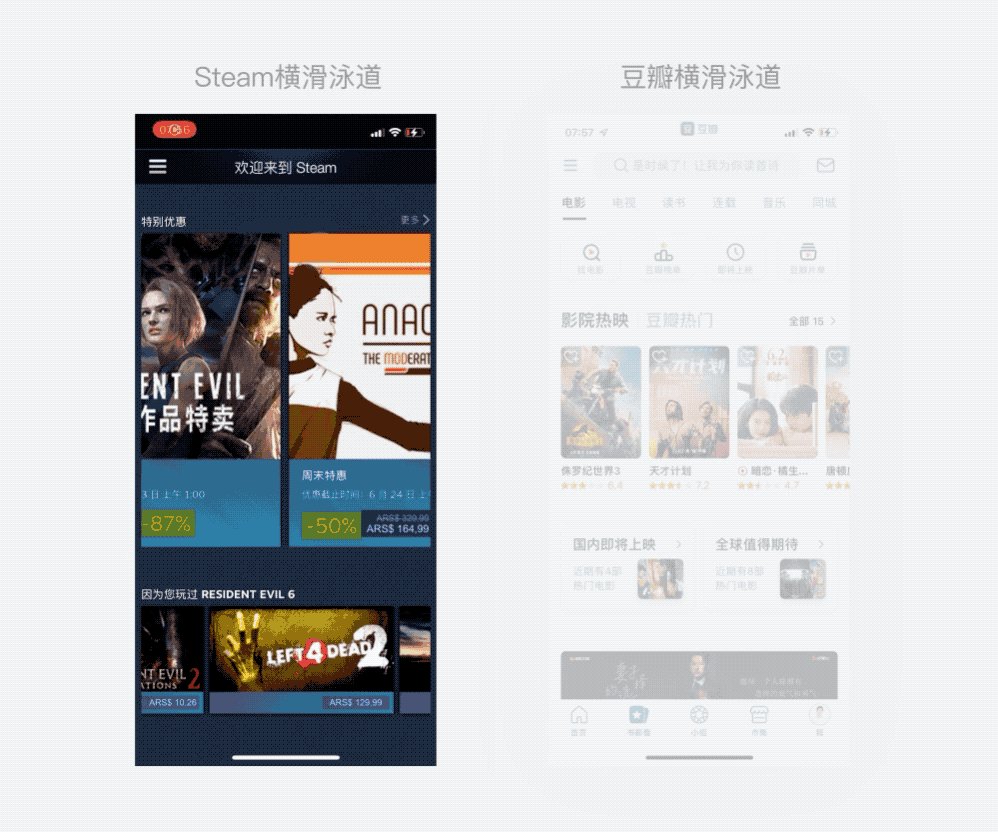
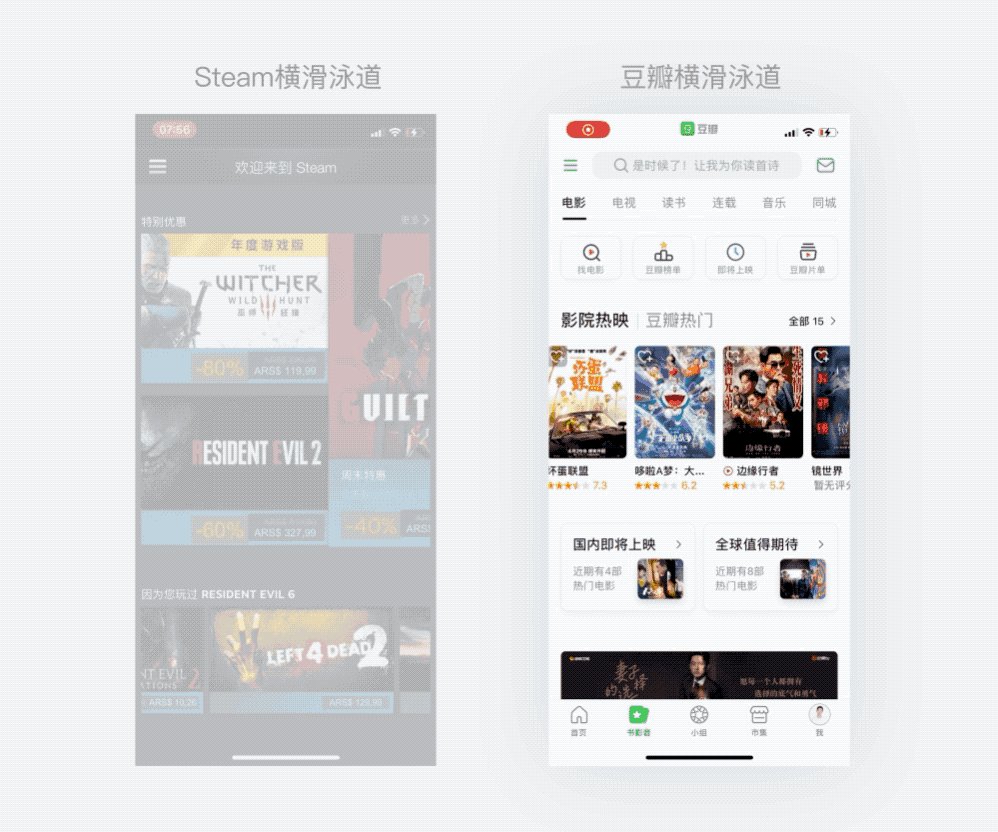
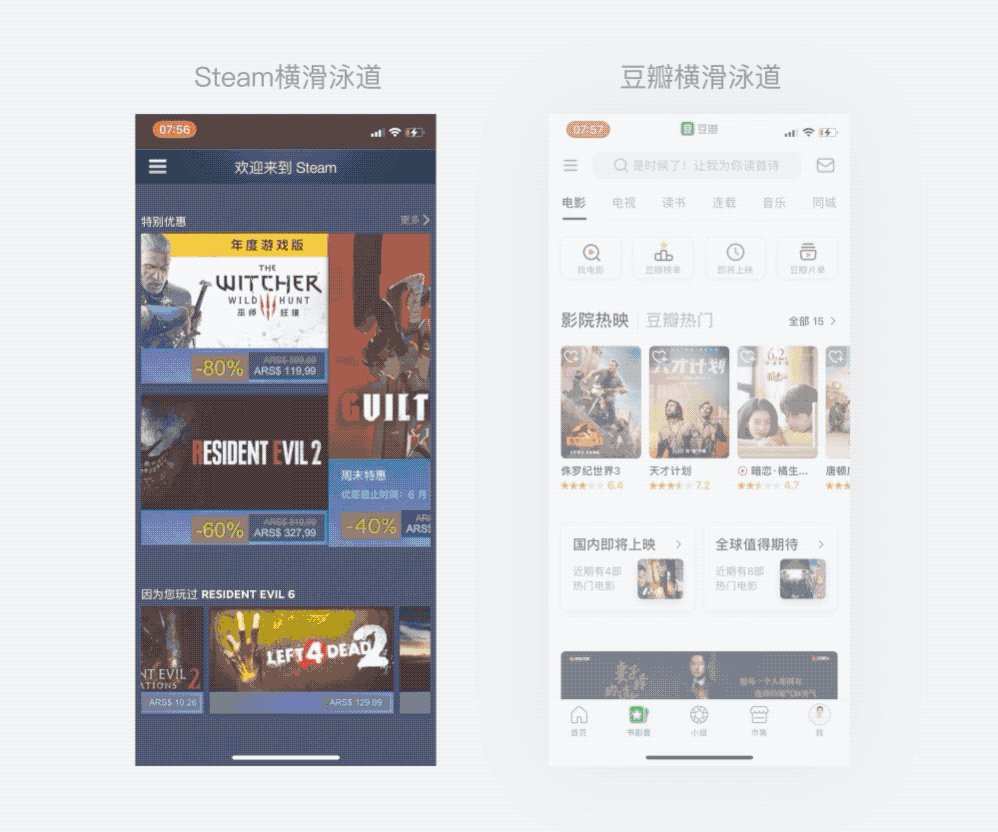
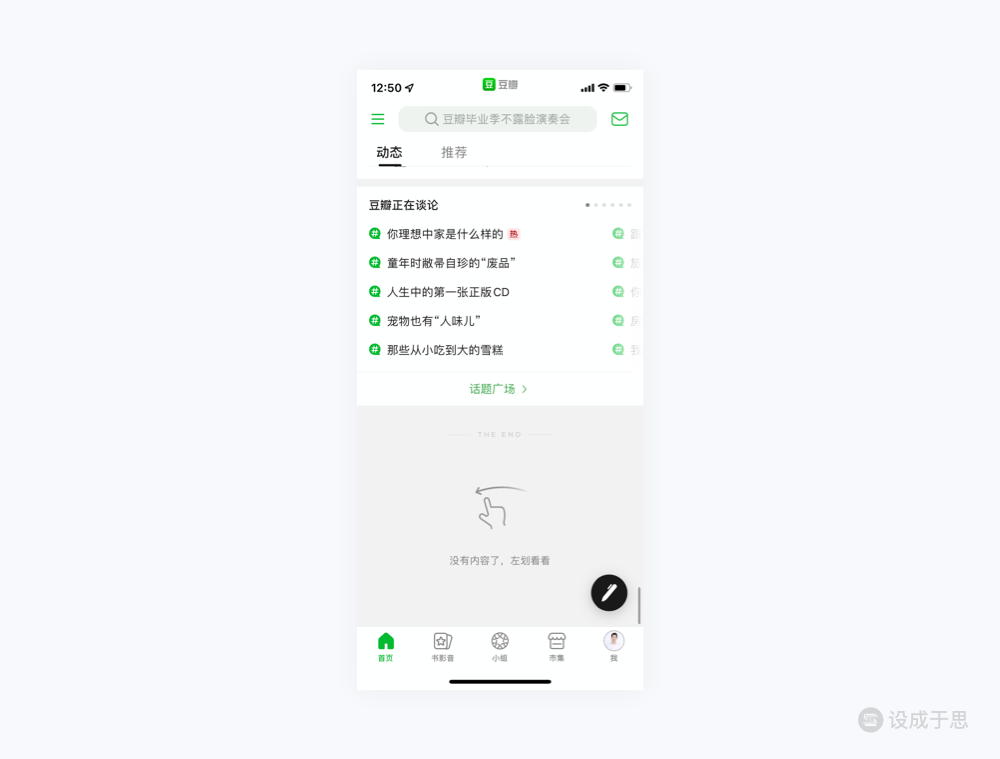
再举一个反例,在 Steam 移动端横滑首页的泳道卡片时(下图左),使用的手势是拖拽而不是甩动,浏览起来特别低效。更适合的做法应为甩动,会更符合此场景下的快速浏览的诉求,如下图右的豆瓣。![]()

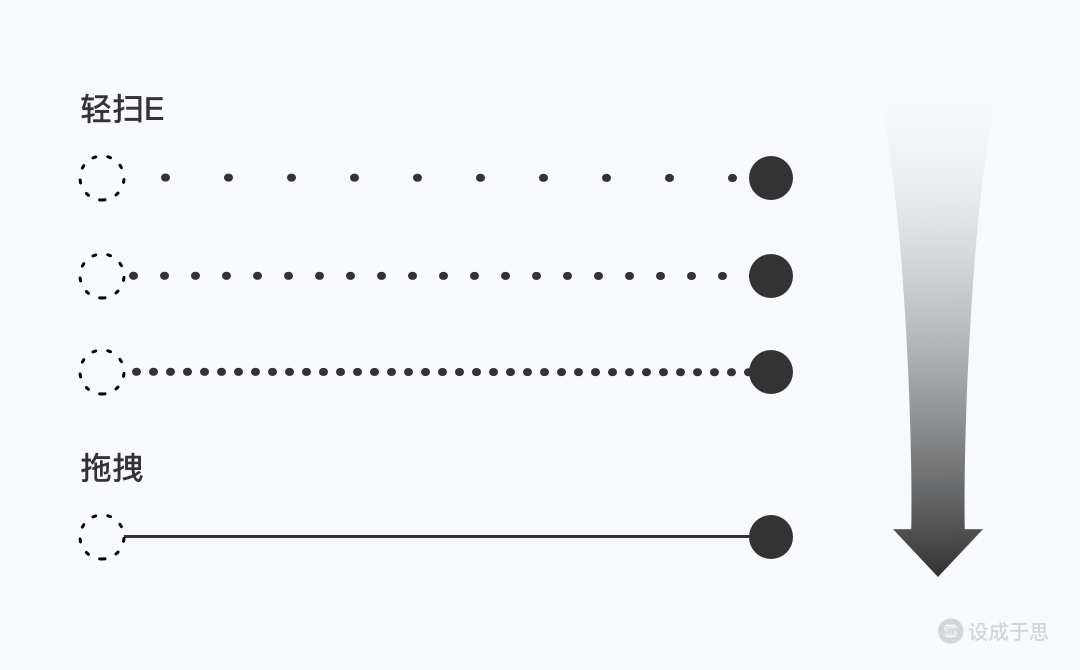
对于轻扫来说,使用哪种阈值判定方式有多种情况(如下图所示)。在本文中,根据阈值类型、稳定化效果以及控制方式的不同我将把轻扫分为 A-E 共 5 类(A-E的命名方式仅存在于本文章,因此在向其他人传达时,尽量使用在后文我介绍的手势描述而不是类别名称,以便于对方理解。)。后续会为大家仔细举例讲解,大家现在仅了解一下即可。

当我们在刷抖音视频时使用的手势就是轻扫,是否滑动到下一条视频进行播放的判定方式是① 判定手指位移和释放速度满足任意一个即可,对应的手势类别是上面表格中的轻扫A。如下图所示,在刷抖音时,如果使用判定手指位移的方式,我们可以将手指在垂直方向位移大于半个屏幕高度的距离,从而切换到下一个视频。如果使用判定释放速度的方式,我们可以移动任意的垂直距离但是手指离开屏幕时保留一个速度从而切换到下一个视频。大部分情况下用户都会使用判定释放速度的方式,因为既省力又便捷。

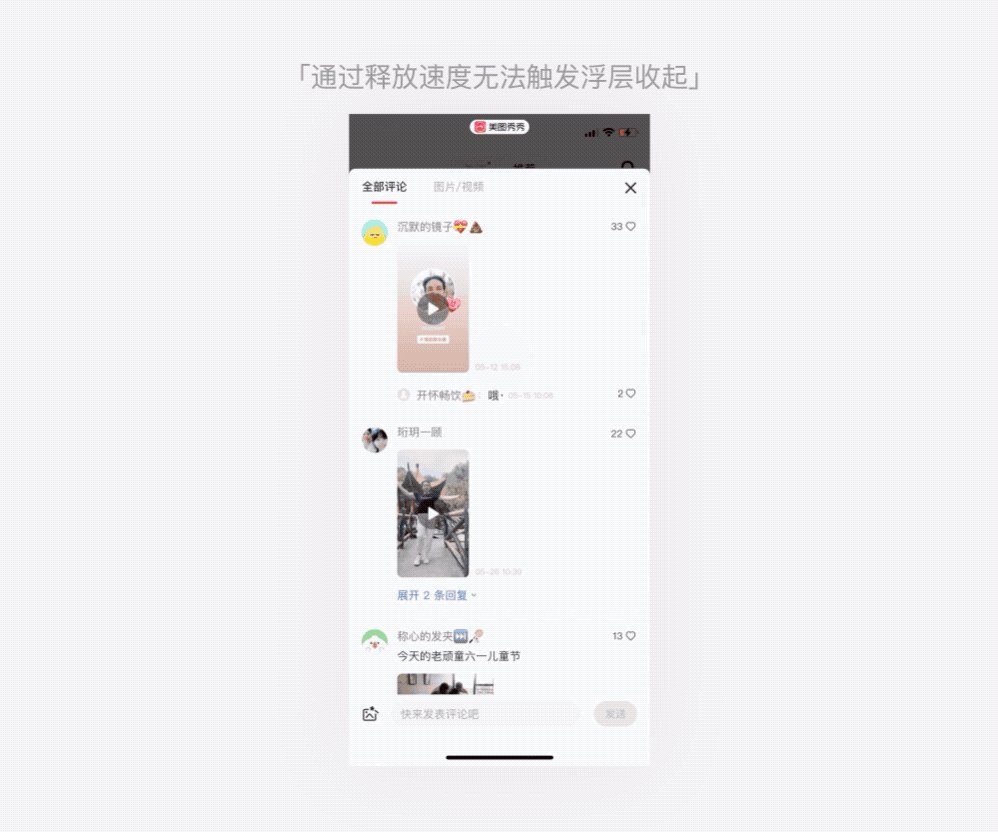
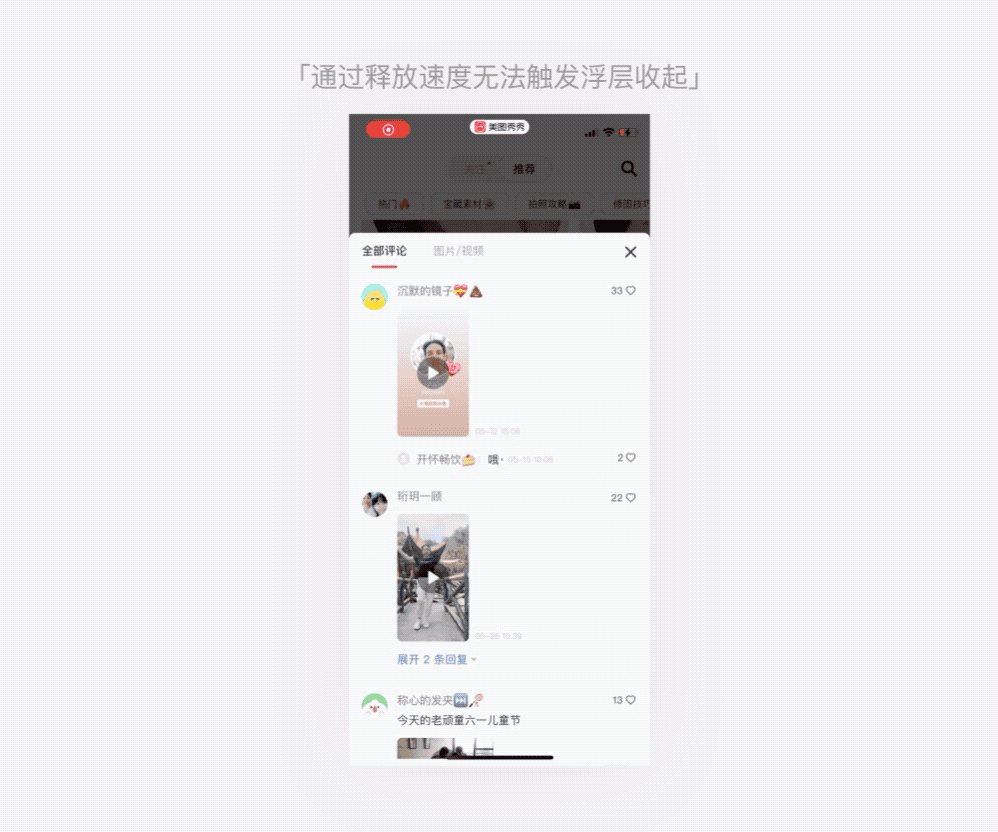
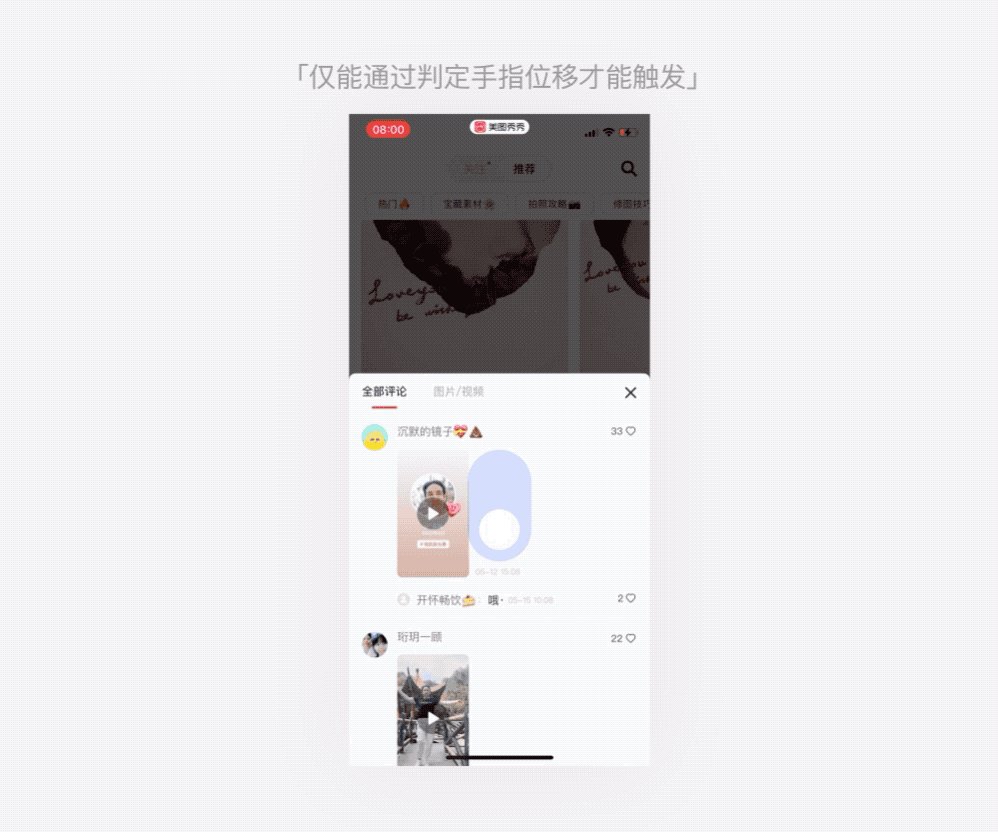
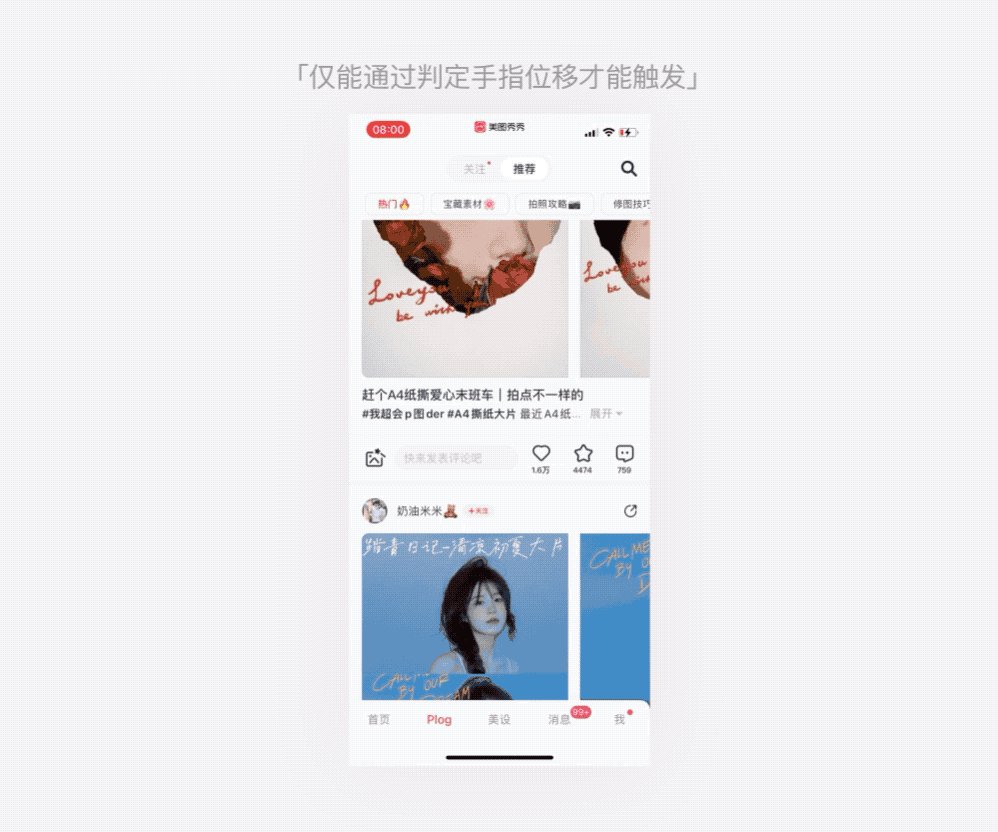
如果将阈值判定方式改为 ②仅判定手指位移,对应的手势类别是上面表格中的轻扫 B,并且位移的阈值设置得比较大的话,给用户带来的负面体验可能将是非常大的。比如下图中打开美图秀秀的短视频评论浮层后,想要下滑收起时,App 仅判定手指位移,而且这个位移阈值设置得比较大,对于希望通过快速滑动一小段距离收起浮层的用户来说体验很差。即使由于开发资源有限我们只能做到仅判定手指位移,我们也可以通过减少手指位移的阈值来降低负面体验。

但是某些场景下,②仅判定手指位移是更加合适的。比如想要在微信中下拉打开小程序选择页,就只能通过手指位移达到一个特定的阈值才能够触发,无论怎么用力滑动去增加释放速度都无法打开小程序选择页。这样处理的原因是在微信消息列表页,上下滑动浏览微信消息是一个高频操作,如果释放速度也能作为打开小程序页面的阈值的话,用户可能就极易在下滑消息列表时误操作,无意间打开小程序选择页。![]()

因此,对于位移类手势,选用哪种阈值判断方式要依据用户使用场景和诉求,不能想当然地设计。
2 常见位移类手势解析了解完三个基础维度后,我们再将其进行组合,从特定手势的角度更全面地理解它们的差异和使用场景。三个维度的排列组合能够生成十余种位移类手势,我列举出了常见的 7 类,如下图所示,这 7 类基本涵盖了 95% 以上的场景,我将一一举例说明。由于施控物控制受控物改变的属性一般都为位置,因此接下来在描述下面手势的定义时我都以受控物的位置变化进行举例。

![]()
2.1 拖拽
2.1.1 定义
使用手指在受控物位置按下后,操控受控物沿着某个方向移动,无论释放时手指是否仍有速度,受控物都会立即停止移动。
2.1.2 特点
精确度高但效率低。由于阈值类型仅判定手指位移且没有稳定化效果,拖拽适用于对操作精度要求高,对效率要求低的功能。
2.1.3 案例
在 iOS 设置中调节亮度时,在有限范围内,手指左右拖拽可以控制亮度变化。
![]()

2.2 甩动
2.2.1 定义
使用手指在受控物位置按下后,操控受控物沿着某个方向移动。若释放时手指仍有速度,受控物将移动一段距离后才慢慢停止,移动的距离与释放速度呈正相关。若释放时手指速度为 0 ,则受控物立即停止移动。![]()
2.2.2 特点
精确度低但效率高。由于阈值类型判定释放速度和手指位移,甩动适用于需要快速浏览较多内容的场景,如滚动浏览列表。
2.2.3 案例
在微信的消息列表页,使用甩动手势控制列表上下移动,若释放时仍有速度,列表将仍移动一段距离后才慢慢停止。

2.3 轻扫 A
2.3.1 定义
使用手指在受控物位置按下后,操控受控物沿着某个方向移动。若释放时的速度和手指位移有任意一个达到阈值,受控物将稳定在一个新位置。若释放速度和手指位移没有任何一个达到阈值,受控物将回到原位置。![]()
2.3.2 特点
由于轻扫拥有稳定化效果,因此它能够保持界面的视觉秩序,避免过多的中间状态导致界面的杂乱,进而帮助用户聚焦信息。接下来讲解的其他轻扫类型都有这一特性,就不一一赘述了。轻扫 A 与接下来要讲解的轻扫 B-E 的最大不同之处在于轻扫 A 的阈值类型为「释放速度和手指位移」,这让轻扫 A 与轻扫 B-E 有两点不同,一是轻扫 A 可以通过释放速度的快慢去控制内容的切换数量的多少,更加高效,二是轻扫 A 可以通过用手指在屏幕滑动很短的距离但离开屏幕时保留一个速度来切换内容,因此更加省力。
2.3.3 案例
在刷抖音时,如果使用判定手指位移的方式,我们可以将手指在垂直方向移动大概半个视频高度的距离,从而切换到下一个视频。如果使用判定释放速度的方式,我们可以移动任意的垂直距离并且手指离开屏幕时保留一个速度从而切换到下一个视频。

2.4 轻扫 B
2.4.1 定义
使用手指在受控物位置按下后,操控受控物沿着某个方向移动。若释放时手指位移达到阈值,受控物将稳定在一个新位置。若释放时手指位移没有达到阈值,受控物将回到原位置。
2.4.2 特点
轻扫 B 与轻扫 A 相比唯一的区别是阈值类型减少了释放速度的判定方式,这提高了触发切换的难度,使操作成本变高,但是在某些场景下,这也降低了误操作的概率。如下拉刷新等。
2.4.3 案例
比如想要在微信中下拉打开小程序选择页,就只能通过手指位移达到一个特定的阈值才能够触发,无论怎么用力滑动去增加释放速度都无法打开小程序选择页,这样处理的原因是在消息列表页上下滑动浏览消息是一个高频操作,如果释放速度也能作为打开小程序页面的阈值判定方式,用户可能就极易在下滑消息列表时误操作,无意间打开小程序页面。
![]()

因此,当页面已存在一个滑动操作的情况下,还存在另外一个方向相同的滑动操作且仅会在边界情况下才能触发时,为了避免误操作,会将后者的手势设计为轻扫 B 。
上文提到,轻扫 A 的阈值类型为「判定手指位移和释放速度满足任意一个即可」,轻扫 B 的阈值类型为「仅判定手指位移」,由于前者的实现成本比后者高,导致本应适合做成轻扫 A 的功能有时只能妥协做成轻扫 B ,比如之前提到过的美图秀秀的短视频评论浮层案例,但我们也可以通过减少手指位移的阈值来降低负面体验,后文会讲解如何与开发同学沟通。
2.5 轻扫 C
2.5.1 定义
使用手指在受控物位置按下后,操控受控物沿着某个方向移动,但是受控物并不随着手指的控制而同步移动,仅当释放时手指位移达到阈值时,受控物才开始移动并稳定在一个新位置。若释放时手指位移没有达到阈值,受控物位置则一直保持不变。
2.5.2 特点
上文讲到过释放后稳定化和相对控制的缺点,释放后稳定化比较拖沓,相对控制让用户缺乏掌控感。两者如果应用到了同一个手势(即轻扫 C ),就会导致用户在滑动屏幕时得不到任何反馈,用户会疑惑是否因为自己操作不当或是设备出现故障。只有当用户手指离开屏幕后才会发现触发了操作,整体的交互流程给用户一种滞后与延迟的感觉。
因此轻扫 C 与其他类别的轻扫相比存在劣势,但是它也存在很多的 App 的 H5 页面中,我的猜测是由于 H5 对于判定释放速度和绝对控制这两个维度与客户端相比难度大很多,因此只能退而求其次选择轻扫 C 这个较差的方案,实际上在同样的应用场景中用轻扫 A 替换轻扫 C 可以带来更好的体验。
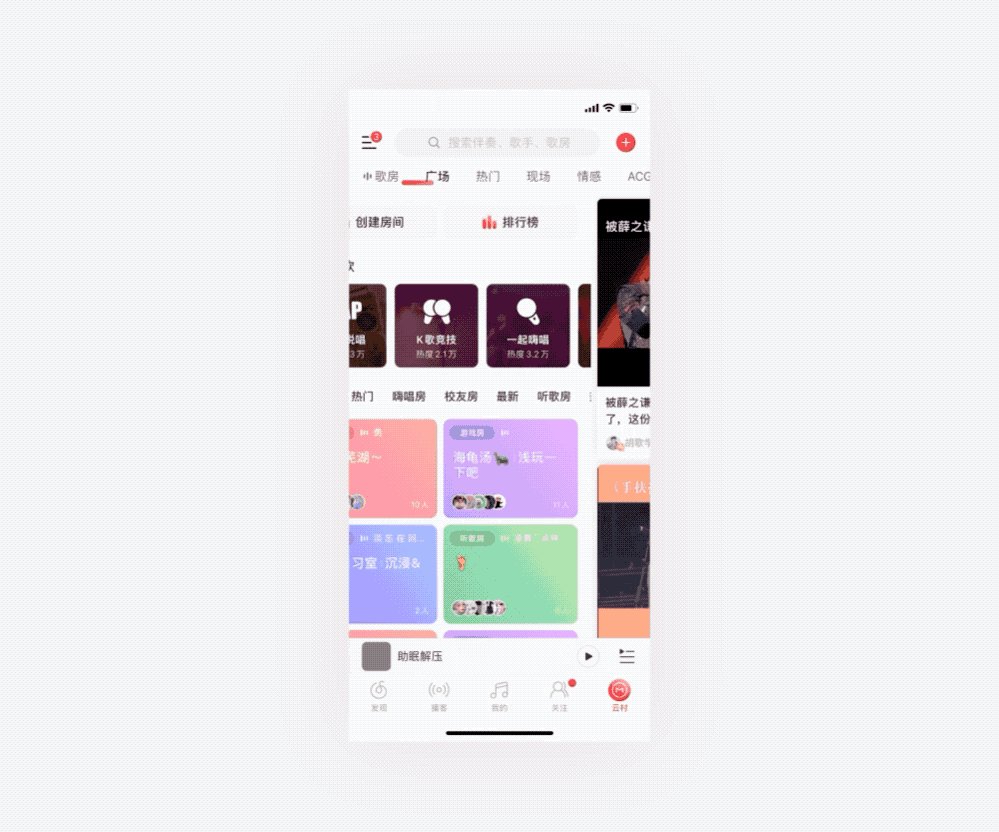
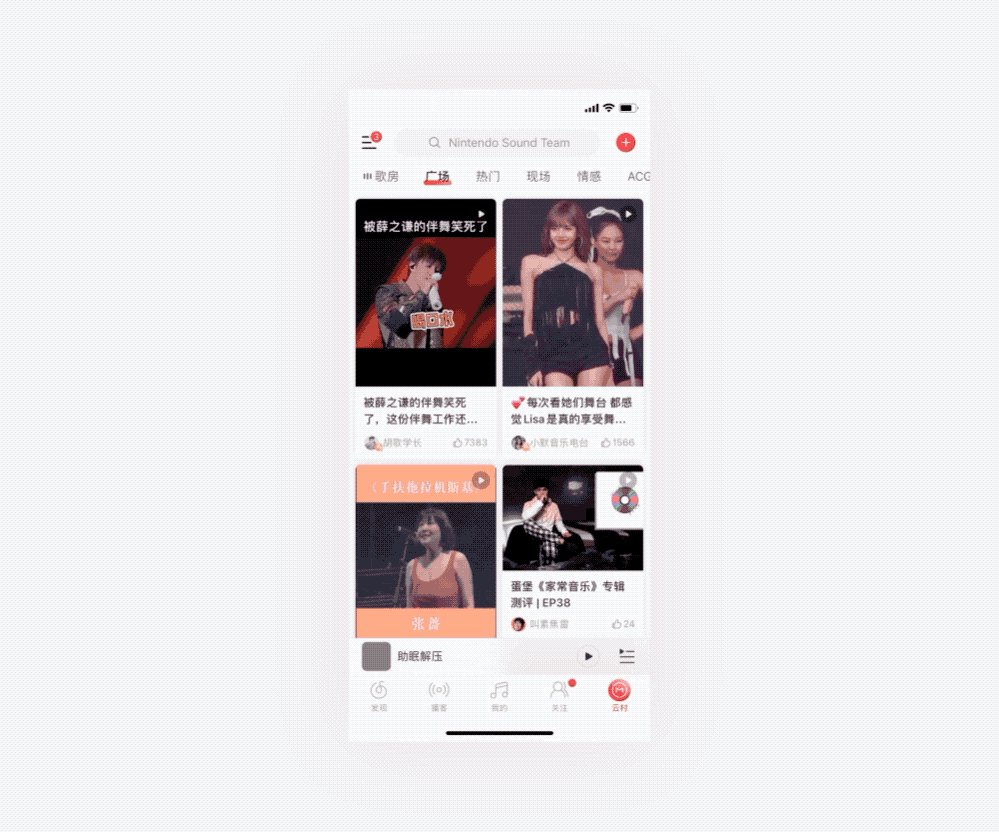
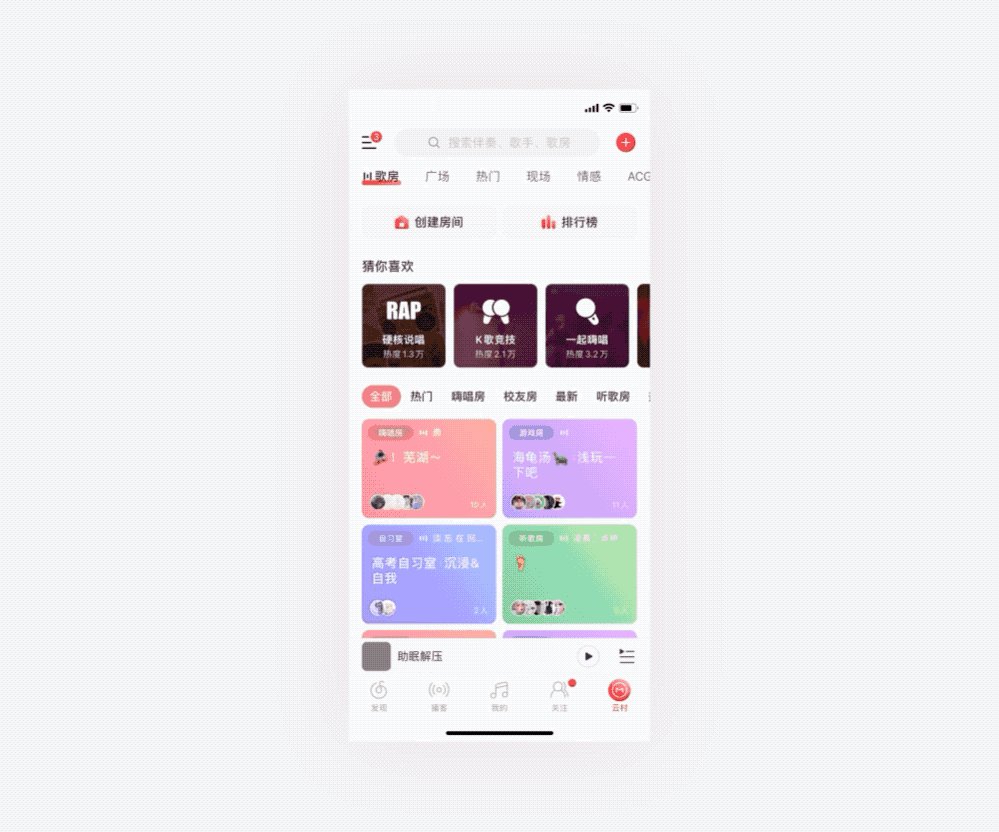
2.5.3 案例
下图左是 QQ 的个性装扮的 H5 页面,卡片的切换使用的就是轻扫 C ,如果能够优化为轻扫 A 体验会更好,比如下图右的音街首页卡片的设计。

![]()
2.6 轻扫 D
2.6.1 定义
使用手指在受控物位置按下后,操控受控物沿着某个方向移动,但是手指位移达到阈值前受控物并不随着手指的移动而移动。若手指位移达到阈值,无需手指释放,受控物将开始移动并稳定在一个新位置。若手指位移没有达到阈值,无论是否释放,受控物位置则一直保持不变。
2.6.2 特点
相对控制的方式降低了用户的掌控感,释放前稳定化减少了操作的拖沓感。使用此手势的场景是在多个对象之间切换时,我们不希望用户过于自由地操控对象之间的属性变化过程,并且牺牲掌控感从而增加单次的切换效率。
2.6.3 案例
比如 iOS 的相机中,左右滑动切换拍摄模式时,由于前后不同模式之间的页面框架变化较大,切换时会有不同元素的属性变化,如果使用绝对控制和释放后稳定化就会导致切换混乱且拖沓,使用相对控制和释放前稳定化就能避免这个问题。

2.7 轻扫E
2.7.1 特殊说明
上文我们讲到,通过轻扫手势 A-D 对受控物的绝对/相对控制都是存在于稳定化前,受控物一旦稳定化,就脱离了手指的控制,需要手指离开屏幕后再次接触屏幕开始下一次控制。
轻扫E的不同之处在于它可以在受控物稳定化后,仍然控制受控物朝着下一个节点稳定化,在每个节点之间切换时能够明显感觉到分段感,如下图案例所示。
![]()

由于轻扫E相对于轻扫 A-D 的特殊性,控制方式中的绝对控制和相对控制无法覆盖这个特殊现象,因此我们使用「多段相对控制」来命名轻扫E的这种特殊的控制方式。
2.7.2 定义
使用手指在受控物位置按下后,操控受控物沿着某个方向移动,若手指位移达到阈值,无需手指释放,受控物就稳定在了一个新位置,但是此时手指还是仍然可以操控受控物继续移动的,并且继续移动过程中如果手指位移达到阈值将会到达下一个稳定化状态。
2.7.3 特点
轻扫 E 适用于需要在多个对象之间快速切换和确认的场景,它的使用感觉很接近拖拽。如下图所示,我们可以这样理解,当被切换的对象数量接近于无穷大同时每个对象之间的距离接近无穷小时,轻扫 E 就可以视为拖拽。![]()

2.7.4 案例
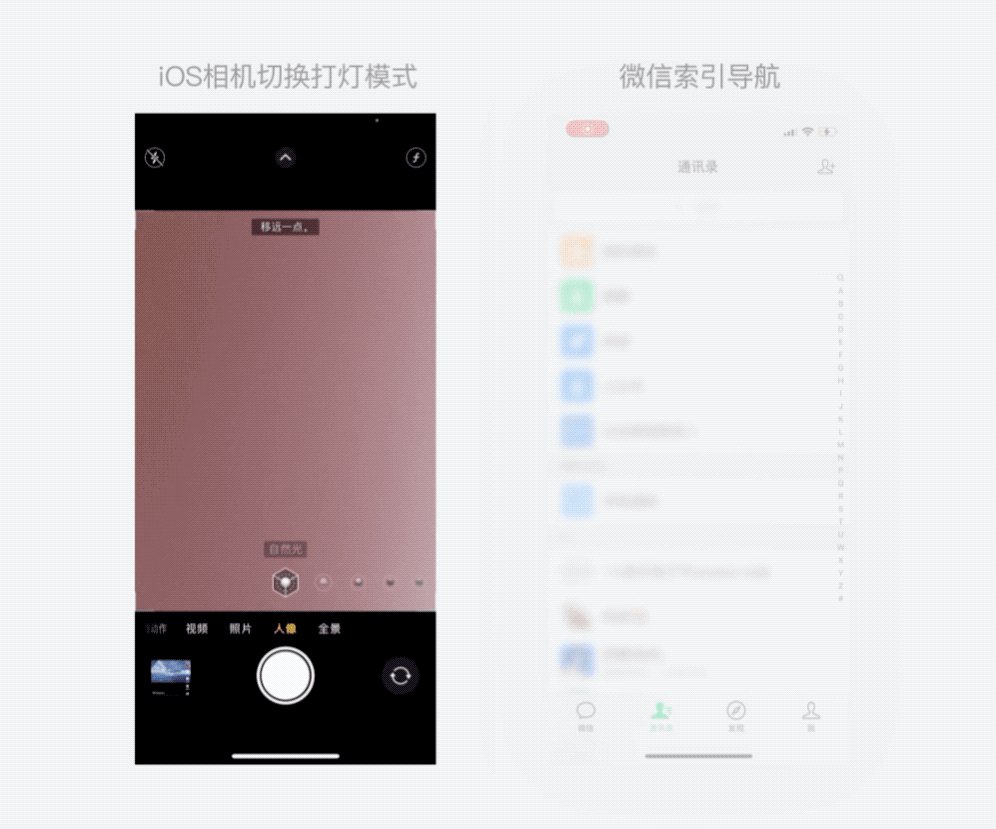
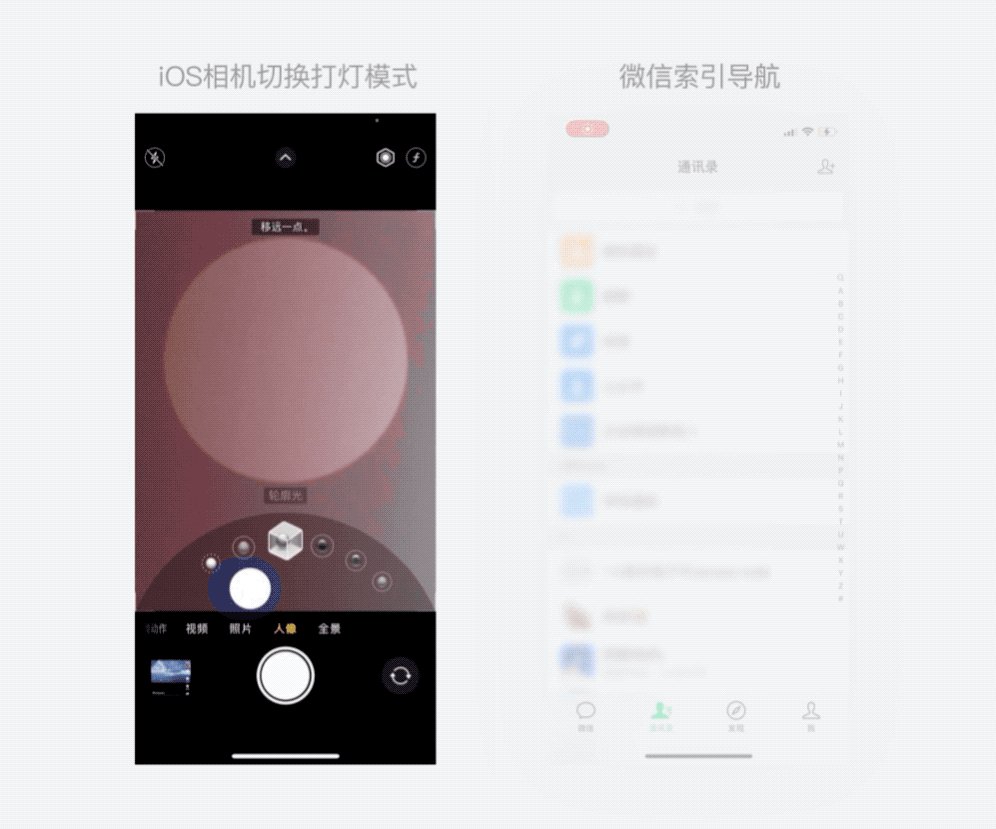
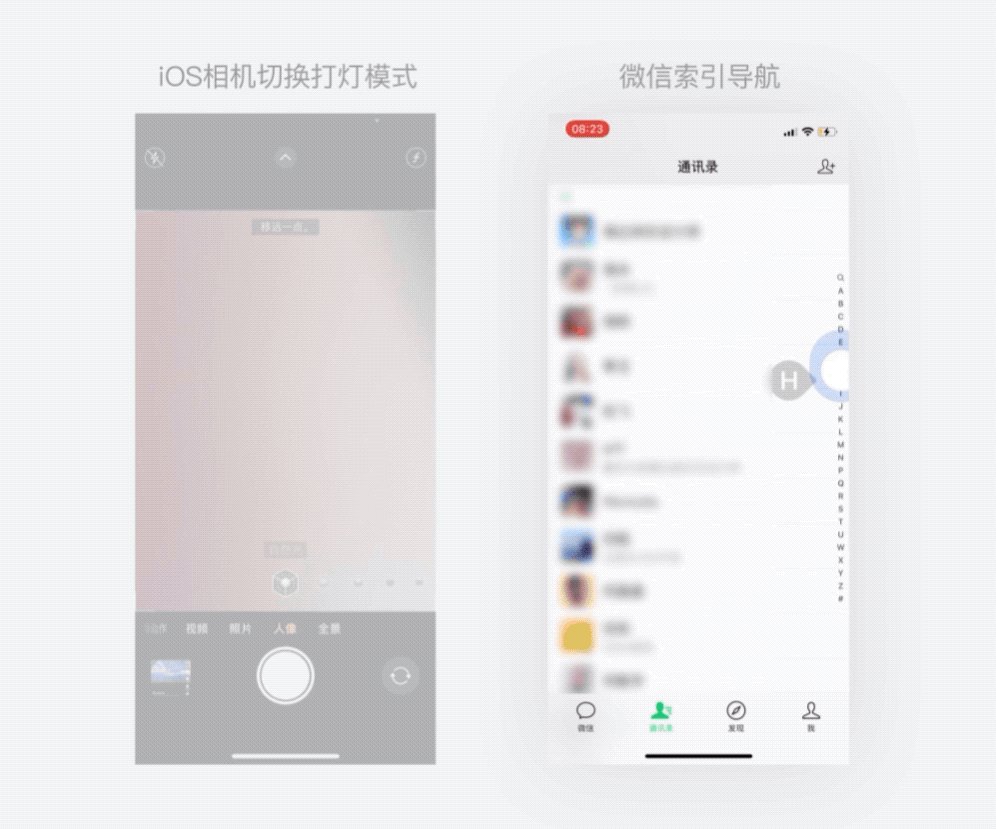
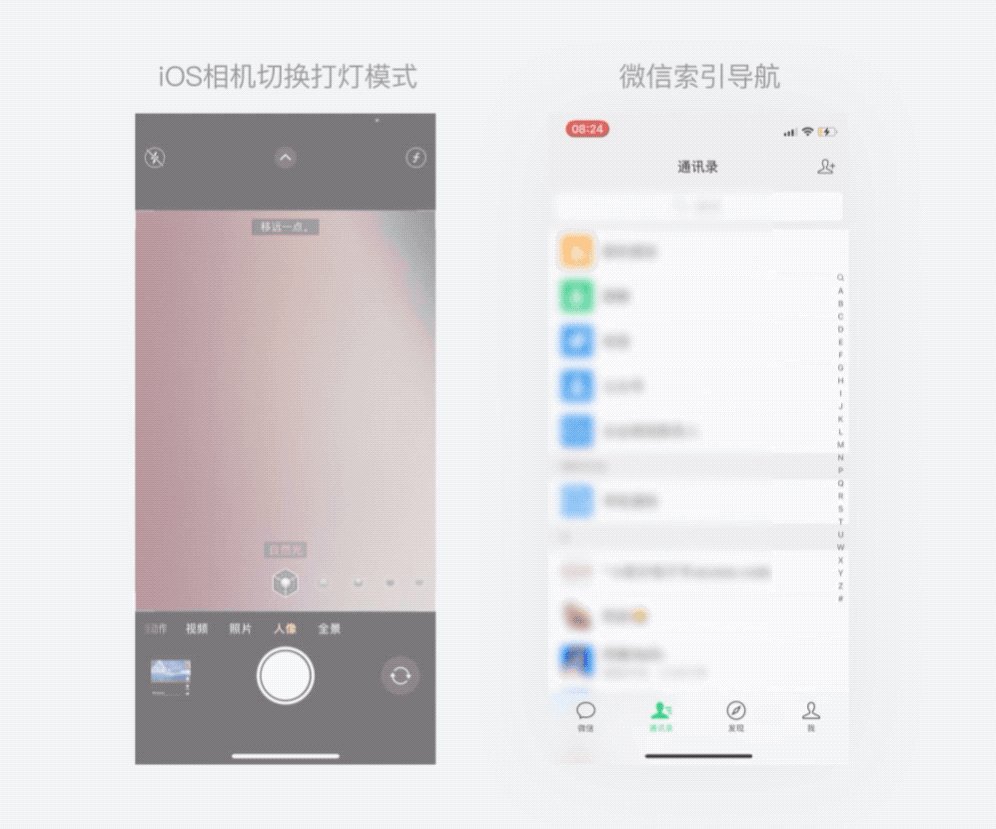
上文中iOS相机人像模式切换打光方式、微信的通讯录滑动字母索引导航,它们都使用轻扫 E 来满足多个对象之间快速切换和确认的需求。
3 实战案例了解完上述的维度和常用手势后,我们在脑中就可以形成一个思考框架。当我们要针对一个功能设计位移类手势时,就可以从阈值类型、稳定化效果以及控制方式这三个维度思考。接下来我用一个我参与过的实际项目作为案例给大家讲解一下思考过程。
本案例是网易云音乐陌生人版一起听中的一个功能,一起听的双方在听歌过程中会收到彼此共同信息,比如听歌口味相似度、是否同城、都喜欢哪些歌手等,目的是为了增加可玩性和互动性、降低退出率,鼓励用户互相了解、提高一起听过程中的社交体验。
为了营造仪式感和避免信息过载,共同信息的展示方式设计为了一次只能看一条,进入浮层后默认展示最新的一条,可以通过滑动查看上一条。因此为了避免出现两条同时占据展示区域的混乱状态(如下图左),我们为其添加了释放后稳定化效果(如下图右),同时为了方便用户可以快速浏览旧的共同信息,这里使用的稳定化效果是较弱的,用户可以通过滑动一次切换多个共同信息。

由于需要满足用户快速浏览旧的共同信息的诉求,阈值类型选用了「判定手指位移和释放速度满足任意一个即可」,用户可以通过控制释放速度进而控制信息的切换数量。控制方式则选择了掌控感强的绝对控制。最后的结果如下图所示。综合三个维度进行归类,此手势为稳定化效果较弱的轻扫 A 。

![]()
上文讲到,基础的三个维度即阈值类型、稳定化效果和控制方式决定了手势的类别,是设计阶段一定要定义清楚的。但是除此之外,设计一个手势需要定义的细节非常多。比如受控物的移动是否有速度曲线?手指位移与受控物之间的位移的比率是多少呢?这些都是开发阶段不得不面对的。幸运的是,安卓和 iOS 有系统封装好的一套系统组件可以调用,操作系统自行解决了刚才讲到的细节问题,但是 H5 框架下是无法调用系统组件的,手势的各种细节都需要前端开发人员自己编写,难度较大,大部分情况只能实现一些比较简陋的效果,这也是为什么在很多 H5 框架下的界面滑动的体验比较差的原因。
5 高效沟通位移类手势由于种类较多,细节差异比较大,并且考虑到信息不对称,与开发的沟通过程中,很容易出现理解偏差。比较常见的错误有:将甩动误解为轻扫 A ,将轻扫 A 误解为轻扫 B 或甩动。如果造成效果达不到预期的情况,很多设计师不知道如何让开发同学修改,只能说“这个手势不丝滑,优化一下”,开发同学也是一头雾水,不知道往哪个方向优化。如果我们能够直接说出“阈值判定方式现在只有手指的位移,需要释放时的速度也能够触发跳转;这个位移的阈值太高了,滑动时很难触发跳转,需要把阈值改为 16pt ”类似这样准确的描述,就能够大大降低沟通成本,顺利验收。为了避免沟通出现问题,下面我将日常经验总结出现希望能够帮助到大家。
首先,一旦涉及到位移类手势,除了必要的文字描述外(可参考上述的手势定义的描述),最好给开发体验 demo 或者其他 App 上类似的效果,否则很容易产生理解偏差。各种 App 上的类似效果大家可以用本文的每个手势的案例给开发同学展示,但是 App 可能会更新,案例可能在未来某个时间就找不到了,所以我用 Principle 做了一个简易的基础 demo 集合(如下图,源文件在文章末尾下载),和我上述介绍的手势是对应的,大家可以拿着这个 demo 给开发同学演示大概的效果,也可以在这个 demo 源文件修改。
![]()

拖拽和甩动由于需要定义的细节参数都被操作系统提前封装好了,不需要我们给到额外的标注。但是对于轻扫,我们需要将细节定义清晰,下面将详细讲解。
5.1 阈值类型
上文讲到,阈值类型一般有两种:① 判定手指位移和释放速度满足任意一个即可;② 仅判定手指位移。①的开发成本高于②。
如果我们选用轻扫的阈值类型是①,开发同学编写代码需要两个参数的阈值,分别是手指位移和释放速度。手指位移阈值一般默认为受控物的1/2,例如下图的全屏短视频和 Banner 。
![]()

当然我们也可以自定义一个阈值,比如 100pt 、受控物高度的 1/6 等,没有特别的需要的话使用默认值即可而且也不用给开发同学特殊说明,但是如果有特殊需要想要修改默认值,就要告知开发同学你自定义的手指位移阈值。对于释放速度阈值,通常默认就非常的小,几乎是大于 0 即可触发,一般情况下使用默认值即可。
在本应该选用①的场景中,如果由于技术成本原因不得不选用②,需要注意的是由于缺少了释放速度的判定,手指位移的阈值我们需要设置得小一些方便用户触发,否则就会出现上文中美图秀秀浮层的那样的体验问题。经过我的实验,手指位移阈值一般定为 16pt 是比较适中的,既不会太容易误操作也不会难以触发。
5.2 稳定化效果
轻扫是一定存在稳定化效果的,关键在于告知开发是释放前稳定化还是释放后稳定化。从开发的角度讲,系统会监测用户的行为,用户在使用滑动时会有按下(down)、移动(move)、抬起(up)三个行为,释放前稳定化是在移动阶段判断阈值并触发操作、释放后稳定化是在抬起后判断阈值并触发操作,开发成本几乎没有区别。
上文提到过稳定化效果强弱的概念。稳定化效果越强,单次滑动能够切换的选项个数越少,效率越低。稳定化效果越弱,单次滑动能够切换的选项个数越多,效率越高。首先,我们需要确定单次滑动允许切换多个还是只允许切换一个,如果允许切换多个,开发同学会设定一个控制切换难度的系数,而只允许切换一个的话就不存在这个系数。通常我们也不需要修改这个默认系数,但如果想让操作更加难或容易触发,可以告知开发同学修改这个系数。
5.3 控制方式
绝对控制比相对控制的开发成本高,如果开发资源并不是很紧张,需要绝对控制的场景就不要退而求其次使用相对控制。涉及到轻扫手势一定要告知开发同学控制方式,否则很可能被视为相对控制处理。
6 手势问题排查通过学习,我们不但可以在开发工作进行前与开发同学高效沟通,保证开发工作的顺利进行,也可以对自家移动端产品的现有手势进行逐一排查发现问题点进行记录,并且找到合适解决方案,然后用准确的语言描述给开发同学。位移类手势是问题发生的重灾区,下图是我在进行手势排查后输出的表格,挑选出一些有代表性的位移类手势问题案例给大家作参考,开发同学可以通过它快速明确问题,理解解决方案。

之前的文章讲解位移类手势和点击类手势的时候,提到过不同的描述维度会让手势产生不同的变种,比如触发时机、 触屏次数、 阈值类型等。我们同样也可以把使用手指的数目看做是一个描述维度,使用的手指数目不同也会产生不同的手势变种,有着不同的应用方式。
使用多指类手势的原因主要有两个:
① 单个界面对于手势的需求量比较大。当可用的单指类手势都已经被占用后,通过引入多指的维度来扩充手势,从而满足设计需要,避免产生手势冲突;
② 系统级的全局手势通常使用多指类手势来尽量避免与第三方App的手势冲突。
全局手势如果设计得过于简单很容易引发手势冲突。例如一加手机的某个系统版本中,有一个全局手势是单指连续点击三次触发页面缩放,对于非游戏类的App来说基本没有这个手势,不必担心误操作,但是对于游戏类App而言,连续点击屏幕上的攻击键是一个很常用的操作,连续点击三次触发页面缩放的设计导致用户游戏过程中极易不小心触发了页面缩放。iOS系统的做法很巧妙,在点击的次数外增加了手指个数的维度,通过三指双击才能够触发页面缩放,从而基本解决了手势冲突问题。
1.1 多指点击
1.1.1 特点
多指点击同样有触屏次数、触发时机和时间限制这些描述维度,它们的变化会给多指点击带来不同变种。在App中多指点击常见的变种一般有多指单击、多指按下,而像多指双击、多指长按这一类更复杂的变种较为少见,一般仅用于系统级的全局手势。
1.1.2案例
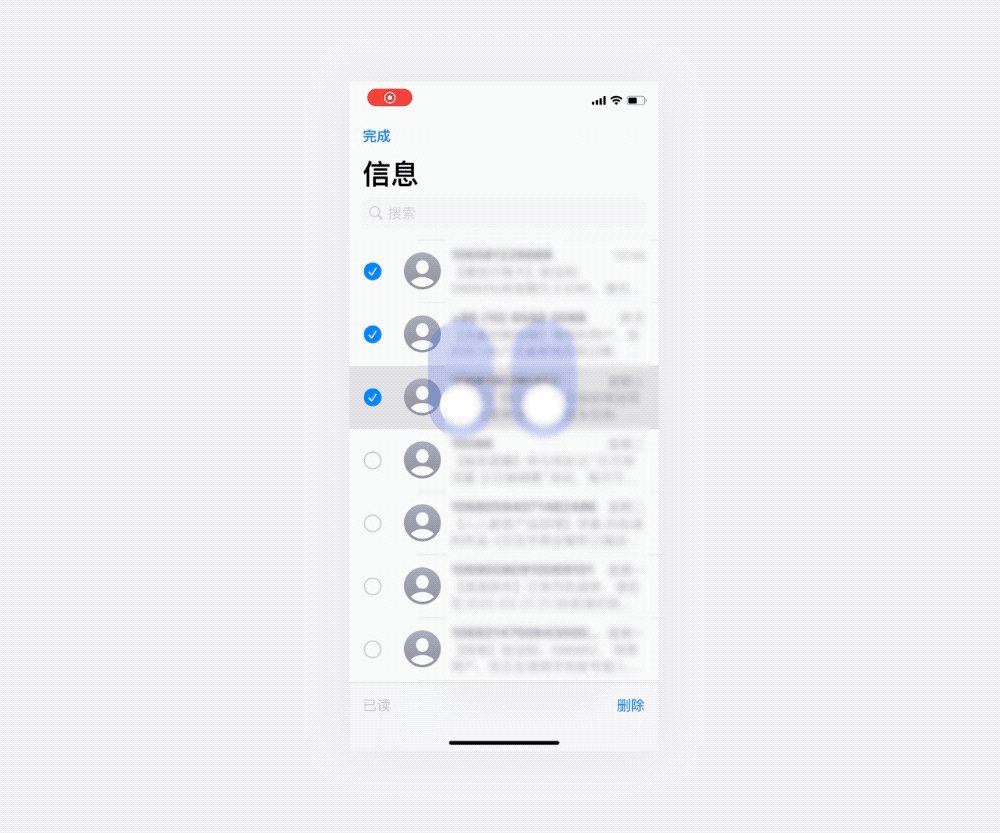
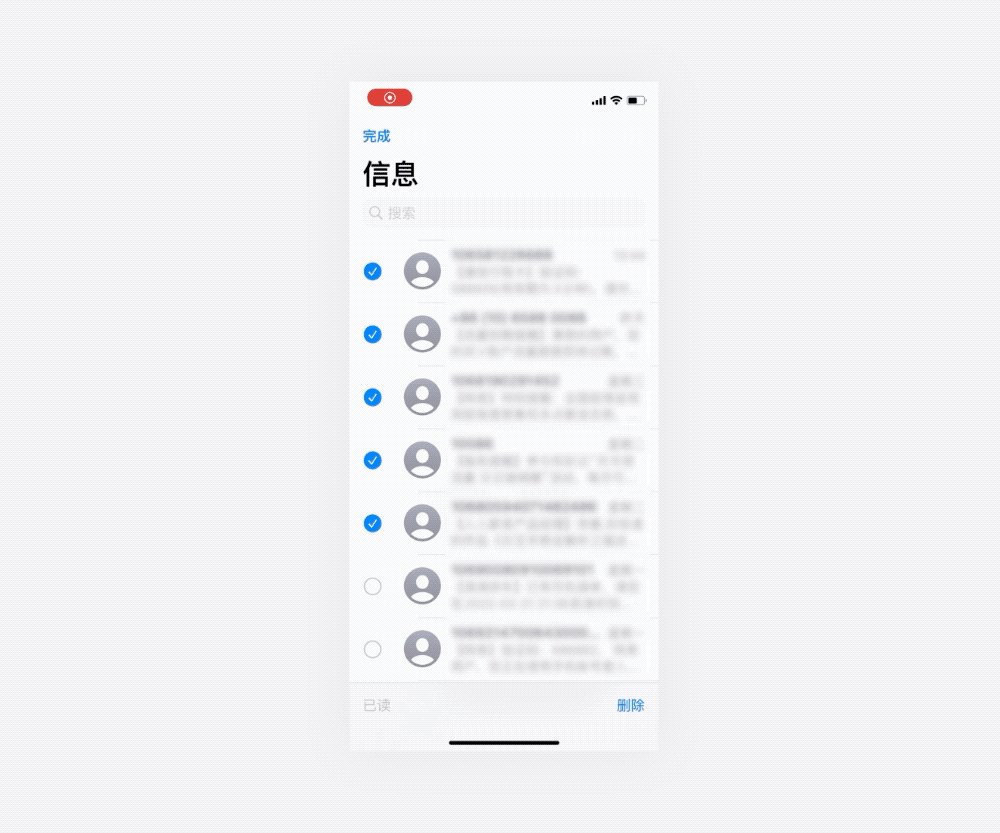
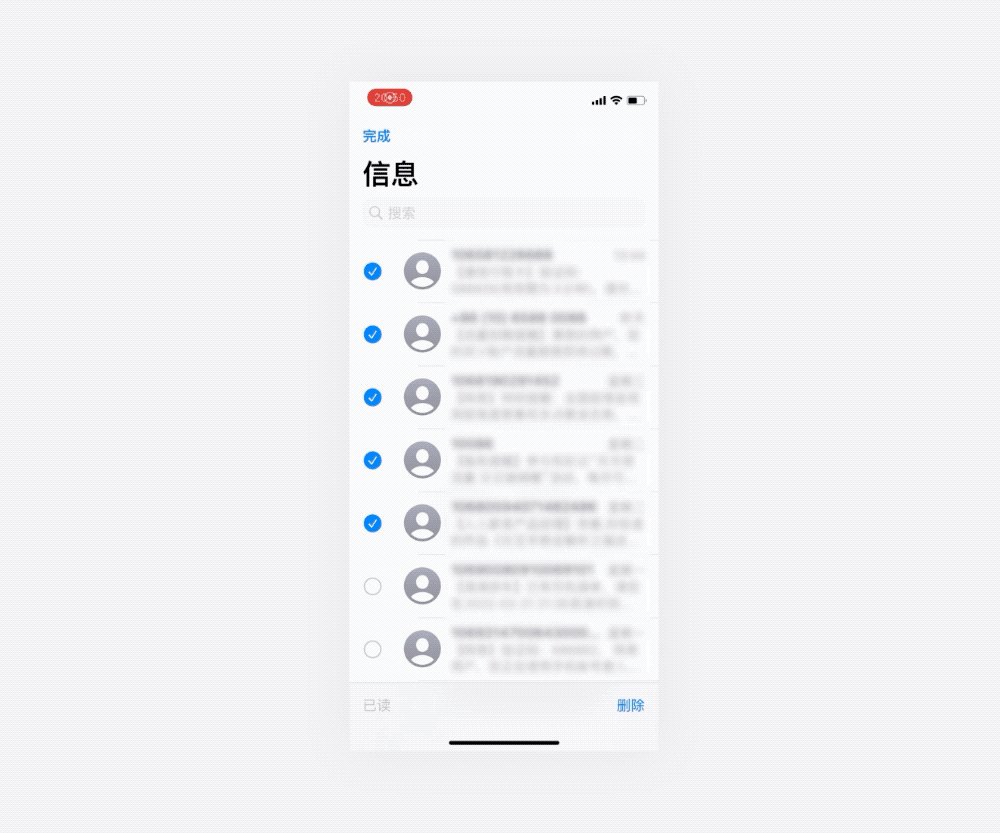
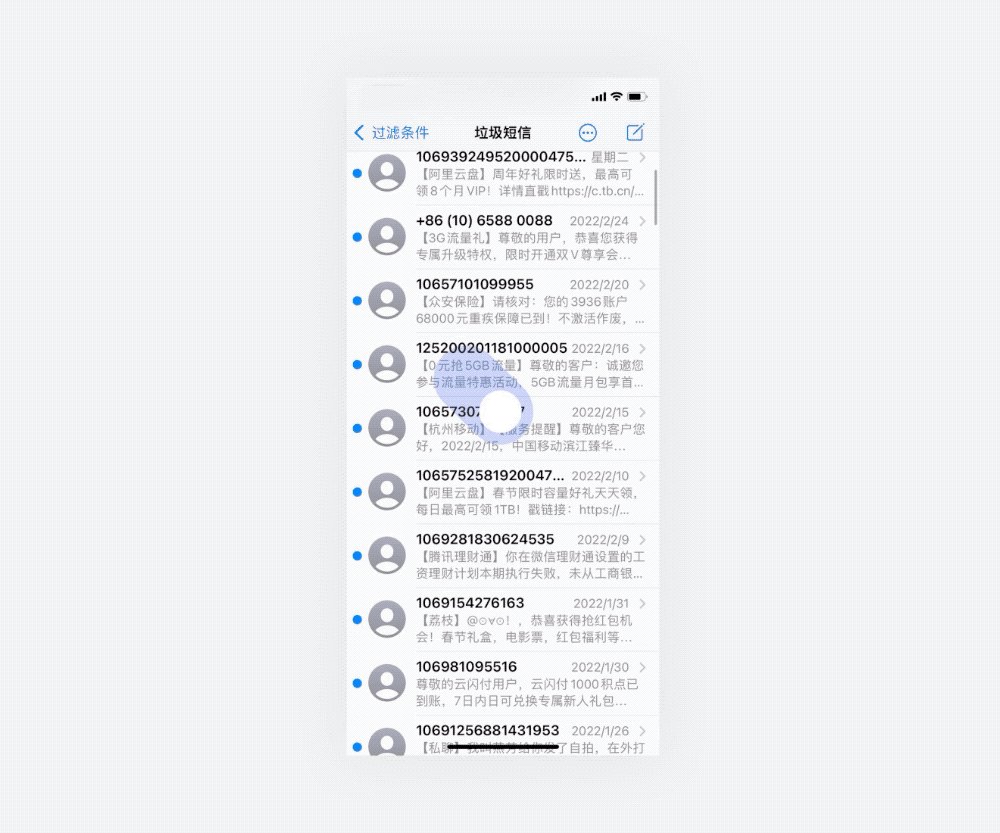
在iOS的短信App中,可以通过「双指按下」快速选中一个短信。![]()

在iOS的设置中开启缩放功能后,任何页面都可以通过「三指双击」触发页面缩放。

1.2 多指位移
1.2.1 特点
多指位移同样有控制方式、稳定化效果、以及阈值类型这些描述维度,它们的变化可以实现多指轻扫、多指拖拽、多指甩动这些效果。多指位移通常用来移动受控物或触发某个功能。
1.2.2 案例
在iOS的短信App中,可以通过「双指拖拽」快速多选短信。

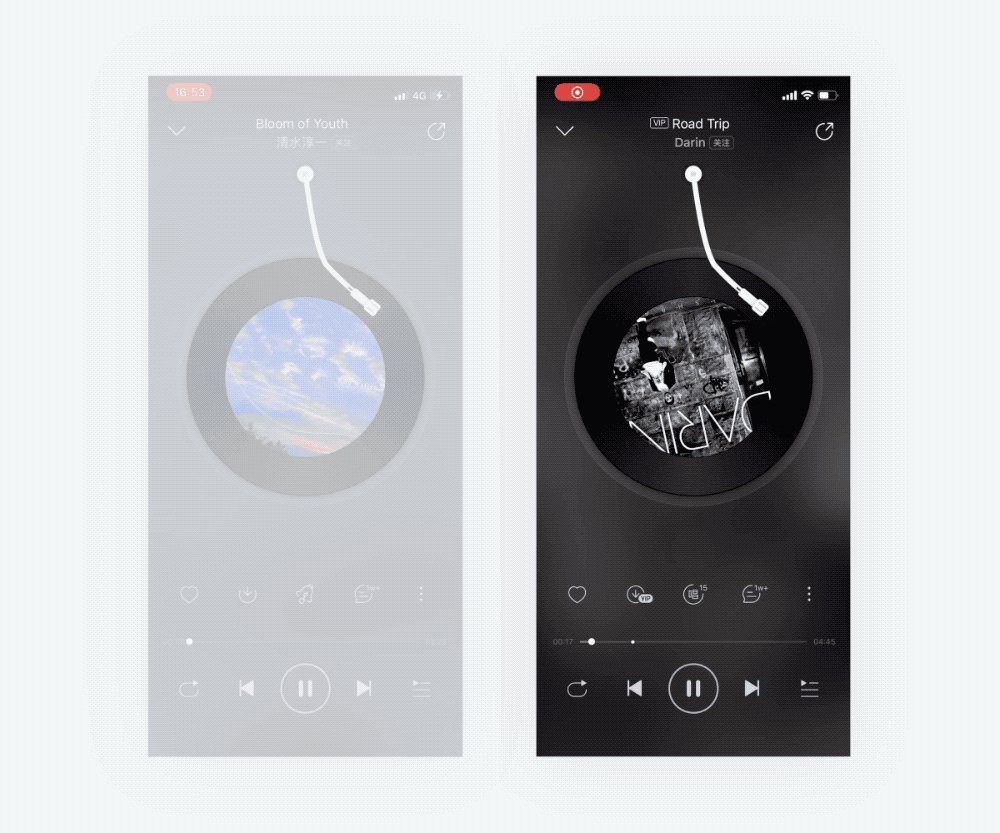
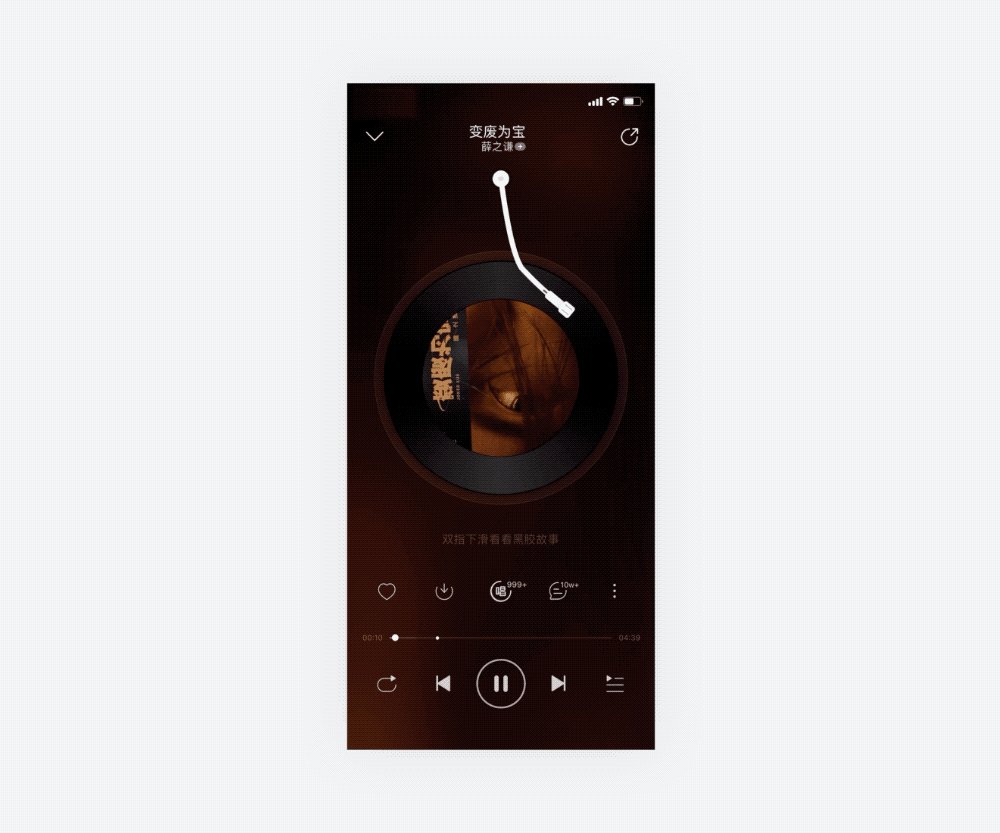
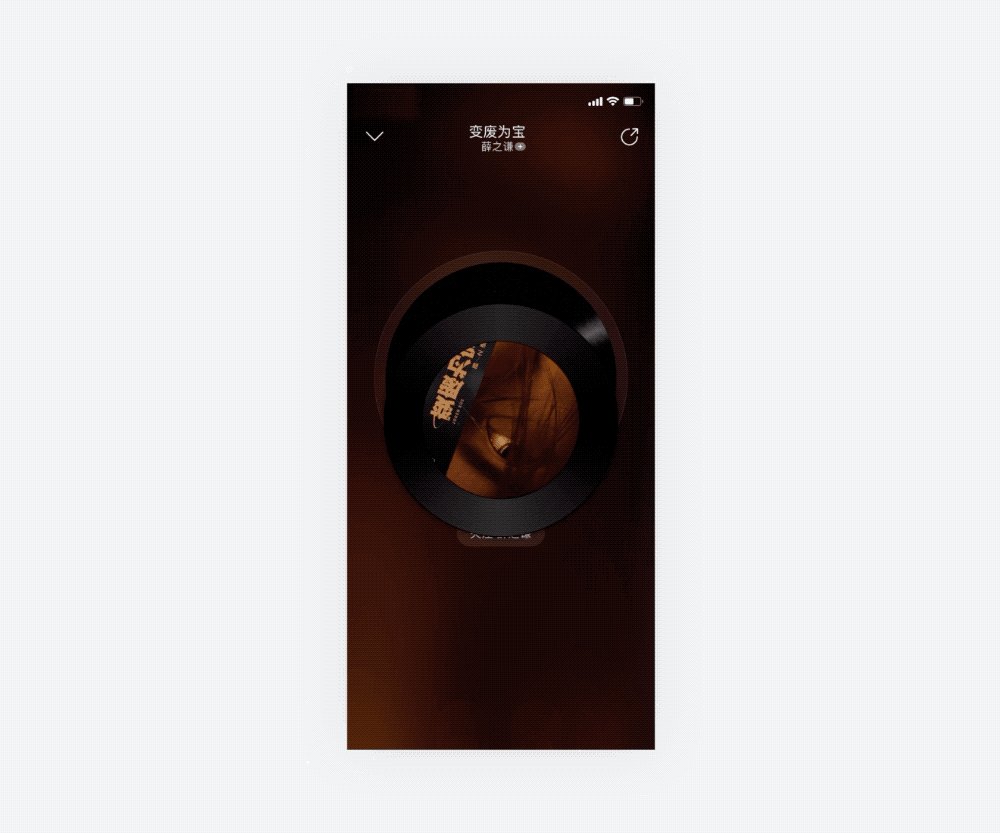
在网易云音乐的播放页,向下「双指轻扫」可以触发黑胶背后的故事。![]()

在笔记应用GoodNotes中,浏览模式下可以通过「单指甩动」浏览页面,但是当进入编辑模式后,单指位移会触发绘图,为避免手势冲突,单指甩动会变为「双指甩动」。

1.3多指缩放
1.3.1 特点
多指缩放与多指位移比较相近,不同之处在于多指缩放的手指移动方向是以某一个点为中心进行汇聚或分散。控制方式、稳定化效果、以及阈值类型这些描述维度同样适用于多指缩放。
1.3.2 案例
iPad可以通过「四指缩小」快速退出应用。![]()

iOS的照片App中,可以通过「双指缩放」缩小或放大照片。![]()

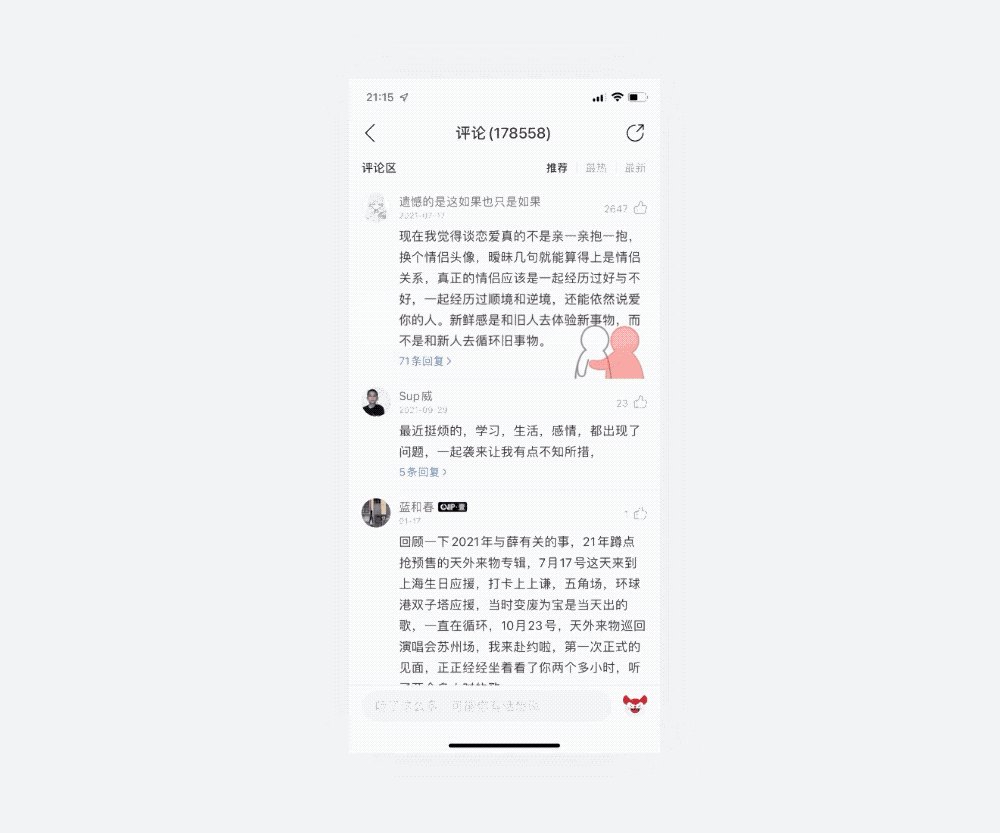
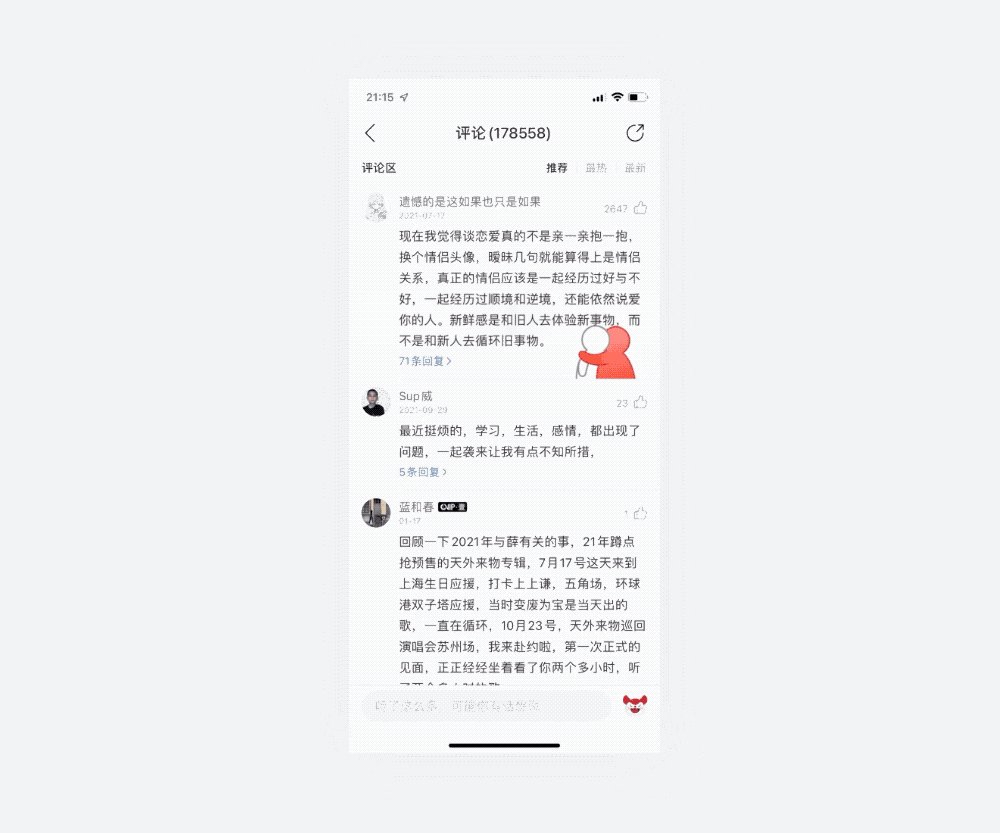
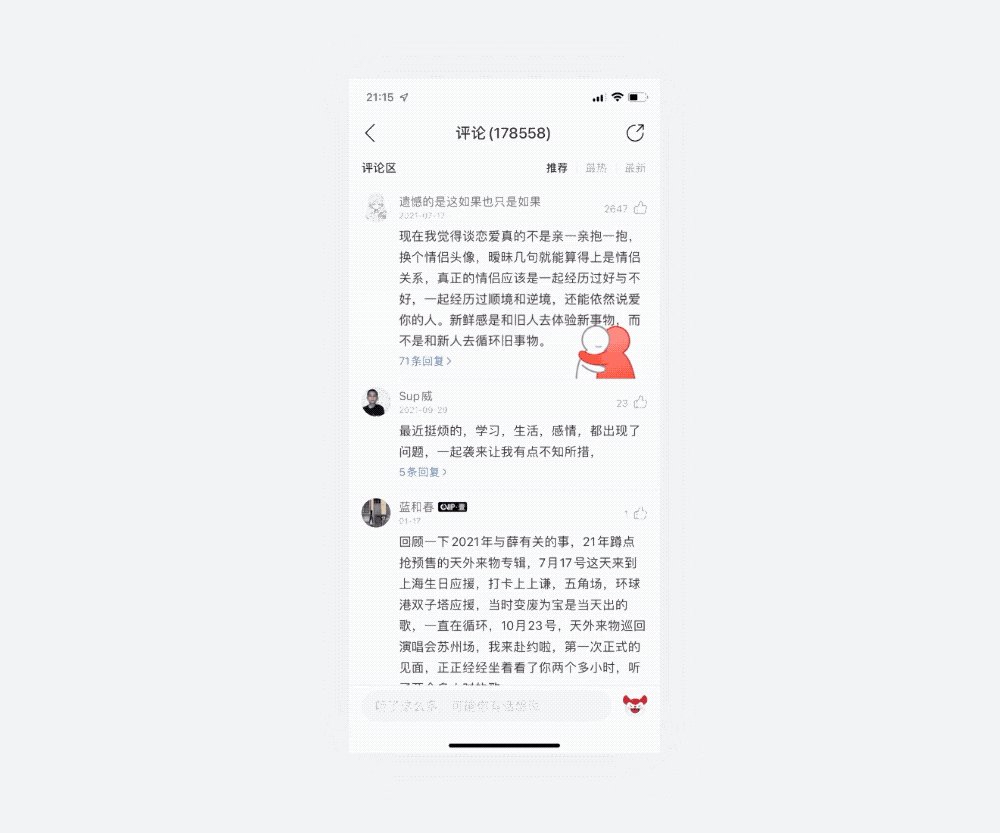
网易云音乐可以通过「双指缩小」触发抱一抱彩蛋。

1.4 多指旋转
1.4.1特点
多指旋转可以看做是以多指的中心为圆心,通过多指的移动来模拟出围绕这个圆心做旋转的手势。它是对物理世界几乎100%的映射,因此一般用于旋转某个物体,调节旋钮等操作。
1.4.2案例
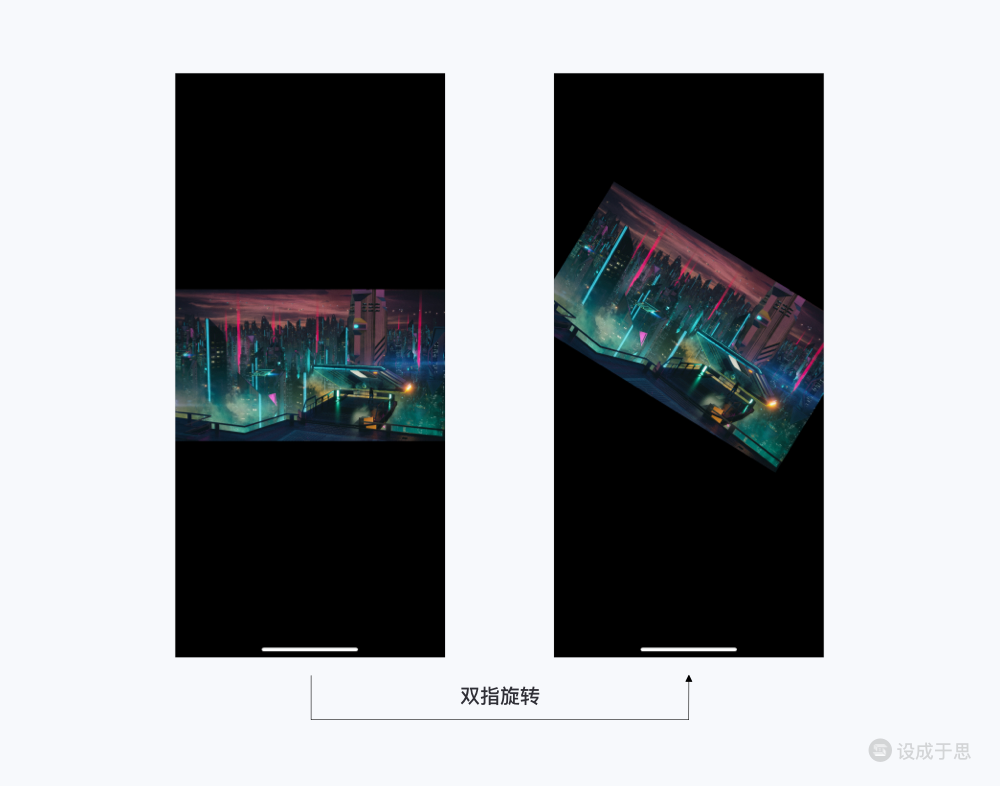
iOS的照片App中,可以通过「双指旋转」转动照片。
![]()

1.5 多指特殊手势
有一类特殊的多指手势可以支持更复杂的交互,一般为系统级手势。例如iOS中长按桌面的App后进行拖拽时,可以同时点击其他App一起进行拖拽。

2. 组合类手势
组合类手势由两个或两个以上的手势组成,因此隐蔽性较强,如果不进行引导很难被用户发现,也是由于这种特性,它所触发的功能一般有其他更明显的入口或操作方式,使用它通常是为了增加高频功能的操作效率,服务于专家型用户。组合类手势之所以能够提高效率,是因为它把用户平时需要通过多个步骤才能完成的操作简化为了短时间即可完成的手势组合。虽然初次使用有一定学习成本,但是一旦用户形成肌肉记忆,操作过程会非常快速。
因为组合类手势更加多变,且系统并未直接提供这类手势给设计师调用,需要设计师自己根据需求来组合搭配,因此很考验设计师的创新能力。之后的案例展示仅为常见的用法,并不是全部。通过举一反三,我们也可以设计出不同与本文中的案例但更满足需求的组合类手势。
2.1 设计模型
下面这个表格里的模型是总结常见的组合类手势而设计的,能够涵盖绝大部分的设计需求,但仅适用于单指的组合类手势设计。
![]()

模型将组合类手势的操作过程分为启动、调整和触发三个阶段。每一阶段由一个分支手势构成。比如在第一阶段中,可以选用的手势有长按、双按、轻扫B。并不是只能选用这三个,而是它们三个作为第一阶段的分支手势体验良好且最常用。
①启动阶段的目的是创建一个新模式,在新模式下,界面原有的手势会失效,系统只能响应②调整阶段的手势,可以选用拖拽和轻扫E。在③触发阶段可以进行抬起、停留来触发最后的功能,如果选择「无操作」,则说明手势在②调整阶段已经达到目的,不需要③触发阶段的手势。
仅解释这个模型可能比较难理解,下面会用一些案例进行演示。
2.2 常见案例
2.2.1 长按+轻扫E+抬起
2.2.1.1 特点
通过长按激活一个控件,在手指不离开屏幕的情况下将手指移动到某个功能选项的位置上,然后通过抬起触发该功能。功能选项一般出现在手指的附近,从而方便下一步操作。
2.2.1.2 案例
花瓣App中长按某个图片后可以快速进行收藏等操作。

2.2.2 轻扫B+轻扫E+抬起
2.2.2.1 特点
通过轻扫B激活一个控件,在不松手的情况下将手指往某个方向移动来选中某个功能选项,然后通过抬起触发该功能。
2.2.2.2 案例
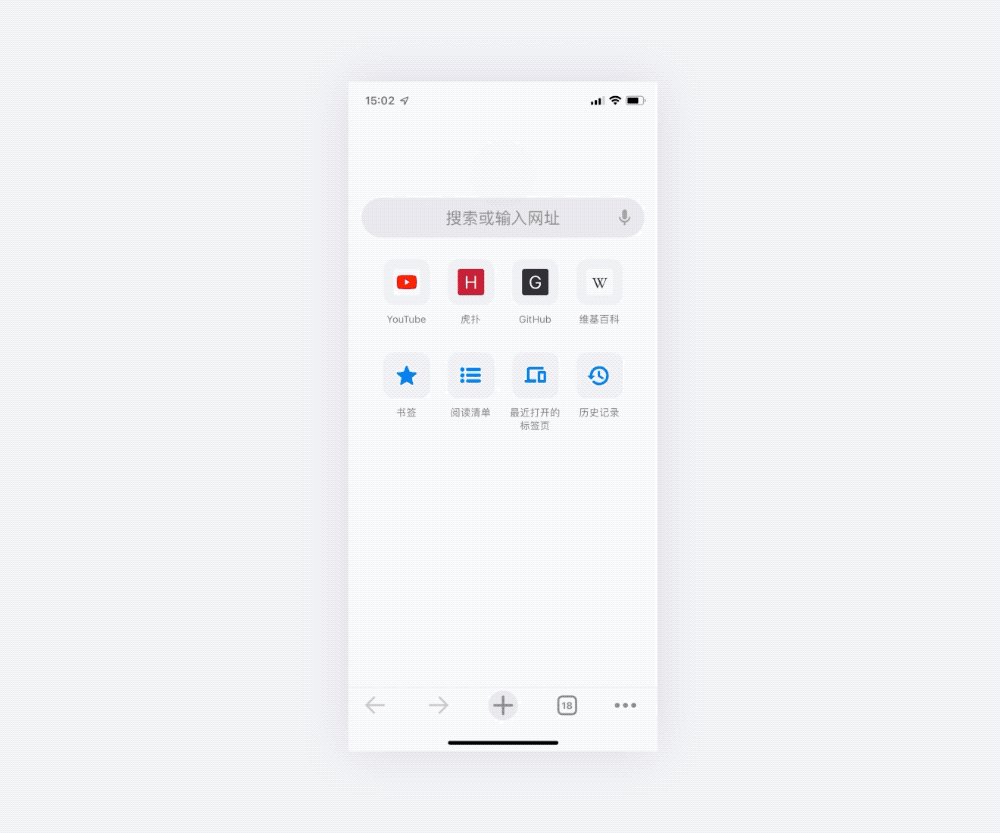
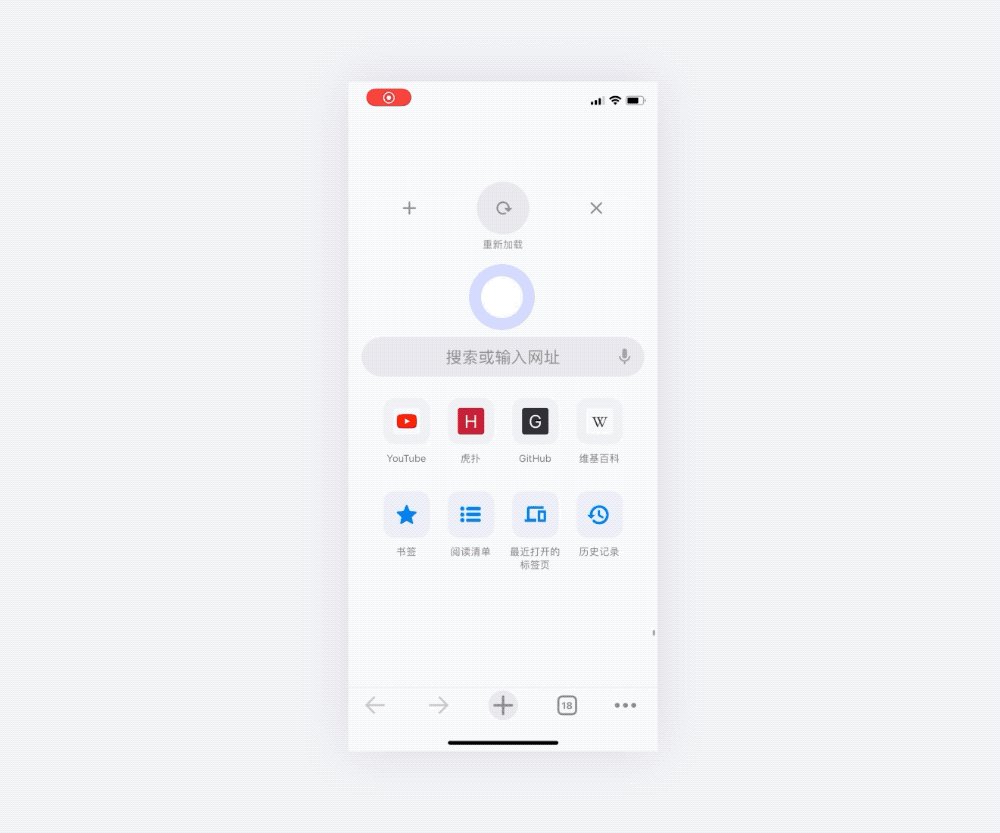
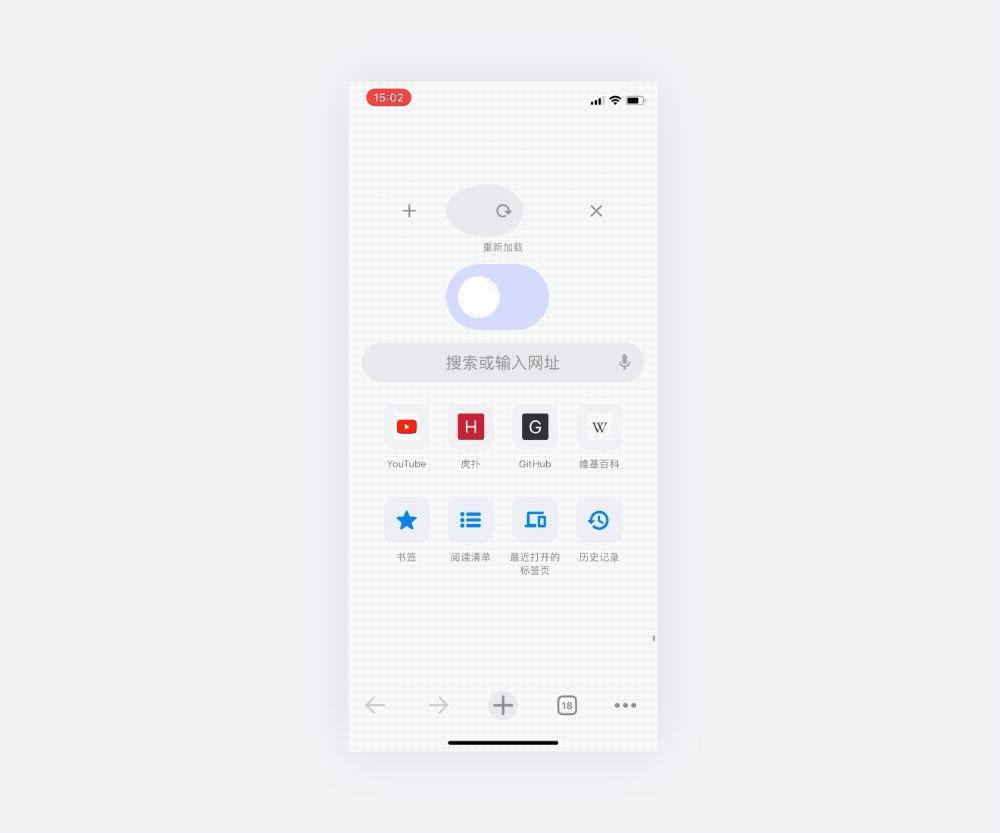
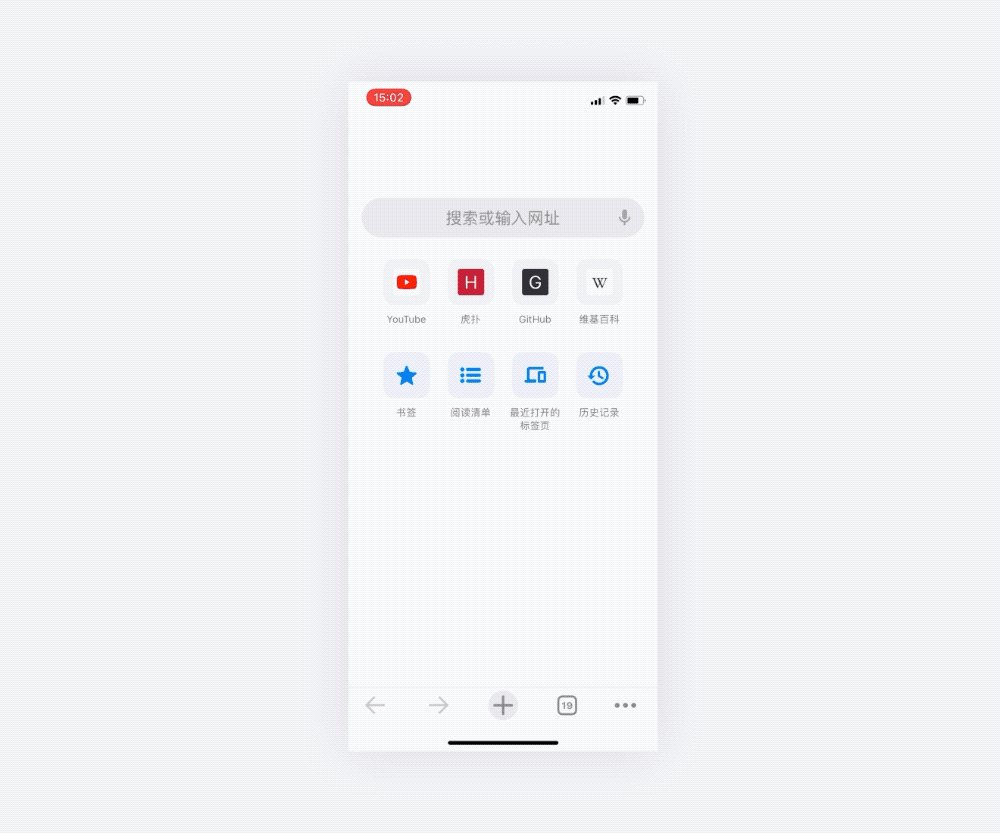
Chrome浏览器中,下拉页面后将手指左右移动并抬起可以触发其他功能。

2.2.3 长按+拖拽+停留
2.2.3.1 特点
通过长按激活一个控件,在不松手的情况下将手指拖动到控件的某个功能选项的位置上,然后停留特定时间触发该功能。
2.2.3.2 案例
在京东读书App中,需要跨页选择文本时,需要长按后拖动手指至页面左下角后,停留一段时间进行翻页。

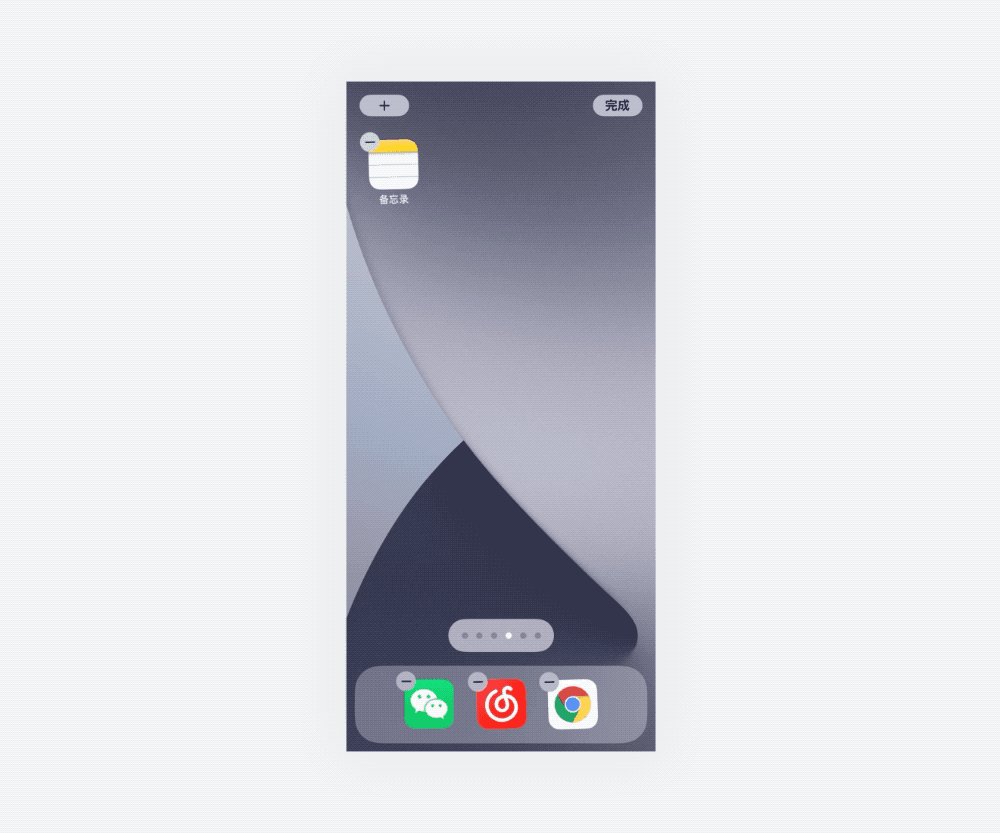
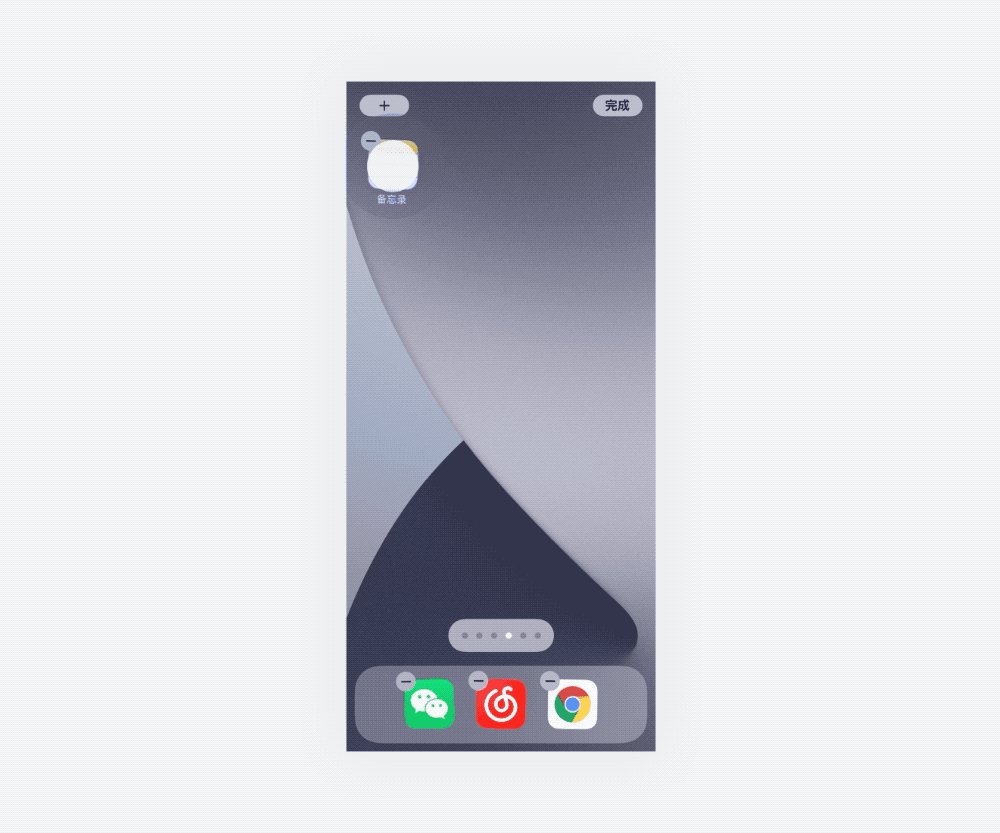
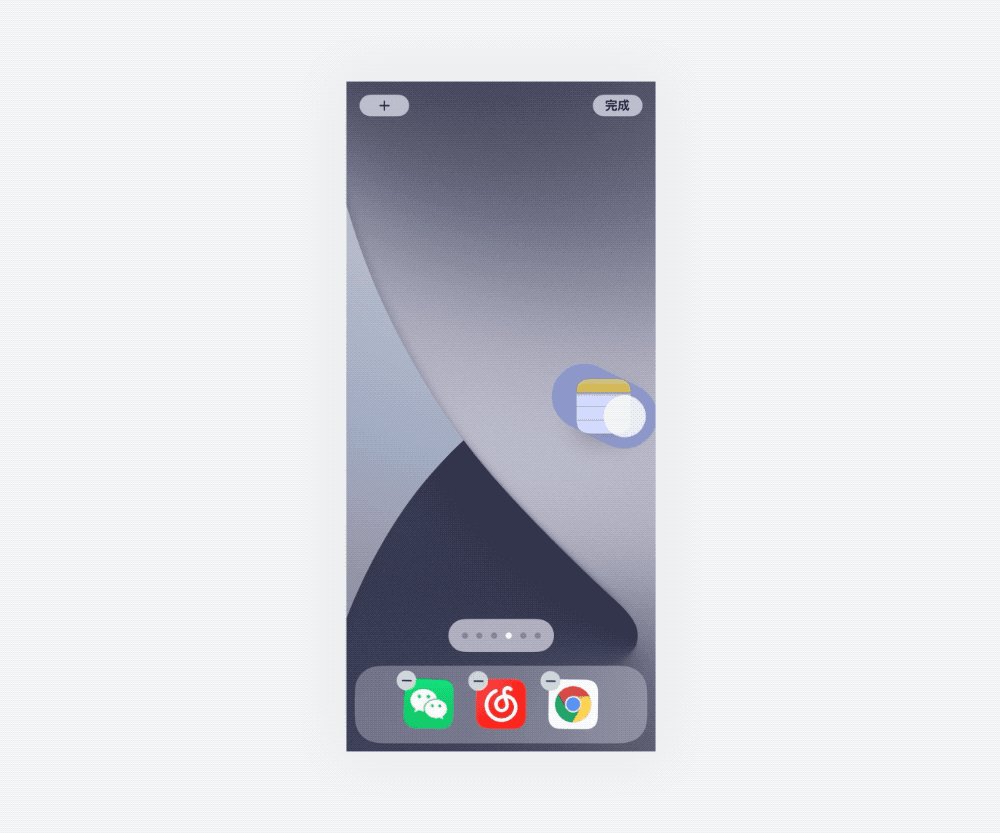
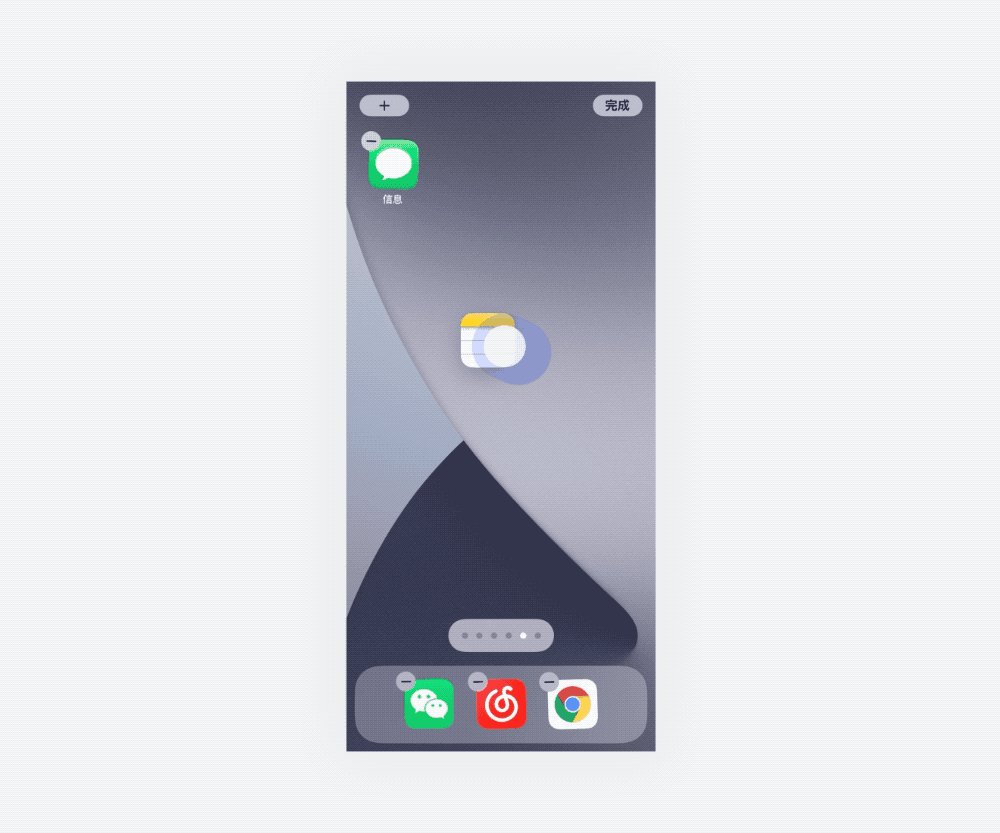
在iOS桌面长按图标将其拖动到边界,停留一段时间后可以将图标移动到下一页。

为什么上面两个案例在触发阶段使用停留而不是抬起?
因为完成了触发阶段的操作后手指仍然需要对受控物保持控制状态,此时不能松开手指,因此这种情况下操作的触发手势使用停留更合适。
2.2.4 双按+拖拽
2.2.4.1 定义
当一个界面中,上下左右四个方向都已经存在位移类手势了,但是仍然有功能需要新增额外的位移类手势。此时可以将双按看做是一个模式启动,双按后可以立即使用拖拽来触发相应功能。
2.2.4.2 案例
地图类App中,可以通过双按后手指不离开屏幕往上拖拽来放大地图,往下拖拽来缩小地图,从而解决了单手操作时难以放大缩小地图的问题。不足之处在于,这个手势
的教育成本较高,只有少部分用户能够发现并持续使用。

2.3 根据使用场景进行分类
上文依据操作方式将案例进行了分类。实际上在设计过程中,使用场景分类更能便于我们去选择适合的手势。我将组合类手势通过使用场景的区别分为了四类,它们分别是 ①单个属性的调整、②多个功能选其一、③默认选择主要功能、④同时进行两项操作。由于下面案例的手势在上文已经进行了介绍,所以不做赘述仅罗列更多案例帮助理解。
2.3.1 单个属性的调整
单个属性可以是亮度、大小、位置等,通过双按或长按启动模式后,再使用拖拽来进行调整。
2.3.1.1 双按+拖拽
每个地图App基本都支持这个手势,双按后通过拖拽来对地图大小进行调整。
(上文有动图示例,这里不再重复展示)
2.3.1.2 长按+拖拽
在快手App的拍摄界面中,长按拍摄键后上下拖拽可以调整取景框的大小。

2.3.2 多个功能选其一
通过长按唤起功能菜单,在手指不离开屏幕的情况下移动到某个功能后抬起触发该功能。
2.3.2.1 长按+轻扫E+抬起
在iOS的桌面长按App的图标可以唤起更多功能菜单,移动手指到某个功能后抬起可触发该功能。![]()

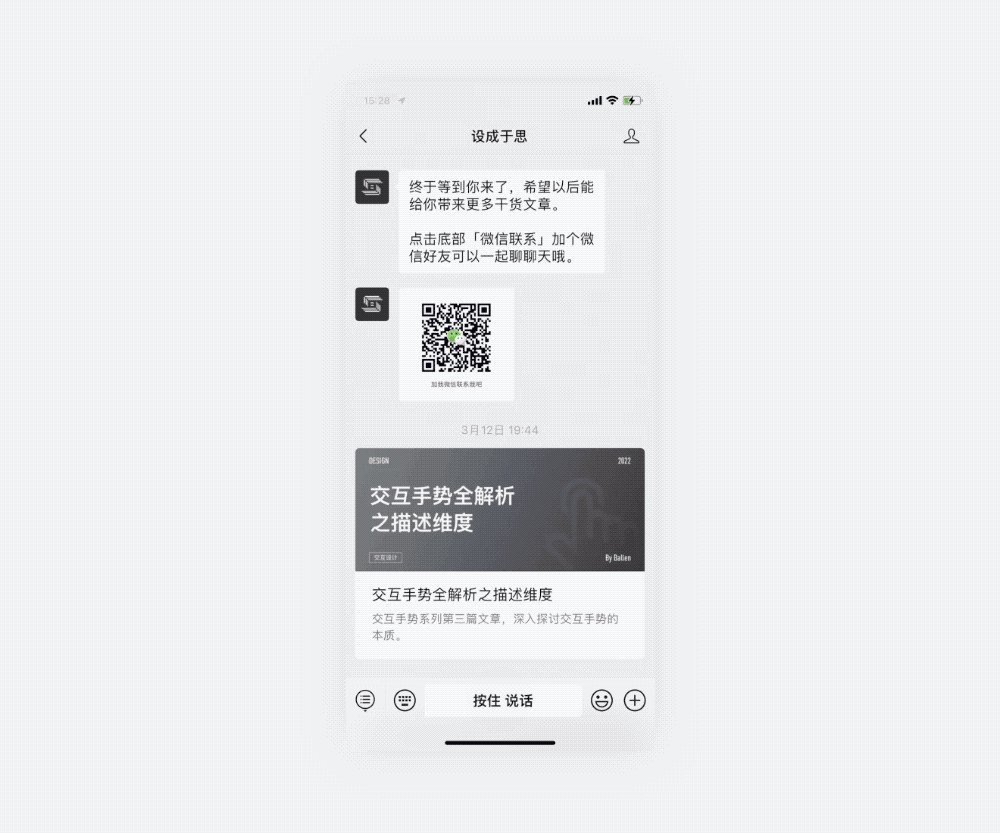
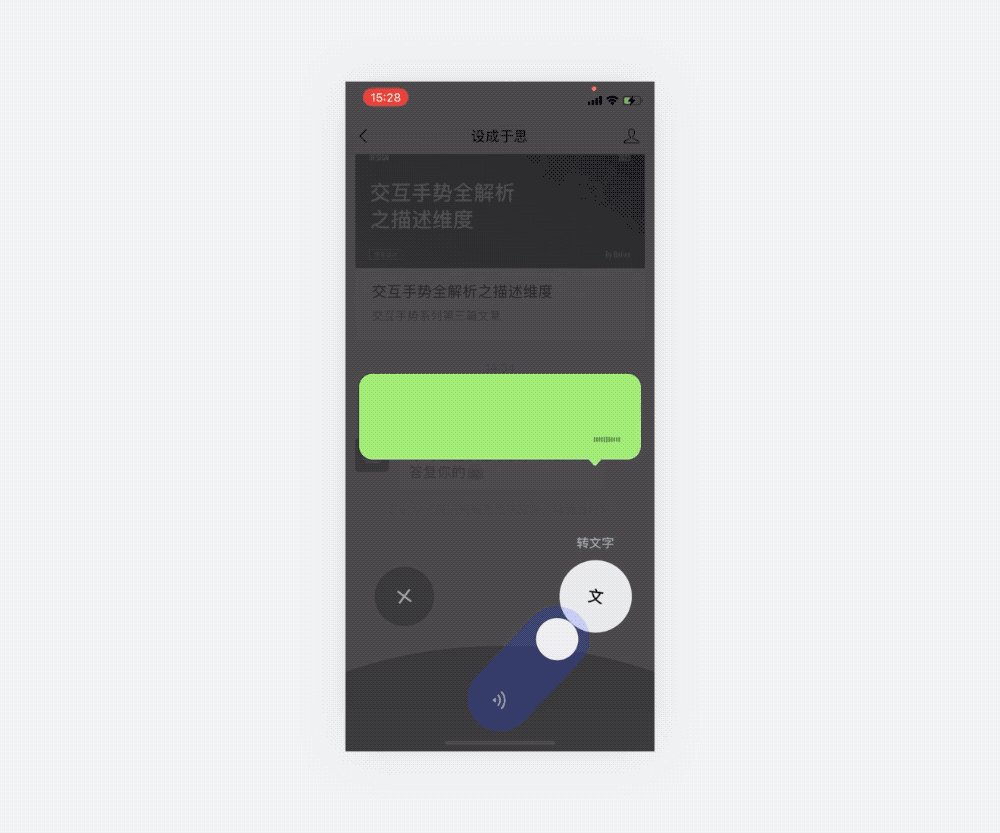
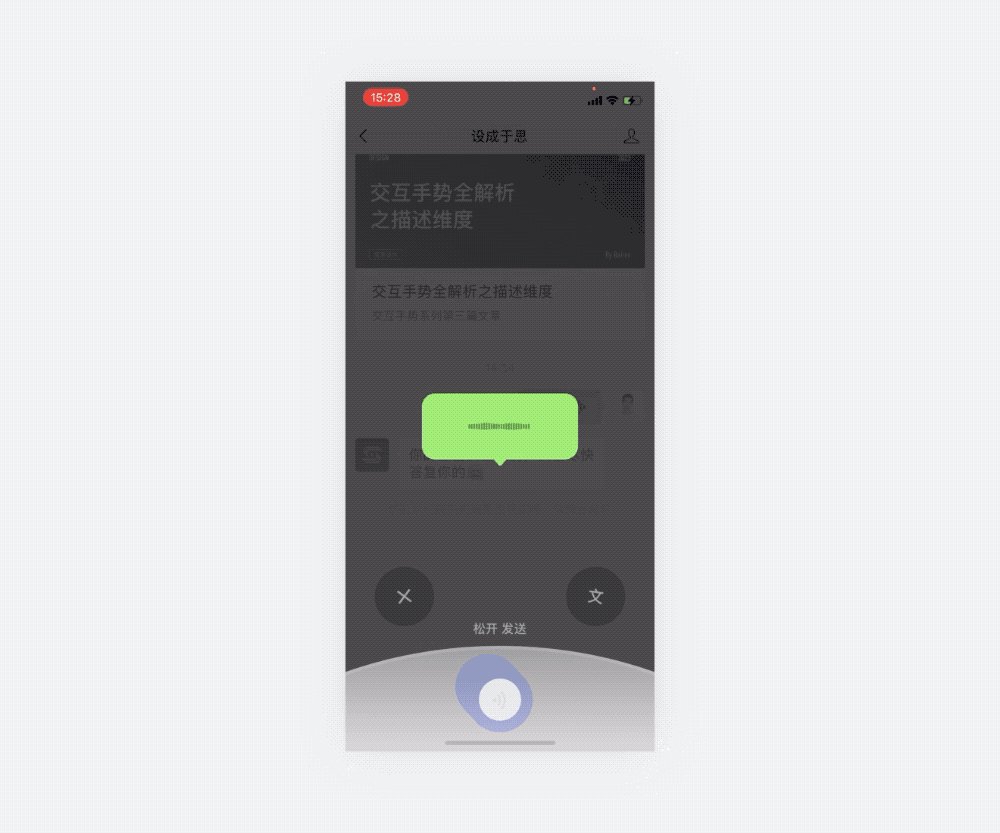
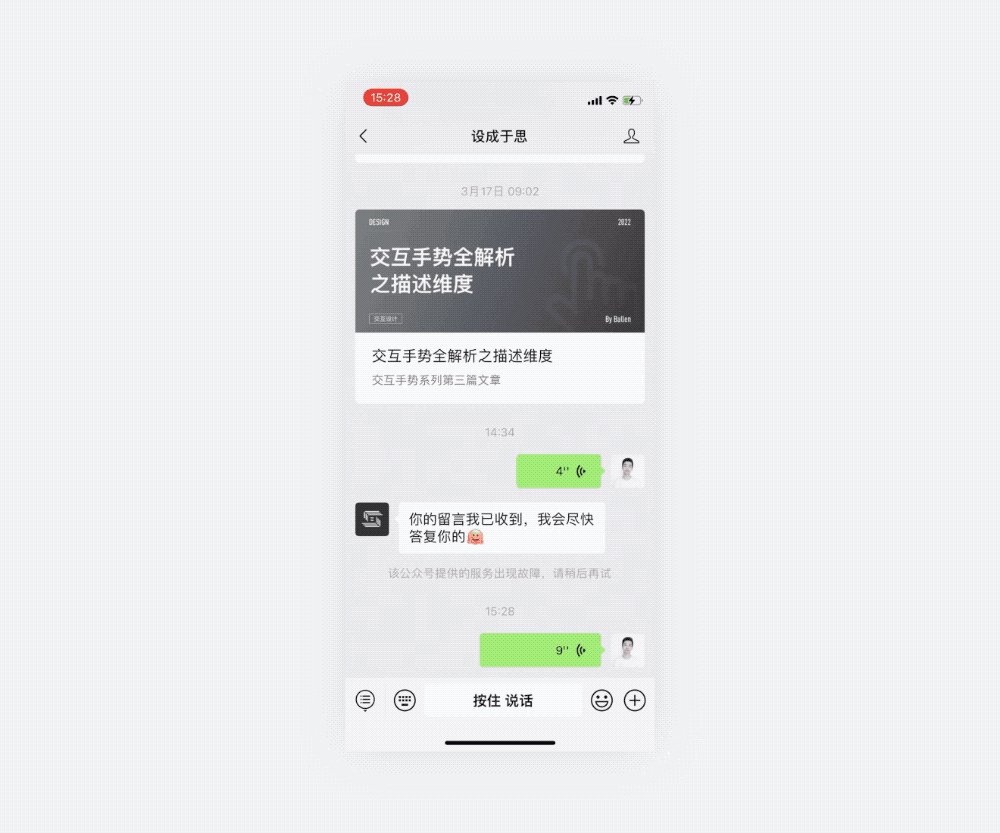
2.3.3 默认选择主要功能
使用长按或轻扫B后可以直接松手默认触发主要功能,但如果保持手指不离开屏幕使用轻扫E,则可以选择其他次要的功能,然后抬起触发。
2.3.3.1 长按+轻扫E+抬起
微信录制完语音后,抬起默认会触发发送语音,也可以通过移动手指到「取消」或「转文字」上来触发另外两个较为低频的功能。![]()

2.3.3.2 轻扫B+轻扫E+抬起
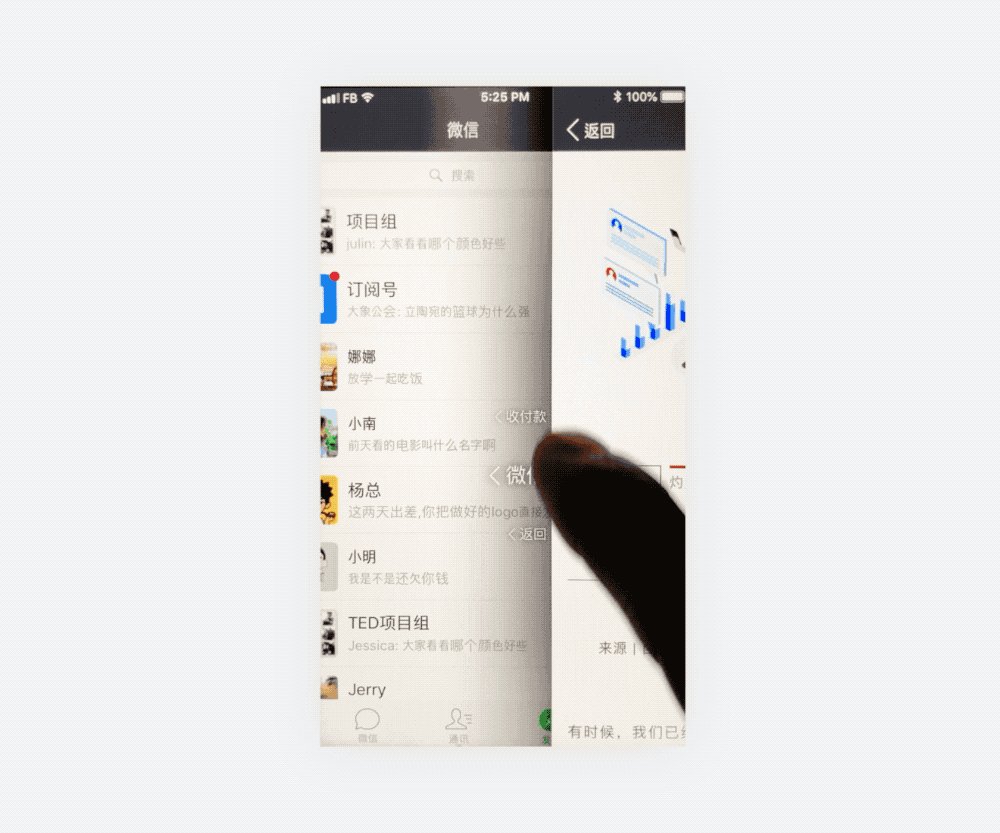
下面是一个概念案例,来自于一本交互设计相关图书《交互设计语言》,非常推荐阅读。在下图案例中,手势的目的是解决微信的多层级导致的返回步骤过多问题。右滑页面后如果直接松手会返回上一页,但是如果上下移动则可选择其他层级的页面,抬起后进行跳转。

2.3.4 同时进行两项操作
部分场景中,长按后手指需要保持接触屏幕的情况下同时操作两个功能,由拖拽和停留分别操作。
2.3.4.1 长按+拖拽+停留
暂无更多案例展示,可以看上文的京东读书App选中更多文字的同时进行翻页、在iOS桌面拖动图标的同时进行翻页的案例,在这里就不重复展示了。
其他描述维度在文章的开头我们提到过描述维度是影响一个交互手势呈现效果的变量。在上文中,提及过的描述维度包括稳定化效果、控制方式、阈值类型、时间限制、触屏次数、触发时机,但它们的都是一些较为显性的描述维度,确定了某个手势的基本框架。还有一些未提到的较为隐性的描述维度,它们同样影响着用户的操作体验,包括角度与方向、反馈比率、热区。
1.角度与方向
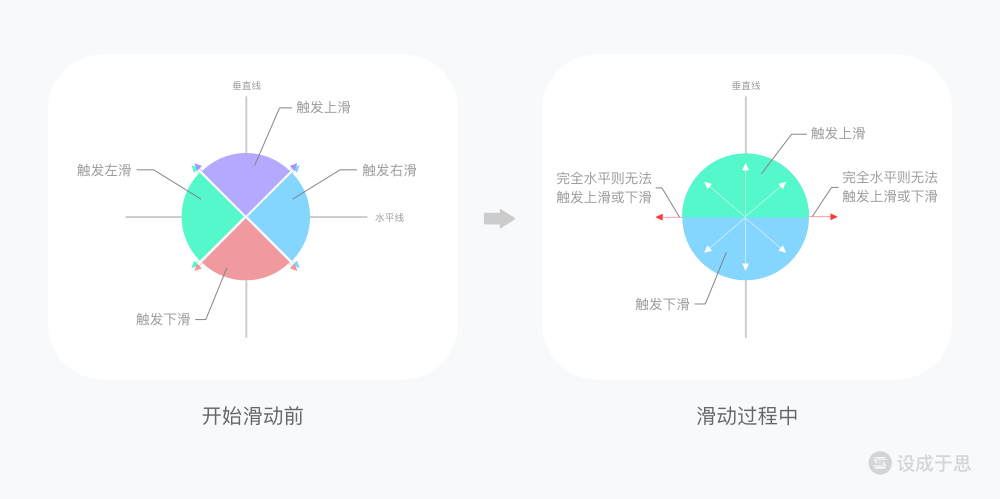
位移类手势的方向一般为上下方向或左右方向,或者二者兼有之,但是想要触发操作,手指移动方向并不需要完全垂直或水平,默认会有一个容错角度。
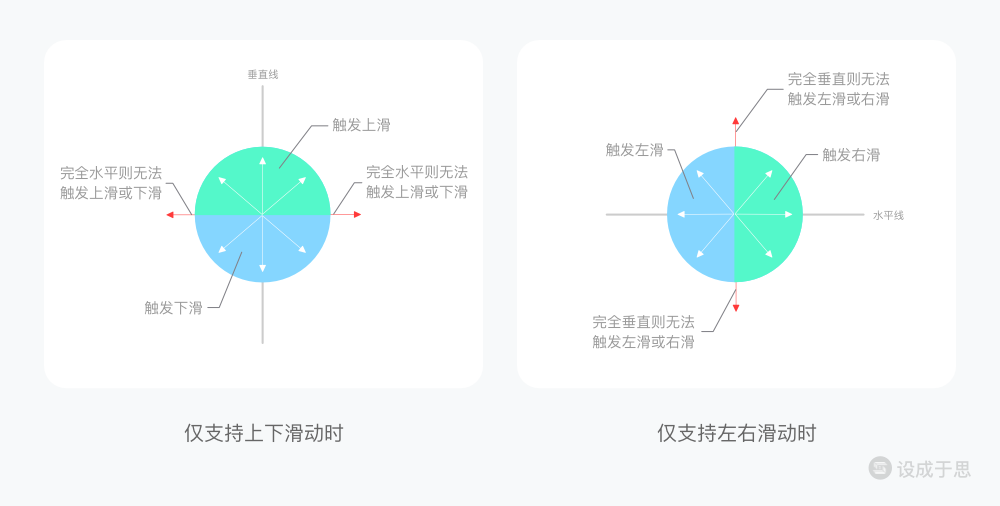
当某个界面或模块仅支持上下方向或左右方向的位移类手势时,如下图所示,360度会1:1均分,每个方向有180度的容错角度,只要在角度范围内滑动,都可以触发相应操作,但需要注意的是在仅支持上下方向滑动时,如果完全水平方向去滑动,则不会触发任何操作,反之亦然。

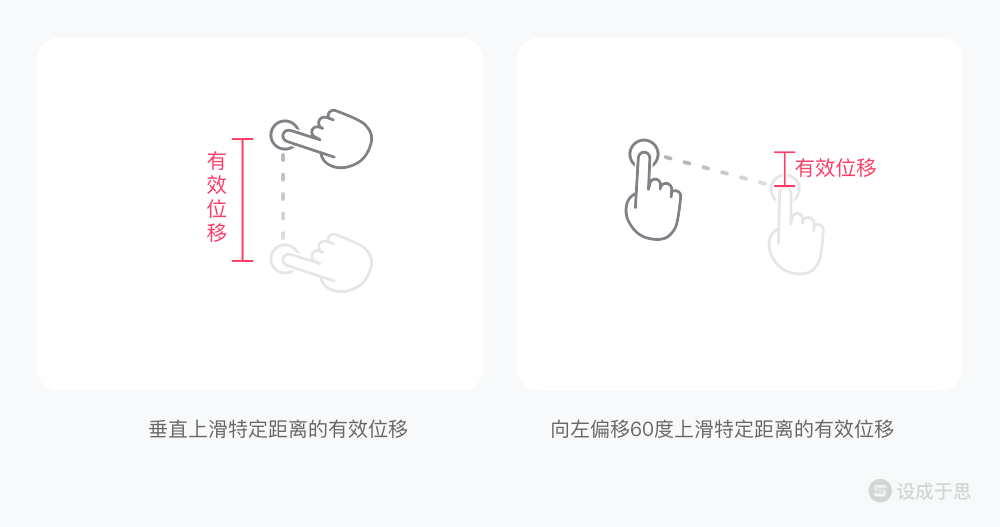
虽然说角度的容错范围很大,但是滑动时离预期方向的角度偏离越大,单位长度产生的有效位移距离就会变少。例如下图中,在一个只能上下滑动的页面,垂直上滑和偏移上滑相同距离产生的有效位移是不同的,垂直上滑的效率明显更高。![]()

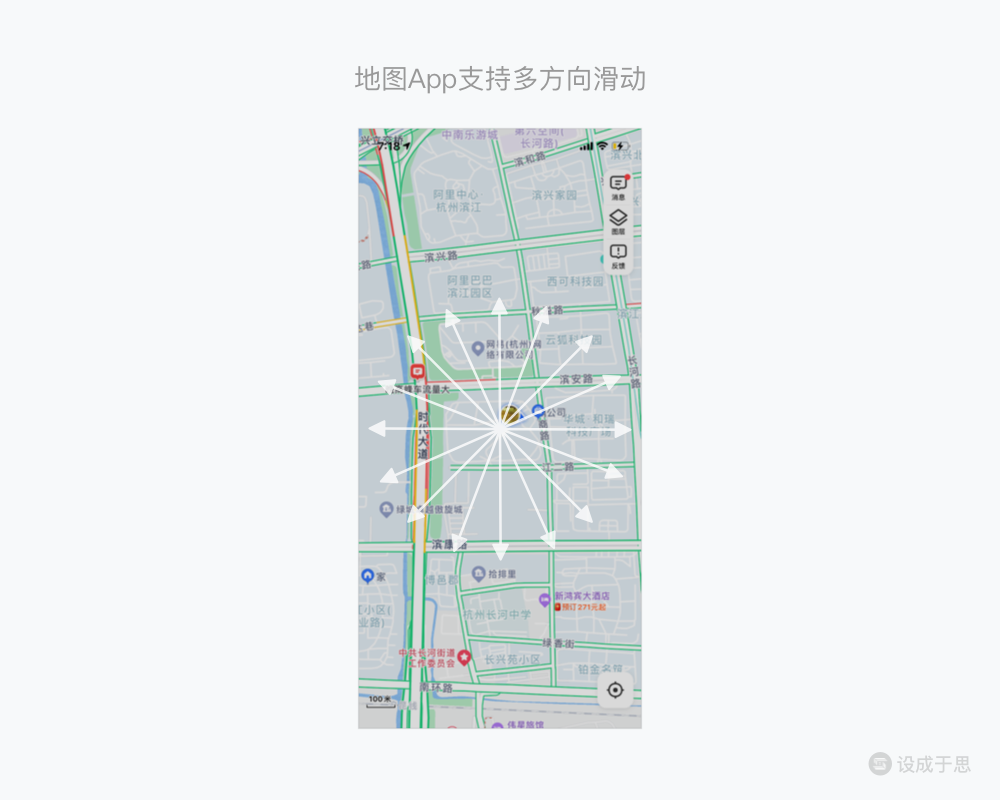
当上下滑动和左右滑动同时存在于一个页面或模块时,会出现两种情况。第一种情况是被滑动的内容除上下左右外可以往更多方向移动,例如滑动照片或地图查看更多细节(如下图所示),是允许用户自由地朝任意方向滑动的。

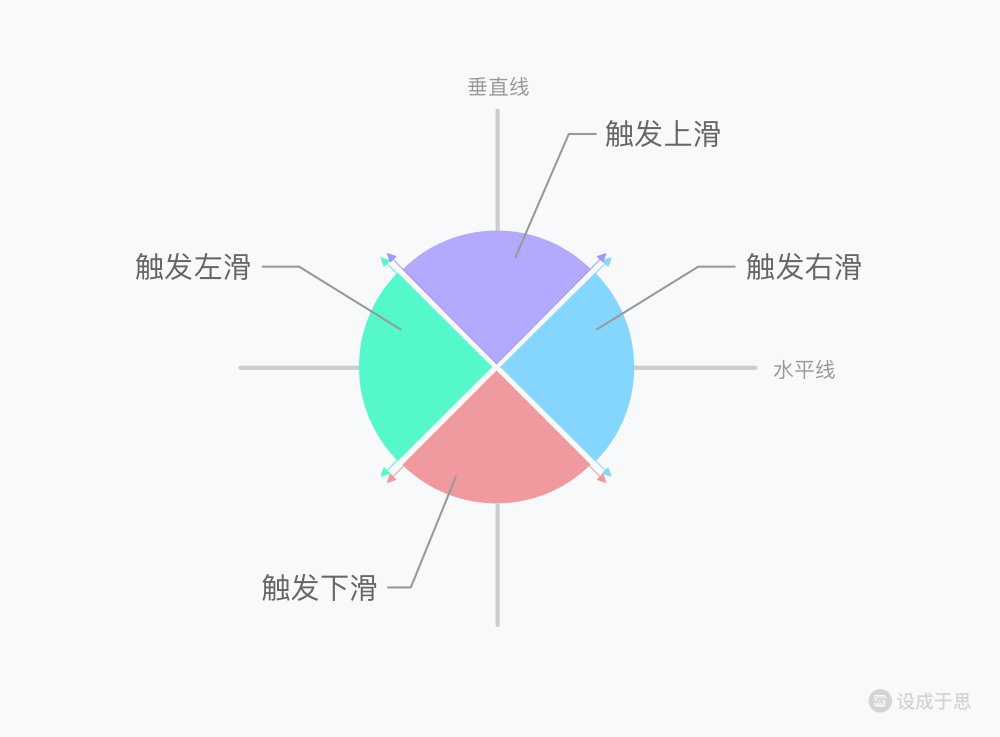
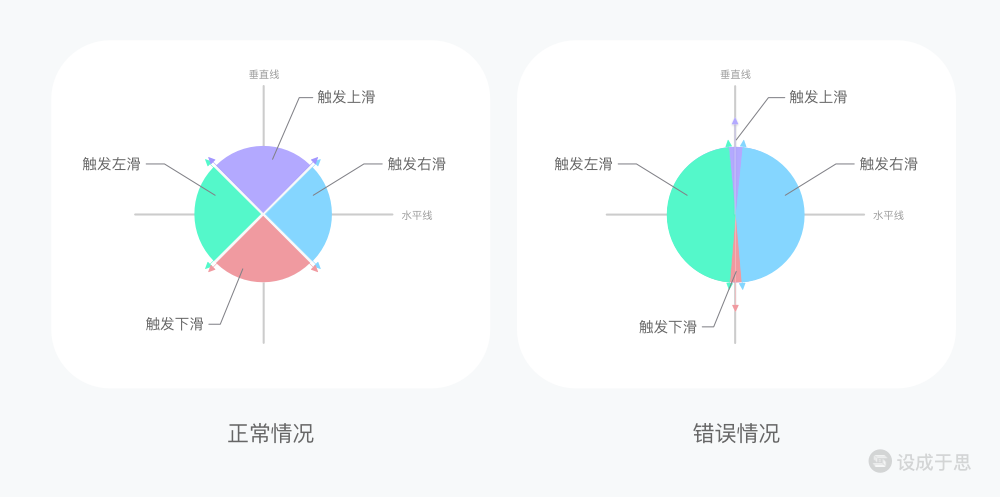
第二种情况是,在单次操作中,只有上下或左右方向的滑动需求。360度会1:1:1:1均分,每个方向有90度的容错角度。在这种情况,上滑时手指滑动方向只要左右偏移不超过 45° 都会被判定为上滑,如下图所示。

![]()
对于这第二种情况,系统需要处理以下两个问题。
问题A:如果在上下滑过程中进行左右滑动的操作,系统如何判定?
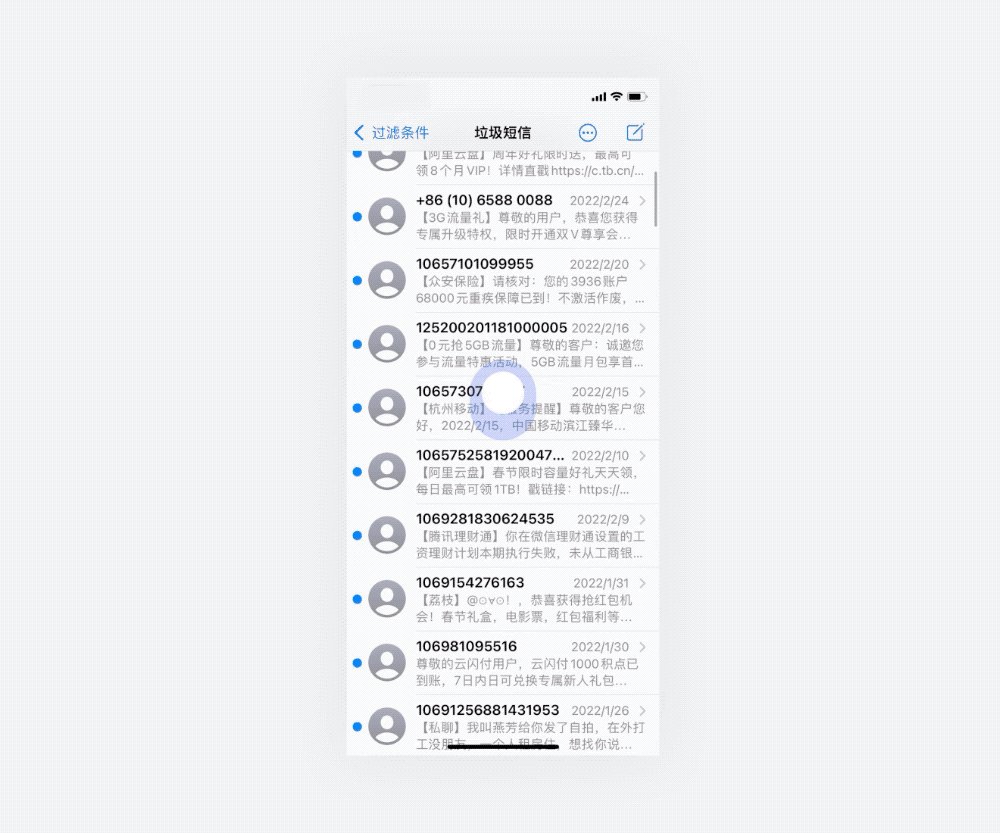
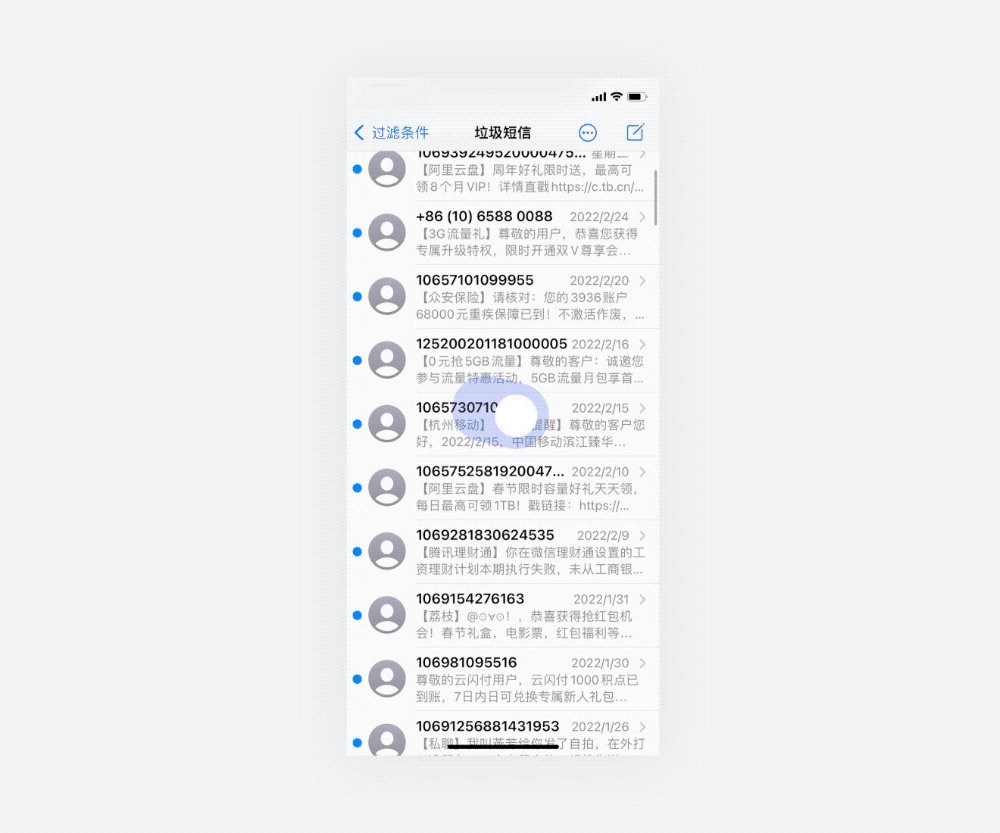
一般我们是不希望用户在一次操作中同时进行上下滑动和左右滑动的。系统如果判定某次滑动为上下滑动,为了避免误操作,在本次滑动结束前(滑动结束的定义:手指离开屏幕并且受控物停止移动或停止其他属性变化),左右滑动会被完全禁用,而且左右滑动的容错角度会临时分配给上下滑动,如下图所示。

例如,在iOS信息列表中,左右滑动可以唤起更多操作,上下滑动可以滚动页面,但是一旦进入上下滑动的过程,不松手的情况下左右滑动唤起更多操作就被完全禁用了,且左右滑动的容错角度会临时分配给上下滑动。![]()

问题B:系统是如何在某一次滑动时判定我们是想要上下滑动还是左右滑动呢?
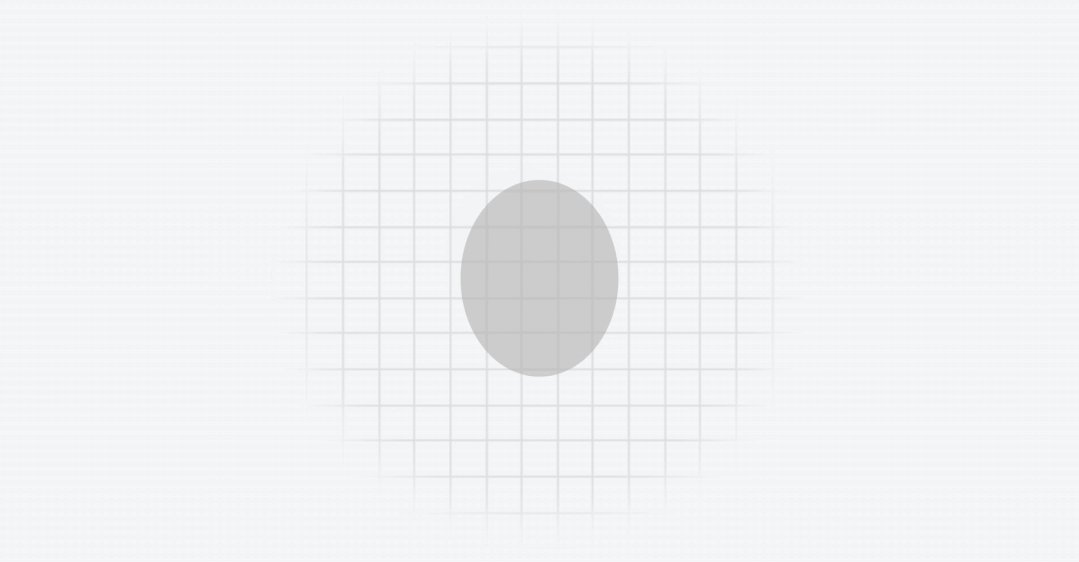
系统给予我们自然的使用体验背后是复杂的判定过程。判定的难点有两个,第一个难点:手指在操控屏幕时并不是一个稳定的状态,接触屏幕的一瞬间很容易抖动。抖动的方向也是不确定的,这个抖动需要判定为滑动吗?如果用户并不想滑动只是想进行点击操作的话怎么办?
第二个难点:手指在接触屏幕后,接触屏幕的手指面积是逐渐增加的,但向下的增加要比其他方向的多,如果直接识别的话会被判定为下滑,应该怎么处理?
下图的动画是慢速模拟手指接触屏幕的过程。

![]()
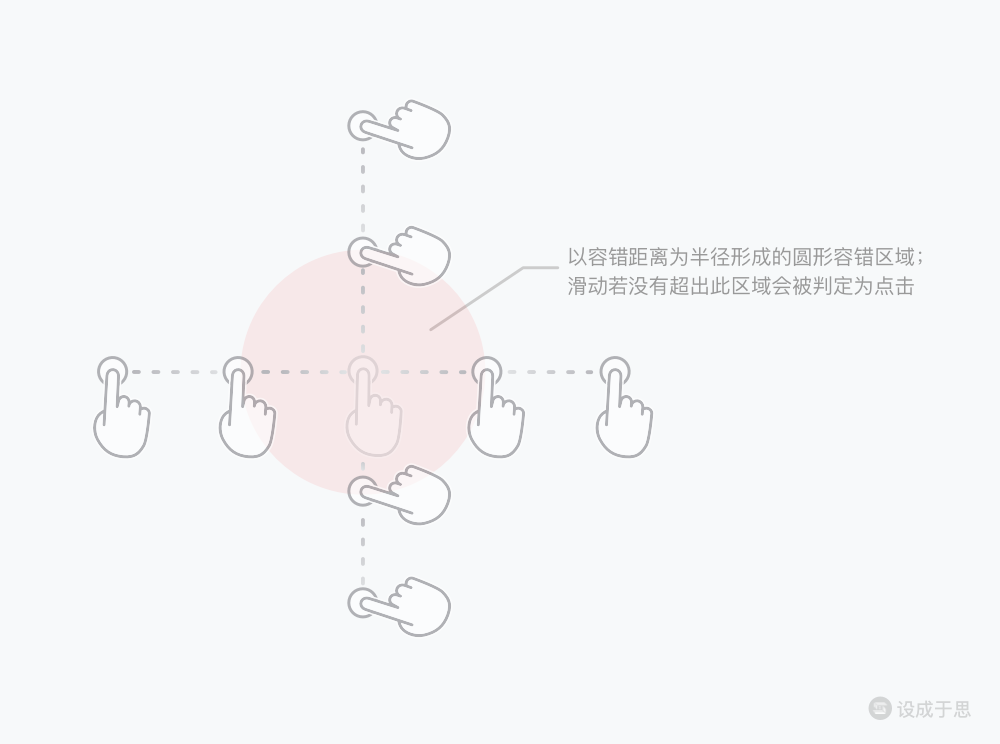
为了解决上述的两个难点,系统会设定一个容错距离,用户的滑动位移如果在这个距离内,系统就会把手势判定为“点击”,只有当用户往某个方向的滑动位移达到或超过这个距离,系统才会判定为“滑动”。但是由于这个容错距离很小,作为用户的我们去操作时,是很难感受到这个容错距离的存在的。

基础规则讲完了,接下来针对第二种情况介绍一些负面案例,下图左是滑动前正常的角度分配,但是有时由于开发同学的失误,导致容错角度没有均分,出现下图右中触发上滑和下滑的角度极小的情况,进而导致用户在上下滑动时非常容易误操作为左滑和右滑。

网易云音乐也曾有过类似的遗留问题,iOS 端的播放页上滑调出评论页极易误操作为左右滑动黑胶切歌(下图 A ,现已修复),安卓端的账号侧边栏上滑浏览极易误操作为左滑收起侧边栏(下图 B )。
![]()

因此,在验收阶段,角度的容错性检查也是重要的一环。因此在验收时间充裕的情况下,可以切换不同的手持方式分别体验一次,因为有些问题只有在特定的手持方式下才容易被发现。![]()

2.反馈比率
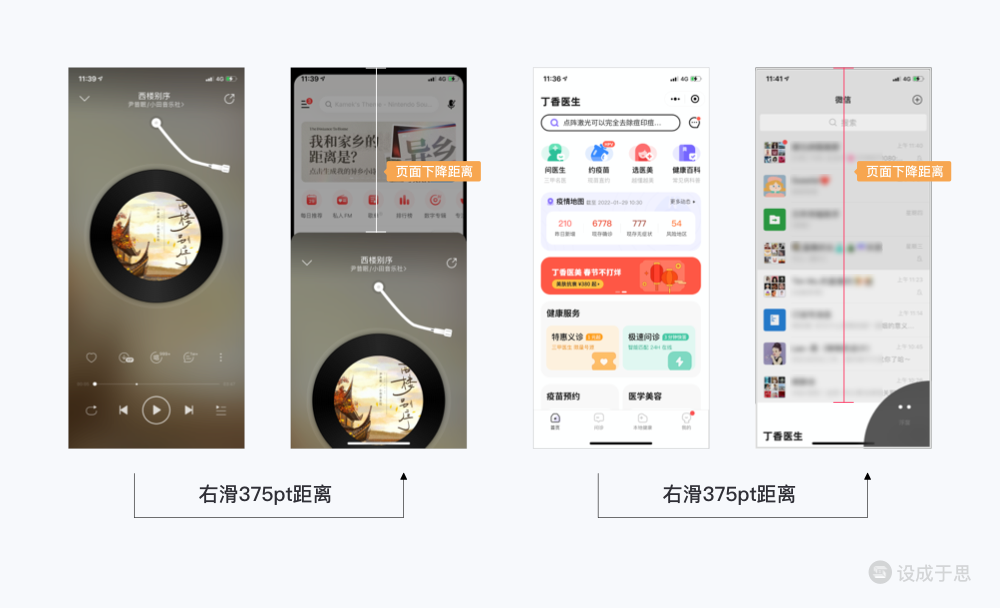
上文提到过施控物(施加控制的一方)和受控物(被施加控制的一方)的概念。比率是受控物的某个属性变化与的施控物某个属性变化的比值。为了更好地理解这个概念,在这里举个例子。如下图,在网易云音乐的播放页和微信小程序页面边缘右滑一个固定距离时,页面下降的距离是不同的,网易云音乐播放页的下降距离大约只有微信小程序页面的一半,我们可以认为对于这个操作,网易云音乐的反馈比率是微信小程序的一半。

比率的大小并没有绝对的优劣之分。比率越小,反馈越迟钝,但方便精准操作。比率越大,反馈越灵敏,效率高,但不方便精准操作。由于比率的这些特性,在不同的场景中会根据需求来选用合适的比率。
在现实生活中,不同车型的转向比就是一个较为典型的案例。汽车方向盘旋转1圈半只能让轮胎旋转30度左右,而赛车、卡丁车的方向盘旋转角度和轮胎的旋转角度通常是一致的。普通人使用汽车的主要目的是代步,主要诉求是舒适安全,因此选用反馈比率小的转向比能够提高容错率。而对于赛车、卡丁车这一类为竞技而设计的车型,驾驶员要随时对复杂的赛道环境做出快速的操作,因此需要使用反馈比率高的转向比提高灵敏度。

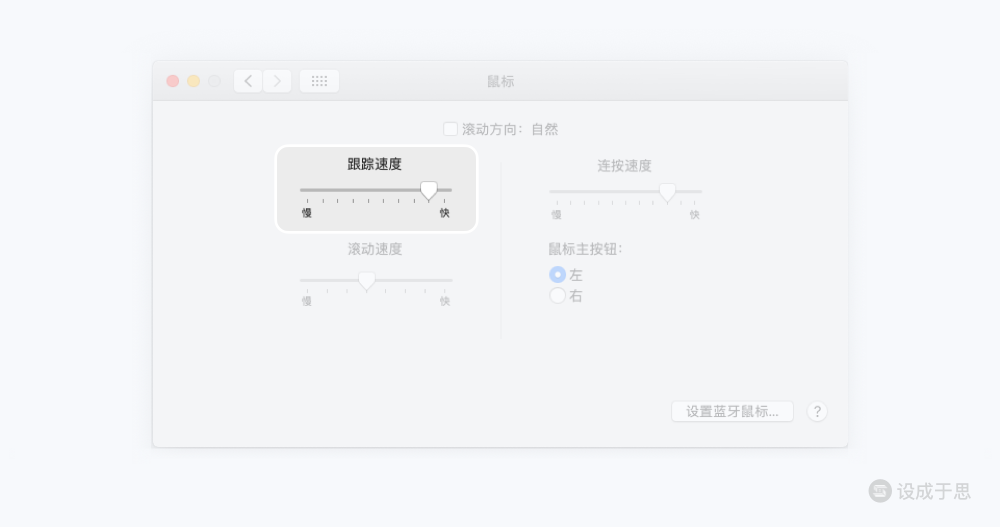
反馈比率在很多设备的交互设计中都有应用,例如我们可以设置鼠标的跟踪速度的快慢,跟踪速度越快,反馈比率越大,鼠标移动相同的距离可以控制光标移动更大的距离。

在观看视频时,对进度进行细微调整和跨度较大的调整都是用户的常见需求,因此一般做法是采用两种比率不同的操作方式来满足需求。通过拖动视频区域的热区来进行反馈比率较小的细微调整,通过拖动进度条的热区来进行反馈比率较大的大跨度调整。
![]()

3.热区
热区为手势提供了可操作的区域,需要接触屏幕的手势都需要热区才能触发。合理的热区布置能够有效提高用户体验。
3.1热区大小
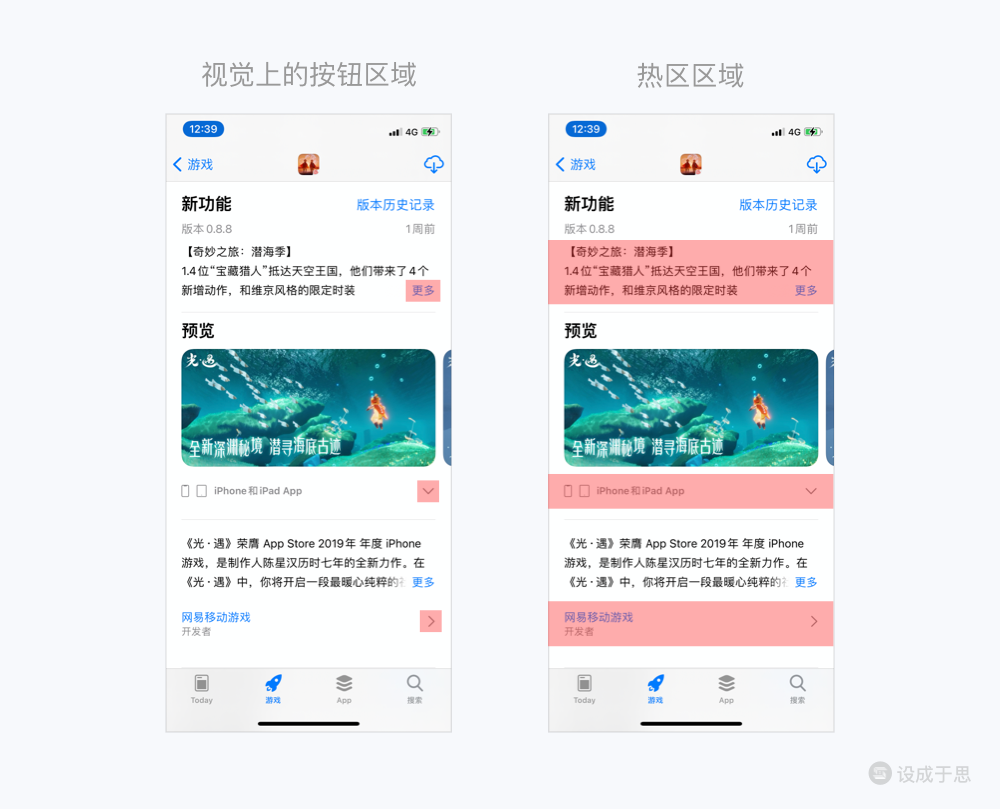
更大的热区可以减少用户瞄准所花费的时间,减少触发失败的概率。热区的大小不一定等于按钮的大小,当某个按钮在视觉上设计得比较小时,为了方便用户操作,我们可以将热区合理地设计大一些。例如下图的App Store应用详情页中,视觉上按钮虽然很小,但是点击热区却设置得很大。

按钮与热区如果联系感弱,就会导致用户的疑惑。例如下面的案例,换一换的按钮热区过大,扩大到了标题区域,用户如果无意间点击标题却更换了一批内容,就可能感到奇怪。

下面的词典案例中,虽然播放按钮只是右侧的一个小图标,但是顶部由单词构成的整个区域都是可以点击的。因为点击单词与发音存在强联系,所以这样的热区扩大是合理的、联系感强的。

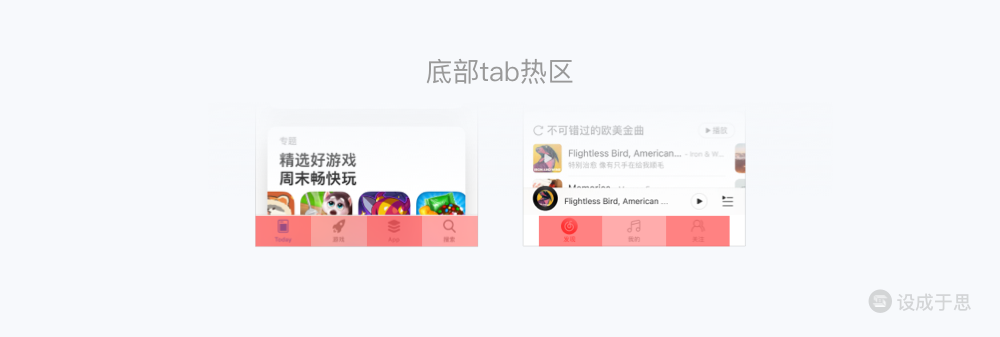
按钮的层级和样式如果相同,热区面积一般需要保持一致,并撑满可用空间。例如常见的tab栏上的图标。

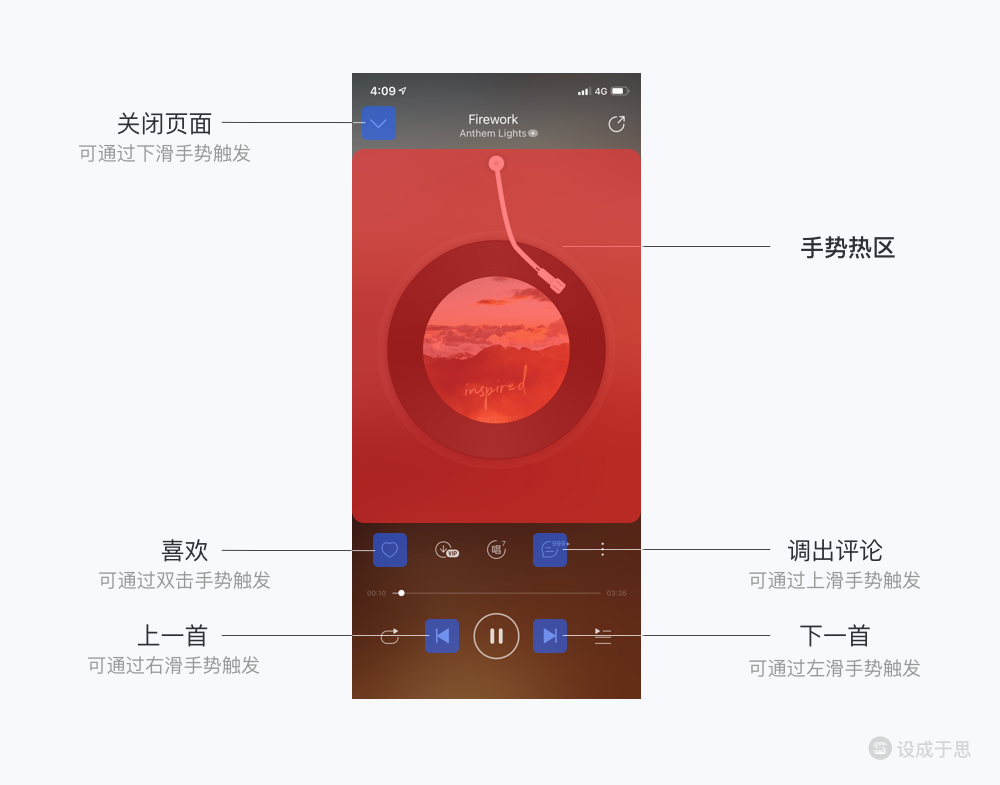
对于高频操作,很多App会另外设计一个额外手势供用户使用,因为额外手势所能提供的热区远远大于单击按钮的热区,更加便于用户操作。例如网易云音乐的播放页会将高频功能都另外配备一个手势以此来提高操作效率。下图蓝色为按钮热区,红色为手势的热区。

如果一个操作不可撤销且存在危险性质,我们尽量不要提供热区过大的手势操作。此时我们需要用户更加专注,如果加入热区过大的手势操作可能会增加误操作的概率。
3.2热区层级
界面会存在点击类手势与位移类手势的热区重叠的情况,此时两者是平级的,因为手势差异大所以互不干扰。
当界面中存在两种点击类手势的热区重叠情况或两种位移类手势的热区重叠情况时,就会出现层级排序的问题。
在支付宝的一个猜涨跌的模块中,热区的大概分布如下图所示。整个模块整体有一个热区,点击可以进入二级页面。看涨和看跌分别有一个热区,点击可以直接选择操作,层级布置是在整体热区的上一层。

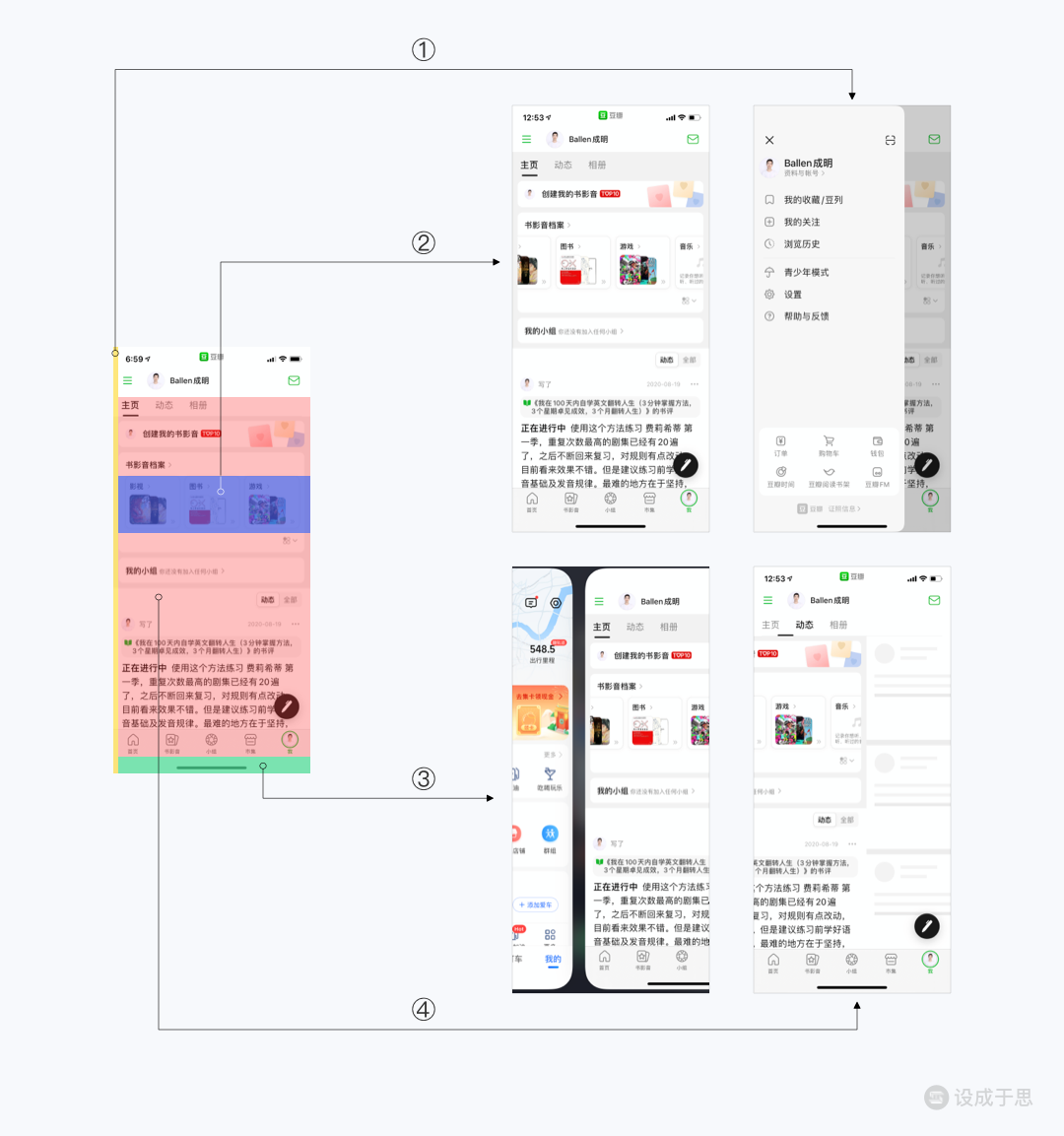
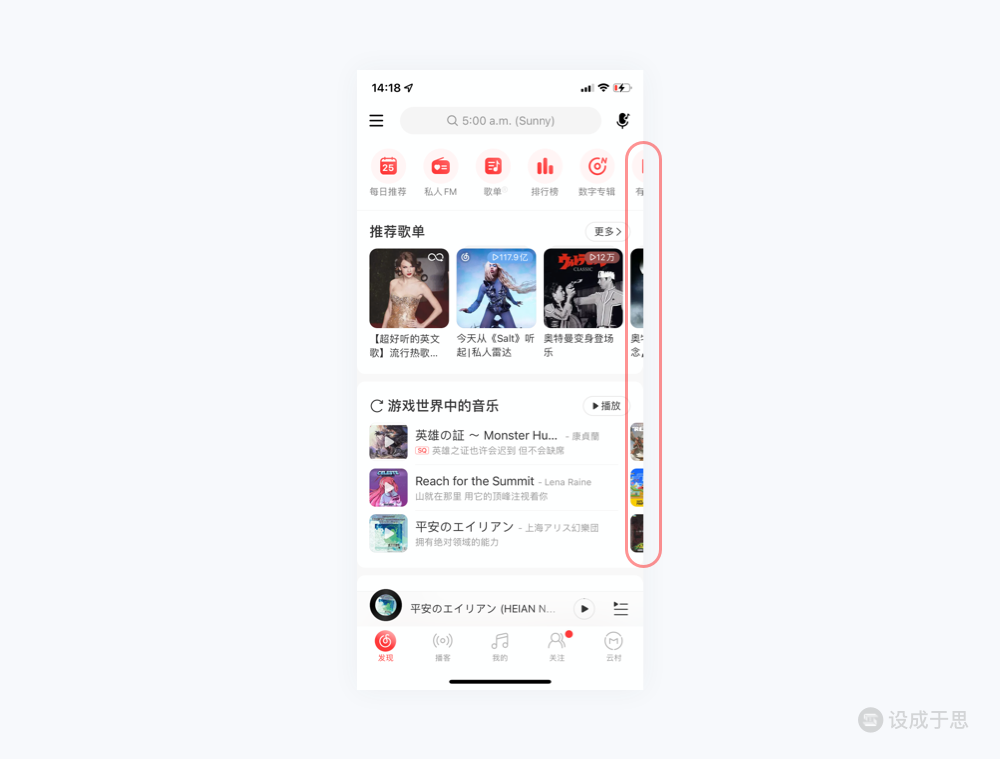
对于位移类手势,热区的层级布置更为复杂。比如以豆瓣的我的页面为例,在iOS全面屏上的横滑热区分布如下图所示。
①边缘右滑唤起侧边栏;②横滑泳道可以看更多书影音档案;③横滑底部的iOS安全区可以切换应用;④其他位置右滑可以切换tab页。

通过热区层级的观察,我们能够发现一些明显的体验问题。
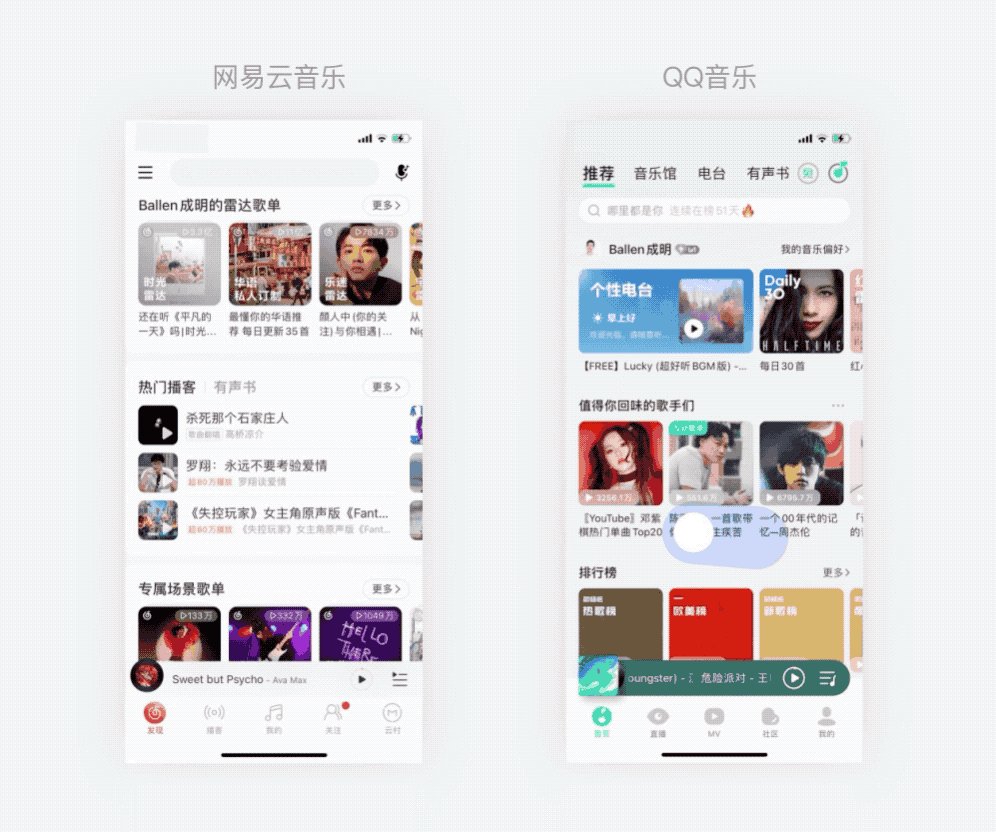
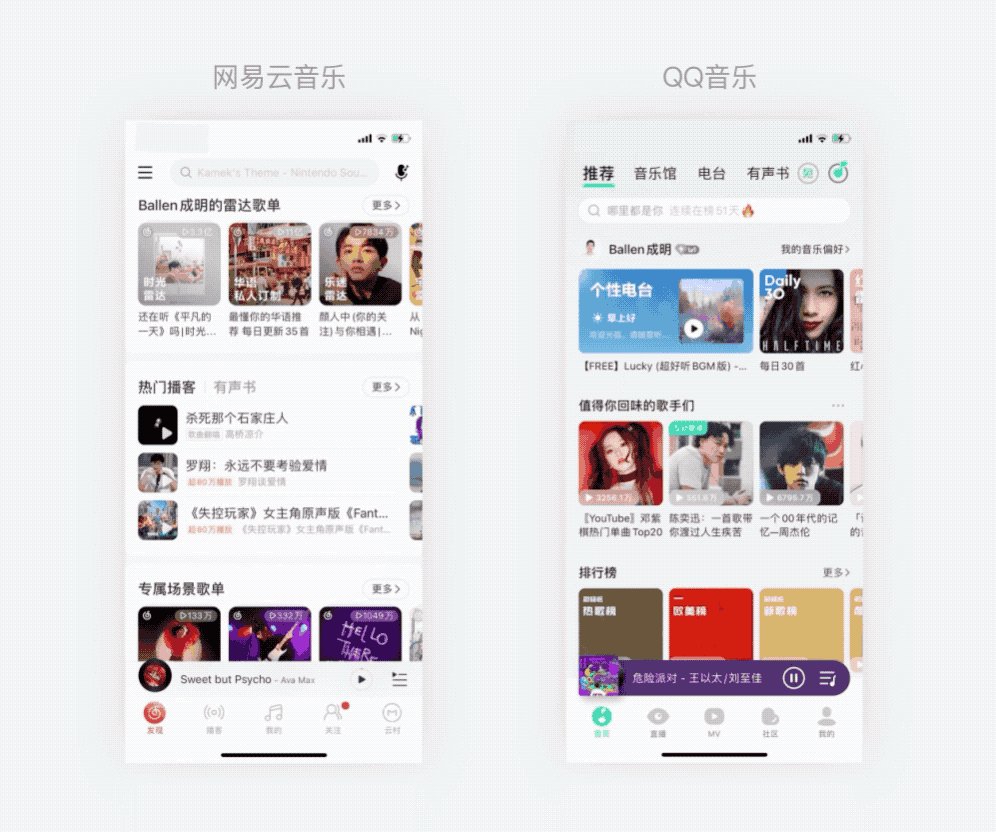
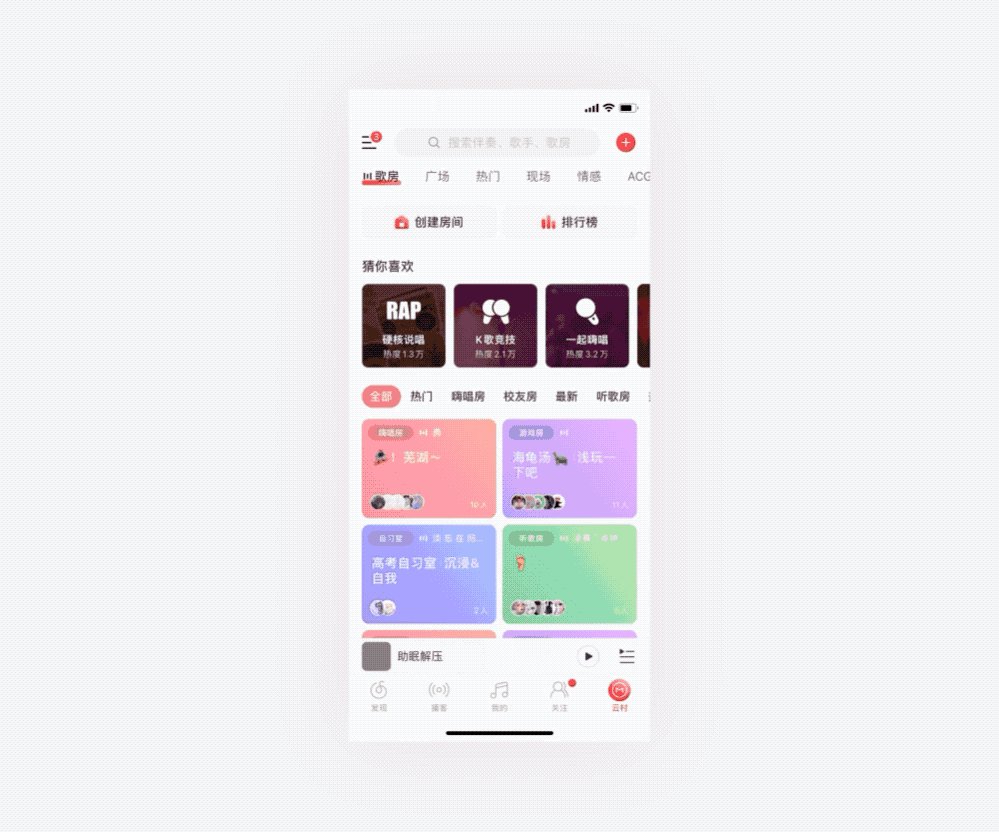
在QQ音乐的首页,页面可以通过横滑切换tab,同时歌单可以通过横滑查看更多。歌单的滑动热区位于横滑tab热区的上一层。
通过观察热区的层级我们可以看出,歌单的横滑热区几乎覆盖了拇指的易操作区域,导致tab的横滑手势难以触发。

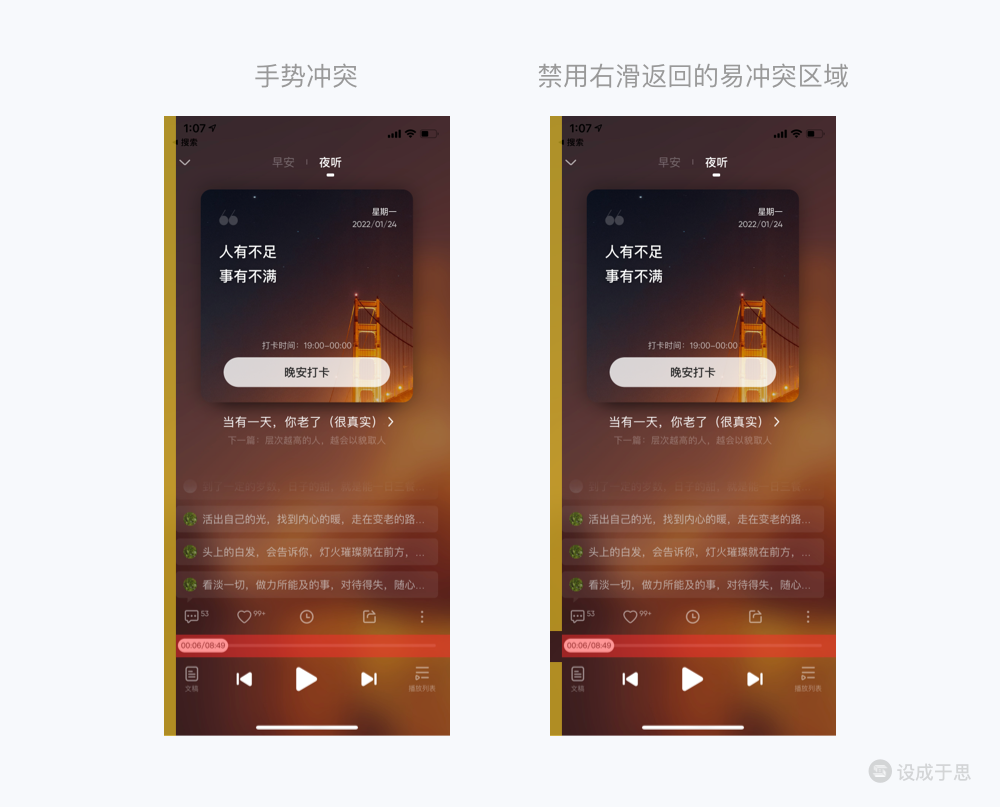
有书的播放页中,左边界的全局右滑返回热区在进度控件的上一层,但是进度滑块由于距离页面左边界太近,导致滑动进度滑块时很容易误操作为返回上一页。这种情况下我们可以标注一个右滑手势禁用区域给开发工程师说明情况,将此情况避免掉即可。

3.3热区的启动热区与调整热区
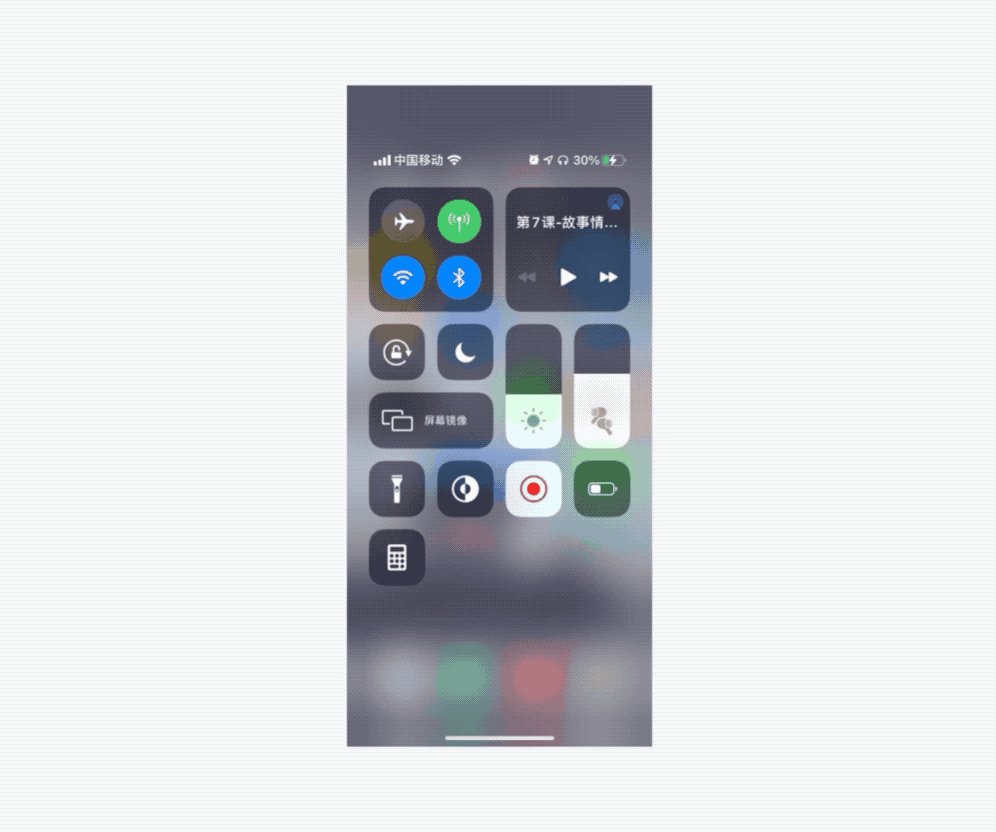
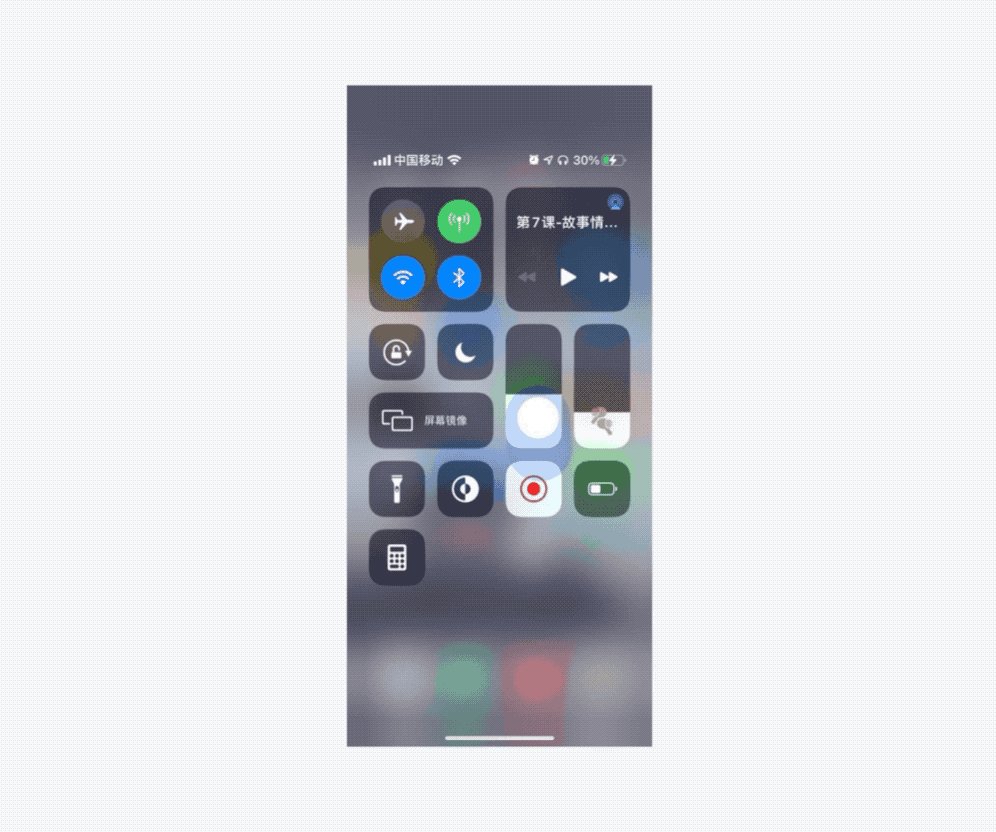
对于某些位移类手势,在操作时热区并不是一直保持不变的,而是分为了启动热区与调整热区。当位移类手势的起始点位于启动热区时,系统才会响应,后续操作过程中,手指不离开屏幕继续进行位移操作时系统响应的区域被称为调整热区。通常调整热区会扩大到全屏,同时禁用了界面的其他全部功能,目的主要是为了保证在后续操作过程中能够为用户提供足够大的热区增加操作舒适度,其次是为了避免用户手指一直挡住触发区域的重要信息。
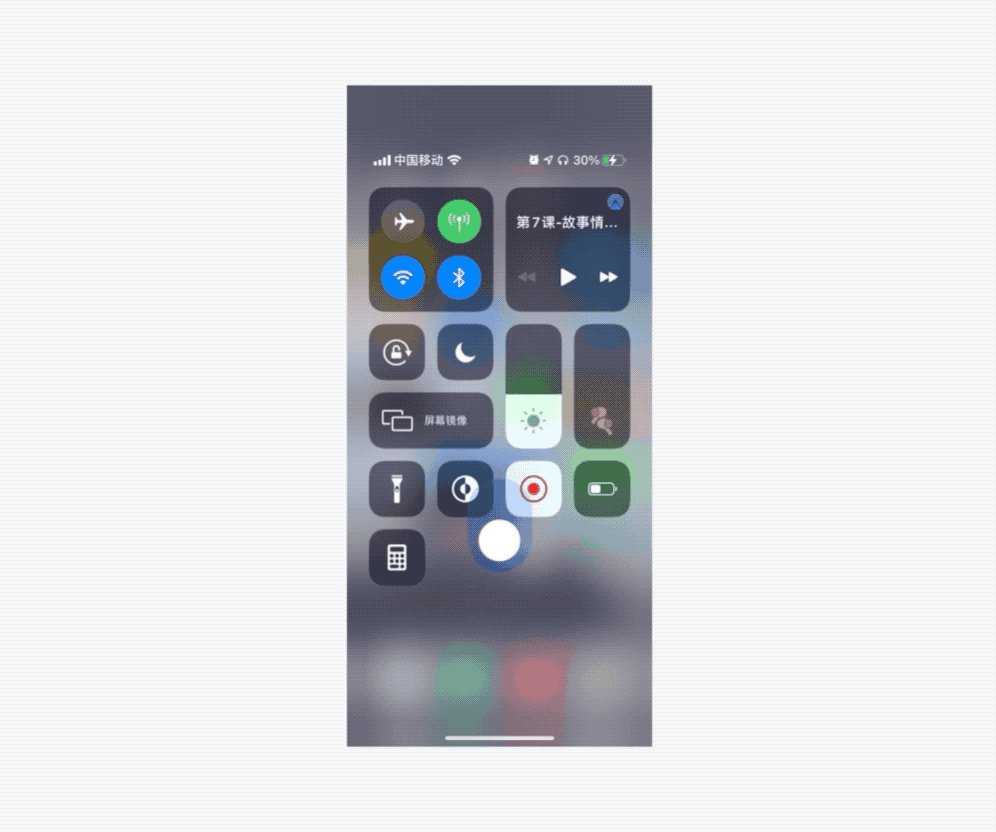
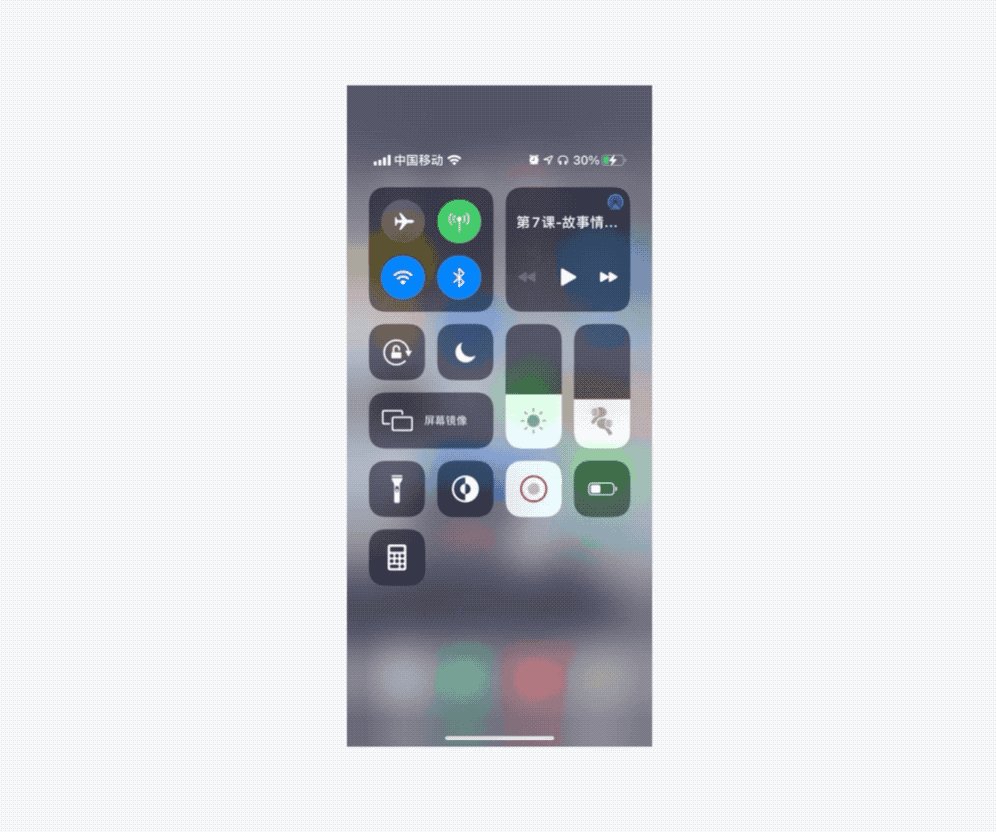
例如,iOS的控制中心中,在音量控件区域上下拖动可以调节音量大小,拖动过程中将手指移出音量控件区域继续上下拖动仍然可以继续调节。这样的设计可以避免手指挡住控件造成无法直观看清音量大小的问题。![]()

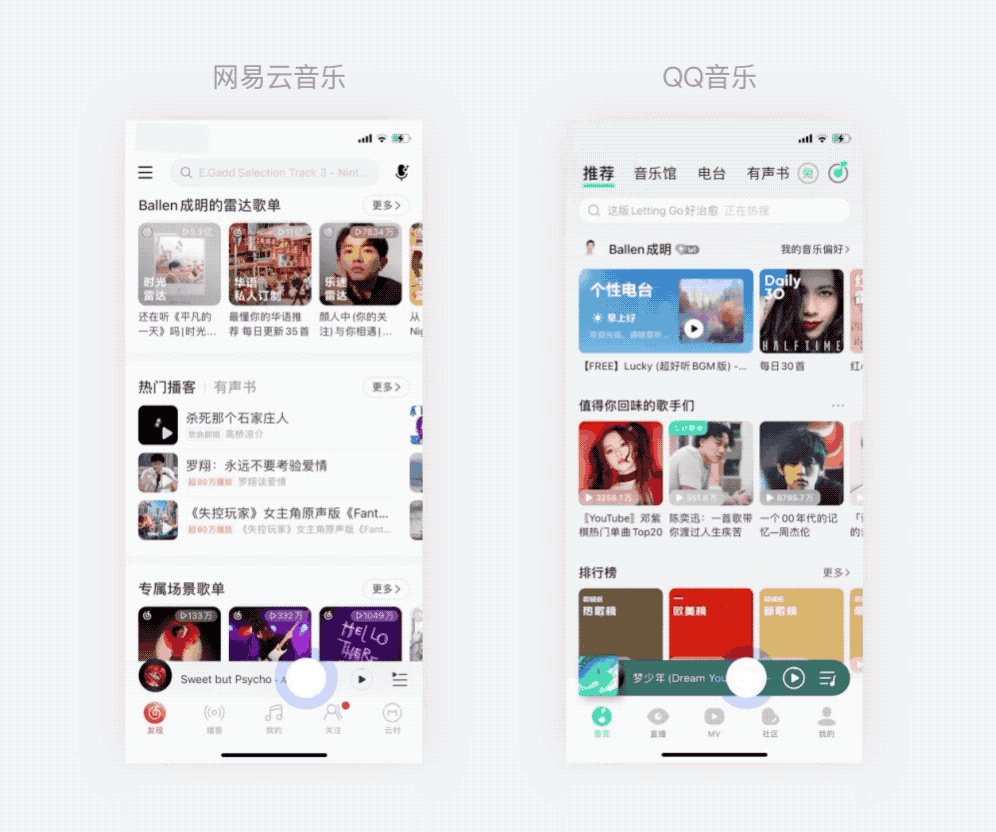
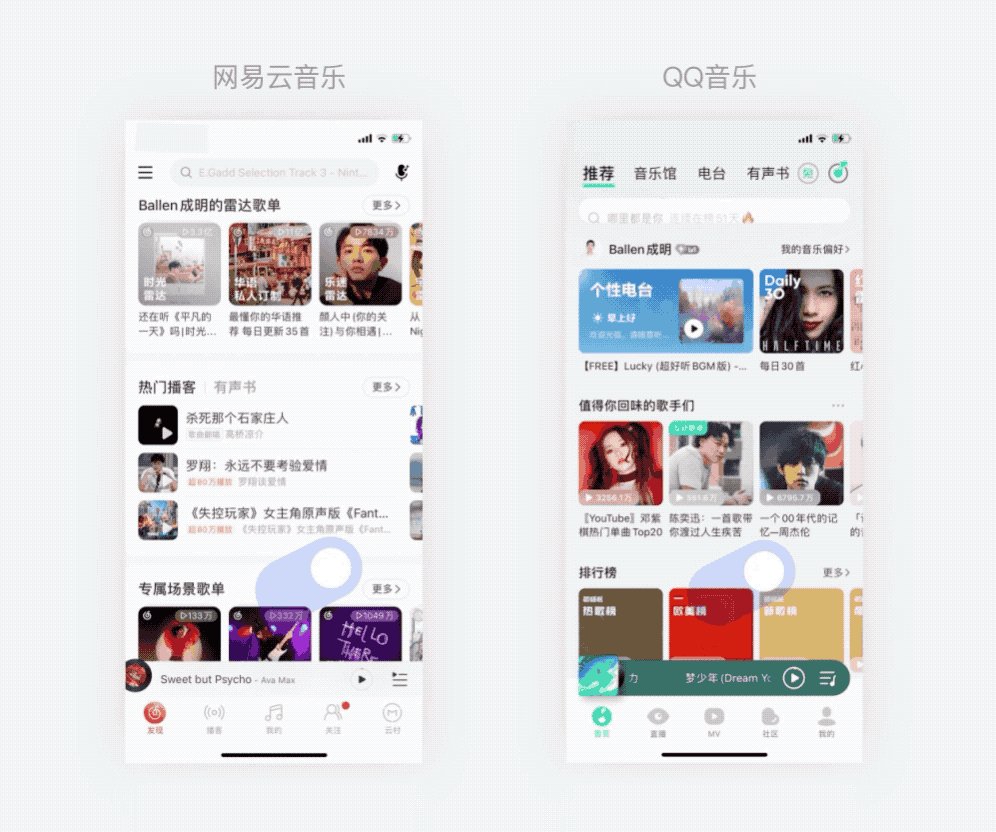
在iOS端,QQ音乐和网易云音乐的播放条都支持左右滑动切歌,但是整体体验上有一些差距。在面积大小层面,QQ音乐的启动热区与网易云音乐的启动热区是基本相同的,但是QQ音乐的调整热区是全屏,而网易云音乐的调整热区仍然和启动热区一致。这样导致的问题是,用户在使用网易云音乐时,如果左右滑动播放条的过程中手指无意间超出了启动热区就会导致本次操作无效,影响使用体验,而QQ音乐没有这个问题。

用户与一个手势的交互过程是从感知到使用,最后产生记忆。上文的知识基本是关于使用层面的,对于感知和记忆层面,我们需要了解以下内容。
1 自然
针对某个功能选择最自然的手势,在使用中能够代入到相应的情境,并且能够帮助用户感知和记忆,最终习得。这里提到的“自然”指的是符合文化习俗、日常习惯和现实映射。
近些年任天堂的体感游戏成功破圈,主要原因我认为是它的操作方式贴近现实映射,基本模拟了我们日常的动作习惯,让游戏非常容易上手,让之前被传统电子游戏的操作门槛拦在外面的人有了享受游戏的机会。

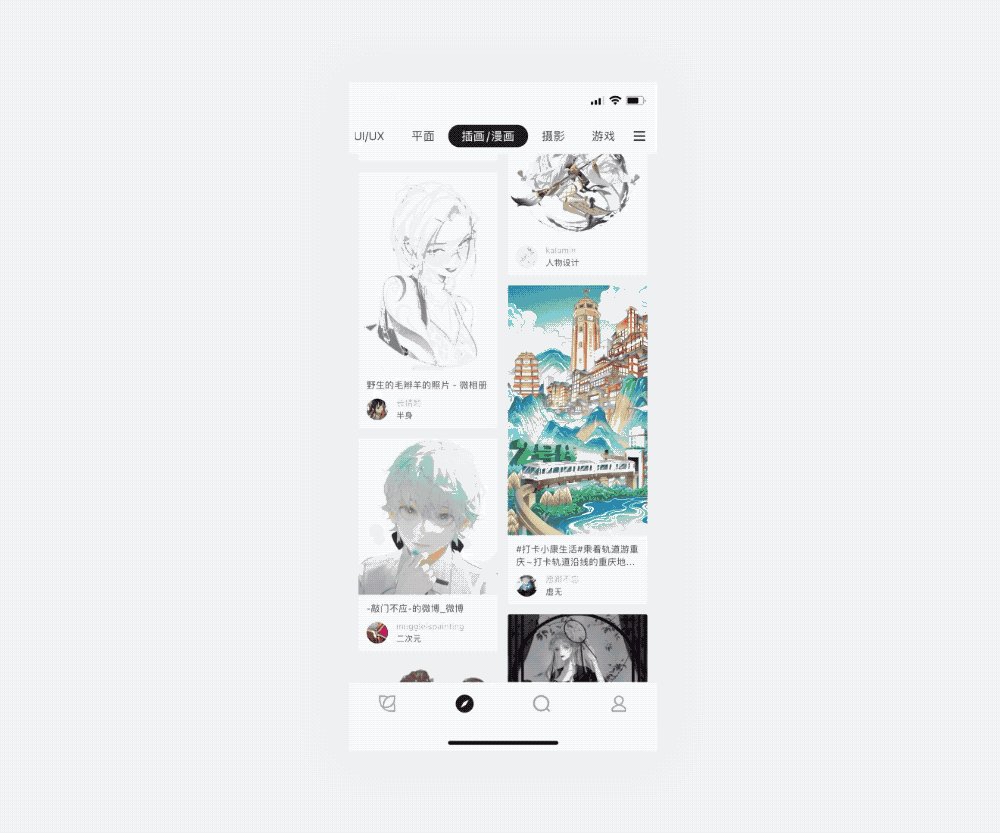
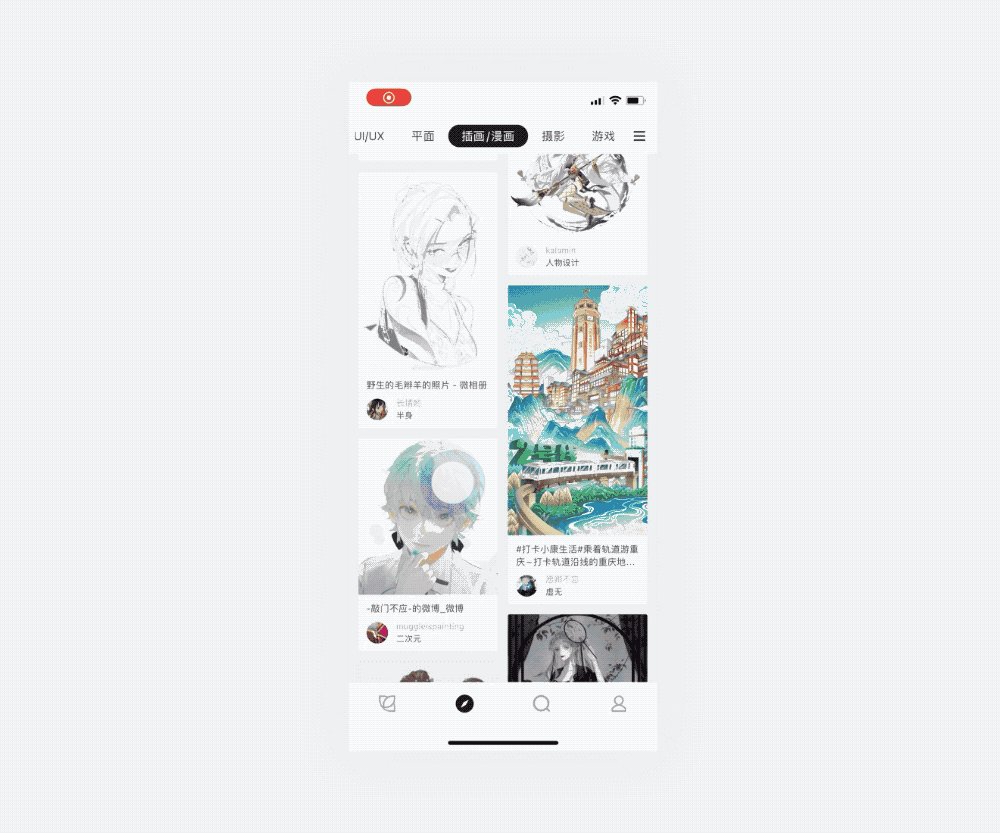
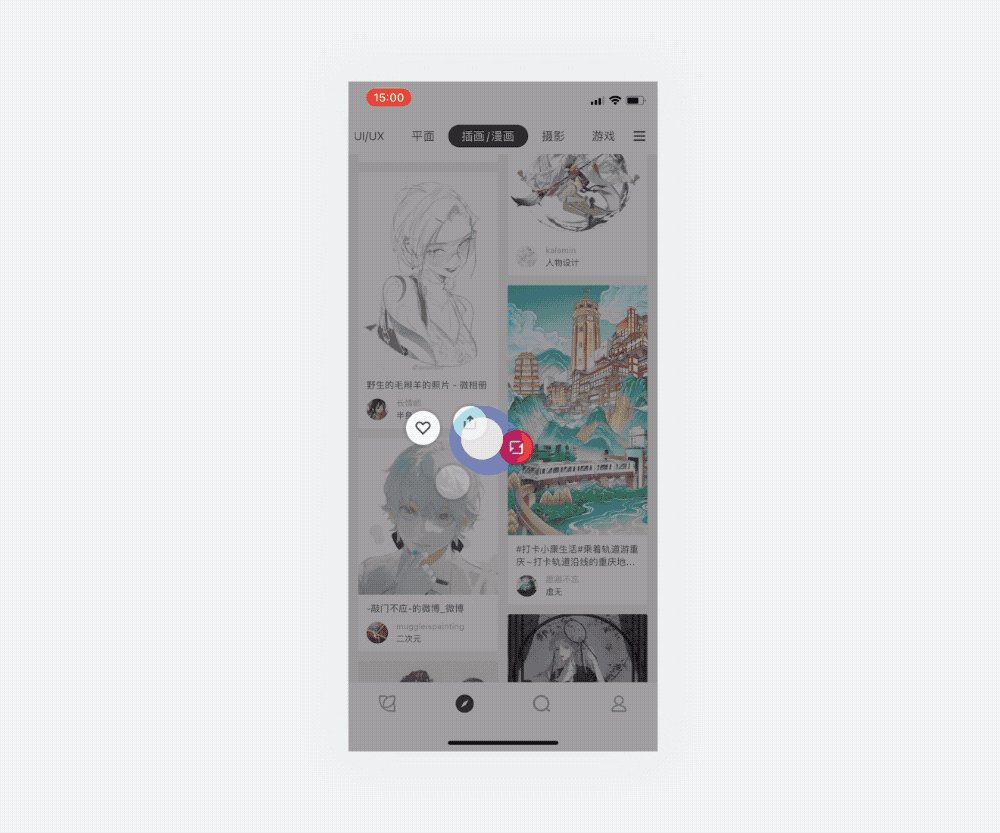
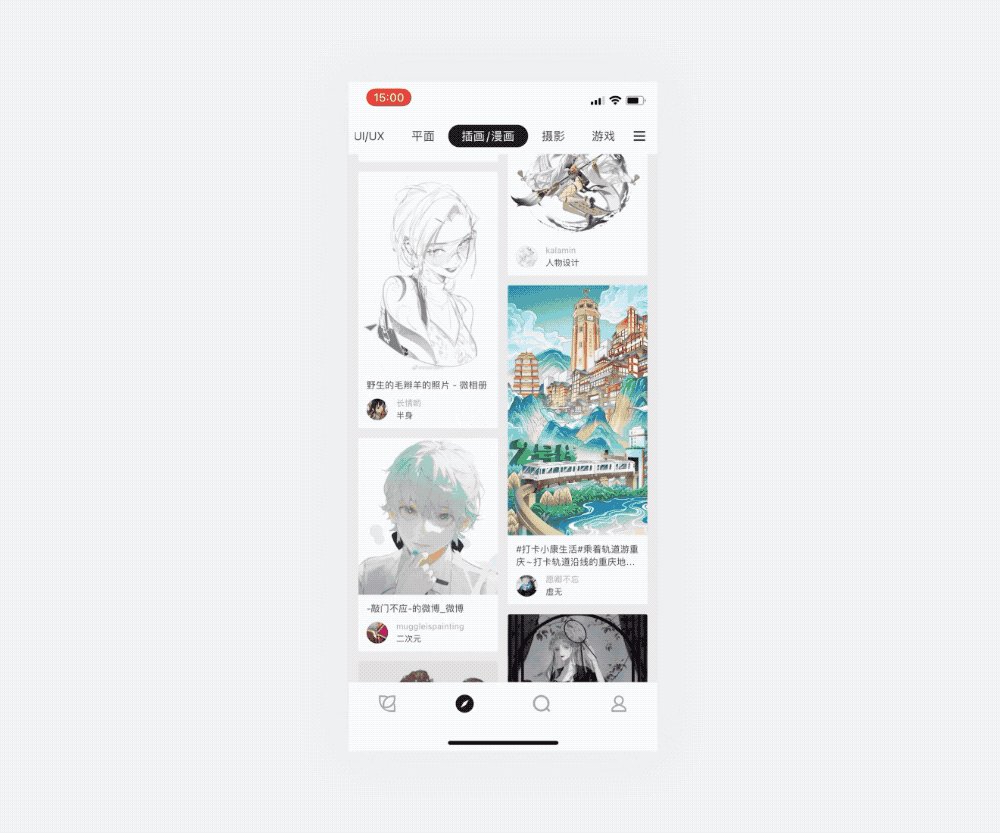
拥抱是我们基于文化来表达善意的方式。在云音乐中,抱一抱彩蛋是使用双指捏合某个评论进行触发,它是基于现实生活中我们常用来表达关爱的拥抱动作衍生而来。正因如此,使用时才会感觉氛围感与仪式感满满。
水果忍者这个名字你应该不会陌生,这款手游在2015年就达到了10亿次的下载量,足以看出它的受欢迎程度。在游戏中,设计师将“切”这个现实的动作通过滑动手势进行了自然的映射,进而让上到80岁的老奶奶,下到刚学会说话的孩子都能无障碍地玩儿这款游戏。

2 经验
用户习得某个手势后,经过反复使用形成经验。当用户面对类似的界面时,就能快速感知到可以使用哪些手势。考虑到这种经验,在同一个场景,如果某个功能与某个手势的绑定已经成为行业通用做法,尽量沿用而不要换另一个手势。比如下拉刷新、双击点赞等。
3 容错
手势的容错包括认知的容错还有记忆的容错。比如当感知一个功能应该用什么手势操作时,不同的人会有不同的认知方式,支持多种手势就能包容这些认知差异。比如QQ 阅读的下拉拟物绳灯可以切换夜间模式,考虑到了有些用户在现实生活中并未见过拟物绳灯,并不知道是要进行下拉才能触发操作。因此,QQ 阅读贴心地搭配了一个简单的点击操作,用户通过点击绳灯也可以切换夜间模式。

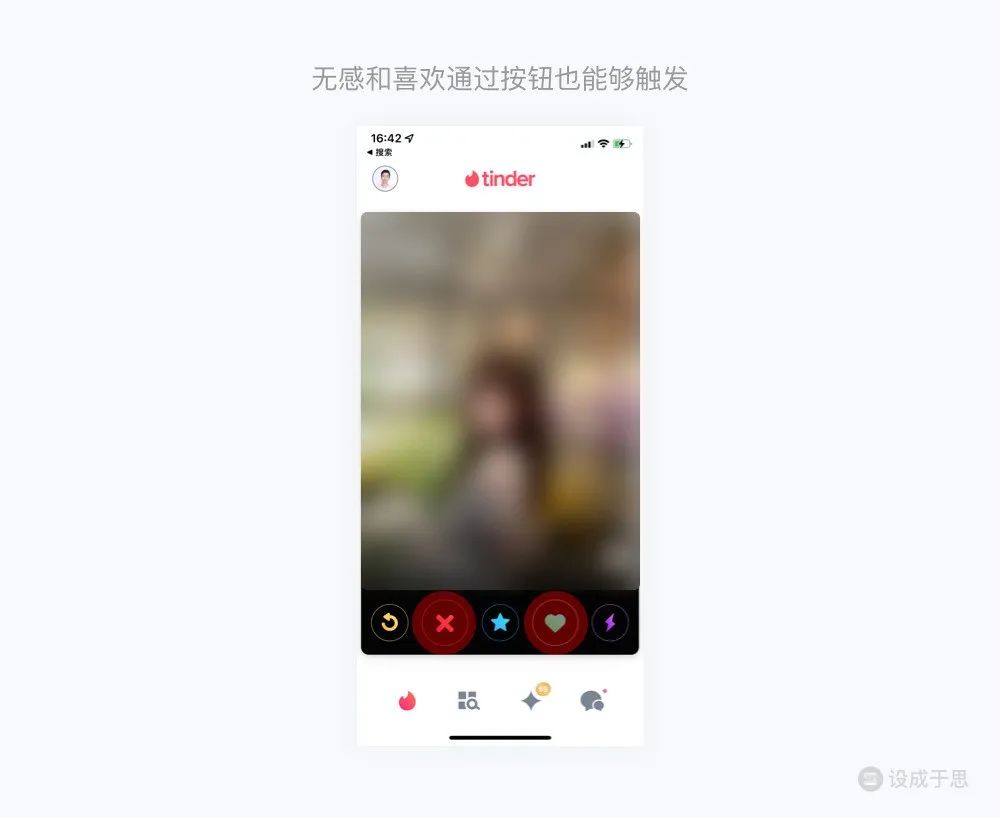
类似地,探探、Tinder的左滑无感右滑喜欢的手势当用户经过较长时间不使用后是容易遗忘的,为了包容用户记忆上的差异,无感和喜欢仍然会设计出固定的按钮供用户使用。

4 逻辑
在交互手势的层面上,如果用户通过某个手势进行某个操作后,界面仍然存在上一个界面的可操作性元素,按照逻辑用户也可以通过反向的手势或对应的手势进行逆向操作。比如在微信首页下拉调出小程序页面,之后可以通过上拉返回首页。
如果违背了逻辑,就容易与用户的心理模型不相符,用户就会感觉到混乱和不适。
举一个反例, Uki 的个人主页可以通过点击或下拉底部的浮层收起更多信息,但是收起后即使浮层仍保留在界面的情况下只能通过点击展开更多个人信息而不能上拉。

有时,为了提高容错,可以牺牲一部分逻辑。如知乎评论弹出框,逻辑上它是从底部弹出的,但是不但能够下拉关闭还可以右滑关闭。虽然右滑关闭在逻辑上有点奇怪,但是确实让用户操作更加方便。

5 引导
用户在感知某个功能使用哪个手势的过程中,首先会使用经验来判断。但是当选用的手势无法让用户通过经验感知到时,我们需要使用合理的引导来教育用户。
5.1 引导的强弱
有引导就会有强弱,是强是弱要取决于功能的重要级。
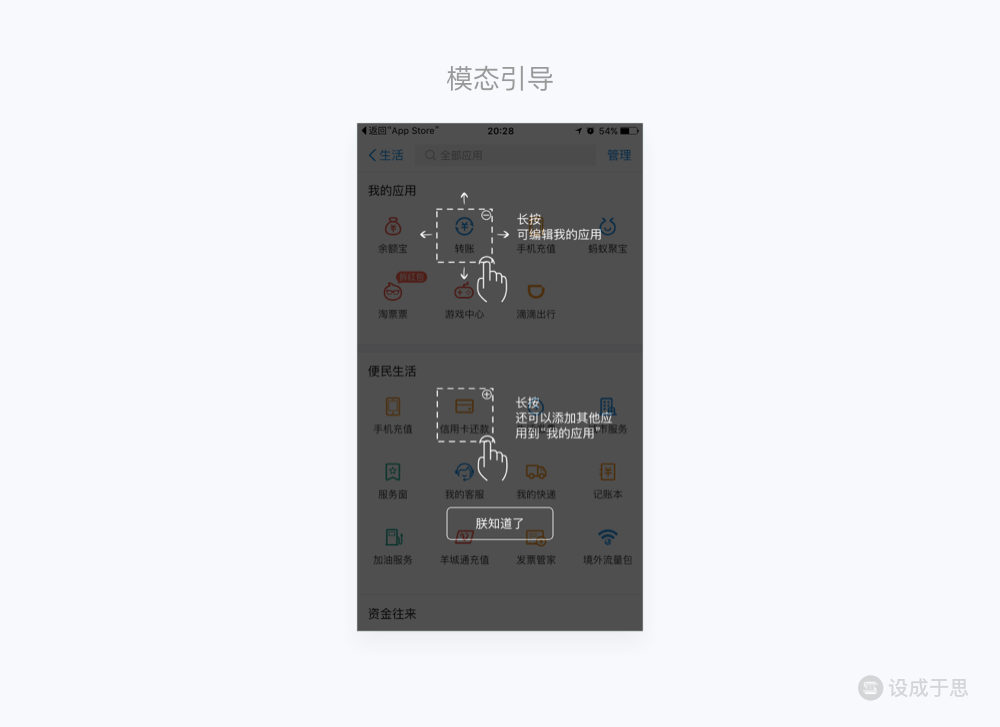
强引导一般是模态的浮层,会打断用户当前的操作,虽然保证了用户一定会注意到,但是也会让用户厌烦地跳过而忽略内容。

弱引导没有固定的样式,不会打断用户当前的操作。如豆瓣的关注Tab下的帖子流被浏览完后,继续上滑会出现手势引导。

iPhone 一代经典的滑动解锁,按钮上的向右箭头和暗文“滑动以解锁”的引导文案都再提示用户如何使用。

还有一类弱引导,以隐喻来帮助用户感知到应该使用的手势。例如常见的泳道设计,会在最后露出截断的内容暗示用户左滑可以看更多内容。(如下图红框区域)

当某个点击操作触发了内容的平移动画,那么这个平移动画会暗示用户可以通过左右滑动来操作。比如切换Tab、左右滑动翻牌等。

5.2 引导的时机
5.2.1 操作前
当产品中设计了不容易感知的新手势,在用户操作前,通过引导让用户了解和学习新的手势。大部分的手势引导都在这个时机。
5.2.2 操作中
当某个手势可以分阶段触发不同功能时,在用户正在操作第一阶段时给予第二阶段的引导非常适时且容易被注意到。
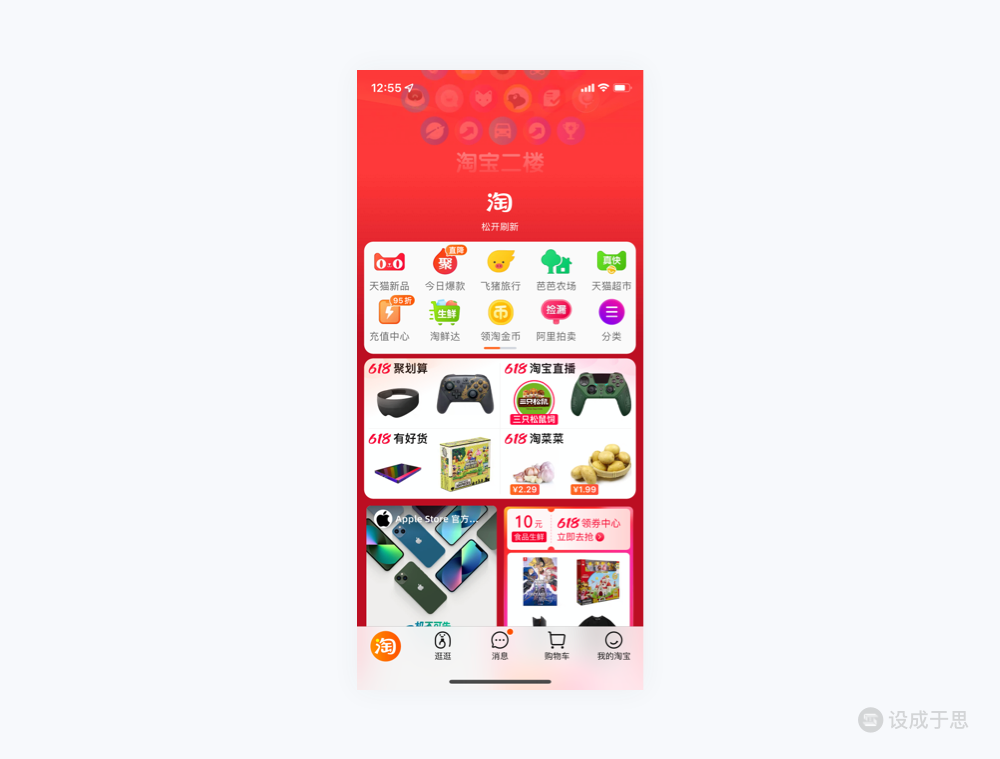
下拉进入二楼是淘宝最先使用的创新手势,根据下拉的两种距离来触发刷新和二楼。二楼不是一个常用功能很难被发现,但是由于存在下拉刷新这个第一阶段的手势,可以在用户进行刷新时进行提示引导,告知用户二楼的存在。

微信的浮窗也是一个操作中引导的优秀案例。用户在微信阅读文章时,可以通过右滑并将手指移入控件从而将文章最小化,稍后再阅读。移入控件这个第二阶段的手势在用户在操作高频的右滑返回时进行引导,非常容易被发现(下图左)。如果没有这个手势设计,仅仅保留到更多浮层里的这个入口,相信很多用户根本发现不了这个功能。(下图右)

5.2.3 操作后
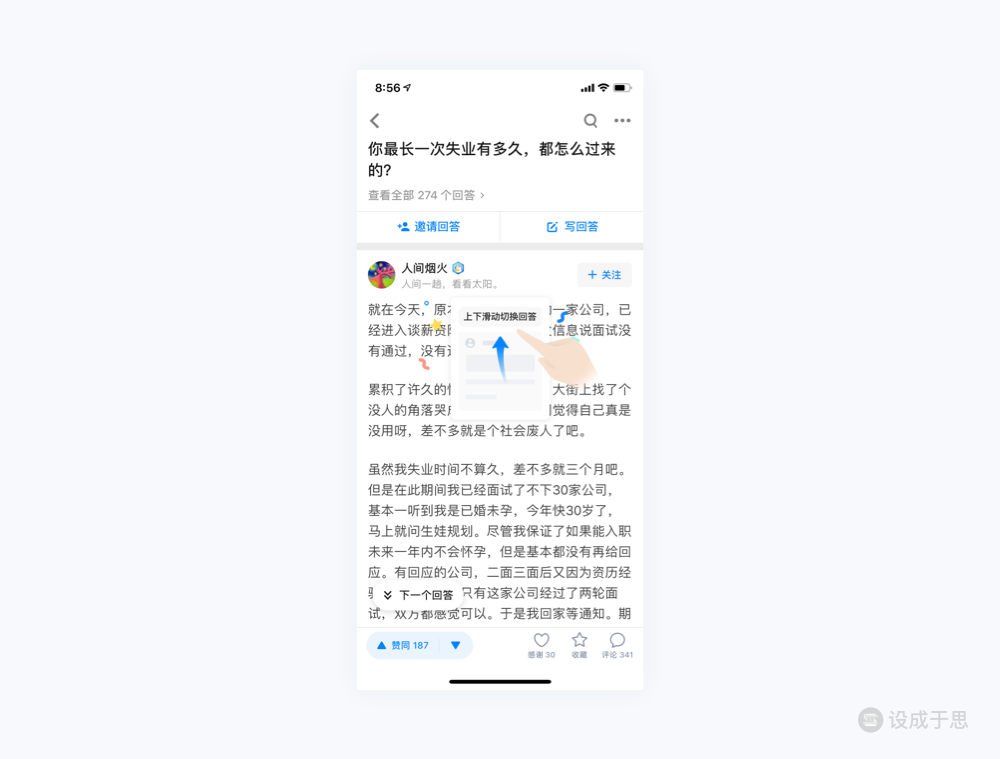
对于一些与用户的心理模型和习惯不一致的手势,提前预测用户可能输入的错误手势,在用户错误操作后进行提示,规范用户的操作方式。如下图,由于知乎旧版本是通过左右滑动切换回答的,新版本调整为上下滑动后,需要纠正用户使用习惯。因此,当用户仍然使用左右滑动时,会出现浮层提示用户正确的手势。

前文讲解的手势只能算作智能设备输入方式的其中一种。还有很多其他依赖于不同传感器的输入方式,接下来介绍一些与手势比较相关的传感器作为拓展知识和案例进行了解。当针对某个功能找不到适合的手势时,可以尝试从传感器的角度思考。
1 陀螺仪
陀螺仪可以测量沿一个轴或几个轴动作的角速度,跟踪并捕捉3D空间的完整动作,应用非常广泛,特别是在体感游戏的设计中发挥了很大作用。很多产品设计利用陀螺仪可以进行一些拟真的设计。例如FIMO相机里的胶卷会跟随手机的倾斜而产生旋转。

锤子科技在坚果Pro2的发布会上提出的“无限屏”功能也是基于陀螺仪等传感器的一次勇敢的创新,但是在体验层面用户褒贬不一。

2 加速度传感器
加速度传感器可以在加速过程中,通过对质量块所受惯性力的测量,利用牛顿第二定律获得加速度值。微信摇一摇、摇动切换内容的实现就是利用了这个传感器。

3 姿态感应器
姿态感应器是基于MEMS技术的高性能三维运动姿态测量系统。华为隔空手势就是利用这个技术实现了不接触手机进行操作。

“它太强大了,像魔术一样!” 2007年9月1日,伴随着阵阵惊呼,乔布斯向观众展示了初代iPhone的多点触控技术并发出这样的赞叹。

去掉臃肿复杂的实体键,以简单自然的手势作为替代。在苹果手机一代发布会当晚,滑动解锁、上下滑动滚动列表、倾斜手机进入横屏模式、双指缩放等等创新手势让我们印象深刻,其中的大部分一直被我们沿用至今。
如何定义创新手势呢?我认为有两个层面,从0到1的创新和从1到1.1的创新。苹果手机一代发布时展示的交互手势属于从0到1,让交互手势从无到有。如今我们做得比较多的是从1到1.1的创新,主要体现为使用已存在的手势与某个功能结合后,体验出色且与过往的解决方案有足够差异。比如,下拉和上下滑动都是已经存在的手势,但是Tweetie将下拉与刷新结合、Musical.ly(国际版抖音前身)将上下滑动与切换视频结合,都为用户带来了更好的体验,因此属于1到1.1的创新手势。
在前文中提到的案例,如微信拍一拍、网易云音乐抱一抱、Tinder左滑无感右滑喜欢等都属于1到1.1的创新且获得了成功。当然,也有一些创新并没有获得认可,比如旧版微信的下拉拍摄视频和锤子系统的无限屏。不管创新是否获得成功,敢于进取和突破的精神仍然是值得敬佩的。因为有了这些敢于创新的设计师,体验设计才可以迎来一次次突破,为用户带来了更优质的体验,为其他设计师提供了更合适的可选方案。
总结与感想断断续续一年多终于把手势系列更新完了,希望以上我对于交互手势的全部思考能够帮助你建立基础的认知,为你在实际工作中提供参考。手势的设计或选用没有标准答案,需要我们根据实际情况进行思考和取舍后做出判断,然后在一次次的实践中不断强化自己的判断力。
参考书籍:
《交互设计:原理与方法》作者:顾振宇
《交互设计语言:与万物对话的艺术》 作者: 罗涛
《交互设计精髓 4》作者:[美] 艾伦·库伯 / [美] 罗伯特·莱曼 / [美] 戴维·克罗宁 / [美] 克里斯托弗·诺埃塞尔
大家好,我是公众号文章作者 Ballen成明 。希望大家能够 点一下“赞”和“在看”支持一下。在公众号主页右上角“...”中将「设成于思」设为星标可以及时收到更新哦。希望与我讨论更多的话可以加我好友,拉你进交流群,一起成长~
