前端月趋势榜:6 月又增加了很多热门项目呀 - 20 个前端开源项目 - 2106

大家好,我是你们的 猫哥,那个不喜欢吃鱼、又不喜欢喵 的超级猫 ~
GitHub 上面有个 Trending 榜 (趋势榜),在 Trending 页面,你可以看到最近一些热门的开源项目或者开发者,这个页面可以算是很多人主动获取一些开源项目和活跃开发者最好的途径。
所以猫哥会在每周的周一给大家推荐一篇上周的 前端周趋势榜的 10 大项目,每月给大家推荐一篇上个月的 前端月趋势榜的 20 大项目,方便大家知道最近都开源了哪些好的前端项目,还有用到的主流前端技术栈又是哪些,以免错过了好的开源项目。
平时如何发现好的开源项目,可以看看这篇文章:GitHub 上能挖矿的神仙技巧 - 如何发现优秀开源项目

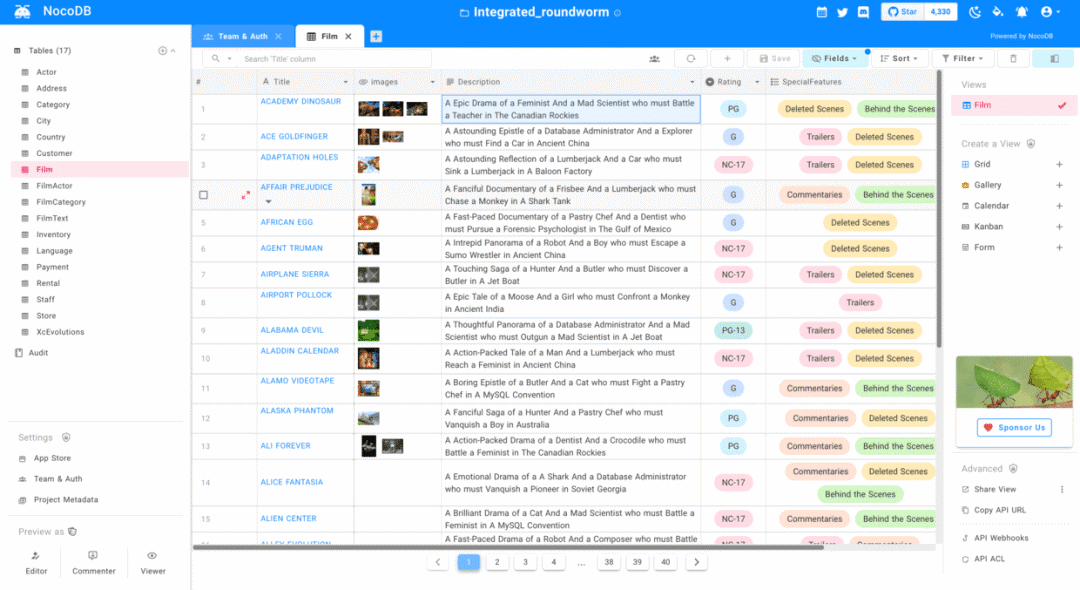
1. nocodb

NocoDB 是 Airtable 的开源替代方案,可以“一键”将 MySQL、PostgreSQL、SQL Server、SQLite 和 MariaDB 转换为智能电子表格,提供了丰富的电子表格界面,支持搜索、排序、过滤、隐藏列等功能。
https://github.com/nocodb/nocodb
2. prisma

Prisma 是包含以下工具的下一代 ORM:
Prisma Client:针对Node.js和TypeScript的自动生成且类型安全的查询生成器 Prisma Migrate:声明性数据建模和迁移系统 Prisma Studio:用于查看和编辑数据库中数据的GUI Prisma Client 可以在任何 Node.js 或 TypeScript 后端应用程序(包括无服务器应用程序和微服务)中使用。这可以是 REST API,GraphQL API,gRPC API 或任何其他需要数据库的东西。
https://github.com/prisma/prisma
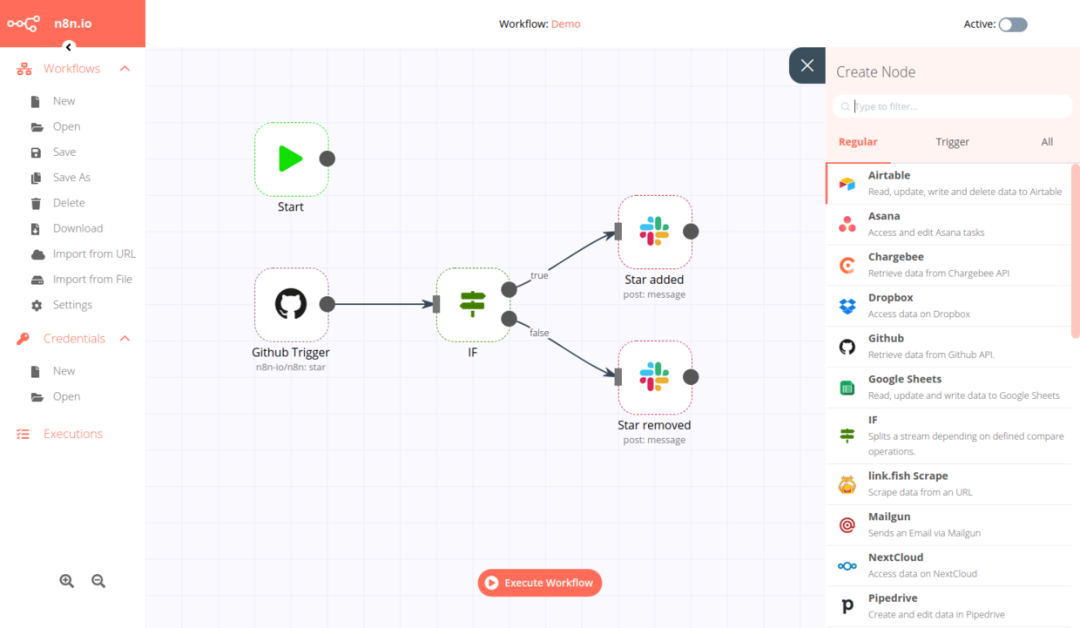
3. n8n

n8n 是一款开源的自动工作流服务,类似 IFTTT、Zapier,可以互联互通包括 GitHub、Dropbox、Google、NextCLoud、RSS、Slack、Telegram 在内的几十款在线服务。实现当 A 条件发生,触发 B 服务这样的自动工作流程。
https://github.com/n8n-io/n8n
4. electron

electron 是一个使用 JavaScript、HTML 和 CSS 构建跨平台的桌面应用程序。
它基于 Node.js 和 Chromium,被 Atom 编辑器和许多其他应用程序使用。
https://github.com/electron/electron
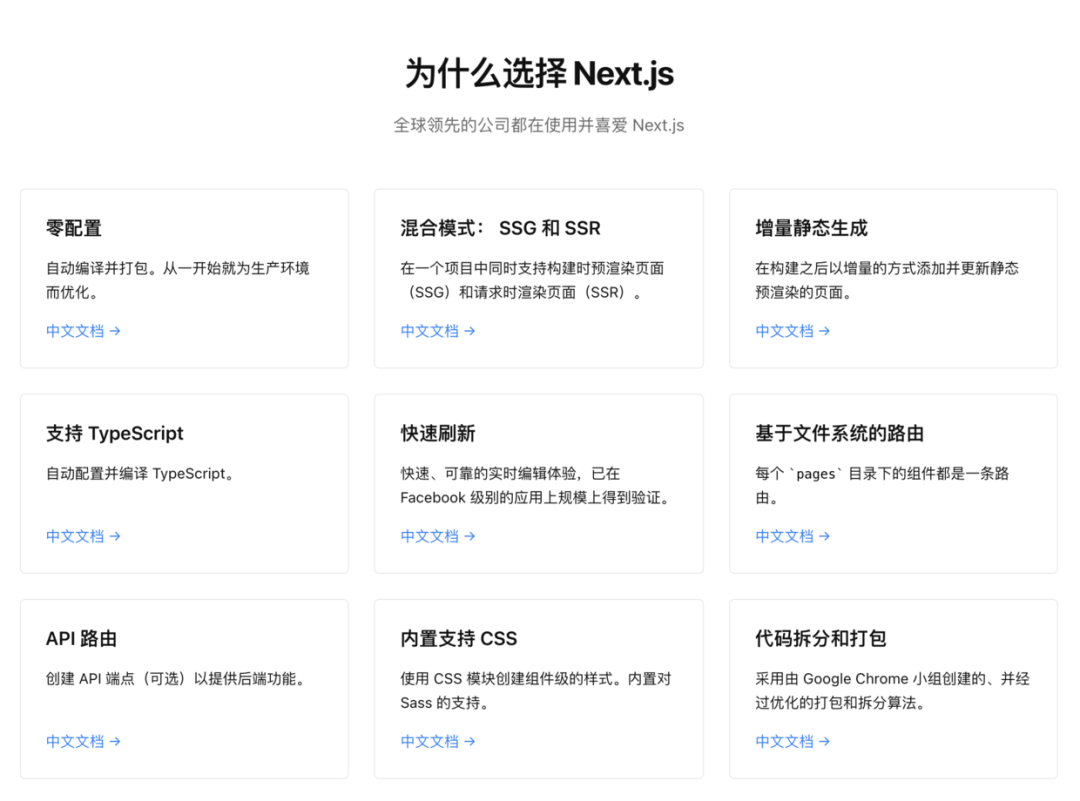
5. next.js

这是一个用于 生产环境的 React 框架。
Next.js 为您提供生产环境所需的所有功能以及最佳的开发体验:包括静态及服务器端融合渲染、 支持 TypeScript、智能化打包、 路由预取等功能 无需任何配置。

https://github.com/vercel/next.js
6. tailwindcss

一个实用程序优先的 CSS 框架,用于快速构建自定义用户界面。
无需离开您的 HTML,即可快速建立现代网站。
Tailwind CSS 是一个功能类优先的 CSS 框架,它集成了诸如 flex, pt-4, text-center 和 rotate-90 这样的的类,它们能直接在脚本标记语言中组合起来,构建出任何设计。
https://github.com/tailwindlabs/tailwindcss
7. React

一个声明性,高效且灵活的 JavaScript 库,用于构建用户界面。
声明式
React 使创建交互式 UI 变得轻而易举。为你应用的每一个状态设计简洁的视图,当数据改变时 React 能有效地更新并正确地渲染组件。
以声明式编写 UI,可以让你的代码更加可靠,且方便调试。
组件化
创建拥有各自状态的组件,再由这些组件构成更加复杂的 UI。
组件逻辑使用 JavaScript 编写而非模板,因此你可以轻松地在应用中传递数据,并使得状态与 DOM 分离。
一次学习,随处编写
无论你现在正在使用什么技术栈,你都可以随时引入 React 来开发新特性,而不需要重写现有代码。
React 还可以使用 Node 进行服务器渲染,或使用 React Native 开发原生移动应用。
https://github.com/facebook/react
React 相关的项目可以看: 一个 React 技术揭秘的项目,自顶向下的 React 源码分析。
8. Vite

Vite,一个基于浏览器原生 ES imports 的开发服务器。
利用浏览器去解析 imports,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。
同时不仅有 Vue 文件支持,还搞定了热更新,而且热更新的速度不会随着模块增多而变慢。针对生产环境则可以把同一份代码用 rollup 打。
虽然现在还比较粗糙,但这个方向我觉得是有潜力的,做得好可以彻底解决改一行代码等半天热更新的问题。
Vite 具有以下特点:
快速的冷启动 即时热模块更新(HMR,Hot Module Replacement) 真正按需编译
https://github.com/vitejs/vite
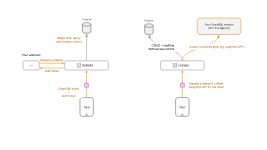
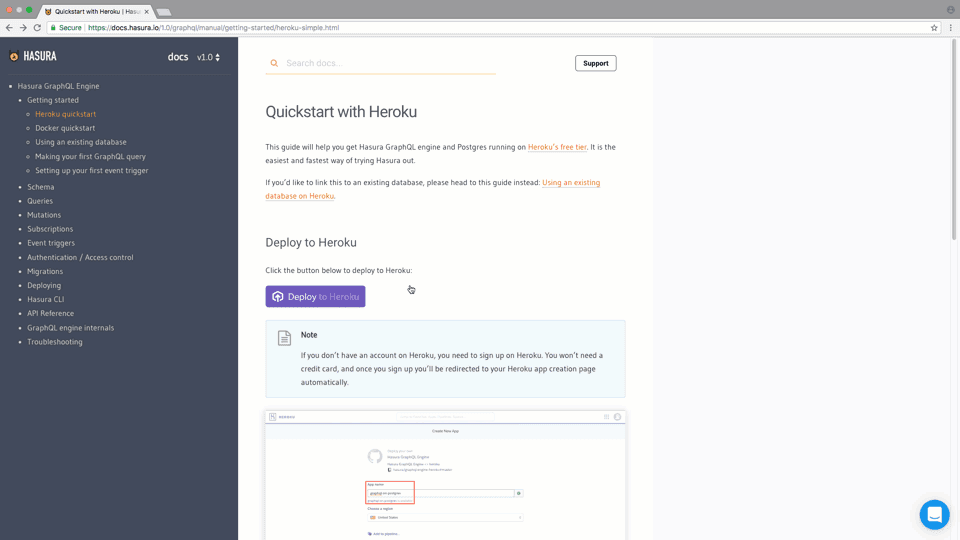
9. graphql-engine


Hasura GraphQL Engine 是一个超快的 GraphQL 服务器,可以让你基于 Postgres 数据库快速简历 GraphQL API 服务。通过数据库事件实现 webhook triggers ,其 remote schemas 用于构建业务逻辑。
https://github.com/hasura/graphql-engine
10. vscode
Visual Studio Code 是一个运行于 OS X,Windows 和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台编辑器。
也是当今天前端最流行的编辑器!

https://github.com/microsoft/vscode
11. zx
zx 是一个更方便、更友好帮助开发者写脚本的工具。
Bash 很好,但是在编写脚本的时候,人们通常会选择一种更方便的编程语言,JavaScript 就是一个很完美的选择。但是标准的 Node.js 库在使用之前需要许多额外的操作,比如安装、引入库等,zx 提供一个包装器 child_process,用于转义参数并提供合并的默认值。
#!/usr/bin/env zx
await $`cat package.json | grep name`
let branch = await $`git branch --show-current`
await $`dep deploy --branch=${branch}`
await Promise.all([
$`sleep 1; echo 1`,
$`sleep 2; echo 2`,
$`sleep 3; echo 3`,
])
let name = 'foo bar'
await $`mkdir /tmp/${name}`
https://github.com/google/zx
12. animate.css

Animate.css 是一个有趣的,跨浏览器的 css3 动画库,内置了很多典型的 css3 动画,兼容性好使用方便。
https://github.com/animate-css/animate.css
13. bootstrap

Bootstrap 是快速开发 Web 应用程序的前端工具包。它是一个 CSS,HTML 和 JS 的集合,它使用了最新的浏览器技术,给你的 Web 开发提供了时尚的版式,表单,buttons,表格,网格系统等等。
https://github.com/twbs/bootstrap
14. Vue.js

Vue.js 是一个渐进式 JavaScript 框架,也是目前前端最流行的框架。
易用
已经会了 HTML、CSS、JavaScript?即刻阅读指南开始构建应用!
灵活
不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
高效
20kB min+gzip 运行大小 超快虚拟 DOM 最省心的优化
https://github.com/vuejs/vue
Vue 相关的项目可以看看:推荐 7 个 Vue2、Vue3 源码解密分析的开源项目 和 Vue3 的学习教程汇总、源码解释项目、支持的 UI 组件库、优质实战项目 ,你会找到 Vue 的学习宝藏库。
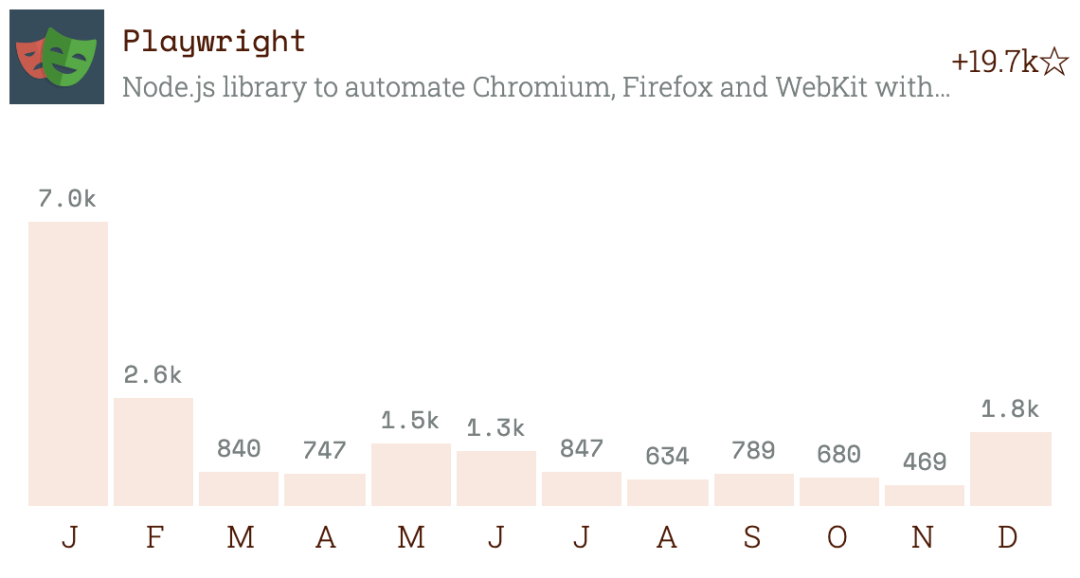
15. playwright

Node.js 库可通过单个 API 自动化 Chromium,Firefox 和 WebKit。
Playwright 由 Microsoft 创建,是一个开放源代码浏览器自动化框架,使 JavaScript 工程师可以在 Chromium,Webkit 和 Firefox 浏览器上测试其 Web 应用程序。
https://github.com/microsoft/playwright
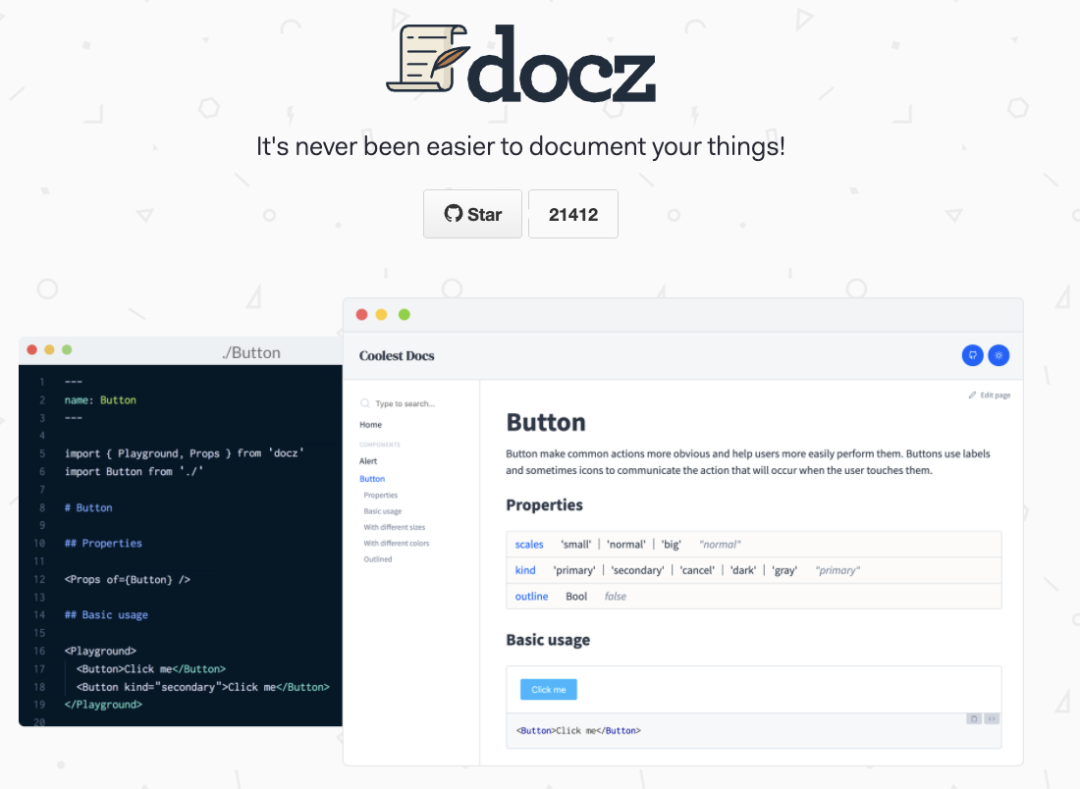
16. docz

docz 强大简单的文档管理工具
使用 docz 我们可以用来方便的编写以及发布文档,同时提供漂亮友好的交互,可以快速的制作一个产品级的站点,使用了 mdx 文件(还是markdown),同时可以方便的集成到自己的 web 项目中。
https://github.com/pedronauck/docz
17. docusaurus

Docusaurus 帮你快速构建并优化网站,让你专注于创作内容。
https://github.com/facebook/docusaurus
18. TypeScript

为 JavaScript 提供静态类型安全性的 JavaScript 的超集。
赢得了转译者与竞争对手 Flow 的战斗,几乎成为前端和后端开发的标准。
DefinitelyTyped 项目为 7000 多个软件包提供了其他类型!
https://github.com/microsoft/TypeScript
更多学习资料请看 推荐 7 个学习 TypeScript 的宝库。
19. ant-design

一套企业级 UI 设计语言和 React 组件库。
✨ 特性
🌈 提炼自企业级中后台产品的交互语言和视觉风格。 📦 开箱即用的高质量 React 组件。 🛡 使用 TypeScript 开发,提供完整的类型定义文件。 ⚙️ 全链路开发和设计工具体系。 🌍 数十个国际化语言支持。 🎨 深入每个细节的主题定制能力。
https://github.com/ant-design/ant-design
20. react-use

必不可少的 React Hooks 集合. libreact 的端口
https://github.com/streamich/react-use
最后

好了,6 月的前端月趋势榜中最热门的 20 大前端开源项目就是上面那些了。
大家发现了没有,上面的项目中的很多个,猫哥都已经推荐过了的。
这个世界发展的真相就是马太效应,强者越强,弱者越弱。
开源项目也符合上面的规律,好的开源项目, Star 数会越来越多,会得到很多外力的推广(比如猫哥的推荐),并且是呈现出指数型增长的。
往期精文请看下方宝藏仓库,请慎入!
https://github.com/FrontEndGitHub/FrontEndGitHub
往期精文
微信搜索 前端GitHub,回复 电子书 就送你 1000+ 本精华编程电子书;回复 1024 送你一套完整的 前端 视频教程,绝对免费,无套路获取。。

不知不觉,原创文章已经写到第 49 期了呢,几乎每一篇都是猫哥精心挑选的优质开源项目,推送的每一篇文章里面的项目几乎都是对前端开发很有帮助的。
更新并运营大半年不易,大佬们看完文章后顺手点个赞或者转发吧,就当给猫哥一点鼓励吧,谢谢。
猫哥周六带无人机去大观湿地公园玩了一圈,做了个有意思的视频,分享给大家看看,预告一下,视频里,猫哥有真人出镜哦 😉
