关于javascript 中的高级定时器的若干问题

来源 | https://segmentfault.com/a/1190000007908814
看到评论里有小伙伴建议我试试箭头函数,真是受宠若惊,本来写文章也只是想记录,写要点给自己日后看的。
之前看过一篇总结javascript中this的文章,也同样提到了箭头函数中this的指向问题,所以,我今天想对此做一个完善与总结。
一、问题的起源
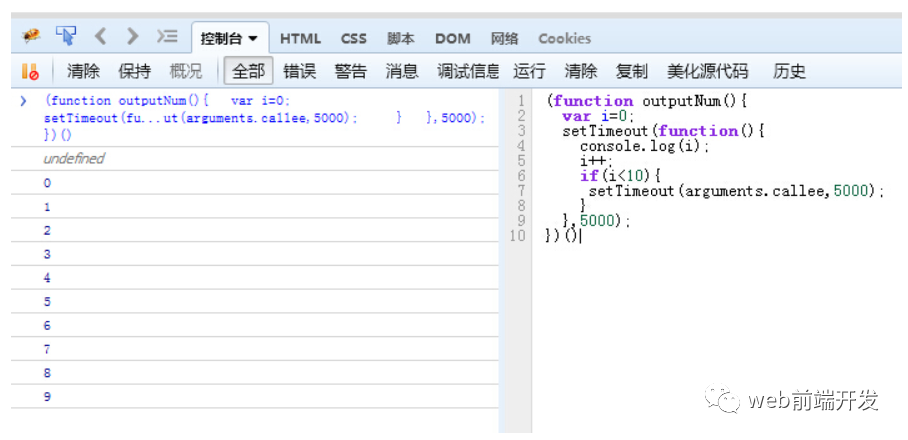
论坛上看到这样一道js编程题:要求用闭包实现每隔5s输出0-9之间的十个数字。这里先给出我写的最终实现方案,如下图:

毫无疑问,这里必须要用到定时器setTimeout或者setInterval,但是考虑到setInterval存在的两个问题:
某些间隔会被跳过
多个定时器的代码执行之间的间隔可能会比预期的小
所以,用到setInterval的地方一般都是用递归调用setTimeout的方式来替代,但是关于这两个定时函数中的this我之前的理解有些偏差,我知道这里的this指的是全局对象window,因为setTimeout和setInterval都是作为全局函数,也就是window对象的方法存在的。但是这里有两个this:
第一个this:setTimeout(this.func, times)
第二个this: setTimeout(function(){ alert(this)},times);
那到底哪一个'this'始终指向的是window呢?
二、执行环境、活动对象、变量对象、作用域链、this
首先澄清一下几个概念。
执行环境
执行环境定义了变量和函数有权访问的其他数据,决定了它们各自的行为。每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个变量对象中。
全局执行环境是最外围的一个执行环境。根据ECMAScript实现所在的宿主环境不同,表示全局执行环境的对象也不一样。在web浏览器中,全局执行环境被认为是window对象,因为所有的全局变量和函数都是作为window对象的属性和方法创建的。某个执行环境中的代码执行完毕后,该环境就会被销毁,保存在其中的所有变量和函数也随之销毁(全局执行环境直到应用程序退出时才会销毁)
每个函数都有自己的执行环境。当执行流进入一个函数时,该函数的执行环境就会被推入一个环境栈中。而在函数执行后,栈将其环境弹出,把控制权返回给之前的执行环境。
作用域链
当代码在一个环境中执行时,会创建变量对象的一个作用域链。
作用域链本质上是一个指向变量对象的指针列表,它只引用,但不实际包含变量对象。
作用域链的作用,是保证对执行环境有权访问的所有变量和函数的有序性。作用域链的最前端,始终都是当前执行的代码所在环境的变量对象。如果这个环境是函数,则将其活动对象作为变量对象,活动对象在最开始时只包含一个变量,即arguments对象(这个对象在全局环境中是不存在的)。作用域链中的下一个变量对象来自包含(外部)环境,而再下一个变量对象则来自再下一个包含环境。这样一直延续到全局执行环境;全局执行环境的变量对象始终是作用域链中的最后一个对象。
标识符解析就是沿着作用域链一级一级地搜索标识符的过程。
this
this是一个对象,this对象是在运行时基于函数的执行环境绑定的。
在全局函数中,this等于window;而当函数作为某个对象的方法调用时,this等于那个对象。
匿名函数的执行环境具有全局性,其this通常指向window。这是因为,每个函数再被调用时都会自动取得两个特殊变量:this和arguments内部函数在搜索这两个变量时,只会搜索到其活动对象为止,因此永远不可能访问到外部函数中的这两个变量。
闭包
闭包是指有权访问另一个函数作用域中的变量的函数
当某个函数被调用时,会创建一个执行环境及相应的作用域链。然后用arguments和其他的命名参数的值来初始化函数的活动对象。
闭包的主要用途有:模仿块级作用域和私用变量。
变量对象
变量对象中保存了当前执行环境中定义的所有变量和函数。
变量对象是和执行环境绑定的,而this是和函数运行时所在的执行环境绑定的。比如对于一个全局执行环境,其中的'this'指的是该函数运行时所在的全局执行环境,也就是window;而变量对象隶属于这个函数创建的局部执行环境。
三、 setTimeout和setInterval中的this
测试一
我们先来做几个测试
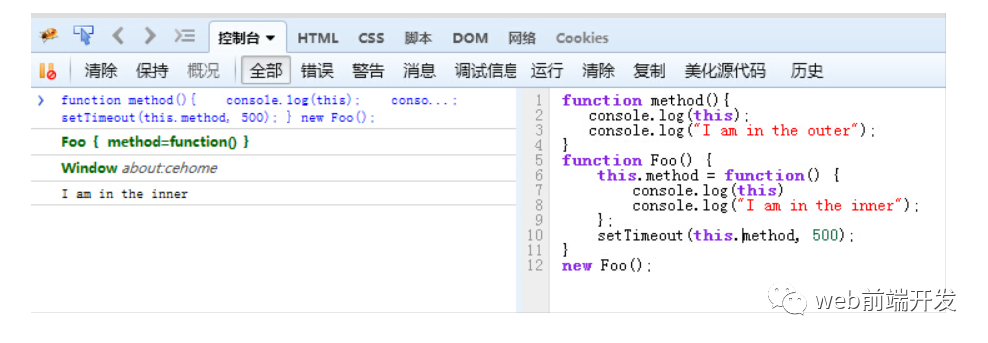
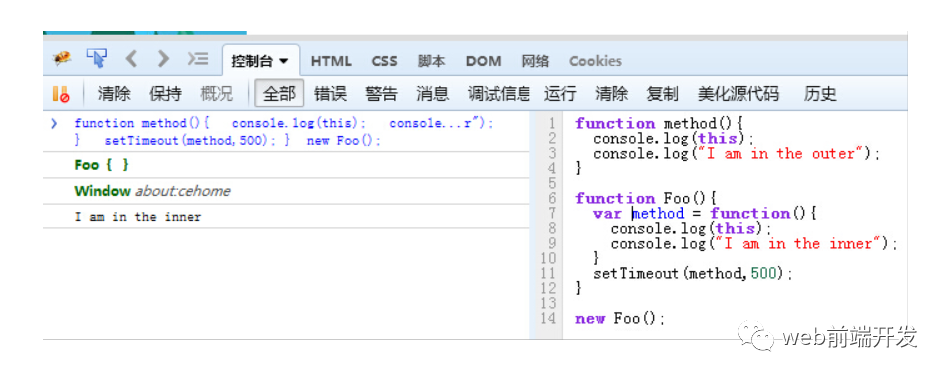
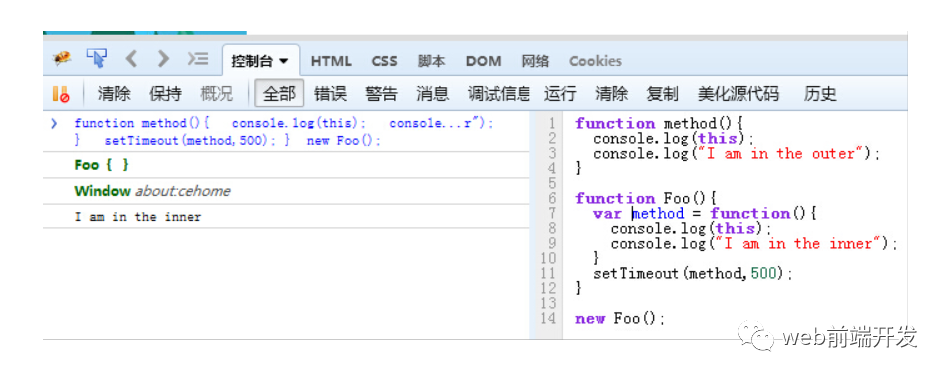
测试1

第10行,setTimeout(this.method,500),此时调用的是构造函数内的method方法,也就是说这里的第一个'this'指向的是构造函数生成的对象,即是根据setTimeout调用时所在的执行环境确定的。
尽管调用的是对象的method方法,但是方法内的this(第二个this)等于window。为什么会是这样呢?在看下面一个测试

其实,setTimeout 也只是一个函数而已,函数必然有可能需要参数,我们把 this.a 当作一个参数传给 setTimeout 这个函数,就像它需要一个 fun 参数,在传入参数的时候,其实做了个这样的操作 fun = this.a,看到没有,这里我们直接把 fun 指向 this.a 的引用;执行的时候其实是执行了 fun() 所以已经和 obj 无关了,它是被当作普通函数直接调用的,因此 this 指向全局对象。
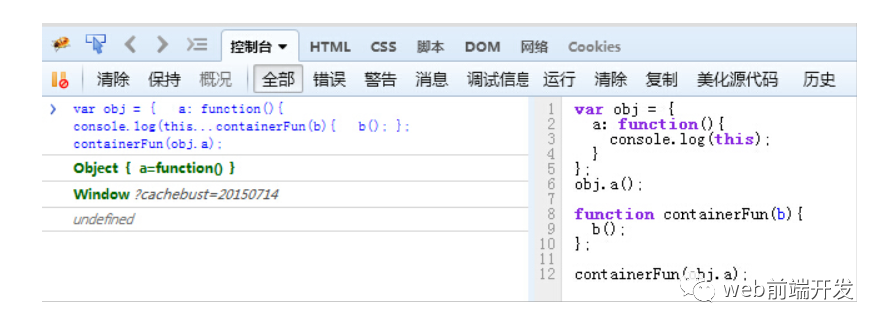
测试2

第10行,setTimeout(method,500),此时调用的是全局函数method。因为,虽然仍在构造函数的局部执行环境内,但是局部执行环境的变量对象中并没有method方法,所以,在进行标识符解析时,沿着作用域链在全局执行环境中找到了method方法。
要注意通过第6句this.method=...声明的这个方法属于构造函数生成的对象,而不属于构造函数的变量对象,也就是说,并不存在于作用域链中。
第二个this仍然等于window。
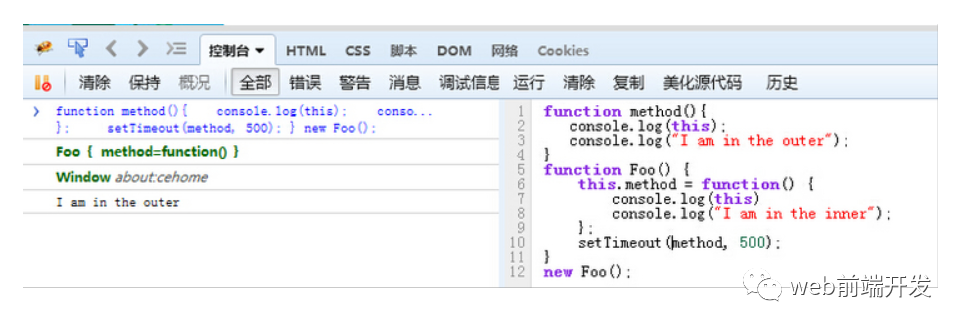
测试3

第10行,setTimeout(method,500),此时调用的是构造函数method。
第二个this仍然等于window。
测试4

setTimeout第一个参数是javascript代码字符串时,第二个this仍然等于window。
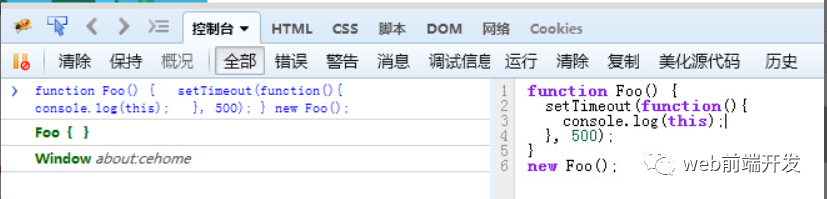
测试5

setTimeout第一个参数是匿名函数时,第二个this仍然等于window。
结论一
根据以上测试,可以得出以下结论:
setTimeout 中的延迟执行函数中的this (也就是第二个this)始终指向window。
setTimeout(this.method, minsec)这种形式的this(也就是第一个this),其指向是根据上下文的执行环境确定的。
测试二
该测试的目的是确定setTimeout 中的延迟执行函数中的变量是如何沿着作用域链搜索的。
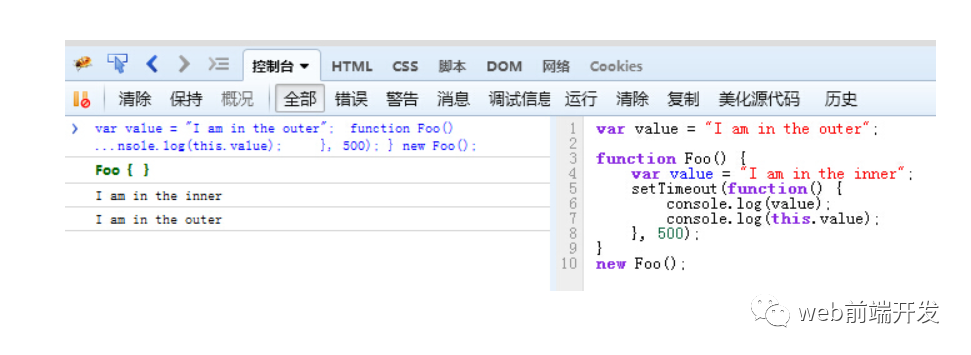
测试6

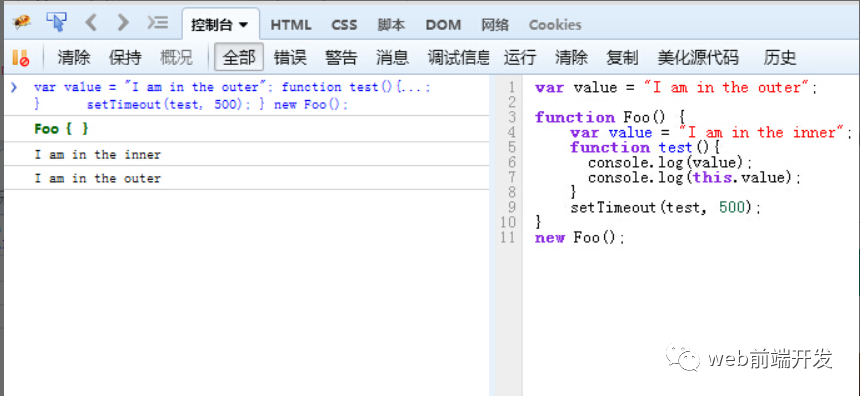
测试7

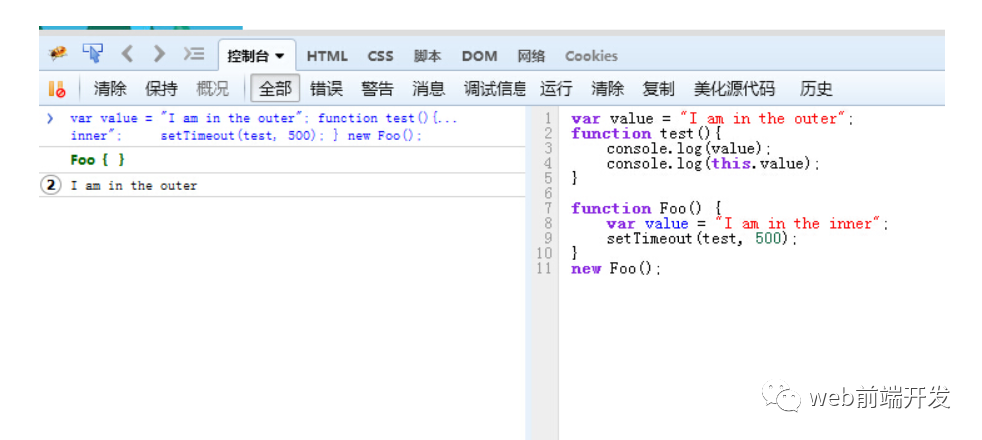
测试8

测试6和测试7本质上是相同的,因为函数名只是一个指针,指向函数对象。
测试测试6和测试7中,console.log(value)中的value都是构造函数局部执行环境中的value值,而console.log(this.value)中的value都是全局执行环境中的value值。
测试8中的test指向的是全局执行环境中的test,相应的的value都是全局执行环境中的value值。
延迟函数中的变量也是根据其所在的执行环境上下文来确定的,符合作用域链的标识符解析过程。
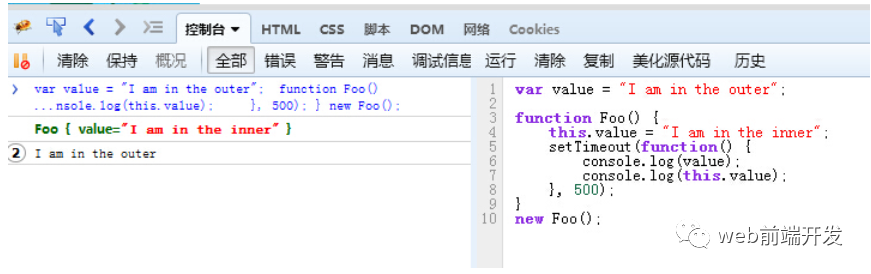
测试9

两个value都指向的是全局执行环境中的value值,因为console.log(value)语句所在的局部执行环境上下文并没有value值。
结论二
setTimeout 中的延迟执行函数中的变量也是根据其所在的执行环境上下文来确定的,符合作用域链的标识符解析过程。
四、严格模式下的this
除了正常运行模式,ECMAscript 5添加了第二种运行模式:"严格模式"(trict mode)。顾名思义,这种模式使得Javascript在更严格的条件下运行。
关于严格模式的介绍,请移步这里Javascript 严格模式详解
严格模式所带来的语法和行为的改变大致有以下 条:
1.全局变量显示声明
2.静态绑定
(1).禁止使用with语句
(2).创设eval作用域
3.增强的安全措施
(1).禁止this关键字指向全局对象
(2).禁止在函数内遍历调用栈,主要是指caller和arguments这两个函数对象属性。
4.禁止删除变量,只有configurable(不懂这个的去看看《javascript高级教程》中关于数据属性和访问器属性的介绍)设置为true的对象属性,才能被删除。
5.显示报错
6.重名错误
(1).对象不能有重名属性
(2).函数不能有重名参数
7.禁止八进制表示法
8.对arguments对象的限制
(1).不允许对arguments赋值
(2).arguments不再追踪参数的变化
(3).禁止使用arguments.callee
9.只允许在全局作用域或函数作用域的顶层声明函数
10.保留字
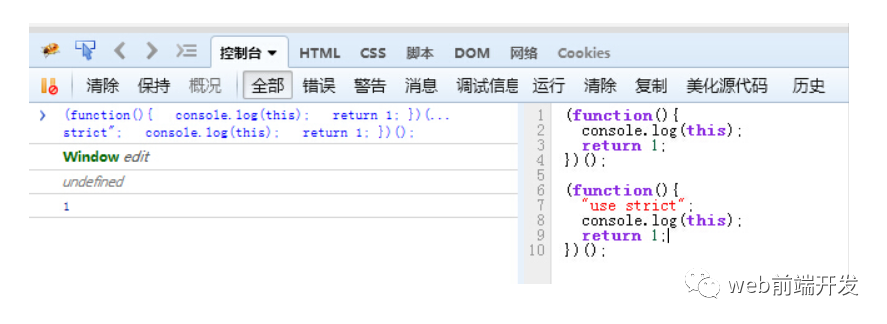
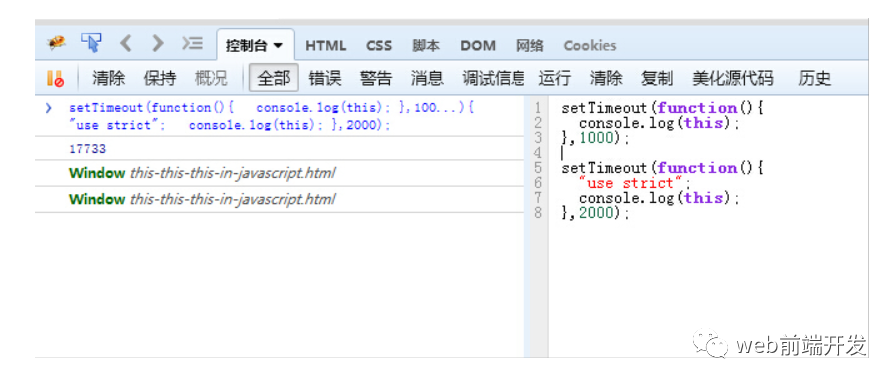
在严格模式的情况下执行纯粹的函数调用,那么这里的的 this 并不会指向全局,而是undefined.请看如下测试:

在这个测试例子中,匿名的自执行函数都返回1,目的是避免函数返回undefined造成误解,要知道js的函数在没有明确指定返回值的情况下默认是返回undefined,用new调用的构造函数除外。
在严格模式下,setTimeout 方法在调用传入函数的时候,如果这个函数没有指定了的 this,那么它会做一个隐式的操作—-自动地注入全局上下文,等同于调用 foo.apply(window) 而非 foo();因此延迟执行函数中的this仍然指向window,而不是undefined.
当然,如果我们在传入函数的时候已经指定this,那么就不会被注入全局对象,比如:setTimeout(foo.bind(obj), 1);请看如下测试。

五、箭头函数中的this
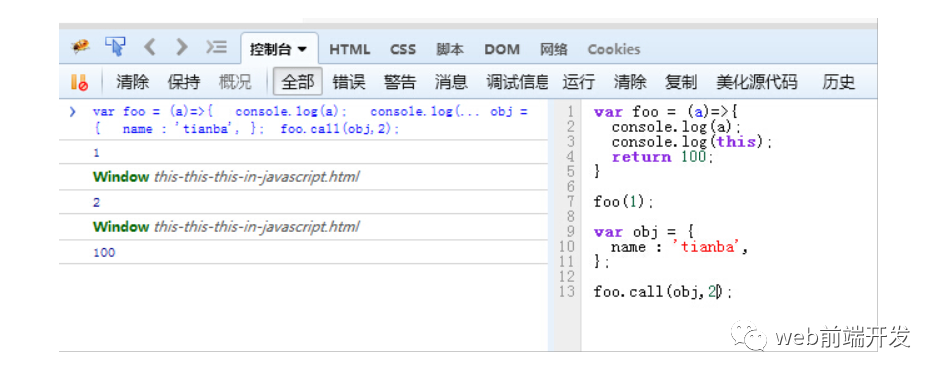
在 ES6 的新规范中,加入了箭头函数(想了解更多,请移步这里ECMAScript 6 入门),它和普通函数最不一样的一点就是 this 的指向.
箭头函数中的 this 只和定义它的时候所在的作用域的 this 有关,而与在哪里以及如何调用它无关,同时它的 this 指向是不可改变的。请看如下测试。

在执行 setTimeout 时候,我们先是定义了一个匿名的箭头函数,关键点就在这,箭头函数内的 this 执行定义时所在的对象,就是指向定义这个箭头函数时作用域内的 this,也就是obj.foo中的this(不要误解为是 setTimeout中的this啊,只不过是它的实参而已。),即 obj;所以在执行箭头函数的时候,它的 this -> obj.foo 中的 this -> obj;
利用闭包这种固化this的特性,可以完美的解决之前必须用闭包才能给延迟执行函数绑定this的问题。
箭头函数内的this指向不可改变。请看如下测试。

六、参考
1.谈谈setTimeout的作用域以及this的指向问题
2.http://www.jb51.net/article/30858.htm
3.javascript高级教程
4.JavaScript 中的 this !
学习更多技能
请点击下方公众号
![]()

