超全!Tkinter 使用教程!4000字!

Tkinter的使用方法。本来不准备详细讲述这个基础知识,但是我怕那些想学习的同学,学起来不过瘾,还是补充了这一章。
tkinter的简单应用
Tkinter是Python的标准GUI库。Python使用Tkinter可以快速地创建GUI应用程序。当然常用的GUI库还有PyQt5,我们只需要知道这两个常用的即可,如果你真的想学习的话。由于Tkinter属于Python标准库,就不需要使用pip安装,直接导入使用即可。① 显示窗口
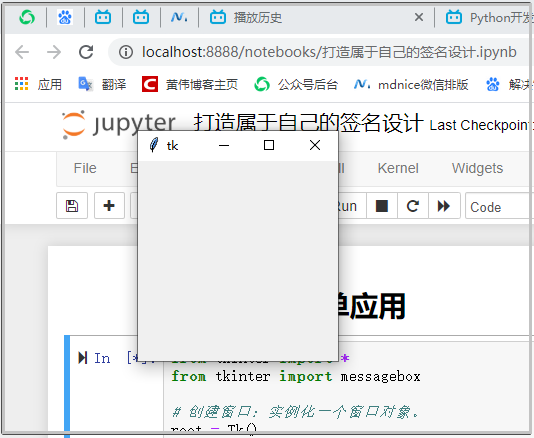
root.mainloop()显示窗口;窗口默认会显示在电脑屏幕的左上角,非常小(后面需要改进);
from tkinter import *
from tkinter import messagebox
# 创建窗口:实例化一个窗口对象。
root = Tk()
# 显示窗口
root.mainloop()
"""
注意到:该窗口默认的显示位置在哪里,观察我下面的截图。
窗口默认显示在整个电脑屏幕的左上角,并且窗口大小特别小。
"""

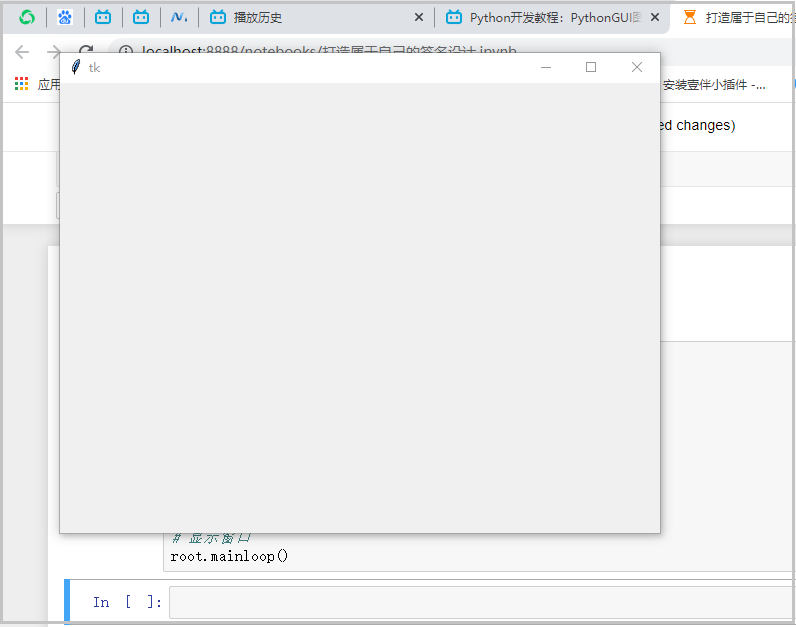
② 设置窗口大小
root.geometry("600x400")调整窗口的大小;该方法中传入的是"宽x高",但是需要注意这个乘号是小写的英文字母x,而不是这个*表示的乘号;
from tkinter import *
from tkinter import messagebox
# 创建窗口:实例化一个窗口对象。
root = Tk()
# 窗口大小
root.geometry("600x450")
# 显示窗口
root.mainloop()

③ 调整窗口位置(使用的是同一个方法)
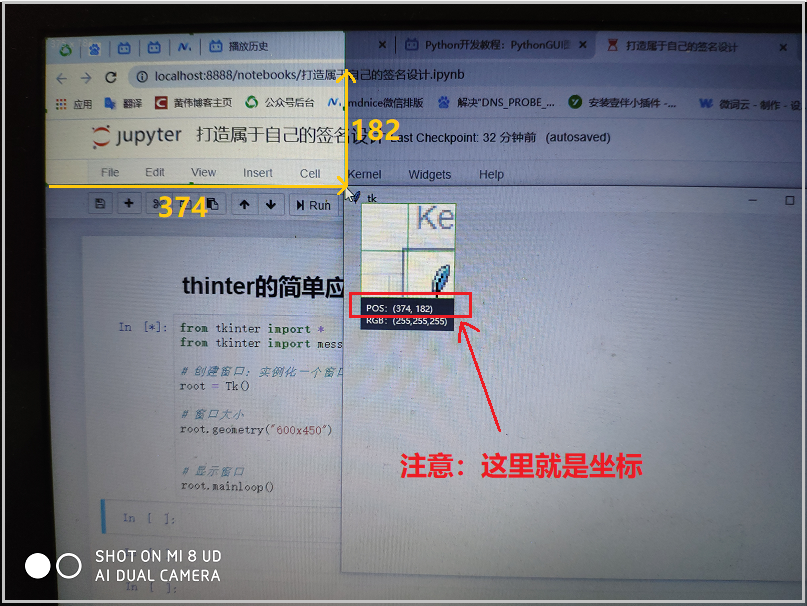
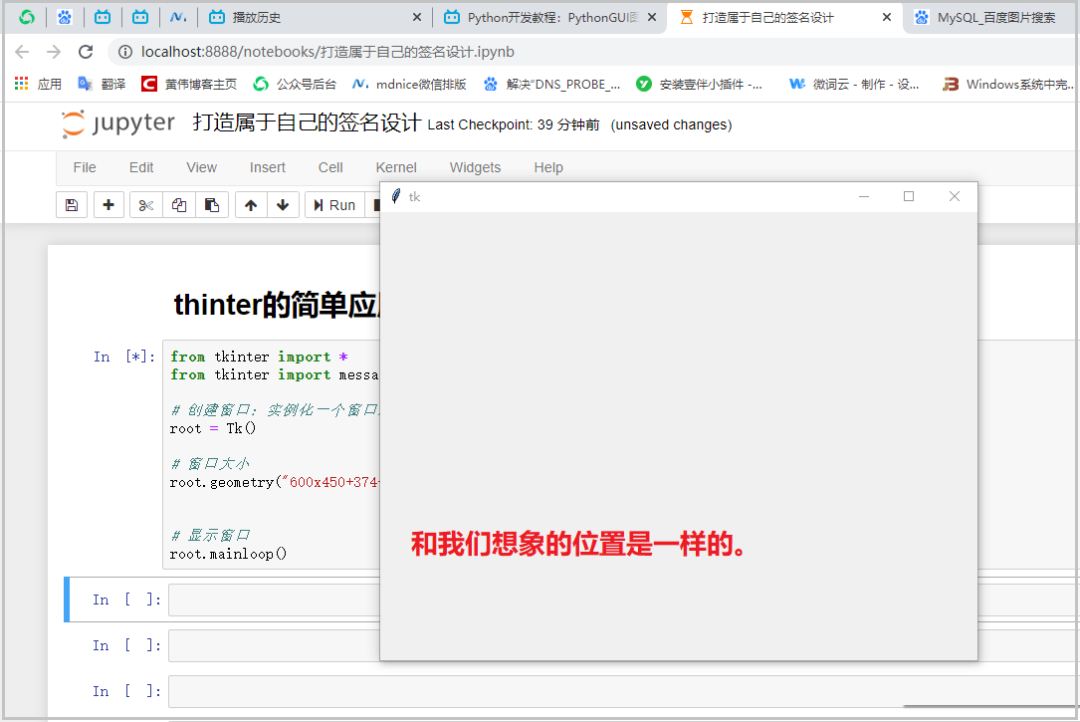
root.geometry("600x400+374+182")调整窗口的大小+位置;374,182表示的是窗口顶点,距离电脑左上角的坐标。这个数字怎么得到的呢?直接借助微信截图就可以显示了。

from tkinter import *
from tkinter import messagebox
# 创建窗口:实例化一个窗口对象。
root = Tk()
# 窗口大小
root.geometry("600x450+374+182")
# 显示窗口
root.mainloop()

④ 设置窗口的标题
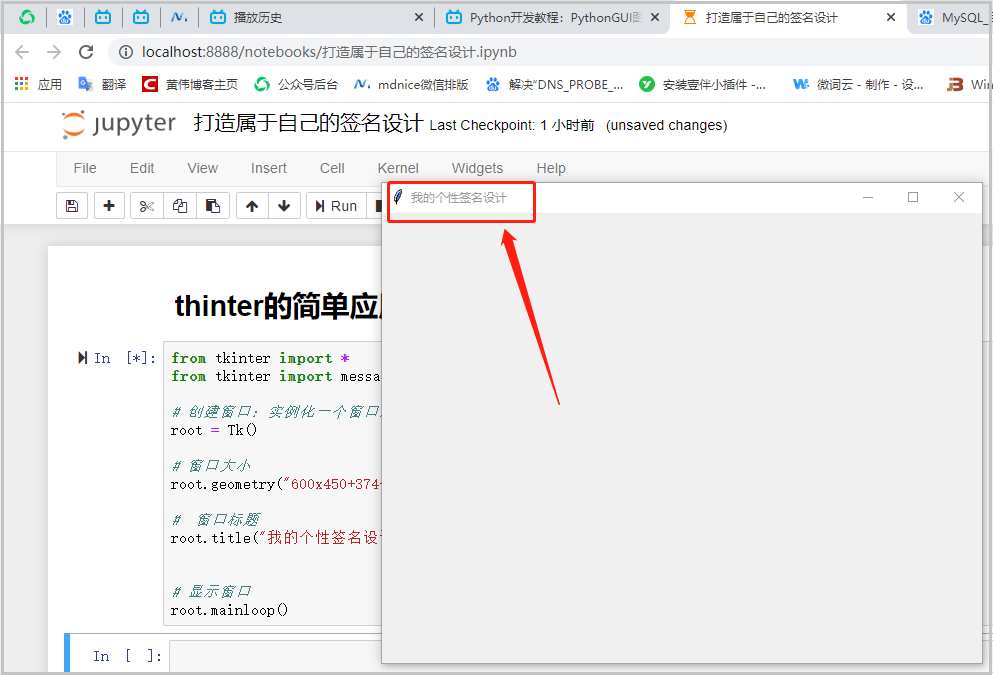
root.title()设置窗口的标题;默认的窗口标题是tk;
from tkinter import *
from tkinter import messagebox
# 创建窗口:实例化一个窗口对象。
root = Tk()
# 窗口大小
root.geometry("600x450+374+182")
# 窗口标题
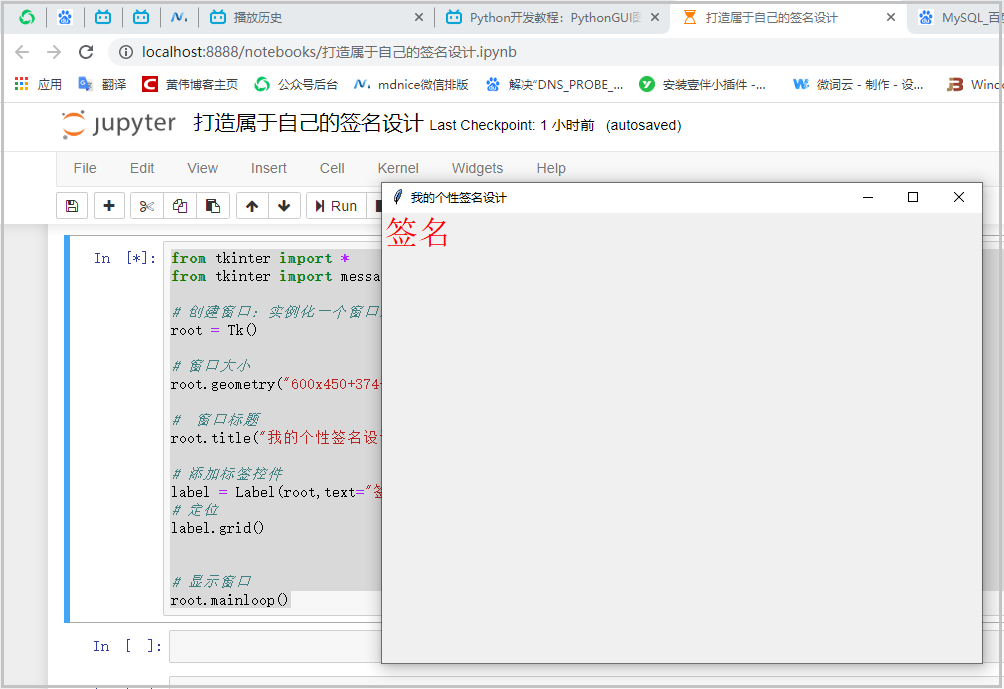
root.title("我的个性签名设计")
# 显示窗口
root.mainloop()

⑤ 添加标签控件,并定位
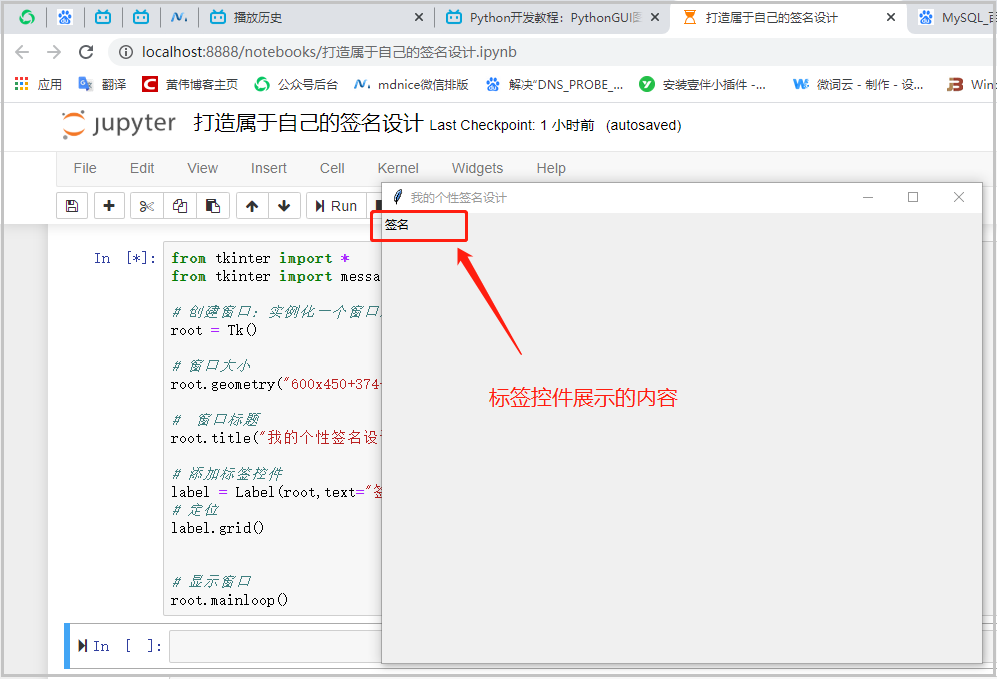
Label(root,text="签名")添加标签控件第一个参数传入的就是实例化的那个root窗口对象;第二个参数传入的要显示的那个标签文本; 仅仅添加标签控件后,还不行,必须要指定一个位置后,该标签控件才会真正展示出来,即最后需要调用grid()方法后,才会显示标签控件;
from tkinter import *
from tkinter import messagebox
# 创建窗口:实例化一个窗口对象。
root = Tk()
# 窗口大小
root.geometry("600x450+374+182")
# 窗口标题
root.title("我的个性签名设计")
# 添加标签控件
label = Label(root)
# 定位
label.grid()
# 显示窗口
root.mainloop()

from tkinter import *
from tkinter import messagebox
# 创建窗口:实例化一个窗口对象。
root = Tk()
# 窗口大小
root.geometry("600x450+374+182")
# 窗口标题
root.title("我的个性签名设计")
# 添加标签控件
label = Label(root,text="签名",font=("宋体",25),fg="red")
"""
text参数用于指定显示的文本;
font参数用于指定字体大小和字体样式;
fg参数用于指定字体颜色;
"""
# 定位
label.grid()
# 显示窗口
root.mainloop()

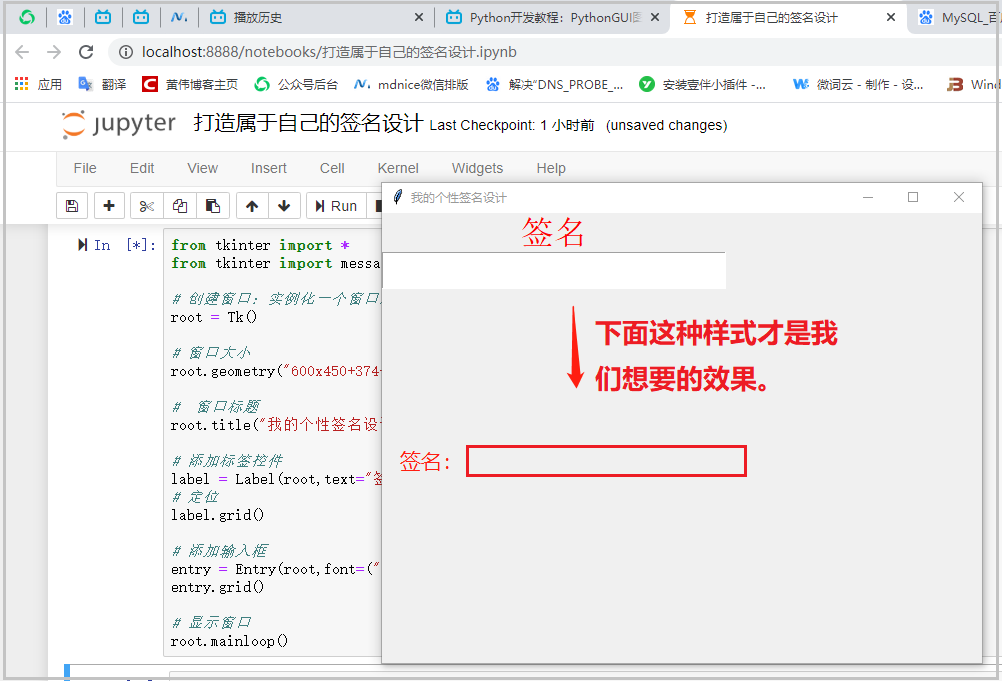
⑥ 添加输入框,并定位
Entry(root,font=("宋体",25),fg="red")添加输入框第一个参数传入的就是实例化的那个root窗口对象;第二个参数可写可不写,指的是我们输入的字体的字体样式和字体大小;第三个参数同样可写可不写,表示的是我们输入的字体的颜色。 同样,仅仅使用上述代码并不会显示输入框,只有调用grid()方法,定位后,才会真正显示这个输入框;
from tkinter import *
from tkinter import messagebox
# 创建窗口:实例化一个窗口对象。
root = Tk()
# 窗口大小
root.geometry("600x450+374+182")
# 窗口标题
root.title("我的个性签名设计")
# 添加标签控件
label = Label(root,text="签名",font=("宋体",25),fg="red")
# 定位
label.grid()
# 添加输入框
entry = Entry(root,font=("宋体",25),fg="red")
entry.grid()
# 显示窗口
root.mainloop()

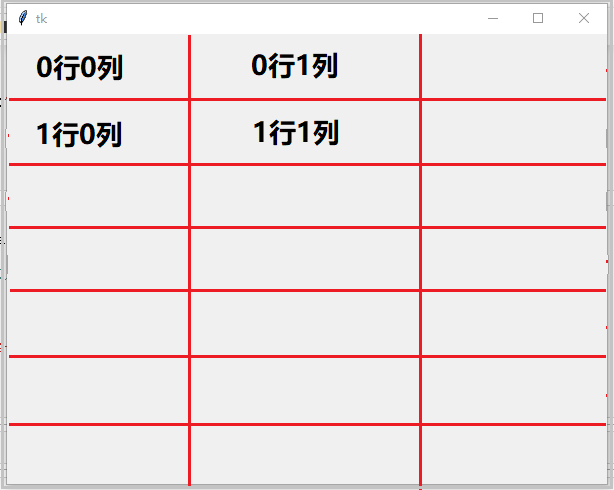
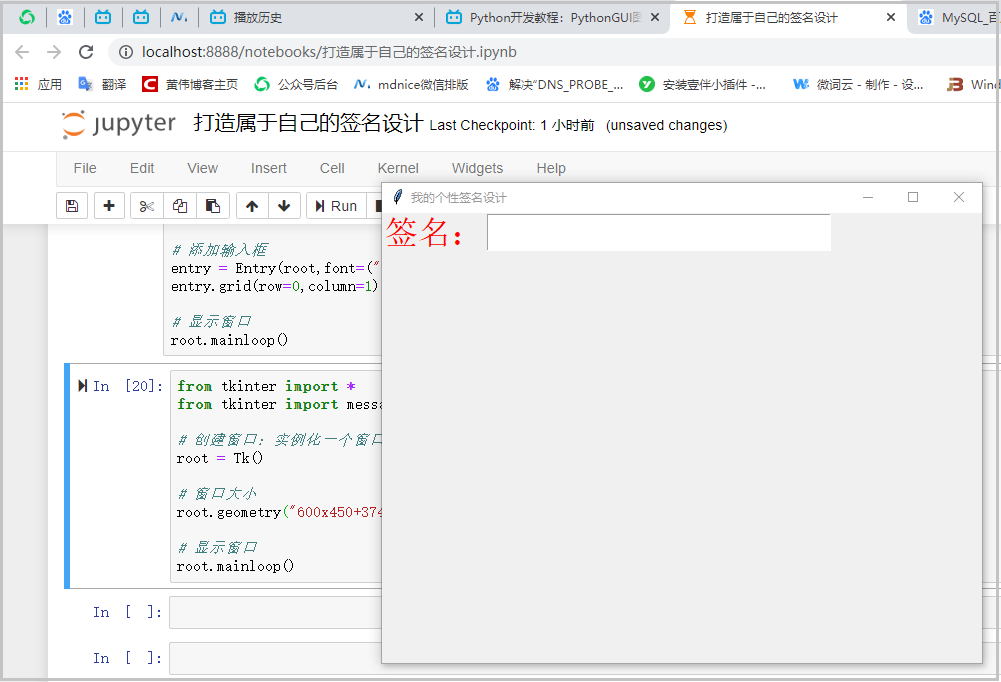
⑦ 调整控件的摆放位置

from tkinter import *
from tkinter import messagebox
# 创建窗口:实例化一个窗口对象。
root = Tk()
# 窗口大小
root.geometry("600x450+374+182")
# 窗口标题
root.title("我的个性签名设计")
# 添加标签控件
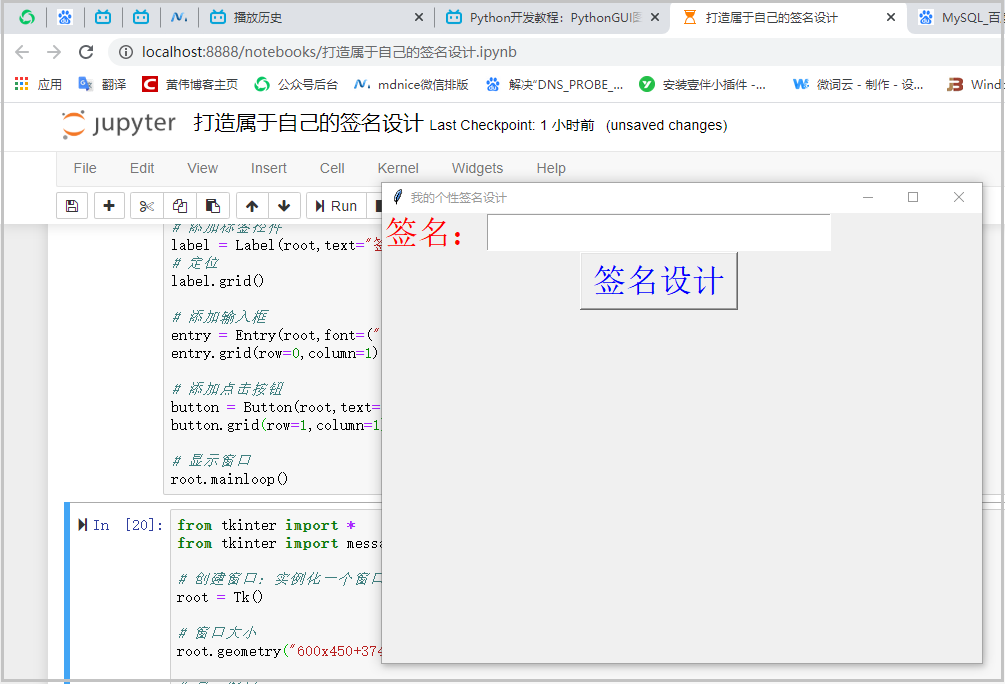
label = Label(root,text="签名:",font=("宋体",25),fg="red")
# 定位
label.grid()
"""
label.grid()等价于label.grid(row=0,column=0)
"""
# 添加输入框
entry = Entry(root,font=("宋体",25),fg="red")
entry.grid(row=0,column=1)
"""
row=0,column=1表示我们将输入框控件,放在第1行第2列的位置;
python语言中,这个下标是从0开始的。
"""
# 显示窗口
root.mainloop()

⑧ 添加点击按钮
Button(root,text="签名设计",font=("宋体",25),fg="red")添加输入框第一个参数传入的就是实例化的那个root窗口对象;第二个参数展示的是我们这个点击按钮的标签;第三个参数可写可不写,指的是点击按钮字体的字体样式和字体大小;第四个参数同样可写可不写,表示的是点击按钮字体的颜色。 同样,仅仅使用上述代码并不会显示输入框,只有调用grid()方法,定位后,才会真正显示这个点击按钮;
from tkinter import *
from tkinter import messagebox
# 创建窗口:实例化一个窗口对象。
root = Tk()
# 窗口大小
root.geometry("600x450+374+182")
# 窗口标题
root.title("我的个性签名设计")
# 添加标签控件
label = Label(root,text="签名:",font=("宋体",25),fg="red")
# 定位
label.grid()
# 添加输入框
entry = Entry(root,font=("宋体",25),fg="red")
entry.grid(row=0,column=1)
# 添加点击按钮
button = Button(root,text="签名设计",font=("宋体",25),fg="blue")
button.grid(row=1,column=1)
# 显示窗口
root.mainloop()

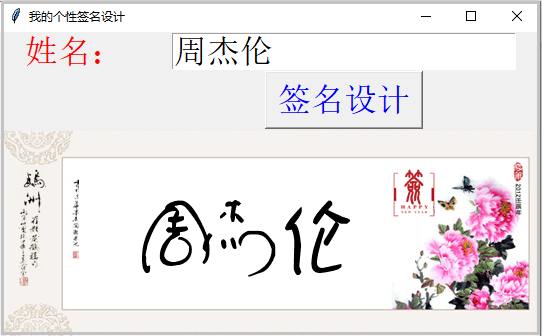
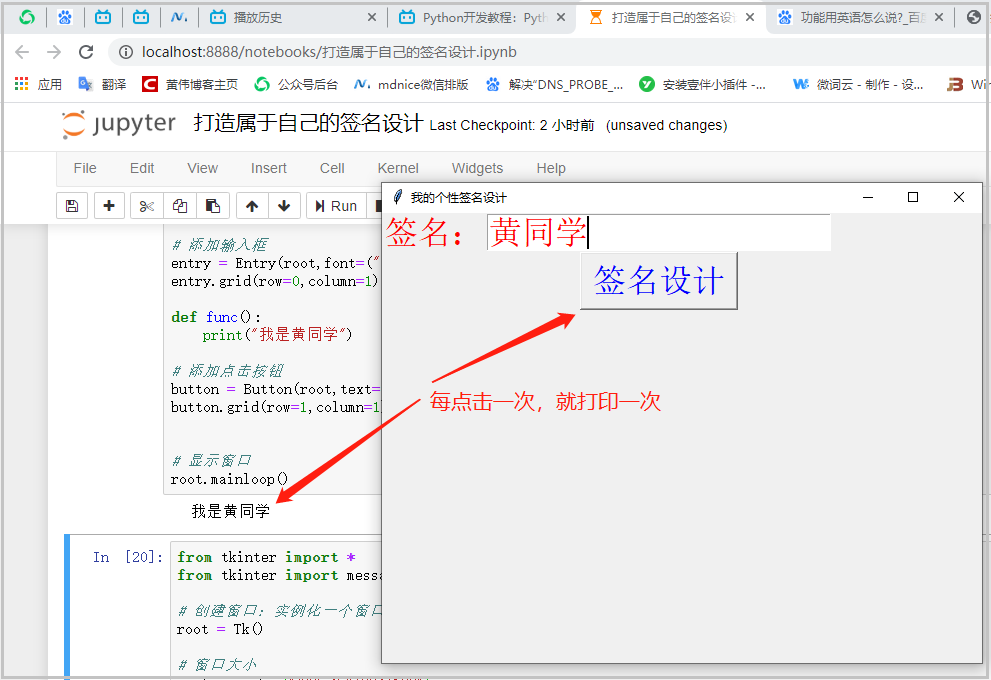
⑨ 点击按钮自定义功能
自定义函数。from tkinter import *
from tkinter import messagebox
def func():
print("我是黄同学")
# 创建窗口:实例化一个窗口对象。
root = Tk()
# 窗口大小
root.geometry("600x450+374+182")
# 窗口标题
root.title("我的个性签名设计")
# 添加标签控件
label = Label(root,text="签名:",font=("宋体",25),fg="red")
# 定位
label.grid()
# 添加输入框
entry = Entry(root,font=("宋体",25),fg="red")
entry.grid(row=0,column=1)
# 添加点击按钮
button = Button(root,text="签名设计",font=("宋体",25),fg="blue",command=func)
button.grid(row=1,column=1)
"""
command=func表示调用最开始定义的func函数。
func函数一定要在这句代码之前,因为这里需要调用这个func函数。
"""
# 显示窗口
root.mainloop()

这是我开发的机器人公众号小号,目前增加了天气查询,955公司名单,关注时间查询;后面还会增加图片功能和每日送书抽奖送书活动,以及调戏功能,欢迎来体验,捧场。
推荐阅读:
入门: 最全的零基础学Python的问题 | 零基础学了8个月的Python | 实战项目 |学Python就是这条捷径
干货:爬取豆瓣短评,电影《后来的我们》 | 38年NBA最佳球员分析 | 从万众期待到口碑扑街!唐探3令人失望 | 笑看新倚天屠龙记 | 灯谜答题王 |用Python做个海量小姐姐素描图 |碟中谍这么火,我用机器学习做个迷你推荐系统电影
趣味:弹球游戏 | 九宫格 | 漂亮的花 | 两百行Python《天天酷跑》游戏!
AI: 会做诗的机器人 | 给图片上色 | 预测收入 | 碟中谍这么火,我用机器学习做个迷你推荐系统电影
小工具: Pdf转Word,轻松搞定表格和水印! | 一键把html网页保存为pdf!| 再见PDF提取收费! | 用90行代码打造最强PDF转换器,word、PPT、excel、markdown、html一键转换 | 制作一款钉钉低价机票提示器! |60行代码做了一个语音壁纸切换器天天看小姐姐!|
年度爆款文案
点阅读原文,看B站我的视频!
评论

