H5开屏从龟速到闪电,企微是如何做到的

导读|H5开屏龟速常是令开发者头疼的问题。腾讯企业微信团队对该现象进行分析优化,最终H5开屏耗时130ms,达到秒开效果!企微前端开发工程师陈智仁将分享可用可扩展的Hybird H5秒开方案。该团队使用离线包解决了资源请求耗时的问题,在这个基础上通过耗时分析找到瓶颈环节,进一步采用“预热”进行优化提速以解决了WebView初始化、数据预拉取、js执行(app初始化)耗时的问题。希望这些通用方法对你有帮助。

背景

1) 方案选型

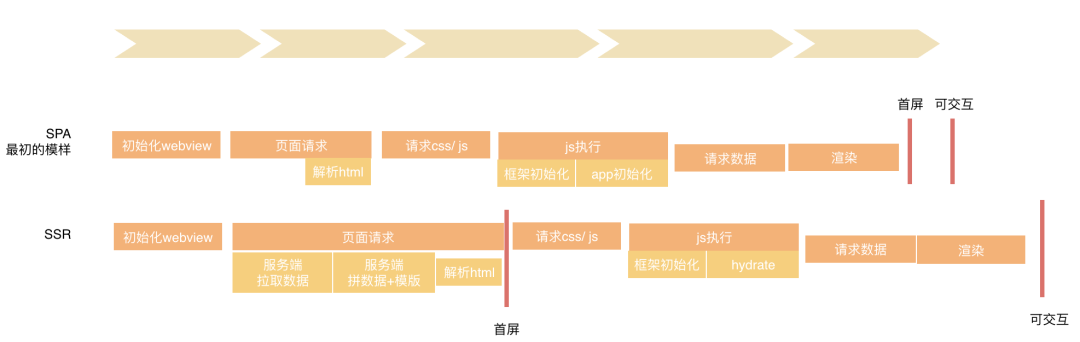
传统离线包
SSR
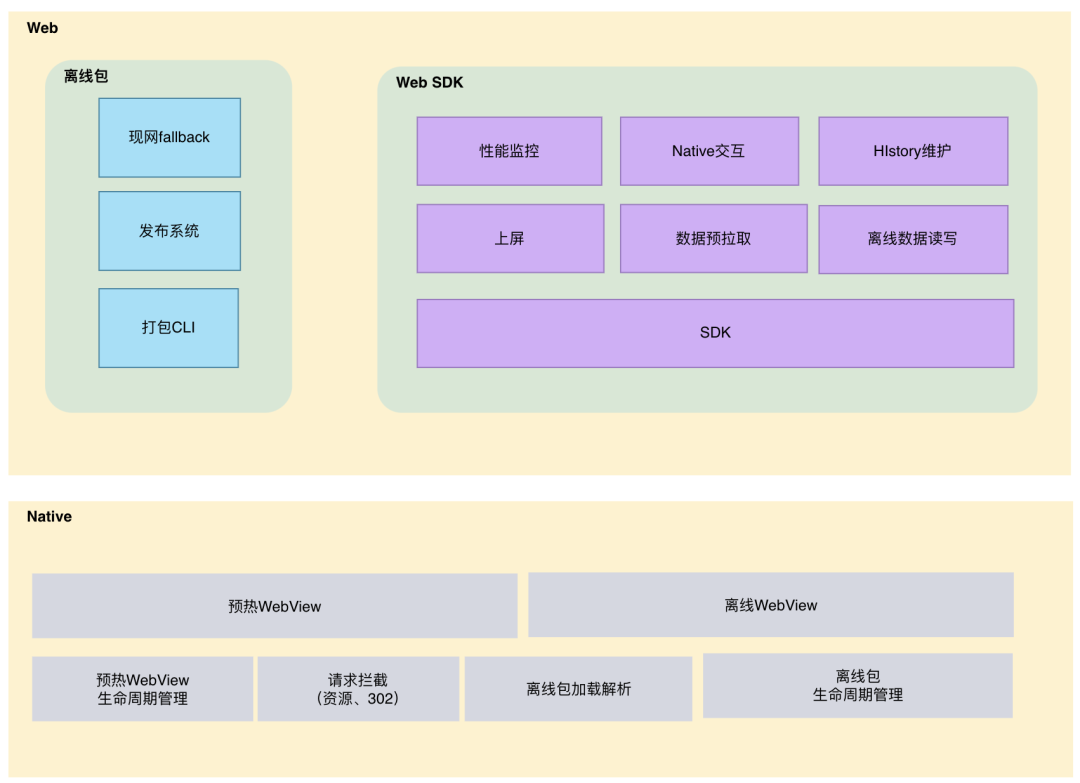
公司内相关工作



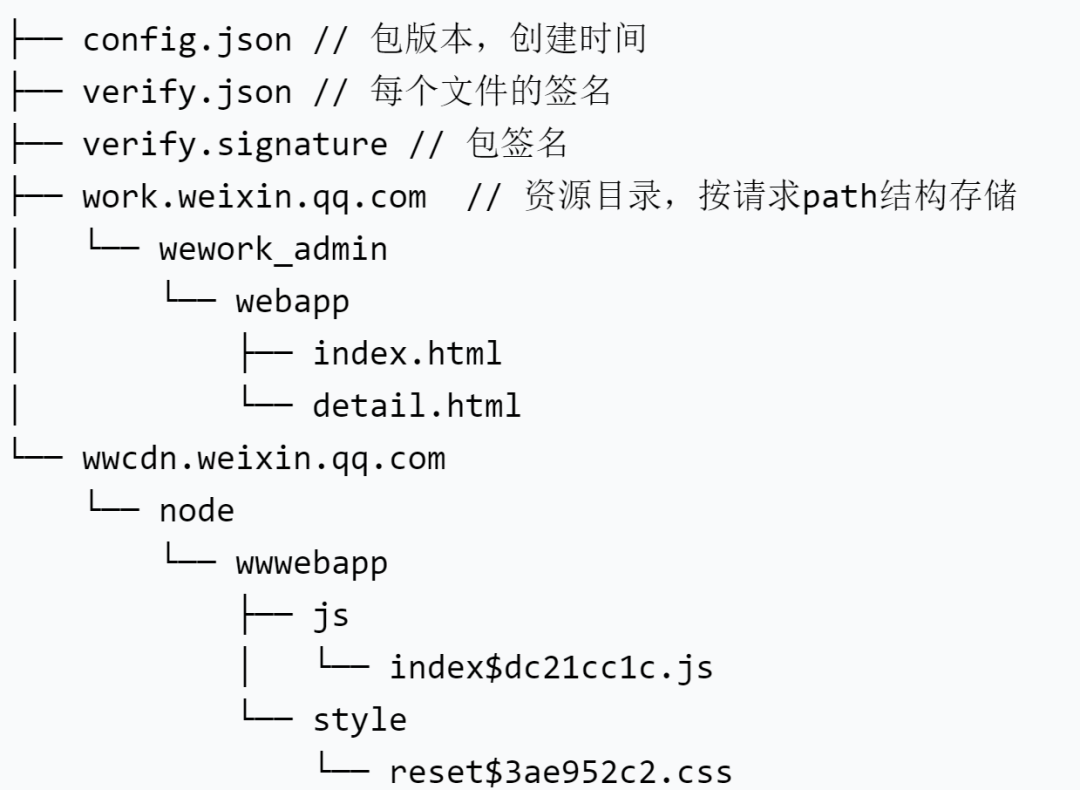
1)加载流程

2)fallback机制

3. 离线包生命周期

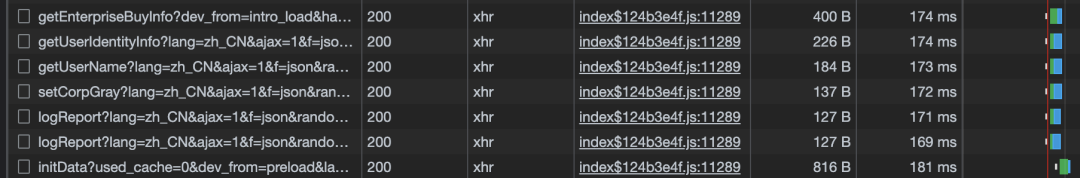
1)耗时分析



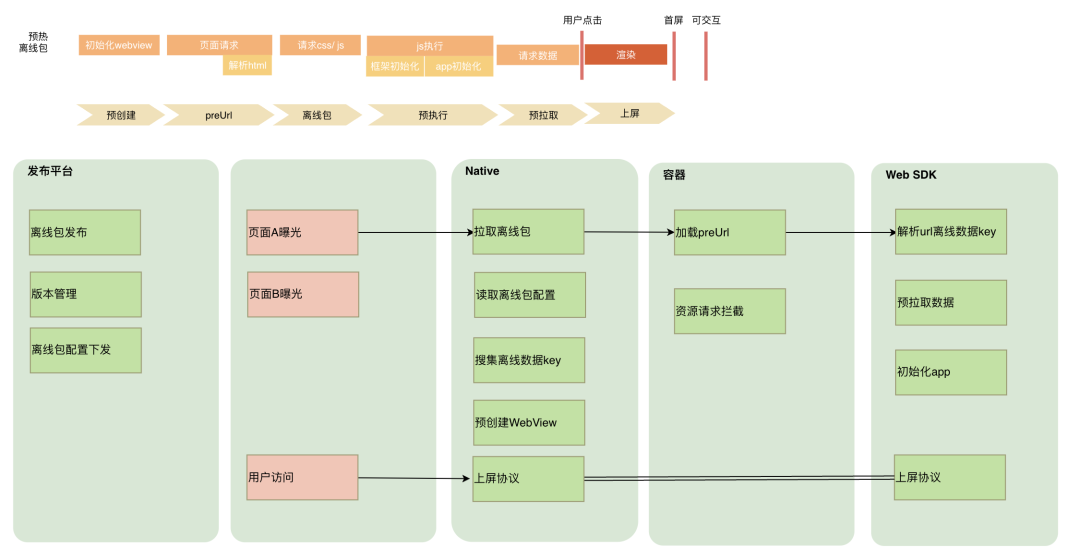
2)渲染链路预热提速
预热流程

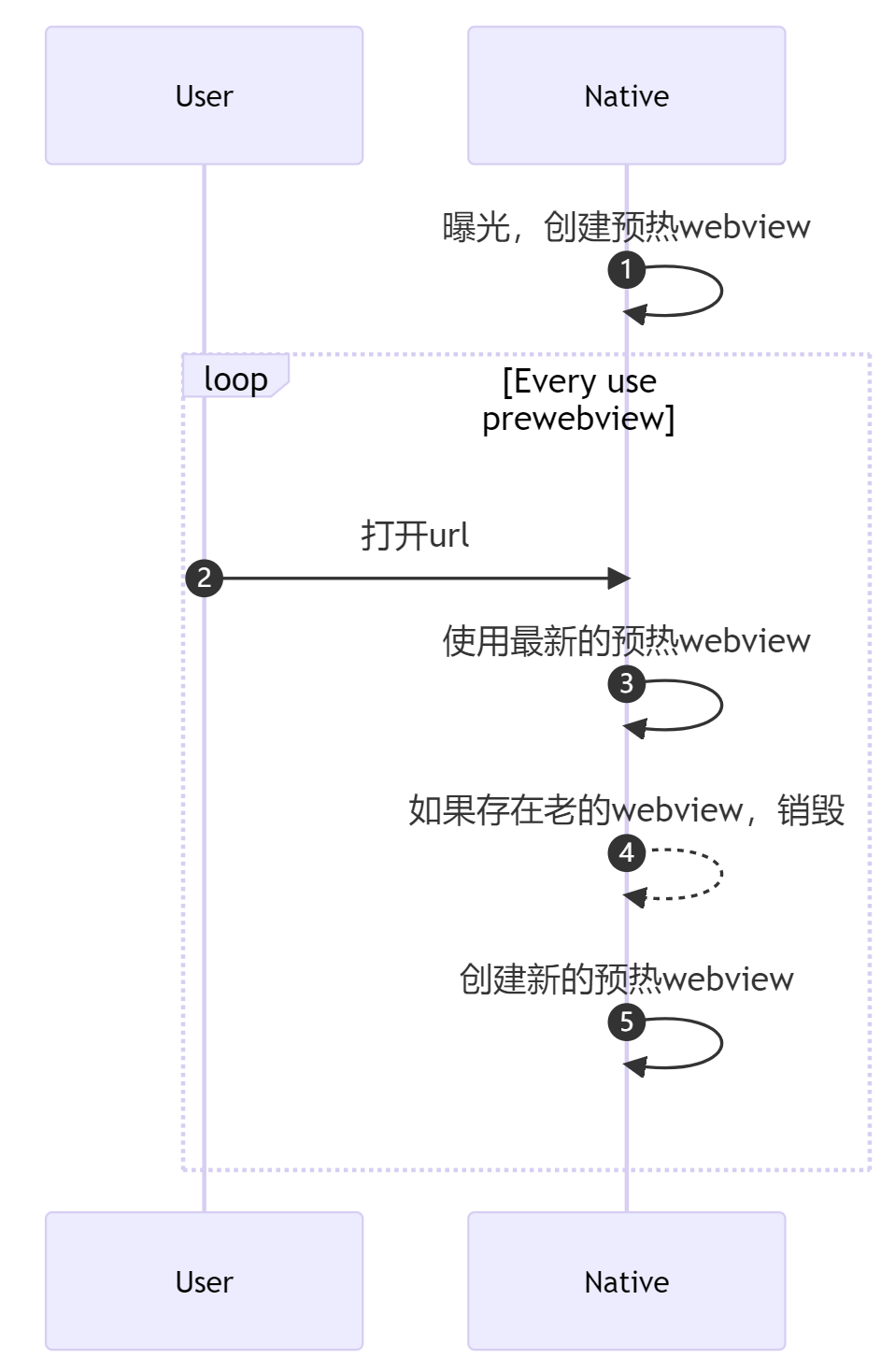
2)WebView预创建
数据预拉取
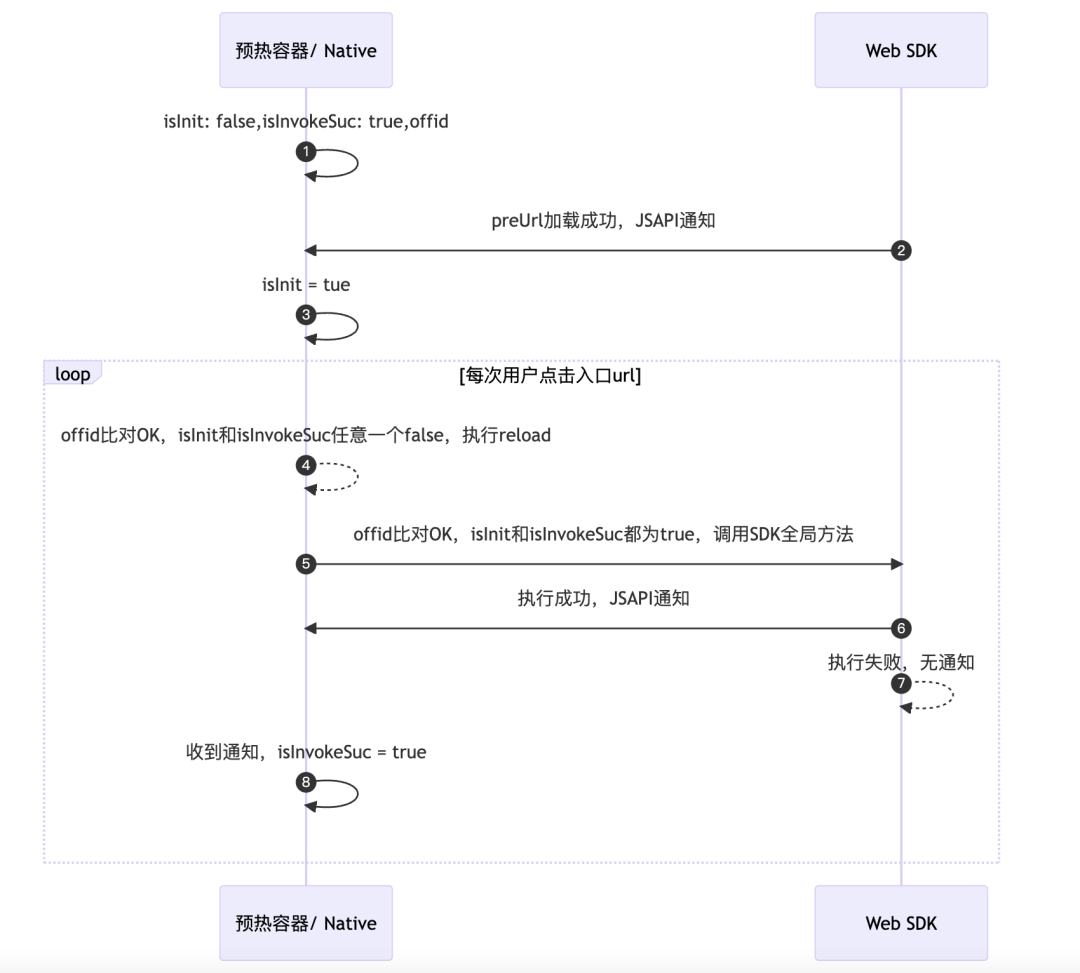
JS预执行




1)离线包安全
2)稳定性

3)内存泄露

4)解决副作用




腾讯工程师技术干货直达:

评论
