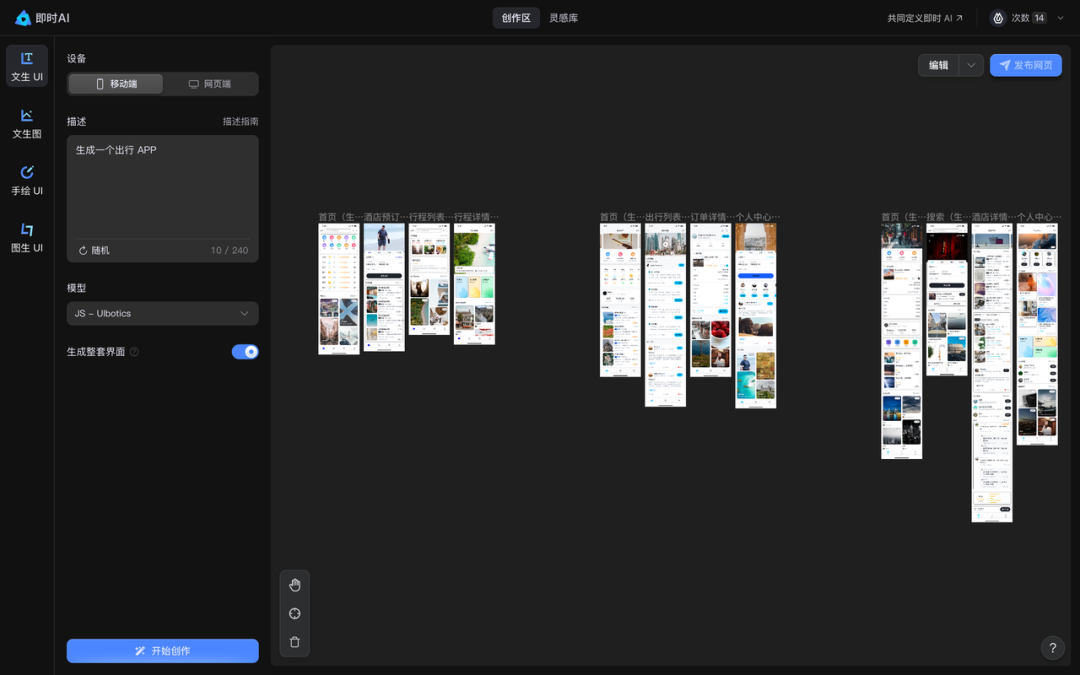
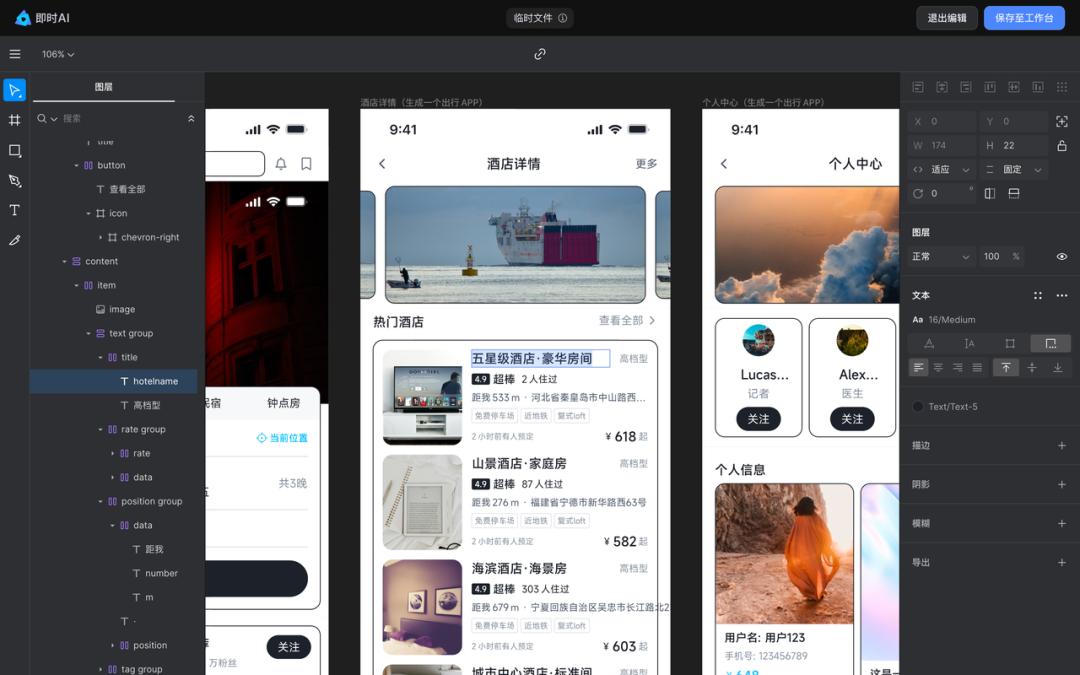
用AI绘制成套UI设计稿!10分钟搞定3版方案

点击 ▲ 三分设 关注,和 10 万设计师一起成长
三分设 x 58UXD


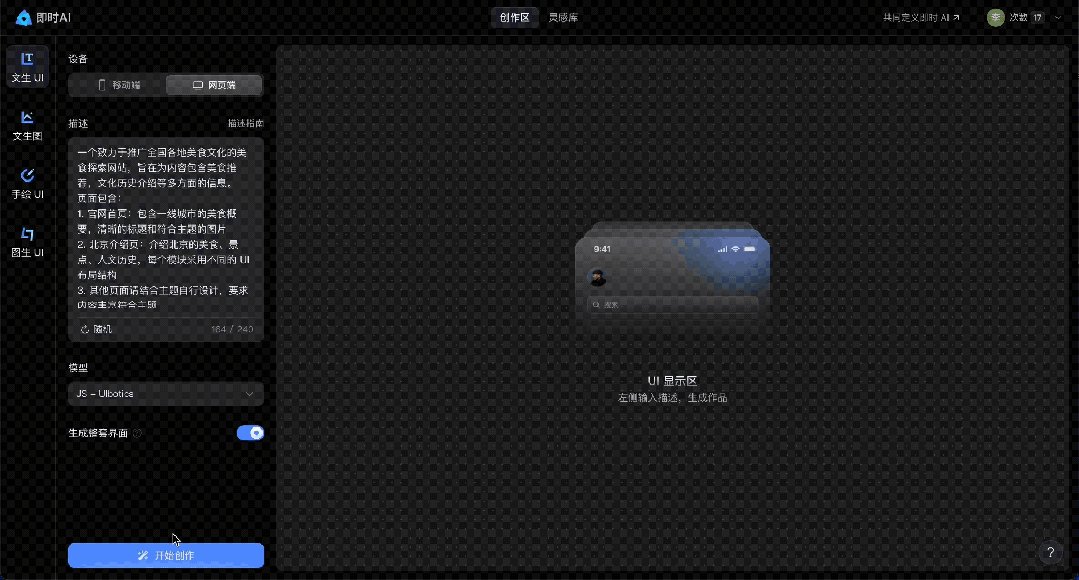
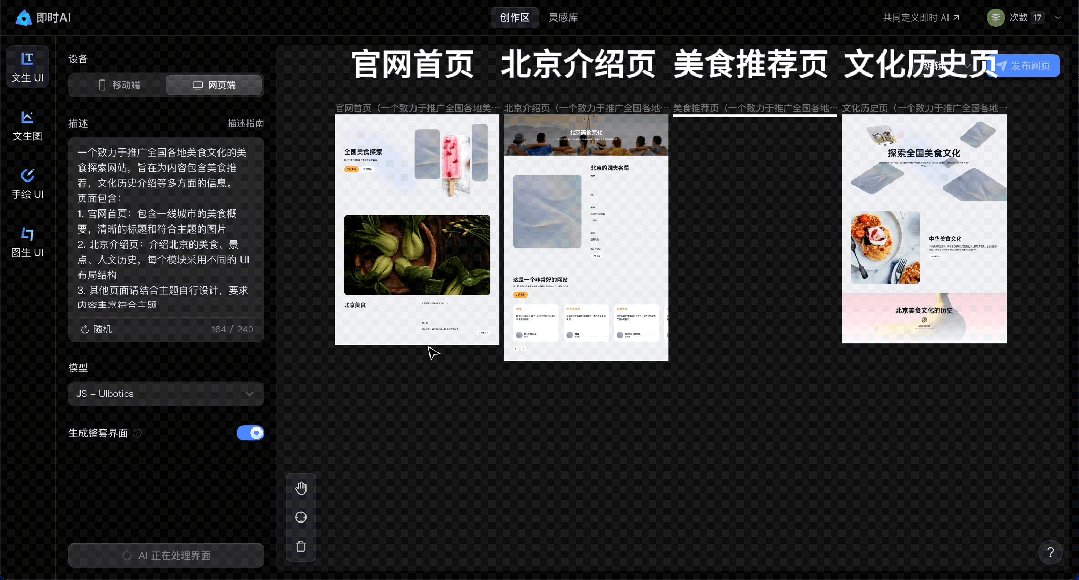
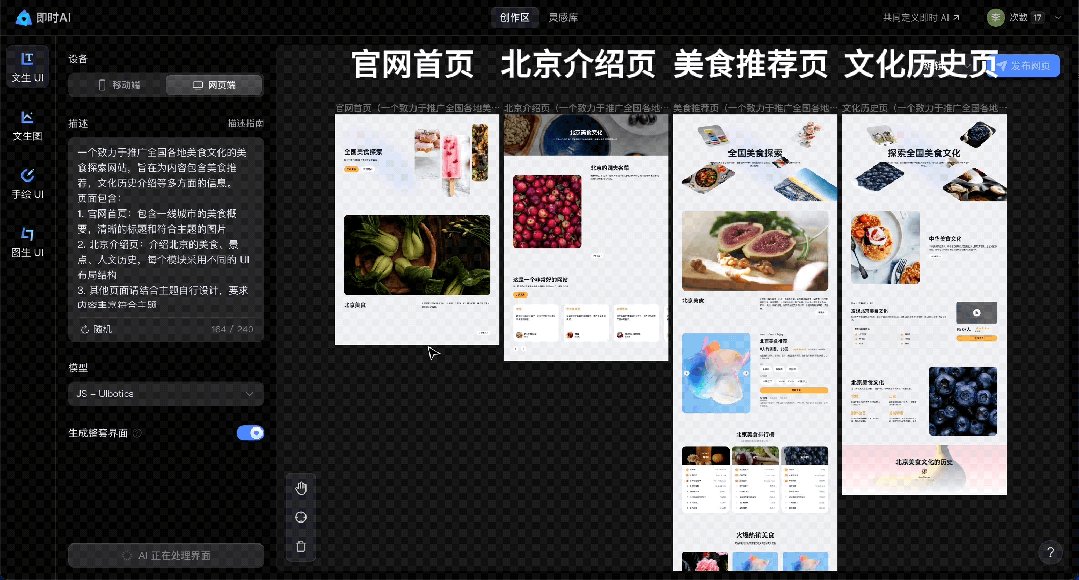
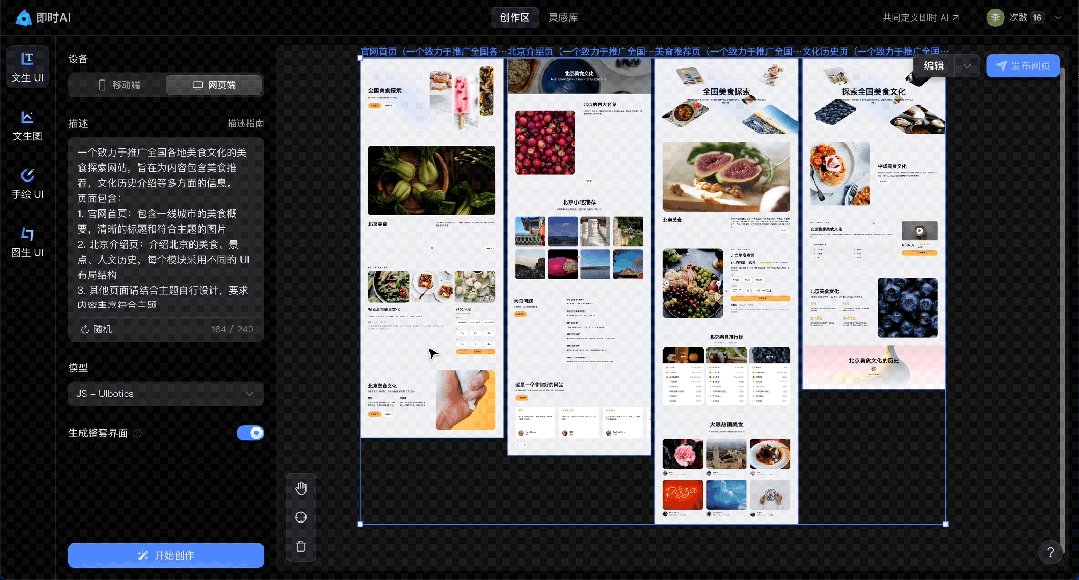
首先要明确想让 AI 帮助完成 UI 设计整个流程中的哪些环节。如 Midjourney 那样直接产出完成度极高、略微修改就可以使用的图像不太现实。我们可以给绘画作品分类,规定风格、流派、类型,但无法给 UI 设计设定类似的规范。


-
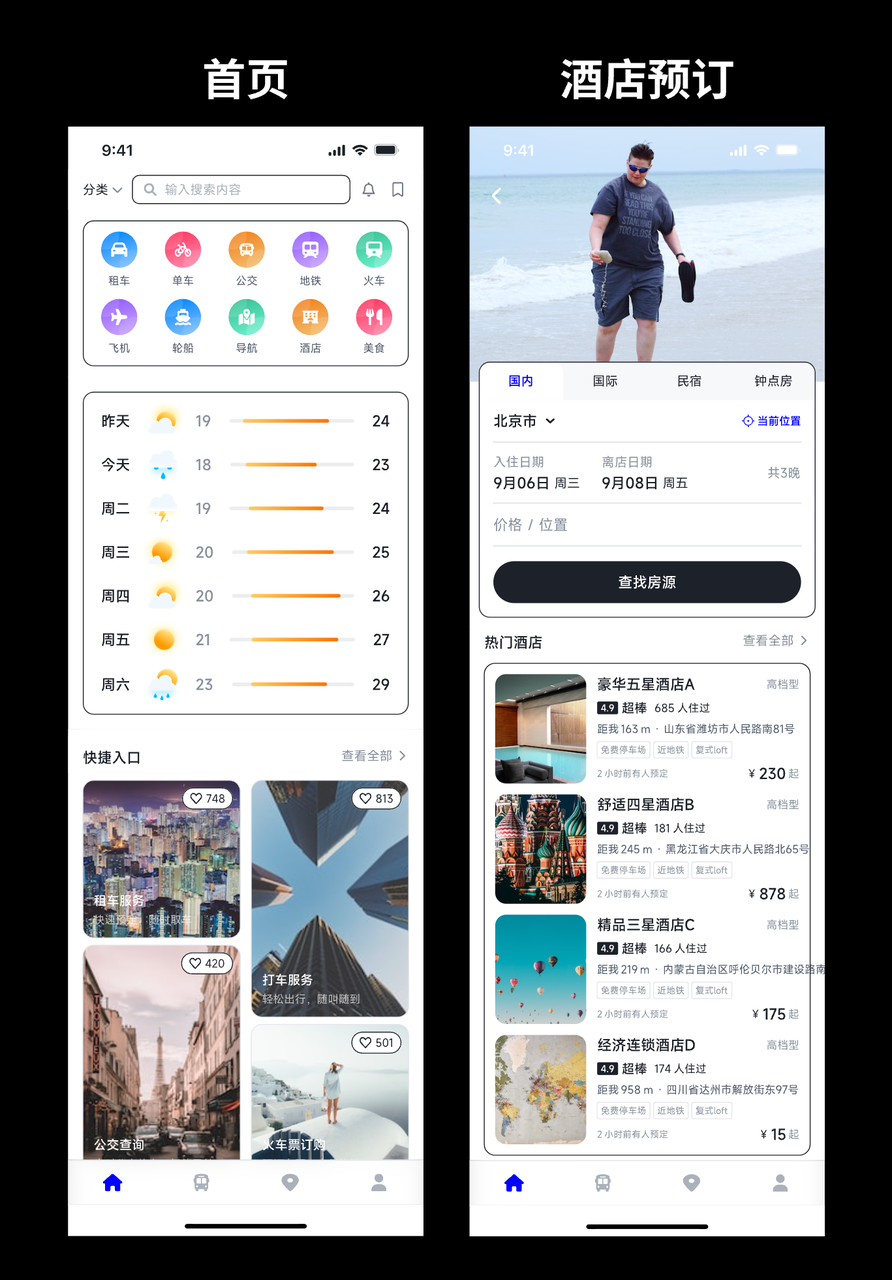
首页:金刚位包含了多种出行方式,还展示了天气情况;
-
酒店预订:可以根据入住城市、时间查找房源,下面还有推荐的酒店;

-
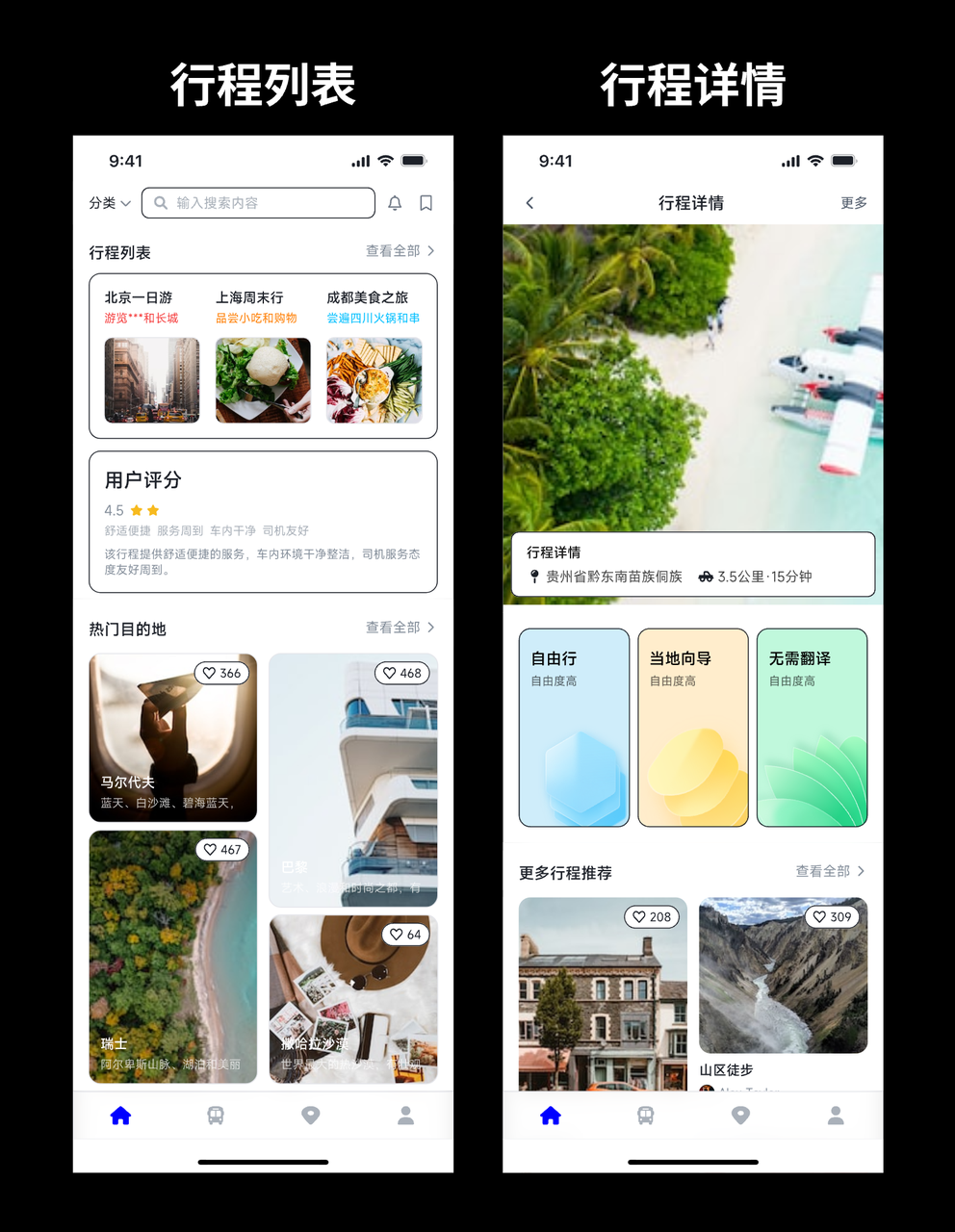
行程列表:展示了推荐路线、用户评价、热门旅游目的地 -
行程详情:体现推荐路线的基本信息和亮点




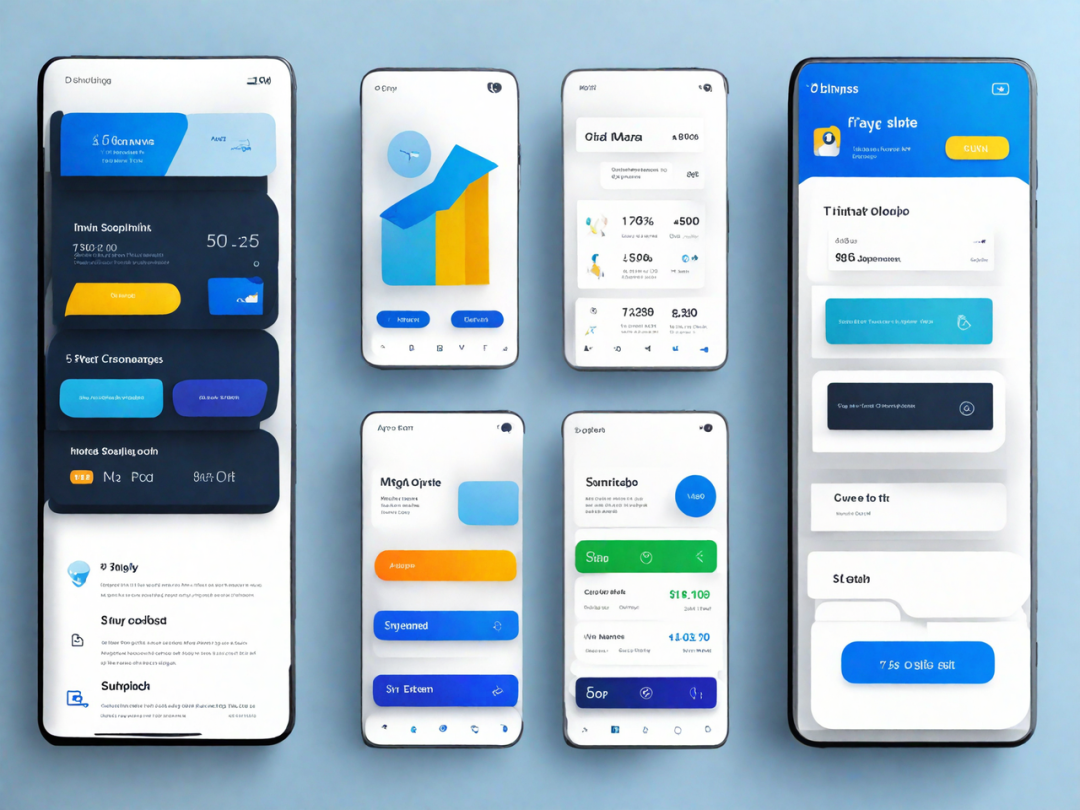
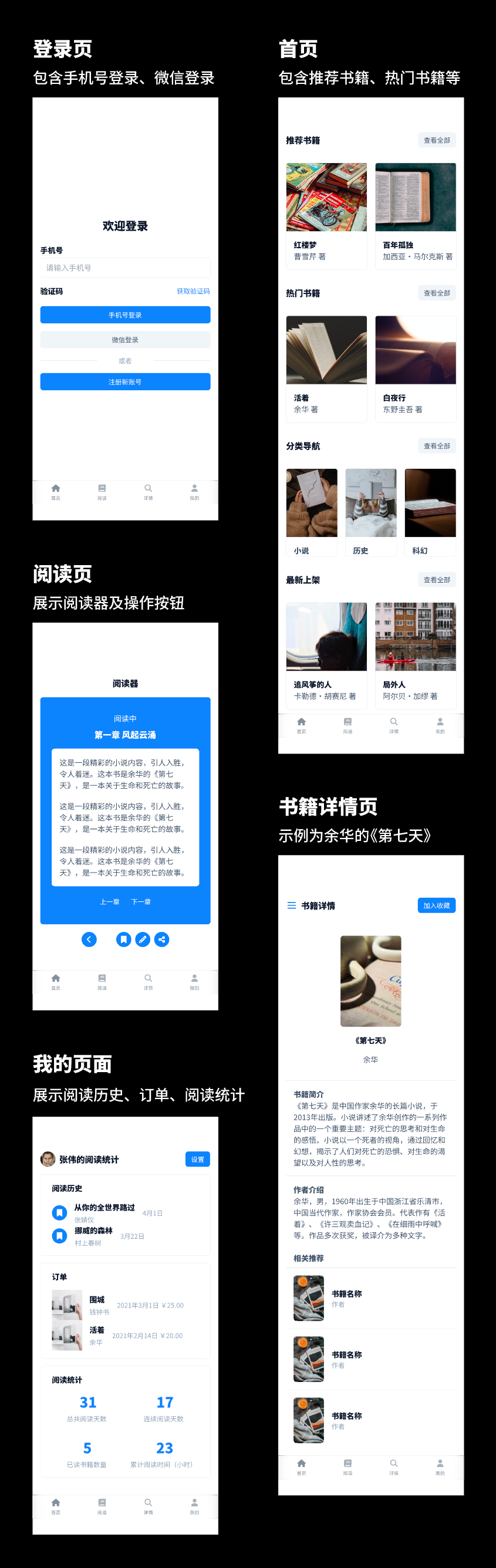
生成一个阅读 APP,要求包括登录页、首页、阅读页、书籍详情页、我的页,共 5 个页面,蓝色主题:
登录页中登录方式包括手机号登录、微信登录 首页中包含推荐书籍、热门书籍等 阅读页中展示阅读器及阅读器操作按钮 书籍详情页中示例书籍为余华的《第七天》 我的页中展示阅读历史、订单、阅读数据统计等内容


- END -
我们相信设计师和创造者一样是思想家







评论

