禁止别人调试自己的前端页面代码
程序员成长指北
共 4588字,需浏览 10分钟
·
2023-09-01 14:27
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
🎈 为啥要禁止?
-
由于前端页面会调用很多接口,有些接口会被别人爬虫分析,破解后获取数据 -
为了 杜绝 这种情况,最简单的方法就是禁止人家调试自己的前端代码

🎈 无限 debugger
-
前端页面防止调试的方法主要是通过不断 debugger来疯狂输出断点,因为debugger在控制台被打开的时候就会执行 -
由于程序被 debugger阻止,所以无法进行断点调试,所以网页的请求也是看不到的 -
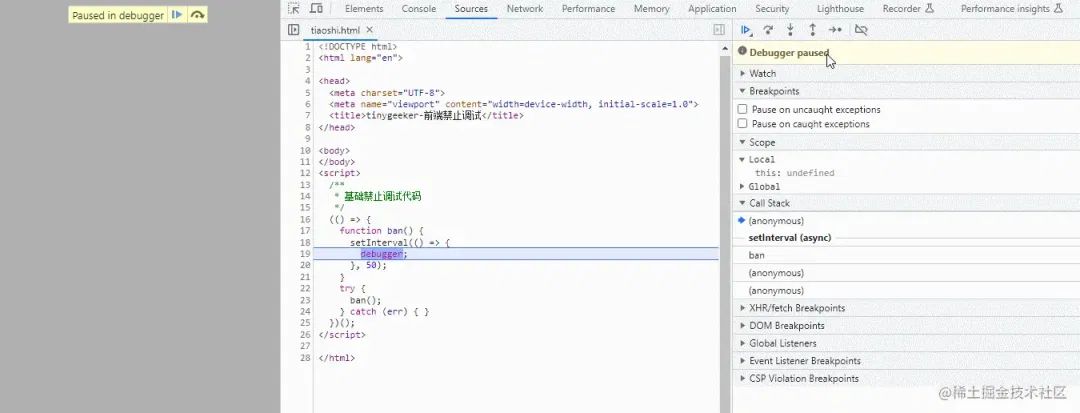
基础代码如下:
/**
* 基础禁止调试代码
*/
(() => {
function ban() {
setInterval(() => {
debugger;
}, 50);
}
try {
ban();
} catch (err) { }
})();

🎈 无限 debugger 的对策
-
如果仅仅是加上面那么简单的代码,对于一些技术人员而言作用不大 -
可以通过控制台中的 Deactivate breakpoints按钮或者使用快捷键Ctrl + F8关闭无限debugger -
这种方式虽然能去掉碍眼的 debugger,但是无法通过左侧的行号添加breakpoint

🎈 禁止断点的对策
-
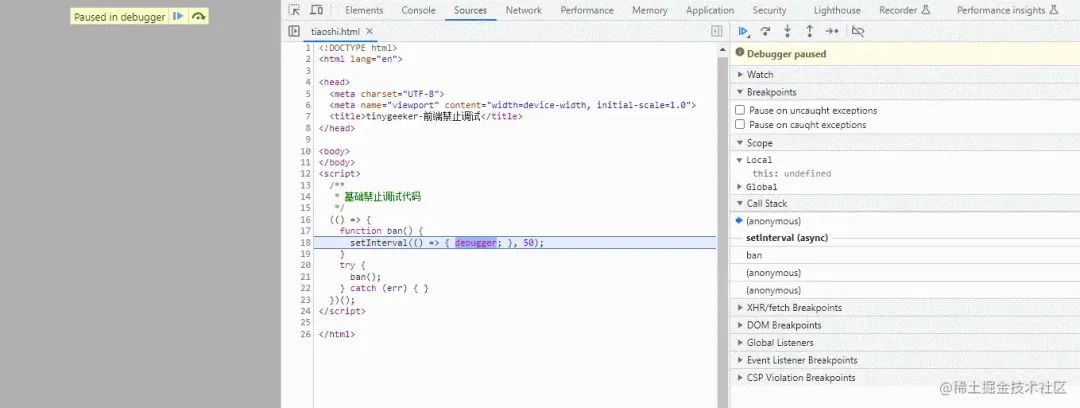
如果将 setInterval中的代码写在一行,就能禁止用户断点,即使添加logpoint为false也无用 -
当然即使有些人想到用左下角的格式化代码,将其变成多行也是没用的
(() => {
function ban() {
setInterval(() => { debugger; }, 50);
}
try {
ban();
} catch (err) { }
})();

🎈 忽略执行的代码
-
通过添加 add script ignore list需要忽略执行代码行或文件 -
也可以达到禁止无限 debugger

🎈 忽略执行代码的对策
-
那如何针对上面操作的恶意用户呢 -
可以通过将 debugger改写成Function("debugger")();的形式来应对 -
Function构造器生成的debugger会在每一次执行时开启一个临时js文件 -
当然使用的时候,为了更加的安全,最好使用加密后的脚本
// 加密前
(() => {
function ban() {
setInterval(() => {
Function('debugger')();
}, 50);
}
try {
ban();
} catch (err) { }
})();
// 加密后
eval(function(c,g,a,b,d,e){d=String;if(!"".replace(/^/,String)){for(;a--;)e[a]=b[a]||a;b=[function(f){return e[f]}];d=function(){return"\w+"};a=1}for(;a--;)b[a]&&(c=c.replace(new RegExp("\b"+d(a)+"\b","g"),b[a]));return c}('(()=>{1 0(){2(()=>{3("4")()},5)}6{0()}7(8){}})();',9,9,"block function setInterval Function debugger 50 try catch err".split(" "),0,{}));

🎈 终极增强防调试代码
-
为了让自己写出来的代码更加的晦涩难懂,需要对上面的代码再优化一下 -
将 Function('debugger').call()改成(function(){return false;})['constructor']('debugger')['call'](); -
并且添加条件,当窗口外部宽高和内部宽高的差值大于一定的值 ,我把 body里的内容换成指定内容 -
当然使用的时候,为了更加的安全,最好加密后再使用
(() => {
function block() {
if (window.outerHeight - window.innerHeight > 200 || window.outerWidth - window.innerWidth > 200) {
document.body.innerHTML = "检测到非法调试,请关闭后刷新重试!";
}
setInterval(() => {
(function () {
return false;
}
['constructor']('debugger')
['call']());
}, 50);
}
try {
block();
} catch (err) { }
})();

作者:极客飞兔
链接:https://juejin.cn/post/7262175454714626108
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
“分享、点赞、在看” 支持一下
评论
