ASP.NET 大学场地预约借用系统(源码+数据库)
这个是我在修专业课《Web应用开发技术》时的结课作业,分组是按5人一组的。结果由于我是大四老学长回来补修的。就自己单干了。采用了asp.net技术开发的,前端用了一些CSS框架进行美化。数据交互采用AJAX,数据库用的SQL Sever。
1、目标与应用场景
同学们在进行各类活动时,通常需要一定的场地配合。如果是室外场地,例如操场等无需进行借用预约便可使用。但是大部分活动都需要在室内场地完成,例如开团员大会,开班会,班级联谊等。再者,教师群体需要举办学术交流活动等也需要室内的场地完成。华中科技大学的教室和公用场地十分充足,即使在工作日,也有很多空闲的场地剩余。场地包括启明学院、教学楼、学生公寓内部的公用房、学院内的教室等。为满足广大同学的学习活动需求,促进同学之间的交流,同时更加充分地利用公共教室范围内的场地,我们小组决定设计并实现华中科技大学的场地预约系统,该系统的需求如下:
- 用户可以登录系统,进行教室的预约。
- 系统需要支持多用户使用,用户之间同一教室的预约时间段不能冲突。
- 如果不需要教室了,用户可以选择取消自己的预约。
- 用户能看到自己的历史预约信息。
根据以上的需求,拟实现的系统功能如下:
- 登录注册:新用户可以通过注册页面进行注册,随后使用注册的账号密码进行系统登录并使用。密码采用MD5密文保存到数据库中,确保用户的隐私安全。
- 场地展示:系统从数据库读取当前的场地信息,如场地类型、场地的名称、是否空闲等信息。并将其展示到页面前台,供用户查看选择。
- 预约:用户根据自己需要的场地类型,选择合适的场地,选中后系统显示该场地已被预约的时段,避免产生冲突。用户选择好时间段以后即可进行预约,系统检测预约是否冲突,如果不冲突则预约成功。
- 取消预约:展示用户已经预约成功的场地和时段,用户不需要了可以取消预约。
- 历史展示:显示用户的历史预约记录。
该系统的应用群体主要为大学生和大学教师。场景面向大学校园。旨在打造一个方便的场地预约管理系统。
2、设计思路
系统的设计分为前端、后端和数据库三大块。初步确定的开发平台为微软的.net平台+SQL Sever数据库(当然也是课程设计要求的)。前端对相关的页面进行设计布局,还可以使用现成的CSS框架进行一定的美化。后端可以使用老师封装好的SqlHelper.cs进行数据库的一些请求。前后端交互采用的主要是AJAX技术,实现轻量级的交互。关于前后端主要的思路如下:
- 前端:分页面进行开发,可以使得结构更加清晰。页面可划分为登录注册页面和主功能页面。
- 后端:交互技术使用AJAX进行交互,后端可以使用.ashx文件进行API的编写,采用参数action控制请求的类型,例如action=”login”时表示请求的是登录功能,从而进行判断。
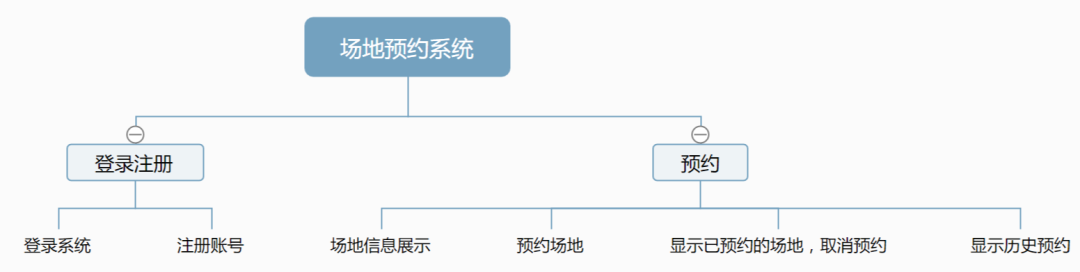
- 数据库:确定系统的功能,提取相应的数据结构,建立数据库表。系统功能结构设计图如下:

3、关键问题与实现代码
在该系统中,关键性的问题主要有以下几个:
(1)AJAX接口的设计问题,项目属于轻量级项目,不需要多个后台接口文件(.ashx),避免造成管理上的不便。采用一个.ashx实现多个请求,需要在请求时加上该请求所需要的功能,即action参数。因此采用了以下的框架:
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
string action = context.Request["action"];
if (!string.IsNullOrEmpty(action))
{
switch (action)
{
case "bookRoom":
在开头便判断Request的action参数,确定该请求所需要的功能,然后调用相应的代码进行Response。
(2)利用请求返回的json数据创建相应的HTML代码,显示到页面上。以场地信息的展示为例:
后台代码:
case "flushRoom":
DataTable dtRoom = SqlHelper.getDataTable("select * from RoomInfo");
string sJson = JsonConvert.SerializeObject(dtRoom);
context.Response.Write(sJson);
break;
使用sql语句获取所有记录,转为json字符串以后返回到前台。前台AJAX请求代码:
function flushRoom() {
$.ajax({
type: 'get',
url: 'RoomBookHandler.ashx',
async: true,
data: {
action: 'flushRoom',
},
success: function (result) {
document.getElementById("roomInfo").innerHTML = creatRoomTable(result);
var footerStr = '<footer id="bookTimeSpan" ></footer >';
document.getElementById("bookTimeSpan").innerHTML = footerStr;
},
error: function () {
alert('获取数据失败!');
}
});
}
将AJAX返回的结果,使用creatRoomTable函数生成HTML表格,并设置到页面的元素上面。creatRoomTable的代码如下:
function creatRoomTable(dataStr) {
var dataList = JSON.parse(dataStr);
var trStr = '<table class="primary" id="roomInfo" style="width: 100%"><tr>' +
'<th> 教室号</th> <th>教室类型</th><th>容纳人数</th>' +
'<th> 教室状态</th> <th>教室说明</th><th>是否预约</th></tr >';
//循环遍历出json对象中的每一个数据并显示在对应的td中
for (i = 0; i < dataList.length; i++) {
trStr += '<tr>';
trStr += '<td>' + dataList[i].RoomNumber + '</td>';
trStr += '<td>' + dataList[i].RoomType + '</td>';
trStr += '<td>' + dataList[i].RoomPeople + '</td>';
trStr += '<td>' + dataList[i].RoomStatus + '</td>';
trStr += '<td>' + dataList[i].Remarks + '</td>';
trStr += '<td>';
if (dataList[i].RoomStatus.toString().trim() === "空闲") {
trStr += '<label><input type="radio" onClick="getRoomTimeSpan()" name="selectRoom" value="' + dataList[i].RoomNumber.toString() + '" /><span class="checkable">预定</span></label>';
}
else {
trStr += "不可用";
}
trStr += '</td>';
trStr += '</tr>';
}
trStr += '</table>'
return trStr;
}
首先需要将字符串转成json对象,随后构建表格的HTML代码,遍历json对象逐个生成表格元素。
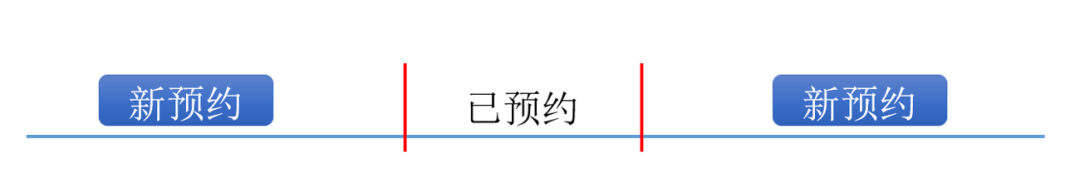
(3)检测预约时间段是否重复。数据库中存储的时间段是以字符串形式存储的,其实判断区间有无重复可以直接对字符串进行比较。思路是先检索该场地已预约的时间段。随后一一进行对比,如果全部通过,则不存在冲突。检测的思路如下图所示:

只需要判断新的预约是否在已预约时间段的左侧或者右侧即可。具体的代码如下:
for (int i = 0; i < dtBookInfo.Rows.Count; i++)
{
//大于已预约右边,小于已预约左边
notOverlap &= ( (string.Compare(bookSt, dtBookInfo.Rows[i][1].ToString().Trim(), true) > 0) ||
(string.Compare(bookEt, dtBookInfo.Rows[i][0].ToString().Trim(), true) < 0) );
}
if (!notOverlap)
{
context.Response.Write("该时间段已经有别人预约啦,请重新选择!");
}
4、数据库结构
数据库的设计中,使用了三个数据库表用以系统数据的存储。分别为:
- RoomInfo:记录场地的信息,诸如场地类型,容纳人数,是否可用等。
- BookInfo:记录预定的信息,例如预定的用户,预定的场地,预定的时间段等。
- WebUser:记录系统的用户信息,如用户名,密码的MD5密文,手机号等。
RoomInfo表的结构如下:
| 列名 | 数据类型 | 说明 | 实例 |
|---|---|---|---|
| RoomNumber | nchar(10) | 场地号 | 东九A101 |
| RoomType | nchar(10) | 场地类型 | 阶梯教室 |
| RoomPeople | nchar(10) | 场地能容纳的人数 | 100 |
| RoomStatus | nchar(10) | 场地状态 | 空闲 |
| Remarks | nchar(10) | 备注 | 正在装修 |
BookInfo表的结构如下:
| 列名 | 数据类型 | 说明 | 实例 |
|---|---|---|---|
| ID | int | 预定号 | 1 |
| CustomerName | varchar(255) | 用户名 | 张三 |
| MyRemark | nvarchar(50) | 备注 | 预定教室开班会 |
| BookDate | nchar(10) | 预定日期 | 2021-06-01 |
| BookSt | nchar(50) | 预定开始时间 | 09:30 |
| BookEt | nchar(50) | 预定结束时间 | 11:20 |
| BookDuration | float | 预定时长 | 2.5 |
| RoomNumber | nchar(10) | 预定的场地号 | 东九A101 |
WebUser表的结构如下:
| 列名 | 数据类型 | 说明 | 实例 |
|---|---|---|---|
| username | varchar(255) | 用户名 | 张三 |
| password | varchar(255) | 密码MD5 | 202…… |
| telephone | varchar(50) | 电话 | 17798253366 |
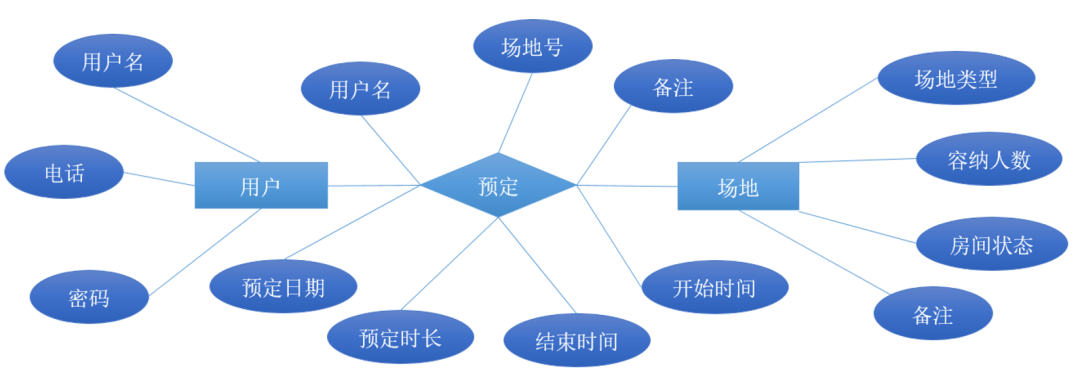
数据库的ER图如下:

5、程序主要代码及其说明
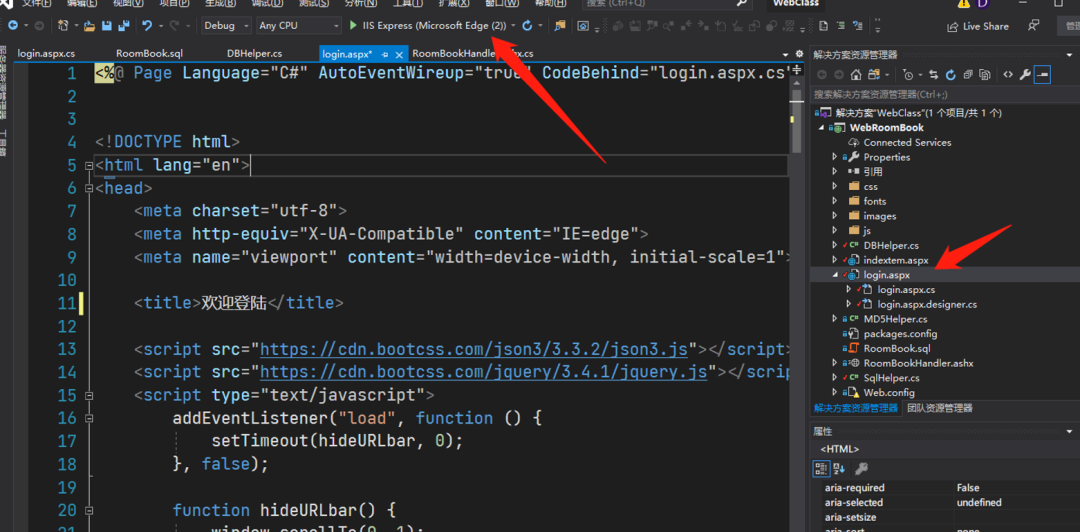
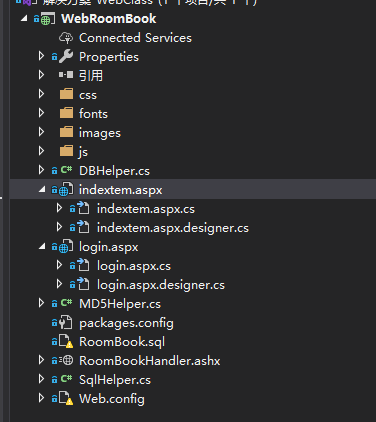
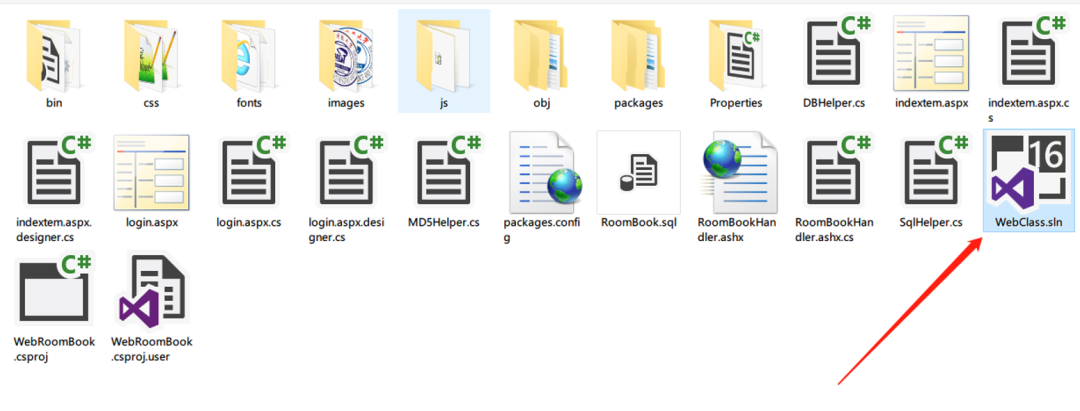
项目结构如下,css、js等文件都放入了相应的文件夹。前端分为登录注册页面(login.aspx)和预定页面(indextem.aspx)。用到了一些帮助类(SqlHelper.cs等):

5.1 前端
前端开发时,JavaScript部分用到了json3和jQuery的库,需要在aspx文件开头中引入:
<script src="https://cdn.bootcss.com/json3/3.3.2/json3.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
前端的界面使用了一个小型而时尚CSS库Picnic CSS(https://picnicss.com/) 进行美化,并且自定义了一些css的样式,需要在头部引入相关文件:
<link rel="stylesheet" href="css/templatemo-style.css" />
<link rel="stylesheet" href="css/picnic.css" />
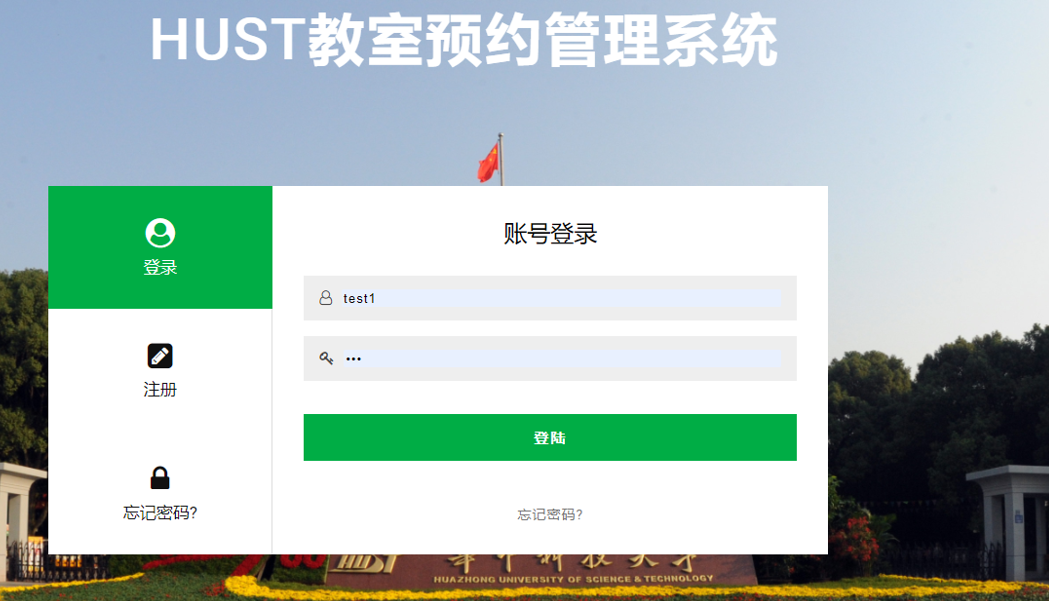
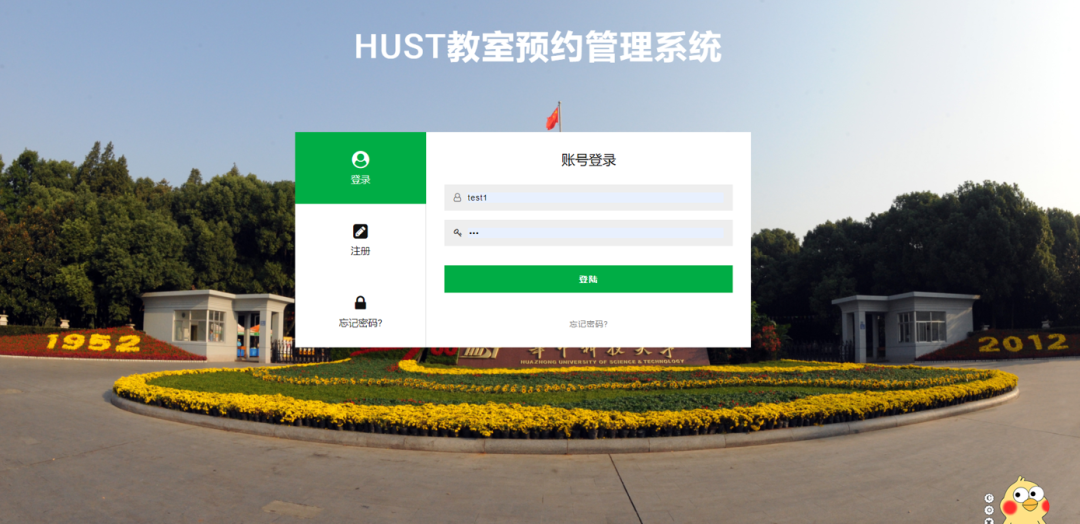
登录页面

登录页面需要在成功以后做跳转,因此采用的是form提交的信息:
<div id="section1" class="section-w3ls">
<input type="radio" name="sections" id="option1" checked>
<label for="option1" class="icon-left-w3pvt"><span class="fa fa-user-circle" aria-hidden="true"></span>登录</label>
<article>
<form runat="server">
<h3 class="legend">账号登录</h3>
<div class="input">
<span class="fa fa-user-o" aria-hidden="true"></span>
<input type="text" placeholder="用户名" name="inputEmail" required />
</div>
<div class="input">
<span class="fa fa-key" aria-hidden="true"></span>
<input type="password" placeholder="密码" name="inputPassword" required />
</div>
<asp:Button ID="Button1" class="btn submit" runat="server" Text="登陆" OnClick="Button1_Click" />
<a href="#" class="bottom-text-w3ls">忘记密码?</a>
</form>
</article>
</div>
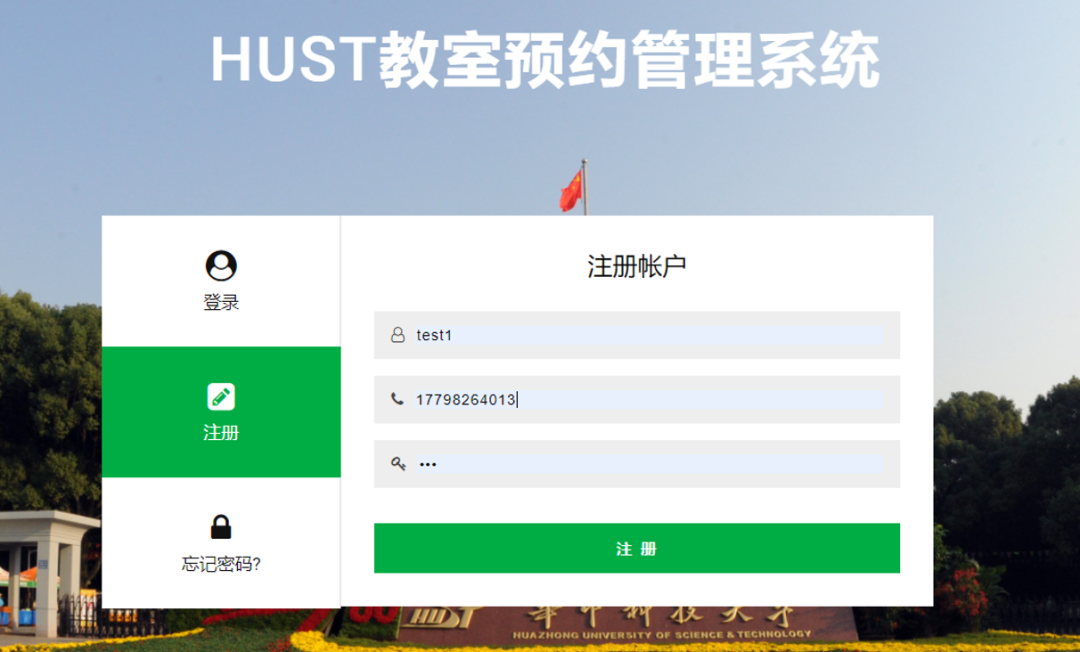
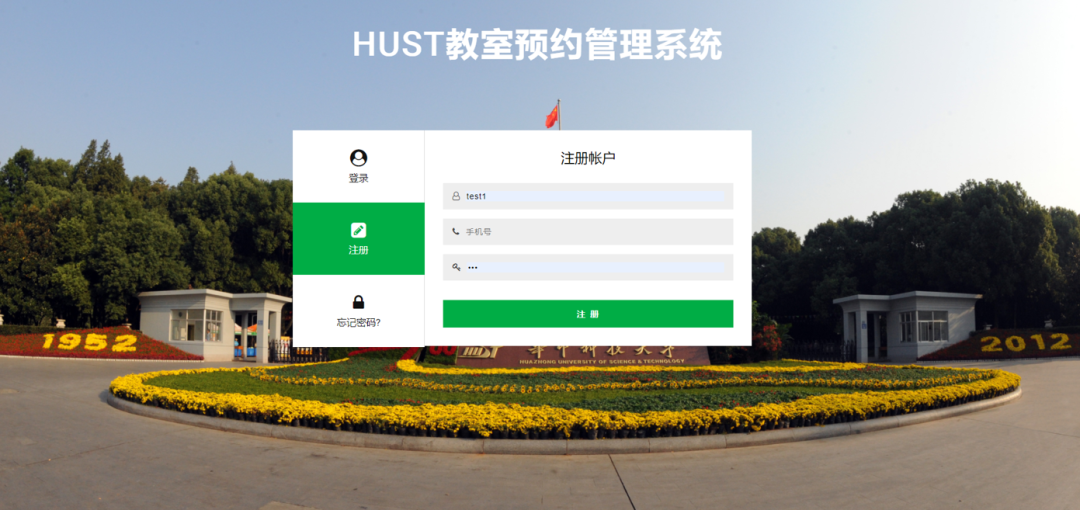
注册用户进行用户名的检测:


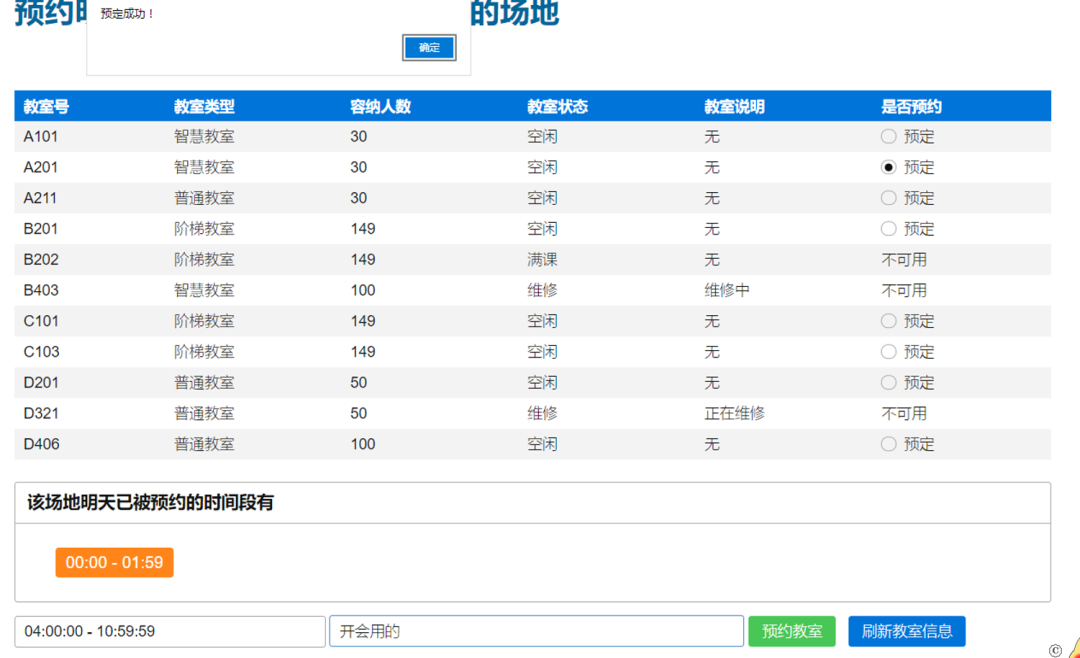
预约页面
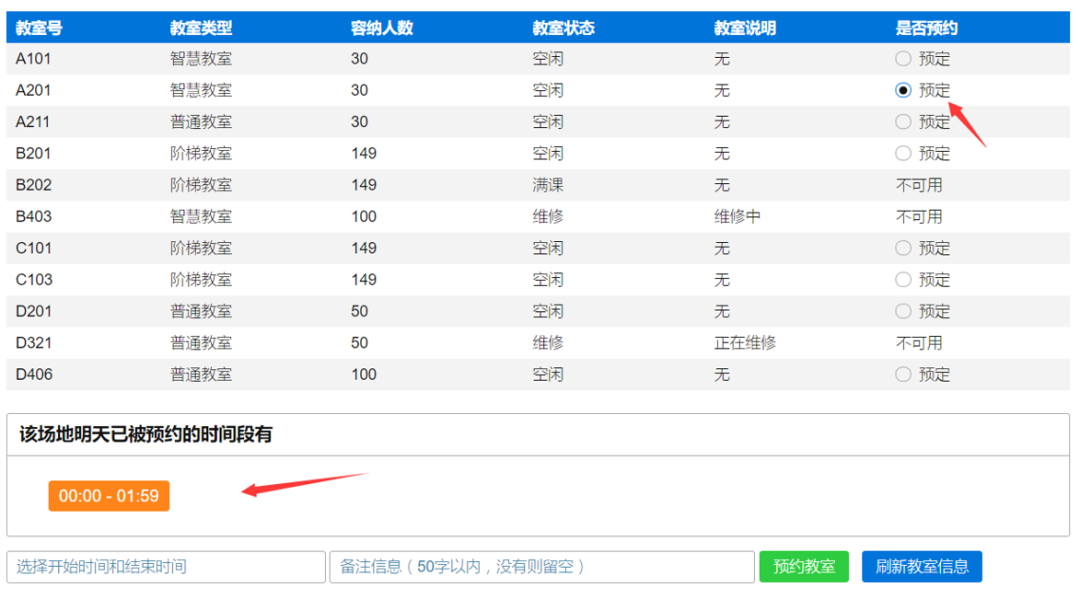
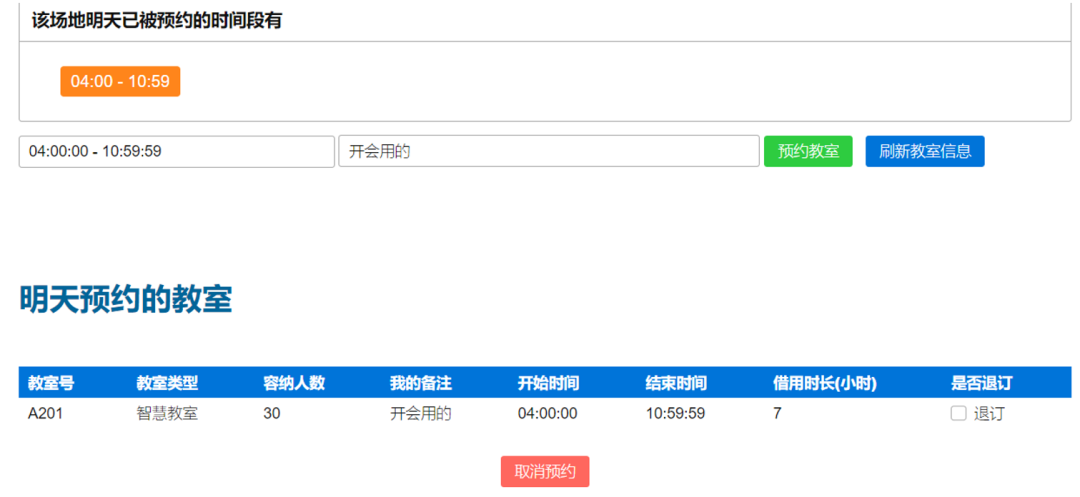
预约页面需要显示的信息较多,如下图所示:

可以在HTML页面编写元素,然后使用js动态生成,例如:
<table class="primary" id="roomInfo" style="width: 100%"></table>
document.getElementById("roomInfo").innerHTML = creatRoomTable(result);
也可以直接在aspx文件中使用C#的脚本进行生成:
<%
System.Data.DataSet ds2 = MyDBUtils.DBHelper.ExecuteQuery("select BookInfo.ID, BookInfo.RoomNumber, RoomType, RoomPeople, MyRemark,BookSt, " +
"BookEt, BookDuration from BookInfo join RoomInfo on " +
"BookInfo.RoomNumber = RoomInfo.RoomNumber where " +
"BookDate > '" + DateTime.Now.ToString("yyyy-MM-dd") + "' and CustomerName='" + Request.Cookies["login_name"].Value + "'");
for (int i = 0; i < ds2.Tables[0].Rows.Count; i++)
{
Context.Response.Write("<tr>");
for (int j = 1; j < 8; j++)
{
Context.Response.Write("<td>");
Context.Response.Write(ds2.Tables[0].Rows[i][j].ToString());
Context.Response.Write("</td>");
}
Context.Response.Write("<td>");
Context.Response.Write("<label><input type='checkbox' name='checkbokRoom' value='" + ds2.Tables[0].Rows[i][0].ToString()+"-"+ ds2.Tables[0].Rows[i][1].ToString() + "' /><span class='checkable'>退订</span></label>");
Context.Response.Write("</td>");
Context.Response.Write("</tr>");
}
%>
表格中的radio单选按钮,需要绑定单击的事件,这部分代码获取选中的场地所预约的时间段,并将其显示到表格下方的框框中,为AJAX局部更新,改变选中的场地时(单选按钮的改变),也会在下面更新该场地的预约时间段:
function getRoomTimeSpan() {
var roomNumber = getSelectedRadioValue();
//发送请求获预约的时间段
$.ajax({
type: 'get',
url: 'RoomBookHandler.ashx',
async: true,
data: {
action: 'getBookTime',
roomNo: roomNumber
},
success: function (result) {
var dataList = JSON.parse(result);
var footerStr = '<footer id="bookTimeSpan" >';
for (var ind in dataList) {
footerStr += '<span class="label warning" style="font-size: 110%">';
footerStr += dataList[ind].BookSt.toString().trim().substring(0, 5);
footerStr += ' - ';
footerStr += dataList[ind].BookEt.toString().trim().substring(0, 5);
footerStr += '</span >';
}
footerStr += '</footer >';
document.getElementById("bookTimeSpan").innerHTML = footerStr;
},
error: function () {
alert('获取数据失败!');
}
});
}
时间段的选择使用了一个时间选择控件,效果如下:

预定时,获取用户输入的一系列数据,然后使用AJAX发送到后台进行处理:
function bookRoom() {
var bookT = document.getElementById("timeArrange").value;
if (bookT === "") {
alert("必须选择要借用的时间范围!");
return false;
}
var myR = document.getElementById("myRemarks").value;
var roomNumber = getSelectedRadioValue();
if (roomNumber === "") {
alert("必须选择要借用的教室!");
return false;
}
//要发送的数据,教室号,预定开始时间-结束时间,我的备注
$.ajax({
type: 'post',
url: 'RoomBookHandler.ashx',
async: true,
data: {
action: 'bookRoom',
roomNo: roomNumber,
bookTime: bookT,
myRemark: myR
},
success: function (result) {
alert(result);
getRoomTimeSpan();
updateBookedTable();
},
error: function () {
alert('请求失败!');
}
});
}
注意,如果用户输入不合法,比如未选中时间段,未选中教室,时间段冲突等都无法有效完成预定。
预约成功显示预约的教室:

表格创建代码与场地显示的表格创建代码类似,取消预约的需要将取消的预定号(预定号绑定到了checkbox的value中)发送到后台,进行记录删除:
function cancelBook() {
var checkList = [];
var timeSpanUpList = [];
var checkbokContext = document.getElementsByName("checkbokRoom");
for (i = 0; i < checkbokContext.length; ++i) {
if (checkbokContext[i].checked) {
var dataStr = checkbokContext[i].value.split('-');
checkList.push(dataStr[0]);
timeSpanUpList.push(dataStr[1]);
}
}
if (checkList.length == 0) {
alert("请选择您需要取消预约的教室!");
return false;
}
var cancelListStr = checkList.join(','); //转成1,3,4这种形式,后台再解析
$.ajax({
type: 'post',
url: 'RoomBookHandler.ashx',
async: true,
data: {
action: 'cancelBook',
cancel: cancelListStr
},
success: function (result) {
alert(result);
//刷新本表
updateBookedTable();
//刷新foot
if (timeSpanUpList.indexOf(getSelectedRadioValue()) != -1) {
getRoomTimeSpan();
}
},
error: function () {
alert('连接失败!');
}
});
}
成功以后,更新该表格。但是需要注意的是,此外还做了一个小细节,取消某一时间段以后,如果恰好在场地展示页面选中的也是这个教室,那么下面的预约时间段也会同步更新,采用的同样为AJAX技术。

success: function (result) {
alert(result);
//刷新本表
updateBookedTable();
//刷新foot
if (timeSpanUpList.indexOf(getSelectedRadioValue()) != -1) {
getRoomTimeSpan();
}
},
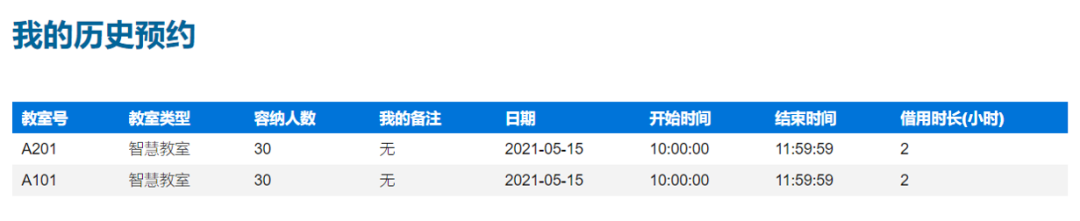
历史预约表格的生成,采用的是aspx中嵌入脚本的形式生成的:

<table class="primary" style="width: 100%">
<tr>
<th>教室号</th>
<th>教室类型</th>
<th>容纳人数</th>
<th>我的备注</th>
<th>日期</th>
<th>开始时间</th>
<th>结束时间</th>
<th>借用时长(小时)</th>
</tr>
<tbody>
<%
System.Data.DataSet ds3 = MyDBUtils.DBHelper.ExecuteQuery("select BookInfo.RoomNumber, RoomType, RoomPeople, MyRemark,BookDate,BookSt, " +
"BookEt, BookDuration from BookInfo join RoomInfo on " +
"BookInfo.RoomNumber = RoomInfo.RoomNumber " +
"where BookDate < '" + DateTime.Now.AddDays(1).ToString("yyyy-MM-dd") +"' and CustomerName='" + Request.Cookies["login_name"].Value + "'");
for (int i = 0; i < ds3.Tables[0].Rows.Count; i++)
{
Context.Response.Write("<tr>");
for (int j = 0; j < 8; j++)
{
Context.Response.Write("<td>");
Context.Response.Write(ds3.Tables[0].Rows[i][j].ToString());
Context.Response.Write("</td>");
}
Context.Response.Write("</tr>");
}
%>
</tbody>
</table>
检索的时候,系统将自动从预订表中检索该用户在今天之前的预约信息,并展示出来。
5.2 后台
登录页面
后台代码进行校验,需要先将密码转成MD5密文,然后实行字符串匹配:
string username = Request.Params["inputEmail"].ToString();
string password = MD5Helper.ToMD5(Request.Params["inputPassword"].ToString());
if (DBHelper.ExecuteQuery("select * from WebUser where username='" + username + "' and password='" + password + "'").Tables[0].Rows.Count > 0)
{
//放一个Cookie来指示是哪名用户登陆了
HttpCookie cookie = new HttpCookie("login_name", username);
Response.Cookies.Add(cookie);
Response.Redirect("indextem.aspx");
}
else
{
Response.Write("<script language=javascript>alert('用户名或密码错误');</script>");
}
注册页面的前端类似,后端代码以数据库插入为主,需要判断用户名是否重复,如下:
var name = Request["regName"];
if (!string.IsNullOrEmpty(name))
{
if (DBHelper.ExecuteQuery("select * from WebUser where username='" + name + "'").Tables[0].Rows.Count > 0)
{
//检测该用户名是否注册
Response.Write("<script language=javascript>alert('注册失败,用户名已被使用!');</script>");
}
else
{
var passwd = Request["regPassword"];
passwd = MD5Helper.ToMD5(passwd.ToString());
var telephone = Request["regTelephone"];
var sql = "INSERT INTO WebUser(username,password,telephone) VALUES ('{0}','{1}','{2}')";
sql = string.Format(sql, name, passwd, telephone);
if (SqlHelper.ExecuteSql(sql) > 0)
{
var str = "注册成功,您的用户名:" + name + " ,现在去登录试试吧~";
Response.Write("<script language=javascript>alert('" + str + "');</script>");
}
else
{
Response.Write("<script language=javascript>alert('注册失败,数据库出错!');</script>");
}
}
}
预约页面
预定的后台处理代码,后台需要做预定冲突的检测:
string[] bookTime = context.Request["bookTime"].Split('-');
string bookSt = bookTime[0].Trim();
string bookEt = bookTime[1].Trim();
string bookDate = DateTime.Now.AddDays(1).ToString("yyyy-MM-dd");
string roomNumber = context.Request["roomNo"];
//预定时间区间判断
var bookInfoSql = "select BookSt, BookSt from BookInfo where " +
"BookDate='{0}' And RoomNumber='{1}'";
bookInfoSql = string.Format(bookInfoSql, bookDate, roomNumber);
DataTable dtBookInfo = SqlHelper.getDataTable(bookInfoSql);
Boolean notOverlap = true;
for (int i = 0; i < dtBookInfo.Rows.Count; i++)
{
//大于已预约右边,小于已预约左边
notOverlap &= ( (string.Compare(bookSt, dtBookInfo.Rows[i][1].ToString().Trim(), true) > 0) ||
(string.Compare(bookEt, dtBookInfo.Rows[i][0].ToString().Trim(), true) < 0) );
}
if (!notOverlap)
{
context.Response.Write("该时间段已经有别人预约啦,请重新选择!");
}
else
{
string customerName = context.Request.Cookies["login_name"].Value;
string myRemark = context.Request["myRemark"];
if (string.IsNullOrEmpty(myRemark))
{
myRemark = "无";
}
DateTime dt1 = DateTime.Parse(bookDate + " " + bookSt);
DateTime dt2 = DateTime.Parse(bookDate + " " + bookEt);
TimeSpan ts = dt2.Subtract(dt1);
double bookDurationHours = Math.Round(ts.TotalHours, 2);
DataTable dtLastID = SqlHelper.getDataTable("select top 1 ID from BookInfo order by ID DESC");
string insIdStr = dtLastID.Rows[0][0].ToString();
int insId = int.Parse(insIdStr) + 1;
//插入到数据库中去
var bookSql = "INSERT INTO BookInfo(ID, CustomerName,MyRemark,BookDate,BookSt,BookDuration,RoomNumber,BookEt) " +
"VALUES ({0},'{1}','{2}','{3}','{4}','{5}','{6}','{7}')";
bookSql = string.Format(bookSql, insId, customerName, myRemark, bookDate, bookSt, bookDurationHours,
roomNumber, bookEt);
if (SqlHelper.ExecuteSql(bookSql) > 0)
{
context.Response.Write("预定成功!");
}
else
{
context.Response.Write("后台数据插入出错!");
}
}
获取预订时间段后台处理代码:
string roomNum = context.Request["roomNo"];
var sqlBookSp = "select BookSt, BookEt from BookInfo " +
"where BookDate = '" + DateTime.Now.AddDays(1).ToString("yyyy-MM-dd") + "' and RoomNumber = '{0}' order by BookSt";
sqlBookSp = string.Format(sqlBookSp, roomNum);
DataTable dtTimeSp = SqlHelper.getDataTable(sqlBookSp);
string sJson2 = JsonConvert.SerializeObject(dtTimeSp);
context.Response.Write(sJson2);
break;
取消预约的代码:
//删除预订的数据
string[] delListStr = context.Request["cancel"].Split(',');
int totalCancel = 0;
foreach(var delRoom in delListStr)
{
var delSql = "delete from BookInfo where ID = " + delRoom;
if (SqlHelper.ExecuteSql(delSql) > 0)
{
totalCancel++;
}
}
context.Response.Write("取消预订完成,共取消 " + totalCancel.ToString() + " 间教室!");
6、运行效果图
登录

注册:


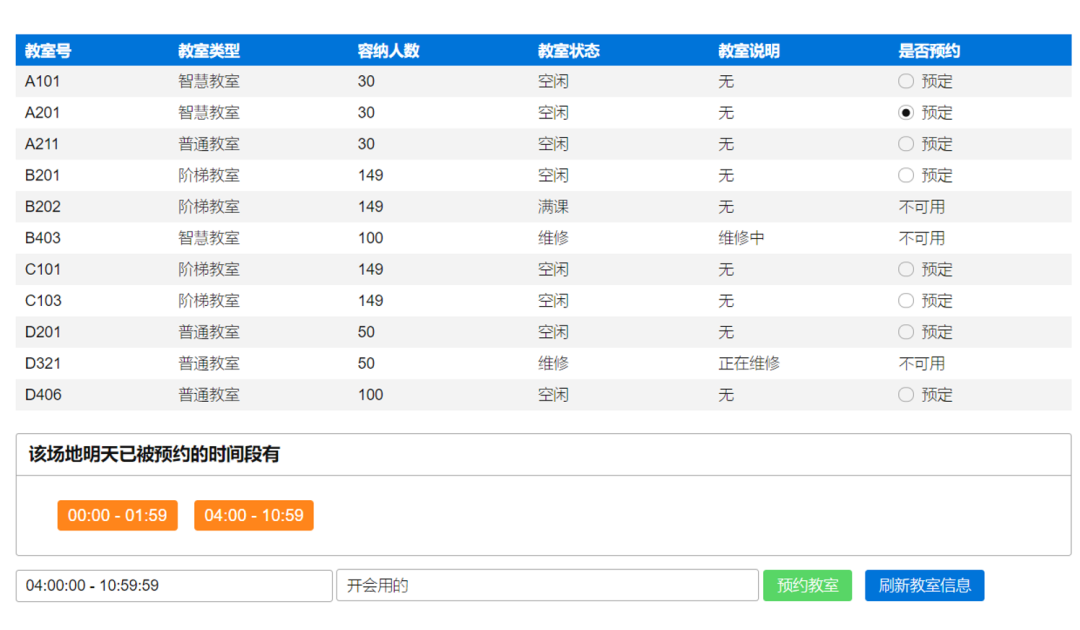
预订(可以手动刷新教室信息):




时间冲突:

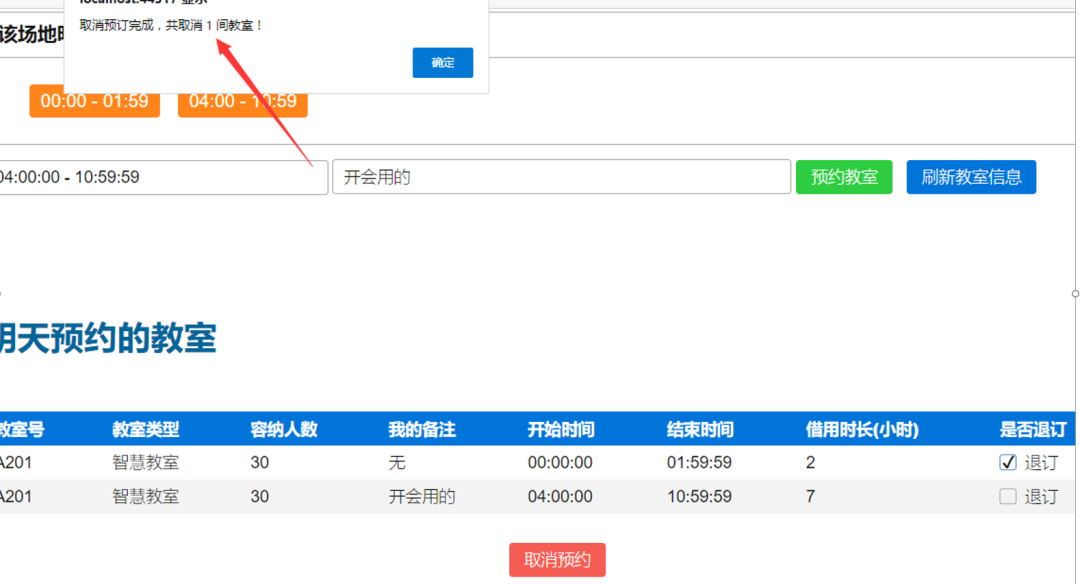
我的预订:

取消预订(支持多个一起取消):

取消以后自动刷新该场地下预约的时间段:

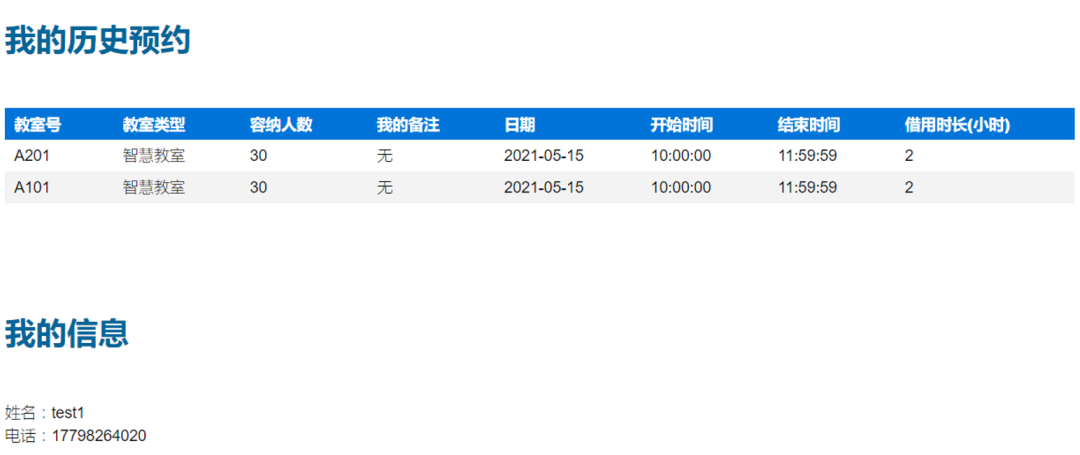
历史预约 && 我的信息显示:

7、小结
场地信息的发布应该还需要一个管理端,即管理员可以编辑场地信息,然后进行发布,但是由于个人能力有限,管理端没有进行设计。或者将系统与hub直接对接,检索空闲的教室场地等进行借用,也是可以的。不过需要学校方面的支持。
附录
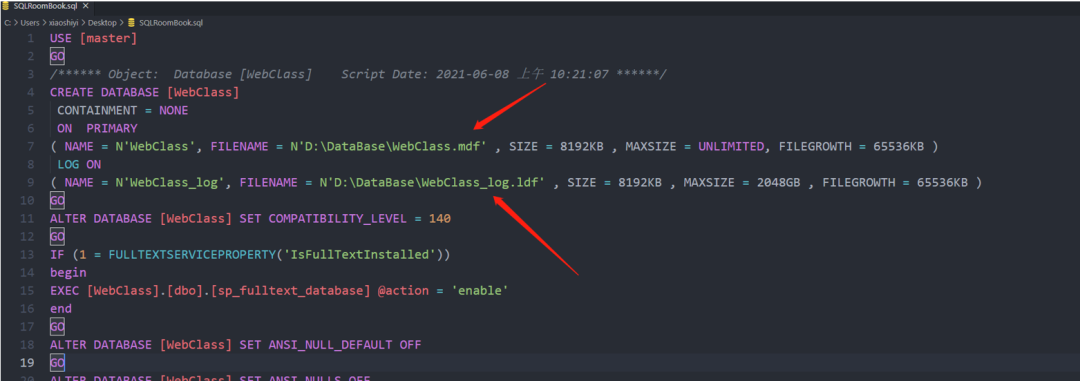
数据库脚本【已附在程序目录】运行时可能需要修改文件存储目录,默认为D盘下的DataBase文件夹:

利用VS2019及其以上版本打开项目文件.sln:

运行login.aspx即可: