unity游戏开发之Dotween实现动画依次显示
共 5217字,需浏览 11分钟
·
2021-03-26 14:18
前言
前面时间赶项目,现在到了优化的时间,各种功能修改,动画特效增加,头都大了。又到了自己最不擅长,最讨厌的加动画时间。虽然各种动画看来让人赏心悦目但是可能真的是不擅长的原因,总是拒它于千里之外。虽然内心是抗拒的,但,在其位,谋其职,逃不脱也躲不掉。算了,不吐槽了,撸起袖子就是干。这次要实现的动画是:几行文本,逐渐显示。例如:第一行文本显示后间隔x秒显示第二行,第二行显示后,间隔x秒显示第三行...以此类推。
开始
首先将文字内容初始化并用顺序表self.joinMe存储起来。由于文本要显示出来,那么初始状态注定是要将其隐藏的。最终每行显示的内容为XXX:XXX
local title = {
[1] = "微信公众号",[2] = "微信号",[3] = "QQ群[1]",[4] = "QQ群[2]",
[5] = "接单赚钱群", [6] = "csdn" ,
}
local name = {
[1] = "爱上游戏开发",[2] = "codequeen",[3] = "704621321",[4] = "710234797",
[5] = "234975680", [6] = "https://blog.csdn.net/shirln",
}
self.joinMe = {}
for i=1,6 do
self.joinMe[i] = transform:Find("joinMe/"..i):GetComponent("Text")
self.joinMe[i].text = string.format("%s:%s",title[i],name[i])
self.joinMe[i].gameObject:SetActive(false)
end
动画
接下来就是实现动画播放了
尝试一
最开始的想法是使用for循环来添加动画,如下:
local function playAnim(self)
for i,v in ipairs(self.joinMe) do
self.joinMe[i].gameObject.transform:DOScale(1, 1):SetDelay(0):OnComplete(
function()
self.joinMe[i].gameObject:SetActive(true)
end)
end
end
最终的效果是,肉眼可见的同时出现,思考一下,这是为什么?是的,因为这里for循环里是执行动画, 它不会等动画执行完再进行i+1,而是只要执行了动画播放就回i+1循环。
尝试二
后来我就想,要控制i的递增,while可以实现该效果,如下:
local function playAnim(self)
local index = 1
while(index>7) do
self.joinMe[index].transform:DOScale(1, 1):SetDelay(0):OnComplete(
function()
self.joinMe[index]:SetActive(true)
index = index + 1
end)
end
end
最终的效果是,惨不忍睹的死循环。这里原因就更简单了,动画没播放完,i不会递增, 那么这时候就永远满足条件。那么就会造成死循环。
微信搜索公众号 [爱上游戏开发],回复 “资料”,免费领取 200G 学习资料!
尝试三
最终,为了达到动画效果,只能采取这种笨得不能再笨得方法了:
local function playAnim(self)
self.joinMe[1].transform:DOScale(1, 1):SetDelay(0):OnComplete(
function()
self.joinMe[1]:SetActive(true)
end)
self.joinMe[2].transform:DOScale(1, 1):SetDelay(0):OnComplete(
function()
self.joinMe[2]:SetActive(true)
end)
self.joinMe[3].transform:DOScale(1, 1):SetDelay(0):OnComplete(
function()
self.joinMe[3]:SetActive(true)
end)
self.joinMe[4].transform:DOScale(1, 1):SetDelay(0):OnComplete(
function()
self.joinMe[4]:SetActive(true)
end)
self.joinMe[5].transform:DOScale(1, 1):SetDelay(0):OnComplete(
function()
self.joinMe[5]:SetActive(true)
end)
self.joinMe[6].transform:DOScale(1, 1):SetDelay(0):OnComplete(
function()
self.joinMe[6]:SetActive(true)
end)
self.joinMe[7].transform:DOScale(1, 1):SetDelay(0):OnComplete(
function()
self.joinMe[7]:SetActive(true)
end)
end
尝试四
哎,方法三这个代码看得我脑壳痛,不行,还是得优化一下,哦!以前不是学过递归方法吗,也许可以呢,尝试一下:
local function JoinMeAnim(self,index)
self.joinMe[index].gameObject.transform:DOScale(1, 1):SetDelay(0):OnComplete(
function()
self.joinMe[index].gameObject:SetActive(true)
index = index + 1
JoinMeAnim(self,index)
end)
嘿,居然可以了,小姐姐牛逼!!!此时内心突然开始为自己鼓掌了。
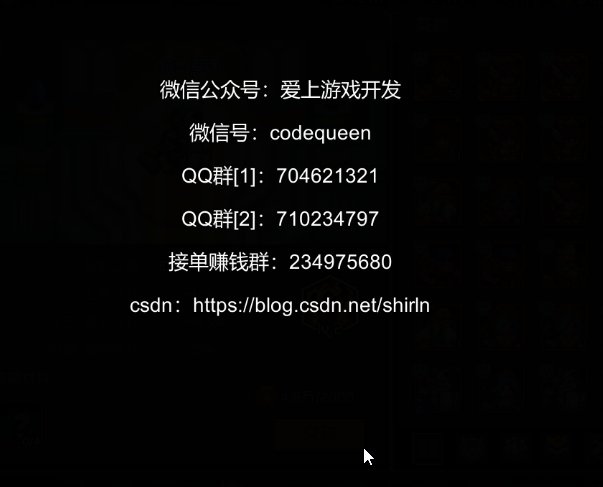
效果

说明
DOScale(参数1,参数2):参数2是该动画播放的时长:即,此动画从开始播放到下动画开始播放的时长。SetDelay(参数):参数代表该动画延迟多长时间播放
通过说明可知,可以通过某些参数值来控制动画时长。例如,上述代码动画播放过慢,我们可以通过调节上述参数达到下面效果。
总结
通过对以上四种方法的尝试加分析,得出的结论是:不可以采用:方法1,方法2 可以采用:方法3,方法4 推荐采用:方法4
-- END --

公众号后台回复「资料」获取超多学习福利
>>> 点击进入技术讨论群 <<< ▽想深入了解么?
长按/扫码关注我吧↑↑↑
觉得不错就点个在看吧!

