裂墙推荐!再也不用求后端给接口了...
“我擦,还可以这样玩!!” 没错,这就是我第一次尝试BaaS的感受。
我拿Todos来体验了一把BaaS,与各种框架的单机版Todos不同的是,我要把Todos做成一个互联网应用。既然是互联网应用,就需要额外做下面这些事:
用户注册登录功能 数据存储在云数据库中,在任何地方登陆都能访问自己的Todos 每个登录用户只能看到自己的Todos
以上这些应该就具备了大多数互联网应用的基本特征,当然还可以给Todos加上社交功能,后面再搞。
或许你不信,上面这些功能的后台接口5分钟就搞定了,因为使用BaaS之后:
用户注册登录的后台接口!!!不用开发!!! 将Todos存入数据库、从数据库中读取返回前端!!!不用开发!!! Todos应用的登录用户的权限管控 !!!不用开发!!!
下面就是见证奇迹的时刻!!
第一步:开发后端程序
既然要把数据存到数据库里,我们肯定要设计一下数据库表,下面就是todos表的定义:
create table public.todos (
id bigint generated by default as identity primary key,
user_id uuid references auth.users not null,
task text,
is_complete boolean default false,
inserted_at timestamp default now() not null
);
上面这段建表语句对于不熟悉SQL的同学手写起来或许会有点吃力。不要紧,文章最后会告诉你简单方法。
好了,表建好了,后端接口也好了,神奇吧。
第二步:开发前端
各种前端框架都有todos示例,我直接找一个Vue的todos改了一下。
前面说建完表之后接口就有了,并且调用这些接口的SDK也是现成的,下面是用JS SDK调用后端接口往todos表中插入一行记录的写法:
const { data, error } = await sdk.from('todos').insert([
{ user_id: 'xxxx-xxxx-xxxx', task: 'test' },
])
Vue等前端框架的todos示例,一般都是把数据存储到浏览器的localstorage里面的,我只需要改一下代码,调用上面的接口,数据就存储到了云数据库中了。
读取数据也很简单:
let { data: todos, error } = await sdk.from('todos').select('*')
第三步:增加注册登录功能
前端注册页面和登录页面比较简单,就不多说了。有了页面之后,怎么实现注册功能呢?同样的只需要调用现成的的SDK接口:
const { error } = await sdk.auth.signUp({ email, password })
下面是前端完整的注册功能的实现代码:
async function handleSignup(credentials: Credentials) {
try {
const { email, password } = credentials
// 提示用户输入email和密码
if (!email || !password) {
alert('Please provide both your email and password.')
return
}
const { error } = await sdk.auth.signUp({ email, password })
if (error) {
alert(error.message)
console.error(error, error.message)
return
}
alert('注册成功')
} catch (err) {
alert('注册失败')
console.error('注册失败', err)
}
}
第四步:权限管控
我们只允许用户看到自己的todos信息,怎么做呢,用SQL的方式实现如下:
create policy "只允许登录用户看到自己的todos" on public.todos for
select using (auth.uid() = user_id);
没错,只需要上面一行SQL语句,就实现了我们需要的功能。
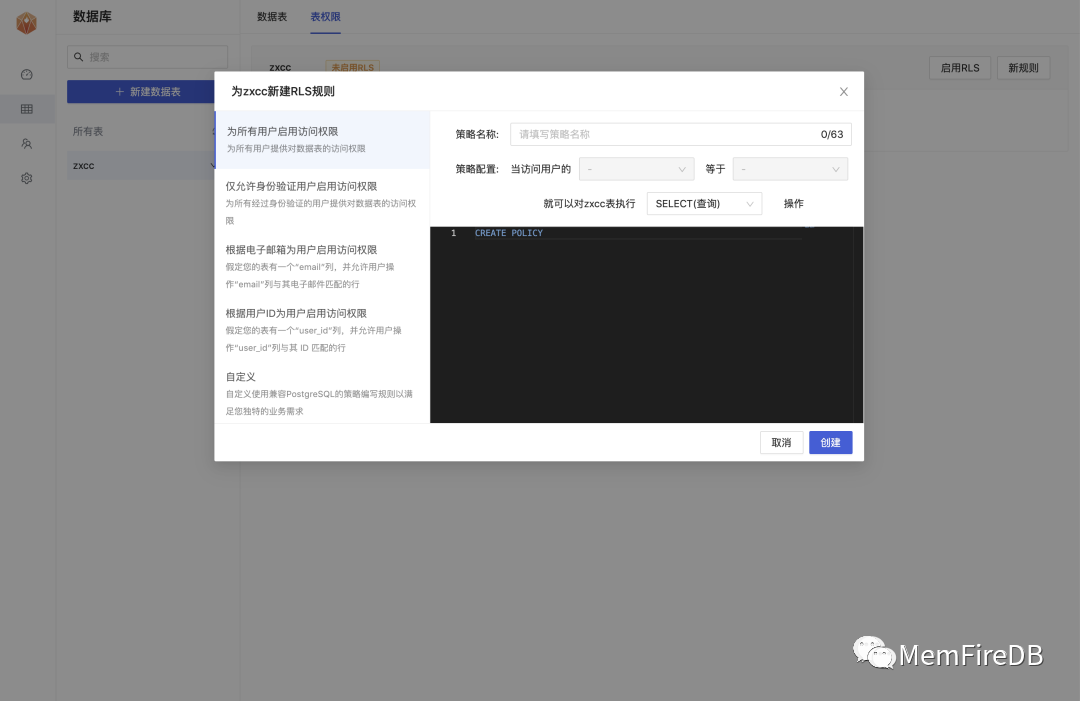
不懂SQL,不要紧,该操作同样可以通过UI界面点两下鼠标来完成。

操作方法
上面说了一堆,为了不干扰阅读,没有把操作方法放在里面。其实真正操作起来,要简单很多,打开下方示例链接可以看一个现成的例子。
示例链接:https://gitee.com/memfiredb/supabase/wikis/example/vue3-ts-todo-list
