一篇文章带你了解JavaScript弹出框
共 2580字,需浏览 6分钟
·
2021-04-07 10:38
点击上方“前端进阶学习交流”,进行关注
回复“前端”即可获赠前端相关学习资料
今
日
鸡
汤
裁缝寄远道,几日到临洮。在JavaScript中,可以创建对话框或弹出窗口来与用户进行交互。
JavaScript具有三种不同类型的弹出框:警告框,确认框和提示框。
一、警告框
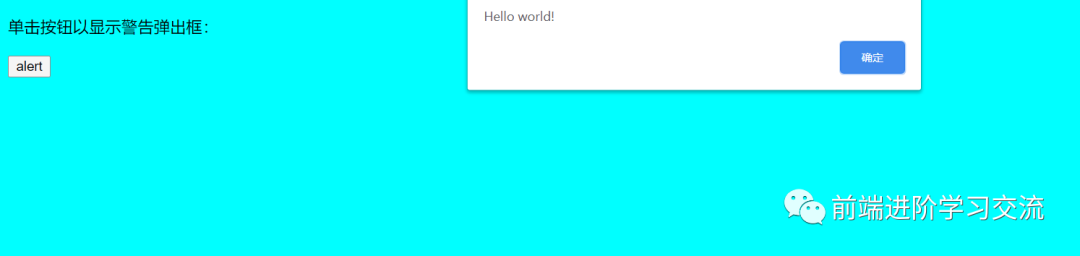
警告框是最简单的弹出框。它使可以向用户显示一条短消息。还包括“确定”按钮,用户必须单击此“确定”按钮才能继续。
window.alert()
语法:
window.alert("msg")方法可以在没有窗口的前缀被写入。
<html><title>项目</title><body style="background-color: aqua;"><p>单击按钮以显示警告弹出框:</p><button onclick="myFunc()">alert</button><script>function myFunc() {alert("Hello world!");}</script></body></html>

二、确认框
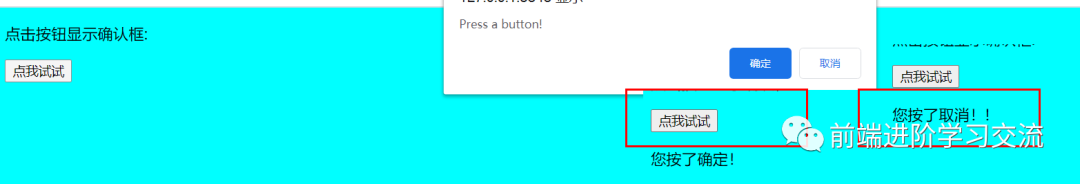
如果希望用户验证或接受某些内容,通常会使用确认框。确认框看起来类似于警报框,但其中包含“取消”按钮和“确定”按钮。
如果用户单击“确定”,则该框返回true。如果用户单击“取消”,则该框返回false。
window.confirm()
语法:
window.confirm("msg")方法可以在没有窗口的前缀被写入。
<html><title>项目</title><body style="background-color: aqua;"><p>点击按钮显示确认框:</p><button onclick="myFunc()">点我试试</button><p id="output"></p><script>function myFunc() {var txt;var r = confirm("Press a button!");if (r == true) {txt = "按了确定!";} else {txt = "按了取消!!";}document.getElementById("output").innerHTML = txt}</script></body></html>

三、提示框
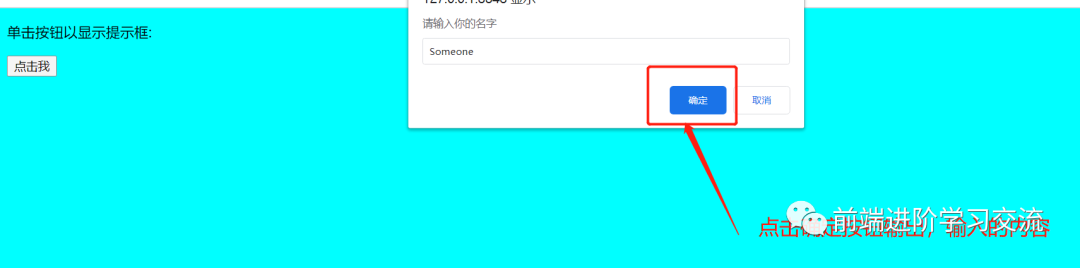
如果希望用户在进入页面之前输入值,通常会使用提示框。提示框包括文本输入字段,“确定”和“取消”按钮。
如果用户单击“确定”,则该框将返回输入值。如果用户单击“取消”,则该框将返回null。
语法:
window.prompt("msg", "defaultText")1. window.prompt()
方法可以在没有窗口的前缀被写入。
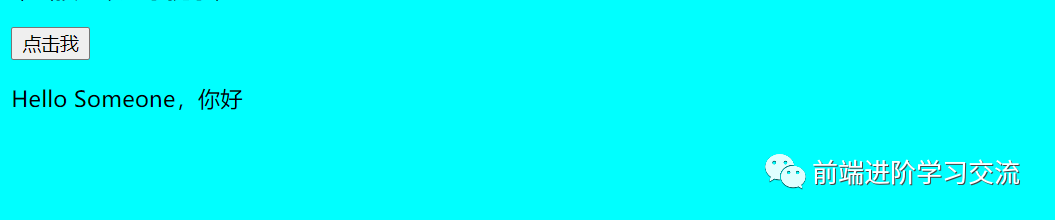
<html><title>项目</title><body style="background-color: aqua;"><p>单击按钮以显示提示框:</p><button onclick="myFunc()">点击我</button><p id="output"></p><script>function myFunc() {var name = prompt("请输入你的名字", "Someone");if (name != null && name != "") {document.getElementById("output").innerHTML = "Hello " + name + ",你好";} else {document.getElementById("output").innerHTML = "用户取消了提示!";}}</script></body></html>


注意:
prompt()方法返回的值始终是字符串。这意味着,如果用户在输入字段中输入15,则返回字符串“ 15”而不是数字15。
2. 对话框中显示换行符
要在对话框中显示换行符,请使用换行符或换行符(\n); 反斜杠后跟字符n。
<!DOCTYPE html><html><title>项目</title><body style="background-color: aqua;"<p>点击按钮,弹出警告框</p><button onclick="myFunc()">alert</button><script>function myFunc() {alert("Hello\nHow are you?");}</script></body></html>

三、总结
本文基于JavaScript基础,介绍了如何在浏览器中运用的各种弹框,警告框在实际的应用,如何自定义自己的提示框。通过用丰富的案例帮助大家更好理解。
希望大家可以根据文章的内容,积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
使用JavaScript 语言,方便大家更好理解,希望对大家的学习有帮助。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
