零基础的前端开发初学者应如何系统地学习?
回想四年前我刚入行的时候,那时候很多人对于前端的看法是“切图,画页面,有个编辑器+浏览器就能干,门槛低”,现在已经完全不是那样了,可以说现在的前端这个职业的门槛虽然还是没怎么变,但是整个行业的门槛提升了,换句话说就是整个行业对于前端这个职位要求更高了,对于前端小白的需求量降低,对于高级前端的需求量还在上升,甚至是供小于求的局面。从市场经济学角度上讲你只有进入到高级级别,才能真正吃到行业的红利。 因此想要入行的朋友要先想清楚,不要头脑发热,如果你想清楚了,那么请继续往下看。说实话,现在的前端大环境对初学者来说实在有点不友好,学习资料鱼龙混杂,良莠不齐,有质量很高的学习资料,也有谬论,前后不一,观点错误,或者讲述不清晰的。更可怕的是质量低下的文章有时候更受欢迎,因此需要大家有很好的甄别能力,但这对于初学者来说实在有些困难,我在这里就来谈一下 初学者如何少走弯路,并且系统性地学习前端。
兴趣是最好的老师
兴趣不管对于学习什么来说都是最好的老师。当然前端也不例外,如果你对这一门感兴趣,绝对会对你有很大的帮助。

关于如何培养兴趣,我提一点,你可以尝试去做一些小的“发明创造”,从而激发自己内心的“成就感”。这些小发明可以是一些小工具,小页面。你可以从开源社区,比如Github或者一些论坛,甚至自己的生活中收集一些创作素材。对于我来说,我就做过一个“前端开发工作流”的软件,“siri”, “小门神”等,从而带来成就感,提升自己的兴趣。
权威,权威,还是权威
其实技术越往上走,越会关注标准,关注协议等更上层和抽象的东西。而制定这些协议和标准的人往往都是世界上的“殿堂级”程序员,因此关注这些东西对于他们来说就是权威,对他们来说就非常很重要,但是这对于初学者来说似乎还比较遥远。那么初学者如何对接“权威”呢?刚才提到了网上的学习资料参差不齐,这其实对于入门学习来说是很不利的,就像童年时期对于整个人生的影响一样,入门阶段对于整个前端开发生涯的影响也是巨大的。关于如何初学者如何对接权威,我这里总结了以下三点:看一些权威的书籍,包括前端基础,软件工程以及算法等。这里不太建议看太老的,毕竟技术的发展是很快的,以前非常经典的书并一定适合看了,尤其是初学者而言。这里前端方面我重点推荐两本书,一本是《你不知道的JS》,一本是《JavaScript语言精粹》。除了前端,你还可以看一些软工类的书,我个人比较喜欢的有《程序员修炼之道》等,算法类的有《图解算法》,《编程之美》等。其他的我就不一一赘述了,想要更多书单的可以私信我。





查权威资料。这里我推荐两个,一个是MDN的文章,真的是又全面又专业,绝对是前端开发必备神器,哪里不会点哪里。另外推荐一个Google开发者 , 里面干货很多,绝对权威。这里顺便再安利一个软件,用来查文档什么的,简直如虎添翼,这个软件的名字是Dash,大家可以把自己常用的框架,类库等导进去,想用的时候直接查询即可,比去网上搜更快更高效,这个软件对于定制的支持度也是蛮高的,谁用谁知道。
 (大家可以看到我下载了很多documentation)
(大家可以看到我下载了很多documentation)
 (你可以直达某一个documentation搜索,也可以全局搜索,甚至可以搜goole和stackoverflow,是不是很贴心?)
(你可以直达某一个documentation搜索,也可以全局搜索,甚至可以搜goole和stackoverflow,是不是很贴心?)
关注一些圈内权威人士。我一般会关注几个圈内比较知名的人的知乎,微博和twitter。这是我关注的Github的权威人士列表。其实这些都是公开的,你也可以点开我的知乎,微博资料看我或者大佬们关注了谁。
做一些完整的简单项目
大家可以尝试做一些简单的项目,不要嫌简单。在做的过程往往能发现很多问题,如果有问题那这正好是自己提高的机会。如果你觉得很简单,也没有关系,你可以思考一下,我有没有可能做的更好?我能不能把这些东西封装起来,建立更高一层的抽象(A New Level of Abstraction),做到DRY(Don't Repeat Yourself)。接下来就是关于怎么找项目。你可以找个正式工作或者实习来做,也可以自己找一些小项目来练手, 比较常见的练手项目有模仿某个网站,APP或者搭建自己的个人主页,博客系统等。做好了不仅可以当敲门砖,说不定会收益很长时间呢。实在没有什么项目练手,这里再推荐一个网站,你可以在上面打怪升级。freecodecamp现在你已经掌握了前端开发的基本概念和技能,那么如何做到更进一步,持续成长,做到高级呢?我相信这是很多人的疑问,下面我们就来看一下。
学习路线
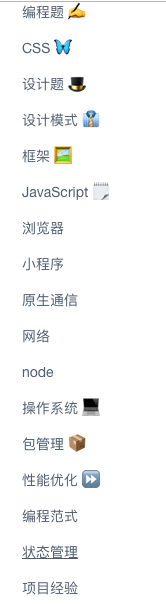
你可能已经听过过大前端这个词,我这里不是劝退你哦。以下内容很高能,不过很多知识点不知道没关系,因为就算是工作了很多年了老手也很难了解其中的大半知识点。我个人为了让自己巩固知识,同时也为了帮助他人,总结了大前端下的30多个主题内容,内容覆盖大前端的方方面面,虽然是从面试角度出发,但是你用来提升自己,查缺补漏也是很有用的。
多图预警:



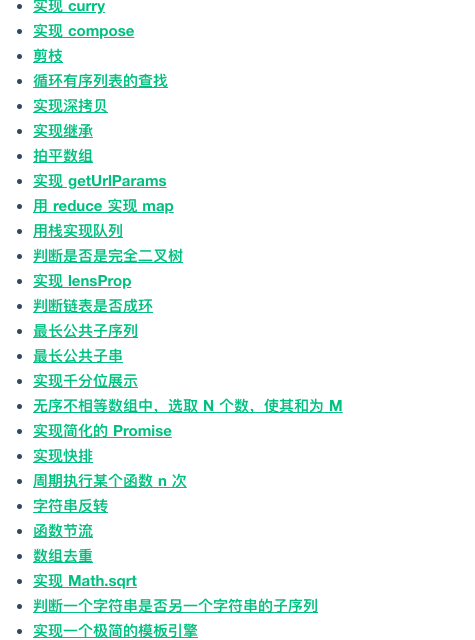
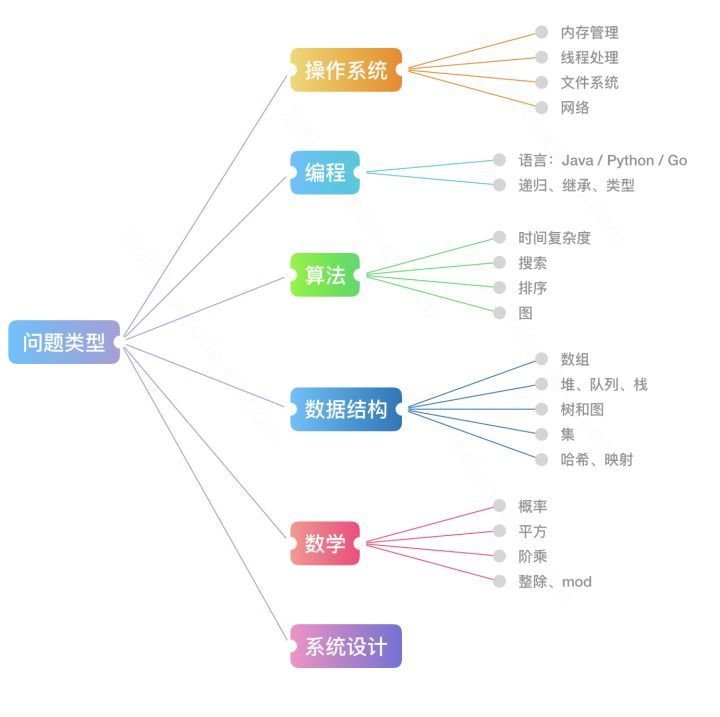
拿《编程题》主题来说,我总结了各大公司常考的几十道题目。
对于其他主题也是一样,我都会尽可能地深度讲解和剖析,并且从多方面理解,我相信这是在市面上很少见的。
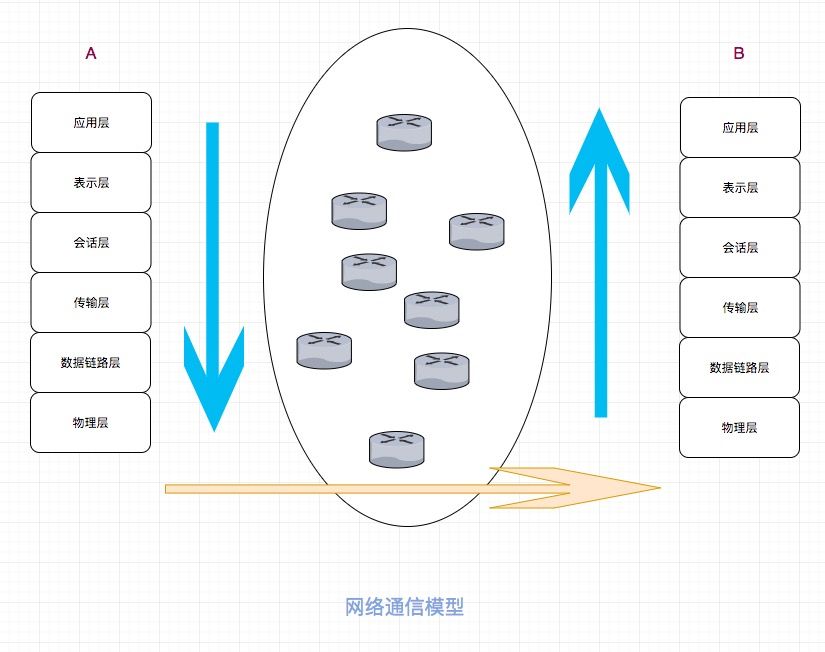
而且我还画了很多图,来帮助大家理解一些抽象的知识点。

项目地址:https://lucifer.ren/fe-interview/#/ 欢迎围观。
开源项目

实话实说,很多优秀的思想,规范,写法我都是从优秀的开源项目中学来的。我会不定期阅读一些优秀的开源项目源码,也会参与到开源的工作中去,这给我自己带来了很大的提升。不仅技术得到了提升,团队协作,规范化等方面也有了质的提高,另外还认识了一些优秀的人。四年来,我阅读了很多优秀的源码,也尝试自己去造一些轮子,并开源出去,回馈社区。
输入 + 输出
前面重点讲述的是输入。其实学习的过程不仅仅是输入,输出也是很好的学习方法。输出的形式有很多,比如写博客,讲给别人,开源出去让别人用等。这其实是很好的学习机会,这种学习方法可以让你的成长速度呈指数型增长,因此千万不要小看它。我会通过以练代学的方式来学习,比如我学习React,我会迅速看文档,然后写demo,最后我会自己《从零实现React》来内化它。
我还会定期做总结,写文章,写开源项目,做分享等,目的一方面是影响他人,另一方面是成长自己。
持续学习
选择了技术这条路,就要做好持续学习,每日精进的准备,跟上时代潮流是很有必要的。
日报周报。大家可以订阅一些前端方面的日报周报,这方面其实有很多,这里只推荐一个我常看的一个JavaScript周刊。我自己也出了一款《每日一荐》, 每天推荐一个优秀的开源项目,优秀文章, 周一到周五我们不见不散。

深度参与开源项目。关于如何参与开源项目其实可以另起一篇文章了,这里不再赘述,感性的话,我会再写一篇文章,大家记得关注我就好。 定期总结,技术输出。我的习惯是对于学习的内容定期和不定期地进行总结。比如最近我在总结的[《leetcode题解》](现在有18k+ ✨了)(https://github.com/azl397985856/leetcode),《大前端面试宝典》

千万不要觉得算法对前端不重要,算法,网络,操作系统属于基础,从事相关工作的都应该认真学习,打好基础才行。
关注我
大家可以关注我的公众号《脑洞前端》,公众号后台回复“大前端”,拉你进《大前端面试宝典 - 图解前端群》。回复“leetcode”,拉你进《leetcode题解交流群》

最后祝大家在前端的路上越走越远。
