作为前端开发,你应该知道的这十几个在线免费工具
看看下面哪些在线工具你也在使用,欢迎评论分享。
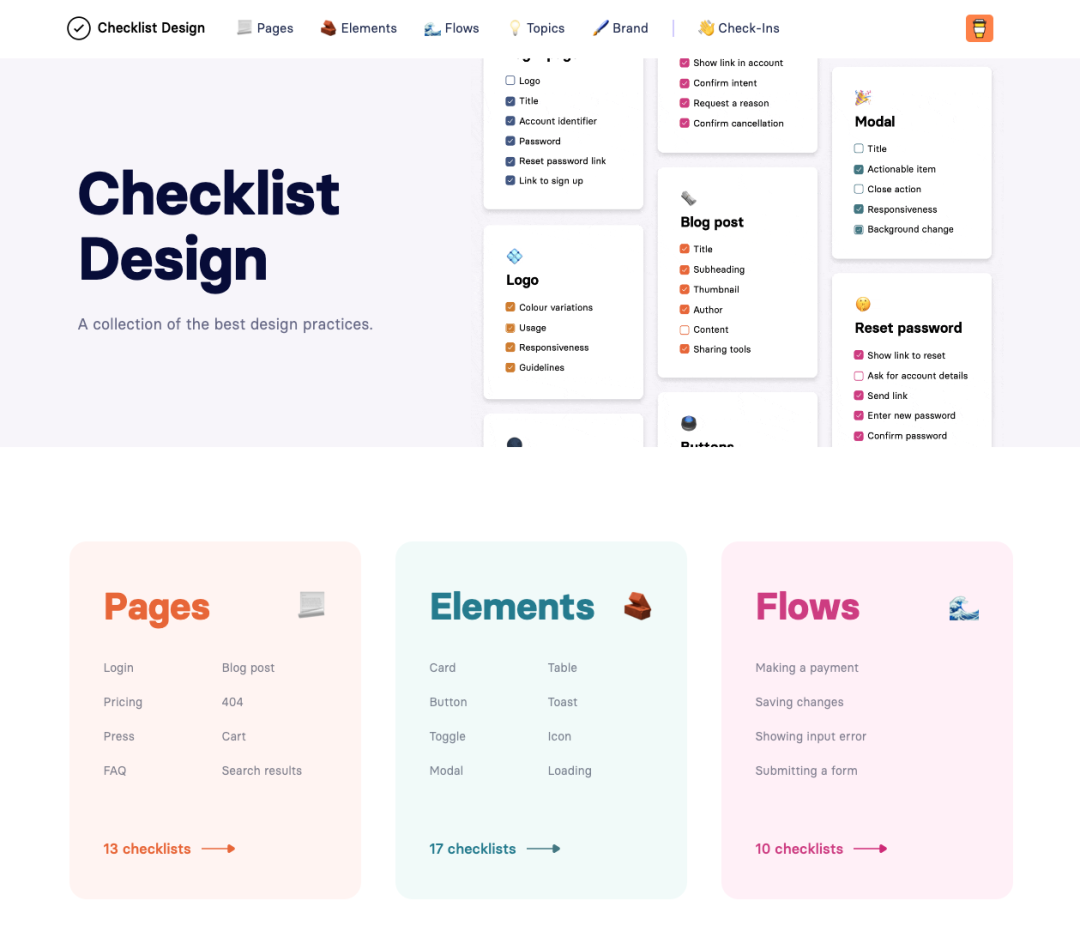
页面设计检查清单
 通过清单可以检查一些常用容易忽略的设计要素。
通过清单可以检查一些常用容易忽略的设计要素。
网址:https://www.checklist.design/
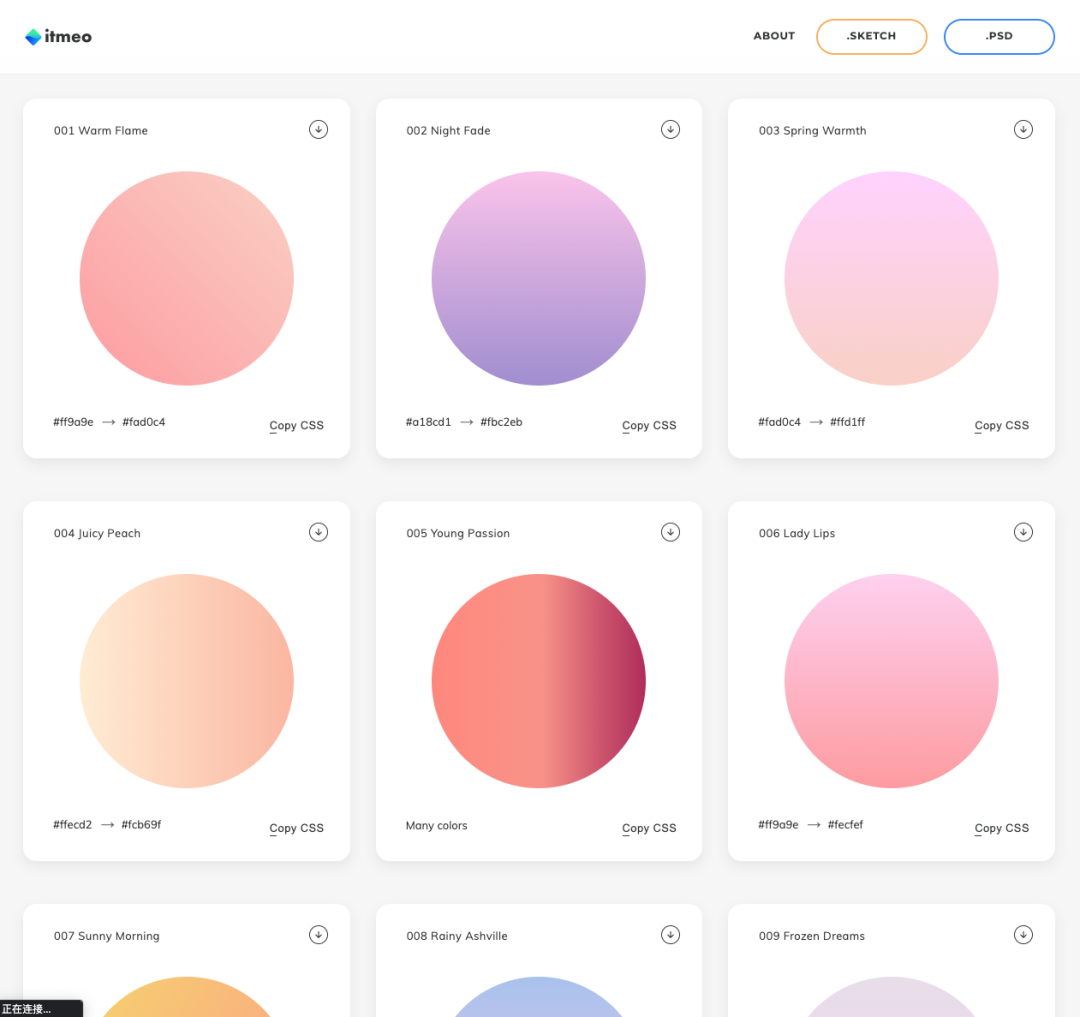
背景色生成

网址:https://webgradients.com/?ref=usniemvuilaptrinh
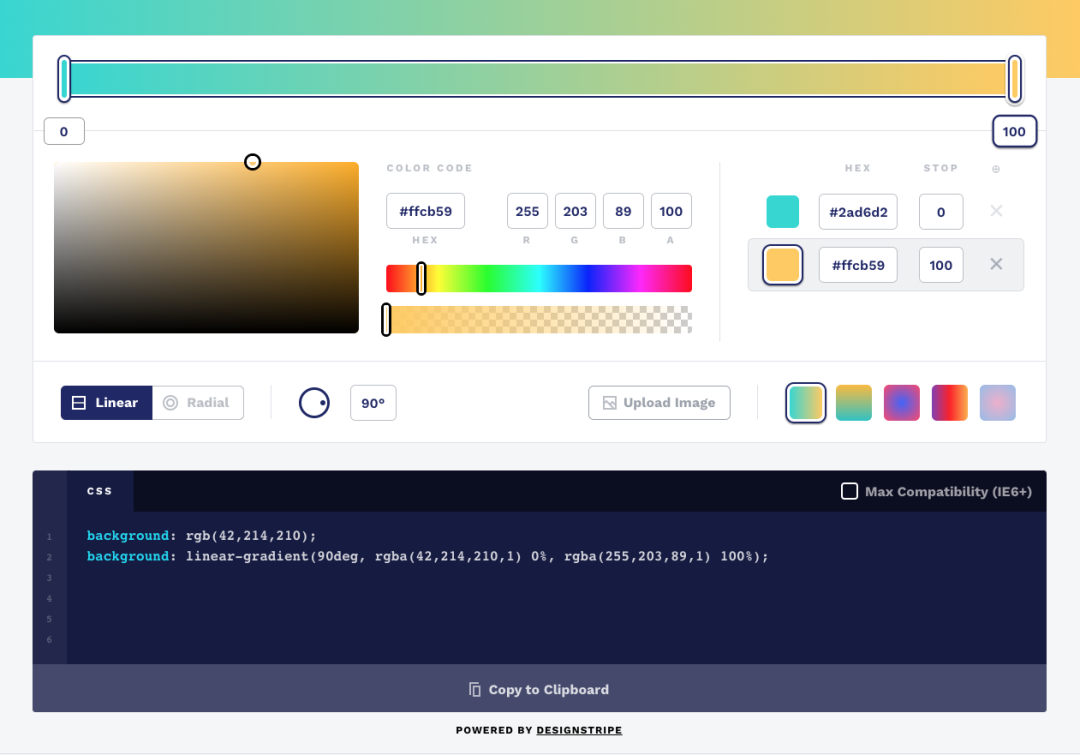
渐变背景色生成

网址:https://cssgradient.io/
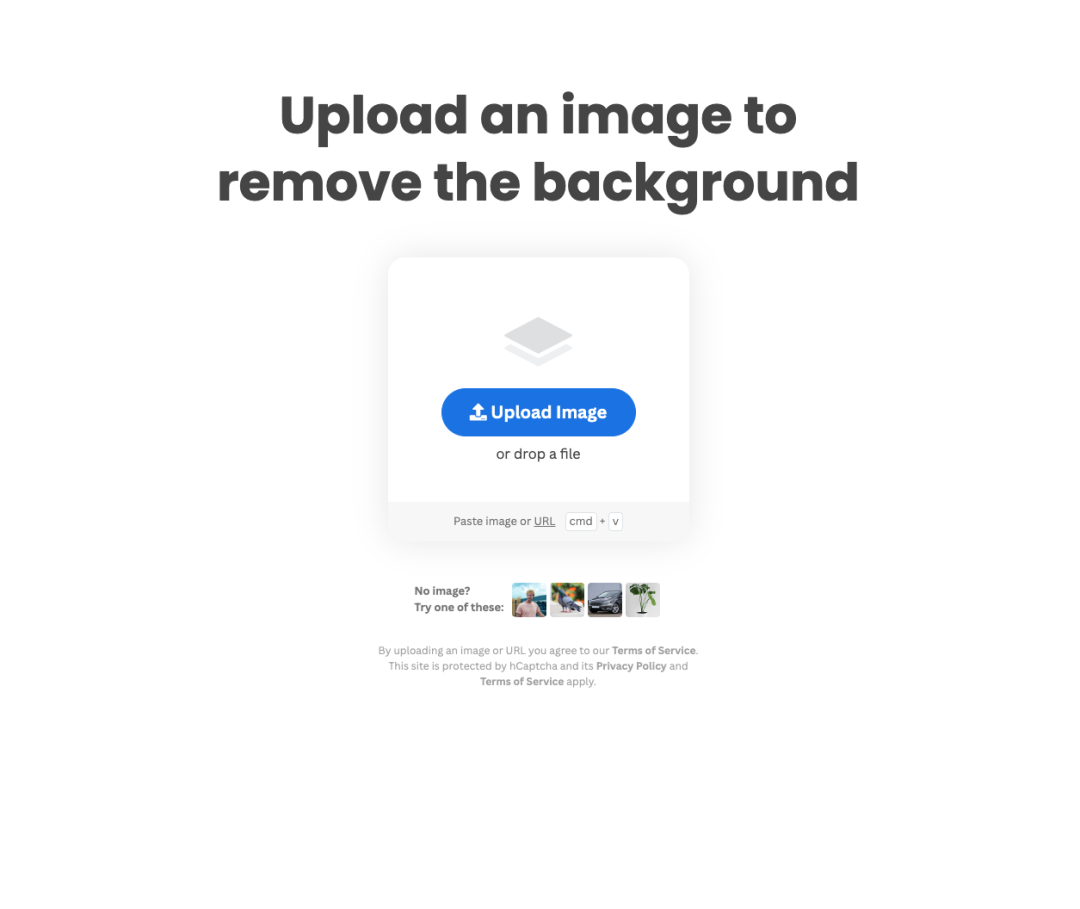
在线去除背景

网址:https://www.remove.bg/upload
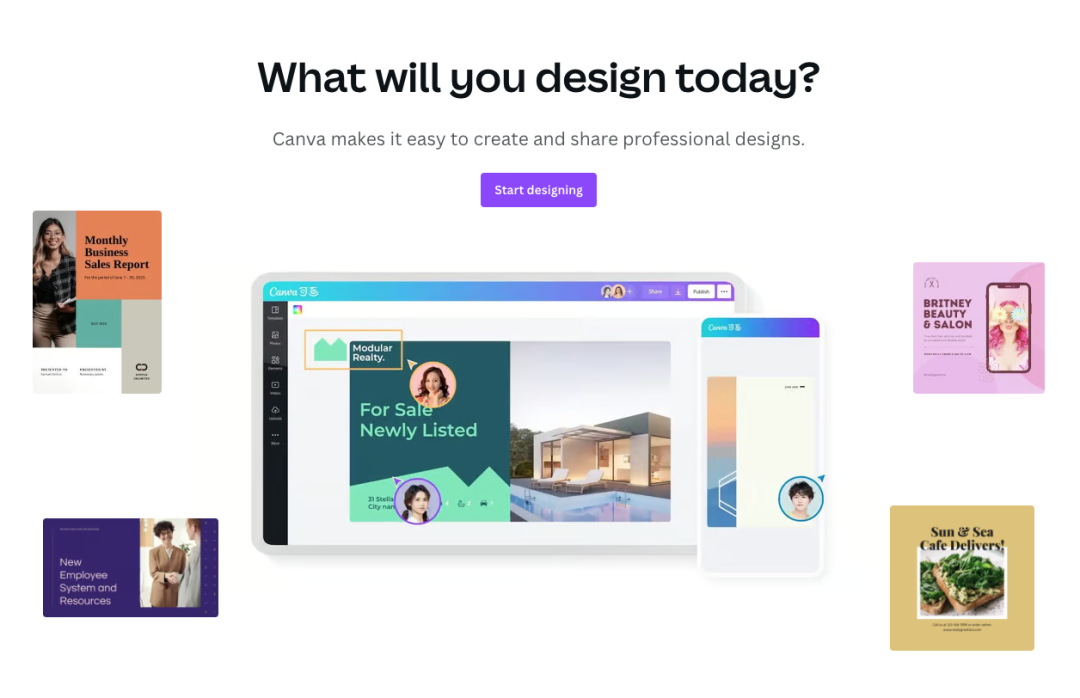
Logo 封面设计

网址:https://www.canva.cn/en/?display-com-option=true
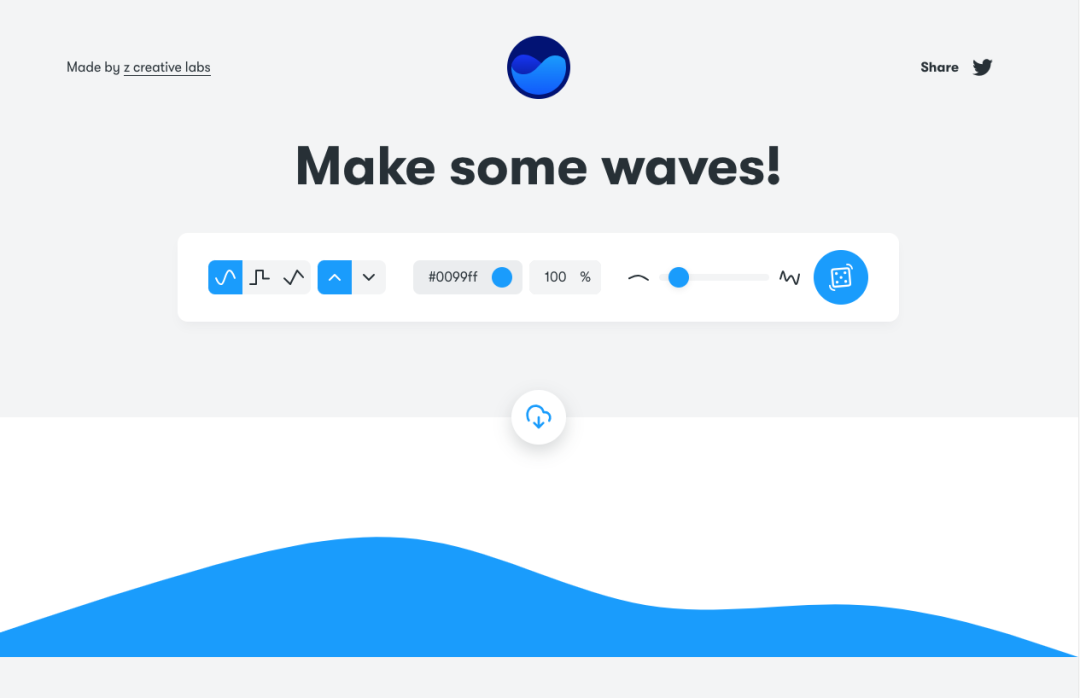
波浪生成

网址:https://getwaves.io/
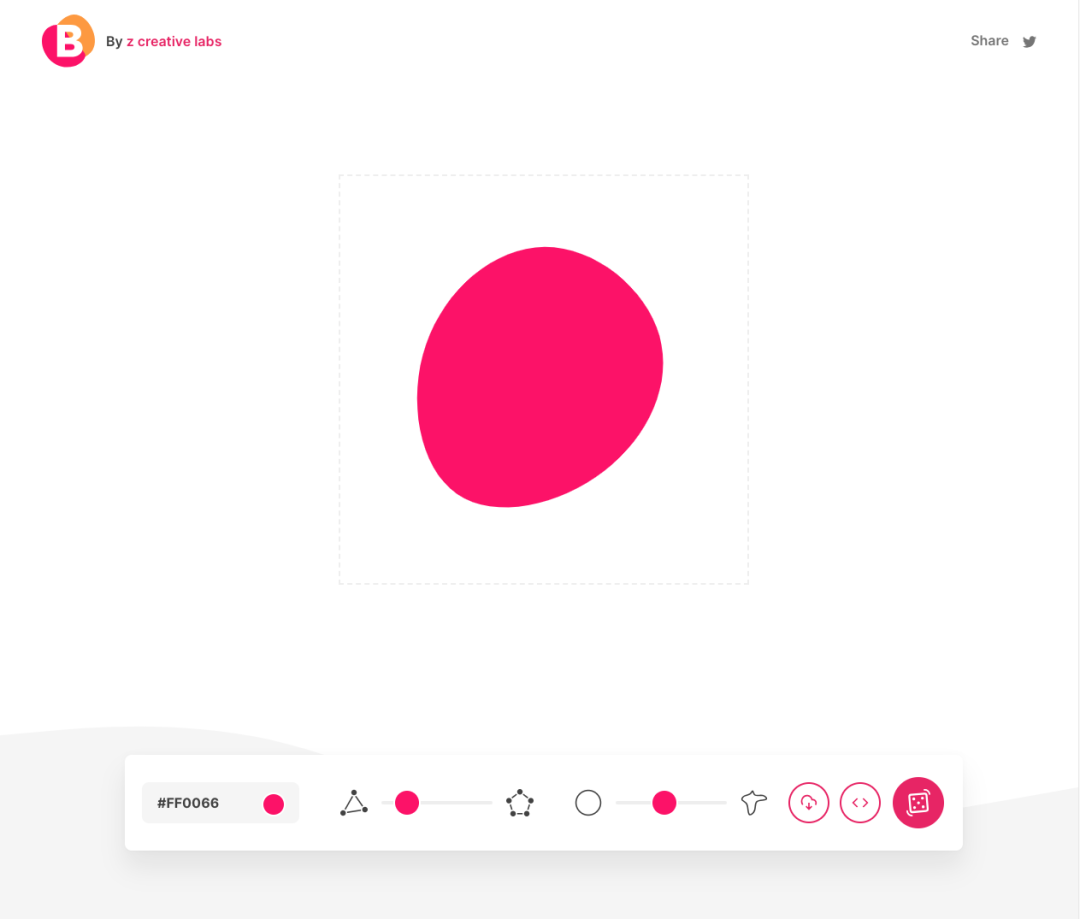
水滴生成

网址:https://www.blobmaker.app/
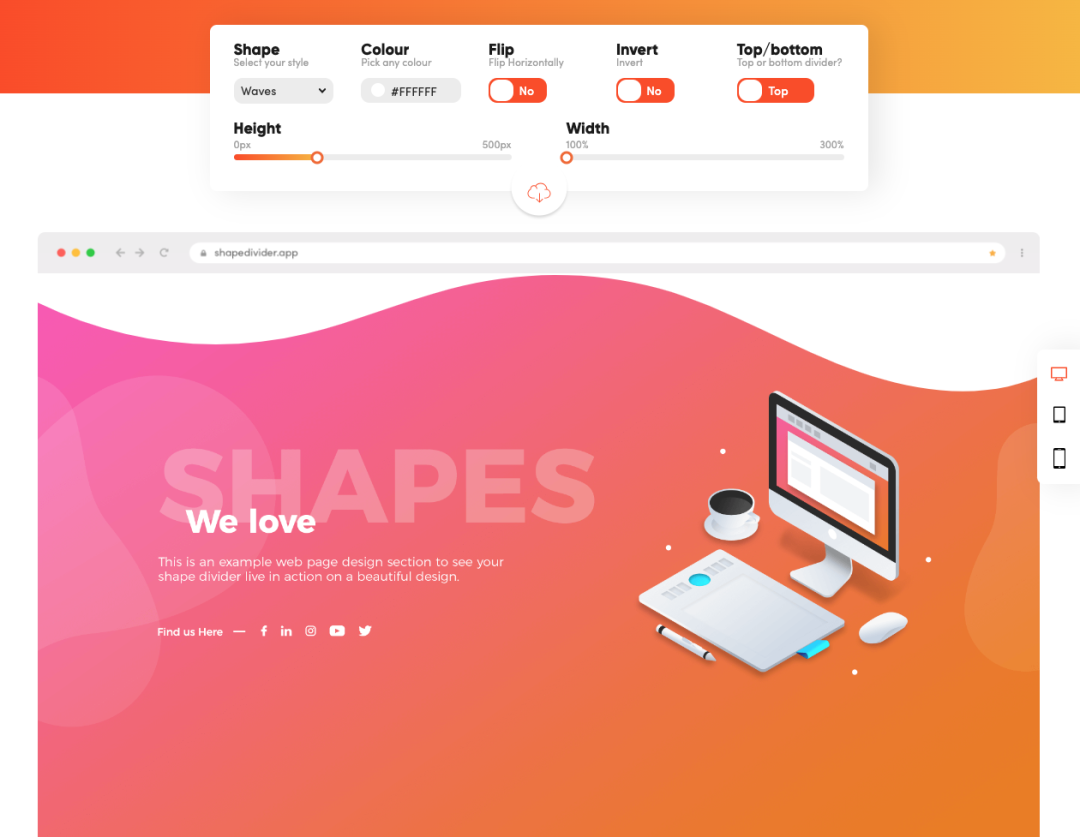
形状生成

网址:https://www.shapedivider.app/
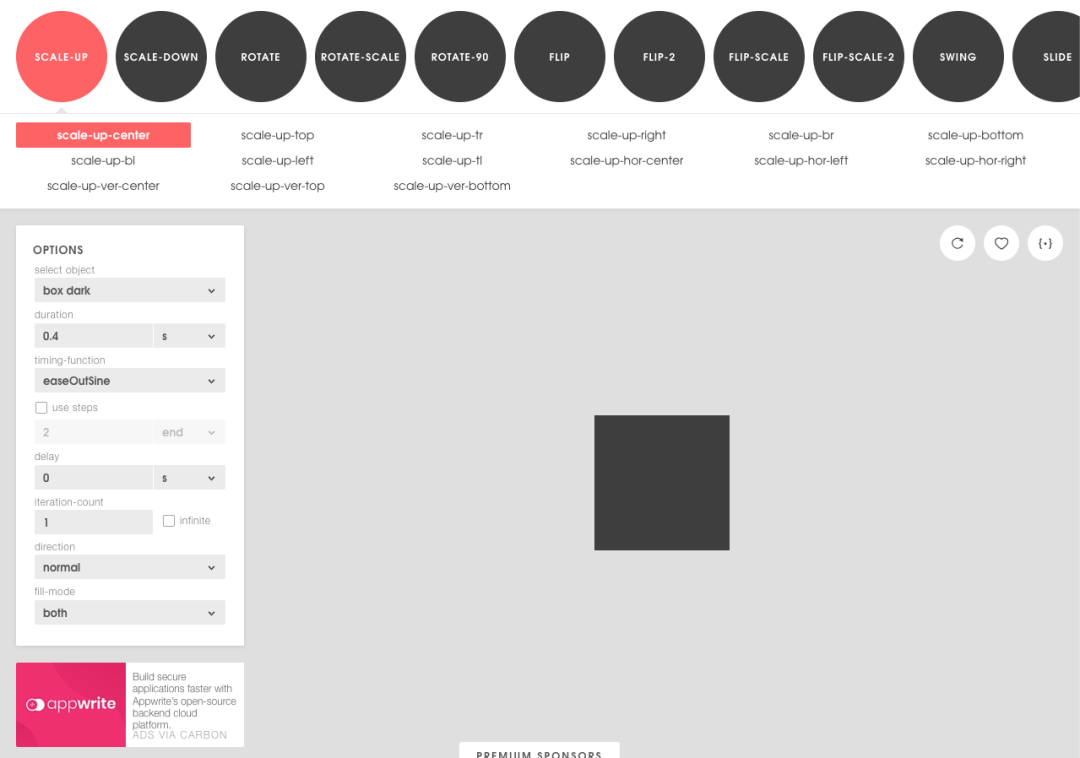
动效生成

网址:https://animista.net/
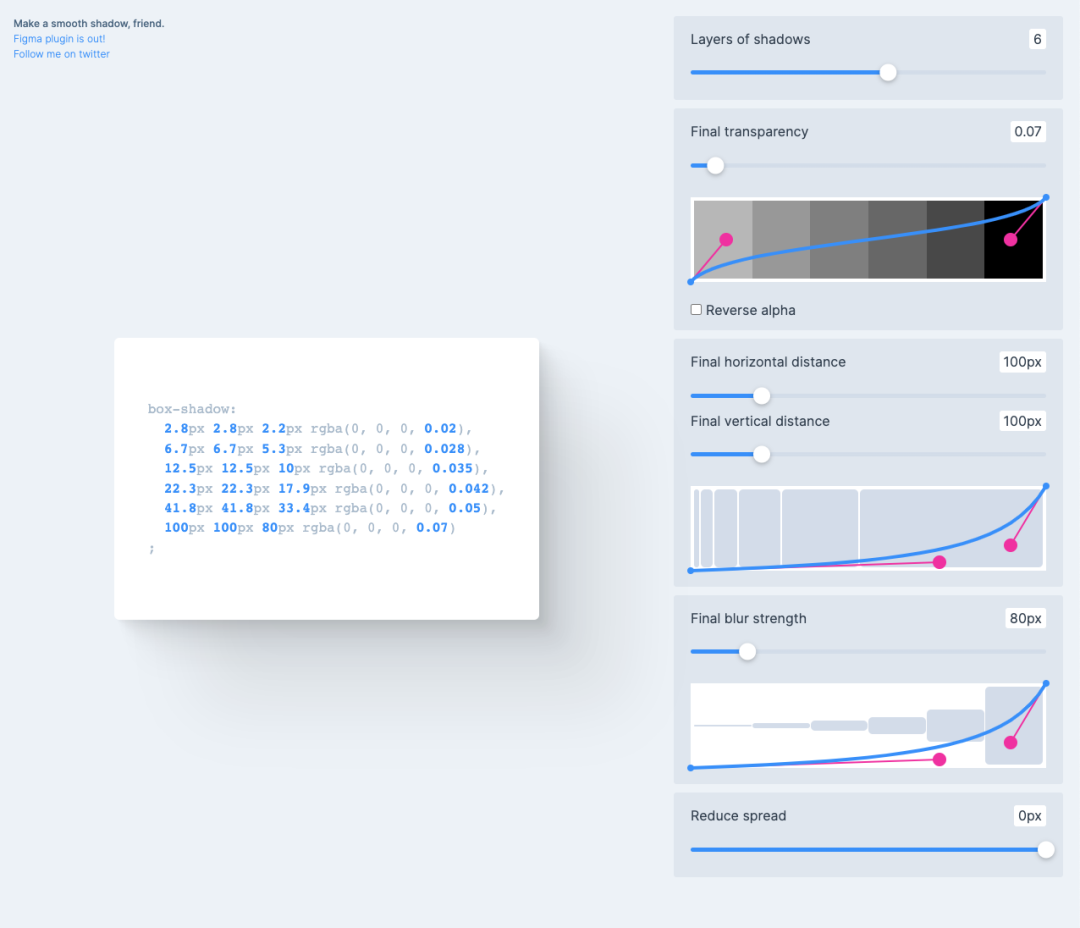
阴影生成
 网址:https://shadows.brumm.af/
网址:https://shadows.brumm.af/
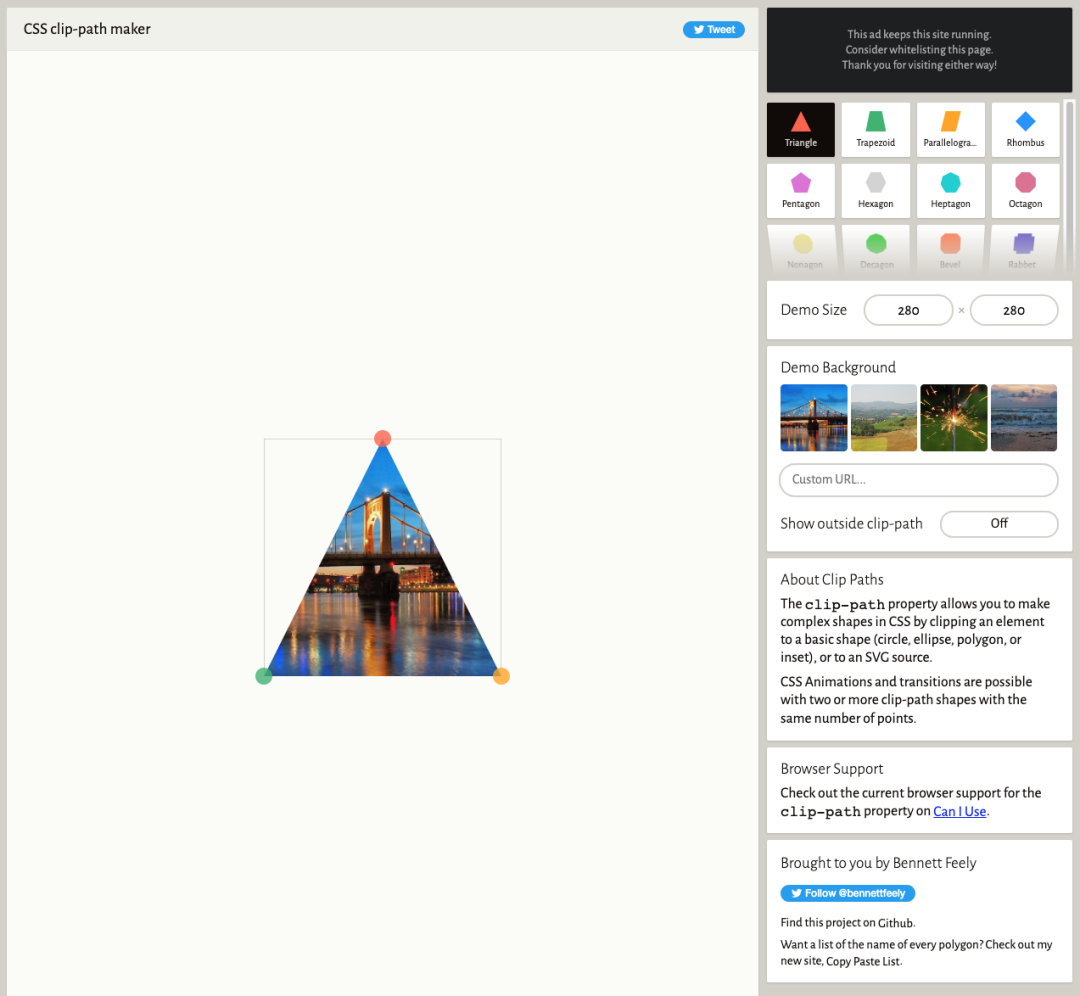
Css 剪辑路径

网址:https://bennettfeely.com/clippy/
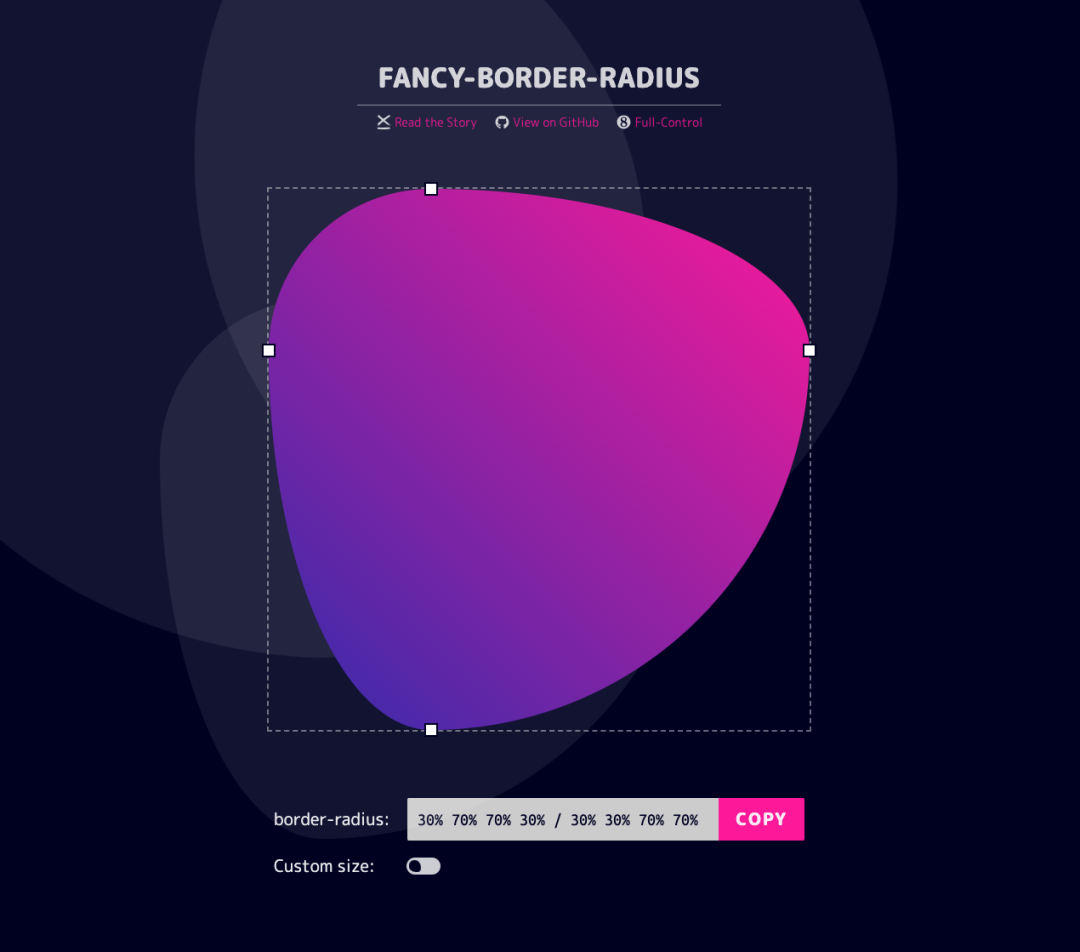
圆角生成
 网址:https://9elements.github.io/fancy-border-radius/
网址:https://9elements.github.io/fancy-border-radius/
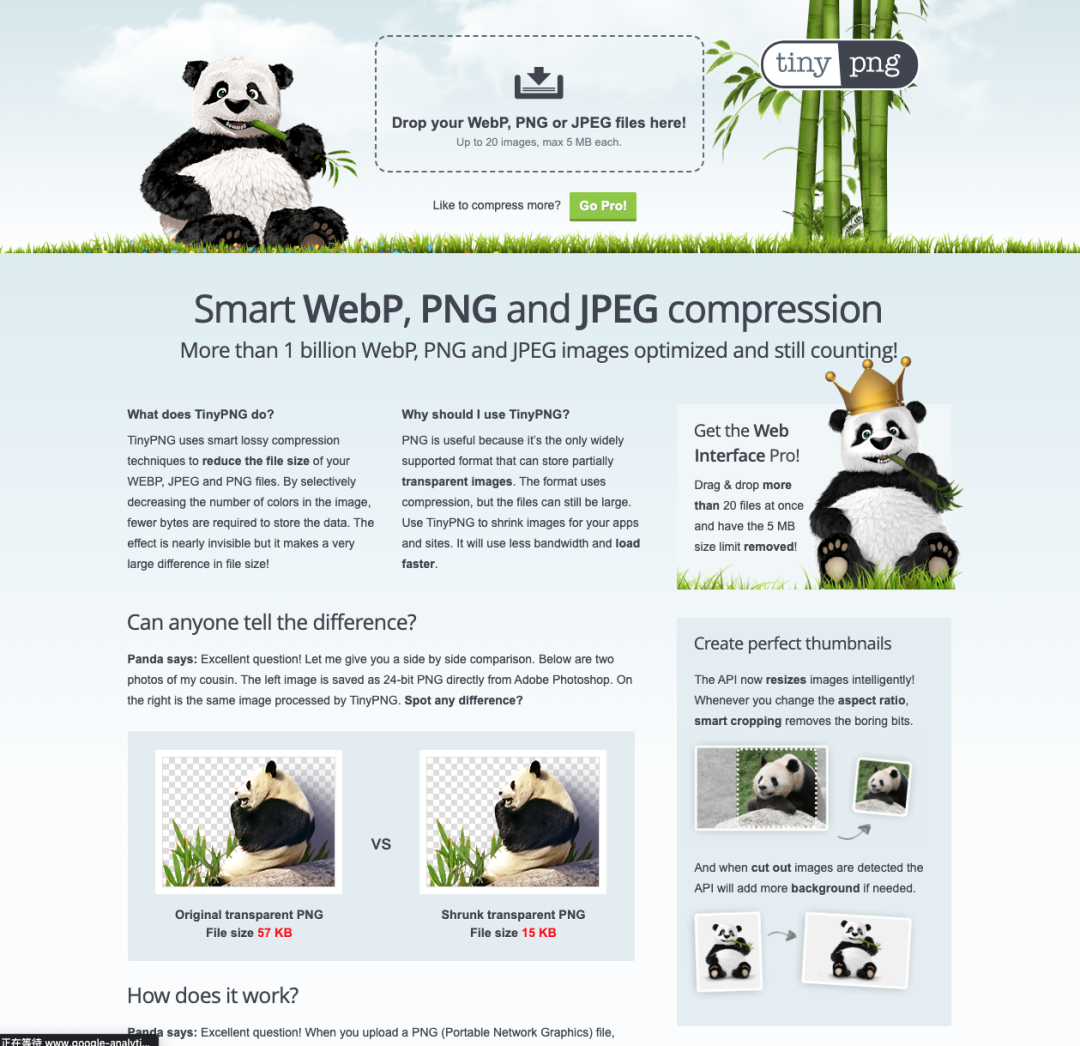
图片无损压缩

网址:https://tinypng.com/
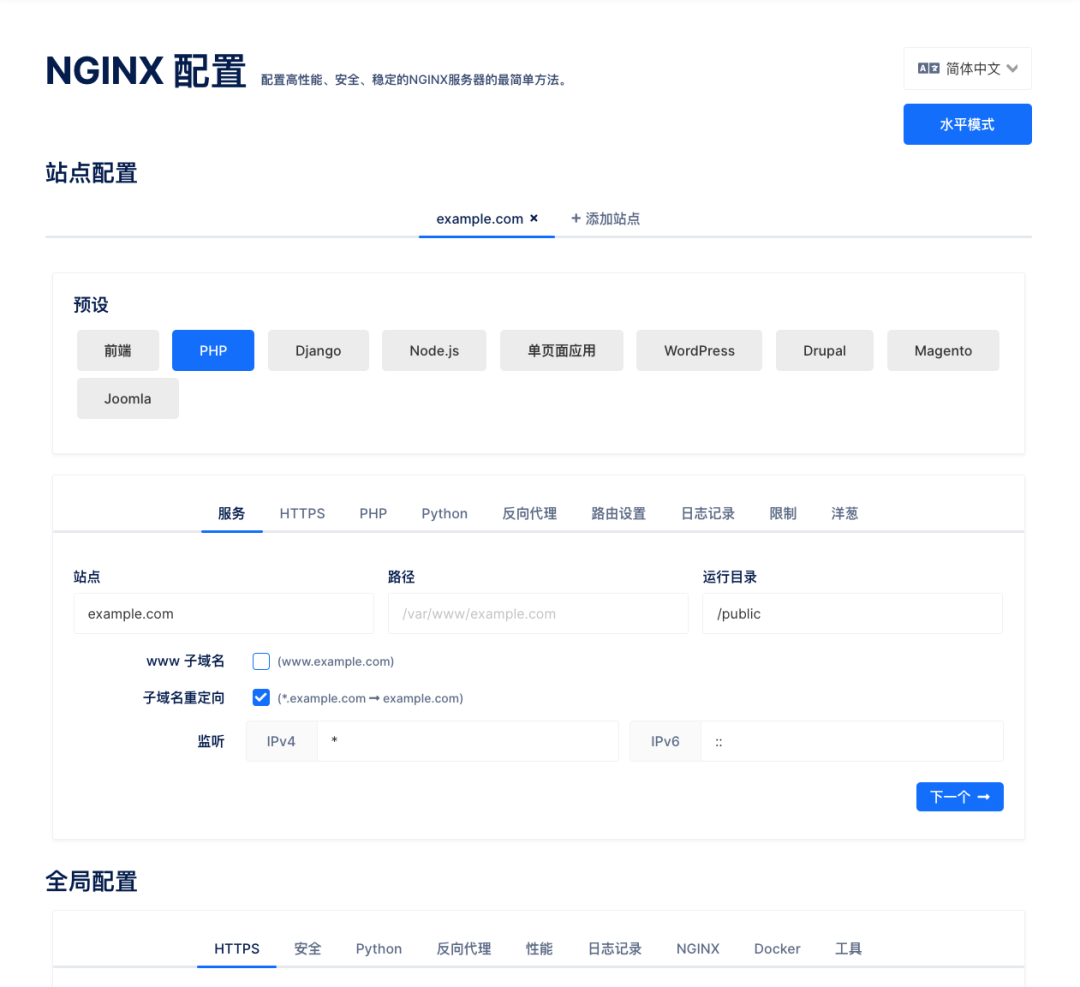
Nginx 配置

网址:https://www.digitalocean.com/community/tools/nginx?global.app.lang=zhCN
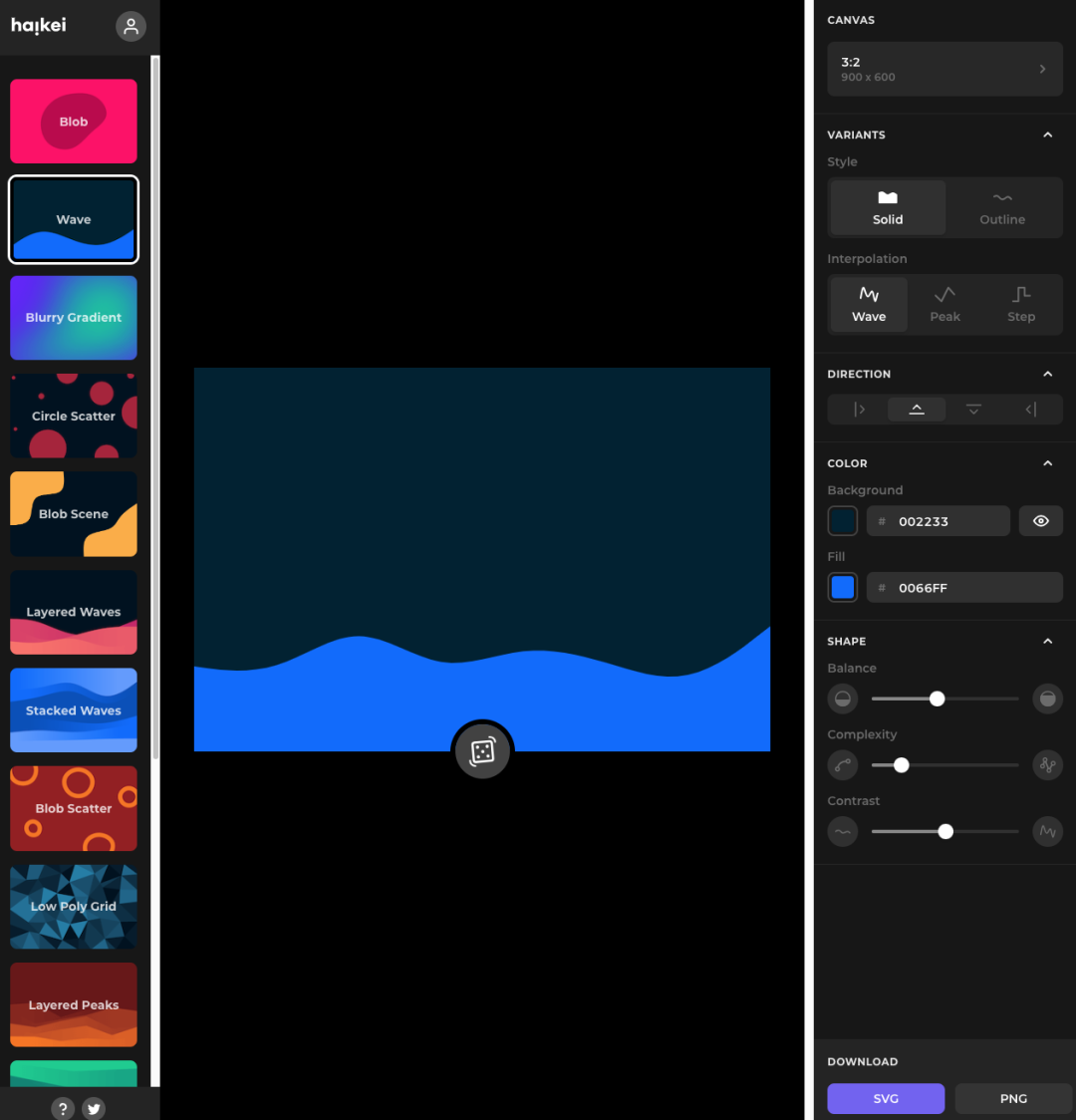
综合性形状生成
 网址:https://app.haikei.app/
网址:https://app.haikei.app/
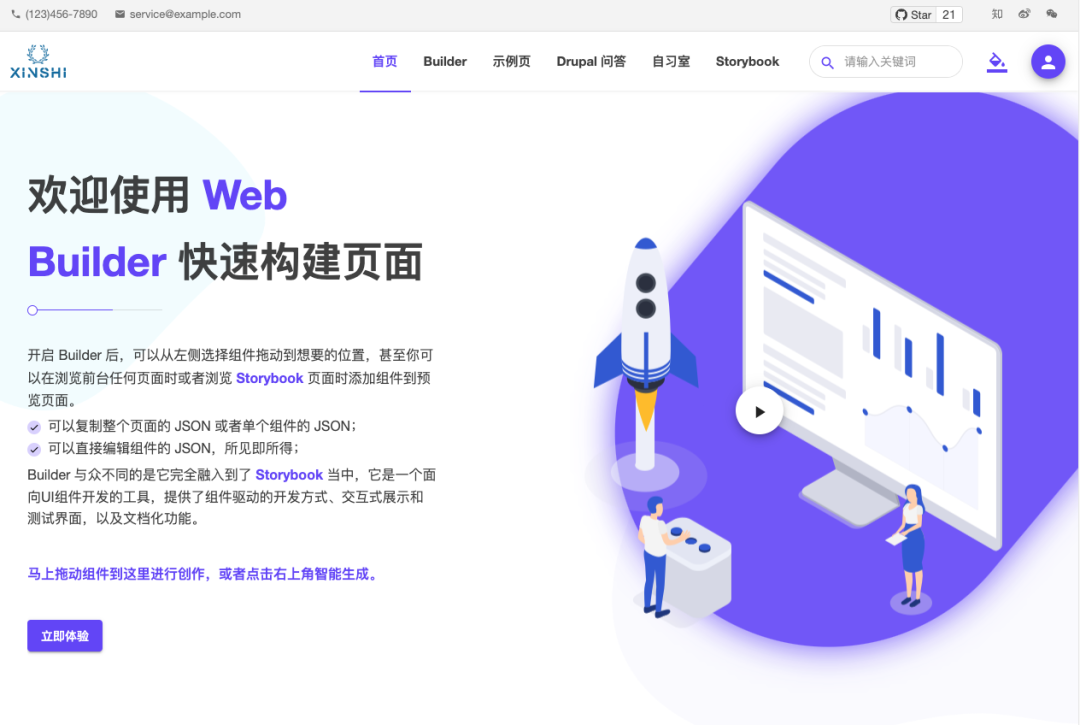
以上都是经常使用的在线工具箱,我开源的Angular前端低代码UI框架,大部分都用这些工具来生成图片、形状,欢迎了解Star: https://github.com/biaogebusy/xinshi-ui
信使 UI 是基于 Material 的 Angular 低代码前端框架,丰富的组件库可提供优秀的数字创新体验, 使用 Web Builder 可以通过拖拽快速构建响应式、多主题的 Web 页面。
在线体验:https://www.zhaobg.com/home

南宁IT派,你的职场朋友圈,入群+v: biaogebusy
