LUT 滤镜应用
LUT滤镜原理
LUT全称LookUpTable也就颜色查找表,代表输入像素数组和输出像素数组映射关系。其实就是一个查找表,将原有色值替换成查找表中的色值。例如一个像素值是R1、G1、B1,进过LUT操作后转变成R2、G2、B2。
LUT(R1) = R2
LUT(G1) = G2
LUT(B1) = B2
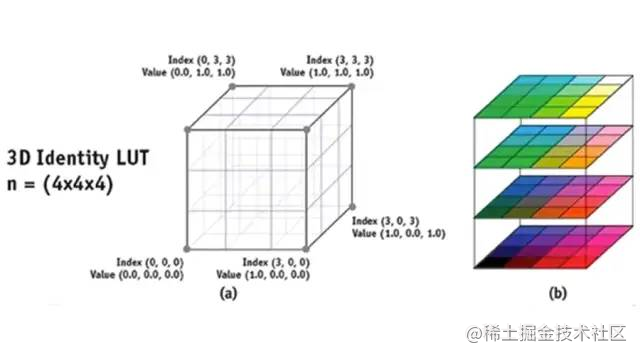
一般情况下会使用3D LUT预存效果RGB值。在8bit的RGB色域空间中每个色值分量取值范围[0,255],一张完整色域空间就是256*256*256,需要16M存储空间。但实际上并不需要那么多颜色需要存储,一般会采用列举节点存储,两个节点之间颜色通过线性插值得出。

1D LUT
1D LUT映射表其实就是对单个色值通道做映射关系,例如当R = 3时,输出R = 4;当G = 9时,输出G = 3;当B = 10时,输出B = 1;
每个色值通道映射关系是完全独立的,RGB每个色值通道没有必然联系,一个色值变化并不会影响到其他色值。1D LUT可以实现画面亮度、对比度、黑场、白场、白平衡的调整,但不能实现色彩转换。
3D LUT
因为1D LUT映射表的限制,这就需要使用3D LUT来解决了,3D LUT算是1D LUT映射表叠加作用。
对RGB三个色值同时做映射关系查找,例如输入RGB(1,2,3)则对应找到输出值RGB(3,5,3);又或者值变换了G的值后RGB(1,3,3)对应找到输出值RGB(4,5,6);
但是对于3D LUT模型映射如果记录下所有色值变化点会是一个居多的存储量,一般情况下只会导出一定数量网格点来使用,网格数会选择64的,中间过渡或是缺失点使用插值计算来得出结果。
图片颜色查找表
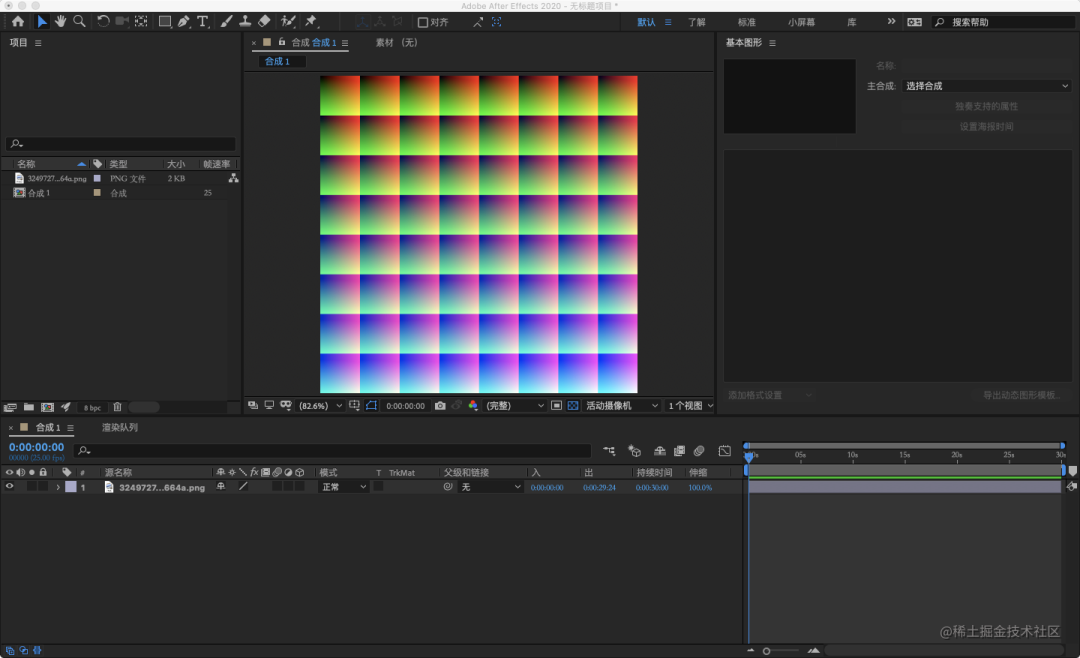
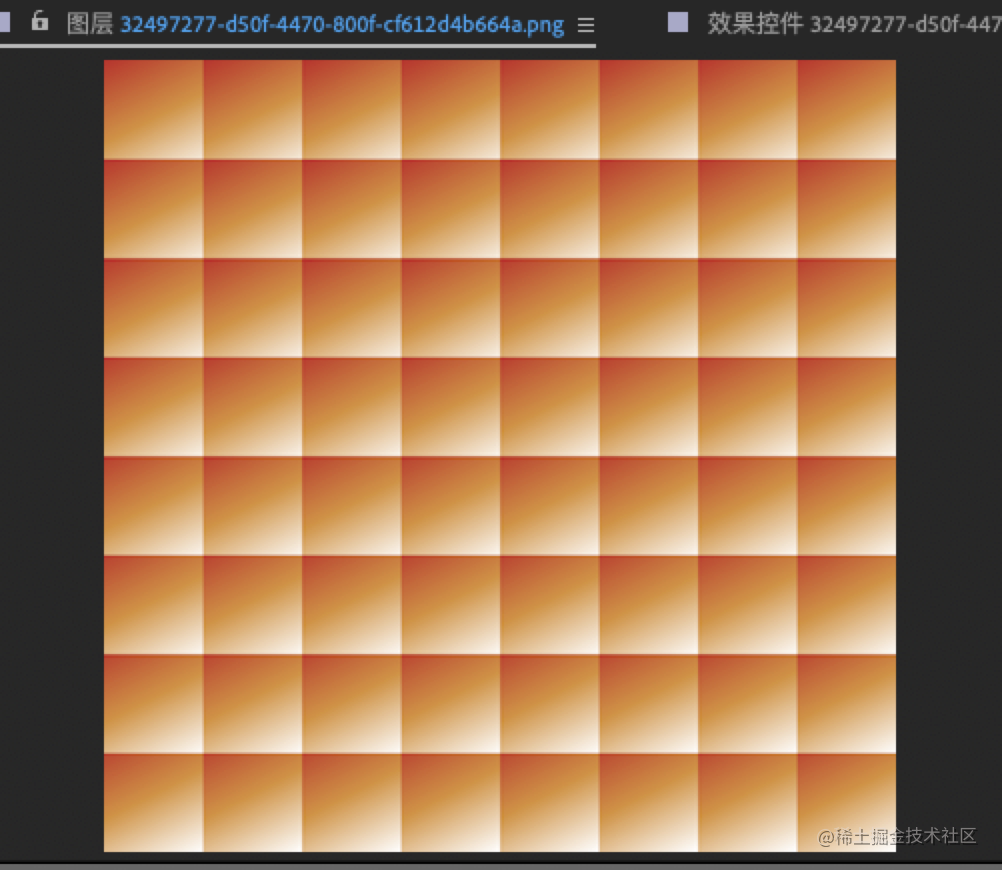
了解了3D LUT映射表之后,再来了解一下映射表是如何存储的。LUT颜色查找表本质上就是颜色图片,将颜色方块进行二维化处理。例如采用512x512尺寸颜色图片来做查找表,颜色图片分割成8*8格子,每个8*8格子当中有分别存有64*64个小格子存储色彩像素点。
每个小格子X轴表示R色值通道,Y轴表示G色值通道,B色值通道放置在8*8格子中,因此512x512尺寸颜色图片存储了64*64*64种色彩。
LUT映射表查找过程就是先使用B值进行索引,然后找到对应小格子,接着根据R和G在小格子中定位到目标像素,最后读取映射的RGB应用到目标像素上。
LUT滤镜使用
glsl中对于LUT滤镜计算方法如下,需要注意因为使用的是512x512尺寸大小滤镜图因此函数方法中计算使用512来做算法。
highp vec4 textureColor = texture(iChannel1, uv);
highp float blueColor = textureColor.b * 63.0;
// B通道
highp vec2 quad1;
quad1.y = floor(floor(blueColor) / 8.0);
quad1.x = floor(blueColor) - (quad1.y * 8.0);
highp vec2 quad2;
quad2.y = floor(ceil(blueColor) / 8.0);
quad2.x = ceil(blueColor) - (quad2.y * 8.0);
// R G 通道
highp vec2 texPos1;
texPos1.x = (quad1.x * 0.125) + 0.5/512.0 + ((0.125 - 1.0/512.0) * textureColor.r);
texPos1.y = (quad1.y * 0.125) + 0.5/512.0 + ((0.125 - 1.0/512.0) * textureColor.g);
highp vec2 texPos2;
texPos2.x = (quad2.x * 0.125) + 0.5/512.0 + ((0.125 - 1.0/512.0) * textureColor.r);
texPos2.y = (quad2.y * 0.125) + 0.5/512.0 + ((0.125 - 1.0/512.0) * textureColor.g);
// 取出LUT基准图上对于的 R G色值
lowp vec4 newColor1 = texture(iChannel2, texPos1);
lowp vec4 newColor2 = texture(iChannel2, texPos2);
// 线性取一个平均值
lowp vec4 newColor = mix(newColor1, newColor2, fract(blueColor));
// 混合效果
gl_FragColor = mix(textureColor, vec4(newColor.rgb, textureColor.w), 0.3);

自制LUT滤镜
自制LUT滤镜可以通过AE软件制作。
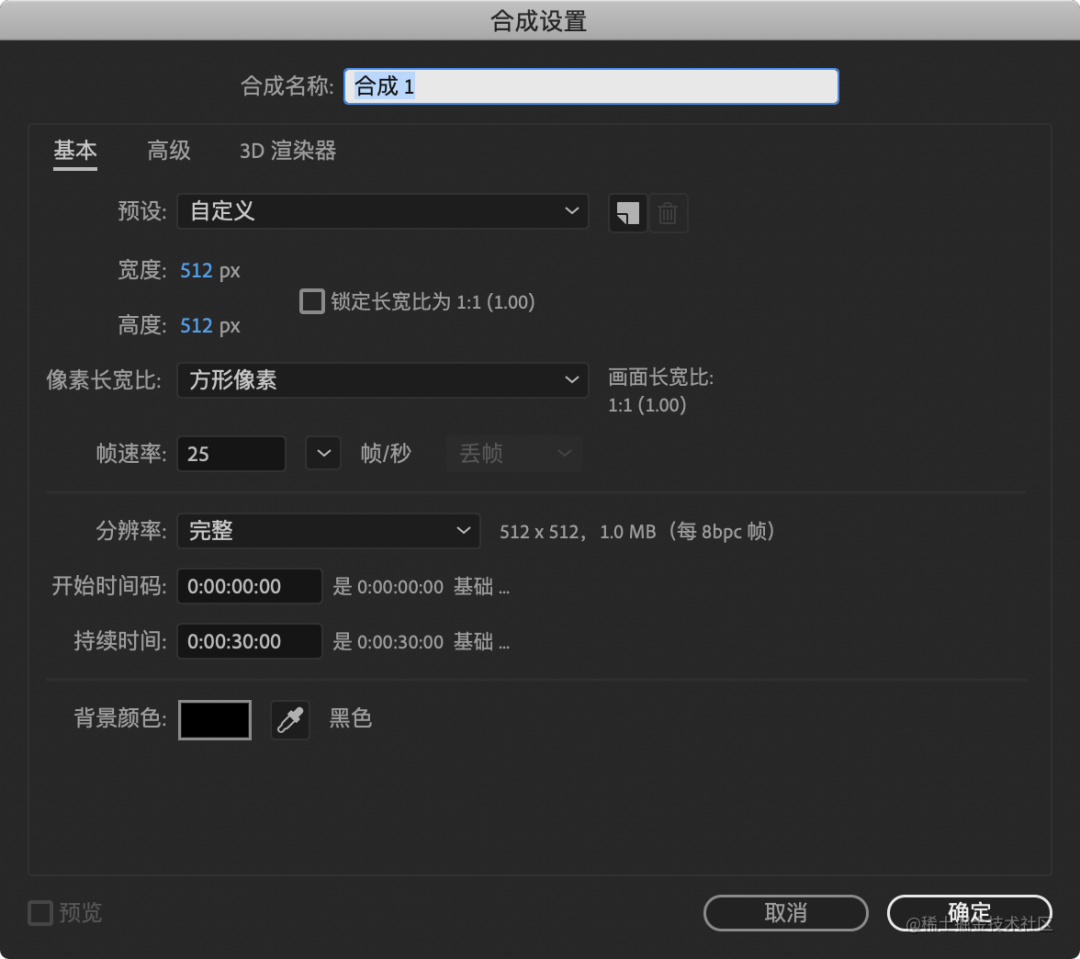
在AE中创建新建合成,预设尺寸为512x512大小。



然后在 【合成】-> 【帧另存为】 -> 【文件】。修改合成名称 格式改为"png序列" 最后点击【渲染】导出路径。

最后就能使用自制的LUT滤镜图片实现图片调色效果。
参考
http://www.360doc.com/content/19/0531/19/54268891_839485594.shtml
原文链接: https://juejin.cn/post/7059182367088312357
-- END --
进技术交流群,扫码添加我的微信:Byte-Flow
获取视频教程和源码
推荐:
全网最全的 Android 音视频和 OpenGL ES 干货,都在这了
