渐变色的设计套路
 加微信 “UIchongneng”进设计交流群
加微信 “UIchongneng”进设计交流群 

相信很多正在阅读这篇文章的设计师在过往的工作当中都接触过渐变色,渐变色看似没有规律但其中又有着不容忽视的细节。
今天就盘点一下渐变色到底能做出多少种设计!!!

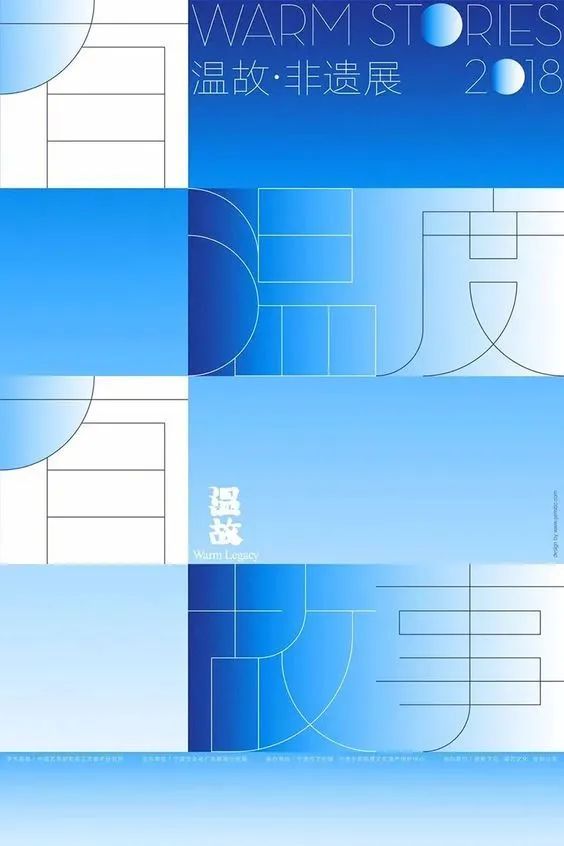
这是比较常见的色彩渐变,两种颜色双色调渐变,之间有平滑有规律的过渡,呈现出两种颜色之间的产生的变化,多采用线性或者径向渐变,给人富有韵律的节奏感。


单重渐变比较清晰,简单的搭配。相比常规颜色来说没那么单薄,更加丰富有层次,单重渐变不寻常的视觉效果,可以令人印象深刻。




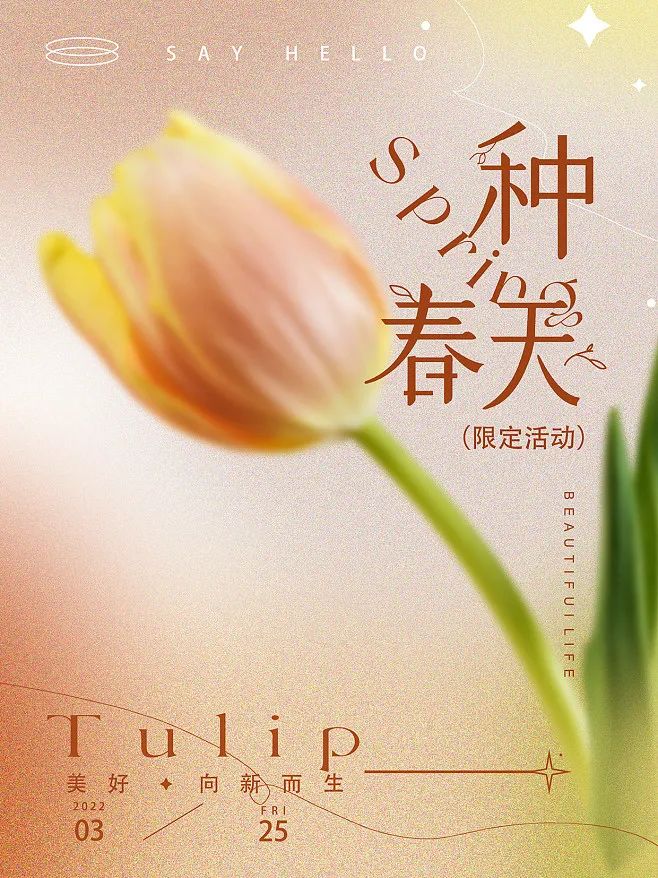
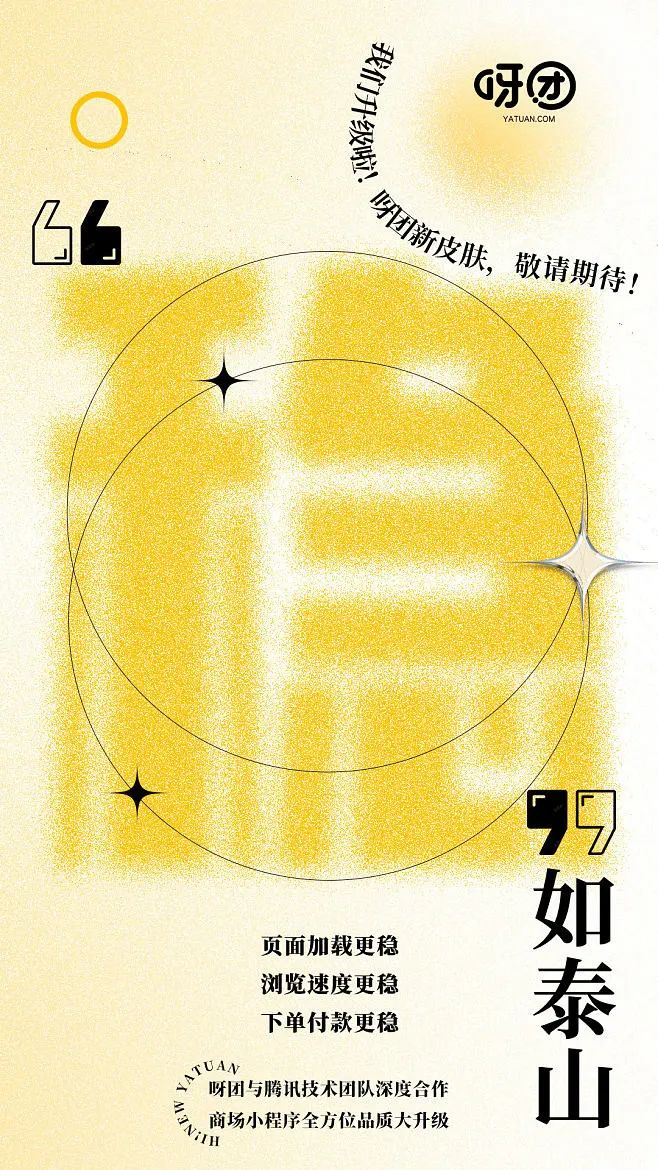
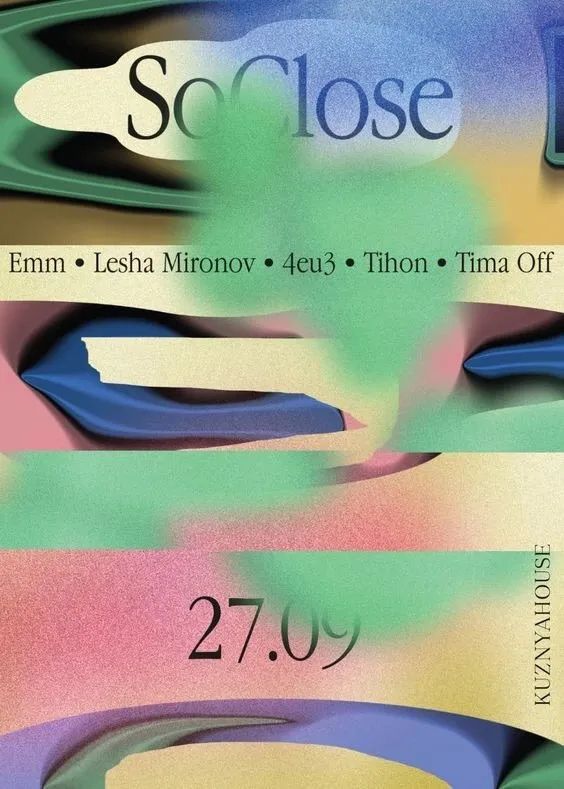
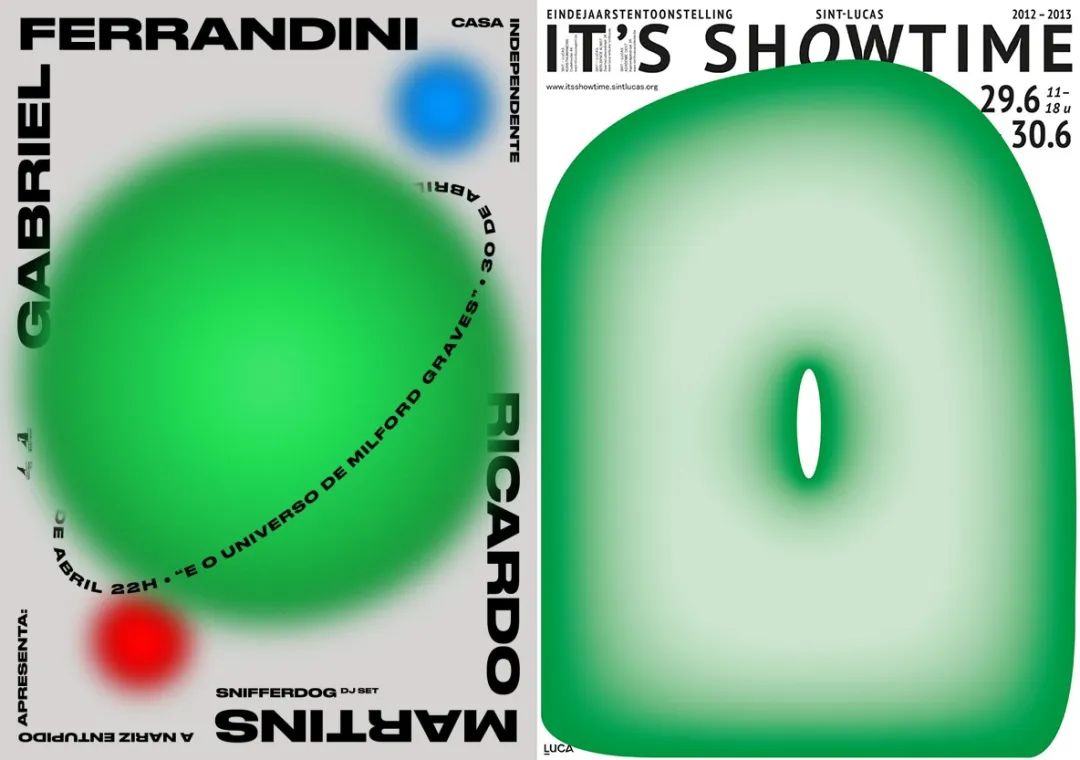
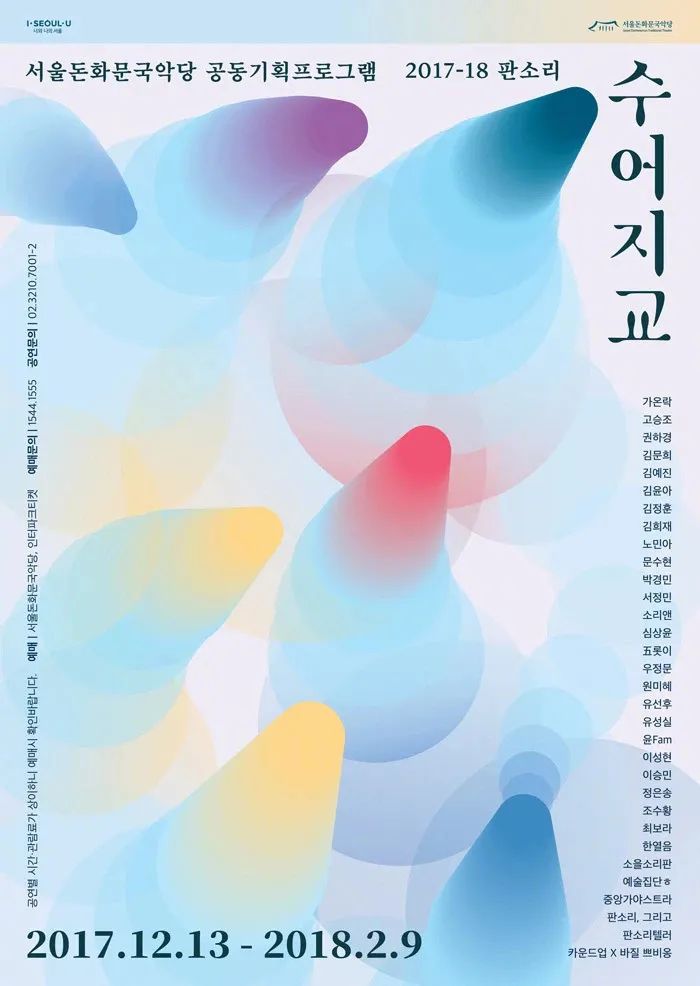
弥散渐变是通过色彩渐变模糊,由多色模糊渐变形成,两种模糊效果叠加一起,模糊了两者的边界,颜色和颜色之间比较自然的渐进变化,形成虚实结合的有色光感效果,这种独特的视觉效果,让整体的气质变得更加柔和,让原始的景象充满力量。







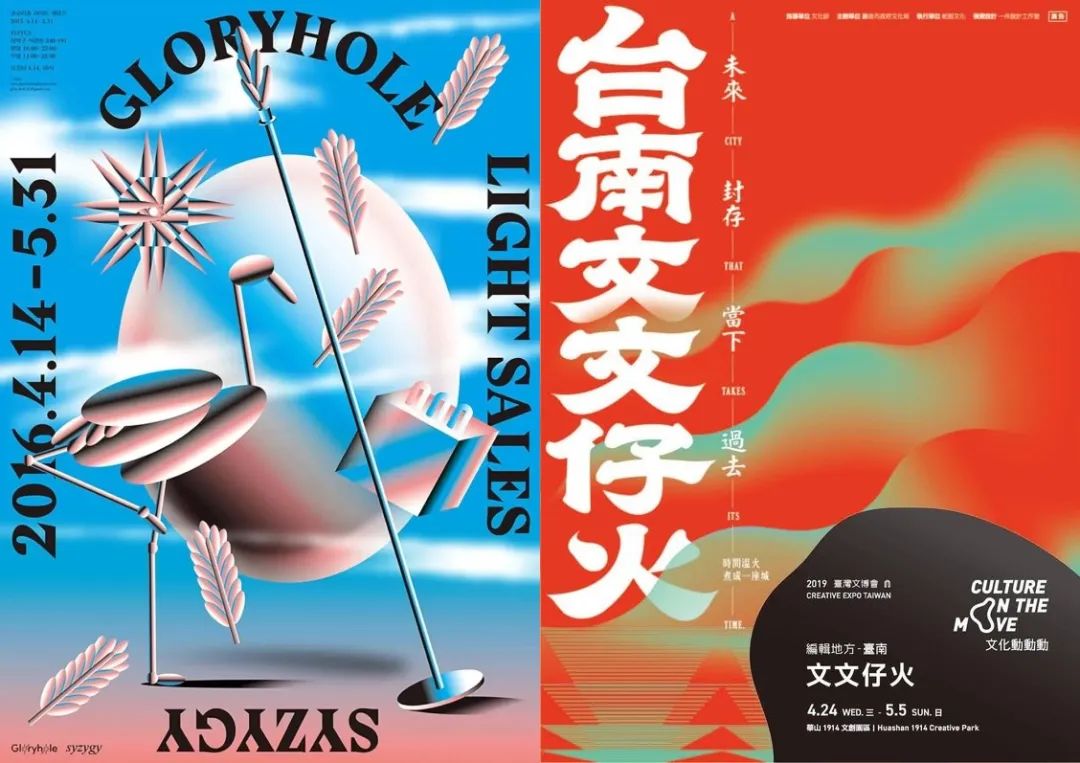
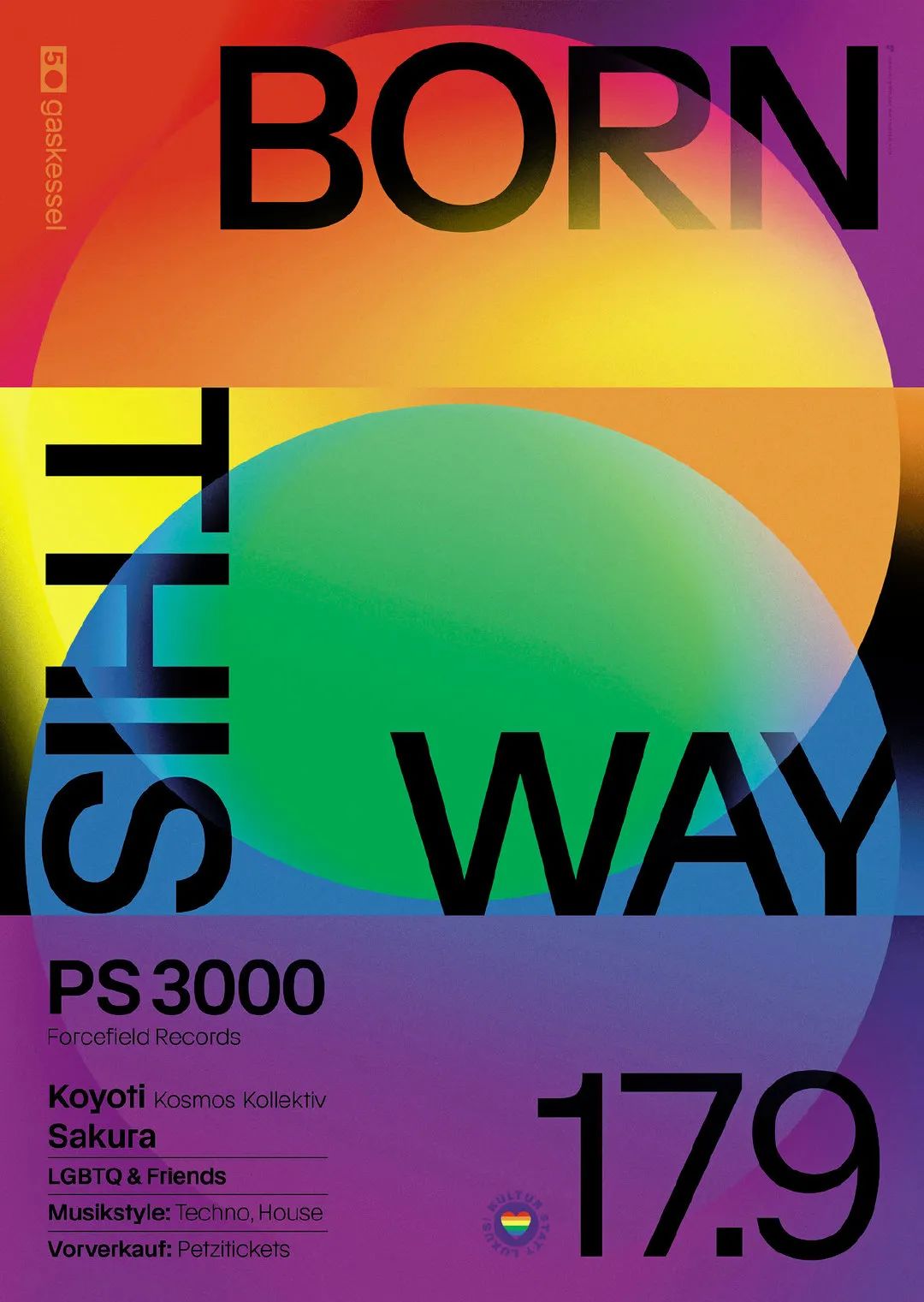
选择两种以上的色彩渐变,通过多种色彩之间的变 对比更丰富的颜色组合,更加的有视觉冲击力,并且能够呈现出多种颜色之间产生的变化,好看又饱满的空间感。




多重渐变不寻常的视觉效果,往往能够给人留下深刻的印象,也是设计师比较喜欢使用的渐变手法之一。



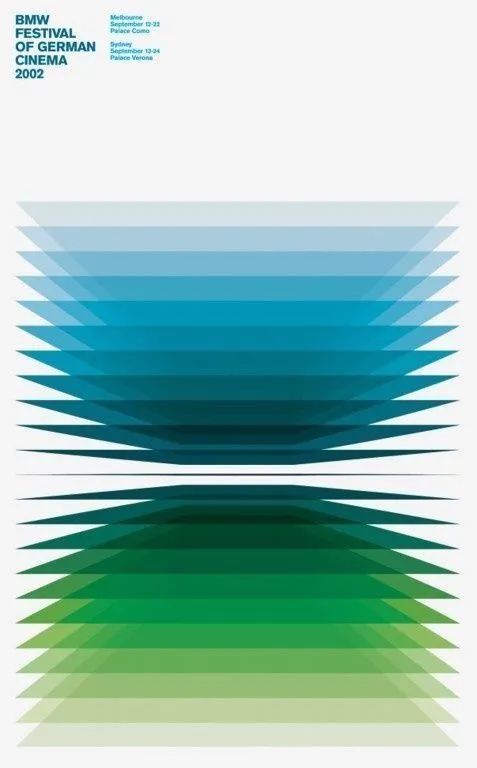
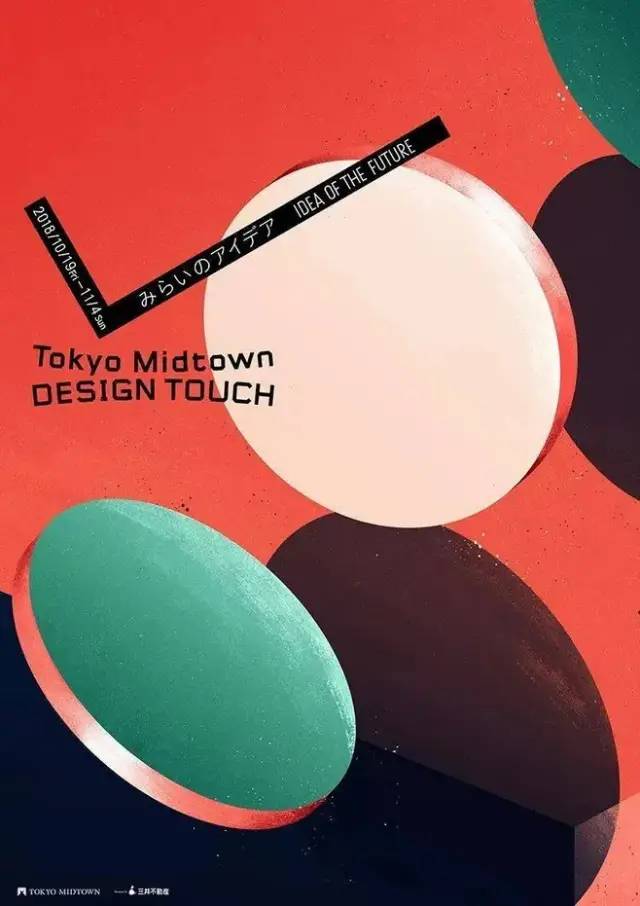
通过色块变化来营造出画面,色块与色块之间的碰撞,可以很好地营造出一种画面感。





但在颜色的挑选要注意搭配,要平衡在一个频率上,有秩序排列有规律,才不会显得突兀,画面设计也更加有节奏感,排列的疏密也可以产生动感。



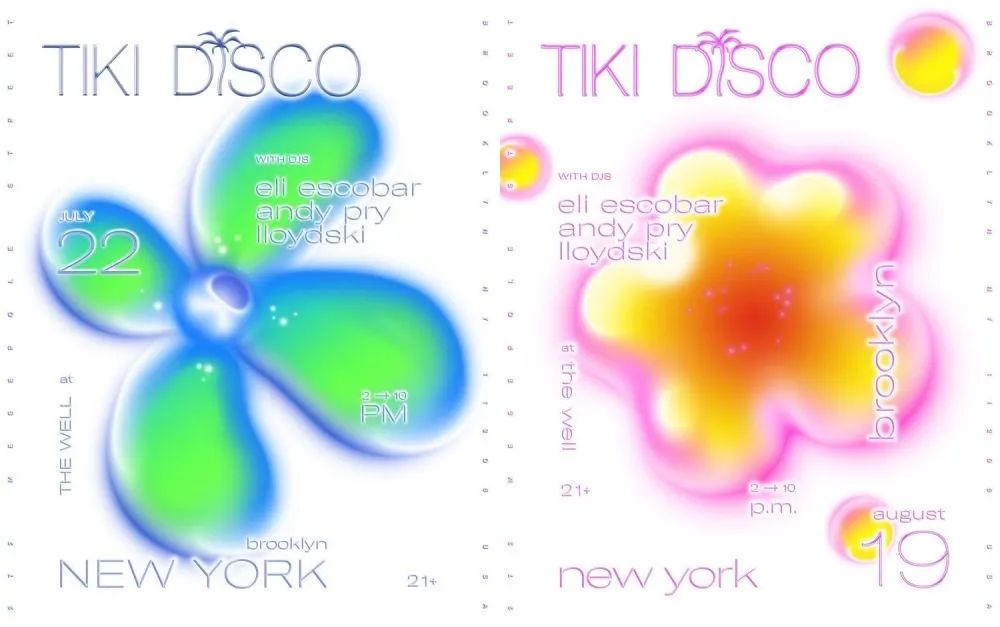
让渐变色具有液化流动效果,这就和流体元素差不多了,高饱和度的霓虹色彩液态金属,酷到不行的酸性设计,富有科幻未来主义。






渐变色具有液化流动的感觉,这样的设计画面更有活动性,看起来也比较有梦幻,未来的感觉。




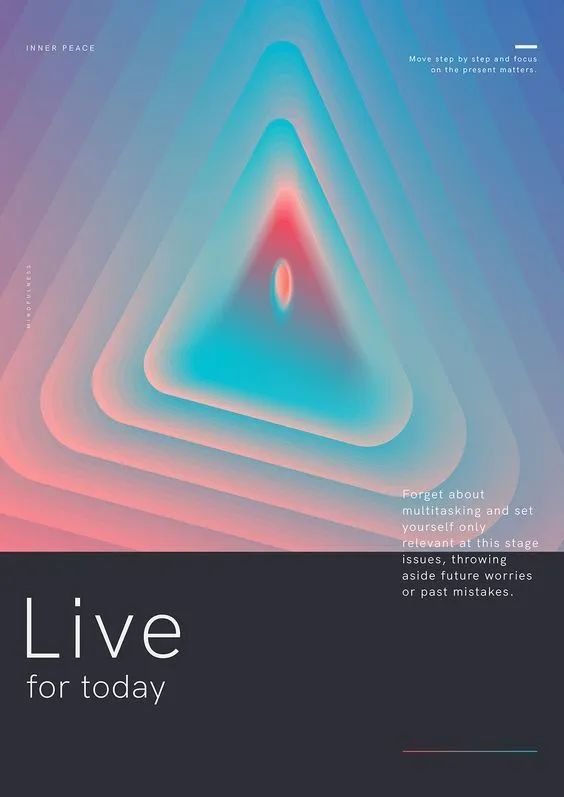
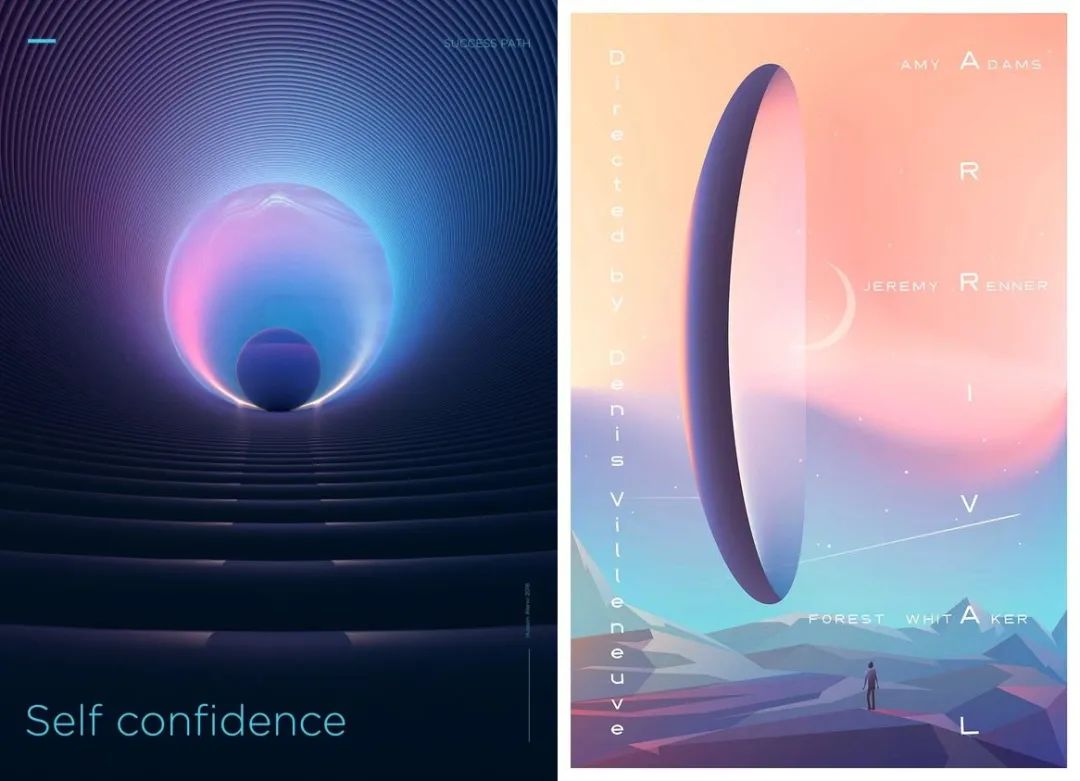
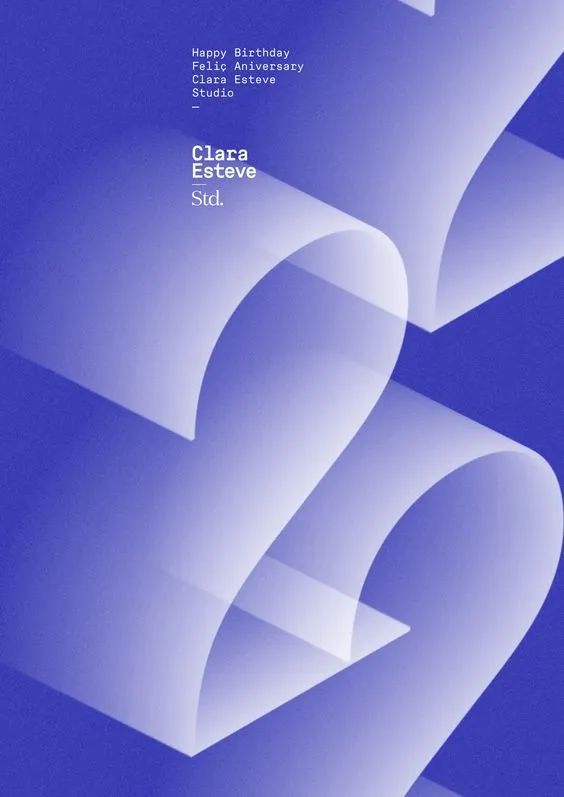
具有三维形状空间的立体感渐变,是在渐变设计中比较流行的手法。




通过造型、色彩变化等等表现,这样的设计可以给观者一种3D的既视感,具有活力层次丰富。




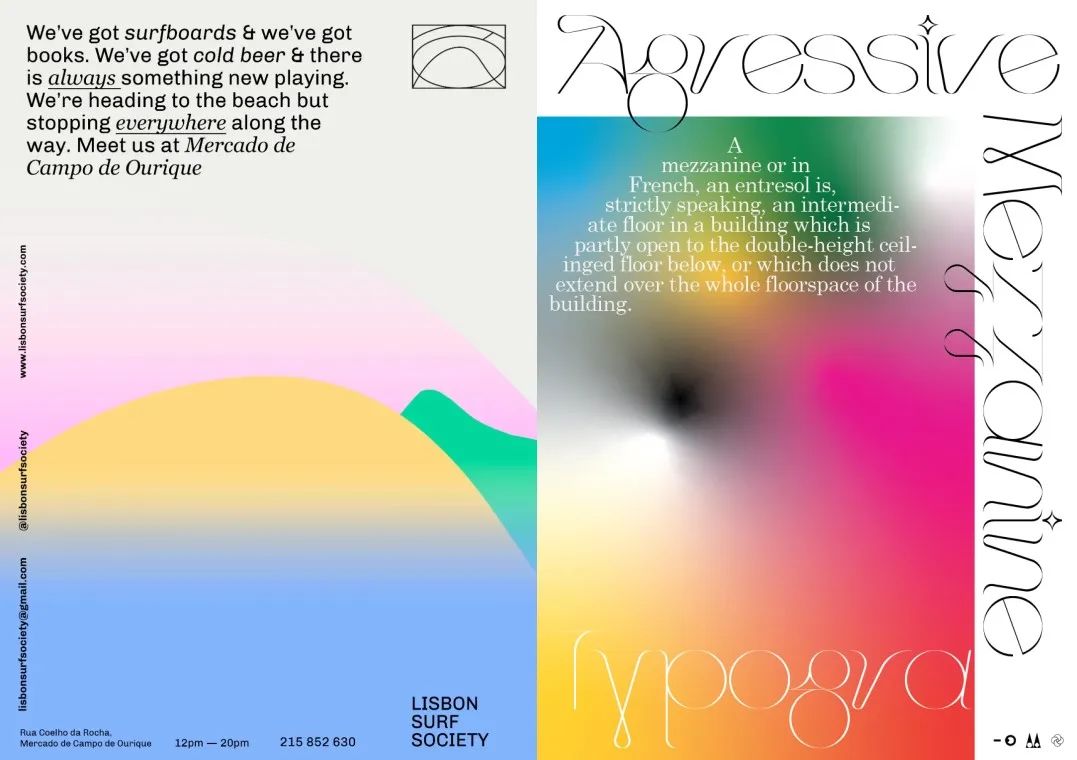
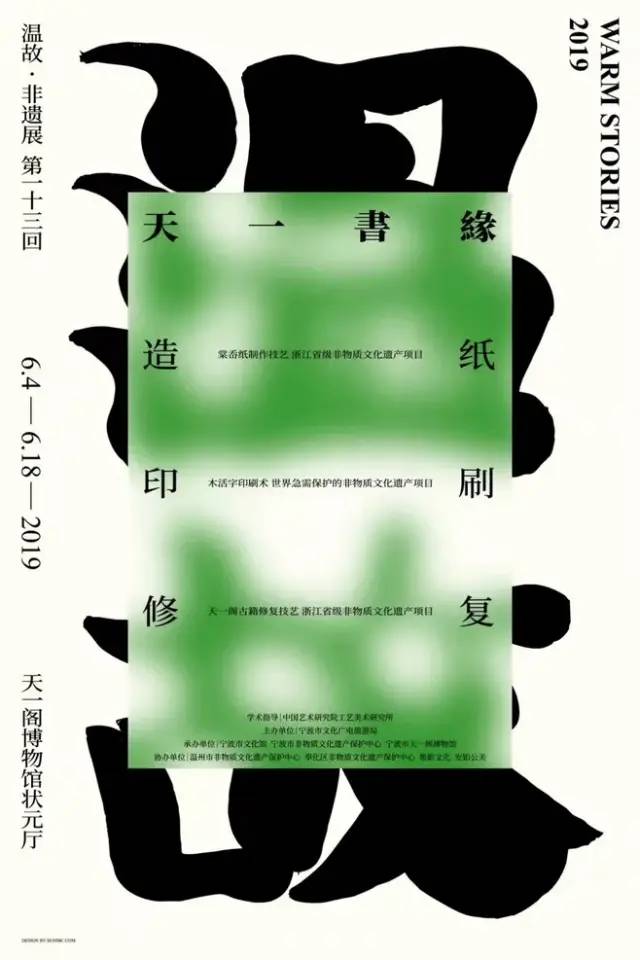
叠加渐变,在渐变色已有透亮的色彩感受中继续深化,在色彩的基础元素进行叠加排列,从而产生重合部分。通过色彩的重叠正片叠底,可以让画面更加绚丽,不过使用不当也容易让画面变复杂。








半透明渐变具有渐隐效果和褪色效果,它们在一端具有全色调,而在另一端具有0%颜色不透明度。可以为双色或者三色以上,没有完全的渐变,分为两个区域,透明的那一部分,好像消失一般,但经常会以透明度开始或结束,这样的设计更具呼吸感。






使用半透明渐变的方法是将它们与其他渐变形状和背景重叠或者叠加,很有神秘感。可以让我们的眼睛觉得更真实和自然。提升画面的格调。


渐变色的使用范围是非常之广的,并且最重要的一点是设计师可以轻松掌握渐变色的使用技巧,同时渐变色会为画面带来视觉变化和效果,因此性价比如此之高的渐变色是每个设计师不可或缺的必备技能,但是想要掌握好还是需要一定技巧的。赶紧动起来吧。
— 回复关键词获取资源 —
小程序控件 | 包图小白体 | 面试技巧 | 图标规范
UI设计规范 | UI教程 | AE教程
字体设计 | 作品集 | 点这里获取更多资源

