jQuery,时代的眼泪?
大家好我是鱼皮,今天我们来聊聊jQuery 。
转载来源:https://my.oschina.net/oscpyaqxylk/blog/5533325 作者:一君
作为差点一统全球门户网站的前端工具,jQuery 曾在 Web 2.0 初兴之时风头无两,然而随着前端技术的不断演进与浏览器底层标准的统一,jQuery 却逐渐成为一些网站眼中的 “技术债”。
日前,英国政府网站 GOV.UK 删除其网站上所有前端应用程序依赖项 jQuery。删除之后,13 个前端应用程序 JavaScript 大小减少了 32 KB(或 31% 到 49%)之间,其他多项性能提升,团队部分技术债得以清除。
2019 年,Bootstrap 4.3.1 版本发布,开发团队表示在发布 v4.3 版本后,将会在开发 Bootstrap 5 的过程中实现一些关键变化,其中就包括放弃使用 jQuery。
2018 年,GitHub 改版重构页面时移除了 jQuery ,GitHub 前端团队并未使用其它框架来代替 jQuery,而是使用原生 JavaScript。
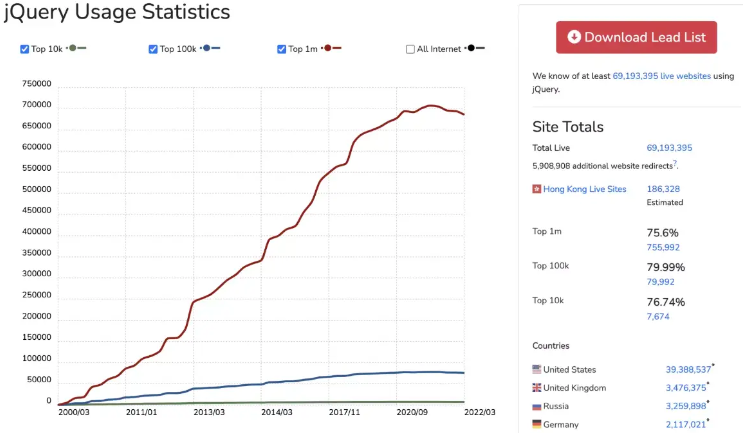
不过另一方面,根据 BuiltWith 的统计,已知正在使用 jQuery 的实时网站数量高达 69,193,395 个,流量排名前百万的网站中,使用 jQuery 的比例高达 75.6%。从使用数据来看,jQuery 江湖地位仍在,而从呼声来看,jQuery 已逐渐让位给后起之秀……

Web 2.0,jQuery 闪亮登场
了解 jQuery 的出场必然绕不开上世纪的浏览器大战以及 JavaScript 的出现。1994 年,Netscape 网景公司成立,开发出浏览器 Netscape Navigator,并在四个月内占据了四分之三的浏览器市场,成为 1990 年代互联网的主要浏览器。
彼时网景公司的技术能力以及在技术上的战略都领先于市场。网景预见到,网络会变得更加动态,其创始人 Marc Lowell Andreessen 则认为 HTML 需要一种胶水语言,也就是脚本语言,可以方便网页设计师或者是非专业的程序员设计图片和插件等。
经过一番内部研究,网景决定发明一种与 Java 搭配使用的辅助脚本语言。1995 年 5 月,网景工程师设计出该脚本语言的原型,而网景公司和昇阳电脑公司组成的开发联盟为了让这个新语言蹭一波 Java 的热度,在同年 12 月 Netscape Navigator 2.0 Beta 3 中部署时,将其临时改名为 JavaScript。
JavaScript 出现之后,逐渐受到开发者追捧。但随着 Web 2.0 对交互性需求的提高,也对 JavaScript 提出了更高的要求。再加上当时的浏览器厂商都还忙着跑马圈地,抢占市场,许多软件在不同的浏览器上无法通用,增加了软件作者的开发难度,jQuery 之父 John Resig 便是当时饱受折磨的程序员之一。
John Resig
“做 Web 编程时,我非常讨厌浏览器的 Bug,不同的浏览器有不同的 Bug,而且数量非常多。于是我用 JavaScript 做了 CSS 选择引擎,之后还做了个动画引擎,都是自娱自乐。但与此同时我发现自己不能将制作的一些应用放到浏览器里。为了将应用放到 Firefox 浏览器中,我开始制作相关的 API,以应用该 CSS 选择引擎和动画引擎,这些最终成为了 jQuery。几个月后,我将那些应用做进 Firefox 里,之后在 IE 里也可以运行。”
John Resig 最早在 2005 年向外界展示了 JavaScript 上一个语法更简洁的 CSS 选择器,2006 年的 BarCampNYC 活动上,John Resig 发布了第二个新版本:jQuery: New Wave JavaScript,“这段代码彻底改变了让 Javascript 与 HTML 交互的方式”。
jQuery 的设计的宗旨是 “write Less,Do More”,许多年后,John 仍将这当作是自己的目标 —— 让每个人都可以在网页里写点什么,并且写的东西能够在浏览器中顺利运行出来。
jQuery 的出现解决当时前端开发人员两个普遍的烦恼:让 JavaScript 与 DOM 的交互接口变得简单,减少开发过程中的跨浏览器问题。
首先是简化 DOM 操作。HTML DOM 定义了用于 HTML 的一系列标准的对象,以及访问和处理 HTML 文档的标准方法。通过 DOM,可以访问所有的 HTML 元素,连同它们所包含的文本和属性,并对其中的内容进行修改和删除、创建新的元素等等。在 jQuery 之前,使用 JavaScript 操作 DOM 需要定义一个函数,然后将其绑定到特定 DOM 中的各种 HTML 元素中,这对于日常使用来说非常繁琐和复杂。
所以 jQuery 提供了一个选择器引擎 —— 后来迭代为 Sizzle,它使得开发者可以在 CSS 中,通过名称(例如 div)、ID(例如 #myId)、类别(例如 .my-class)等来选择页面上的元素,用字符串代替函数来查找元素,过滤子元素,相较其他引擎速度更快、文件大小更小、易于扩展并且没有依赖关系。
另一方面,在纯 JavaScript 开发中,开发者需要检查浏览器使用何种方式添加事件,然后再做选择,但是 jQuery 提供了隐藏了不同浏览器的 JavaScript 实现之间的一些不兼容性,可以自行检查浏览器需要什么方式,然后使用适当的方式。
凭借着这两个优势,jQuery 迅速获得了开发者社区和许多大公司的支持。在 2010 年左右,微软和 Google 都在他们的 CDN 网络中为 jQuery 库提供托管;Media Temple 竭尽全力捐助托管 jQuery 网站;微软也参与到对 jQuery 的测试和开发工作中,Visual Studio 和 ASP.NET MVC 都内置 jQuery;诺基亚参与 jQuery 测试,并雇佣了 jQuery 核心成员 Brandon Aaron;Mozilla 则直接雇佣了 John Resig……
正是这些大公司的支持与使用,使得 jQuery 在最初的几年间非常成功。根据 John Resig 的介绍,jQuery 的开发资源全部来自于外部的捐赠。2011 年,jQuery 成立 jQuery 基金会,主要为支持 jQuery 核心,用户界面和移动项目的发展,提供 jQuery 文档和支持和促进 jQuery 社区发展。
“令我高兴的是,世界上显然仍简洁 API 设计的一席之地,正如 jQuery 的持续成功所证明的那样。” 在 jQuery 十周年的时候,John Resig 还对 jQuery 的火爆表达过赞叹,“令人惊讶!jQuery 比以往任何时候都更受欢迎,全球前 100 万网站 77.8% 都在使用它。”
这一比例至今也只是下降了 2.2%,许多公司仍在使用 jQuery。有业内人士分析:“jQuery 在 2016 年之前的普及率非常高,几乎有 90% 以上的市占率,同时也培养了很多以 jQuery 为技术起点的开发者。2016 年后,虽然 React、Vue 在国内飞速发展,但生态层面依然没有 jQuery 那么完善,一些开发者在新兴的 MVVM 框架上找不到的解决方案时,就只能从 jQuery 生态里面寻找,也就出现了许多网站在混用的情况。”
那么,在如此高的使用率下,为什么对 jQuery 会成为一些公司眼中想要删掉的技术债呢?
jQuery 江湖地位不再?
“目前从整个世界范围讲,jQuery 这项技术属于被边缘化的存在。” 业内人士指出,从 2006 年第一个版本发布起,jQuery 迎来了 10 年的黄金期,这种底蕴意味着它很难被瞬间淘汰。但随着 JavaScrpit 本身的成熟和浏览器内核的统一,jQuery 的优势在慢慢淡化…… “我们基本不加入新功能,目前大多数工作都是优化,让 jQuery 变得更快、更强、更容易理解。未来的工作也是优化,使 jQuery 功能更清晰化。”2011 年,jQuery 团队表达的观点可以说也为 jQuery 后来的命运埋下了注脚。
当 jQuery 开始走向优化路线时,当 jQuery 最初所解决的问题逐渐不再是普遍问题时,必然面临优势不复的情况。回看 jQuery 的两个主战场,简化 DOM 操作和浏览器兼容,都在最近几年有了更优解。
首先,浏览器兼容的问题。在 jQuery 雏形初现的前一年 ——2004,一群来自 Opera、Mozilla、Apple 等不同组织但志同道合的人聚集在一起,组成一个名为 WHATWG 的独立规范组,旨在编写一个更好的 HTML 标记规范,用来构建新一代 Web 应用程序,这个规范组之后的成果便是 Web 应用程序 1.0 规范。而后,W3C 成员多次讨论后,在 2007 年 3 月,重启 HTML 工作,新的 HTML 工作小组做的第一个决定,便是采用 Web 应用程序 1.0 规范,并将其称为 HTML5。
相较此前的 HTML 版本,HTML 5 更适合编写动态的应用程序,并且具有明确定义的解析算法,实现所有 HTML5 的浏览器都将从相同的标记创建相同的 DOM。
不过,HTML5 在刚出现时并不十分完善,外部采用率较低,给了 jQuery 前期喘息成长的机会。
到了 2008 年,第一个 HTML5 草案诞生,同年,IE、Chrome、FireFox、Safari 几大浏览器巨头开始相继支持 HTML5。但这时的 HTML 5 还尚未定稿,同时也受到一些质疑,比如 2012 年 Facebook 应用放弃 HTML5 部分,改为纯原生方式开发。HTML5 的标准制定者 W3C 和 WHATWG 因为在标准制定上的分歧也不再合作,原本一直是 HTML5 坚定后盾的苹果也不再允许纯 Web APP 套壳登录 App Store。
HTML 5 又经历了一段时间的低迷,在此期间,jQuery 依旧是全球大多数网站的心头好。
直到 2014 年 10 月底,历时 8 年,W3C 终于宣布 HTML5 定稿。而后两年,浏览器厂商们纷纷宣布支持 HTML5,各类应用程序开发商们们也陆续采用 HTML5 开发产品,HTML5 的一些服务提供商也获得融资。

伴随着 HTML5 的大范围应用,另一个对 jQuery 造成 “威胁” 的技术框架 ——MVVM 普及,使得 jQuery 在 DOM 操作上的优势不复。
由于开发者们希望 HTML5 开发的应用可以接近原生 App 的效果,便暴露出一些问题,比如大量的 DOM 操作与 DOM API 的频繁调用,操作繁琐,使得代码变得难以维护,页面渲染性能降低、速度变慢等。即便 jQuery 能简化 DOM 操作,但比不上 MVVM 架构直接跳过了 DOM 操作。
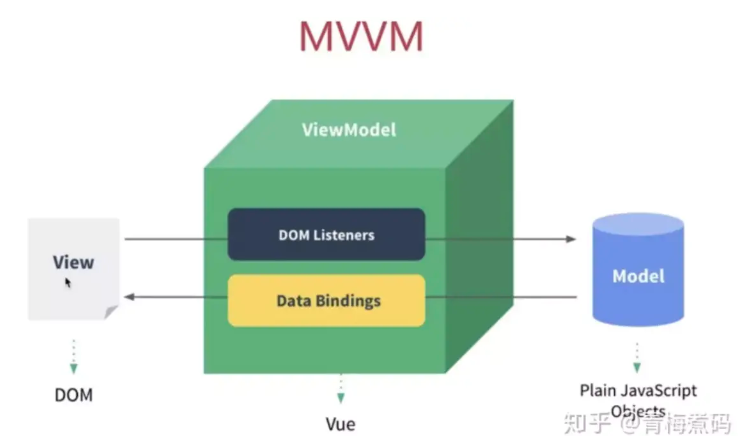
MVVM 架构由 Model、View、ViewModel 三部分构成,Model 层代表数据模型,可定义数据修改和操作的业务逻辑;View 代表 UI 组件,负责将数据模型转化成 UI 展现,ViewModel 则是一个同步 View 和 Model 的对象。View 和 Model 之间通过 ViewModel 进行交互,并且二者的同步工作完全自动,不需要开发者手动操作 DOM。
由于 MVVM 结构实现了数据与视图的分离,并通过数据来驱动视图,封装 DOM 操作,将数据和视图的绑定变成了自动化的操作,进而把 DOM 操作从业务代码中移除,这就导致 jQuery 在很多场景中失去了用武之地。

MVVM 架构图
符合 MVVM 思维的新一代的前端开发框架逐渐崭露头角,组成现在的前端三大框架:
2009 年,AngularJS 框架出现,后被 Google 收购,最为核心的特性包括 MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等;
2013 年 5 月,起源于 Facebook、用于构建用户界面的 JavaScript 库 React 开源;
2013 年,在 Google 工作的尤雨溪受到 Angular 的启发,发出了一款轻量框架 Seed,同年 12 月更名为 Vue,2014 年 01 月 24,Vue 正式对外发布,版本号是 0.8.0。
有人形容 jQuery 和新框架的对比:
我让 jQuery 去买瓶酱油,给了他 100 块钱,这时我们需要告诉他去小卖铺的路怎么走、怎么跟老板说买啥酱油,买多少钱的酱油,找多少零钱,还得告诉他怎么回来(命令式)。
这时我让 Vue 去买酱油去了,这时我只需要给他钱,并且告诉他目的地在哪儿,买什么酱油即可,不需要手把手教他(函数式)。
这就是传统开发和现代框架开发的不同。
整体而言,随着 UI 交互标准的提升,浏览器解析标准的统一,jQuery 在新功能上很难超过一众 MVVM 框架。
但 jQuery 目前最大的优势,是相对轻量,只需要面向浏览器,而新框架则需要很多工程化的手段,技术门槛比 jQuery 高。而且 jQuery 组件有一定的历史底蕴,涵盖面广,功能相对全面,在生态上也比 MVVM 框架更为成熟。此外,由于 jQuery 目前仍有着较高的市占率,简单易上手,掌握 jQuery 依旧是许多开发者的 “基操”。在对 jQuery 的评价中,有这么一句流传甚广的话:“任何一个程序员,都可以用三天的时间学会 jQuery 的基本用法并投入使用”。再加上开发者的技术栈更新也存在着一些主观因素,完全推倒已经掌握的技术,对大部分、尤其是本来就不擅长前端领域的开发者而言很困难。业内人士预测,jQuery 在未来若干年的主要受众群体,依旧会是后端开发者,当然这个群体比例会随着新人的不断加入而被慢慢冲淡。“总体而言,我们今天讨论的并非是 jQuery 的地位,而更多应该是它存在的意义,对实用者而言,人们更关心 jQuery 能帮他们解决多少问题,地位已经不再是属于 jQuery 的标签了。”
参考链接:
https://medium.com/mayazine/the-life-and-death-of-jquery-9aca562c80b9
https://www.oschina.net/news/20627/john-resig-talk-about-javascript-and-develop-road
https://www.oschina.net/news/8111/jquery-good-work
https://www.sitepoint.com/interview-john-resig/
https://www.w3.org/wiki/The_history_of_the_Web
https://www.oschina.net/news/64419/html5-rise-up
https://cloud.tencent.com/developer/article/1692480
最后,欢迎加入 鱼皮的编程知识星球(点击了解详情),和 8200 多名小伙伴们一起交流学习,向鱼皮和大厂同学 1 对 1 提问、帮你制定学习计划不迷茫、跟着鱼皮直播做项目(往期项目可无限回看)、领取鱼皮原创编程学习/求职资料等。

往期推荐
