JavaScript中的7个逆天console方法,你绝对想不到
在 JavaScript 中,console 不仅仅只有 log error 和 warn 方法。

实际上console有20多个这样的方法。
它们的功能不仅仅是记录文本,它还包括彩色数据可视化、调试、性能测试等等。
让我们看看另外7个强大的方法
1. table()
-
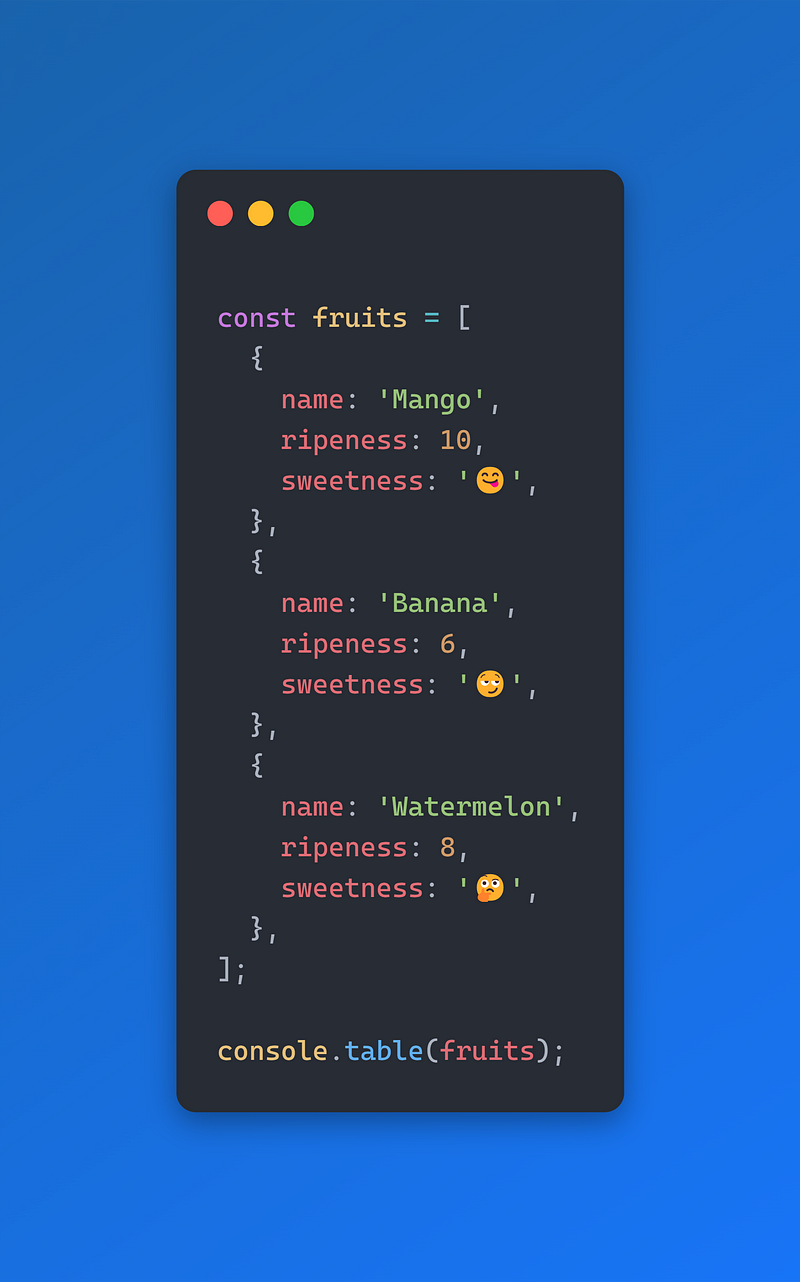
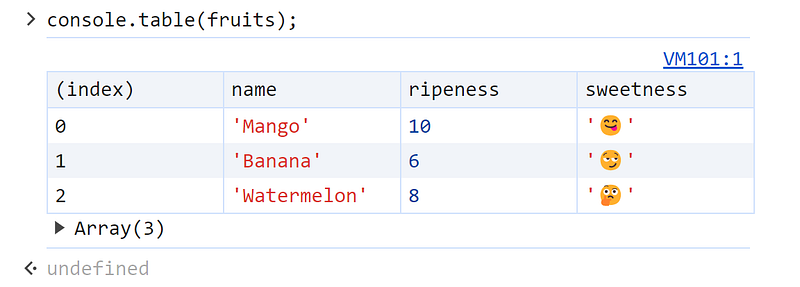
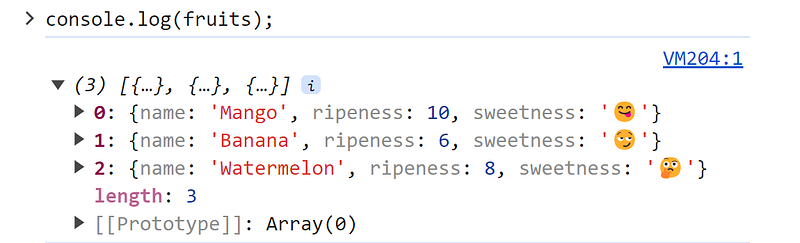
console.table(): 可以很轻松的将对象数组显示为表格,每个对象一行,每个属性一列。


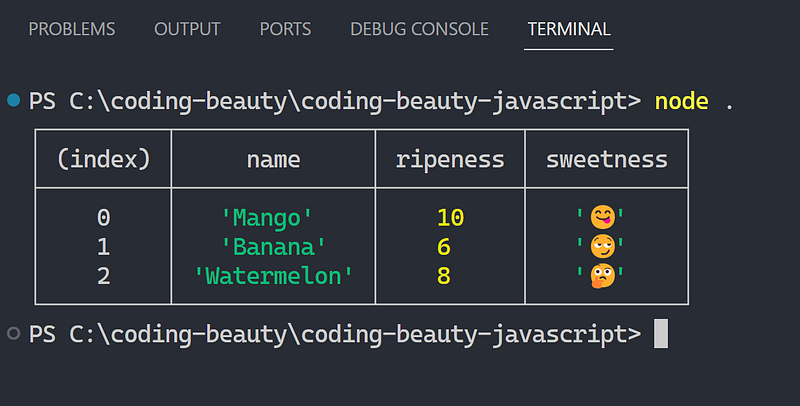
在Node上有些不同:

明显比使用console.log()效果更好

2. trace()
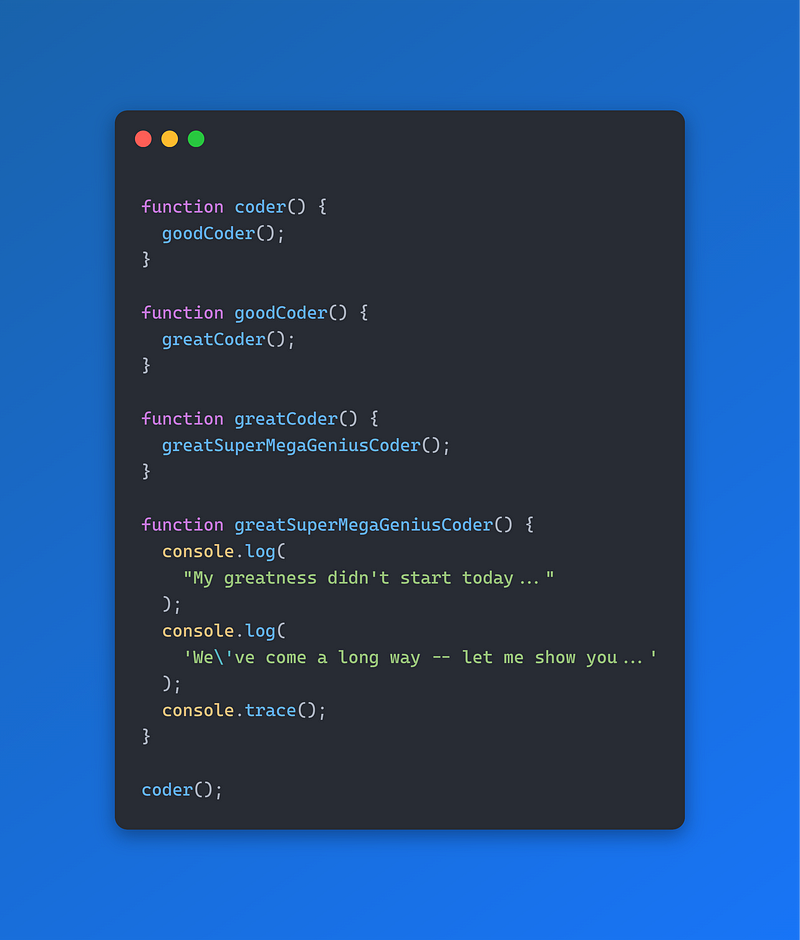
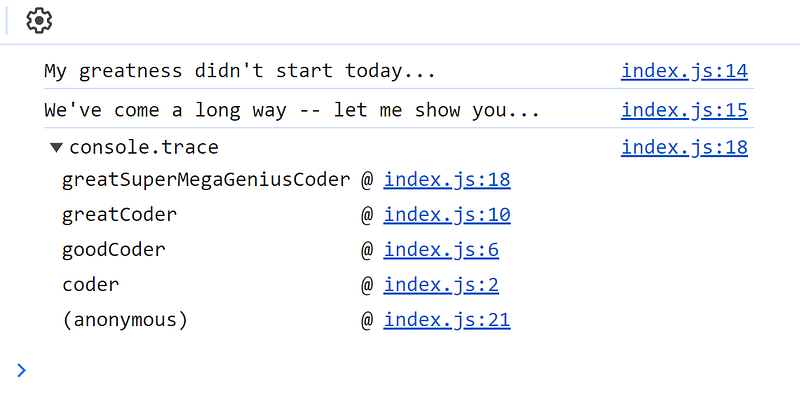
我们可以使用trace()来获取我们的调用堆栈,对于调试非常管用。


3. count()
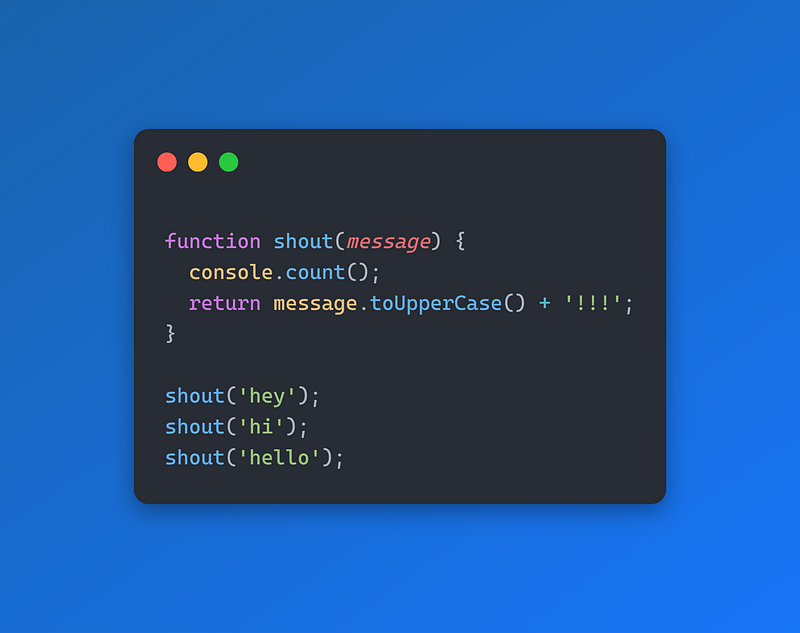
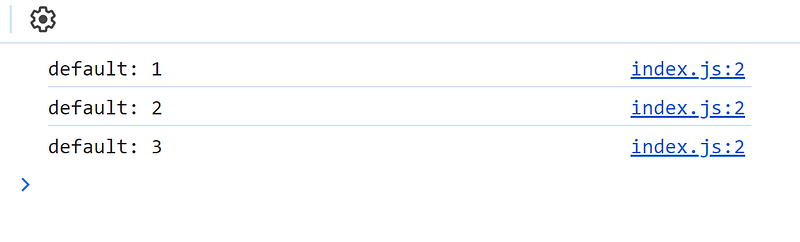
console.count()可以记录当前方法的调用次数。看下面这个示例

console.count()有一个从0开始的内部计数器。每次调用后,它将计数器加1并记录它...

这里的default来自哪里呢,这是计数器的标签,在count方法里面有一个内部字典,其中包含每个标签键的计数器值。
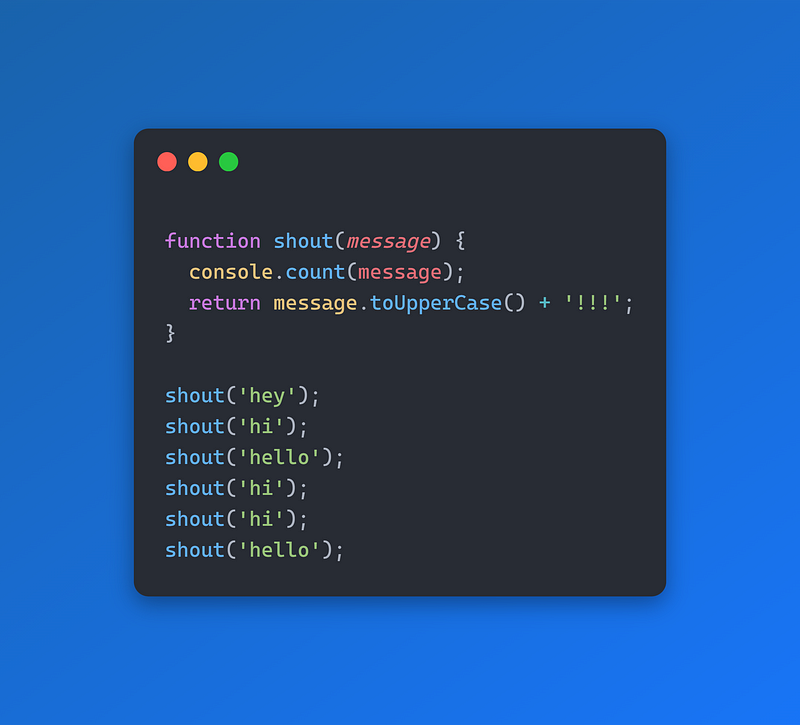
console.count()里面每个新标签从0开始计数,每次调用后,它将计数器加1并记录它...
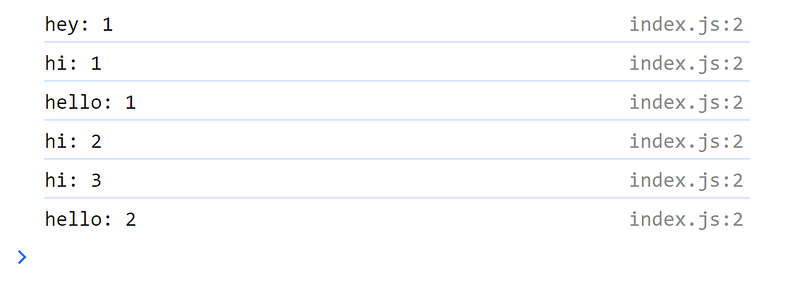
我们可以使用count()的第一个参数轻松自定义标签


现在每条消息都有不同的计数。
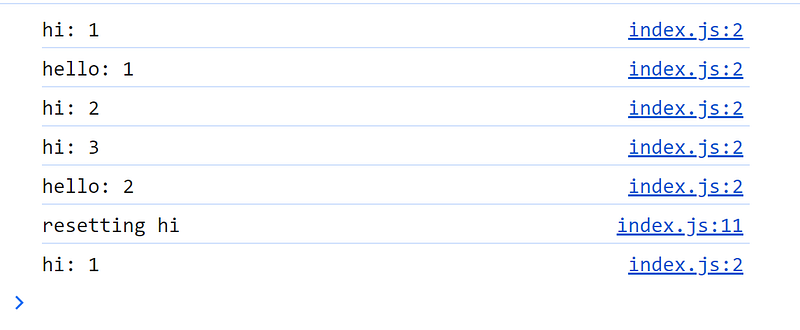
可以使用countReset()方法将标签的内部计数器重置为0。


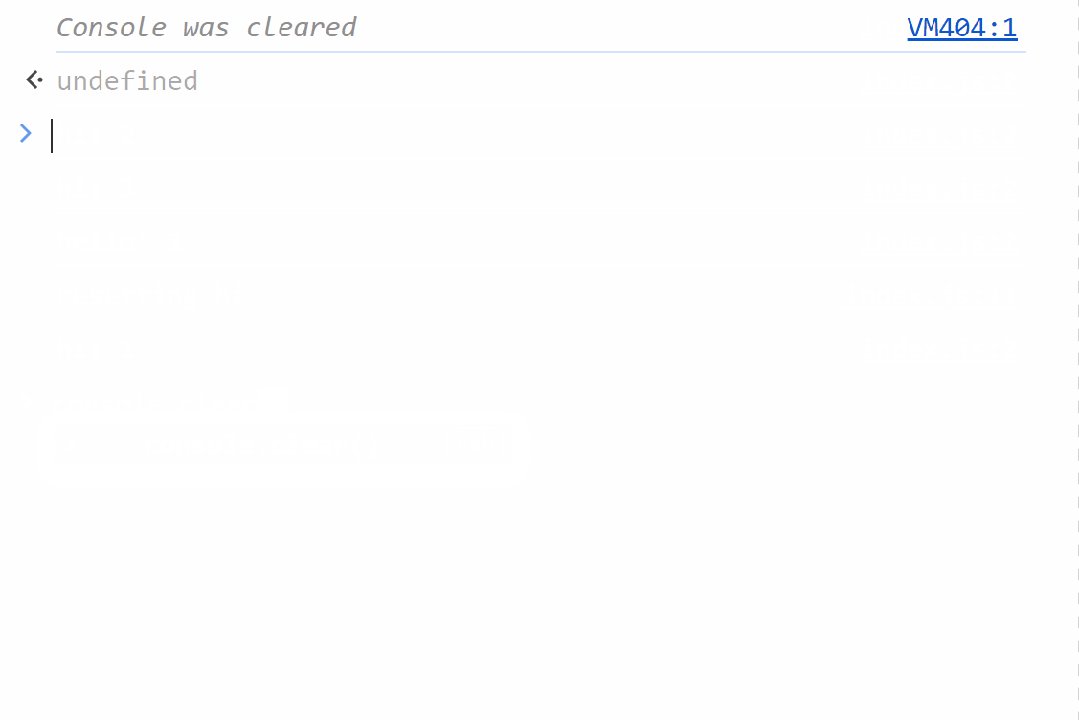
4. clear()
console.clear() 方法会清空控制台,但前提是该控制台允许清空。在浏览器控制台上支持清空,但 Node 终端支持度不够,调用该方法将不会产生任何效果(也不会报错)。

5. time() + timeLog() + timeEnd()
这三个方法配合使用可以精确测量任务花费的时间。
-
time()- 启动计时器。 -
timeLog()- 时间记录 -
timeEnd()- 停止计时器。
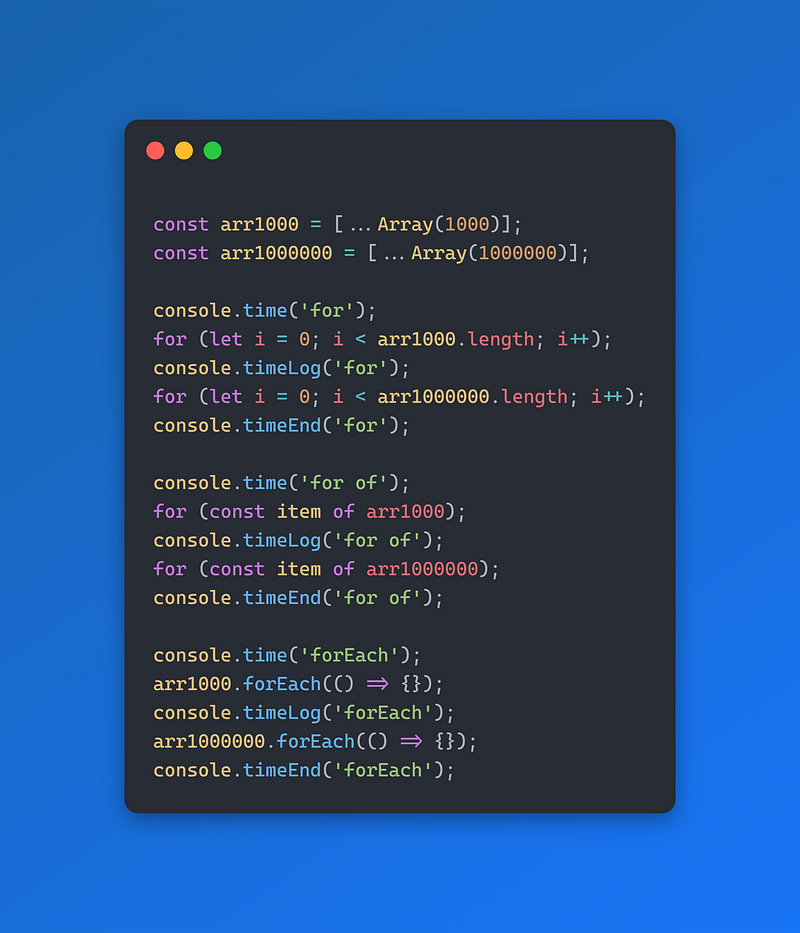
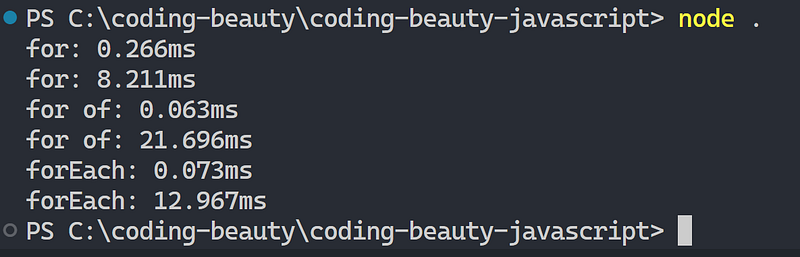
让我们使用这三个方法来比较几个常用循环所耗费的时间

循环次数比较少时 for 循环性能是最差的,当循环次数变大时,性能优于另外两种循环。

6. group() + groupCollapsed() + groupEnd()
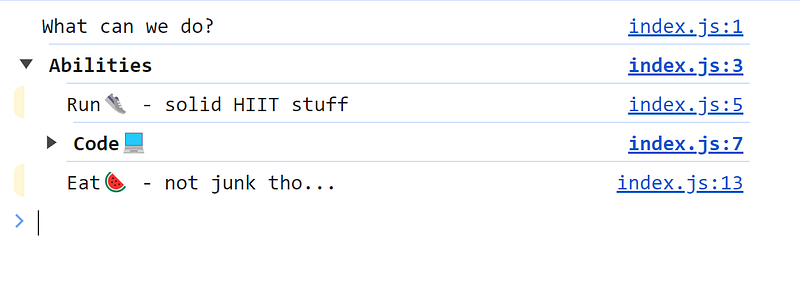
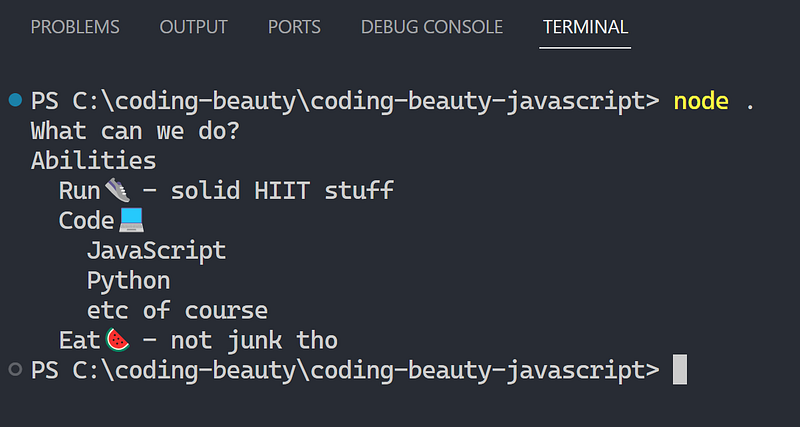
这是将一堆控制台信息组合在一起的绝佳组合,通过缩进优化日志展示。
group() - 添加1个分组。groupCollapsed() - 类似于group(),但分组开始时处于折叠状态。groupEnd() - 结束当前分组


在Node上只支持缩进 — 所以groupCollapsed()在node里面没有用。

7. dir()
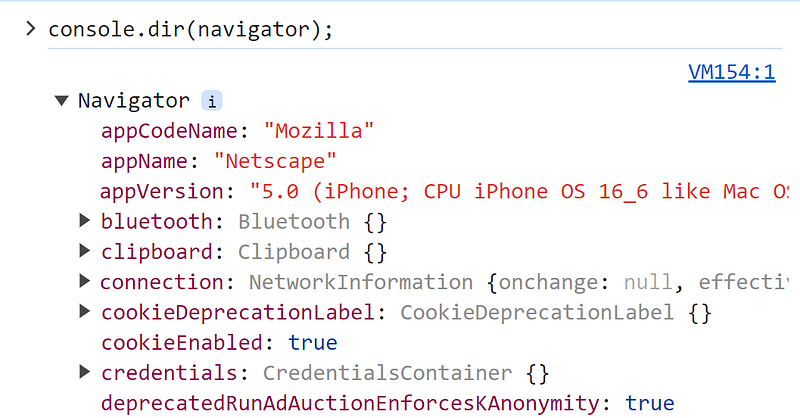
dir()可以在控制台中查看对象的所有属性和方法。

看起来有点像console.log(),但console.dir()专为这个特殊目的而设计的。

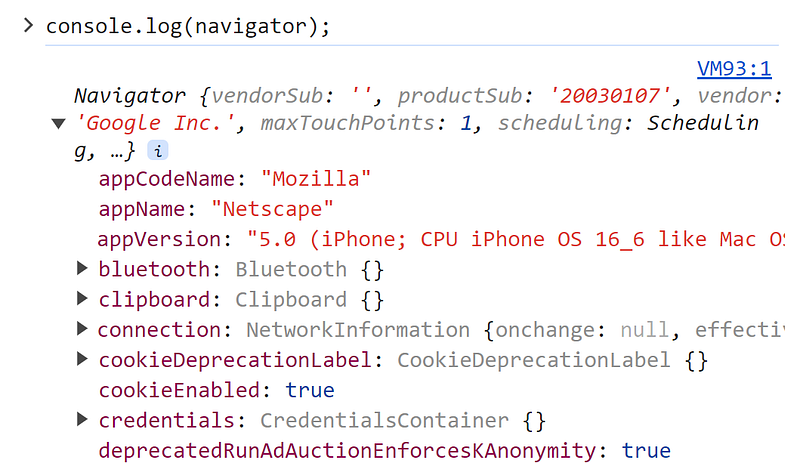
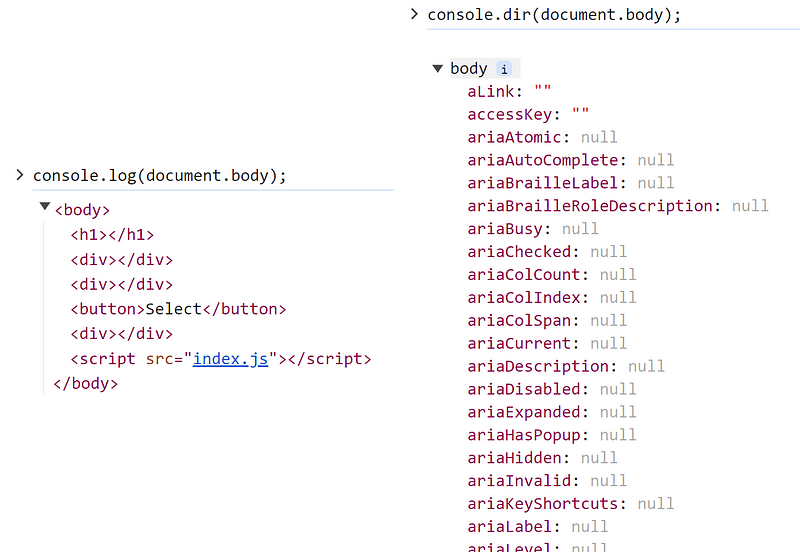
我们再看下使用log()与dir() 打印HTML元素对象时会发生什么:

log()打印出HTML标签结构,但dir()打印结果是对象上的每个属性。
翻译自:https://medium.com/coding-beauty/7-little-known-console-methods-in-javascript-6dfb63e665be
原作者:Coding Beauty
最后不要忘了点赞和在看呦!
祝 2024 年暴富!暴美!暴瘦!
