校园管理小程序 宿舍教室报修维修 图书借阅 校园新闻公告 校园论坛 表...
1-1小程序端
登录页

注册页

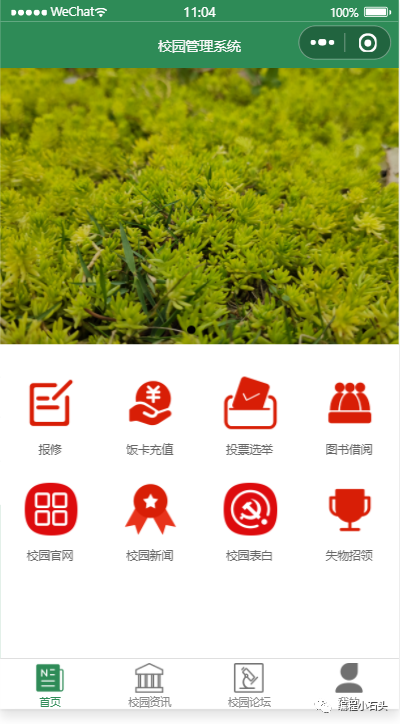
首页

校园资讯

新闻详情

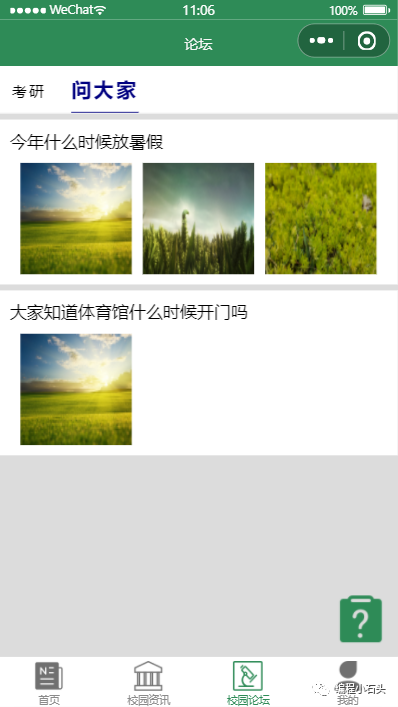
校园论坛

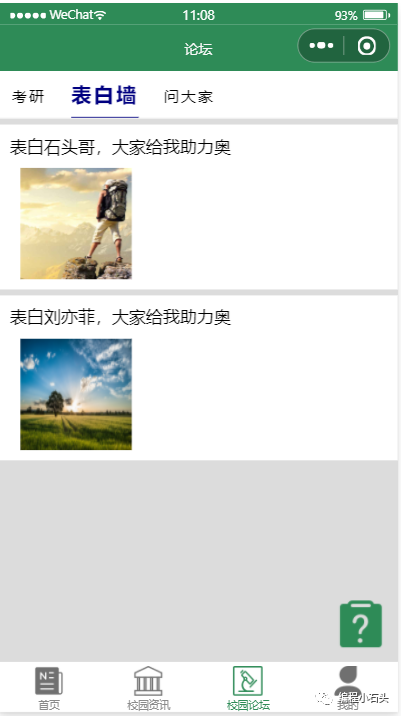
校园表白墙

失物招领

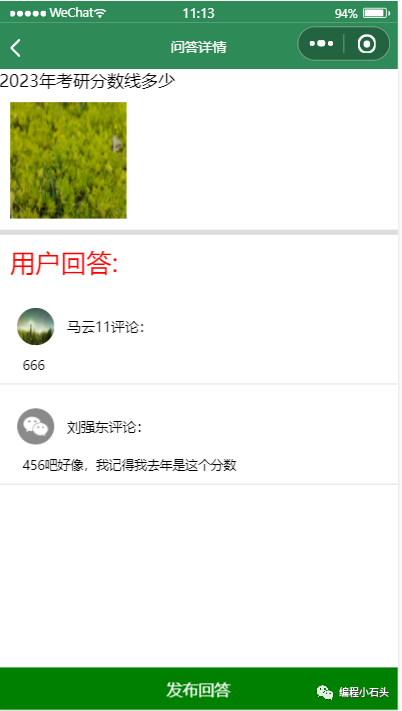
帖子详情和评论

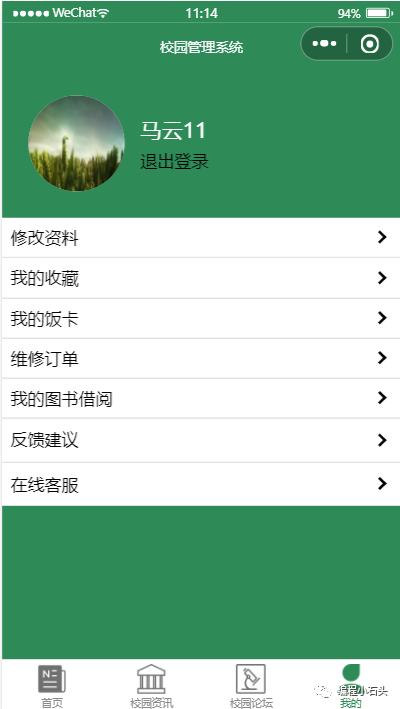
个人中心

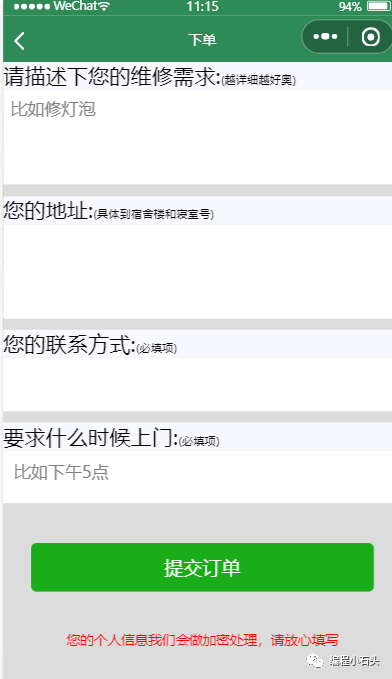
宿舍教室维修报修

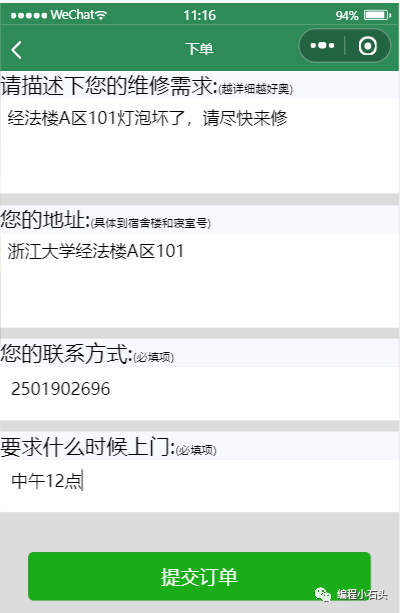
填写信息
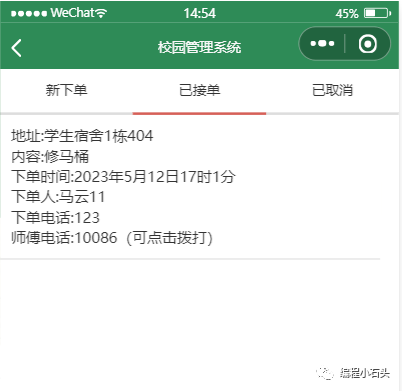
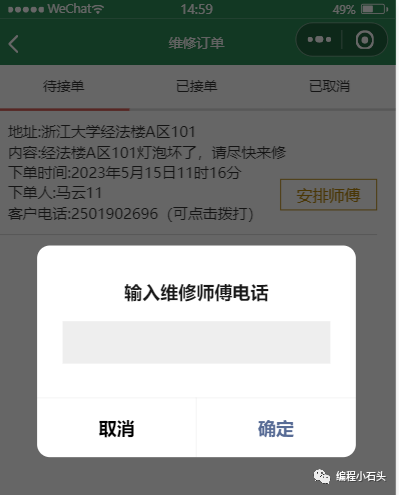
我的维修订单

饭卡充值

支付
可选择充值金额,由于我们这里没有开通微信支付,所以这里是模拟支付,如果想实现微信支付,需要用营业执照注册一个企业小程序,并且要开通微信支付。如果想实现真实支付,可以找石头哥定制改造。
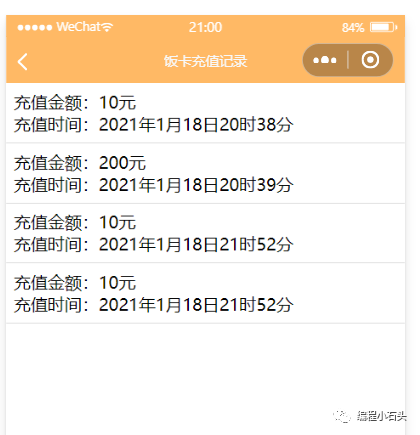
充值记录

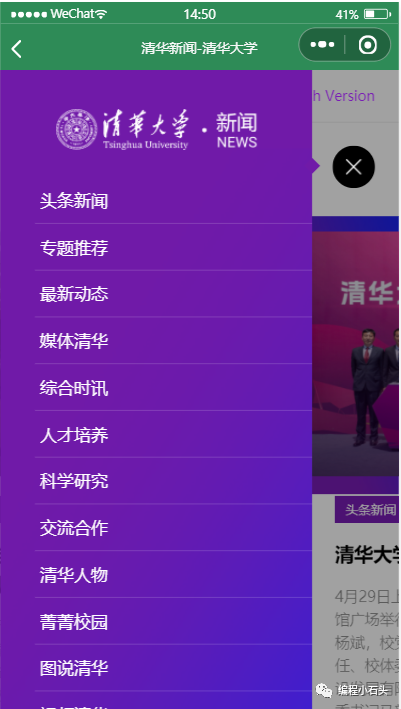
校园官网


我们这里校园官网是用webview实现得,所以需要是企业小程序,并且要在小程序里配置相关域名。
如果你是个人小程序的话,直接打开校园官网会报下面错误
但是我们想在个人小程序里看校园官网怎么办呢?其实也是有方法的
-
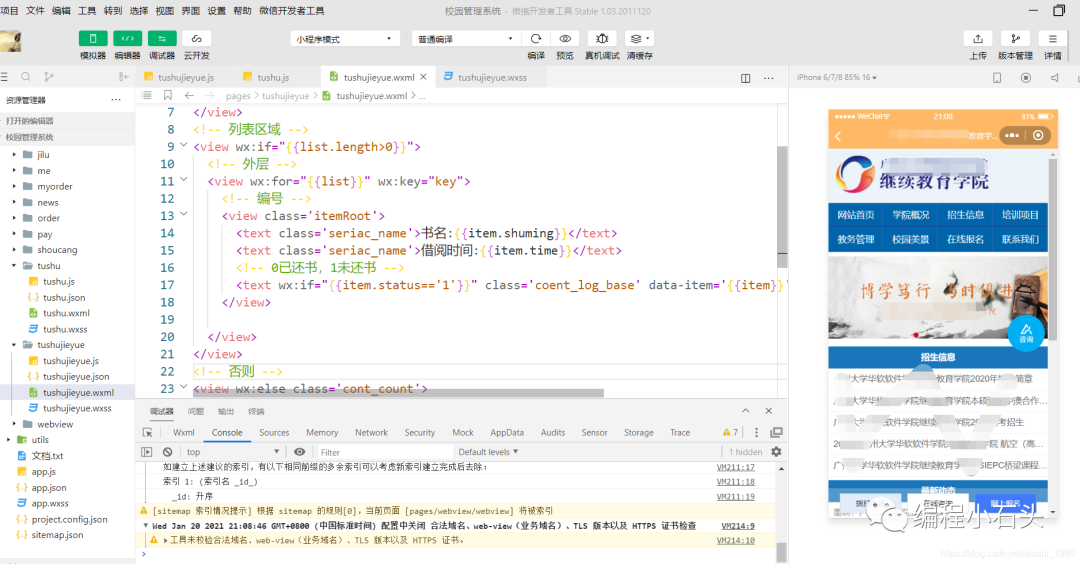
第一种方式:在模拟器里打开

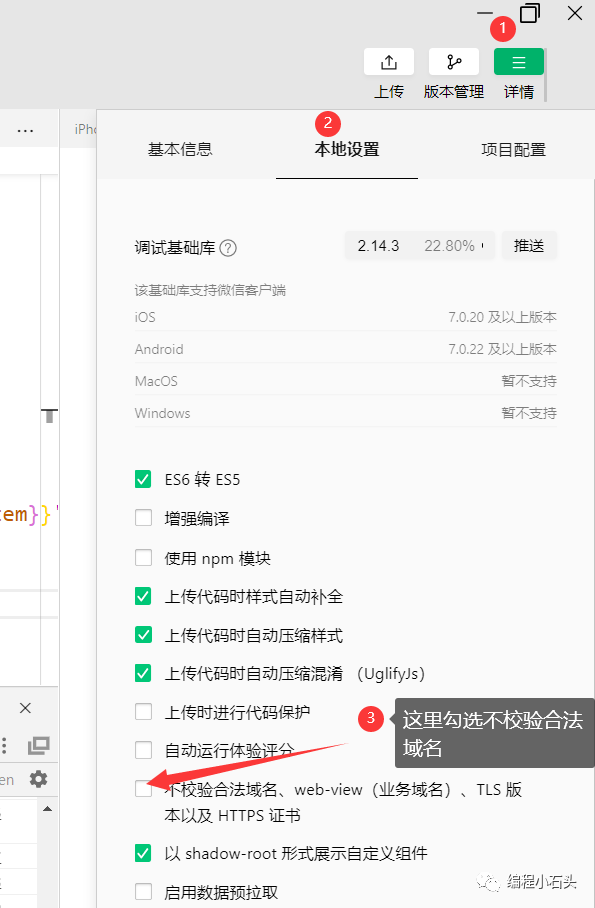
这里只要勾选不校验合法域名,就可以在电脑模拟器上看到校园官网
-
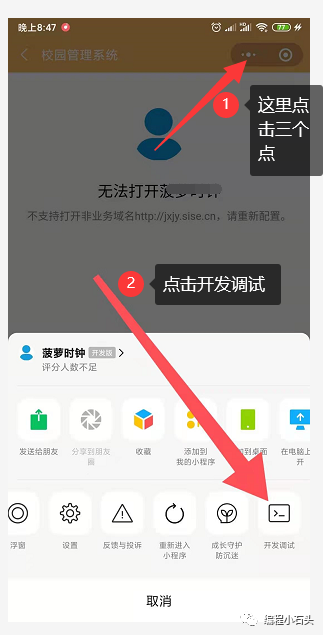
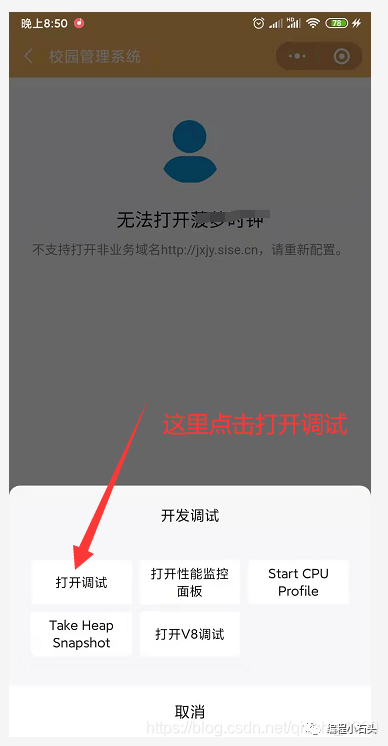
第二种方式:在手机上打开,开启调试模式
这里同样需要按上面第一种方式那样勾选 不校验合法域名。然后做如下操作。
然后点击打开调试
然后再次进入校园官网,就可以打开官网了。
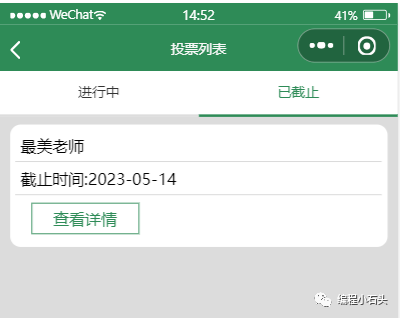
投票选举

已截止

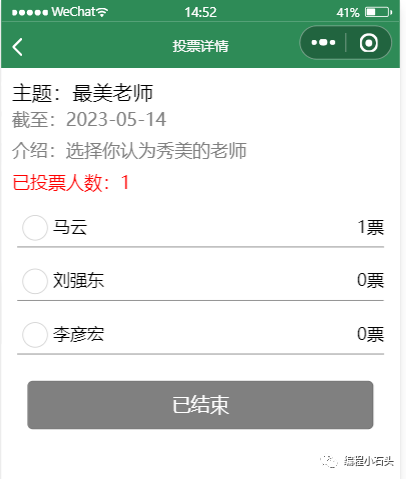
已投票,投完票可以实时的统计投票数和排名

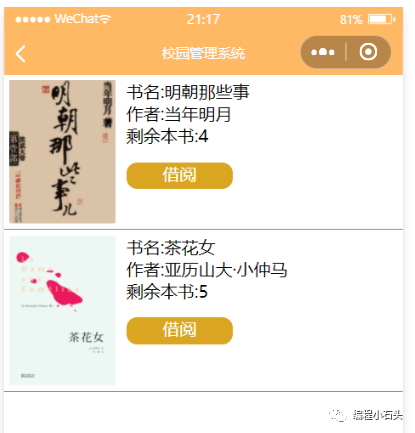
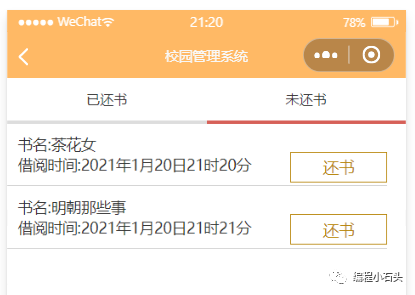
图书借阅

图书借阅记录
我们可以在图书借阅记录里还书,查看以往借阅历史
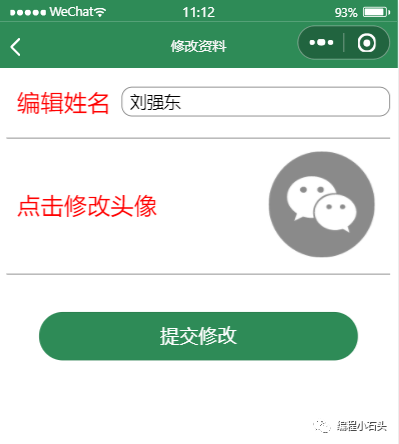
修改头像和姓名

我的收藏

这里记录我们收藏过的文章
我的维修订单可以查看维修师傅

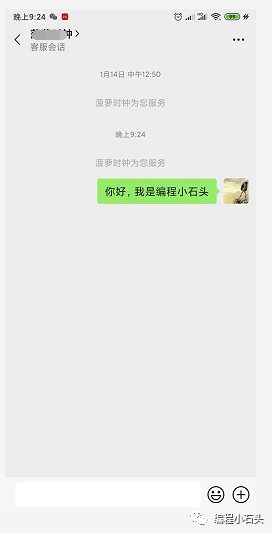
联系客服
这里要注意的是,联系客服功能模拟器里没法查看,必须在手机上才可以查看
反馈与建议
这里要注意的是,反馈与建议功能模拟器里没法查看,必须在手机上才可以查看
1-2,管理员端
管理员登录页

管理员主页

用户审核
待审核
已拒绝
审核通过

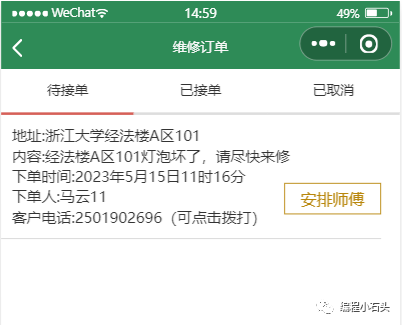
维修订单

安排师傅
已经安排
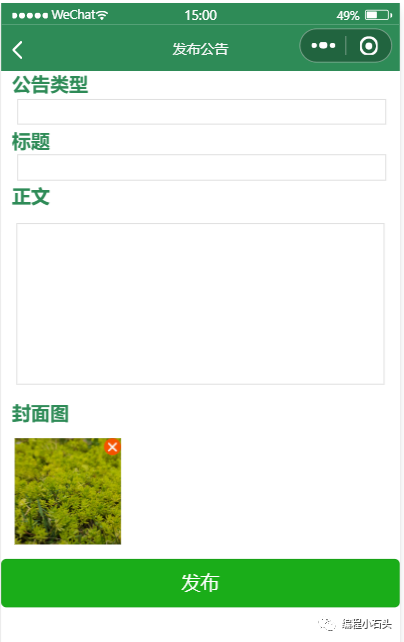
发布文章咨询新闻公告


添加投票
可以设置投票主题,截止时间,介绍,选项可以随意添加活删除。
1-3,数据库和数据表

1,小程序前端
-
wxml
-
css
-
JavaScript
-
MINA原生小程序框架
2,数据后台(云开发)
-
云开发
-
云数据库
-
云函数
-
云存储
云数据库是云开发自带的数据库(json类型的弱关系型的基于MongoDB的数据库)
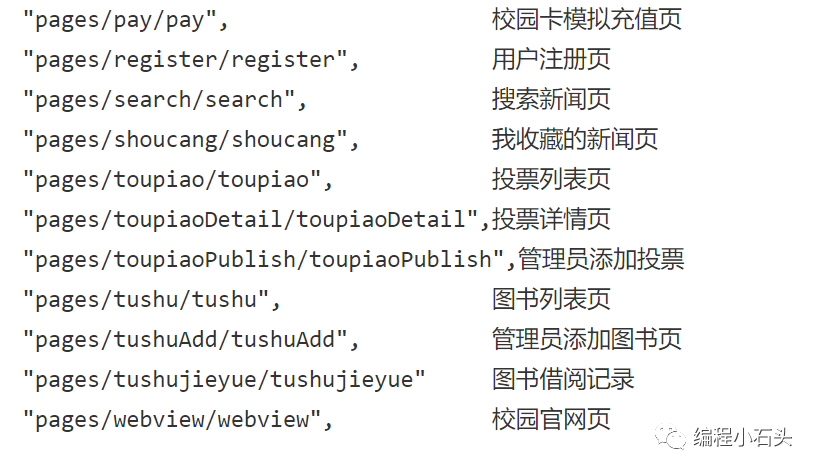
三,项目目录3-1,pages页面目录


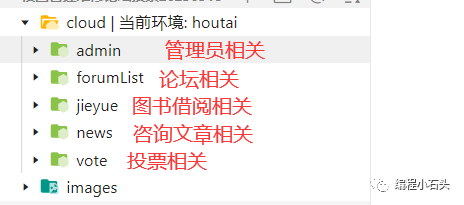
3-2,云函数目录

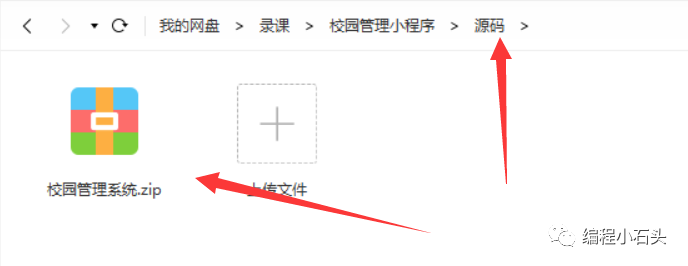
4-1,去网盘下载源码并解压

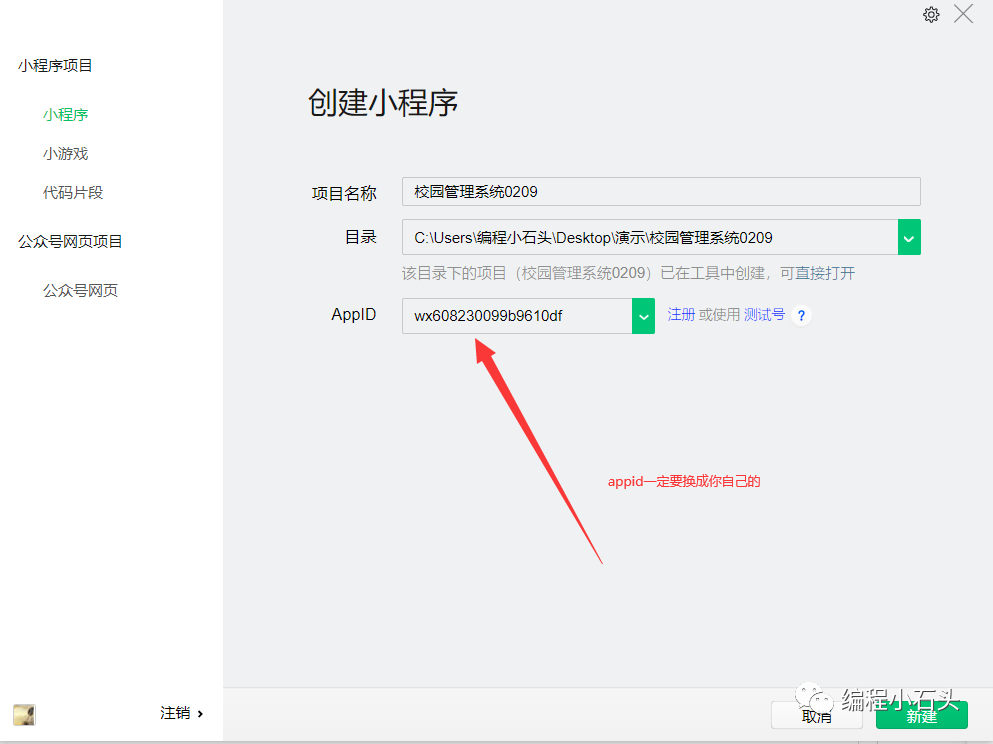
4-2,导入源码到小程序开发者工具
注意:导入的时候appid一定要换成你自己的。
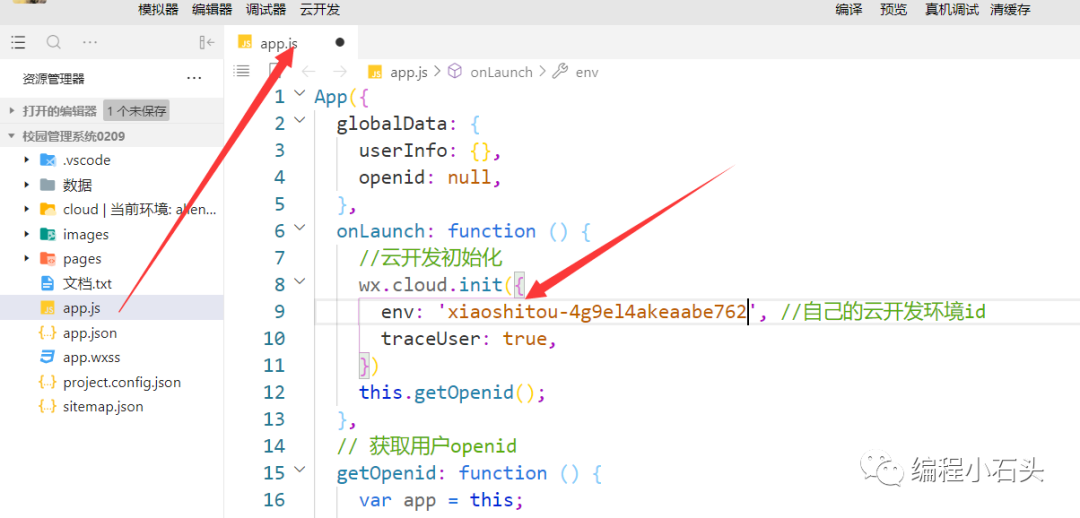
4-3,初始化云开发环境
-
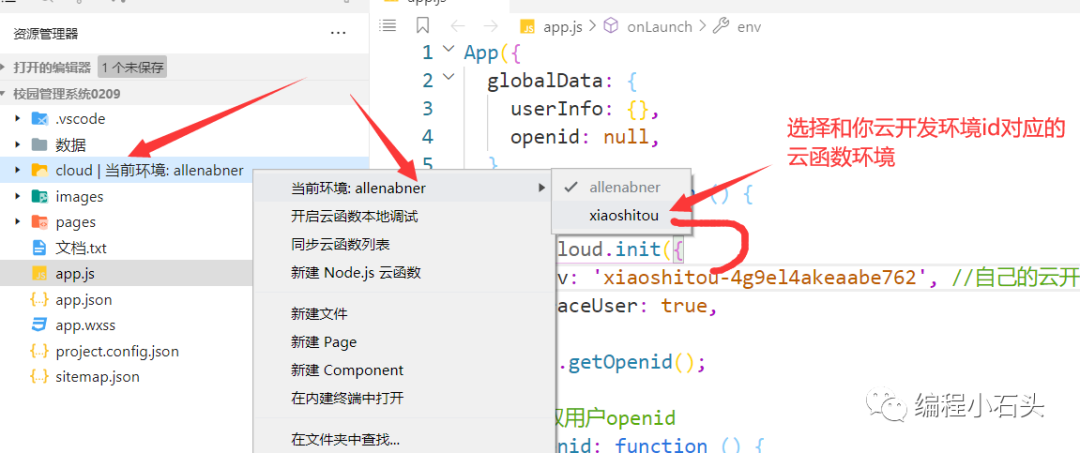
1,在app.js里把env换成你自己的云开发环境id

-
2,选择和云开发环境id对应的云函数环境

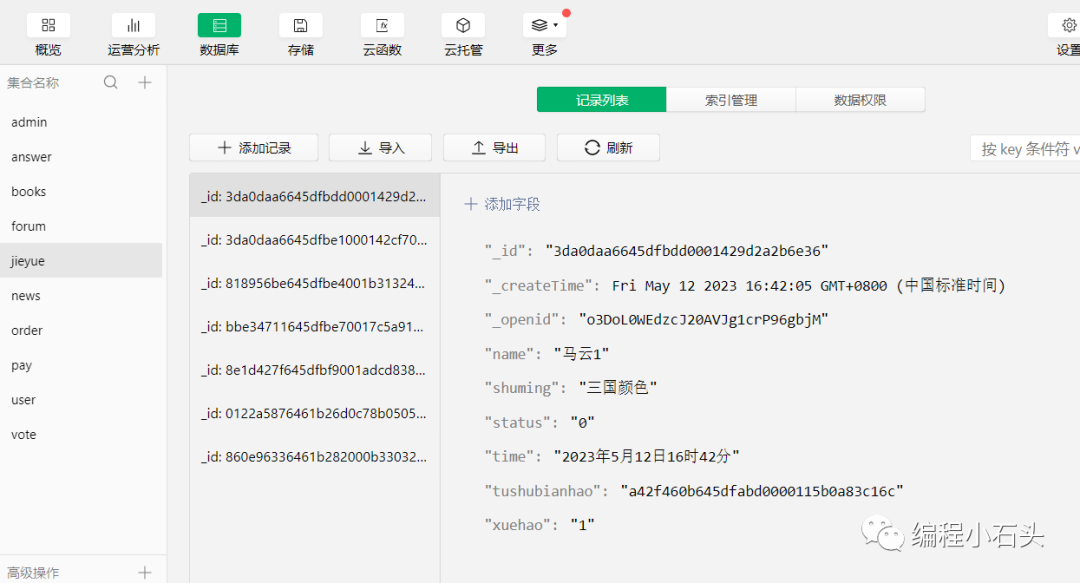
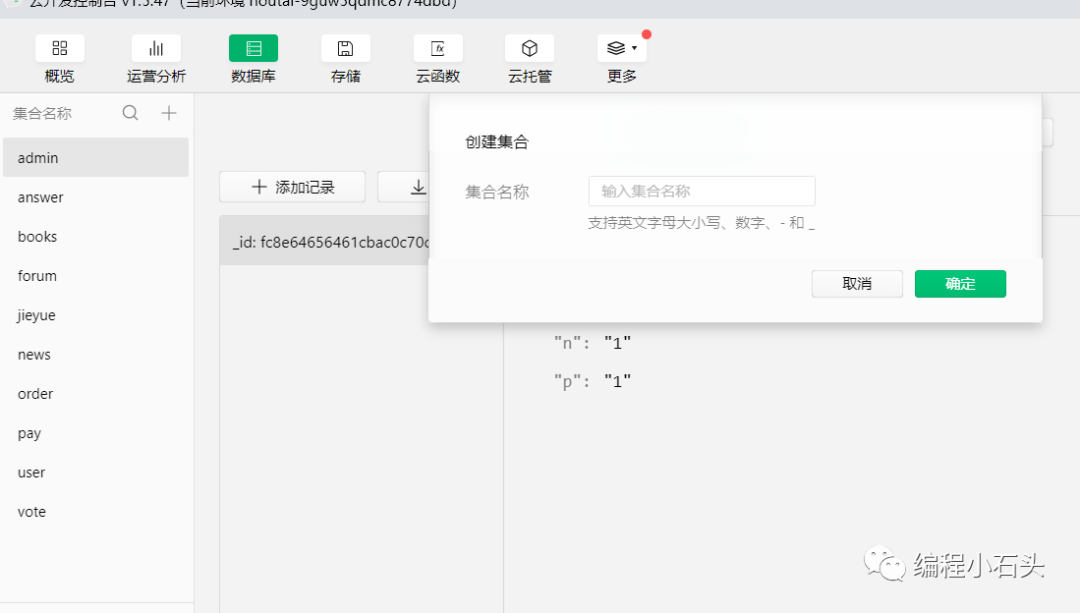
4-4,添加数据表
这里需要自己在云开发控制台的数据库里添加以下几个数据表
admin 管理员表
forum 论坛帖子
answer 论坛帖子回答
books 图书表
jieyue 图书借阅记录
news 校园新闻公告表
order 维修订单表
pay 饭卡充值记录表
user 用户表
vote 投票表
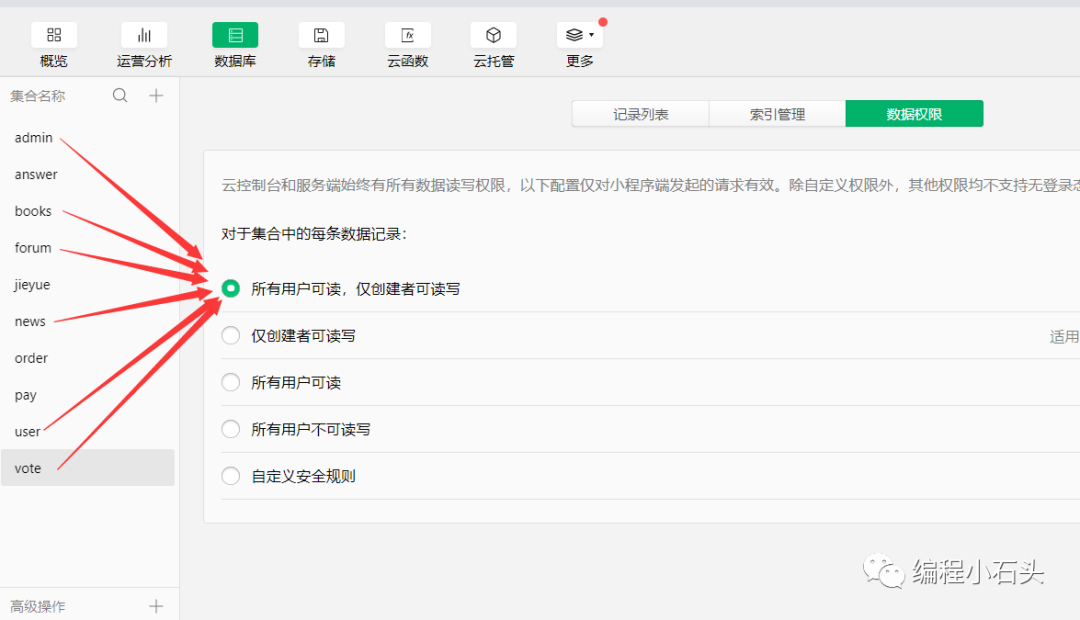
4-5,别忘记改表权限
其中有以下几个表,需要把表权限改为:所有用户可读,仅创建者可读写
admin
books
forum
news
user
vote

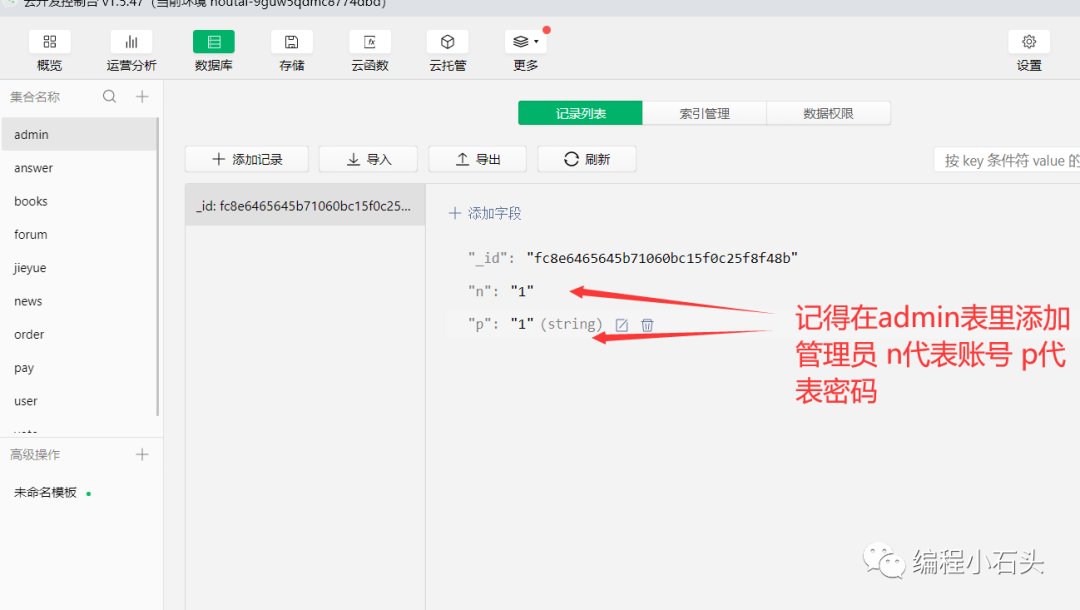
4-6,添加管理员
改完权限,记得添加一个默认的管理员到admin表
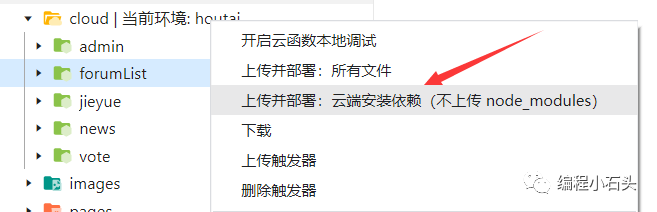
4-7,别忘记部署云函数

详细部署视频:https://www.bilibili.com/video/BV1tk4y1L7fM/
