推荐!基于 NestJS/NuxtJS 的完整开源项目
关注并将「趣谈前端」设为星标
每天定时分享技术干货/优秀开源/技术思维
今天分享一款轻量级的基于 Node.js 的开源 CMS,采用前后端分离开发模式,集成了 API、后台管理、WEB 展示三个完整项目。开箱即是一套完整的企业网站,适合企业、个人直接使用或二次开发。
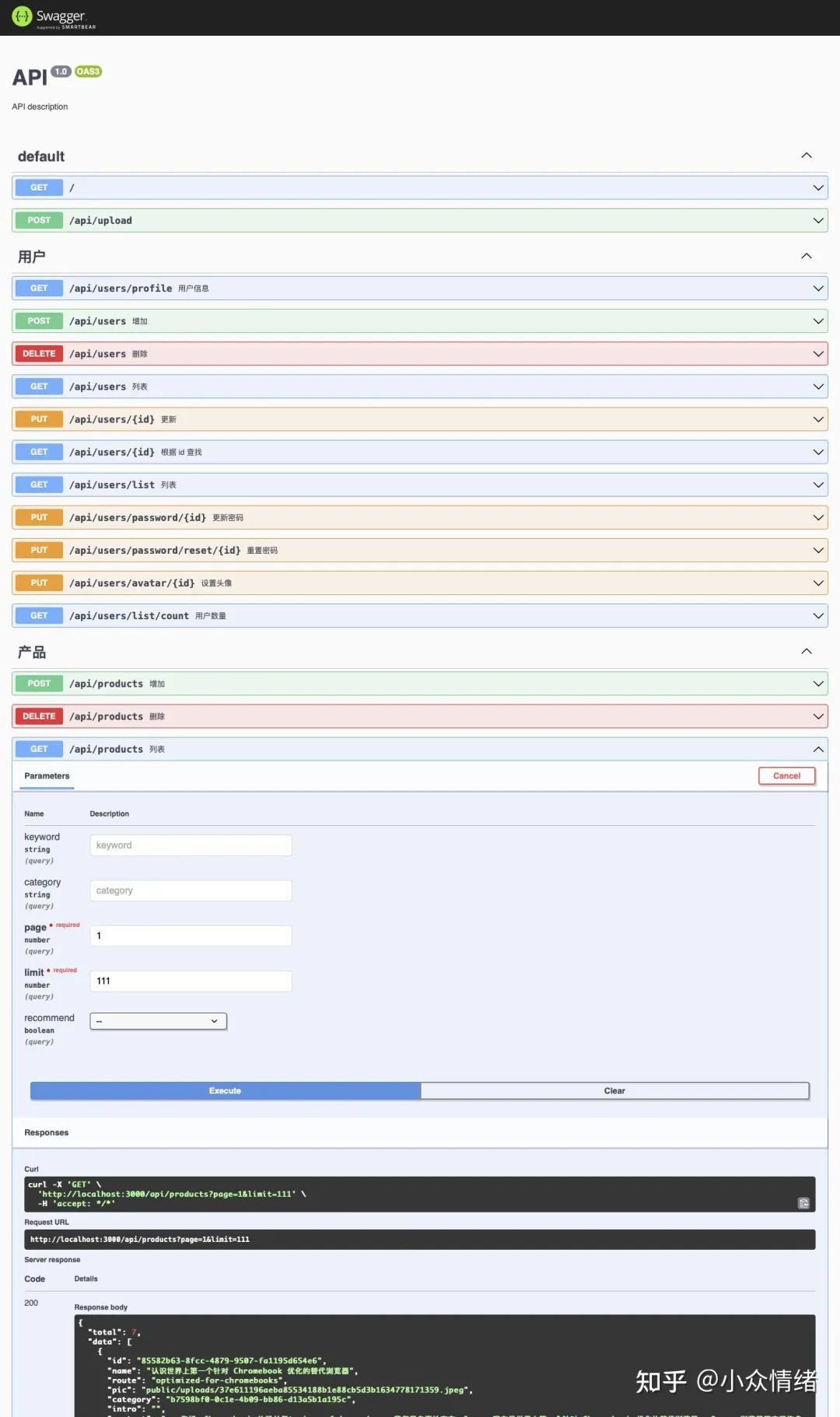
API
API 使用 Node.js 服务端框架 NestJS,实现了:
首页 banner 增删改查; 首页推荐产品改查; 关于我们、联系我们改查,网页标题(Title)和描述(Descriptiton)设置; 产品分类增删改查,网页标题(Title)和描述(Descriptiton)设置,以及自定义路由; 产品增删改查,产品自定义路由; 图片上传; JWT 权限认证; Swagger 输出 API 文档。

WEB
WEB 端使用 Vue.js 的框架 NuxtJS SSR渲染,采用 Bootstrap-vue 完成响应式网页,实现了:
SSR 服务端渲染,全站伪静态,增加搜索引擎收录机会,有利于 SEO; 生成静态 HTML 全站点,方便布署且增加搜索引擎收录机会,有利于 SEO; 响应式网页设计,可自动适配移动、PC 端。

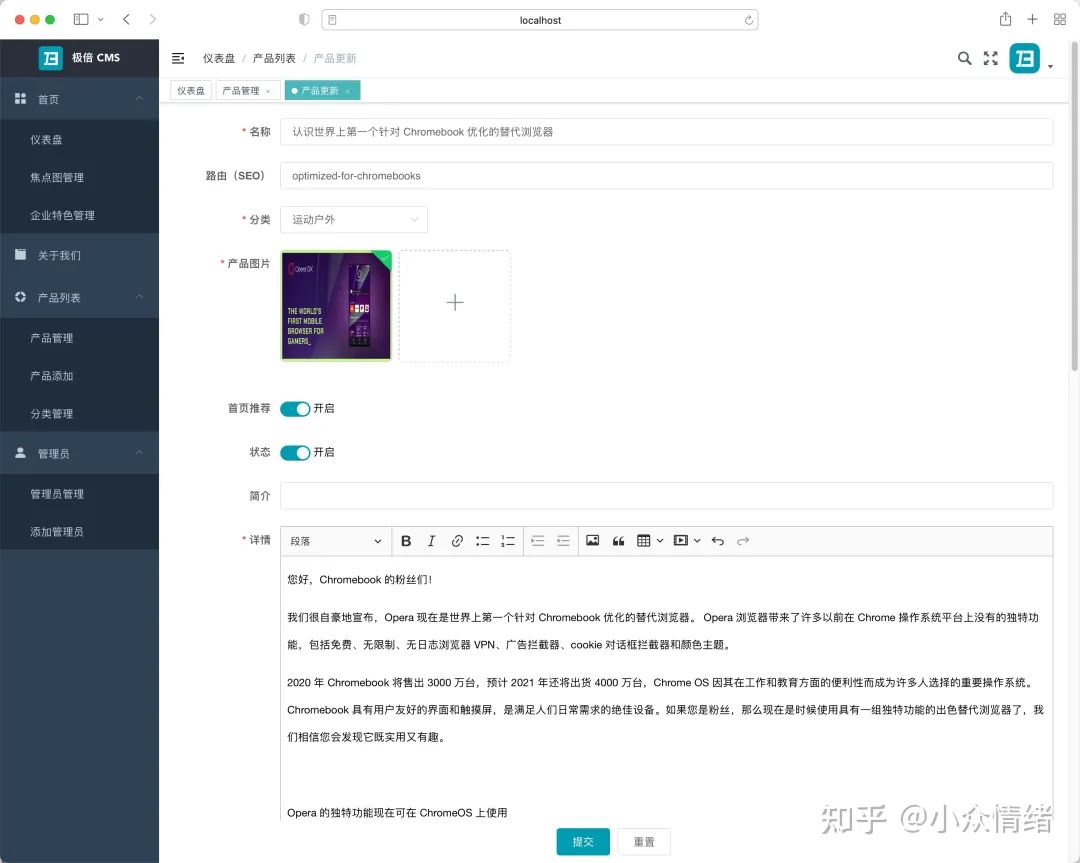
后台管理
后台管理使用 Element UI + Vue.js 开发,实现了:
管理员登录 JWT 认证; 管理员增删改查; 首页 Banner 增删改查; 首页产品推荐; 产品分类管理,自定义路由; 产品管理,自定义路由; 关于我们/联系我们管理; 图片上传功能; 引入 自定义 CKeditor5 富文本编辑器,图片上传增加 JWT 认证,提升系统安全。

项目源码
GitHub:https://github.com/givebest/node-nest-vue-nuxt-cms Gitee:https://gitee.com/givebest/node-nest-vue-nuxt-cms
文章转自: https://blog.givebest.cn/nodejs/2021/10/22/node.js-cms-based-nest.js-nuxt.js-vue.js.html
更多推荐


评论
