图像特效显示 | 水平栅条特效等
共 3214字,需浏览 7分钟
·
2021-09-08 06:13
点击上方“小白学视觉”,选择加"星标"或“置顶”
重磅干货,第一时间送达

上篇文讲了图像特效显示之扫描显示,图像渐显与马赛克显示。本文继续。
移动是将图像看作一个整体,显示时不能像扫描那样,扫描方式有些像打开一副画,例如显示上部分的时候,下部分可以不现实,而移动则可以看成一块木板画,显示时必须按物理顺序进行,例如从上向下平移时,必须先显示下面的图像,后显示上面的图像,因此平移的算法比扫描难一些。
平移是一复制的方法显示图像的,每显示一次,复制的行数就增加一行,直至显示完成。
//移动显示void Mobile_display(){//读取图片Mat srcImage, dstImage;srcImage = imread("2.jpg");dstImage = Mat(srcImage.size(), CV_8UC3);imshow("原图", srcImage);//定义变量Mat roiImage;int ImageHeigth = srcImage.rows;int ImageWidth = srcImage.cols;namedWindow("移动显示");for (int i = 1; i < ImageWidth; i++) {//步长为1roiImage = srcImage(Rect(ImageWidth-i, 0, i, ImageHeigth));roiImage.copyTo(dstImage(Rect(0, 0, i, ImageHeigth)));imshow("移动显示", dstImage);waitKey(5);}waitKey(0);}
动图

当我们打开电视机时,都有这样的感觉:电视图像是从屏幕中间开始,向上下两个方向展开的,这种效果就是中间扩张。中间扩张特效显示的原理其实并不难,在显示的时候,先将图像分成两部分,将中间分界处显示在屏幕中央,并快速向上向下扫描图像,最后将图像完整的显示在屏幕上,这样人们因为视觉生理的特点就会看到中间扩张的效果。
//中间扩张void Middle_expansion(){//读取图片Mat srcImage, dstImage;srcImage = imread("2.jpg");dstImage = Mat(srcImage.size(), CV_8UC3);imshow("原图", srcImage);//定义变量Mat roiImage;int ImageHeigth = srcImage.rows;int ImageWidth = srcImage.cols;namedWindow("中间扩张");for (int i = 1; i <= ImageHeigth/2; i++) {//步长为1roiImage = srcImage(Rect(0, ImageHeigth / 2 - i, ImageWidth, i));roiImage.copyTo(dstImage(Rect(0, ImageHeigth / 2 - i, ImageWidth, i)));roiImage = srcImage(Rect(0, ImageHeigth / 2, ImageWidth, i));roiImage.copyTo(dstImage(Rect(0, ImageHeigth / 2, ImageWidth, i)));imshow("中间扩张", dstImage);waitKey(5);}waitKey(0);}
动图
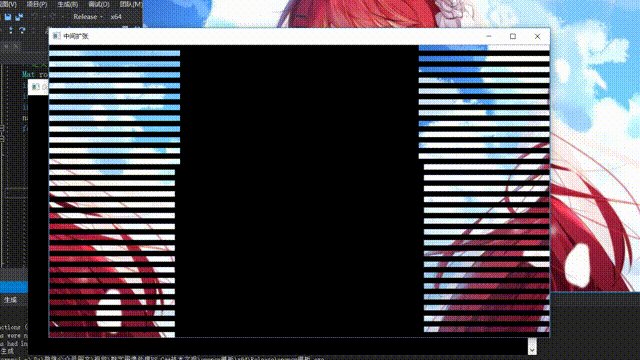
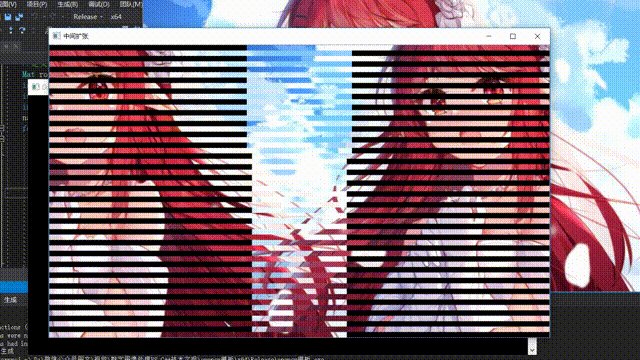
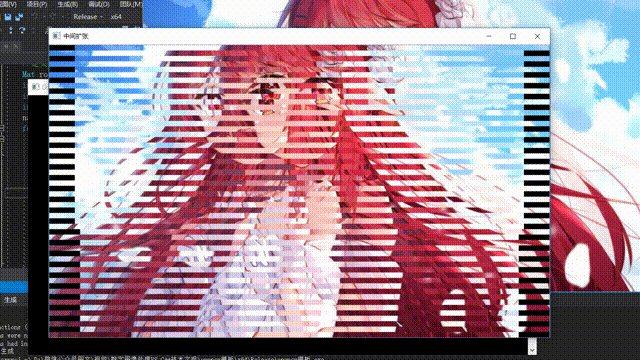
栅条特效分为水平栅条和垂直栅条,其效果如同将两手交叉的过程,栅条显示的原理是先将图像分为若干行,将奇数行组成一组,偶数行组成一组,在显示时奇数行从右向左平移,偶数行从左向右平移。
//水平栅条特效void Grid_effect(){//读取图片Mat srcImage, dstImage;srcImage = imread("2.jpg");dstImage = Mat(srcImage.size(), CV_8UC3);imshow("原图", srcImage);//定义变量Mat roiImage;int ImageHeigth = srcImage.rows;int ImageWidth = srcImage.cols;int step=10;//每个栅格宽度namedWindow("中间扩张");for (int i = 1; i < ImageWidth+1; i=i+10) {//步长为1for (int j = 0; j < ImageHeigth; j=j+2*step) {//步长为1//奇数行从右往左roiImage = srcImage(Rect(0, j, i, step));roiImage.copyTo(dstImage(Rect(ImageWidth - i, j, i, step)));//偶数行从左往右int k = j + step;roiImage = srcImage(Rect(ImageWidth - i, k, i, step));roiImage.copyTo(dstImage(Rect(0, k, i, step)));imshow("中间扩张", dstImage);waitKey(1);}}waitKey(0);}
动图

图像特效显示就到这儿了,比较简单,也没太大实际用途,主要是增强一下对图像操作的熟练度。
好消息,小白学视觉团队的知识星球开通啦,为了感谢大家的支持与厚爱,团队决定将价值149元的知识星球现时免费加入。各位小伙伴们要抓住机会哦!

交流群
欢迎加入公众号读者群一起和同行交流,目前有SLAM、三维视觉、传感器、自动驾驶、计算摄影、检测、分割、识别、医学影像、GAN、算法竞赛等微信群(以后会逐渐细分),请扫描下面微信号加群,备注:”昵称+学校/公司+研究方向“,例如:”张三 + 上海交大 + 视觉SLAM“。请按照格式备注,否则不予通过。添加成功后会根据研究方向邀请进入相关微信群。请勿在群内发送广告,否则会请出群,谢谢理解~

