原生JavaScript拖拽功能制作滑动条实例教程

来源 | fly63.com/article/detial/10151
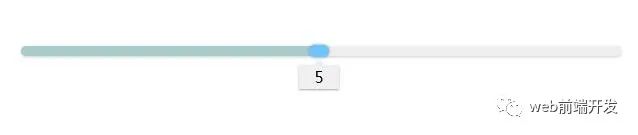
然后给各元素添加css样式,完成下图效果:

接下来通过分析功能,一步一步完成js代码。
1、 获取滑动条各个元素
代码如下:
//获取外包裹元素var eBarWrap = document.getElementById('wrap');//获取滑动条var eBarCon = eBarWrap.getElementsByClassName('bar_container')[0];//获取滑动痕迹元素var eBarInto = eBarWrap.getElementsByClassName('bar_into')[0];//获取滑块var eBarDrag = eBarWrap.getElementsByClassName('bar_drag')[0];//获取文本元素var eBarText = eBarWrap.getElementsByClassName('bar_text')[0];
2、获取滑动最大值
因为滑块只能在滑动条内滑动,所以需要限制最大滑动位置。而DOM元素计算位置是从元素的左侧开始,所以最大值应该是 滑动条的宽度-滑块 的宽度,如下所示:
//获取最大位置var nMax = eBarCon.offsetWidth - eBarDrag.offsetWidth;
3、在滑块上绑定鼠标按下事件函数,实现拖拽滑块功能
代码如下:
//滑块添加拖拽事件eBarDrag.addEventListener('mousedown',function(event){});
需要拖动滑块,肯定要先知道滑块原来的位置,才能根据鼠标的移动来拖拽滑块。在滑块上绑定的事件函数上有传入一个event对象,这个event对象代表当前事件的实例对象,包含当前事件相关信息。如下所示:
//滑块添加拖拽事件eBarDrag.addEventListener('mousedown',function(event){//初始化鼠标开始拖拽的点击位置var nInitX = event.clientX;//初始化滑块位置var nInitLeft = this.offsetLeft;});
3.2、 滑块跟随鼠标移动,修改滑动痕迹和文本数值
操作时,在滑块上按下鼠标,再移动鼠标就可以使滑块跟随鼠标移动。但一般移动鼠标不可能只在滑动条上面移动,所以需要在页面上绑定鼠标移动事件,如下所示:
//滑块添加拖拽事件eBarDrag.addEventListener('mousedown',function(event){/*...*///页面绑定鼠标移动事件document.onmousemove = event=>{//鼠标移动时取消默认行为,避免选中其他元素或文字event.preventDefault();//获取鼠标移动后滑块应该移动到的位置let nX = event.clientX - nInitX + nInitLeft;//限制滑块最大移动位置if(nX>=nMax){nX = nMax;}//限制滑块最小移动位置if(nX<=0){nX = 0;}//修改滑块位置(因为用的是箭头函数,所以this还是指向滑块)this.style.left = nX + 'px';//修改滑动痕迹宽度eBarInto.style.width = nX + this.offsetWidth/2 + 'px';//修改文本数值eBarText.innerhtml = Math.ceil(nX/nMax*100)/10;};});
3.3、 释放鼠标时,固定滑块位置
当释放鼠标的时候,滑块固定在当前移动到的位置,滑动痕迹和文本数值已经一起修改。
//滑块添加拖拽事件eBarDrag.addEventListener('mousedown',function(event){/*...*///鼠标松开绑定事件,取消页面上所有事件document.onmouseup = function(event){document.onmousemove = null;document.onmouseup = null;}});
鼠标按下事件函数就完成了。滑动条的样式都可以通过css实现,但默认文本数值是空的,这不太合理,所以需要加多一句代码,给文本元素默认赋值为0,如下所示:
//修改默认数值eBarText.innerHTML = 0;
4、 在滑动条上添加点击事件
当点击滑动条上除滑块之外的位置时,滑块应该直接滑动到鼠标点击的位置。需要在滑动条上添加点击事件实现此功能,代码如下:
//滑动条添加点击事件eBarCon.addEventListener('click',function(event){//设置滑动条位置var nLeft = this.offsetLeft;//获取有定位的父元素var eParent = this.offsetParent;//循环所有有定位的父元素while(eParent){//添加定位父元素offsetLeft值,用于准确定位滑动条与页面左侧的距离nLeft += eParent.offsetLeft;//再次获取父元素外的定位父元素eParent = eParent.offsetParent;}//计算滑块位置var nX = event.clientX - nLeft;//修改滑块位置eBarDrag.style.left = nX +'px';//修改滑动痕迹宽度eBarInto.style.width = nX + eBarDrag.offsetWidth/2 + 'px';//修改文本数值eBarText.innerHTML = Math.ceil(nX/nMax*100)/10});

评论
