来自:https://www.cnblogs.com/mqingqing123/p/15329717.html缘起
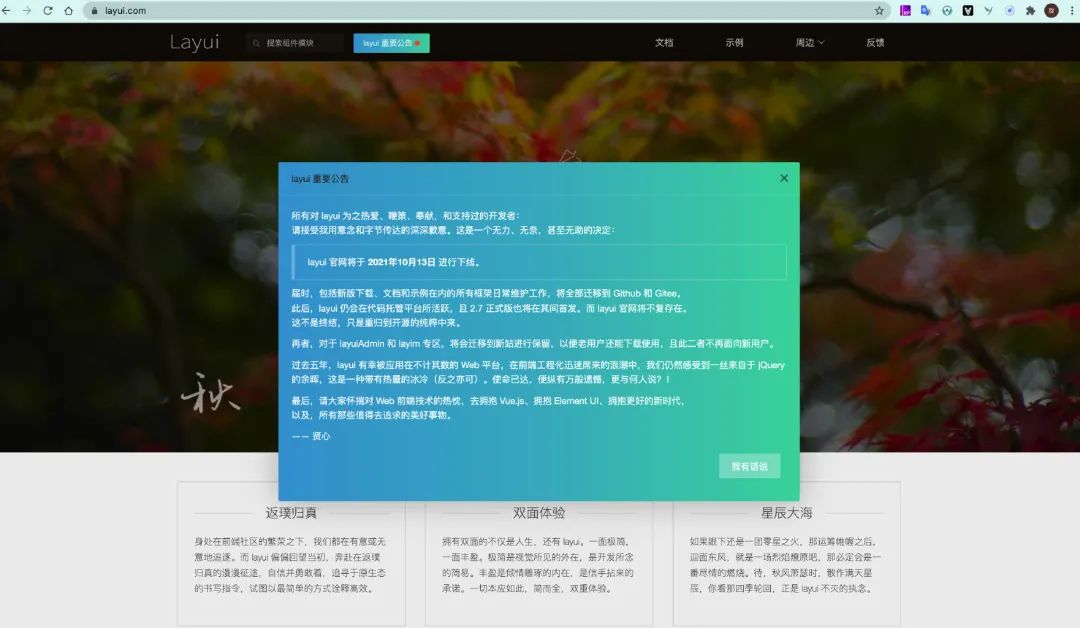
偶然的事件,看到 LayUi(读音 "类UI")官方说,LayUI官网 https://www.layui.com/ 将关闭,多少有些伤感。或许,有人会说,通知里也说了,“新版下载、文档和示例等仍会在Github 和 Gitee”但,所谓“人走茶凉”,后期原作者的工作重点,肯定将淡化 LayUI 开发。我们从 LayUI 的通知里看到,原作者说“在前端工程化迅速席来的浪潮中,我们仍然感受到一丝来自于 jQuery 的余晖, 鼓励大家去拥抱 Vue.js、拥抱 Element UI。”是的,现在连 JQuery 都光辉不在了,更何况 Layui,这是否预示一个时代的结束?LayUI 的特性
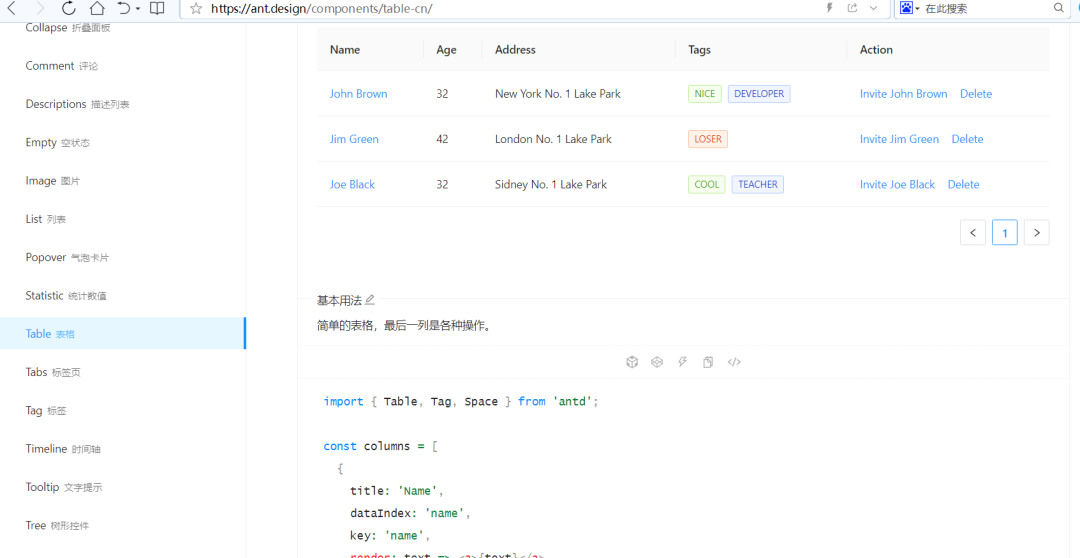
在vue、 react、 angular、更有类似 ant design,elementUI 等巨头的围攻下正像原作者所说,LayUI 原本就是为后端开发人员而做的。比如,一个静态表格,基本上在不修改的现有代码的情况下,只要增加 class="layui-table",就能立刻展现出优美的界面。更具体的说,当你使用 ASP.NET Gridview 控件时,基本上只要增加 class="layui-table" 就能达到 UI 上专业的美观效果。这和 Ant Design 这种 UI 设计理念完成不同,在 Ant Design 里,你需要 import/export 各种 JS 包。LayUI 最大的特色是美观
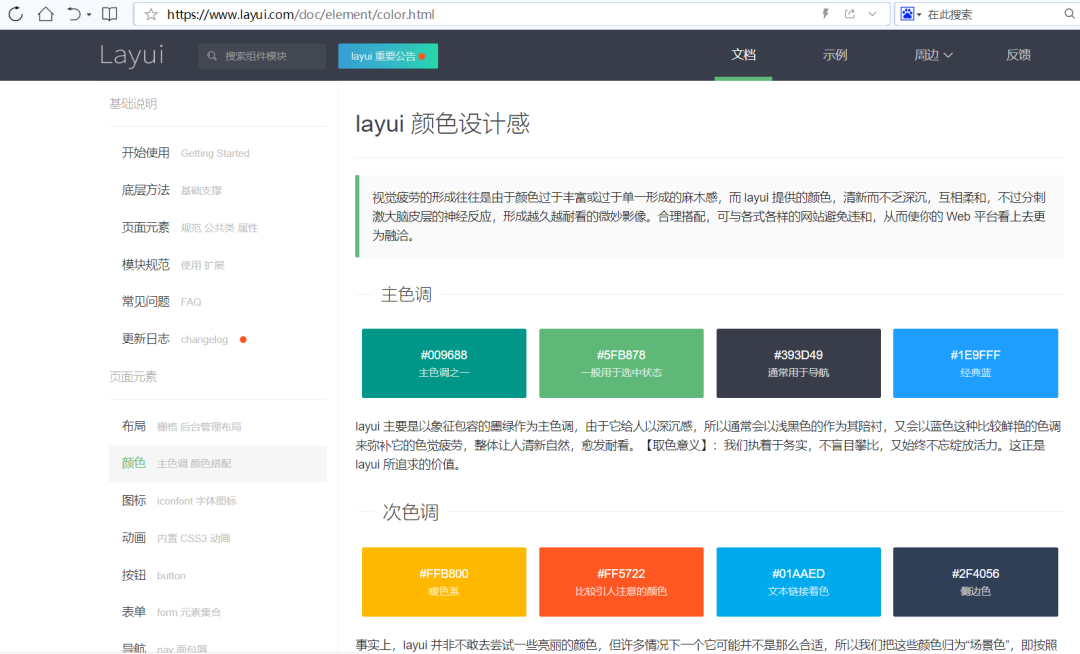
原作者说:视觉疲劳的形成往往是由于颜色过于丰富或过于单一形成的麻木感,而 layui 提供的颜色,清新而不乏深沉,互相柔和,不过分刺激大脑皮层的神经反应,形成越久越耐看的微妙影像。合理搭配,可与各式各样的网站避免违和,从而使你的 Web 平台看上去更为融洽。我很喜欢 layui 的布局,特别适合做后端的项目,我自己在做启明星软件时,基本上后端都采用 layui 框架。layadmin
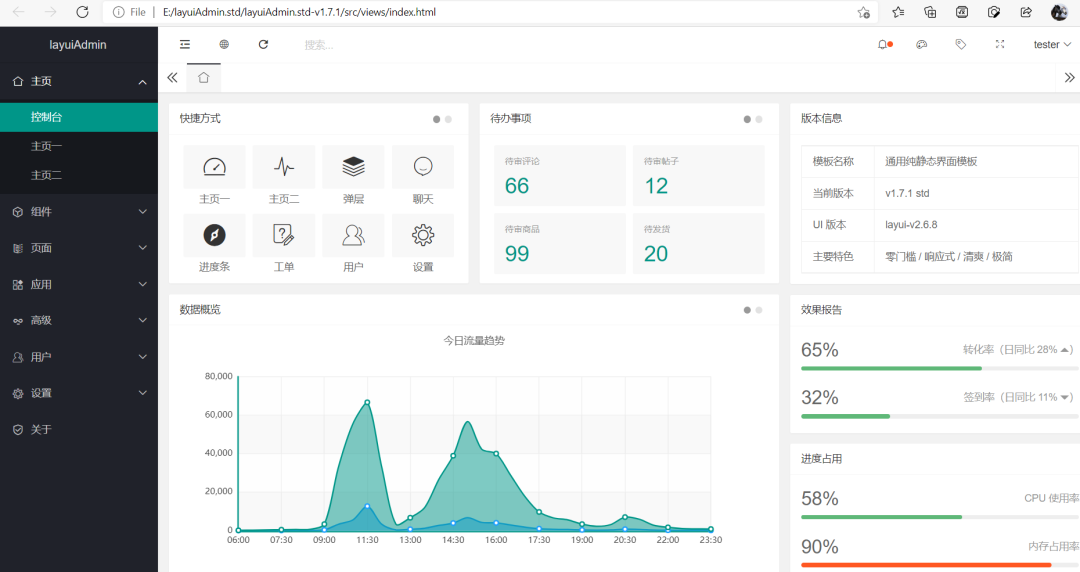
LayUI 还提供了一个收费的框架-LayAdmin。如果简单类比 Layui 和 LayAdmin 的区别,layui 好比是轮胎,车盖,方向盘,他是一个个独立的组件。而 layadmin 好比是一辆车,他是把 layui 各个组件组装成一辆汽车,作为一个半成品(因为数据是静态的)。layui 的问题在哪里?
layui 受到最大的“攻击”或者说“嘲笑”是,他的模块是“四不像”,他既不是 CMD(Common Module Definition),也不是 AMD(Asynchronous Module Definition),也可能是历史原因,本身,在 javascript 里解决闭包一直是一个棘手的问题。再加上,ES6 之前,Javascript 本身也不支持 import/export。所以,layui 定义了自己的写法。但是,这种写法确实很简单适用。在数据绑定方面,也比较麻烦。另外,对移动端支持的也不是很好。layui为什么关闭?
但是,我们多少还是可以猜测一下:layui 关闭可能最大的一个原因是:原作者累了,是真的累了。layadmin 提供了两个版本,一个是 iframe 模式,一个是 single page 模式,这种难度太大了。同时,做开源也不赚钱(特别是这前段框架,也很难加密),也可能是作者关闭网站的一个原因。其实,我以前也有 issue 给她建议,做好商业化也很重要。世上没有完美的产品,在适时推出 layadmin 商业化,用户是愿意购买的。不管如何,感谢贤心,我们希望 layui 未来,越来越好。推荐阅读:
老大:用脚本实现Nginx日志每天切分的功能?我:脱了裤子放屁!
国产Linux发行版再添一员,操作界面不输苹果!
内容包含Java基础、JavaWeb、MySQL性能优化、JVM、锁、百万并发、消息队列、高性能缓存、反射、Spring全家桶原理、微服务、Zookeeper、数据结构、限流熔断降级......等技术栈!
⬇戳阅读原文领取! 朕已阅