IntelliJ IDEA 超实用技巧分享,不能再全了!
阅读本文大概需要 4.5 分钟。
来自:juejin.im/post/5d47f4e851882534d152a206
前言
工欲善其事 必先利其器
高效率配置
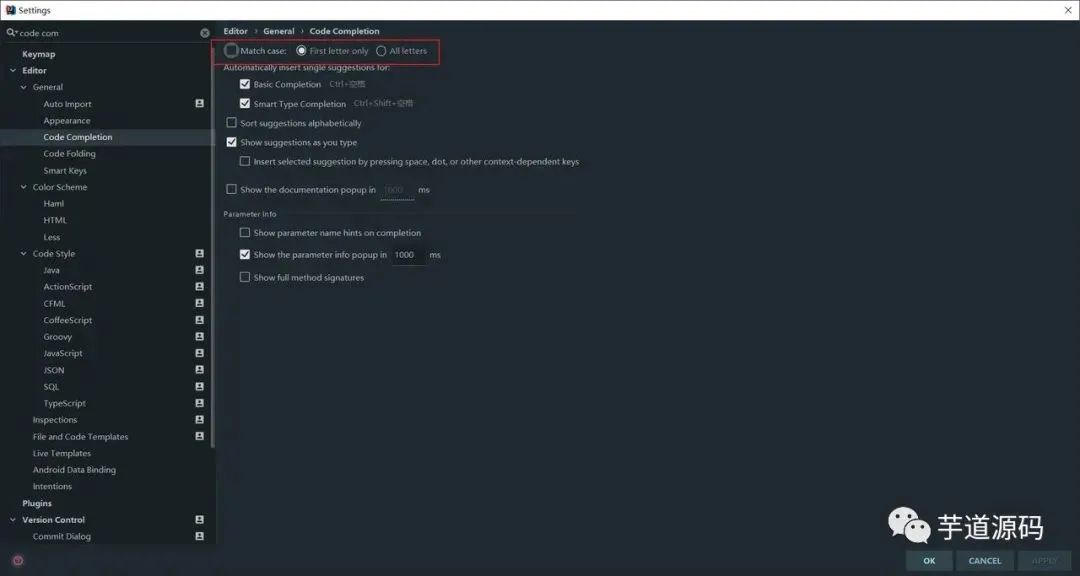
1. 代码提示不区分大小写
Settings -> Editor -> General -> Code Completion

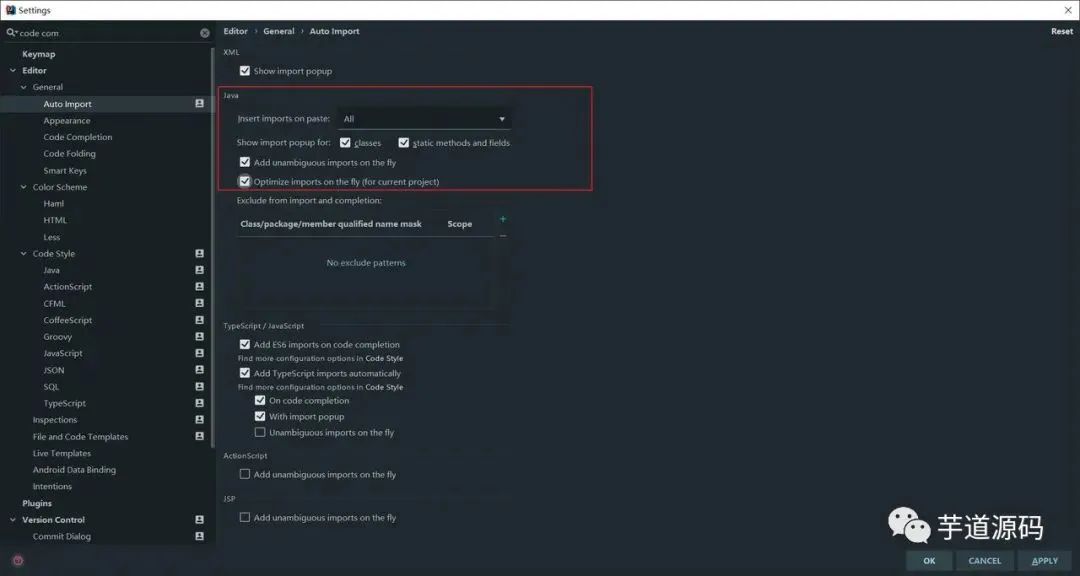
2. 自动导包功能及相关优化功能
Settings -> Editor -> General -> Auto Import

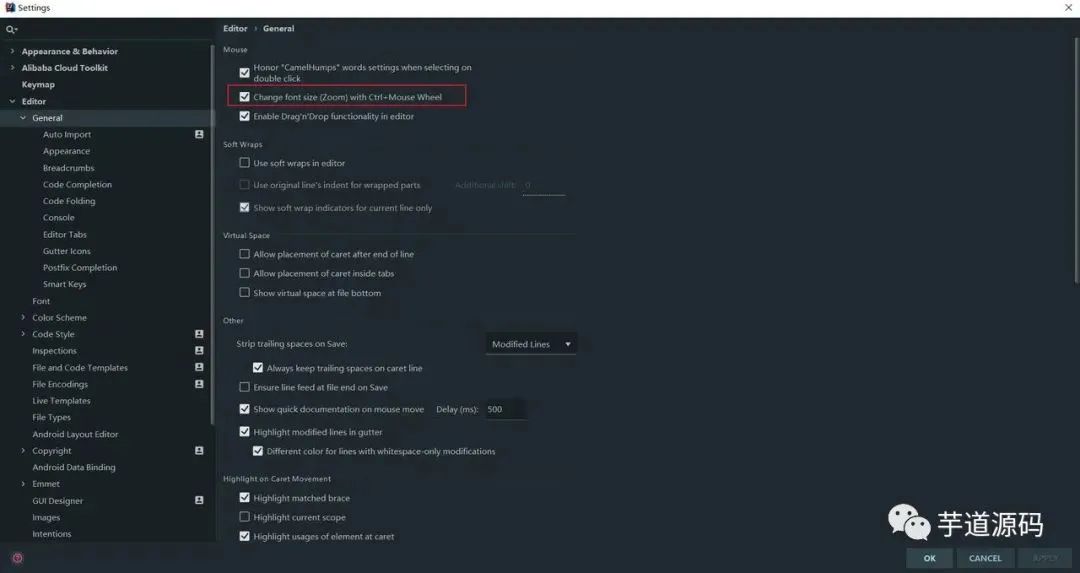
3. CTRL + 滑动滚轮 调整窗口显示大小
Settings -> Editor -> General -> Change font size (Zoom) with Ctrl+Mouse wheel

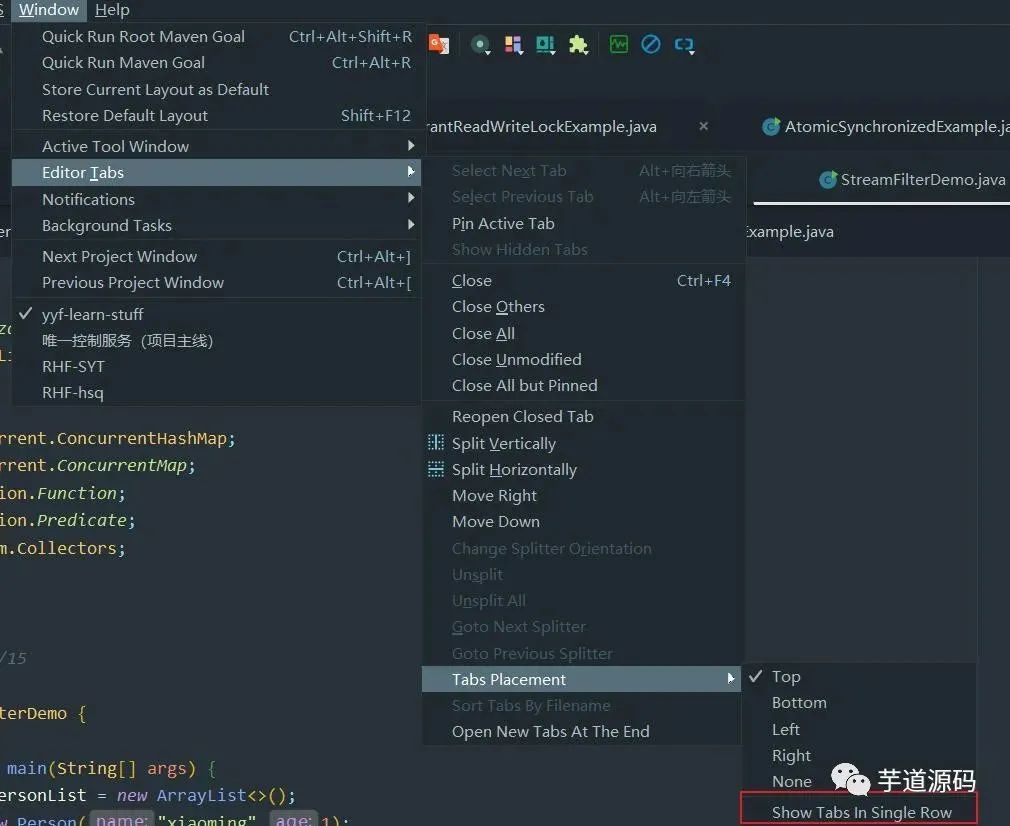
4. tab 多行显示
Window -> Editor Tabs -> Tabs Placement,取消勾选 Show Tabs In Single Row选项。

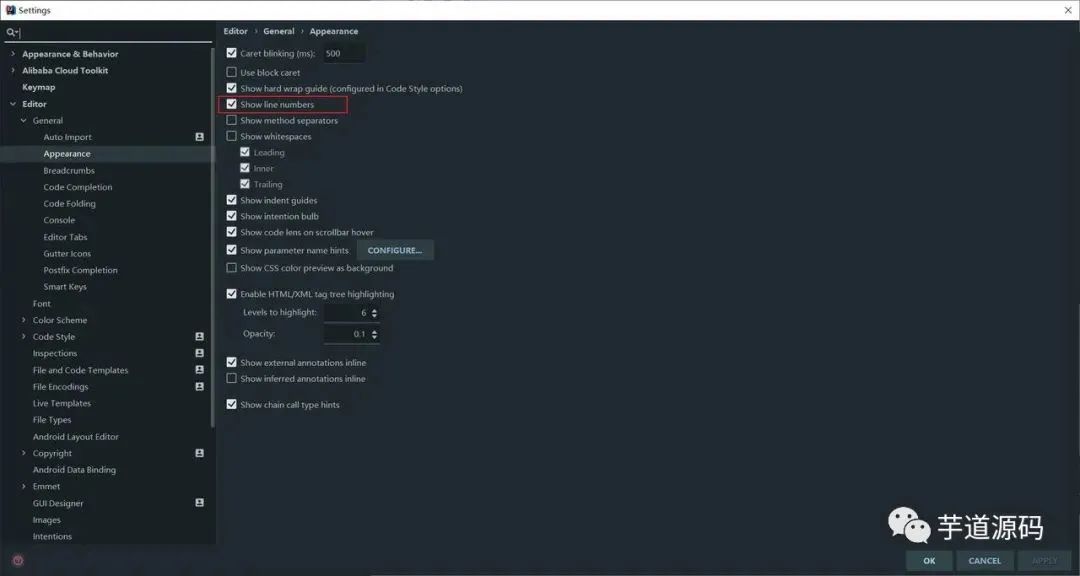
5. 代码编辑区显示行号
Settings -> Editor -> General -> Appearance`勾选 `Show Line Numbers


日常使用 必备快捷键(★★)
查找
| 快捷键 | 介绍 |
|---|---|
| Ctrl + F | 在当前文件进行文本查找 |
| Ctrl + R | 在当前文件进行文本替换 |
| Shift + Ctrl + F | 在项目进行文本查找 |
| Shift + Ctrl + R | 在项目进行文本替换 |
| Shift + Shift | 快速搜索 |
| Ctrl + N | 查找class |
| Ctrl + Shift + N | 查找文件 |
| Ctrl + Shift + Alt + N | 查找symbol(查找某个方法名) |
跳转切换
| 快捷键 | 介绍 |
|---|---|
| Ctrl + E | 最近文件 |
| Ctrl + Tab | 切换文件 |
| Ctrl + Alt + ←/→ | 跳转历史光标所在处 |
| Alt + ←/→ 方向键 | 切换子tab |
| Ctrl + G | go to(跳转指定行号) |
编码相关
| 快捷键 | 介绍 |
|---|---|
| Ctrl + W | 快速选中 |
| (Shift + Ctrl) + Alt + J | 快速选中同文本 |
| Ctrl + C/Ctrl + X/Ctrl + D | 快速复制或剪切 |
| 多行选中 Tab / Shift + Tab | tab |
| Ctrl + Y | 删除整行 |
| 滚轮点击变量/方法/类 | 快速进入变量/方法/类的定义处 |
| Shift + 点击Tab | 快速关闭tab |
| Ctrl + Z 、Ctrl + Shift + Z | 后悔药,撤销/取消撤销 |
| Ctrl + Shift + enter | 自动收尾,代码自动补全 |
| Alt + enter | IntelliJ IDEA 根据光标所在问题,提供快速修复选择,光标放在的位置不同提示的结果也不同 |
| Alt + ↑/↓ | 方法快速跳转 |
| F2 | 跳转到下一个高亮错误 或 警告位置 |
| Alt + Insert | 代码自动生成,如生成对象的 set / get 方法,构造函数,toString() 等 |
| Ctrl + Shift + L | 格式化代码 |
| Shift + F6 | 快速修改方法名、变量名、文件名、类名等 |
| Ctrl + F6 | 快速修改方法签名 |
代码阅读相关
| 快捷键 | 介绍 |
|---|---|
| Ctrl + P | 方法参数提示显示 |
| Ctrl + Shift + i | 就可以在当前类里再弹出一个窗口出来 |
| Alt + F7 | 可以列出变量在哪些地方被使用了 |
| 光标在子类接口名,Ctrl + u | 跳到父类接口 |
| Alt + F1 + 1, esc | |
| (Shift) + Ctrl + +/- | 代码块折叠 |
| Ctrl + Shift + ←/→ | 移动窗口分割线 |
| Ctrl + (Alt) + B | 跳转方法定义/实现 |
| Ctrl + H | 类的层级关系 |
| Ctrl + F12 | Show Members 类成员快速显示 |
版本管理相关
| 快捷键 | 介绍 |
|---|---|
| Ctrl + D | Show Diff |
| (Shift) + F7 | (上)下一处修改 |
更多快捷键请参考此文章 github.com/judasn/Inte…
mac os快捷键请参考本文章 github.com/judasn/Inte…
编码效率相关(★★)
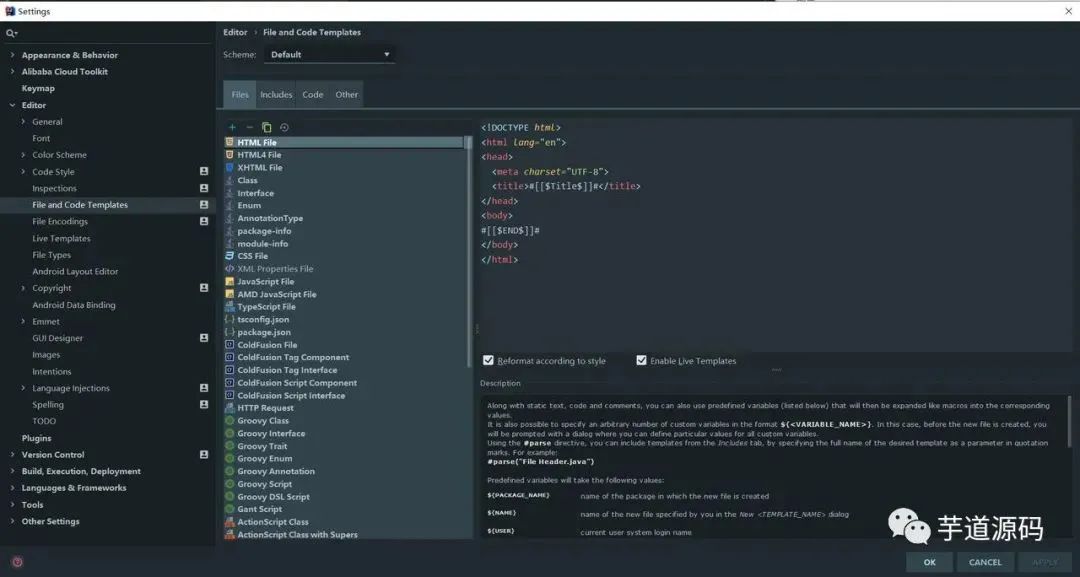
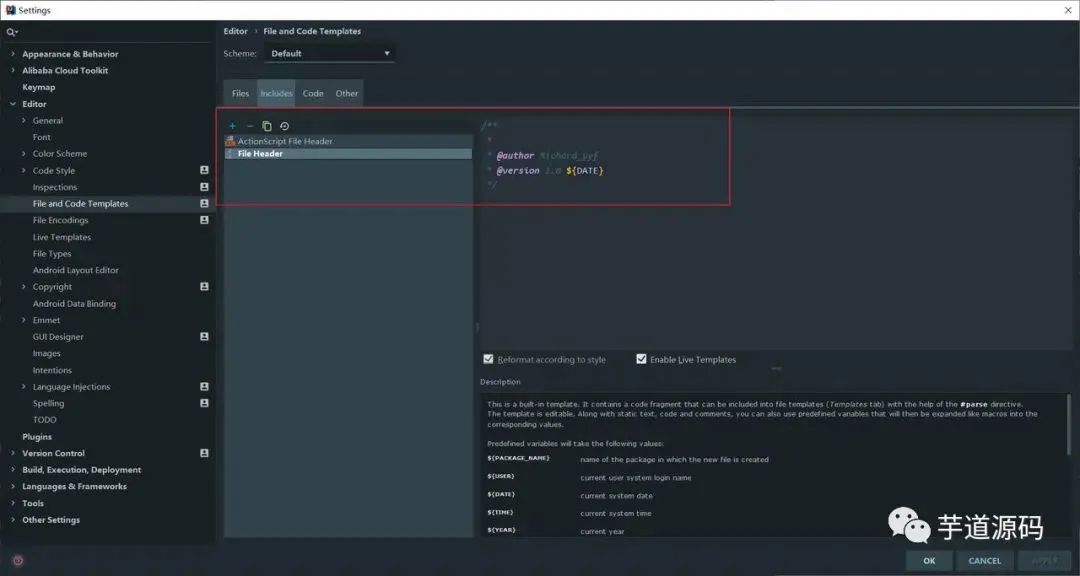
文件代码模板
Settings -> Editor -> File and Code Template



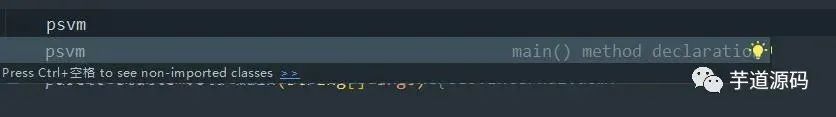
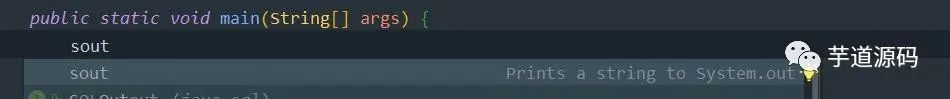
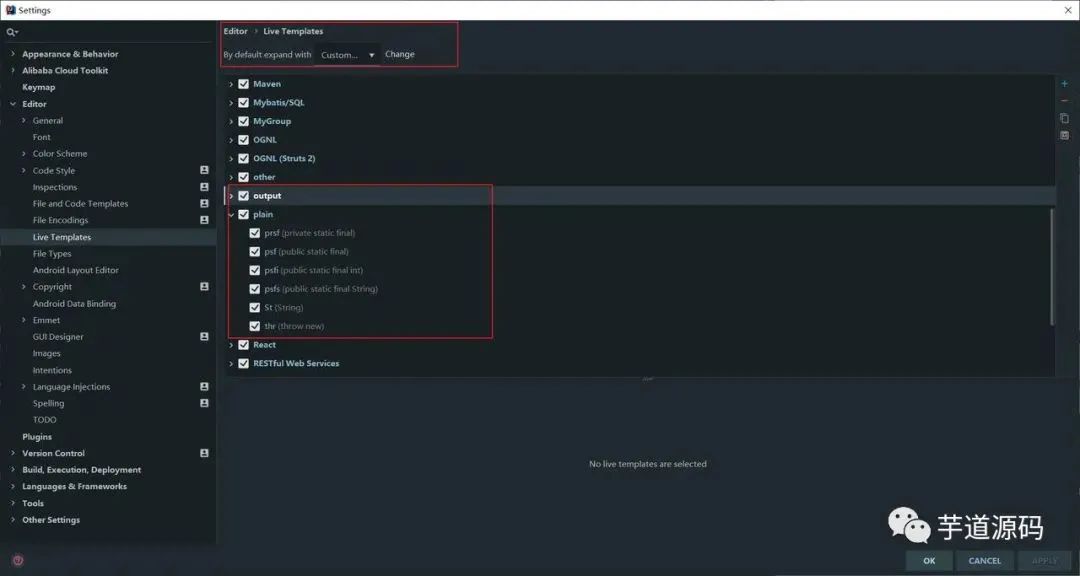
实时代码模板
sout或者psvm,就会快速自动生成System.out.println();和public static void main(String[] args) {}的代码块。

Settings -> Editor -> Live Templates看到。使用者可以按照自己的使用习惯来熟悉相关的代码模板。
定制代码模板
创建自己的模板库 创建定制的代码模板

MyGroup就存放着我自己定义的代码模板。其他
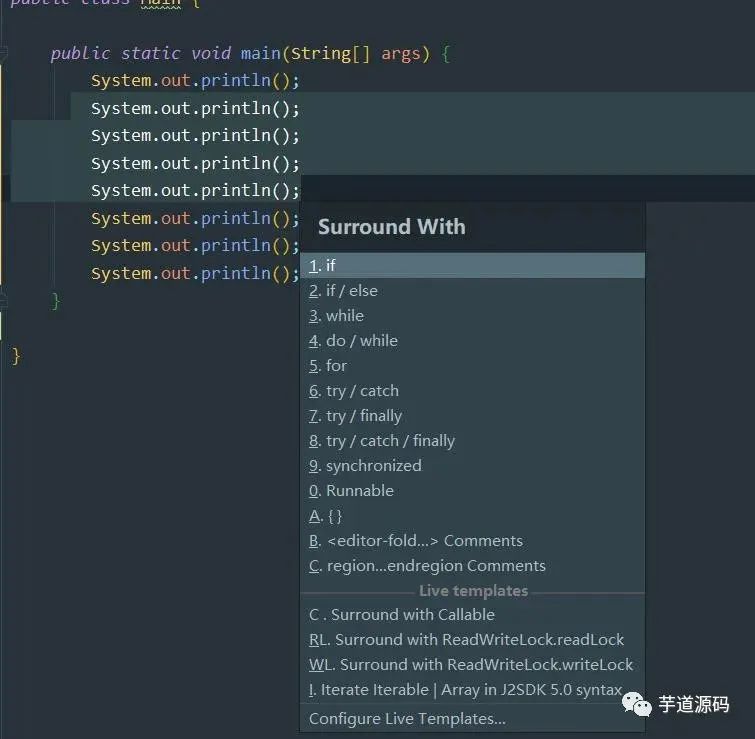
CRTL+ALT+T

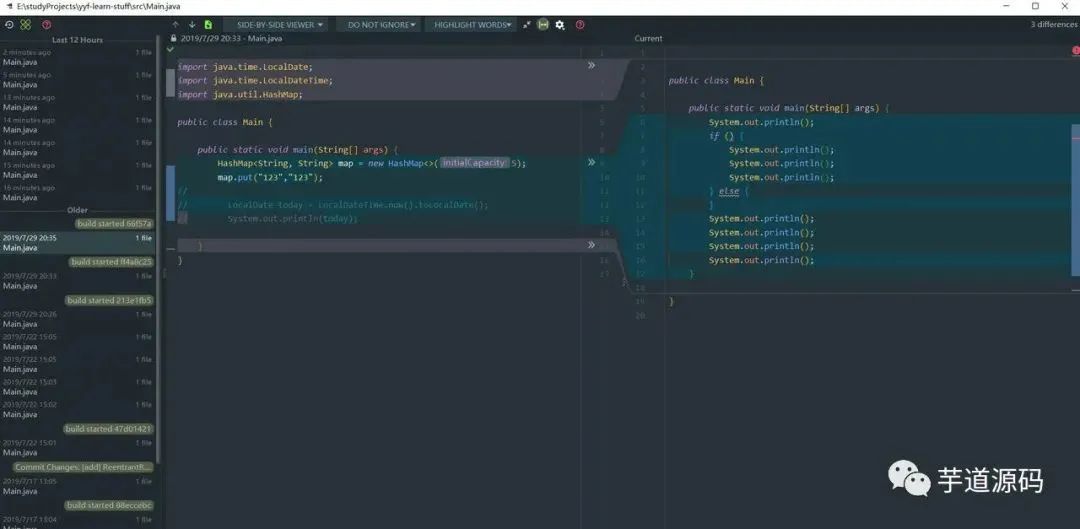
Ctrl + Alt + T提供的是代码块包裹功能 - Surround With。可以快速将选中的代码块,包裹到选择的语句块中。本地历史版本

代码调试 源码阅读相关(★★★)
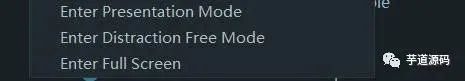
视图模式

Presentation Mode - 演示模式,专门用于Code Review这种需要展示代码的场景 Distraction Free Mode - 禅模式,专注于代码开发
代码调试
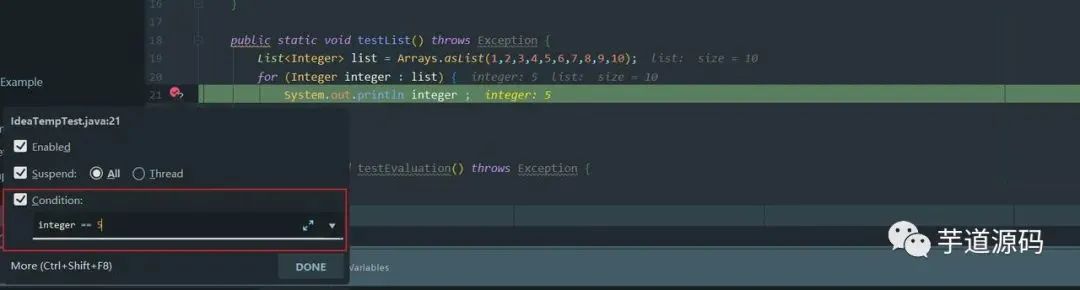
1. 条件断点

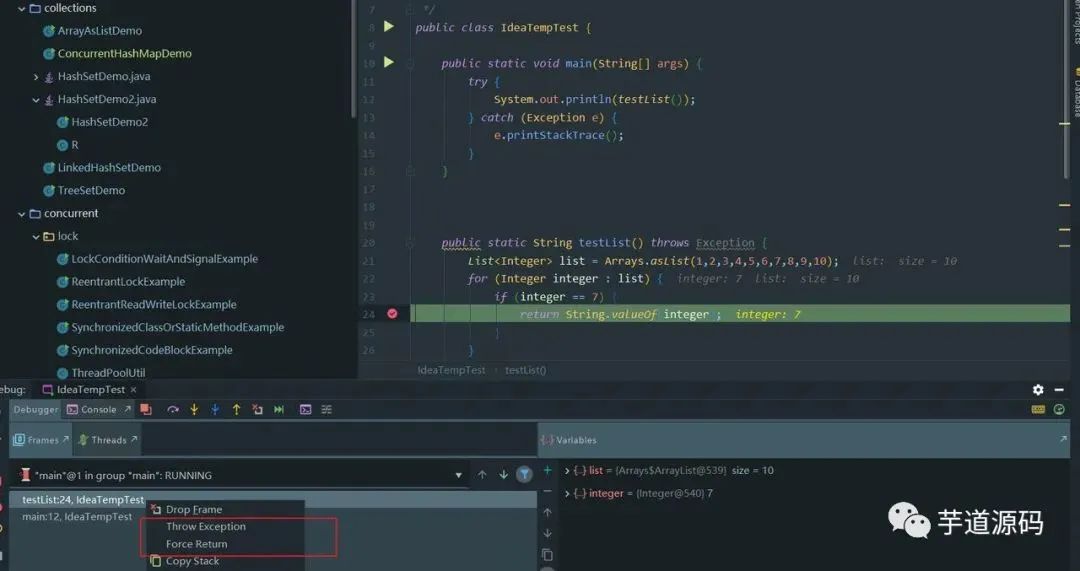
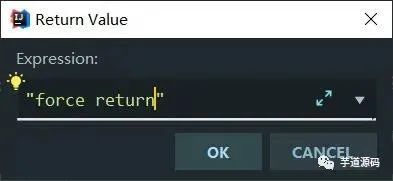
2. 强制返回


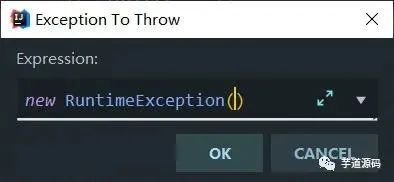
3. 模拟异常

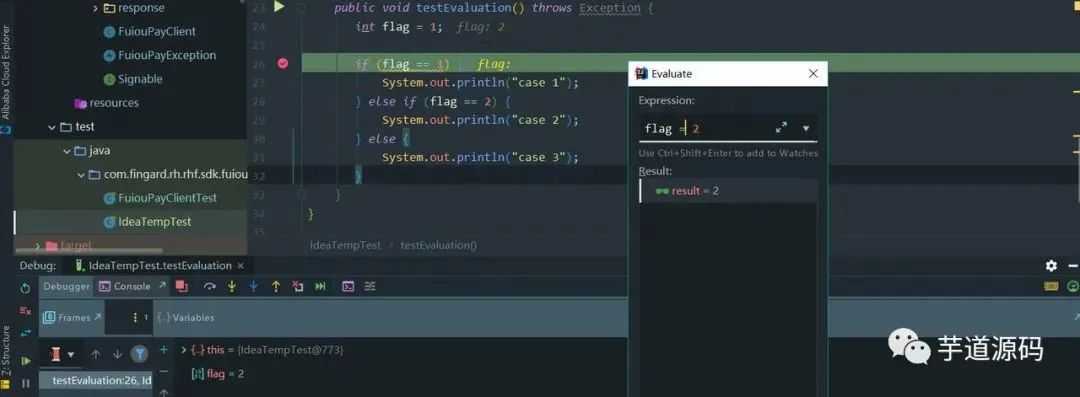
4. Evaluate Expression

插件方面
插件安装
File -> Setting -> Plugin
browse plugin repositoryinstall from disk插件推荐
Alibaba Java Coding Guidelines
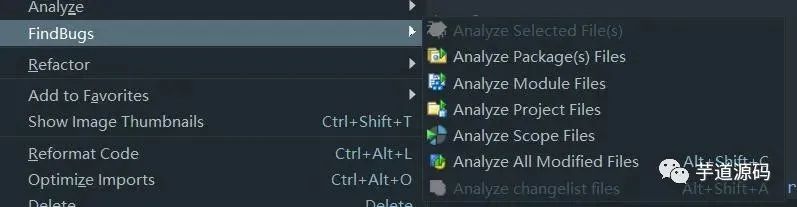
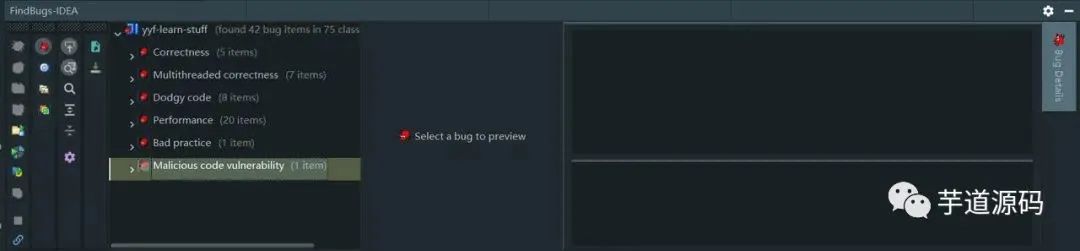
FindBugs


PMD
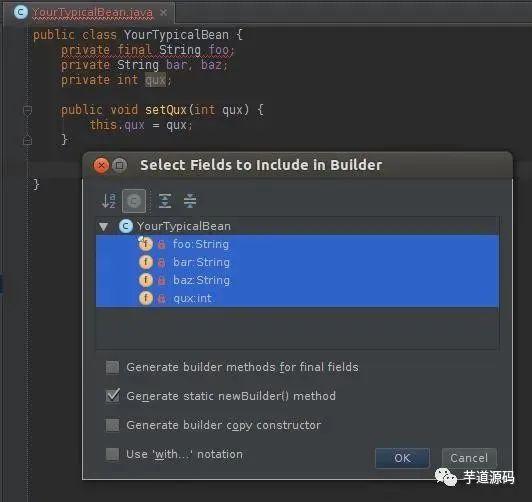
InnerBuilder

lombok plugin
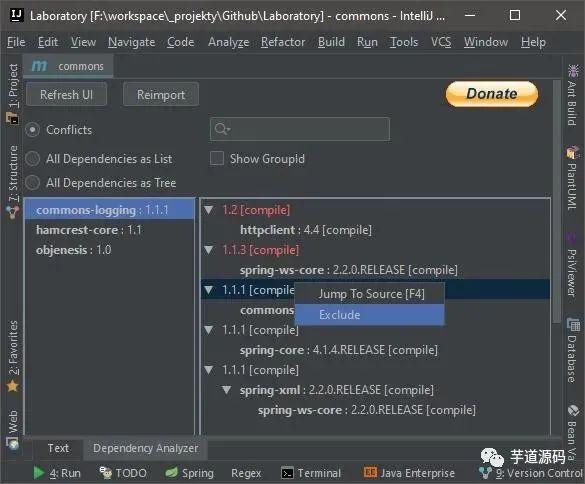
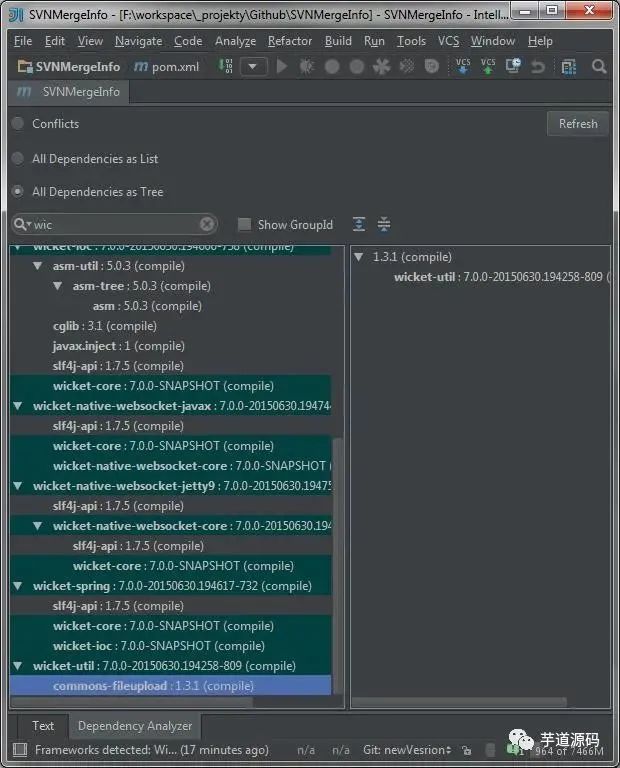
maven helper


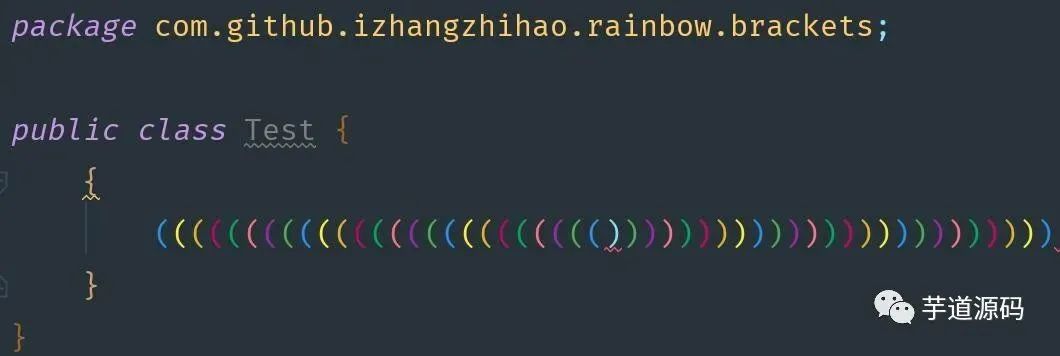
Rainbow brackets

String Manipulation

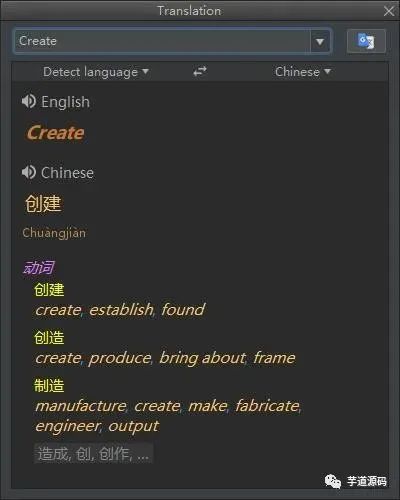
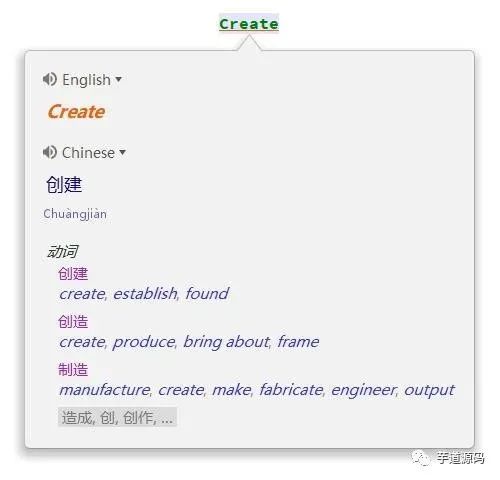
Translation


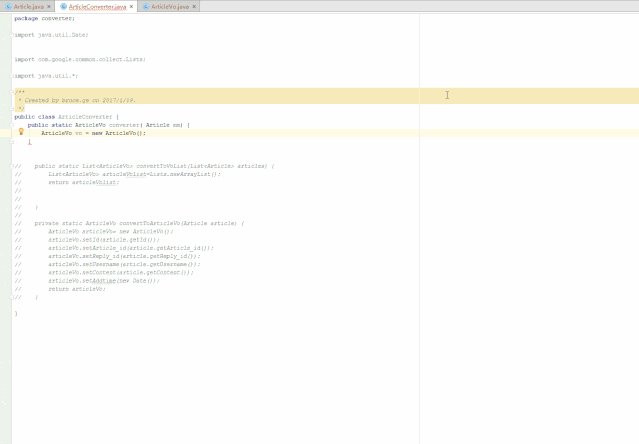
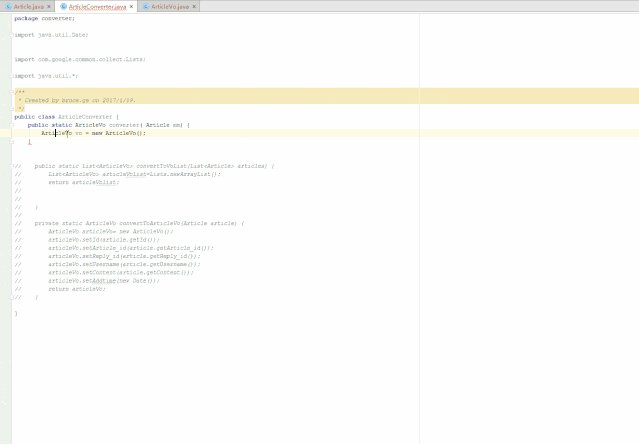
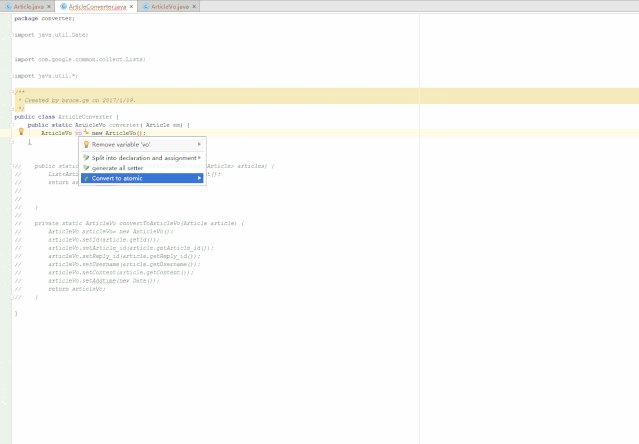
GenerateAllSetter

Key Promoter X

GenerateSerialVersionUID
Alt+ Insert快速生成SerialVersionUID
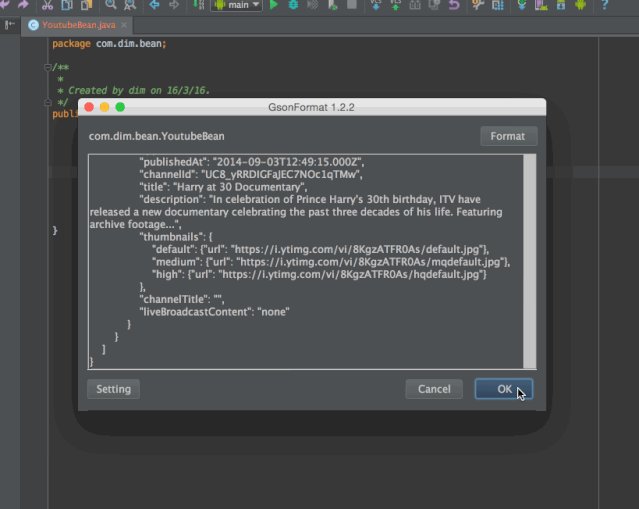
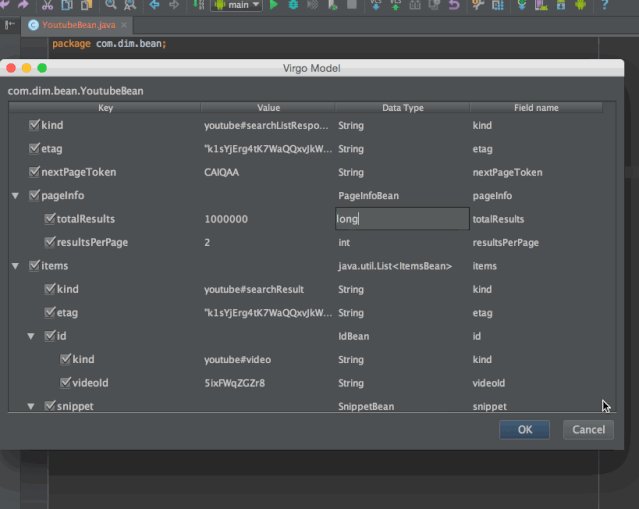
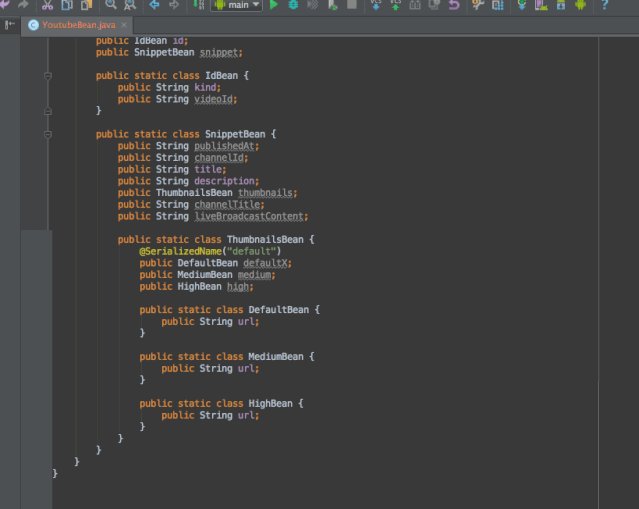
GsonFormat

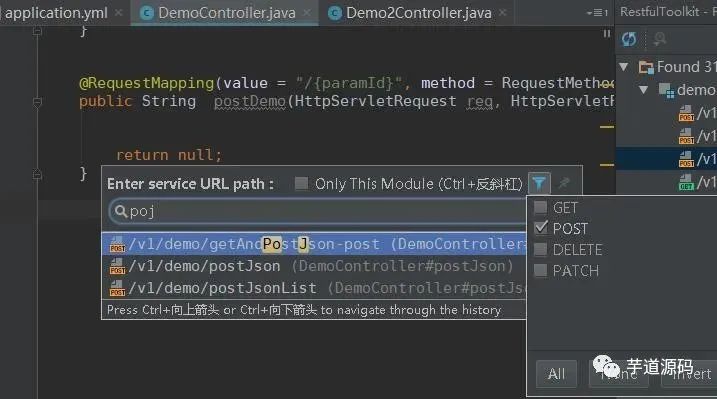
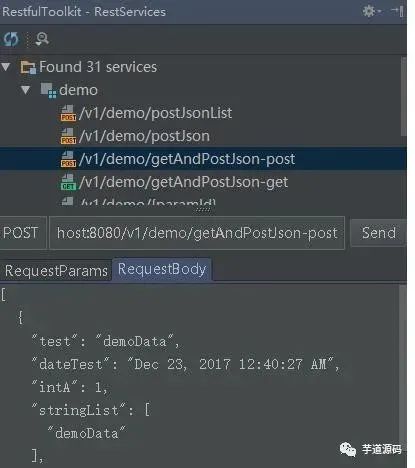
RestfulToolkit
快速跳转到Restful Api处( use: Ctrl(Command) + \ or Ctrl + Alt + N ) 展示Resultful 接口结构 http 简单请求工具


Material Theme UI

MyBatis Log Plugin

Free Mybatis
推荐阅读:
微信扫描二维码,关注我的公众号
朕已阅 
评论

