5 大实战项目,月影带你掌握前端可视化
共 2195字,需浏览 5分钟
·
2021-06-20 00:56
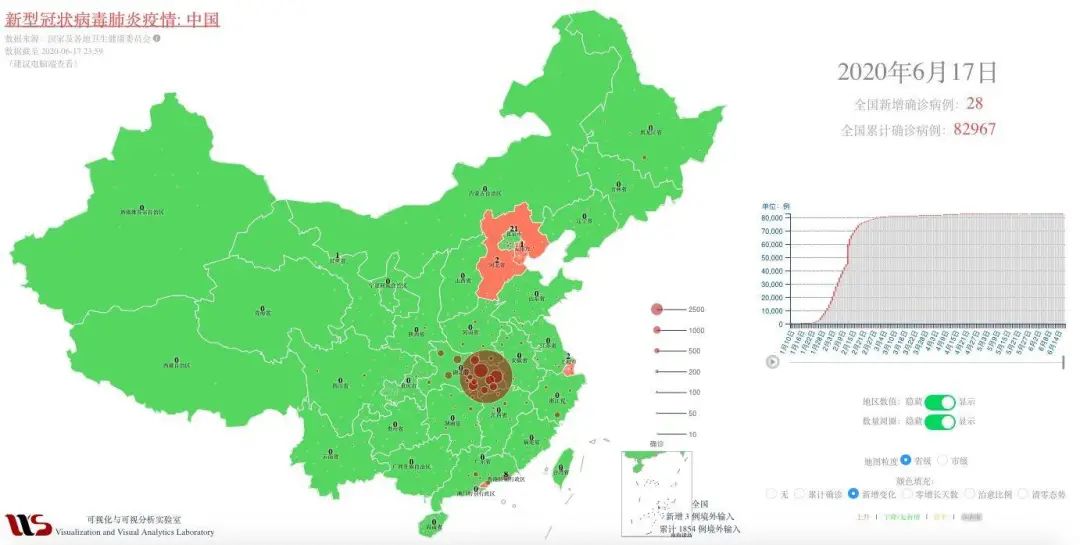
今年春节那段时间,疫情依旧是反反复复,几个城市都出现了确诊病例,感觉又回到了之前每天看信息图的那会儿。

来源:北京大学可视化与可视分析实验室
这种信息图跟普通的网页差别很大,无法用传统 Web 开发技术实现,叫作数据可视化。作为前端领域中一个几乎不用写网页的特殊分支,可视化利用计算机的图形学和图像处理技术,将数据转换成图形或图像,在屏幕上显示出来,并进行交互处理。
它可以实现很多传统 Web 网页无法实现的效果,应用领域也非常广泛,除了前面说过的疫情地图以外,还有淘宝“双 11”的可视化大屏、平台的年度账单、企业级应用中的态势感知和指挥调度大屏,甚至是国家大力推广的智慧城市、智慧生活等等。

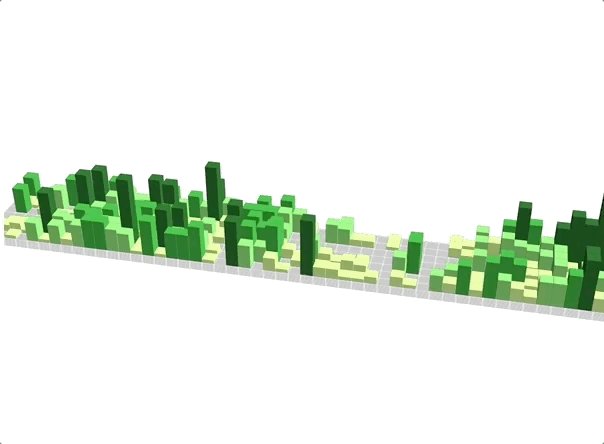
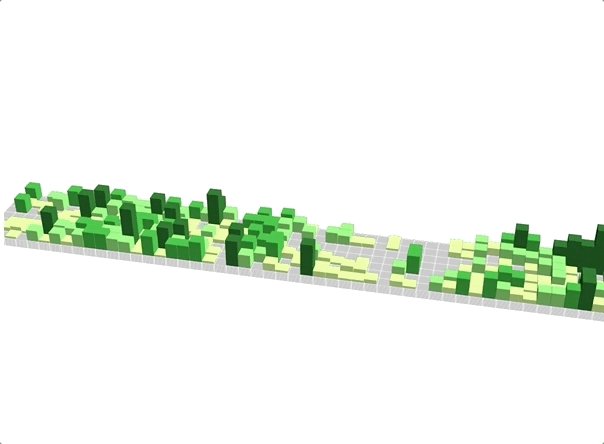
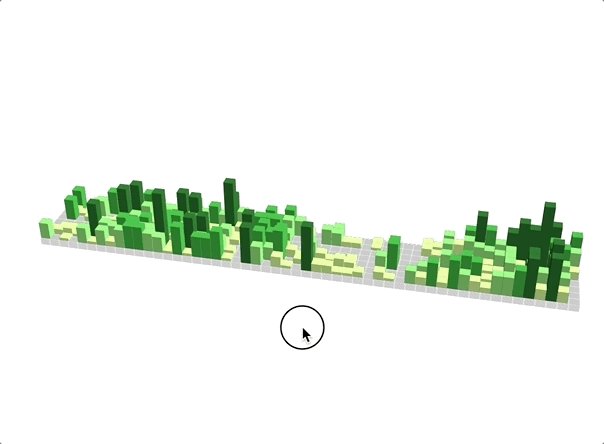
将 GitHub 中提交开源项目的次数做成 3D 可视化图表
所以,行业对可视化工程师的需求越来越大,很多一线互联网公司都设有相关岗位,但这方面的专业人才却寥寥无几。
优秀的可视化工程师,会根据产品经理和设计师的想法,实现贴合用户需求、灵活多变的可视化作品。要做到这一点,绝不是会使用某个库、调用某个 API 就能实现的,需要深入技术栈底层,充分理解数据,掌握视觉呈现技术和基本原理,之后再系统学习可视化领域的方法论,才能真正提高解决问题的能力。
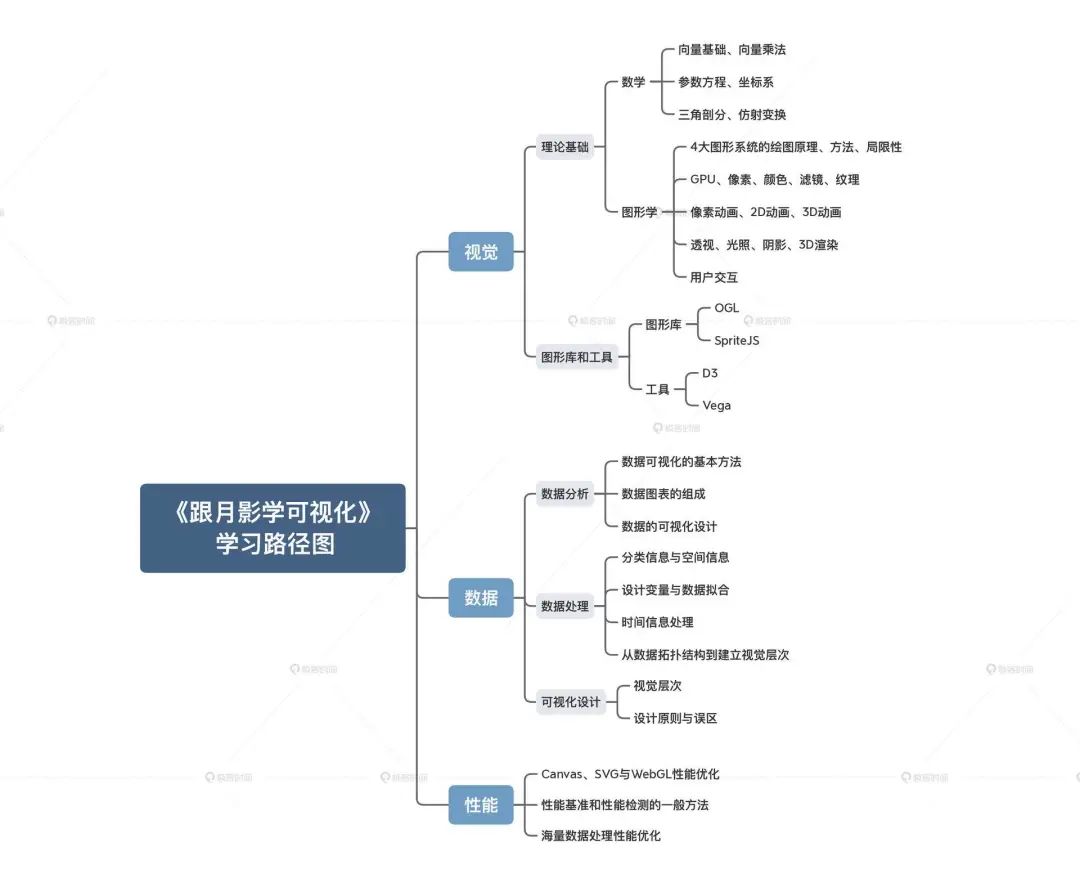
为了帮你梳理每部分的知识重点,分享给你一张可视化知识结构图:

这张图谱出自月影,说起月影,在前端圈,大家应该都挺熟悉的。他曾是 360 最大前端团队奇舞团的团长,并兼任 360 测试团队 Qtest 的负责人。现在去了字节跳动,级别也是高的吓人,最早我还读过他那本《JavaScript 王者归来》,收获很大,把我对于 JS 的疑惑都串了起来。
这几年,他一直在可视化领域深耕,开发了跨平台的开源图形系统 SpriteJS,不仅能高性能地渲染酷炫的可视化大屏,还有很好的跨平台能力,可移植到任何拥有 Canvas 环境的平台上。
所以,那会儿看他推出了专栏《跟月影学可视化》,我第一时间就订阅了。之前就用各种 JavaScript 图形库写过一些可视化图,但仅限于满足 API 调用,大多数时候还是不得要领。直到遇到这门课,跟着月影大佬学完,让我对可视化的理解上了一个新高度。
拼团+口令「yueying88」立省 ¥85
原价 ¥199,仅「前 100 人」有效
在专栏中,他通过 5 大项目实战,带你从 0 到 1 构建可视化技术体系,掌握 4 大绘图系统底层实现原理,进而开发出适合自己的可视化工具集,实现效果酷炫的 3D 可视化大屏,彻底掌握可视化这个热门技能。
最近,专栏刚刚完结,满打满算 54 讲,口碑也非常不错,截了些评价供你参考👇

月影是如何讲解可视化的?
根据可视化的实现方式,他将内容分为五个部分。
第一部分:图形基础,结合实际案例,讲解 HTML/CSS、SVG、Canvas2D 和 WebGL 四种图形系统,帮你理解它们的用法、优点和局限性,让你在实际应用中选择合适的图形系统,达到最好的视觉效果。
第二部分:数学基础,深入讲解向量和矩阵运算、参数方程、三角剖分和仿射变换等内容,并配合综合运用,帮你建立一套适用于所有图形系统的通用数学体系,以此解决可视化图形呈现中的大部分问题。
第三部分:视觉呈现,讨论像素化、动画、3D 和交互等话题,结合美颜、图片处理和视觉特效等实际案例,应用各种数学和图形学知识,帮你全面提升视觉呈现的能力,实现更高级的视觉效果。
第四部分:性能优化,通过学习 WebGL 渲染复杂 2D、3D 模型的方法,带你了解可视化高性能渲染的技术思路,结合他总结的方法论,解决大规模数据批量渲染的性能瓶颈问题。
第五部分:数据驱动,结合 3D 柱状图、3D 层级结构图、3D 音乐可视化等案例,讲解数据处理的技巧,真正将数据和视觉呈现结合起来,实现具有科技感的 3D 可视化大屏效果,最终形成完整的可视化解决方案。
跟月影学完这门课,你会系统掌握可视化开发的原理和方法,理解数据处理和视觉呈现的方式,最终创建出适合自己的可视化工具集,用它解决可视化开发中的实际问题。
说了这么多,有多干货,大家自己看看目录了。

大学玩游戏,工作来补课。所以还是那句话:种一棵树最好的时间是十年前,其次是现在,抓住机会。
原价 ¥199,秒杀 ¥129
结算用口令「yueying88」立省 ¥85
口令仅限「前 100 人」有效。
👆扫码免费试读
👇点击「阅读原文」,再提醒下,记得用口令「yueying88」,一顿饭钱跟着月影大佬,拿下可视化,值了。
