toB设计系统 - 在平平淡淡中开花结果 (相当干,我爱了)

年少时,经常听到身边的同事聊一些名词概念,羡慕之余犹豫羞于提问,导致我经常会陷入其中无法自拔,痛苦不已;过了这么多年,大多数概念都随着工作的原因慢慢被理解和消化,或逐渐消失或不再提及。但唯独,“设计系统”这个词阴魂不散,反反复复的出现在我的面前,特别是在面试这个场景下,几乎每一场都会有这个词被提到。


理论上来讲,设计系统分为两个大部分,一部分是指导思想,另一部分是实际产出;前者去指导后者执行,二者的关系像极了竞技运动中的教练安排的“战术”和球员场上的“执行动作”,如果用一张图来表示,大概就是这么个事:

1. 语言构成
需要强调的是,要设计一套“设计语言”,首先需要聚焦到“语言”这个词上,通常我们认知里的语言无非是一套沟通方式,因为我们对他习以为常,所以并没有更进一步的了解,我试图去查了下语言的来源,以及为什么世界上会出现这么多语言之类的问题,搜过出来的结果很多很复杂,但概括来说就是支撑一套语言的核心分为“语言特性”以及“语言构成”这两大部分。

第一块,词汇:ta的作用是让你表达出想法,就好比如果你跟我一样English is not good的情况下,还嘚嘚瑟瑟的出国游玩,一定也经历过用“蹦单词+比划”的方式去问路、点菜吧,典型的通过word的方式传递信息。

另一趴,语法,ta会让你更顺畅的表达出自己的想法,通过对词汇的重组和编排,信息传递的有效性被大大增加,你可以通过“主动宾”来陈述观点或表达疑问,尽可能的丰富此刻你的所思所想。就像上面的例子,按照语法规则稍微调整一下,看起来就顺畅多的多了~

那么如果映射到设计上,显而易见,组件库对应词汇,交互流程对应语法;所以你会发现当我们不断迭代产品的时候,我们无非就是想把产品当做一件事情讲清楚罢了。

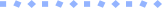
再就是当一套组件被创造出来,ta需要遵循一定的规则形成一个完整的页面,跟我们造句几乎一模一样;所以这个时候充当语法的交互流程就至关重要。现实情况下,往往交互形态是千变万化的,经常性的会因为业务场景的不同创造一些流程出来;但如果是基于语言的背景下,我们需要尽可能的抽练一些标准化的规则形成语法,我们称之为“设计模式”:


我从中挑了搜索这个比较通用的模式来简单讲下;抛开组件的“点”思维,需要我们定义的是“信息交互”的“线性”流程,我试着把其中的每个环节提炼了出来,抽练了一个流程出来:


另外,toB CRM鼻祖salesforce在自己的设计网站上公布了他们的设计模式,给出了一些特定的场景下的解决方案,不过写的相对更偏组件流程一些:

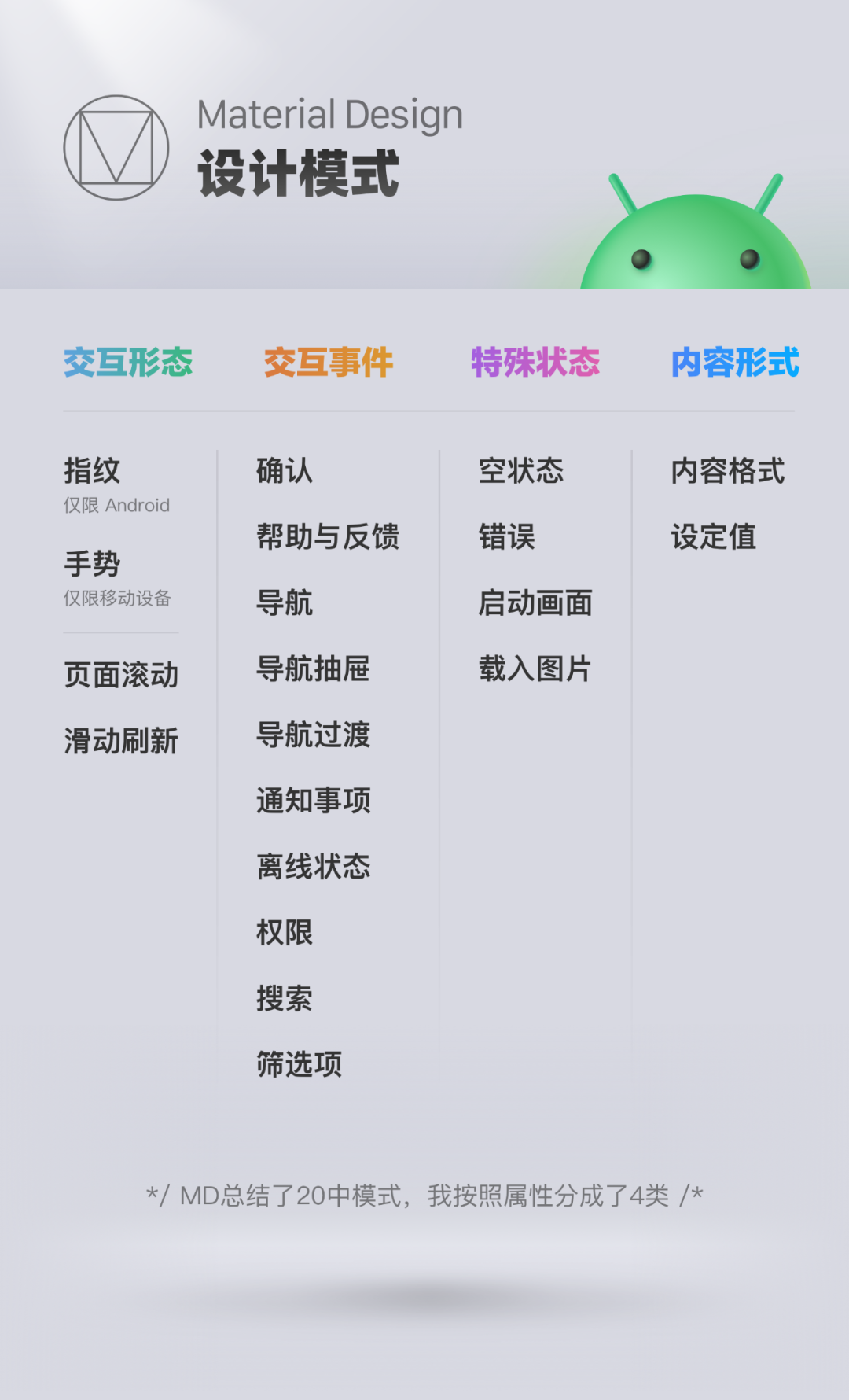
PS . 插个有的没的的小话题,一个很好玩的事,如果你细心琢磨的话,也许会发现其实组件本身也是带有一定的潜在交互,这种交互不需要你特意安插,天生就有,就好比一个按钮摆在那,在没有任何引导的情况下,正常人也知道点一点。所以映射到语言里,语法貌似并不是必要的(当然ta的存在是为了设计系统更完整,产品更好),比如这个烂大街的梗:

这种现象是著名的“贝叶斯理论”,利用相关信息总结出未知信息,也就是说我们的大脑是可以通过残缺的信息来补足未知的信息的,人类的大脑真的是奇奇妙妙啊~
2. 语言特性
相比构成,特性这个就好理解多了,相当于设计原则这类的,我们需要通过一定的规则约束对语言有一个明确的指向;比如现代汉语就具备适应性、开放性两大特征。

但不得不说,作为面试官我个人不是很喜欢作品集里描述设计原则的时候就3个词:“简洁”“高效”“清晰”。并不是讨厌这三个词,而是当我追问候选人为什么是这三个的时候,我得到的回复基本是Material Design(或其他大厂的设计系统)就是这么写的亦或是其他很苍白的回答,这无疑是暴露了对设计系统的认知残缺,是一个非常掉分的互动过程。其实,当google、IBM、salesforce在对外宣讲他们的设计原则的时候,也许就只有两个字“清晰”,但背后或许有非常多的思考,甚至超乎你我的想象。
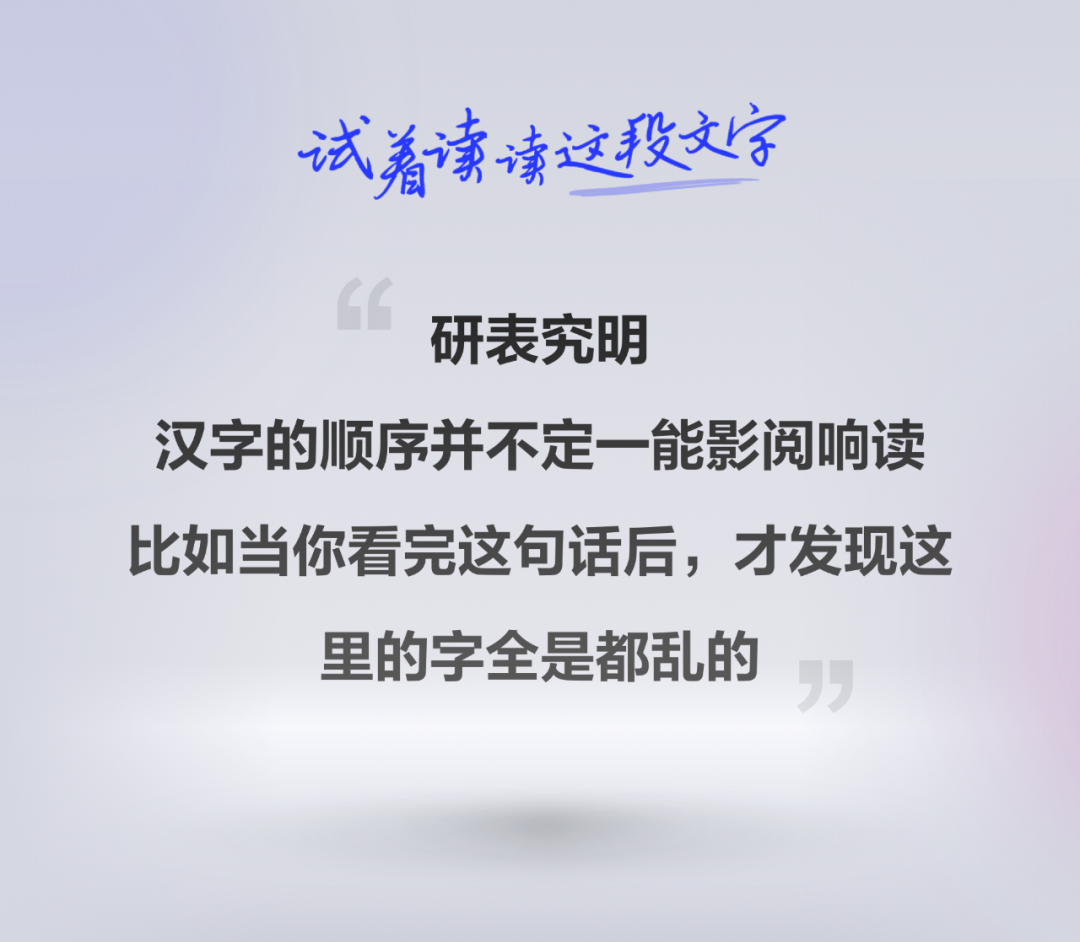
但...异乎寻常的是,AntDesign 的设计原则写的很"深奥",凭我的功力真的看不出背后的东西,也不知道如何指导设计(也许他们是在探索设计哲学吧哈哈哈哈):




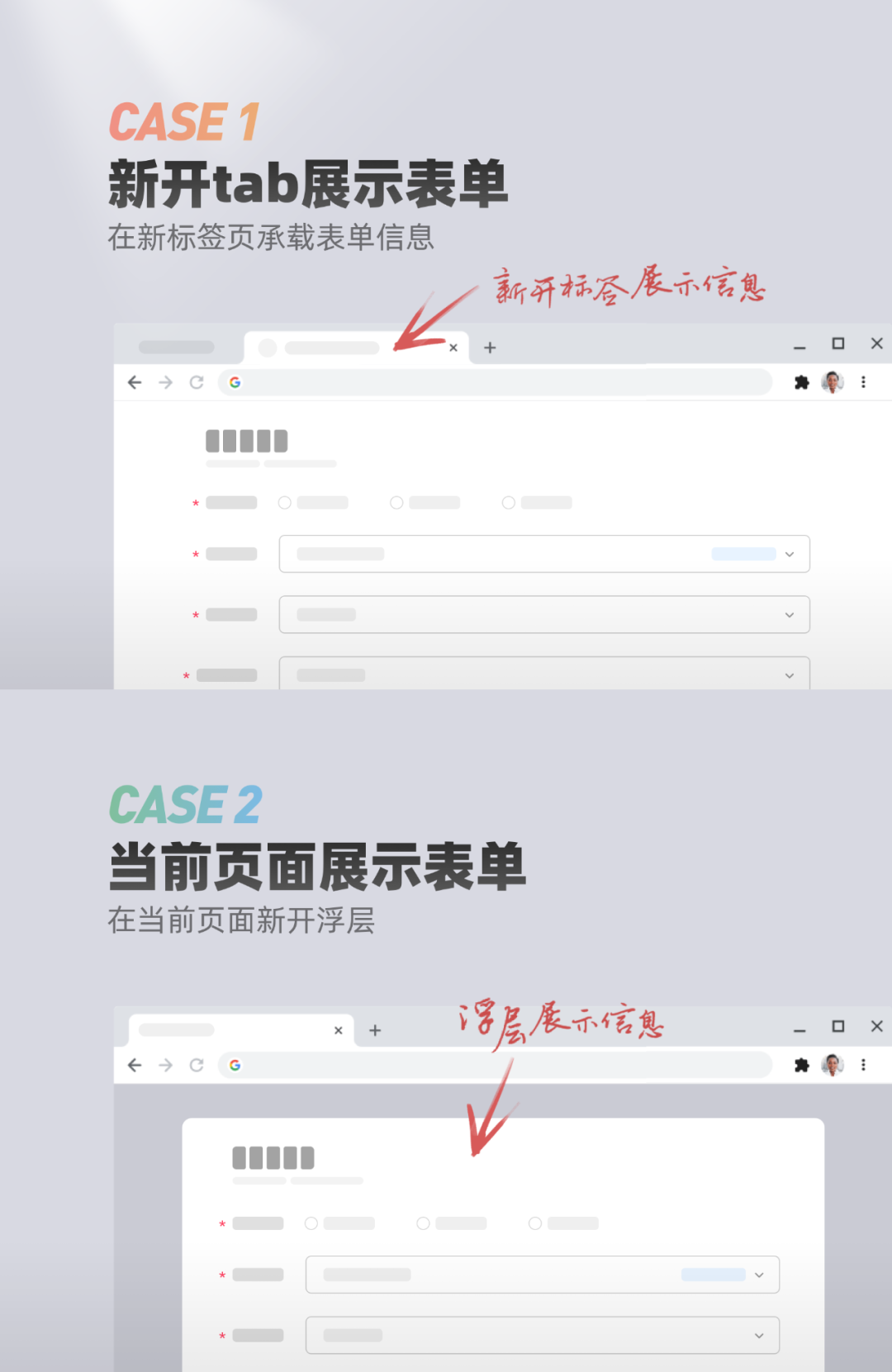
到这一步基本上设计系统就被定了调了,我们可以明确对一个设计进行评判和衡量,以“清晰”为例,我们有个B端产品里面有个表单填写的页面,需要用户提供一些个信息,前两天,团队一个设计师做了个方案是把表单新开tab,但产品觉着不够清晰,反而觉着蒙版的形式更清晰。他就很疑惑,明明信息获得了更好的展示咋就不清晰了?

说到底,是我们在做设计定义的时候,对“清晰”的认知就是偏薄的,这个案例里面显然第一个方案对信息的展示更加充分明了,但在这个场景下“清晰”并不仅仅指的是信息呈现,产品经理希望用户透过浮层能确认当前处在哪一步(或哪个页面)也同样是一个维度;从这个case里,你会发现,定义一个原则真的不仅仅是搬运一个名词这么简单,所有的原则和特性必须遵循易于操作且合理,这样才是一条合格且优秀的原则。
ps . Salesforce的Lightning设计系统是我最喜欢的design system之一,原因很多,其中很重要的一条是因为他们真的是把“美”作为一个很重要的原则:


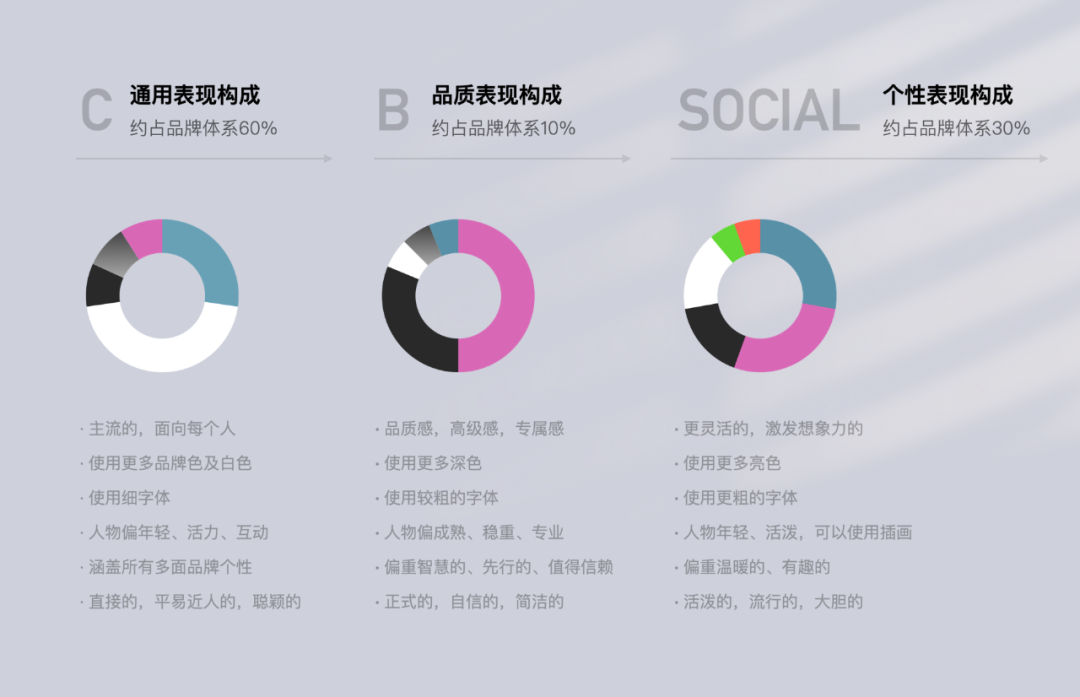
色彩体系的定制往往是重灾区,最常见的做法是把颜色用色块的方式一字排开,一排叫做品牌色,一排叫做辅助色,还有一排是灰度:




另外从系统性思维上讲,如果在不考虑资源的情况下,我倒是挺支持每一位设计师都自己去设计一套设计系统,因为在我们平时看来,2/3年经验的设计师和10年的设计师他们的产出物或许不会差太多,但对设计观架构的能力千差万别,前者依赖感觉和直觉素养做事,后者更靠缜密的逻辑和推理来做事;我更喜欢后者多一些,并不是因为他们讲起自己作品的时候听起来多么高大上,而是因为依据推理方法可以时刻保持输出的稳定性。

我无意诋毁这两大巨星,也无意内卷,只是想说,做事,终究不能托付给“天赋”和“灵感”,勤奋和努力在一定程度上也许可以帮你飞到更高。
上点小福利吧 🎁

尽管我一直坚持输出设计观点,但我发现好多朋友练就了 “一看就会,一用就废” 的日常技能,所以准备了文中提到的salesforce公司的Lightning Design System源文件,希望铁子们在学会理论的同时也能手活跟上,眼高手低不可取,眼手双高真牛B!

总结一下