【吐血总结】你们要的前端攻略,她终于来了!
0. 前言
大家好,我是被迫营业的加薪。
作为咕咕咕团队的核心成员,秉承着咕咕咕精神,成功把本文咕到了现在。
在后台收到了很多朋友对前端路线的咨询,今天这篇文章将通通解决这些问题。
1. 食用说明
适用范围:
零基础入门前端 准备春招的前端实习面试
使用方法:
每部分会介绍入门方法,同时提供一份高频考点。【 Github仓库见文末】拿好笔和本子,整理出适合自己的路线

2. 前端基础
万丈高楼平地起,前端基础的三剑客:HTML、CSS、JavaScript,大家要好好学哦~
2.1 HTML
HTML学起来其实非常容易,对于初学者,前期可以从视频入手:
虚假的学习网站—慕课网[1]/网易云课堂[2] 真实的学习网站—哔哩哔哩[3]
概念内容可以在MDN[4]上查阅,非常方便。
2.2 CSS
CSS的学习方法和HTML类似,但是前期看完视频后,建议把常见的布局进行梳理;
高频考点:
HTML/CSS 高频考点梳理[5]

2.3 JavaScript
如果有C语言基础,学起JS来会比较容易;
当然,没有别的语言基础,直接学也没有问题,不存在必须先学C再学JS的问题;
最开始应当直接利用Chrome的console控制台学习基本语法知识;
然后学习DOM操作,比如实现点击按钮出现弹框,获取输入框内容进行计算等等;
接下来可以学习AJAX,学会实现GET请求、了解前后端数据交互;
这个时候基本对JS有了大概的认识,也能简单使用,那么接下来就是系统的、深入的学习,可以开始了解ES5与ES6的区别,了解一些常用函数的底层实现,比如new、bind、call/apply等;
高频考点:
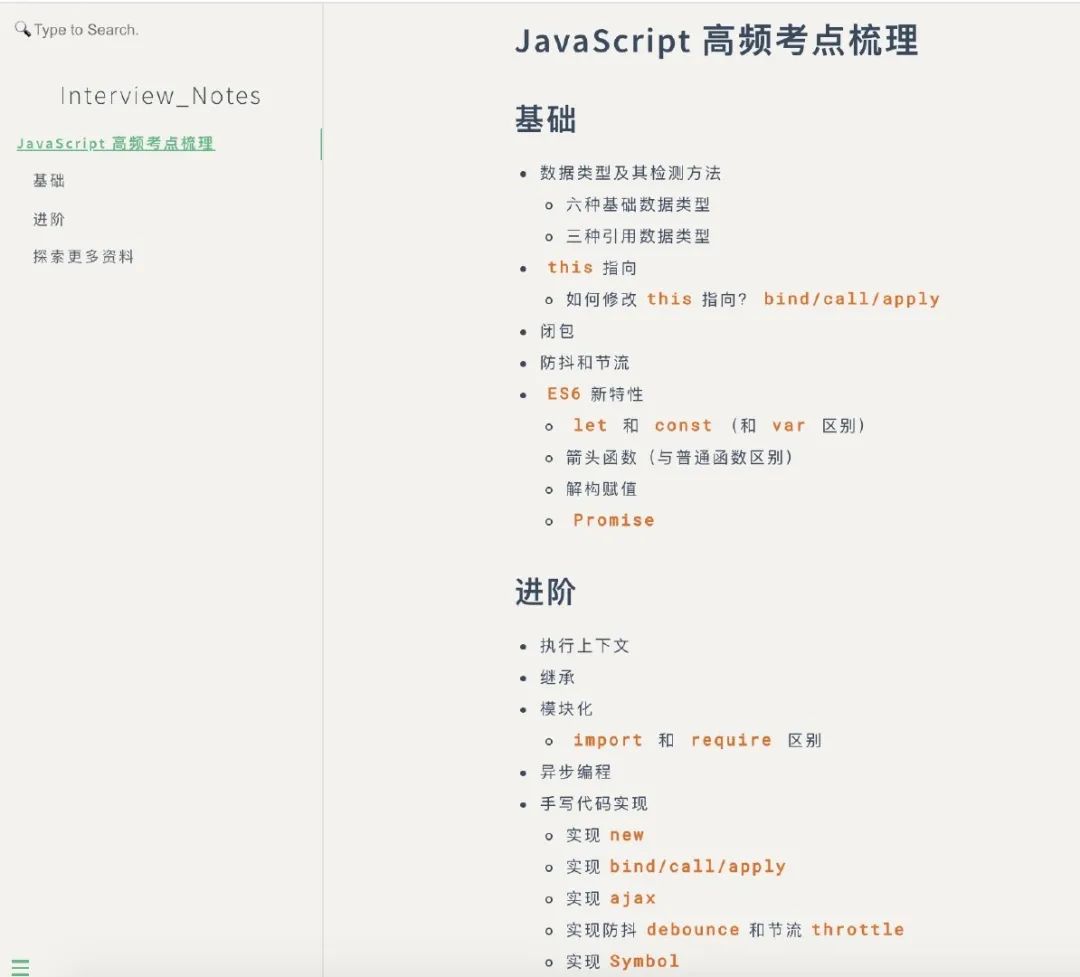
JavaScript 高频考点梳理[6]

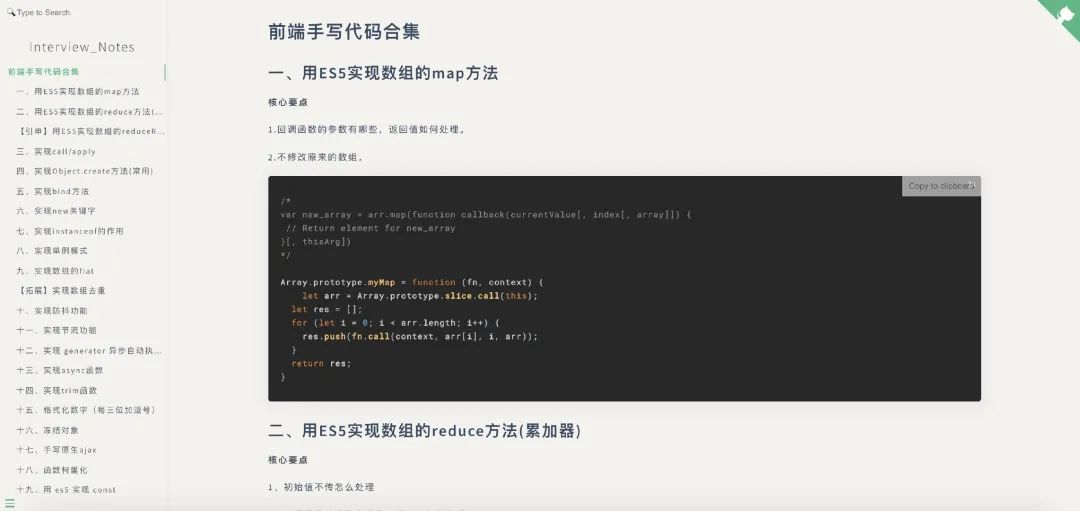
JavaScript 手写代码合集[7]

2.4 小结
对于初学者来说,初学期间要注重实操巩固,比如学习一段时间的HTML和CSS后,就可以开始模仿实现一些网页,比如知乎首页、简书首页等;在学习JS的时候,也可以进行相应的练习,利用所学的知识,给前面实现的网页增加交互效果等等。
看了,并不是你的;
做了,才是你的。

3. 框架
三大框架:Vue、React、Angular
对于面试者来说,一般会对Vue或者React框架有较深入的理解,对其他框架有简单的了解;
因此,建议Vue和React二选一来深入学习,有余力的同学可以把两个框架都掌握。
Vue上手简单,文档清晰,对初学者非常友好;React上手门槛相对高一些;Vue的开发体验与小程序相似,学会Vue之后再上手小程序非常丝滑;
总结:框架高频考点[8]

4. 进阶
当掌握了一个框架, 尝试做了一些项目后,就可以开始针对面试进行进一步的学习了。
比如:
浏览器相关(缓存,重绘、回流等) 前端性能优化(高频) TypeScript前端工程化( Webpack等)
总结:
浏览器相关高频考点[9]

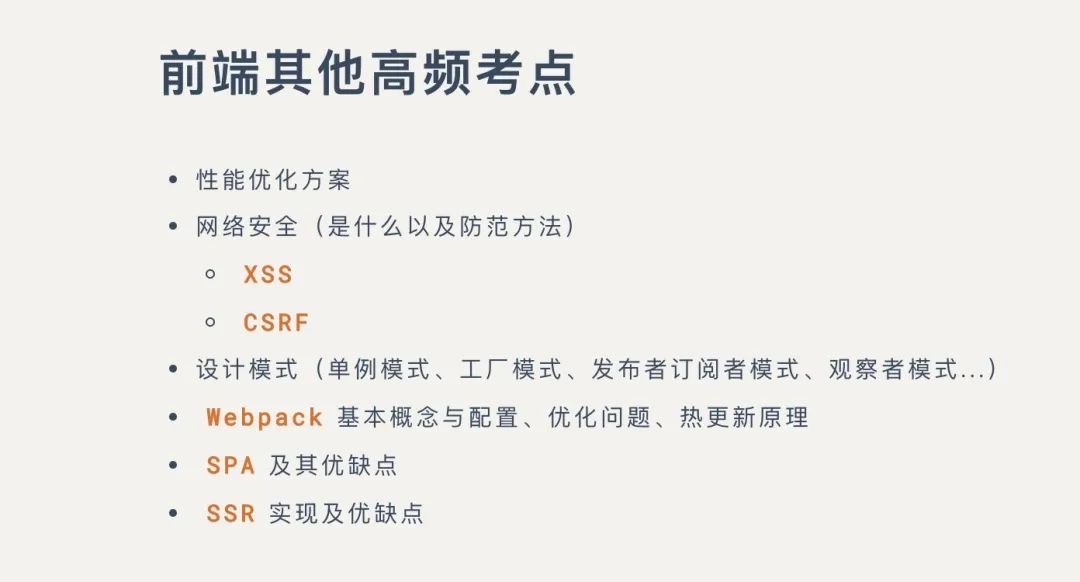
其他高频考点[10]

5. 项目
对于正在准备面试的同学来说,项目大概是最令人头疼的了,总觉得做的项目没亮点,都是搬砖,咋整呢?
这里大致有几个方向:
网站模仿:模仿写个知乎、网易云音乐、 Boss直聘等等;(推荐零基础入门练手时写写)框架模仿:模仿写个框架,比如写个 MVVM框架;(相对来说难一些)日常工具:挖掘身边的需求,去做一些实用的工具,其中可能就会有一些技术点; 实验室项目:在完成老师的要求的基础上自己加上一些优化(实验室项目一般灵活性较高); 实习项目:在完成需求的情况下,学习之前的一些技术亮点,不一定是自己写的,只要你搞懂了,那就是你的。
这里推荐一些我个人搜集到的项目,主要是提供个思路,不一定就要做这些:
文件收集网站[11]
场景:比如班上要收作业,或者其他一些文件,大家都通过
电商网站(模仿淘宝之类的)
可以运用很多基本的技巧:懒加载,分页(自己实现),放大镜效果(自己实现);
其实很多看起来调个组件分分钟就能解决的问题,你只要再想一步,我能不能尝试着写一个来代替呢?那么你这个项目的点会丰富起来。
补充一点,这里可以使用Chrome控制台的lighthouse[12]进行性能测试,用以优化前端性能。
简历编辑网站
可以参考mdnice-resume[13]的效果,用拖动组件式的布局简历,支持导出为pdf;
最终用自己写的网站生成自己的简历,也是很有意思的事情。
6. Q & A
6.1 非科班自学前端与科班相比的劣势有哪些?如何弥补?
从目前的学校教学体系和前端的知识体系来说,劣势主要在于数据结构,计算机网络;其他基础(如操作系统、数据库)基本不太需要深入了解,面试就算问到也是非常基础的问题,比如:线程与进程的区别、死锁等。
数据结构:把《大话数据结构》[14]过一遍,问题就不大了。 计算机网络:优先把高频题搞懂,有余力过一遍书,比如谢希仁的《计算机网络》[15]。
6.2 前端需要学习算法吗?工作中用得到吗?
需要!不论是为了面试,还是为了以后的工作,把算法好好学一学都是很有必要的。
在很多面试中,往往能不能流畅地把代码题写出来,会决定你这次面试能否通过;
掌握常见的算法,也能使你在工作中有意识地降低代码的时间复杂度,提高代码质量;
6.3 前端的天花板真的比后端低吗?
先不说是不是天花板比后端低,你就确定你未来够得到前端的天花板了吗?
整天想着考清华还是考北大,有什么意思呢?
既然选择了前端,那么就踏踏实实地学好做好。

6.4 面试需要好的项目,那什么样的项目才是好项目呢?
首先,要确定自己当前的定位,不同阶段有不同的要求:
初学者:先好好做一两个项目,别管好不好,做出来再说,啥项目都没做过,就算给你个好项目,你也不知道好在哪; 熟练的"切图仔":这个阶段已经俱备独立开发前端项目的能力了,但是总觉得做的项目没有亮点,这个阶段需要做的项目就是有一定技术挑战的,哪怕自己目前做的项目没啥挑战性,也可以自己给自己提需求,比如上传文件,能不能做成切片上传呢?总的来说,自己有意识地增加技术点,增加项目含金量。 项目大佬:动手能力 MAX,项目也有难点有挑战,这个时候需要反过来补充理论知识,实现一些更底层的东西,比如尝试复现框架,开源组件库等等,增加自己的技术影响力。
7. 资源
在线浏览:http://szufrank.top/#/README Github地址:https://github.com/frankcbliu/Interview_Notes(Github 打不开的可以直接访问上面的链接)前端知识点总结:后台回复【前端】获取 另外,给深大的师弟妹们推荐一个小程序【听听前人说】,来自收割了阿里字节 offer的前端大佬——阿布,可以通过这个小程序联系到一批非常优秀的师兄师姐;
参考资料
慕课网: https://www.imooc.com/
[2]网易云课堂: https://study.163.com/
[3]哔哩哔哩: https://www.bilibili.com/
[4]MDN: https://developer.mozilla.org/zh-CN/docs/Learn
[5]编程充电宝: http://szufrank.top/#/./interview/html_css
[6]编程充电宝: http://szufrank.top/#/./interview/js
[7]编程充电宝: http://szufrank.top/#/./interview/frontend_code
[8]编程充电宝: http://szufrank.top/#/./interview/frontend_framework
[9]编程充电宝: http://szufrank.top/#/./interview/browser
[10]编程充电宝: http://szufrank.top/#/./interview/frontend_other
[11]猪猪也不容易: https://www.nowcoder.com/discuss/555503?type=post&order=time&pos=&page=1&channel=1009&source_id=search_post
[12]Chrome团队: https://github.com/GoogleChrome/lighthouse
[13]画手大鹏: https://resume.mdnice.com/
[14]程杰: https://book.douban.com/subject/6424904/
[15]谢希仁: https://book.douban.com/subject/26960678/

