设计作品集不出彩?试试这几招!
但是另一个角度,对于作品集而言,B端又有一个很大的痛点:B端作品,好像真的很难做的出彩!
B端界面大部分是偏向于功能性,视觉表现很难拉出高度出来。这使得在C端设计中常用的作品集手段,在B端作品中很难使用。
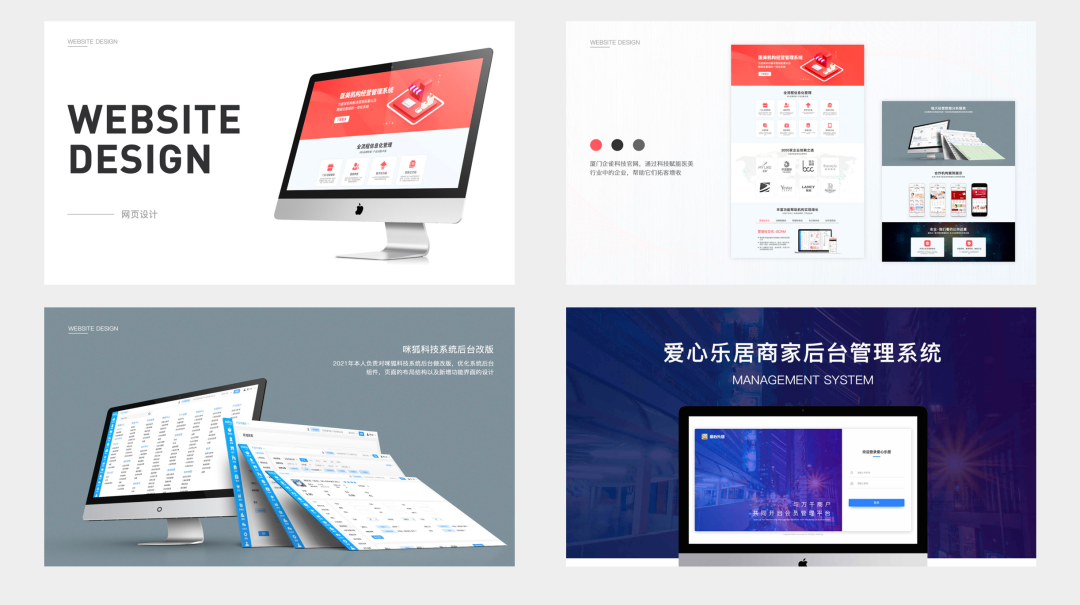
所以不少作品集,往往是样机加页面,一路贴到底,这样的作品集在实战中,是很难获得好结果的。

目前设计师们普遍采用的3种策略是:
增加产品交互侧工作流程的分析
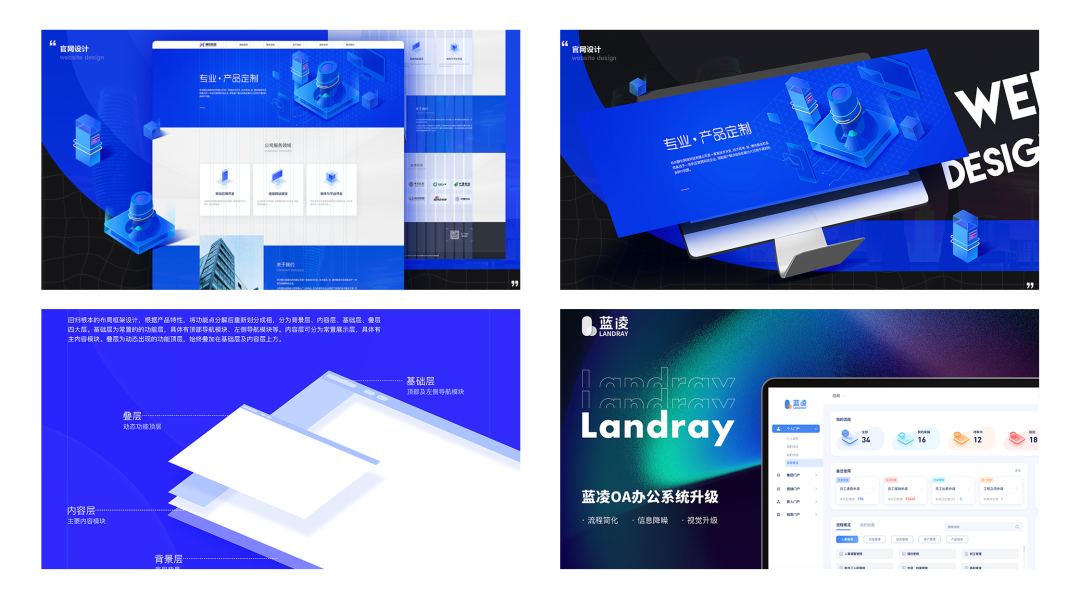
层级结构/交互细节/组件设计
增加作品集多元化内容展示
C端/电商强视觉内容补充
包装做的足够炫酷
强视觉包装/动效配合
尤其是第三条,很多同学在包装上想方设法的拉开差距,仿佛比拼的不是作品,而是PPT的设计技巧。

这些手段不是没有用,而是大家都这么做,那么内卷的过程中,你的视觉还没好到让面试官“腿脚不方便”,那么你的作品集真就很难脱颖而出了。

那么如何在B端的作品集中拉出高度呢?我们来看一下高手们都是怎么做的?
01
颜值抗打:材质与3D的运用
对于作品集而言,作品永远是第一位的,作品本身颜值扛打才是正事儿,切勿作出“买椟(包装)还珠(作品)”的事情。
需要明确的一点,随着B端行业的兴起,在视觉角度进行颜值提升,已经是非常普遍的要求了。
常用的提升B端作品视觉颜值的手段,往往是与材质的运用以及3D的视觉化表现相关,比如质感视觉的运用、精细化图标设计、3D化视觉表现元素。

对于C端转行的同学而言,这无疑是个好消息。至少过去的视觉技能角度的沉淀,有用武之地了,但是换个角度想,这对于设计师而言,要求也会更高。
那么,有没有没有那么“卷视觉”的方法呢?
02
提升体验:B端C化下的C端三宝
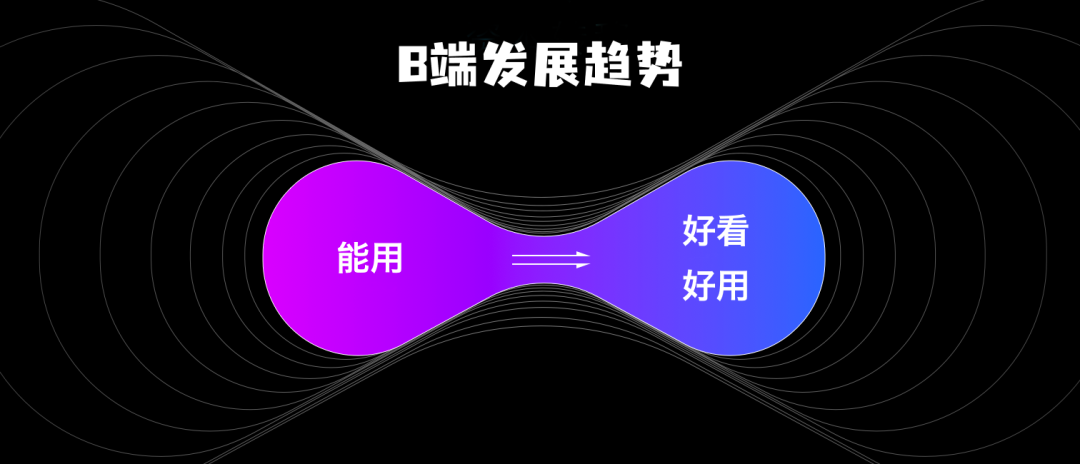
B端C化是B端行业当下的一个热点。
B端的火热催生出大量的商业化的产品需求。B端不再是仅仅满足于功能上的好用,对于视觉细节、交互特色以及用户友好度有了一定的要求。

所以,在这个大趋势下,智能场景设计、趣味化品牌融入、情感化/游戏化设计这类在C端设计中大放异彩的手段,在B端中,也开始逐步使用了起来。
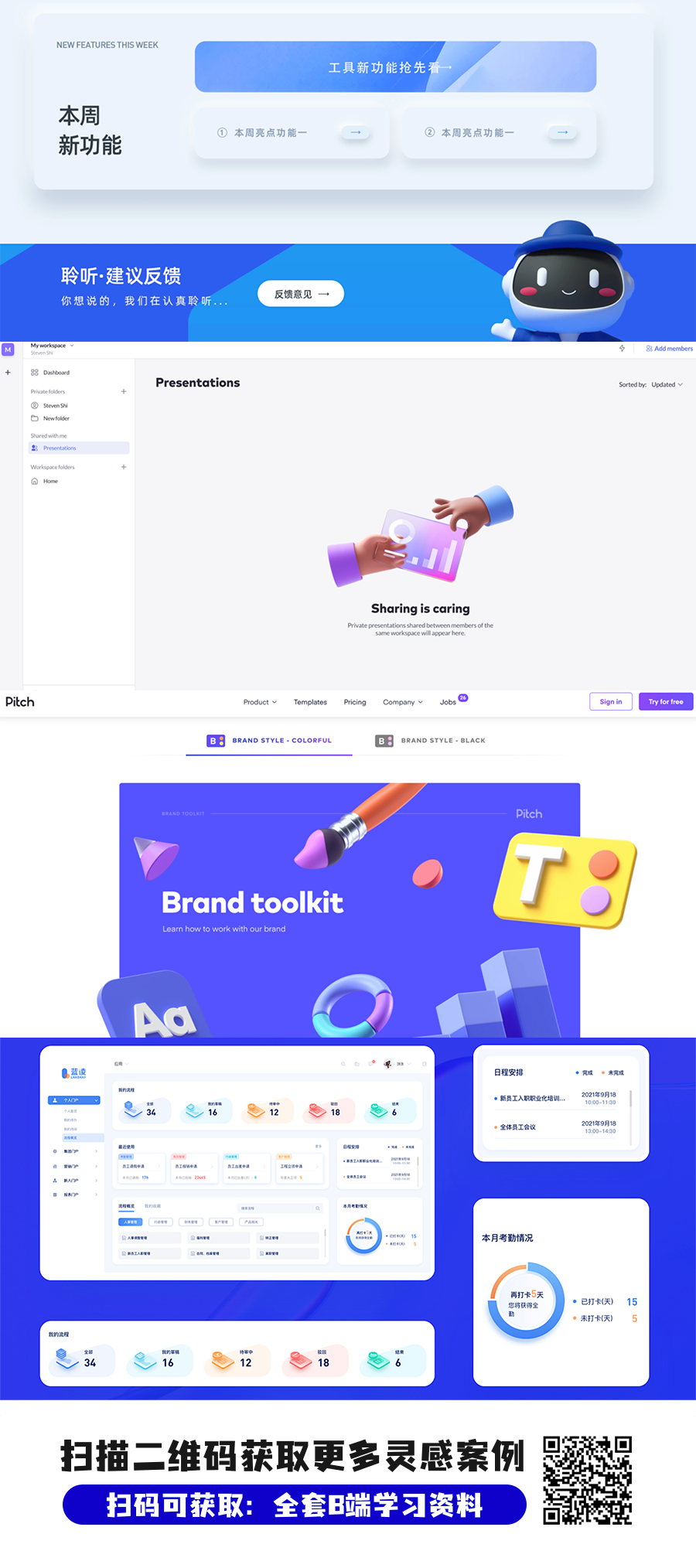
就比如我们这里展示的钉钉情感化弹窗的案例。

整个产品是围绕着解决真实使用者对于产品的负面印象这个切入点进行分析的,并且在整个案例中,结合了插画组件库这样比较吸金且落地的视觉内容。
所以整体上即有了高度,又提拉了视觉,这就是一个很好的B端C化的案例。
但是,这种视觉角度的提升也有局限性,真正商业化的B端产品还是少数,因此不少产品没有这种视觉表现的空间。那么如何确保大部分的B端产品都能提升视觉表现力呢?
03
大众通用:视觉可视化的提拉视觉
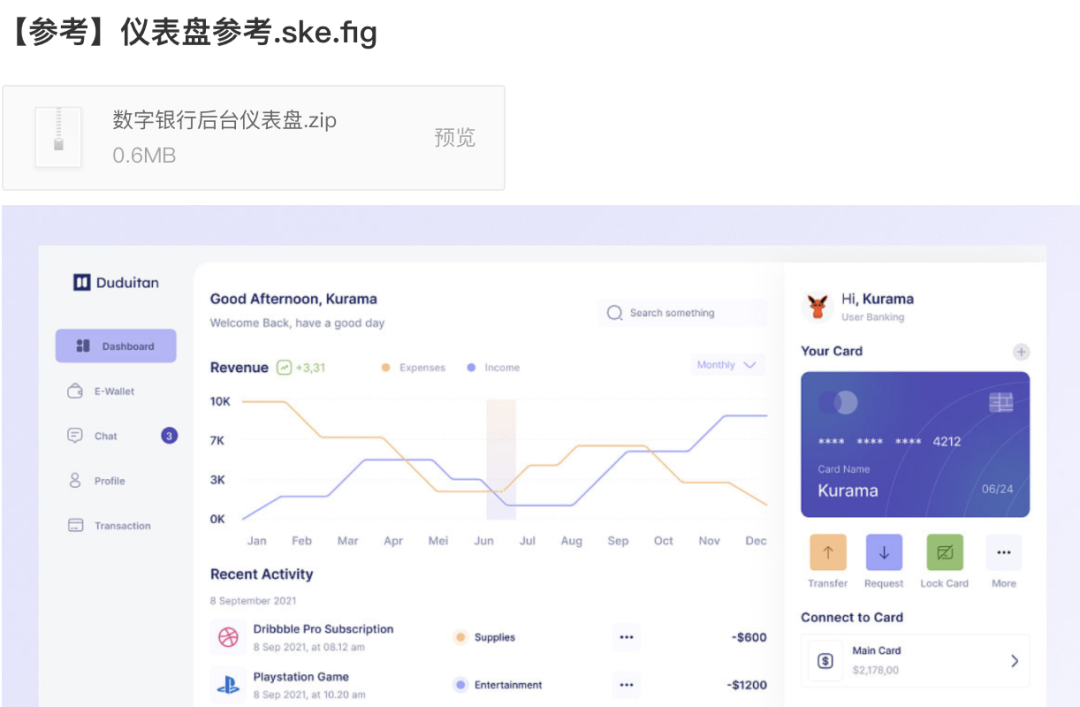
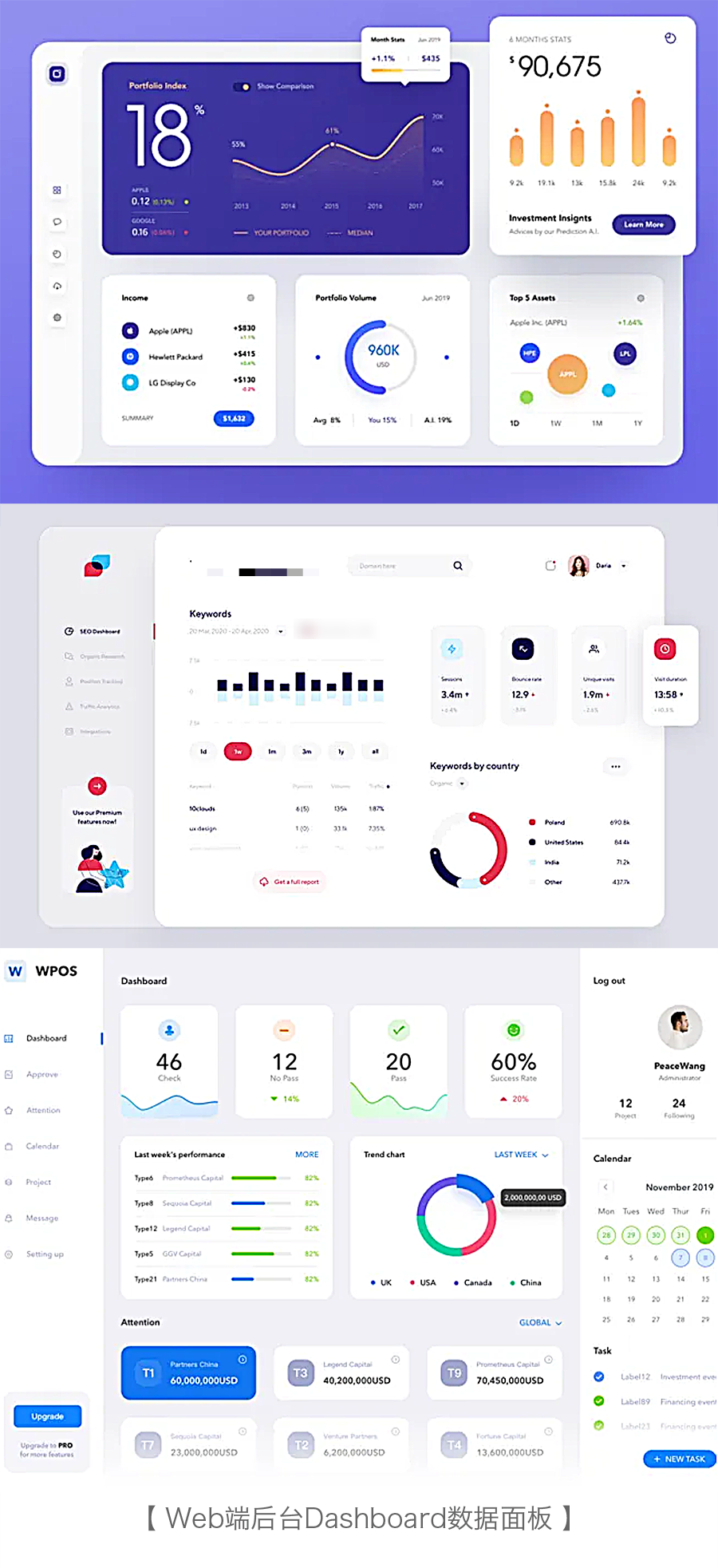
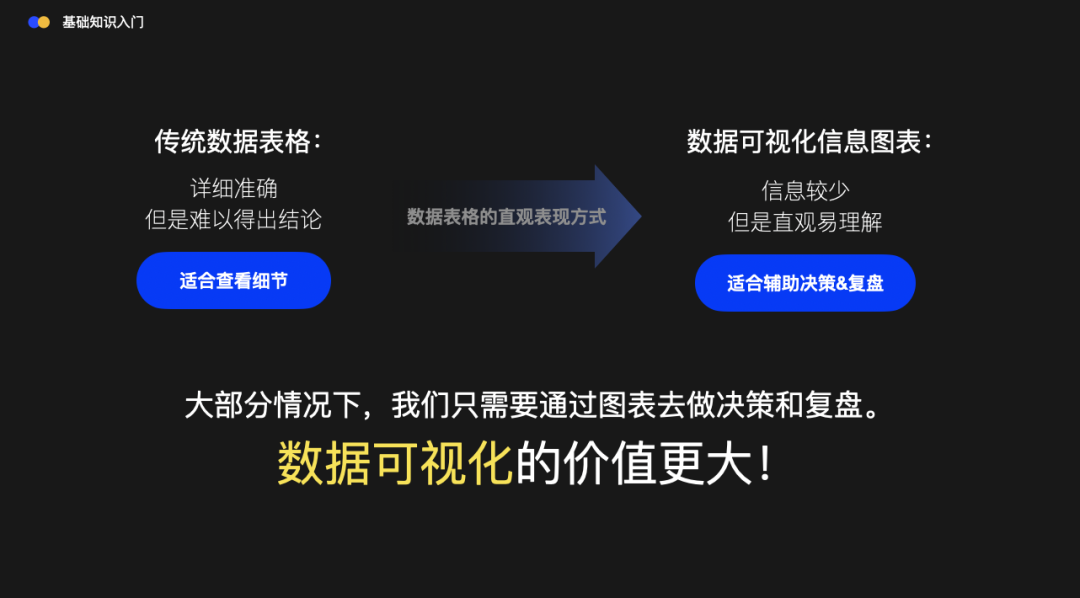
说到B端的视觉扛把子,非视觉可视化莫属!
基本每一个B端产品都会有数据面板,而这部分的设计,往往会是整个B端界面中最拉视觉的表现元素。

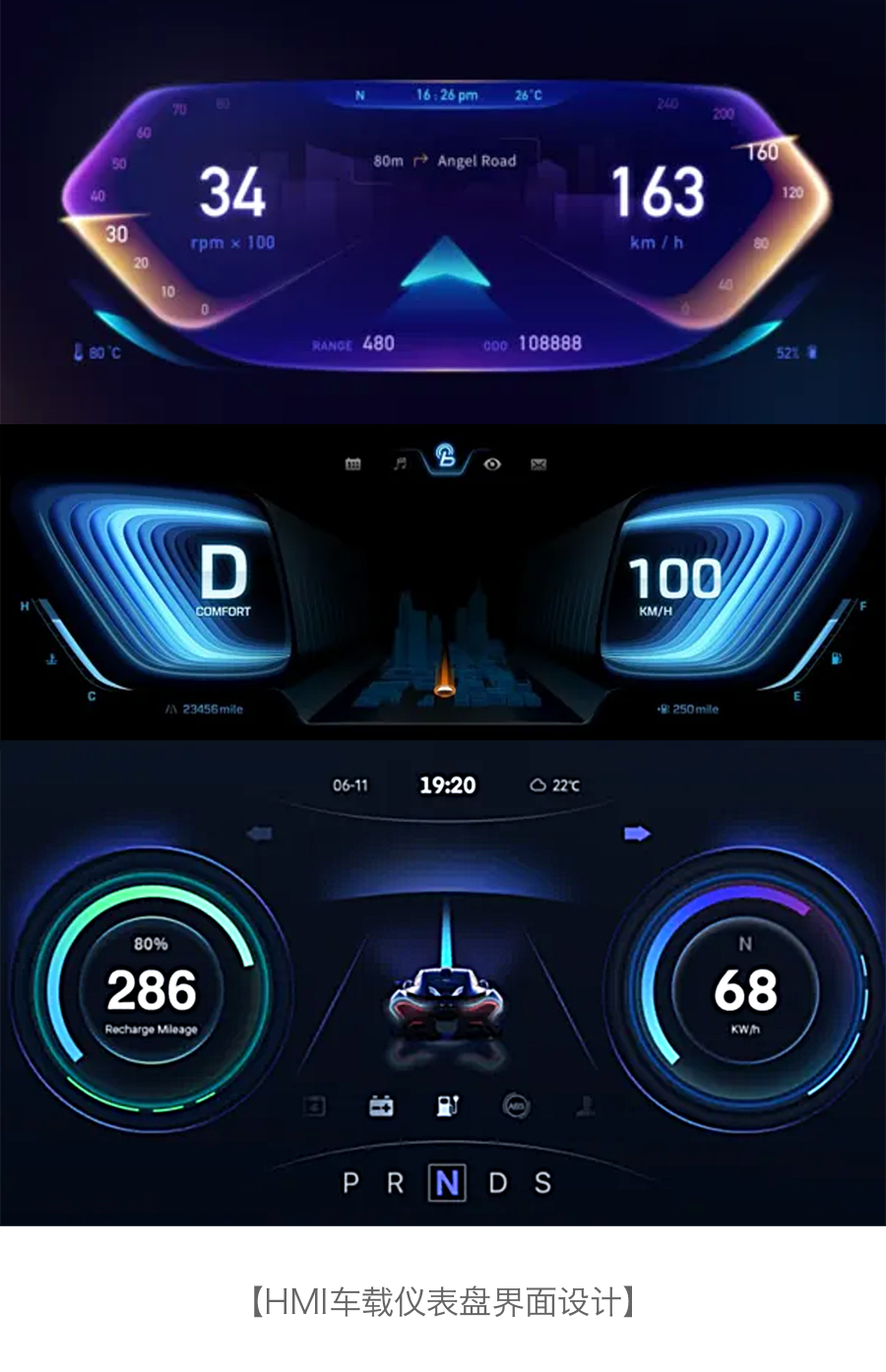
不仅仅是网页端,数据可视化在大屏设计、HMI车机仪表盘等领域的运用,也是常见的视觉加分项。

并且,我们如果仔细梳理一下就会发现,大部分B端作品,研制担当都是视觉可视化,并且会配合大量的动效进行演示。这足以证明视觉可视化在B端视觉侧的江湖地位!

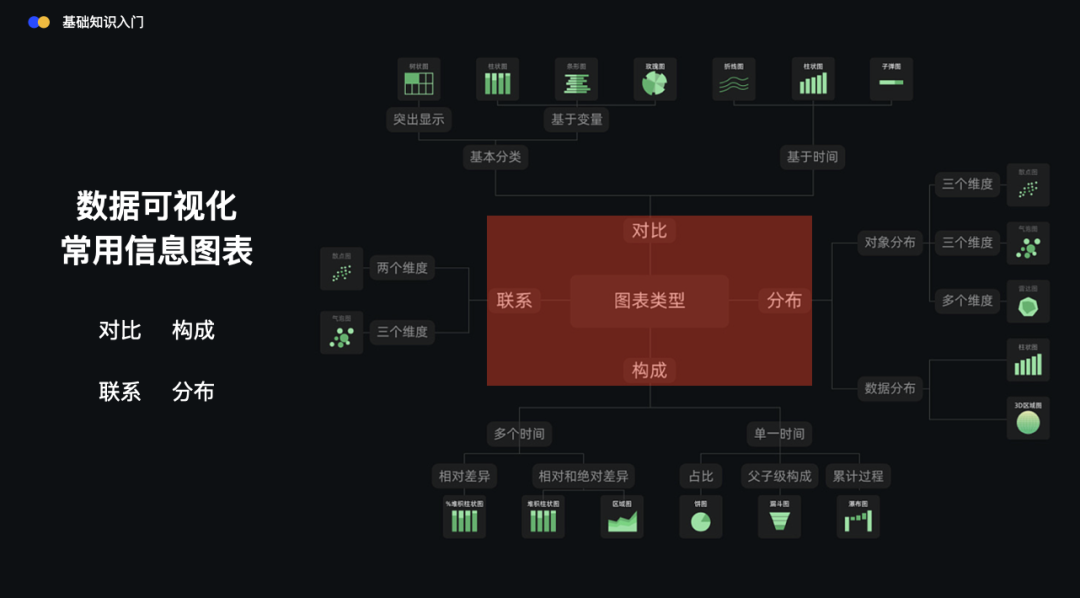
但是视觉可视化真的没那么简单,不仅交互细节非常多,对于设计者具有较大的挑战。
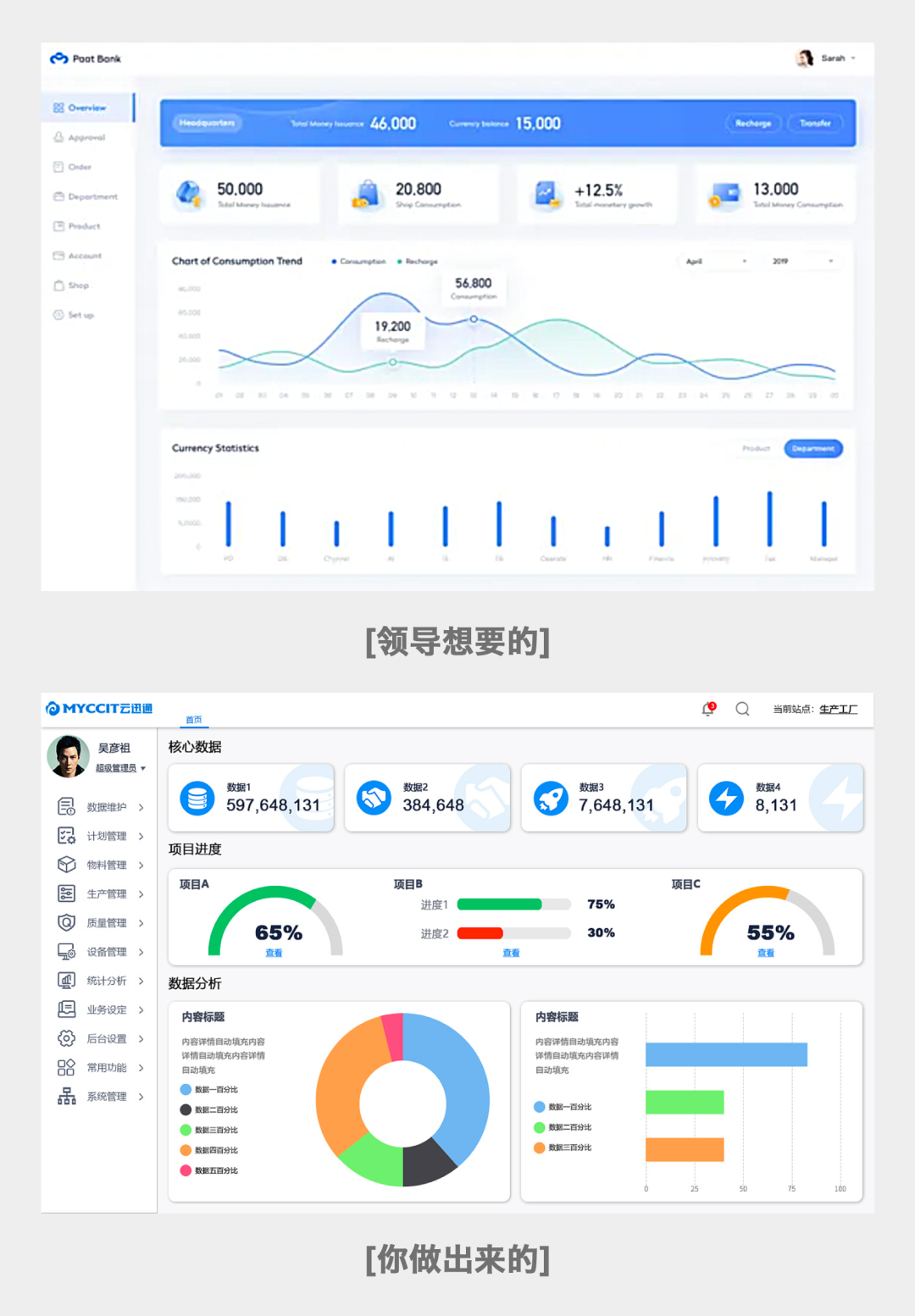
而且,如果视觉角度不注意,也很有可能成为“还不如OFFICE软件系统生成图表”的拉垮存在。

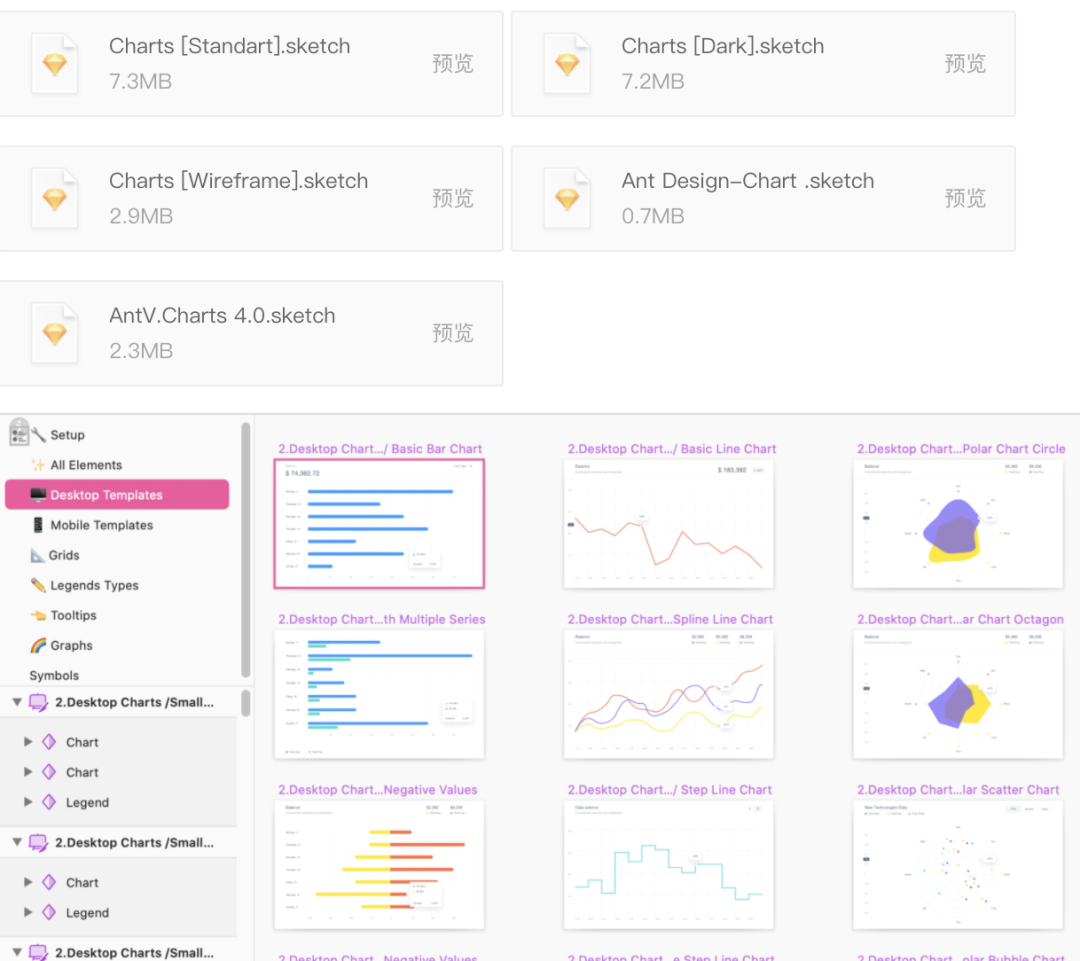
那么如何提振视觉可视化的颜值,又如何避免一些错误的视觉可视化设计呢?这里给大家推荐一堂近期的公开课。
公开课的时间:12月15日(本周三)晚上20:00。感兴趣的同学,记得一定要来听课哦!主讲老师是EDC金牌讲师王晖老师。
王晖老师是前巨人网络的产品设计专家,是一名从业15年的老设计,在B端领域也有着10年以上的从业经验。



这节公开课,王晖老师会带着学生的案例,给大家完整讲解,如何选择正确的视觉可视化图表,如何在视觉上确保视觉可视化的颜值提升,以及如何优化视觉可视化案例。
除此之外,只要你报名课程,还将获得以下超级好礼,公开课是免费的,还能获得礼物,这样的好事,请一定不要错过!

除此之外,入群后,还可获取大量的B端福利素材,不定期将获得各类B端设计素材,并且不定期将会有B端设计知识内容分享,欢迎同学们入群领取!