Vue组件缓存 keep-alive
全部缓存
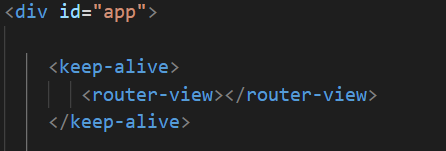
直接在App.vue里面的路由占位符外层包裹一个 keep-alive标签即可

结合router,缓存部分页面
通常就是需要缓存部分需要缓存的组件或页面
使用$route.meta的keepAlive属性
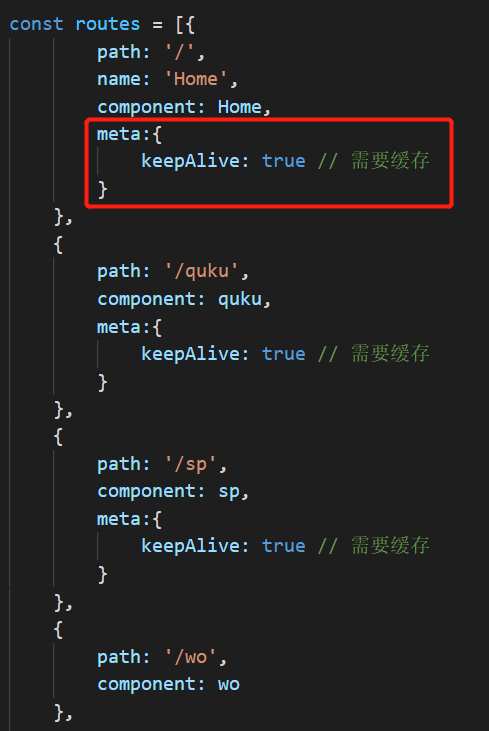
1. 先在router.js中设置router的元信息meta:

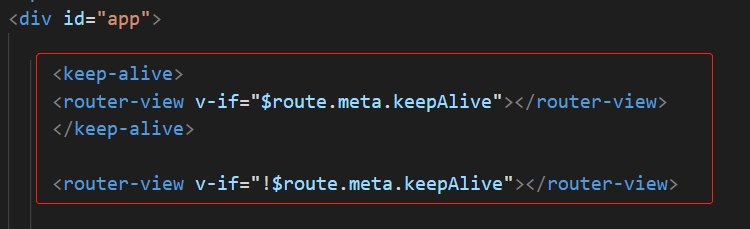
2. 然后再App.vue里面对路由占位符做个if判断,就是获取meta里面的keepalive的值,true就需要缓存,否则不缓存。这里同样还要写上不需要缓存的组件的占位符,如果不写,不需要缓存的组件就不显示了:

评论
