代码片段plus ??? 打工神器: 飞冰物料库
点击上方 前端Q,关注公众号
回复加群,加入前端Q技术交流群
为什么使用飞冰物料库
日常开发中,前端的逻辑、样式和交互都有共同点。为了这些相同的逻辑、相同的交互,相同的样式规范,我们已经有了样式组件库,业务组件库和antd的样式主题包。
虽然目前已有的组件库和主题包已经帮助我们节省了不少的时间,大大提升了我们的开发效率。
但目前已有的库或者包,所对应的仅仅是一个组件、一个样式。对于一整个相同或者相似的公共交互页面,我们目前的方法仍还是进行ctrl c + ctrl v。
对此,我一直在思考是否有更加简洁、高效的办法,经过对飞冰物料库进行调研,发现是一个不错的实现方式。
什么是飞冰物料库
我们首先要知道,飞冰不等于飞冰物料库,飞冰是一个基于 React 的研发解决方案,包含多种功能,物料库只是其中一部分。
物料分为组件、区块、项目三种类型:
组件:我们日常使用的组件,如Doraemon;
区块:一般是一个UI模块,使用区块时会将区块代码通过新建component的形式以组件的形式拷贝到项目代码中,我们可以进一步的对区块代码进行任何改动;
项目模板:项目脚手架,用于项目初始化。
因为我们的需求,目前只考虑区块。
使用物料库
插件安装
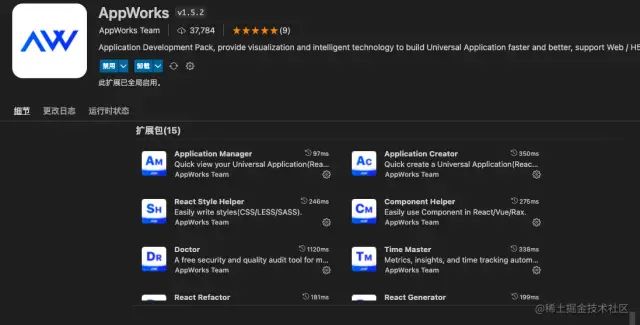
打开 VS Code,确定已经安装了 AppWorks 插件集合 \(opens new window\)[1]

一个扩展包,提供了多个功能,如代码补全、代码信息提示和代码重构以及我们关心的物料库使用。
可视化开发
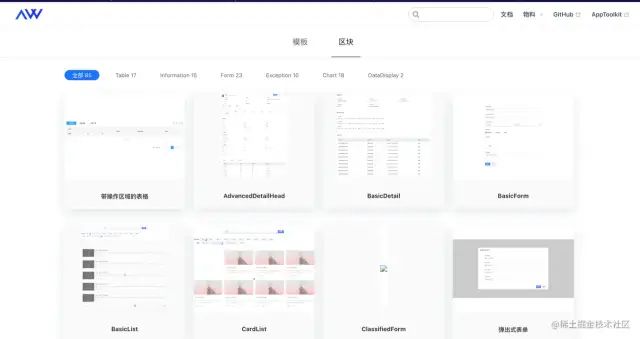
AppWorks 提供了海量的物料的来提升我们的日常开发效率。我们可以使用模板快速创建项目;可以使用物料面板,将一些物料添加到当前开发的项目中。


丰富的物料资源
当然,如果已经有的物料不能满足我们的需求,AppWorks 还提供了开发自己物料的一整套流程,我们完全可以打造属于自己的物料库。并且因为很多公司会搭建私有的 npm,因此如果需要建设私有化的物料,其还贴心提供了相应的解决方案。
物料开发
开发前,先全局安装CLI
npm install @appworks/cli -g
# 检查是否安装成功
appworks -V
# V 大写
复制代码

初始化项目
新建一个项目执行
# 创建自己的项目目录并进入到对应目录
mkdir my-material && cd my-material
# 执行脚手架
appworks init
复制代码

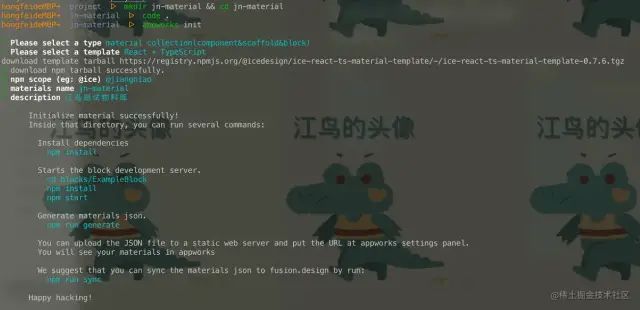
执行脚手架指令
根据需求,在执行脚手架的时候,类型选择,我们选择带区块的,其他选项,根据个人需要自定义即可。
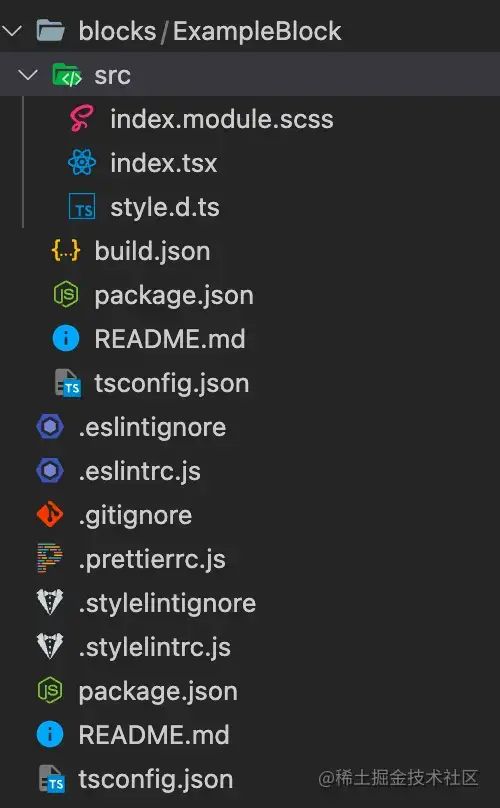
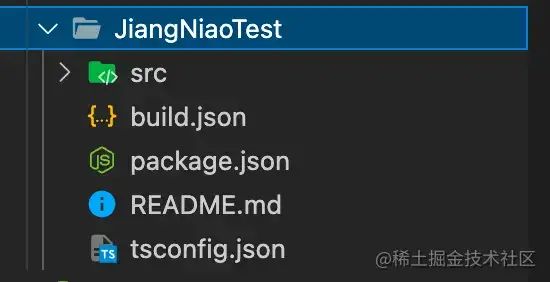
脚手架生成项目结构

目录结构
通过结构查看,我们发现其内置了一个demo供我们开发参考,所以我们可以根据提示,先安装整个项目依赖,安装完成后,再进入到区块,安装区块的依赖,然后进行demo查看。
#安装全局依赖
npm install
# 安装区块依赖,并运行
cd blocks/ExampleBlock
npm install
npm start
复制代码

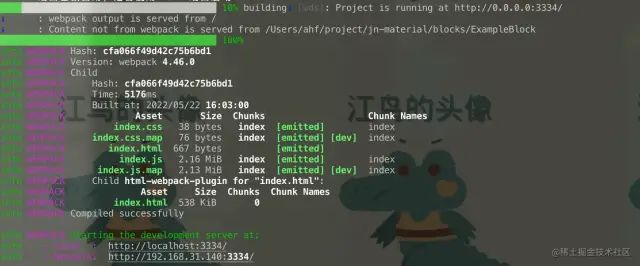
执行start结果
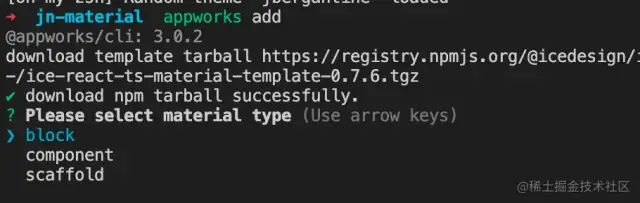
物料区块开发
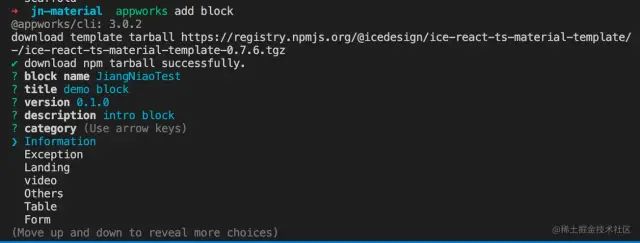
我们新加一个JiangNiaoTest区块,我们在项目根目录执行
appworks add
# 或者
appworks add block
复制代码



接下来的操作,我们仅仅需要按照平时开发代码一样,写自己的代码就可以了(如何产出优雅高效的区块,这里还需要讨论和实践,不做过多阐述)。代码开发完成后,我们需要对npm进行发布。
物料数据生成
将每个区块搞定之后,我们只需要返回到项目根目录,执行
appworks generate
复制代码
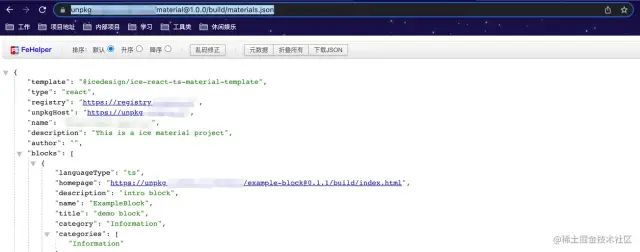
马上,你会在build目录下看到materials.json文件,打开文件,将会发现,这个文件描述了刚开发的整个物料集合。
物料数据发布与使用
在进行物料数据发布之前,我们需要先注册自己的物料站点,该站点需要我们用淘宝账号注册。
物料中心账号注册或者登录[2]
成功后

物料中心
创建站点[3]

物料站点
创建成功后记录自己的token,用于发布物料


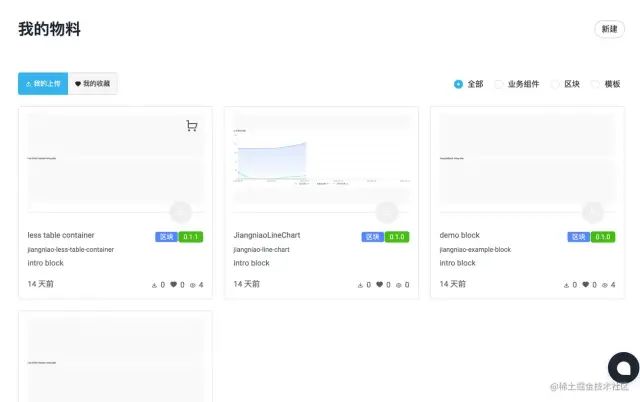
个人物料资源
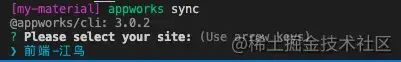
站点注册完成后,我们就可以在项目根目录执行appworks sync,
在这里,它会让你输入你刚刚生成的站点token,token正确后,就会出现自己设置的站定名字

上传成功后,会得到一个链接

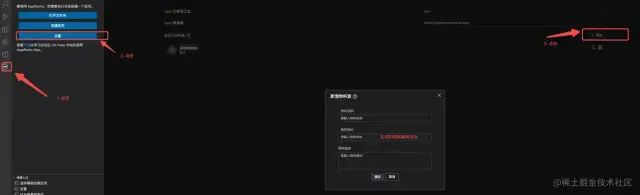
我们拿到这个链接,在前面提到的Appworks的vscode插件中

使用自己的物料
一系列操作之后,大功告成,可以使用了。
注意:我们这里配置的区块,而直接打开Appworks只能看见模板,所以我们在jsx/tsx等文件下右键才能看到我们的区块
私有化部署
对于私有化部署,官网给出了一种解决方案:使用unpkg服务。
我们仅仅需要设置appworks的配置即可
全局配置
# 设置npm地址
appworks config set registry https://registry.xxx.com
# 设置unpkg地址
appworks config set unpkgHost https://unpkg.xxx.com
# 确认是否生效
appworks config list
复制代码
项目级配置
开发物料集合的场景,也可以在项目级配置该字段,只需要配置根目录 package.json 的 materialConfig 字段即可:
{
"materialConfig": {
"type": "react",
"registry": "https://registry.xxx.com",
"unpkgHost": "https://unpkg.xxx.com"
}
}
复制代码
如此配置之后,在当前物料源项目执行 appworks 相关命令会使用该字段。

私有化数据托管
对于私有化,物料中心是无法使用的,需要我们自己将前文说到的build目录下看到materials.json文件以npm的形式,上传到内部的npm包环境下,并通过unpkg的形式拿到静态资源,在将改地址复制到Appworks下即可使用。


私有化也大功告成。
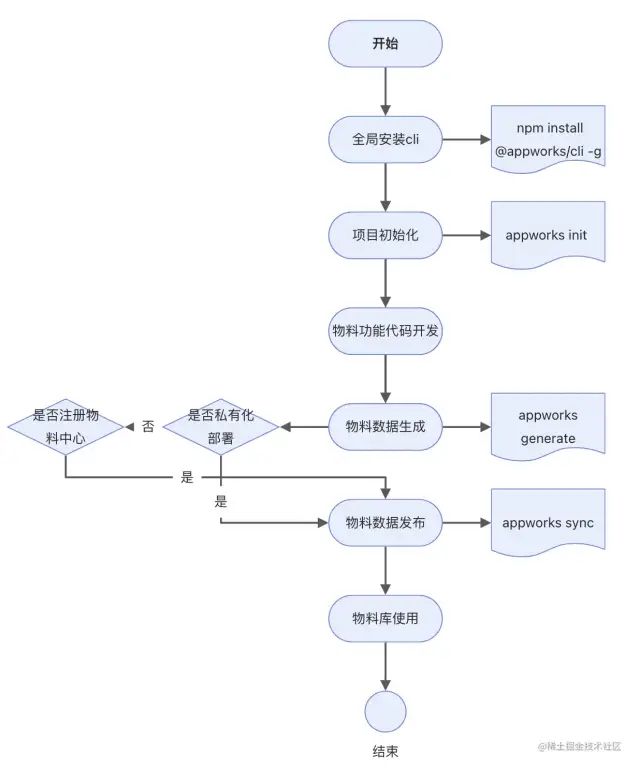
整体开发流程图

写在最后
在现有代码进行开发抽离的时候,我们对于现有的
公共类型定义types、公共变量、公共组件
之类的东西,需要注意,需要进行合理的处理,不然将会出现代码冗余,这样将会丧失物料库的意义,这里,还需要好好想一下。
如果有什么疑问,欢迎评论区!!!
感谢看到这里!!!

关于本文
来自:前端开发江鸟
https://juejin.cn/post/7100491418929463310

往期推荐



最后
欢迎加我微信,拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...