开发一个属于自己的 web 服务器
嗨,我是你稳定更新、持续输出的勾勾。

周二,又是分外充实的一天,在写代码——改代码——写代码中平稳度过。
今天在搭建业务的时候,又需要使用 web 服务器。
这一看,又得从 0 开始。从下载搭建开始,反反复复,真的太浪费时间和精力了。
为了以后能愉快地摸鱼提升效率,心一狠,算了,自己手动撸一个发布到 npm 官网去,然后全局安装下,下次使用就可以直接指令启动了。
创建开始目录
创建一个文件夹,起个花名 cwj-serve ,在这个目录下创建一个 bin 文件夹,里面新建一个 serve.js 文件,内容如下:
#!/usr/bin/env node//-----package---const boxen = require("boxen")const express = require("express")const app = express()app.use(express.static(process.cwd()));//---let message = `Serving!- Local: http://localhost:9000Copied local address to clipboard!`app.listen(9000,()=>{console.log(boxen(message,{padding: 1,borderColor: 'green',margin: 1}))})
这里是结合 express 搭建的 web server。它轻小便捷,且业务层面都已开发出来,所以就直接上手了,小伙伴们可以按自己的需要来。当然,思路都是一致的。
在这里强调一行代码。
app.use(express.static(process.cwd()));
这行代码的意思就是把当前启动的终端目录设定为静态目录。
完事之后,通过 npm init -y 创建一个 package.json 文件,然后在这个 json 文件里补充一个 bin 字段,属性值是 “./bin/serve.js”,如下面内容所示:
{"name": "cwj-serve","version": "1.0.0","description": "","main": "index.js","bin": {"cwj-serve": "./bin/serve.js" //需要手动添加},"scripts": {},"keywords": [],"author": "","license": "ISC","dependencies": {"boxen": "^4.2.0","express": "^4.17.1"}}
在终端下载 express boxen;下载指令 npm install express boxen
本地测试
代码完成之后,暂时不要着急发布,需要本地测试一下,看是否成功。
通过 npm link 软连接到本地的 npm 目录下,在桌面建立一个文件夹,命名为 demo。在里面添加一个 index.html 文件,写个 hello world 就行。
在这个 demo 文件夹下启动终端直接输入 cwj-serve

回到浏览器输入 http://localhost:9000 效果如下:

正式发布
测试没有问题之后,下一步就是发布到 npm 官网了。操作步骤流程如下:
先去 npm 官网注册一个账号
回到 cwj-serve 目录的终端
npm login 登录 npm
npm publish 直接发布
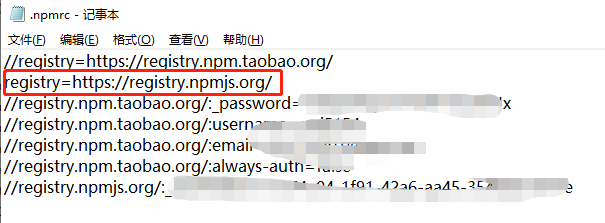
注意:发布之前一定要检查自己的 .npmrc 的镜像是不是 npm 的,一般都是淘宝镜像。

成功之后,在浏览器的 npmjs.com 官网中找到个人中心,稍等几分钟就能找到自己发布的这个 cwj-serve 包了。
测试是否成功
在桌面随便创建一个文件夹,打开终端全局安装 cwj-serve npm i cwj-serve -g
再添加一个 index.html 文件写点内容
终端 cwj-serve 回车
效果如上图 hello world 所示,那就表示成功了。
你就拥有了一个自己的专属服务器(。・∀・)ノ゙。
推荐阅读:
前端人因为 Vue3 的 Ref-sugar 提案打起来了!
点点“赞”和“在看”,保护头发,减少bug。
