你不知道的Cypress系列(4) -- “PO”已死,App Action当立?
iTesting,爱测试,爱分享
我的新书《前端自动化测试框架Cypress从入门到精通》出版啦!
自从我的新书<前端自动化测试框架 -- Cypress从入门到精通>上市以来,这本书受到了大量同学热情的追捧和讨论。在跟同学们的交流中,我也了解到, 原来除了国外优秀的公司(例如Adobe, 迪士尼,AutoDesk等等), 国内也有很多公司在尝试使用Cypress提升测试效率。而在Cypress中国群内、在公众号iTesting里,我每天都能看到大量关于Cypress的使用讨论和私下问询。这让我感到无比荣幸。(买了书的同学们,公众号回复你的微信号,拉你到Cypress中国群)。
今天是你不知道的Cypress系列(4) -- “PO”已死,App Action当立?
01
—
PageObject是什么
关于PageObject,我在你不知道的Cypress系列(2) -- ”该死"的PO模型!中有过比较清晰的描述。这里就不再赘述。
可以明确的是,Cypress不提倡PageObject,并不是因为PageObject模型不好,而是因为由于Cypress运行原理的独特性,使用PageObject模型,一定程度上阻止了Cypress做的更好,这句话怎么理解?这就不得不说到App Action这个模型了。
02
—
什么是App Action
相信大家听了我那么多次鼓吹Cypress,早已知道,Cypress是市面上为数不多的没有使用JSON Wire Protocol(WebDriver及99%其它自动化框架的核心协议)的框架。Cypress运行在浏览器之内,并且和你的应用程序运行在同一生命周期,这意味着Cypress可以直接访问和控制应用程序本身的行为。
而这种直接控制应用程序到达要测试所需状态的能力,就是“App Action”。
这句话同样不好理解,我举个例子,假设我要测试一个页面功能,这个功能是付款成功后,会随机出现一个优惠券供我下次使用。我要测试这个优惠券在付款成功后会出现,并且可以领取。自动化测试为了保证测试用例的原子性,我:
要么准备一个账户,这个账户有余额, 并且这个账户永远有我要的商品在购物车,等着我付款(大家知道这不可能)。
要么注册一个账户,用这个账户登录,充钱,添加商品,然后加购物车,然后付款,最后检查优惠券页面。
注意:我的测试要求是测试付款成功后的优惠券页面。那么这个动作抽象一下就是
1. 付款及其前置动作2. 优惠券页面(真正的测试项)
在我们实际测试中,我们经常会发现,可能整个测试写了100行代码。测试付款后,检查优惠券的动作只有10行代码,其它90行都是动作1,即我们花大量时间在做付款及其前置动作。
有没有觉得有点本末倒置?
如果有一种办法,可以让我们的应用程序直接到达优惠券页面,我的代码是不是只需要10行?是不是就避免了很多无效的操作?是不是运行速度上可以更快,而且我可以只关注我要测试的部分?
这种直接控制应用程序到达要测试所需状态的能力,就是“App Action”。
03
—
App Action举例
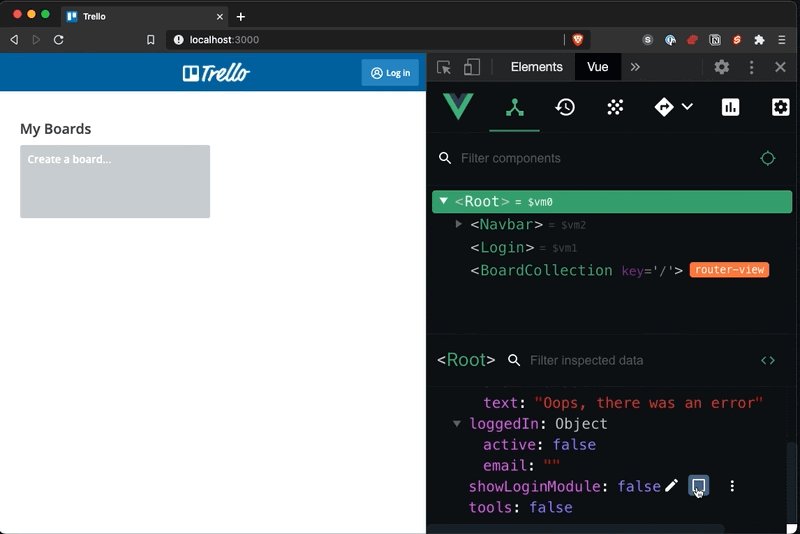
Cypress提供给我们一个应用程序供练习,如下图所示:

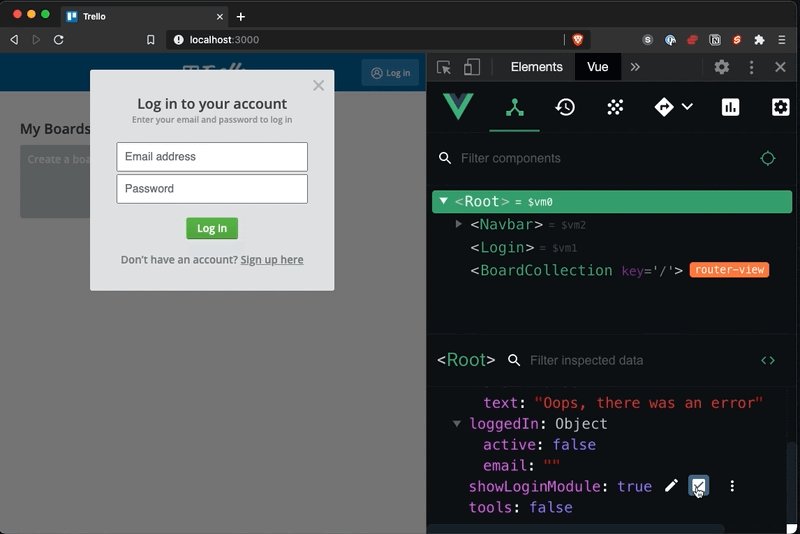
假设我要测试登录,那么正常情况下,我的操作是下面这样的:
1. 打开首页。2. 点击右上角的Login。3. 在弹出的Login对话框中输入用户名,密码登录。
我的代码是这样:
it('iTesting Demo', () => {cy.visit('/');// 7到 13 行是Login的前置条件。cy.get('[data-cy="login-menu"]').click();cy.get('[data-cy="login-module"]').should('be.visible');//真正的Login 从这里开始cy.get('[data-cy="login-email"]').type('iTesting@YouMustFollow.com');cy.get('[data-cy="login-password"]').type('Password');cy.get('[data-cy="login"]').click();});
由于Cypress可以直接访问应用程序资源,并且可以控制应用程序状态,那么使用“App Action”的操作就是这样:
1. 打开首页。2. Cypress直接操作应用程序打开Login界面。3. 输入用户名,密码继续测试。
使用Applicaiton Action的代码就是这样:
it('iTesting Demo', () => {cy.visit('/');// Magic! Cypress通过将应用程序窗口暴露出来,从而直接访问应用// 程序本身的各种方法。 实现我们一会讲。cy.window().then(({ app }) => {app.showLoginModule = true;});//真正的Login,从这里开始cy.get('[data-cy="login-email"]').type('iTesting@YouMustFollow.com');cy.get('[data-cy="login-password"]').type('Password');cy.get('[data-cy="login"]').click();});
由此可见,使用了App Action, 我们可以直接指定应用程序到达测试需要的状态,而不必再做无关的操作。
那么,这个是怎么实现的呢?
04
—
App Action如何实现
我们来看下关键代码:
// Magic! Cypress通过将应用程序窗口暴露出来,从而直接访问应用// 程序本身的各种方法。实现我们一会讲。cy.window().then(({ app }) => {app.showLoginModule = true;});
这段代码直接把Login窗口打开了,而不是通过页面操作打开。为什么这样可以呢?
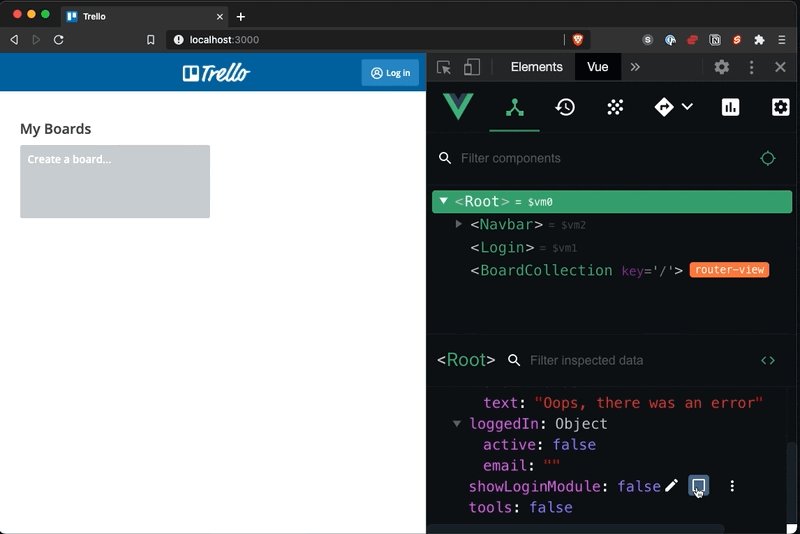
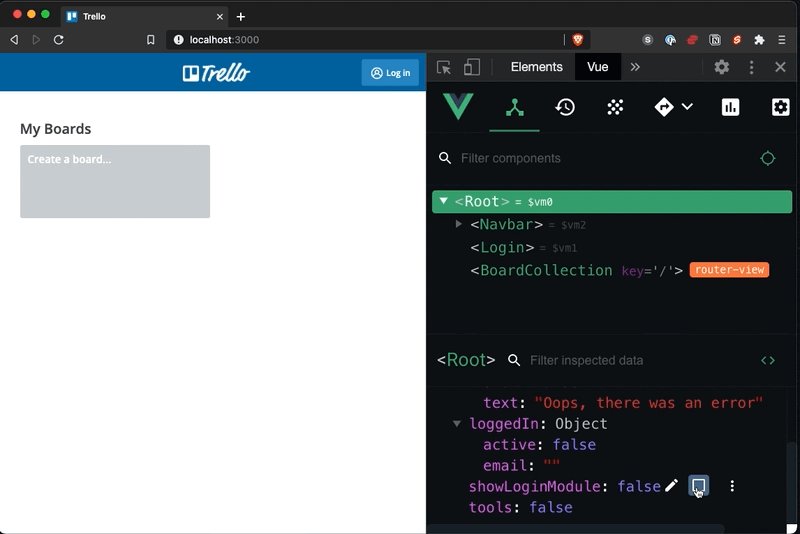
这就不得不说到应用程序源码了:

从上图可以看到,这个应用程序是Vue的(React和Angular原理类似),通过Vue DevTools我们可以看出来,是属性showLoginModule控制Login窗口的出现。
而如果我们能把应用打开的窗口(及其支持的方法)暴露给浏览器的Window对象,那么我们就可以通过cy.window来获取。
具体怎么做呢?
在入口文件main.js里, 在初始化vue实例后,把我们的app实例暴露给window context就好。
const app = new Vue({// ...}).$mount('#Example-app');// 上面是正常的vue代码。// 起作用的是,添加了如下一行。window.app = app;
这样做了后,当应用程序在浏览器中打开时,你可以直接通过window.app来设置所有app支持的方法
因为window我们已经完全拿到了,所以我们可以直接用cypress来操作Login窗口的关闭和打开。
window.app.showLoginModule = true 所以,下面的关键代码在Cypress测试中可以直接使用!
// Magic! Cypress通过将应用程序窗口暴露出来,从而直接访问应用// 程序本身的各种方法。实现我们一会讲。cy.window().then(({ app }) => {app.showLoginModule = true;});
05
—
为什么App Action流行不起来?
看到这里,你应该明白使用Cypress的最大好处了吧?你可以直接调用应用程序里的方法来设置你应用程序当前的状态,是不是心潮澎湃啊!这样一来,还需要什么数据准备?还需要什么前置操作,直捣黄龙有没有?
”桥逗麻袋“, 好像哪里不对?
这就对了,这就是App Action流行不起来的原因:
1. 测试人员没有那么强的代码能力,去根据开发的代码写Cypress代码。2. 开发人员未必愿意配合你做这些。
所以, 大部分测试人员只能直接从UI去操作,虽杀鸡用牛刀也是不得已。
06
—
总结
从自动化测试效率上来说,App Action一定是超越Page Object模型的。从测试脚本稳定性,运行时长等因素来看,App Action也是一骑绝尘。
但是, 任何技术理论提出的太早,不一定是好事儿,受制于广大人测试人员的认知和技术水平, 虽然App Action带来的震撼犹如哥白尼的日心说,但是“地球是宇宙的中心”,测试代码在可见的范围内,也仍然是由测试人员来写, 所以, 忘记App Action,继续拥抱PageObject吧 :(
Cypress强推的App Action非常适合那种敏捷型“精英小分队”,即团队的每个人都是多面手,具备一定的开发能力,否则,App Action只能是水中月,美则美矣,实操性难。
别走开,下一篇更精彩!
如果你想实操下本文中的App Action用法,可以直接fork以下Repo:
https://github.com/filiphric/trelloapp
往期回看:
你不知道的Cypress系列(1) --鸡肋的BDD
你不知道的Cypress系列(2) -- ”该死"的PO模型!
你不知道的Cypress系列(3) -- 是时候重构自己的思维了!
为了更好的支持我创作,麻烦同学们动动小手,点赞 + 在看 + 转发一键三联:)
技术讨论
公众号里直接回复 666, 带你入圈。
- - 时人莫小池中水, 浅处不妨有卧龙 - -
作者:
Kevin Cai, 江湖人称蔡老师。
两性情感专家,非著名测试开发。
技术路线的坚定支持者,始终相信Nobody can be somebody。
· 猜你喜欢的文章 ·
