【案例练习】16—34 网站的HTML输入效果的设计

来源 | https://niemvuilaptrinh.medium.com/35-html-input-design-for-website-1a1f5de3706

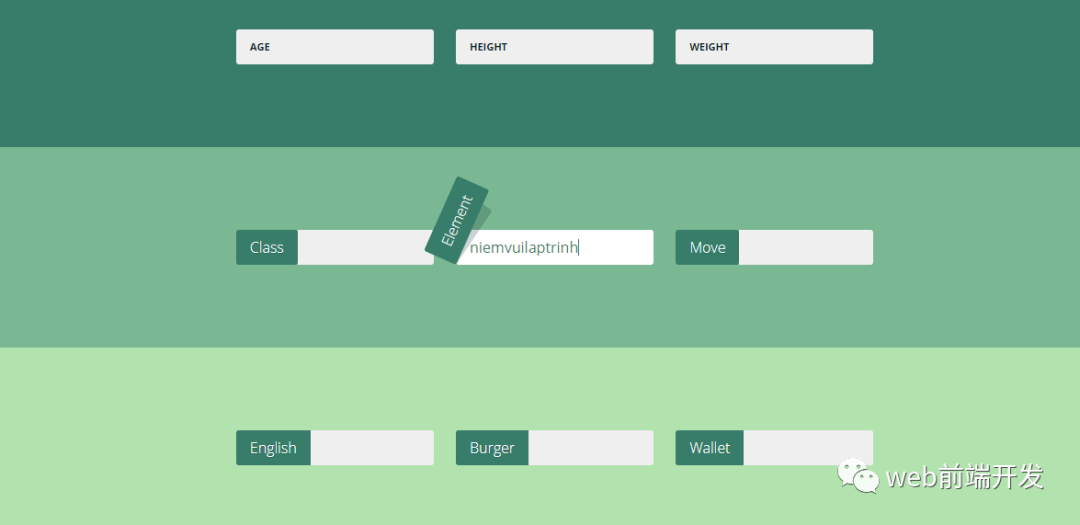
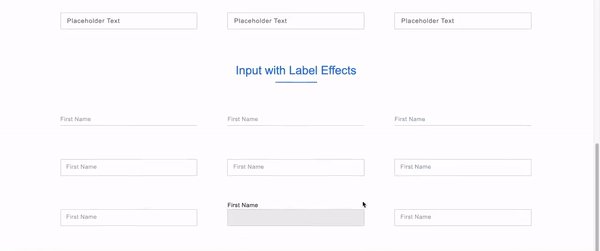
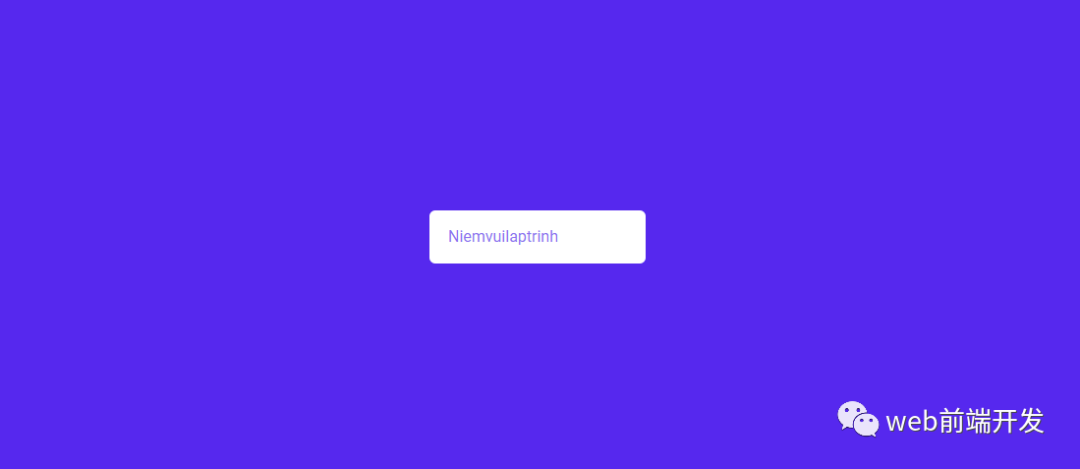
02、CSS 输入效果集合
演示地址:https://codepen.io/Takumari85/pen/RaYwpJ

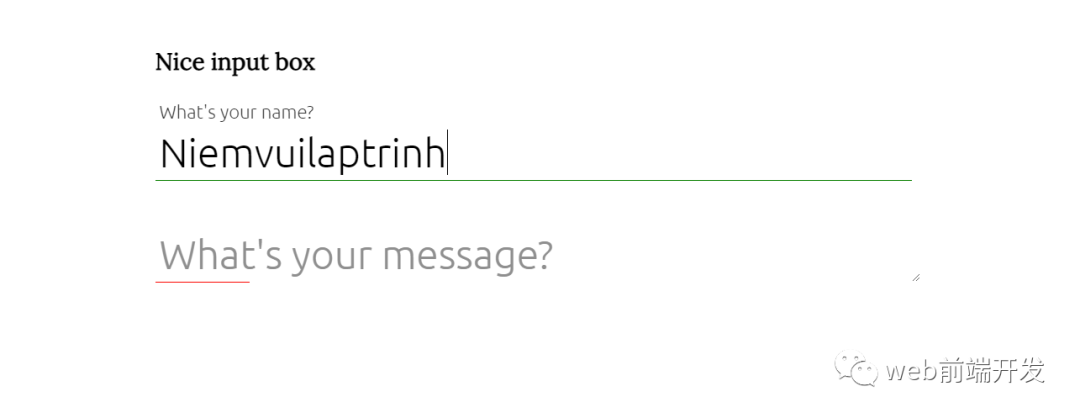
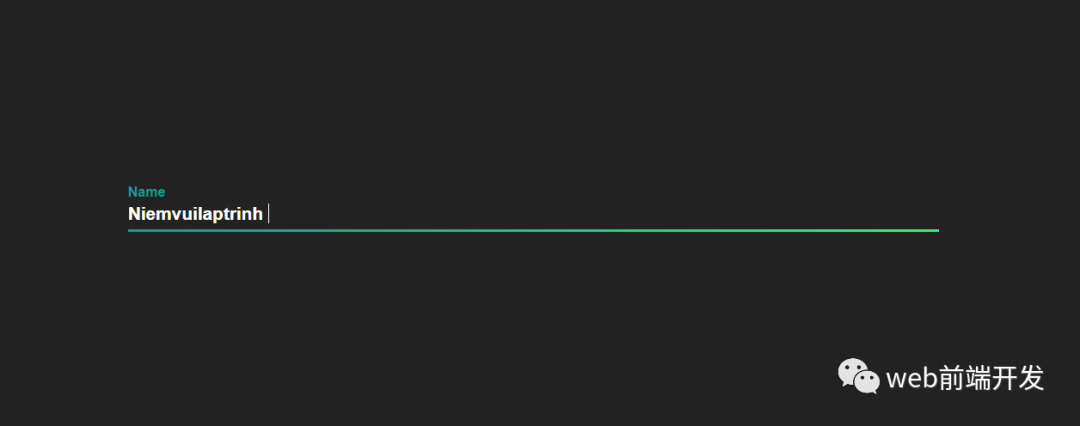
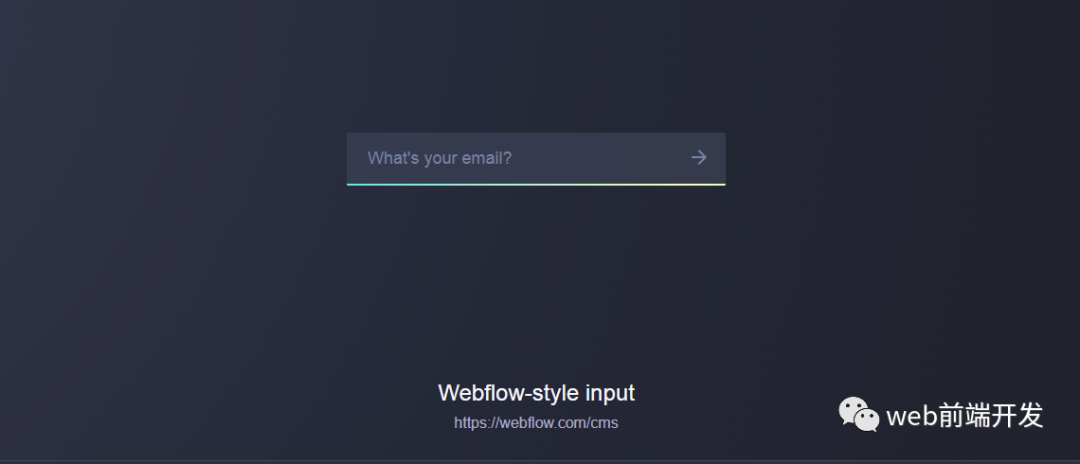
03、CSS 输入焦点效果
演示地址:https://codepen.io/atunnecliffe/pen/gpKzQw

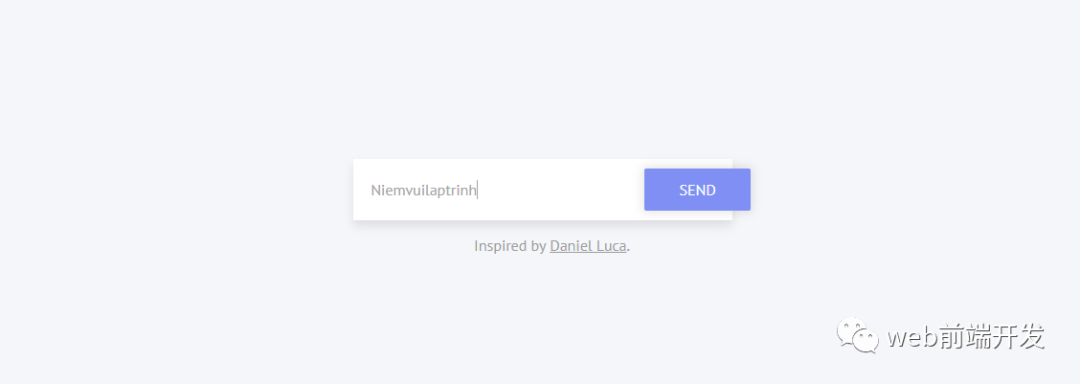
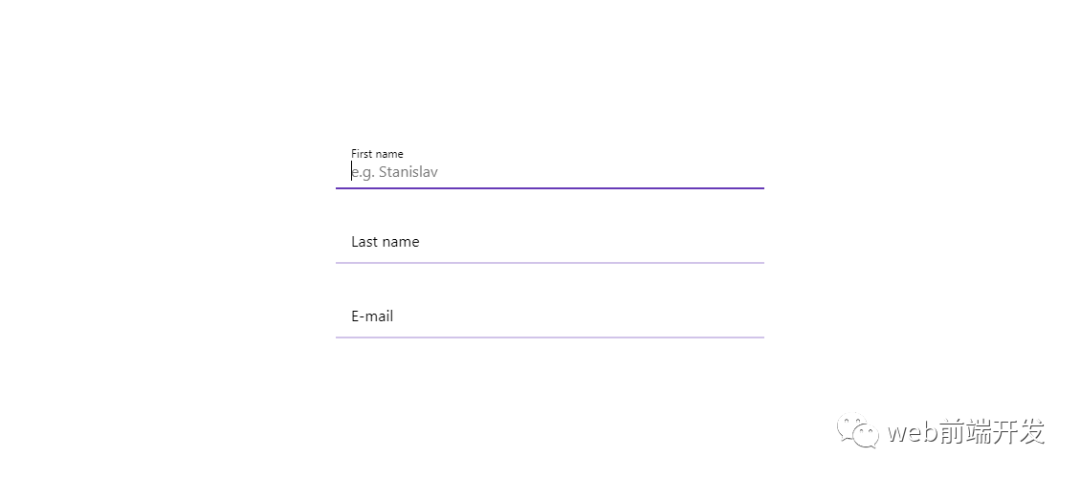
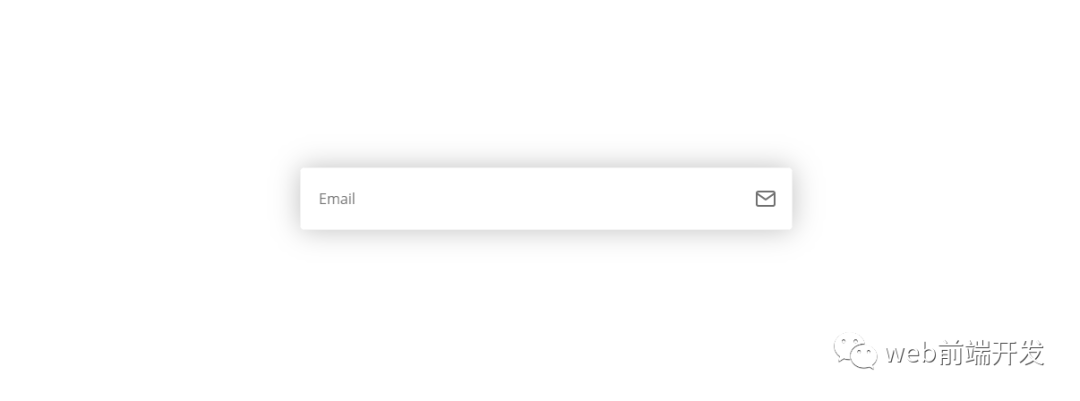
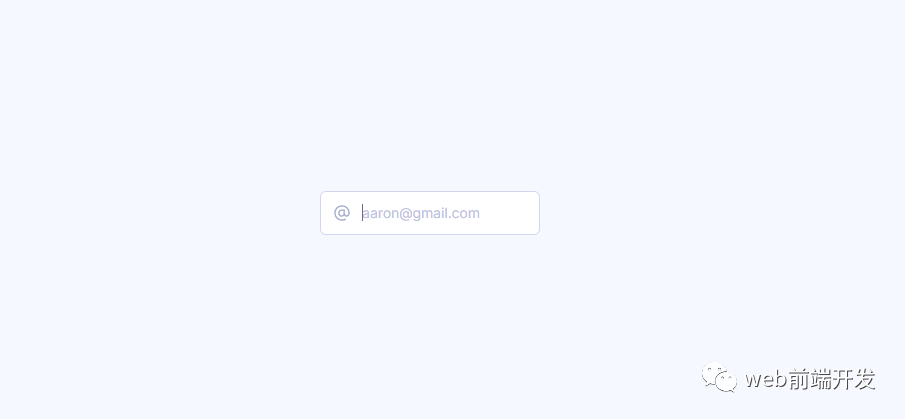
04、HTML 电子邮件输入
演示地址:https://codepen.io/visualcookie/pen/ZpyaQZ

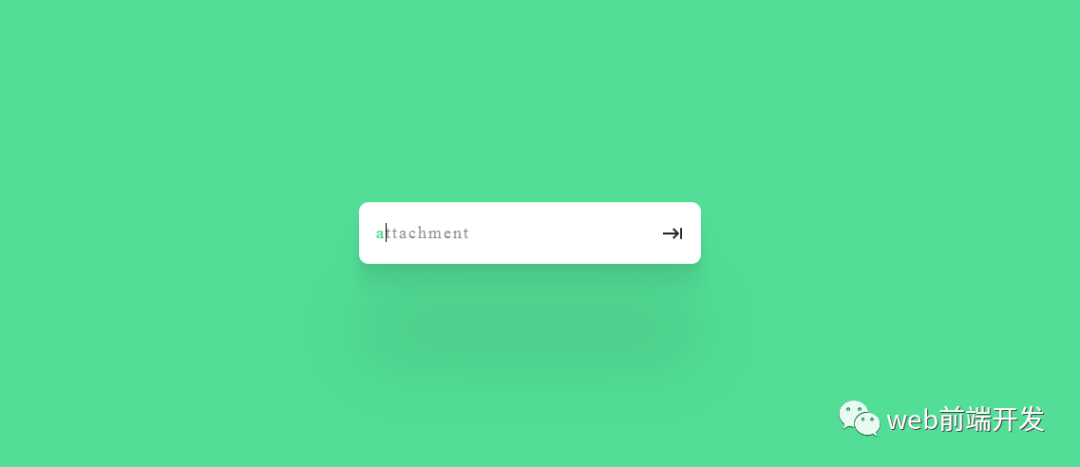
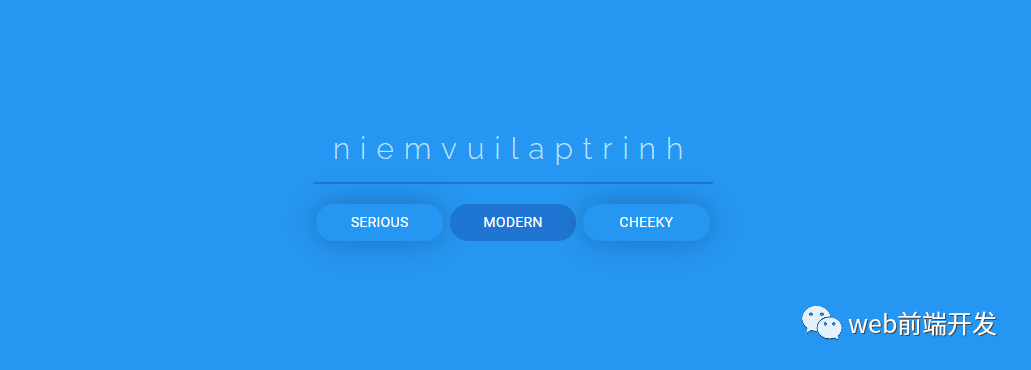
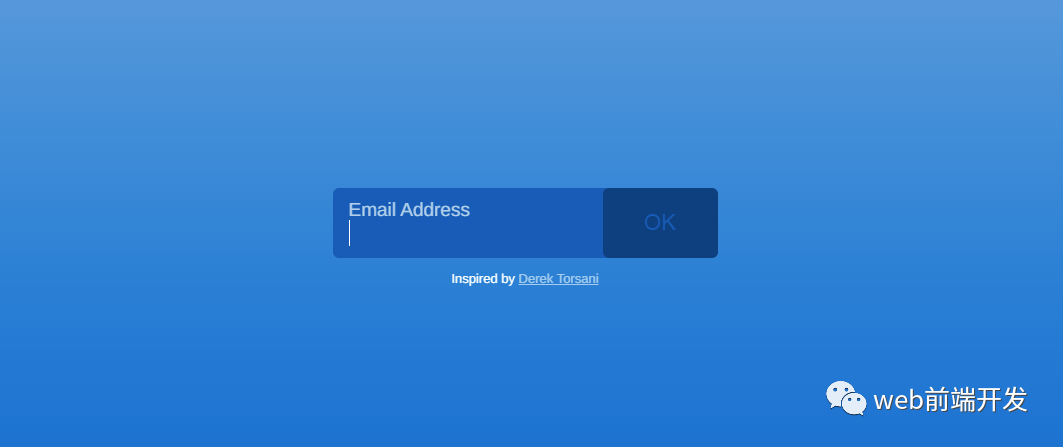
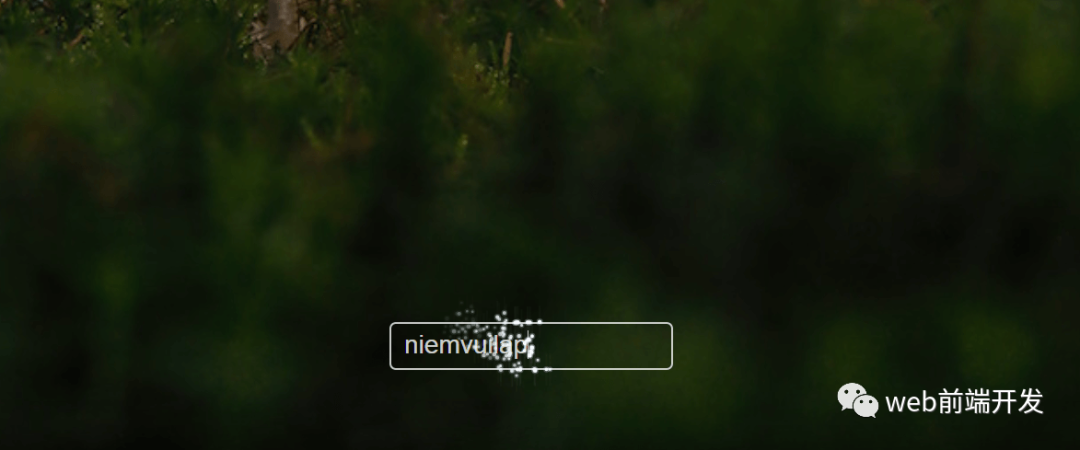
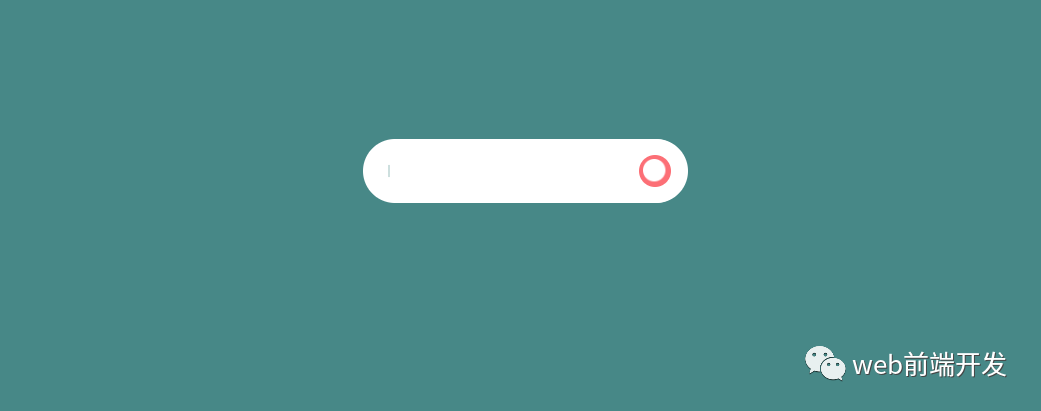
05、Javascript 输入
演示地址:https://codepen.io/dev_loop/pen/rNVaRMp

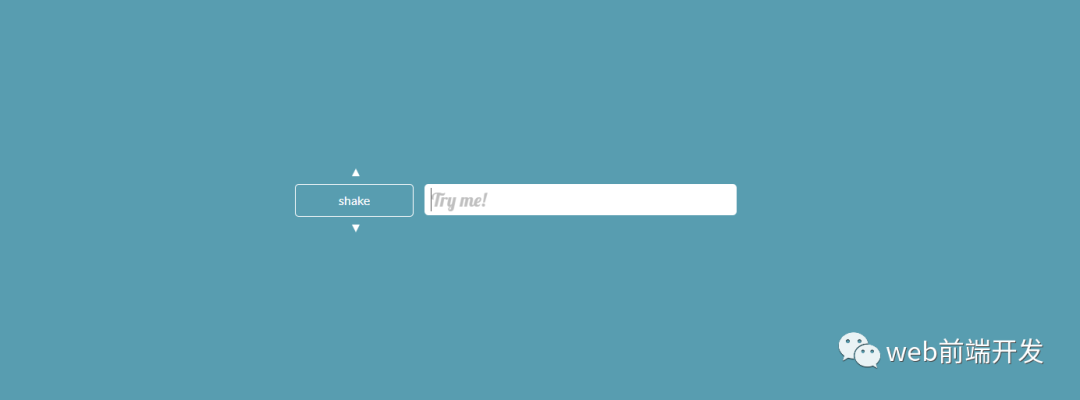
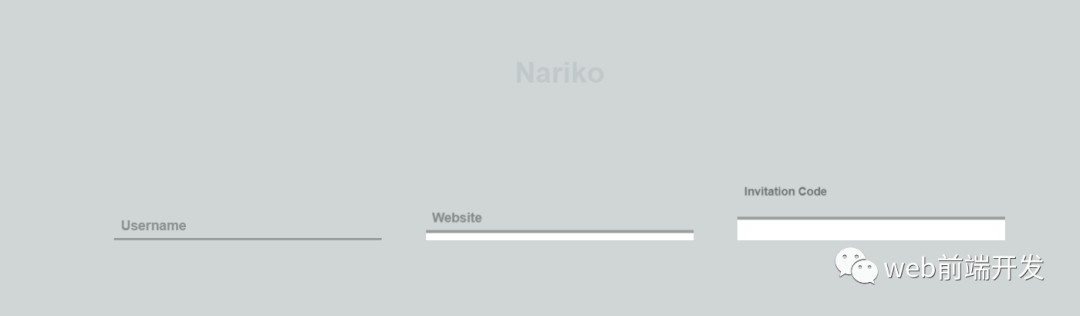
06、CSS 输入边框底部动画
演示地址:https://codepen.io/lucasyem/pen/ZEEYKdj

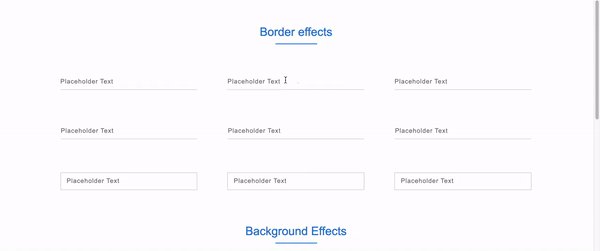
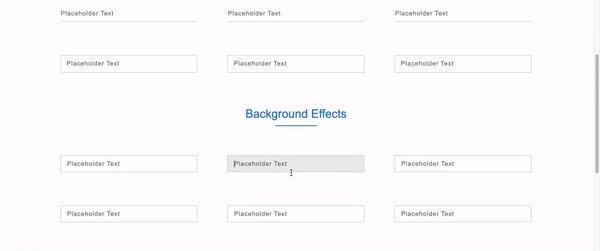
07、带边界渐变的输入
演示地址:https://codepen.io/rikschennink/pen/rpNGyy

08、CSS3 输入标签动画
演示地址:https://codepen.io/melnik909/pen/BZpJLN

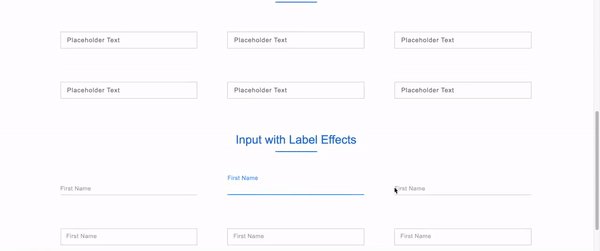
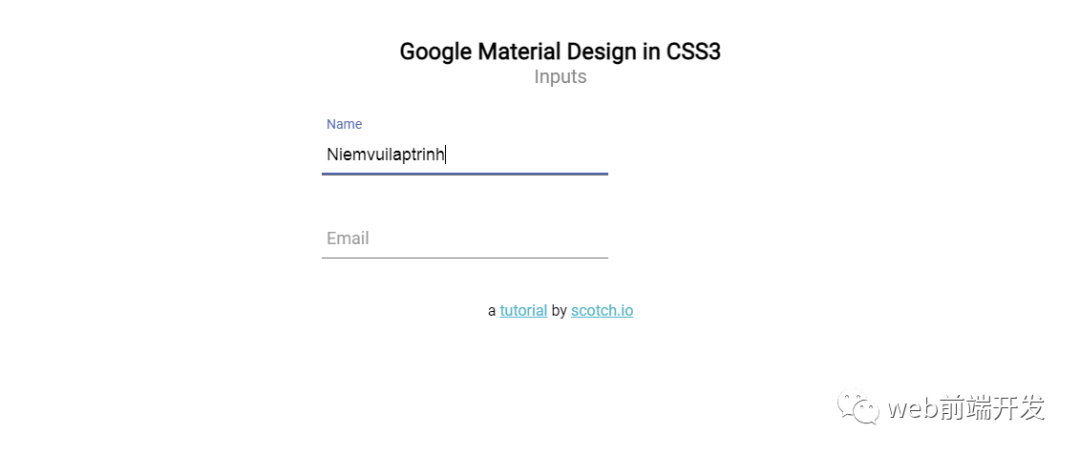
09、输入谷歌样式设计
演示地址:https://codepen.io/chris__sev/pen/LYOyjY

10、CSS 输入样式
演示地址:https://codepen.io/codesuey/pen/aWwybM

11、CSS3 输入边框动画
演示地址:https://codepen.io/PRtheRose/pen/BNgEJo

12、HTML CSS 电子邮件输入
演示地址:https://codepen.io/fpecher/pen/QWLMWwo

13、Javascript 输入验证
演示地址:https://codepen.io/eliortabeka/pen/JXBJZL

14、动画输入字段
演示地址:https://codepen.io/andyNroses/pen/pbBWBL

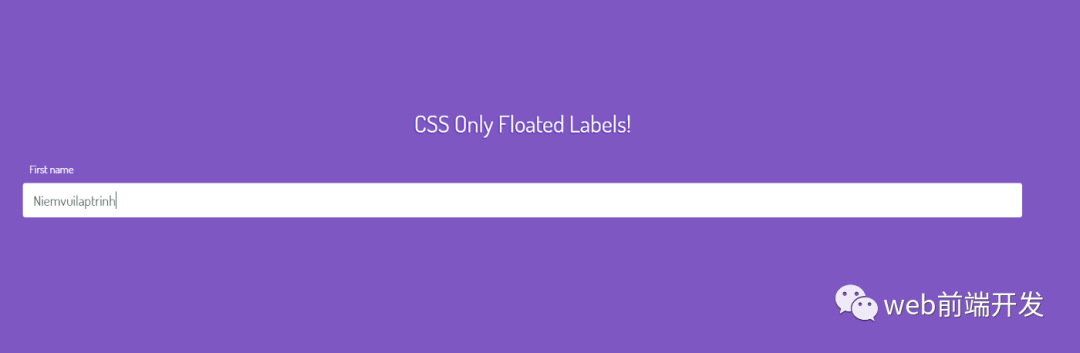
15、CSS 浮动标签输入
演示地址:https://codepen.io/callmenick/pen/OxpKNZ

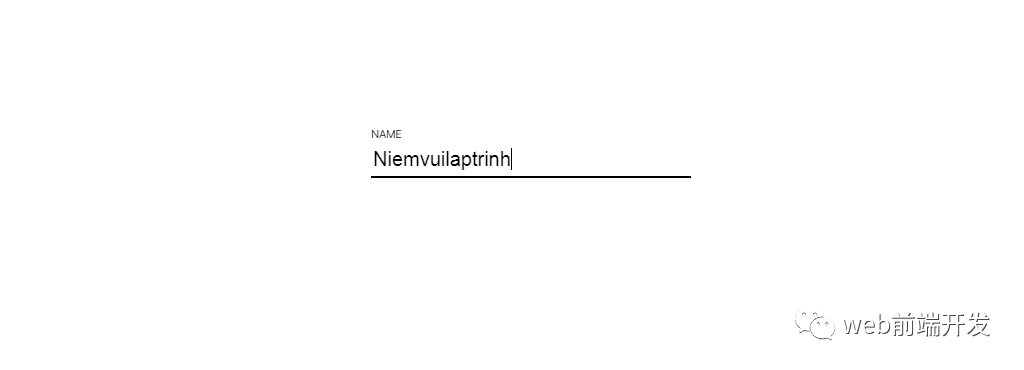
16、焦点时输入标签动画
演示地址:https://codepen.io/ainalem/pen/qLjpLm

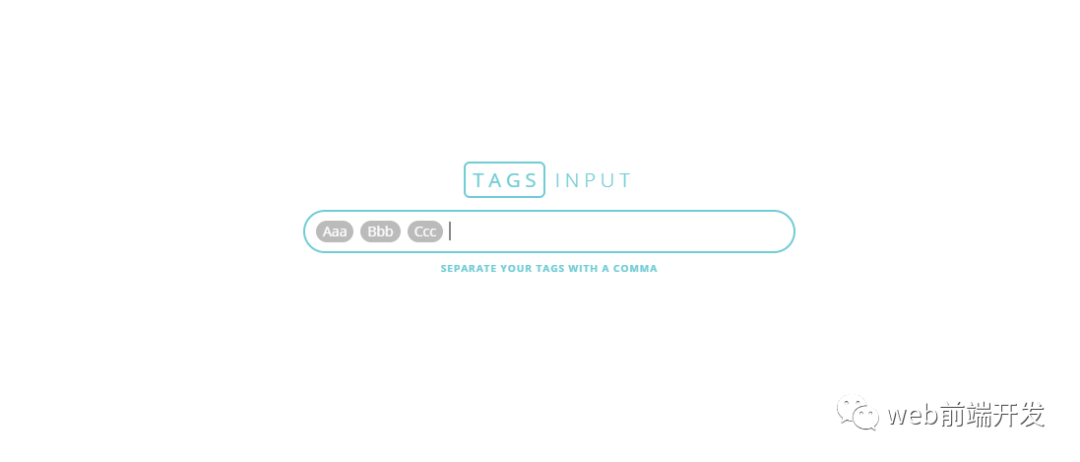
17、Javascript 标记输入
演示地址:https://codepen.io/juliendargelos/pen/MJjJZm

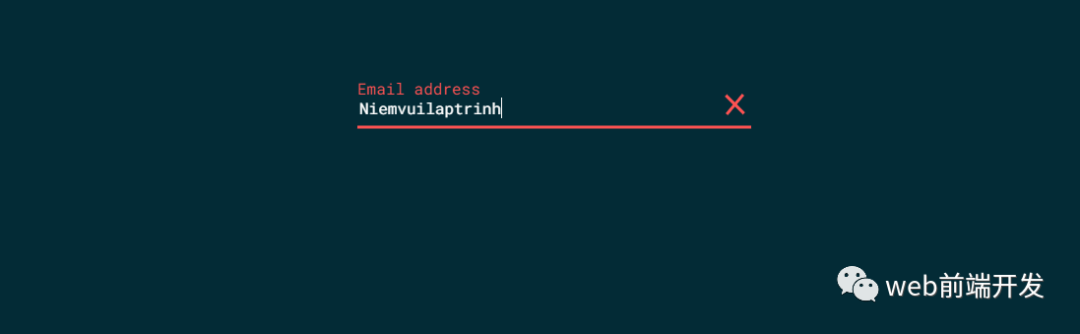
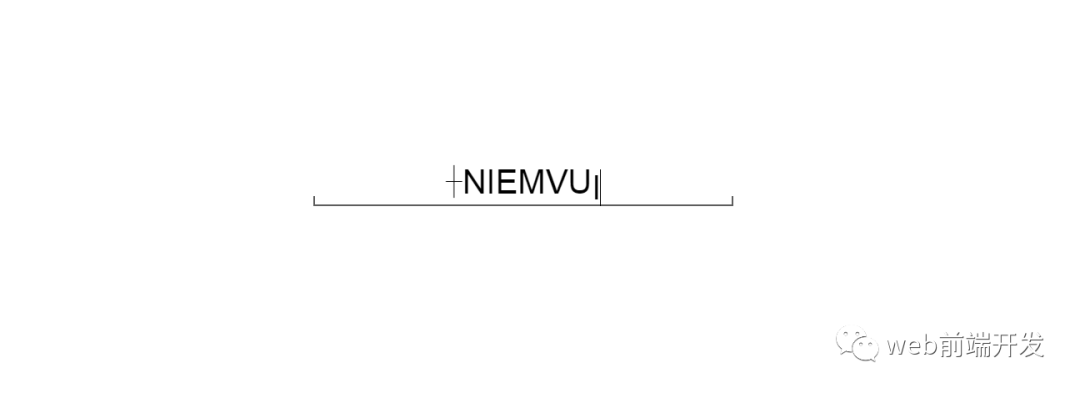
18、SVG 输入字段
演示地址:https://codepen.io/shehab-eltawel/pen/GqrGwj

19、HTML5 输入效果
演示地址:https://codepen.io/rikschennink/pen/VaqNgx

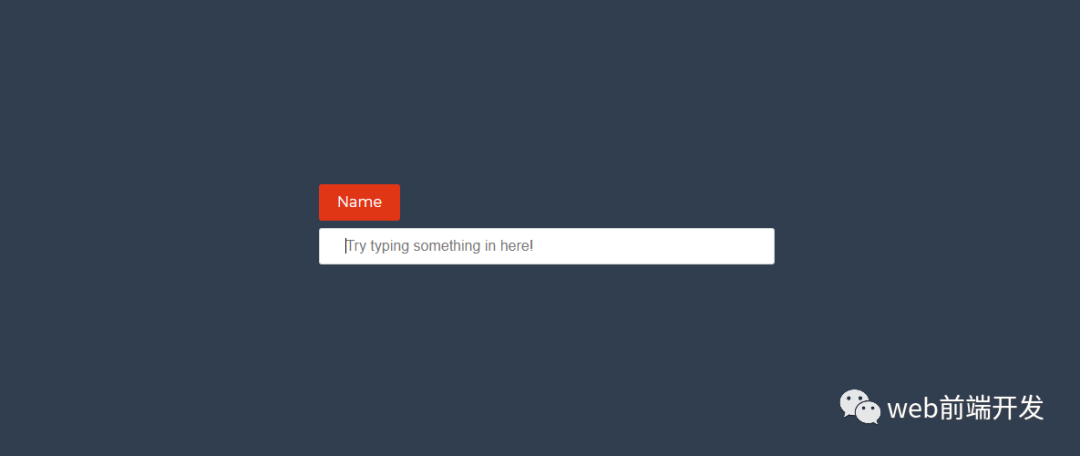
20、输入时移动标签效果
演示地址:https://codepen.io/takeradi/pen/mPyYeq

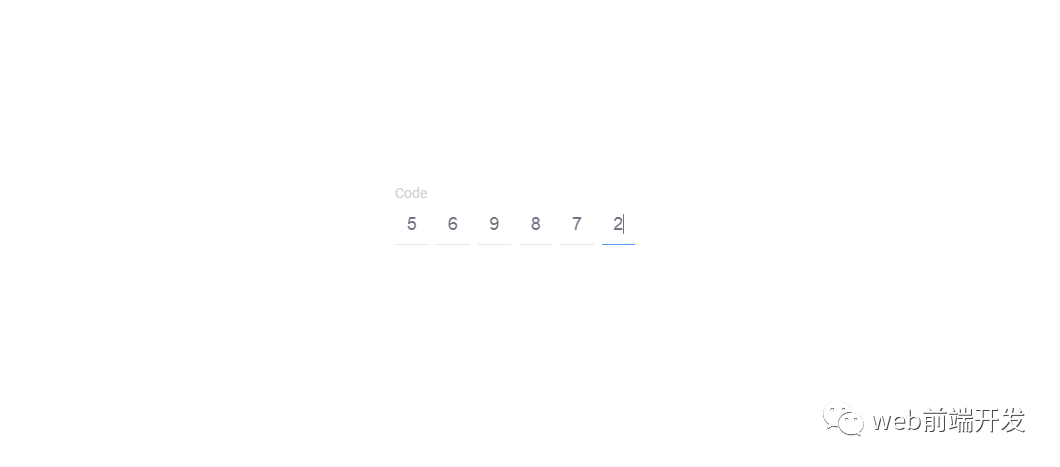
21、Jquery 代码输入字段
演示地址:https://codepen.io/aaroniker/pen/vrQoom

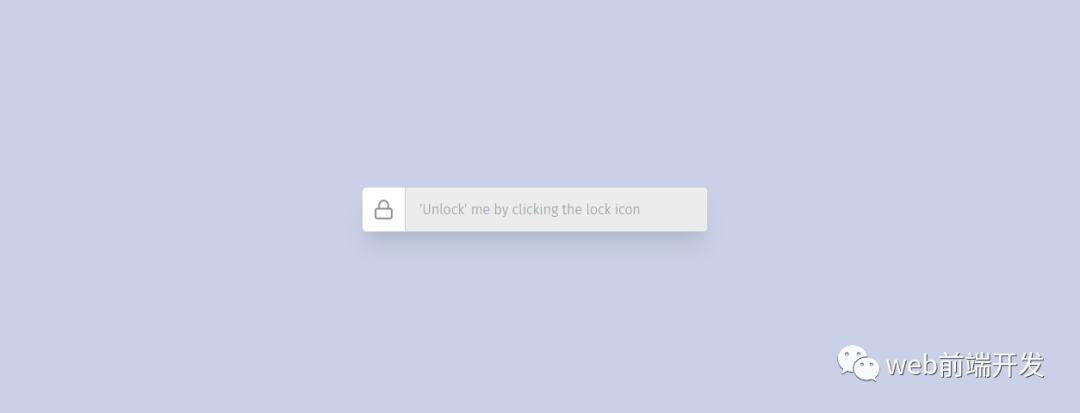
22、HTML 锁定输入字段
演示地址:https://codepen.io/NielsVoogt/pen/vqoBQa

23、CSS 输入占位符动画
演示地址:https://codepen.io/aaroniker/pen/PyZGWd

24、电子邮件输入验证
演示地址:https://codepen.io/aaroniker/pen/PoqzyOG

25、聚焦时展开输入
演示地址:https://codepen.io/shehab-eltawel/pen/MyxxMB

26、CSS 输入效果
演示地址:https://codepen.io/KingKabir/pen/MybxWO

27、Jquery 焦点输入动画
演示地址:https://codepen.io/fluxus/pen/QWEzqy

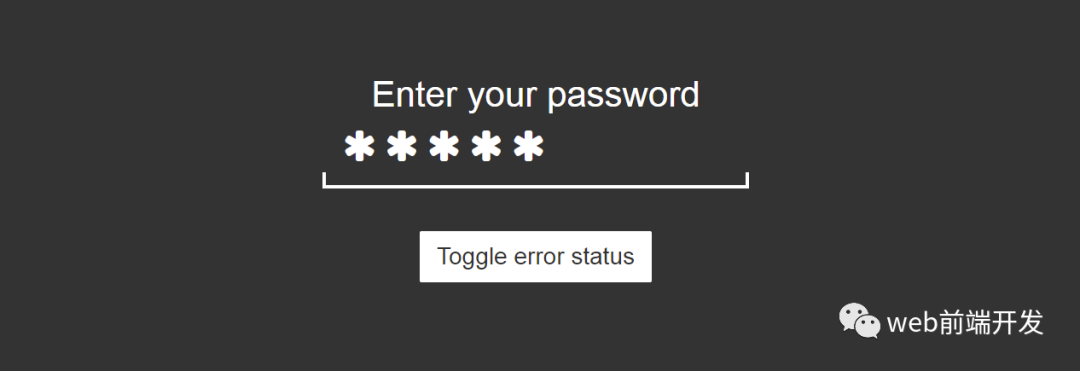
28、花式密码输入动画
演示地址:https://codepen.io/mephysto/pen/NNjRGj

29、 CSS 输入动画边框
演示地址:https://codepen.io/webcrafterscz/pen/WLxzyQ

30、Jquery 输入表单动画
演示地址:https://codepen.io/lukmo/pen/QNpeJB

31、输入标签动画
演示地址:https://codepen.io/jarrodthibodeau/pen/RXbQjL

32、动画输入标签
演示地址:https://codepen.io/sqdge/pen/KwLeWm

33、CSS3 动画输入框
演示地址:https://codepen.io/sqdge/pen/KwLeWm

34、CSS 输入标签
演示地址:https://codepen.io/harmputman/pen/dPWBQO

总结
以上就是我今天分享的34个实例练习,我希望这篇文章能为您提供有用的开发输入效果,如果您有任何问题,请在留言区给我留言,一起交流学习。
学习更多技能
请点击下方公众号
![]()

