利好前端开发!Chrome / Edge / Firefox /Safari 决定合力解决 Web 兼...
前端大学
共 2558字,需浏览 6分钟
·
2022-03-22 10:10
来源:OSC开源社区
浏览器制造商 Apple、Google、Microsoft 和 Mozilla ,以及软件公司 Bocoup 和 Igalia 正在合力制定一项名为 Interop 2022 的 Web 兼容性规范,以使 Web 技术和代码在不同的设备和浏览器中有统一的渲染效果(利好前端开发)。
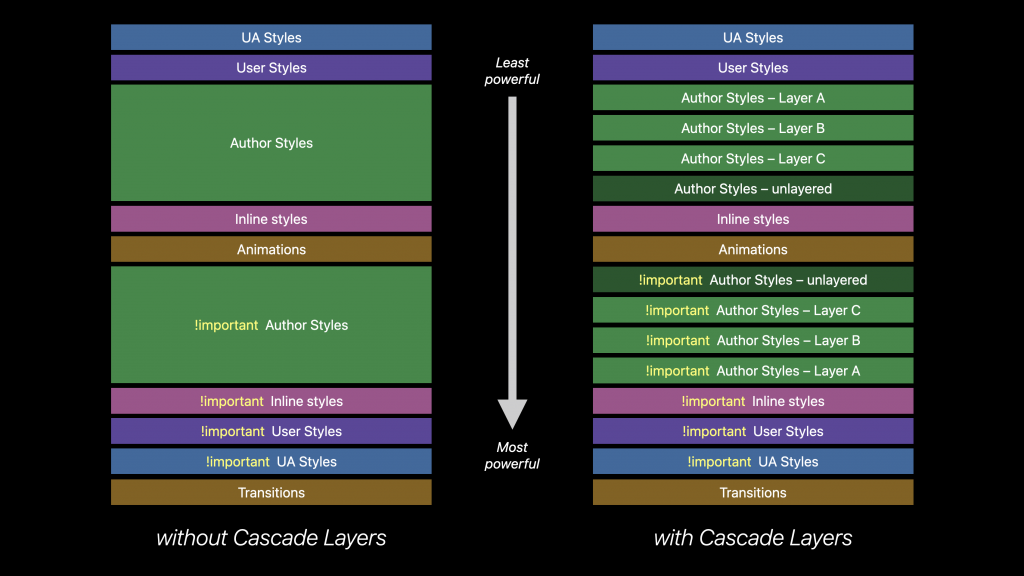
Cascade Layers(级联层)

Color Spaces and Functions(色彩空间/函数)
rgb()、rgba()或hsl() 格式表达色彩。但随着显示技术的发展,sRBG 不够用了,因此 Interop 2022 包括对三种扩展颜色空间(LAB、LCH、P3)的支持测试,以及两种通过函数在 CSS 中编写颜色的方法:color-mix 和 color-contrast:color-mix(): 取两种颜色,并返回在指定颜色空间中按指定量混合它们的结果。color-contrast():从颜色列表中选择与指定单色具有最高对比度的颜色。Containment(CSS
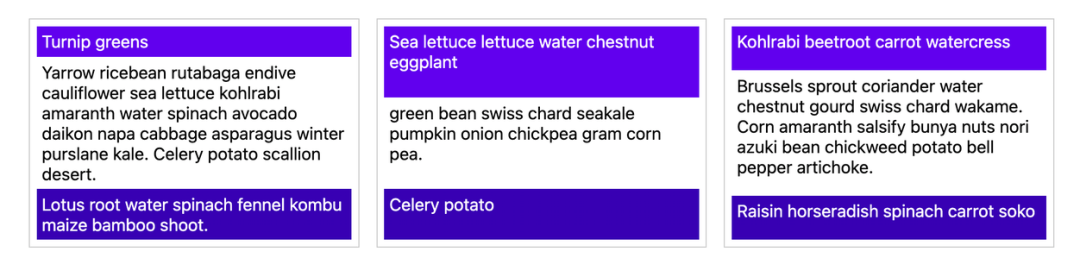
contain属性)
contain 属性用于识别和测量特定容器的大小,然后根据该容器的大小应用不同的样式。有点像媒体查询 @media,但不是测量视窗大小,而是测量容纳内容的盒子的大小。Dialog Element(对话框元素)
::backdrop 伪元素可以为一个模态框下方的背景设置样式。可在此博客了解对话框元素 。Form Fixes(表单修复)
appearance 属性、、禁用表单控件Scrolling (滚动控件)
scroll-behavior 属性设置当滚动由导航或 CSSOM 滚动 API 触发时,滚动框会出现什么行为。overscroll-behaviorCSS 属性决定了浏览器在到达滚动区域的边界时会做什么。Subgrid(子网格)

Typography and Encodings(字体设计和编码)
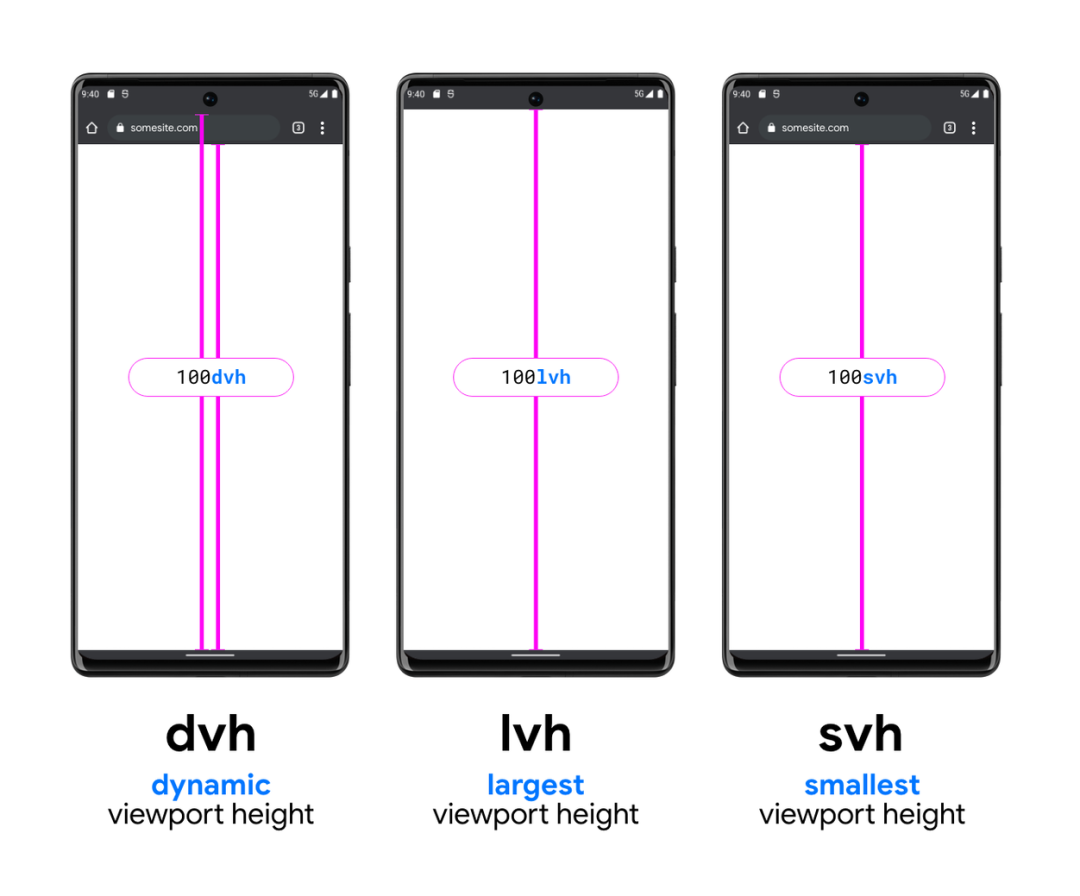
Viewport Units(视窗单位)
100svh 指 100% 最小可能视窗高度,100lvh 指 100% 最大可能视窗高度,100dvh 指 100% 动态视窗高度——该值将随着用户滚动而改变。 同理,
同理,svw、 lvw、 和 dvw 用于宽度单位。Web Compat(Web 兼容)
Aspect Ratio(屏幕纵横比)
Flexbox(弹性盒模型)
Grid(网格)
Sticky Positioning(粘滞定位)
Transforms(变换盒模型)
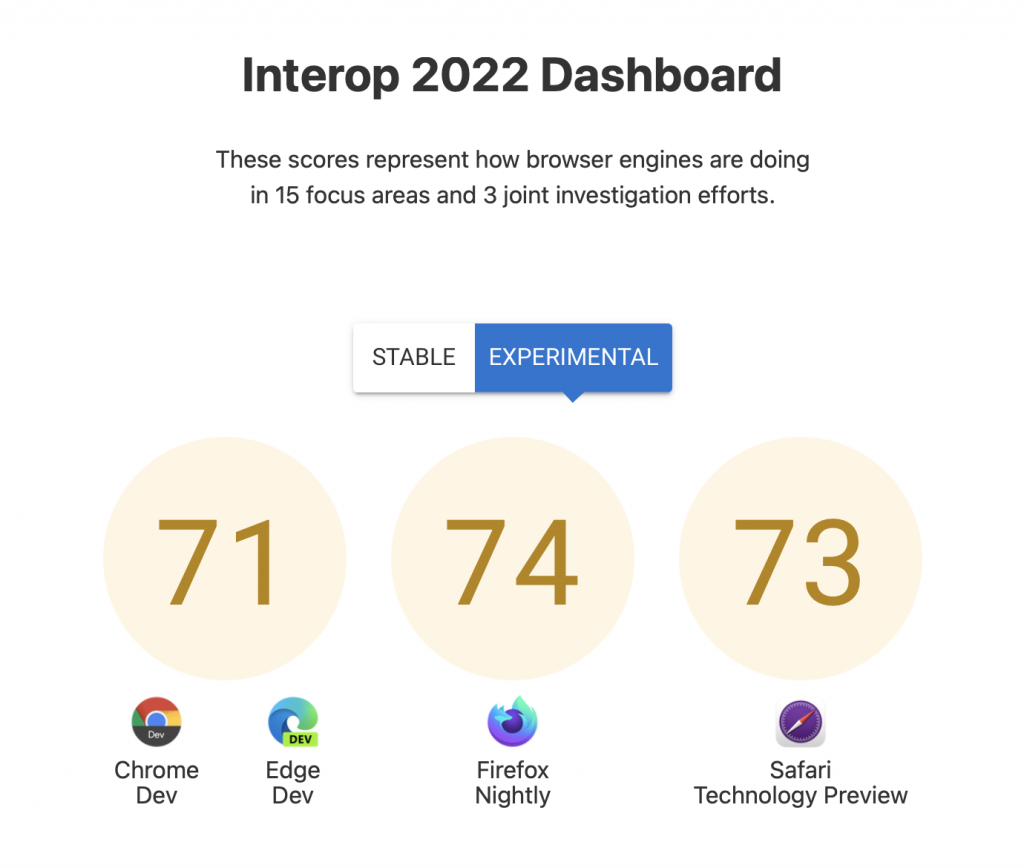
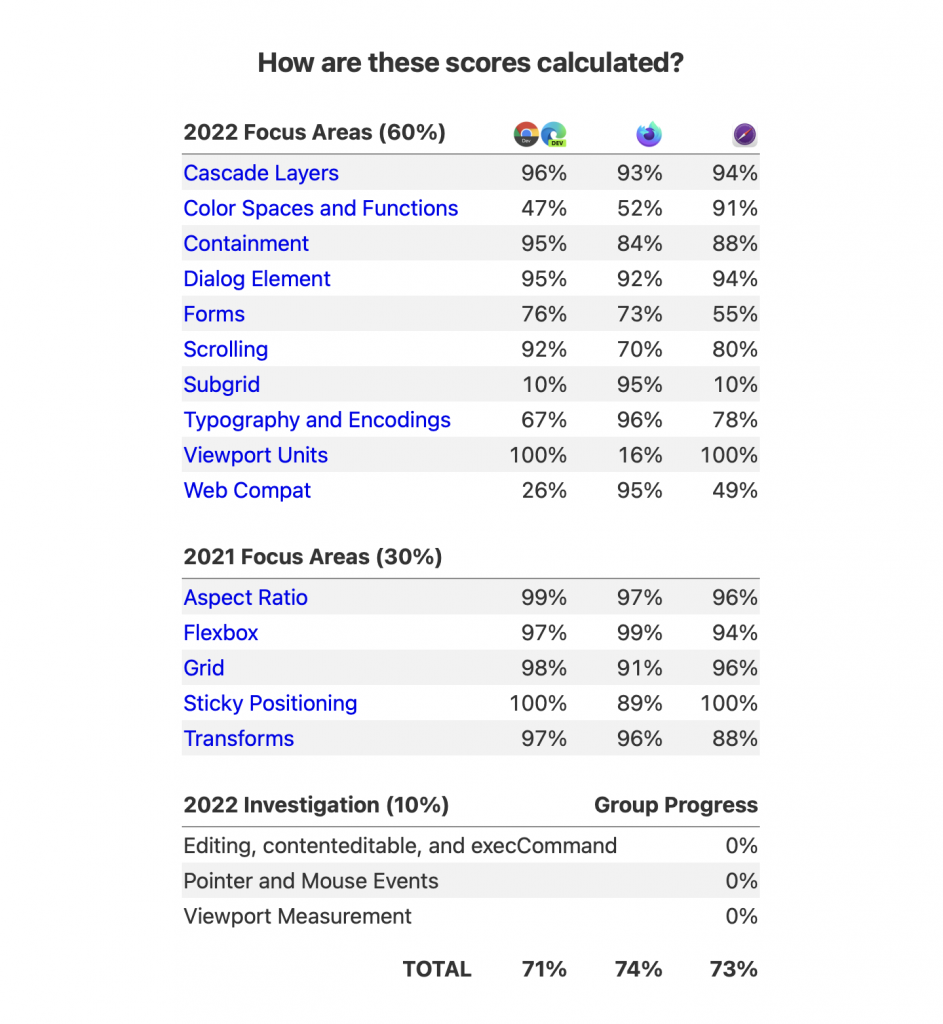
 这玩意全年不断更新,还会实时显示各大浏览器的工程师修复错误、实现新功能和改进测试的进展,以及在每个标准的工程进度:
这玩意全年不断更新,还会实时显示各大浏览器的工程师修复错误、实现新功能和改进测试的进展,以及在每个标准的工程进度: 题外话而 Apple 网络开发布道者 Jen Simmons 在 Interop 2022 的博客中说:“Apple 非常关心 Web 的健康,以及 Web 标准的可互操作(兼容性)实现。”这似乎跟大多数前端人员的实际想法有些出入...
题外话而 Apple 网络开发布道者 Jen Simmons 在 Interop 2022 的博客中说:“Apple 非常关心 Web 的健康,以及 Web 标准的可互操作(兼容性)实现。”这似乎跟大多数前端人员的实际想法有些出入...前端开发的春天要来了么?你觉得呢?
祝 您:2022 年暴富!万事如意!
点赞和在看就是最大的支持, 比心❤️
比心❤️
评论
