哎!你只知道我上了站首页,却不知道我在包装上付出了多少努力!
兄弟们,微信公众号又改版了,不设置星标,可能会错过文章干货,所以我们专门为大家设计一个如何给菜心设计铺加星标的教程动图,嘎嘎好看,嘎嘎用心,大家现在就可以加一下,以免错过干货!

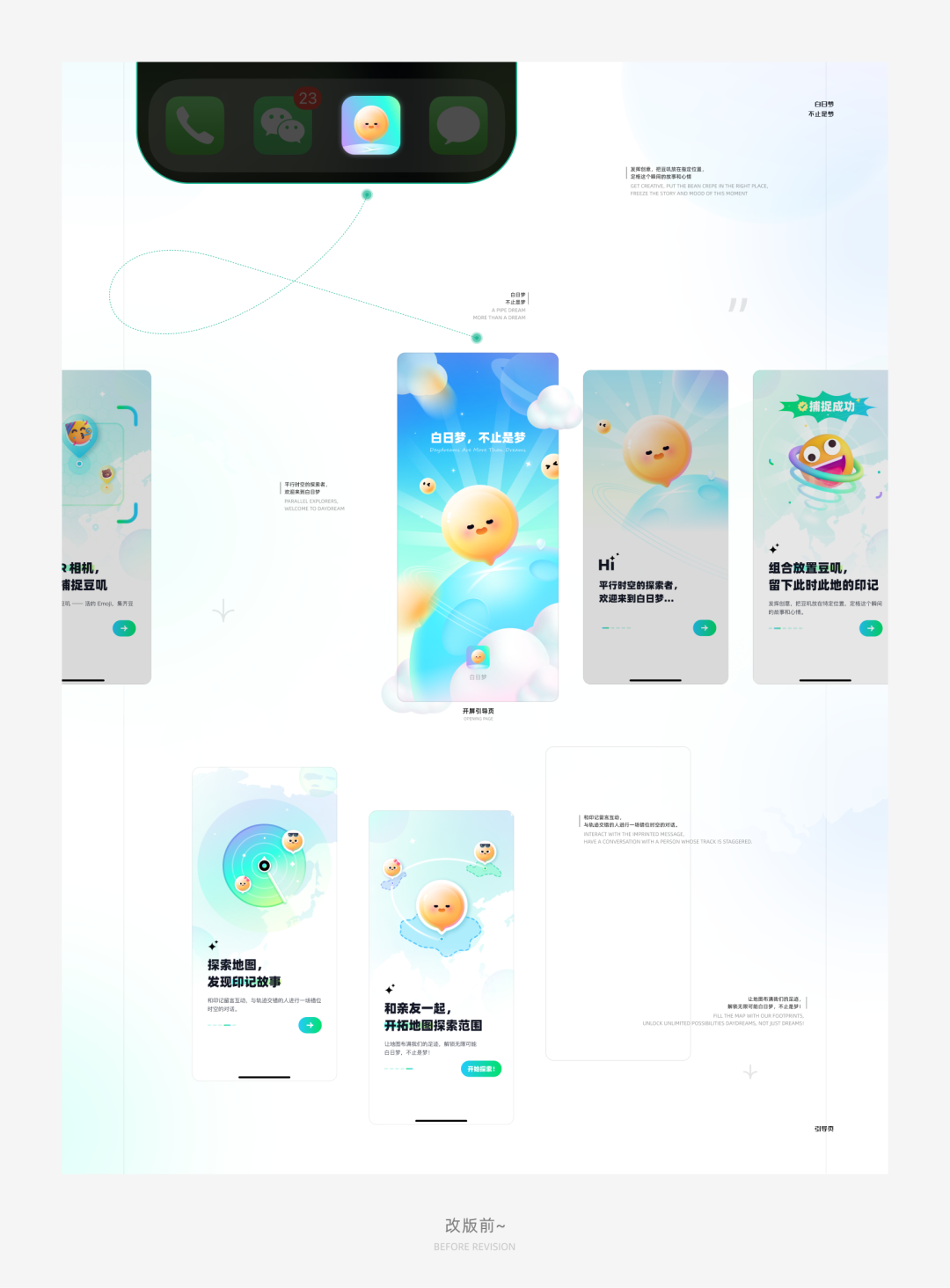
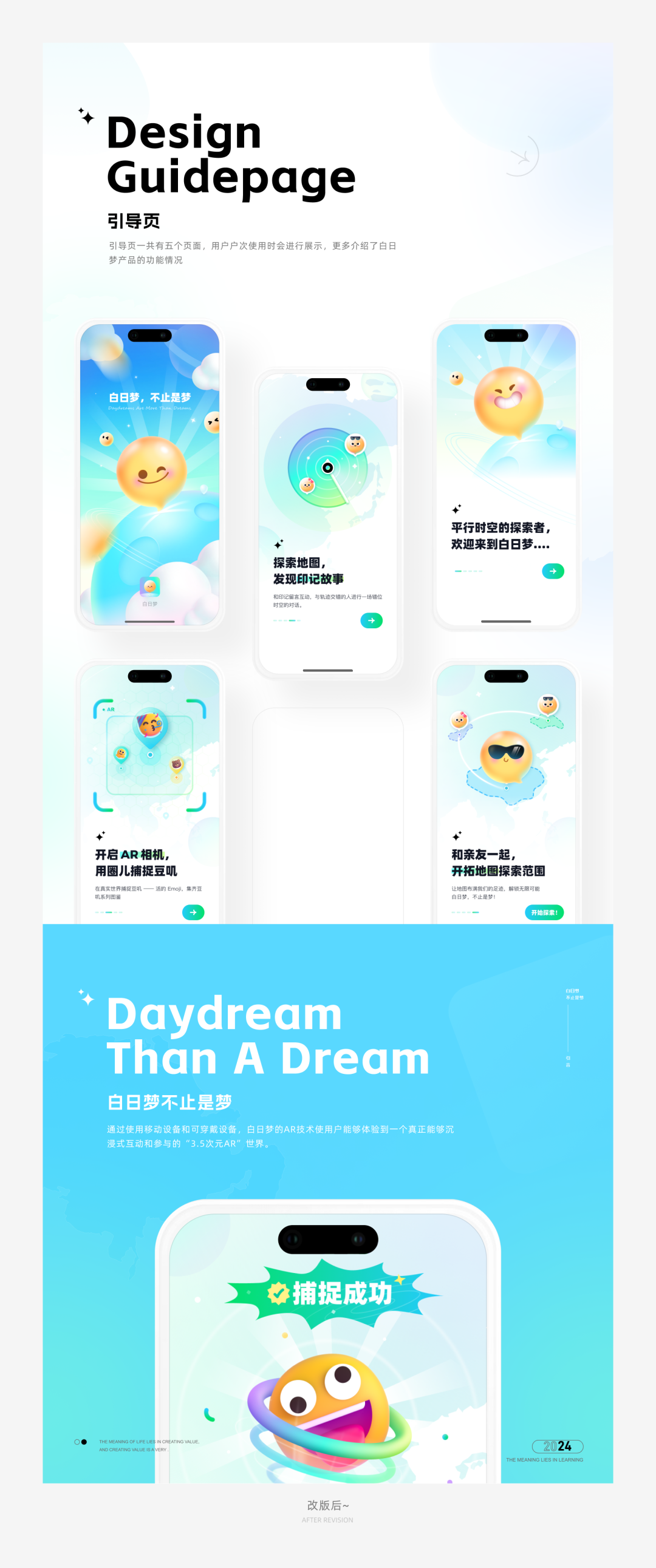
一、引导页的包装优化
我拿到的第一个包装页面是引导页,通过我们观察可以发现一个问题,包装缺少冲击力。

我是如何解决的呢?
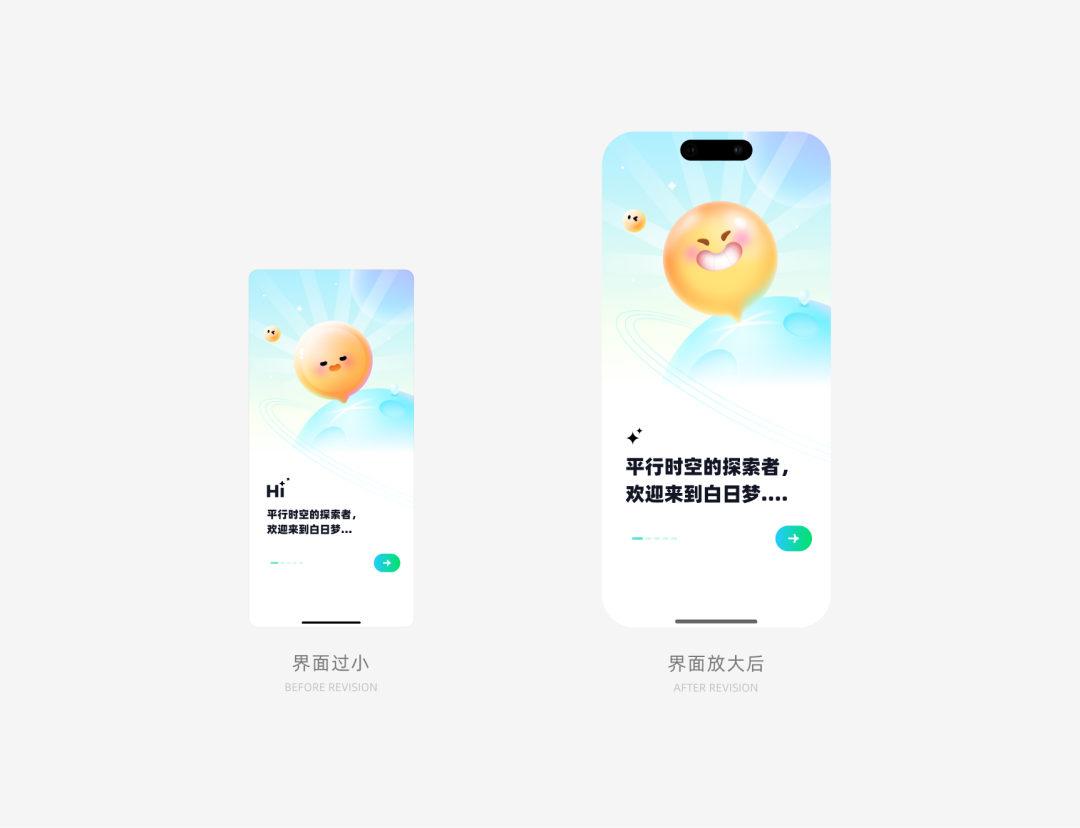
第一步,把界面放大,之前的界面有点太小了,有些文字都看不清楚了,改完之后文字变得更清晰了,画面更加有冲击力了。

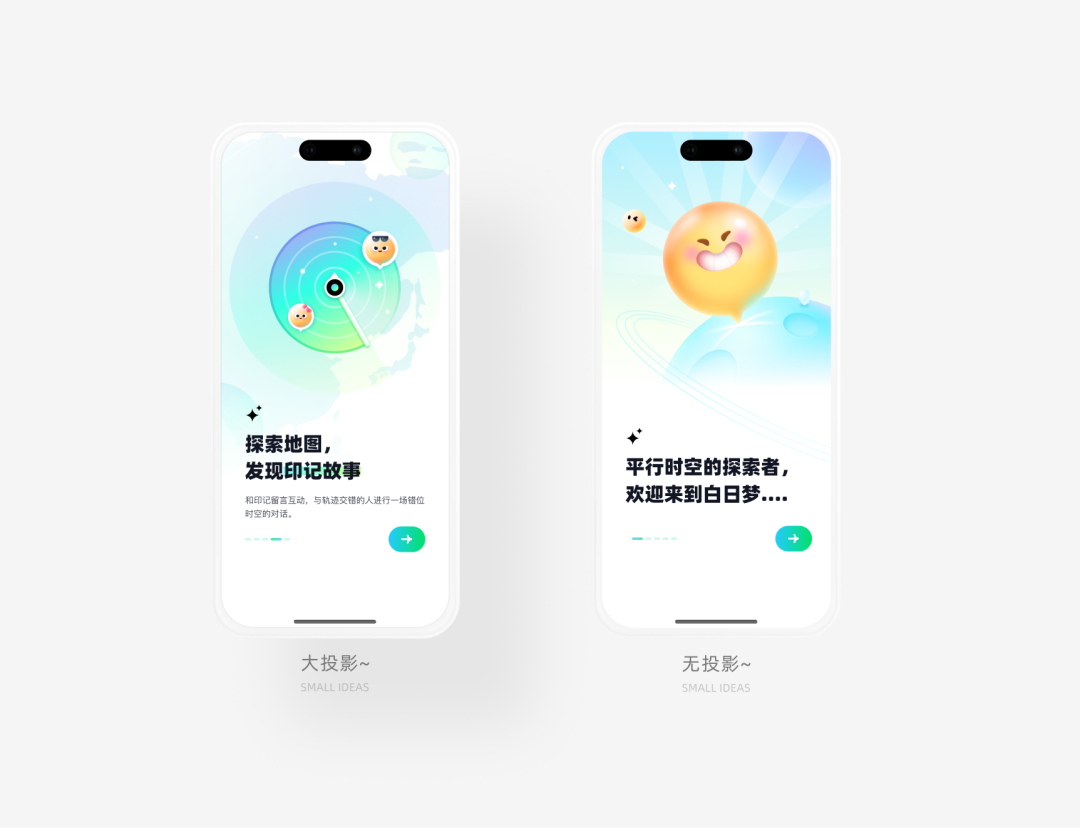
第二步,我用了两个包装技巧,加了样机和投影。

第三步,我在投影上还花了一点小创意,有的有投影有的没投影,让它有上有下,形成一种对比。

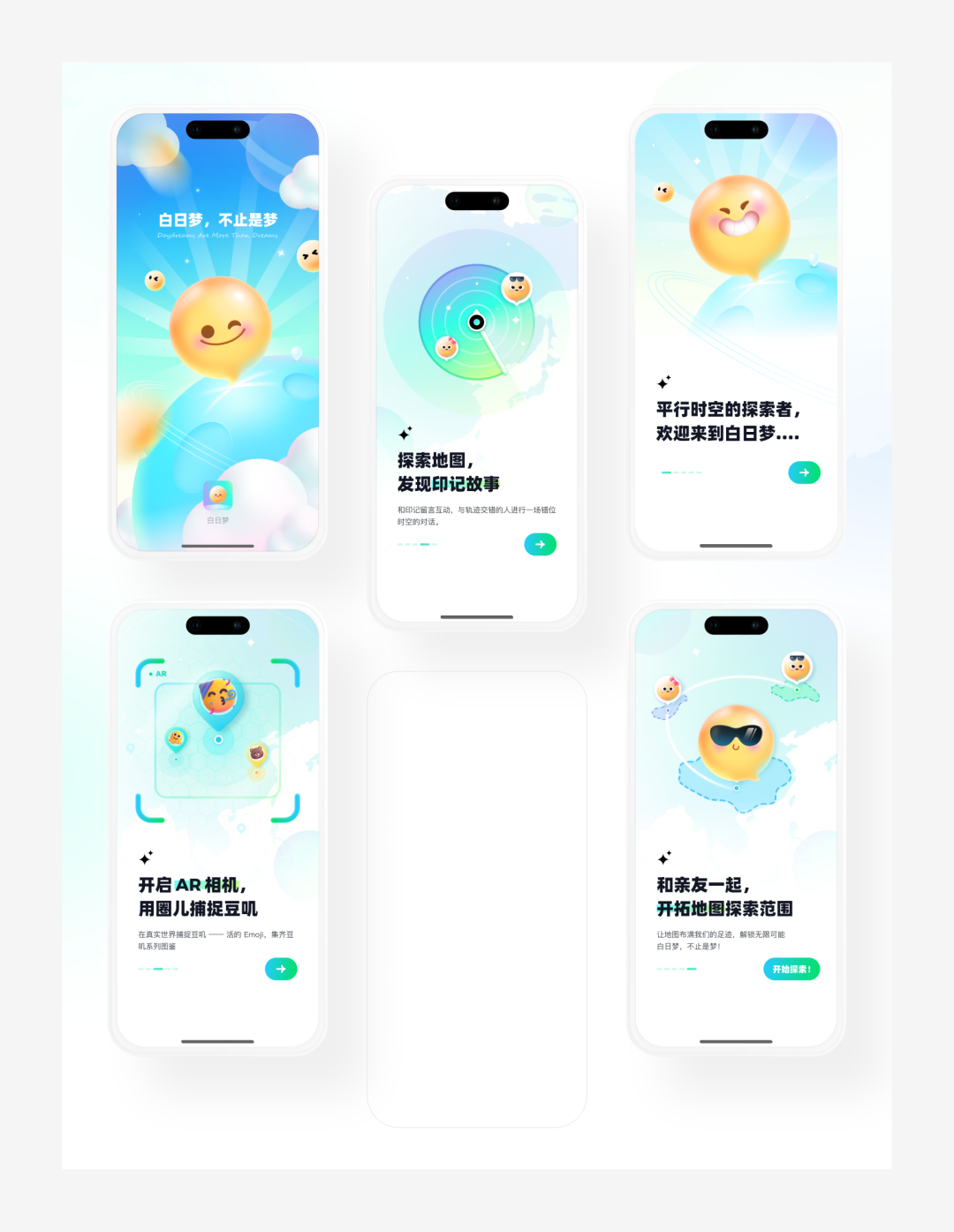
第四步,整个六个界面里面,第五个界面我没有放内容,让他形成一种空状态,与其他界面形成一种对比。

第五步,我让页面整体有一个颜色的对比,上半部分页面的底色是白色,下半部分页面的底色是蓝色。并且我在蓝色底色这里,放了一个大的界面和顶上小的界面形成大小对比,让他不仅有颜色的对比还有大小的对比。

二、图标的包装优化
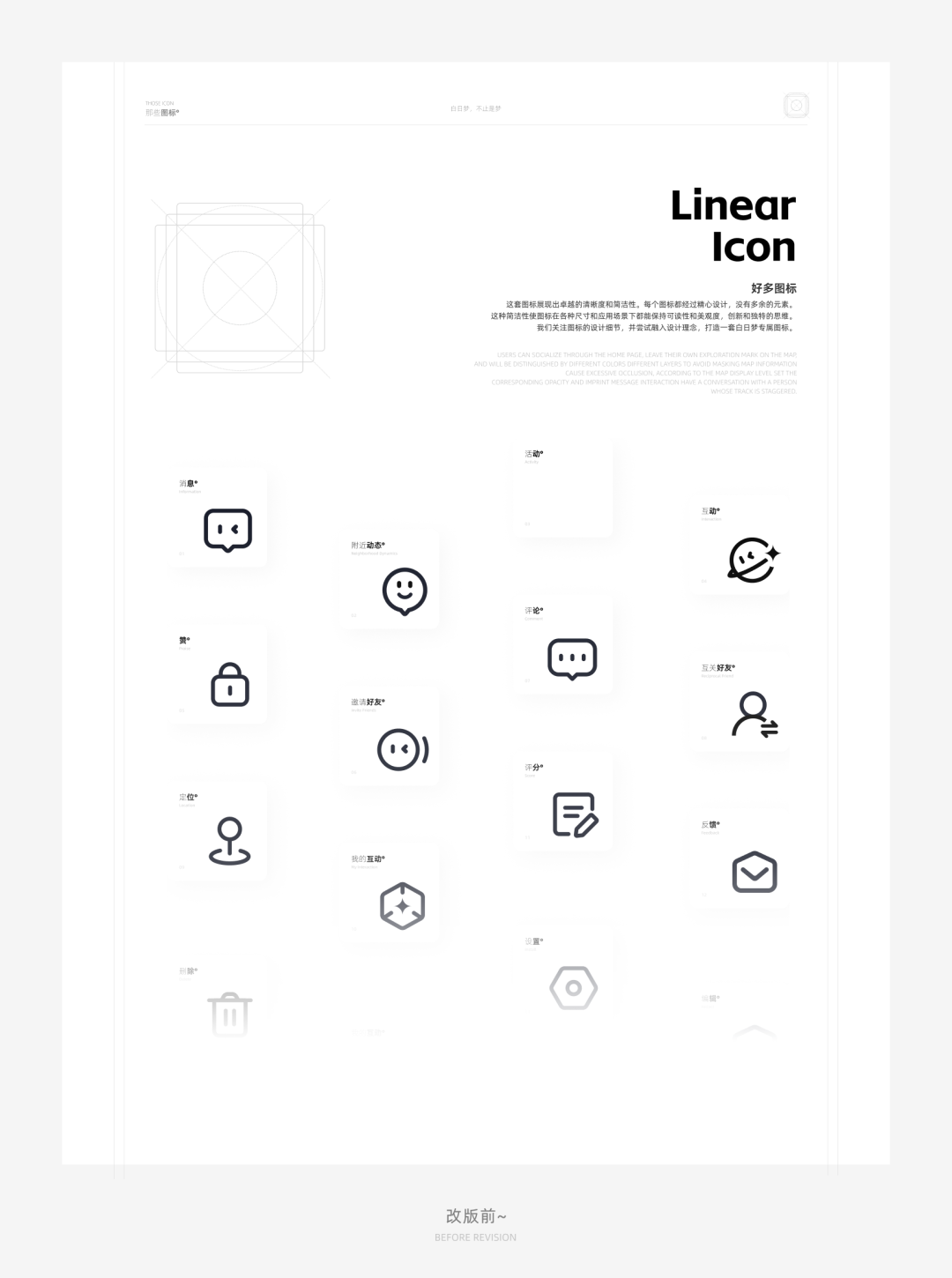
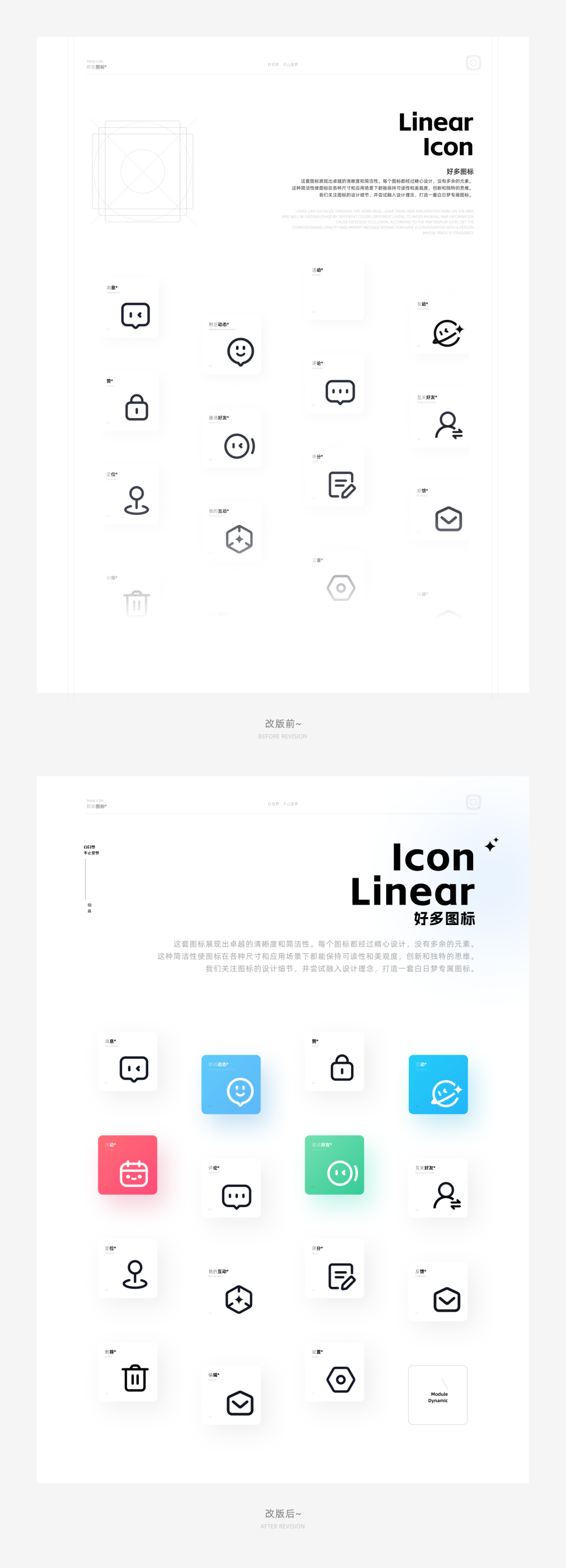
图标的包装优化,我想和大家分享一下,我是如何找到一个合适的参考并转化成自己的东西,我们先看一下之前的图标包装,第一感觉是不是还可以。

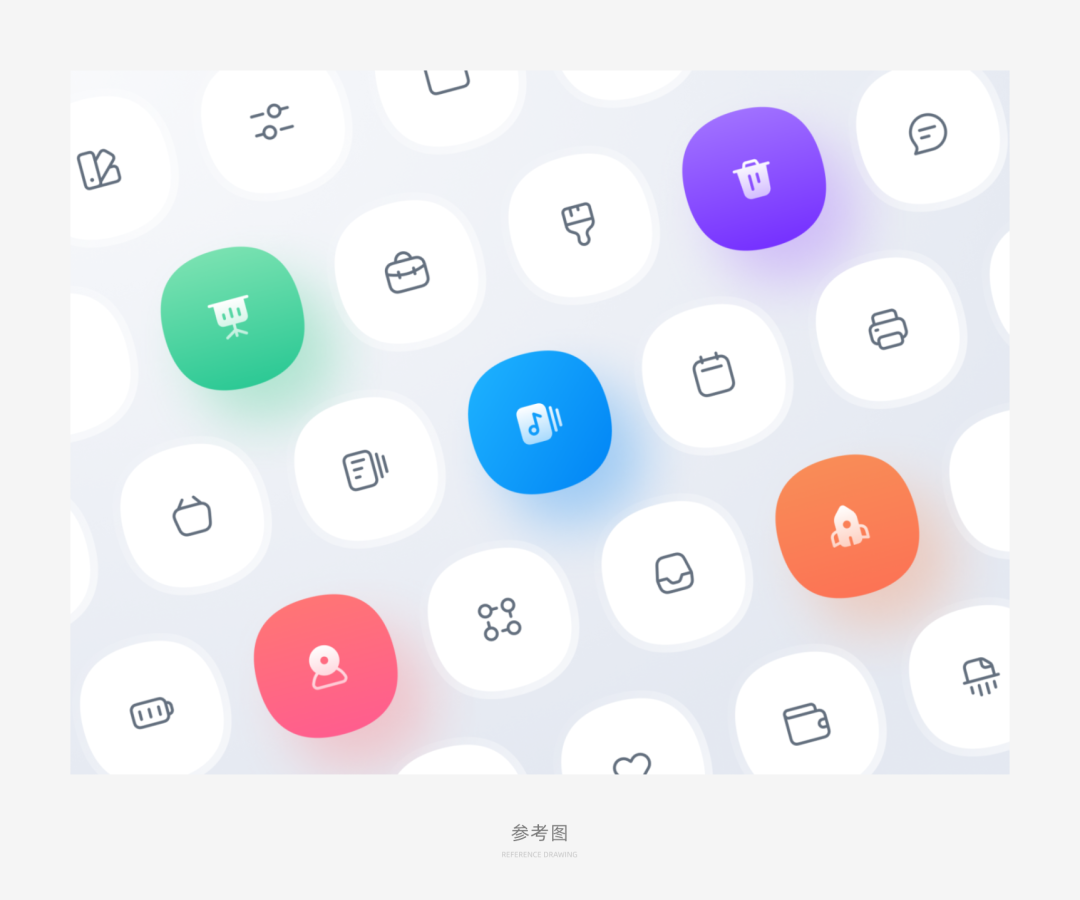
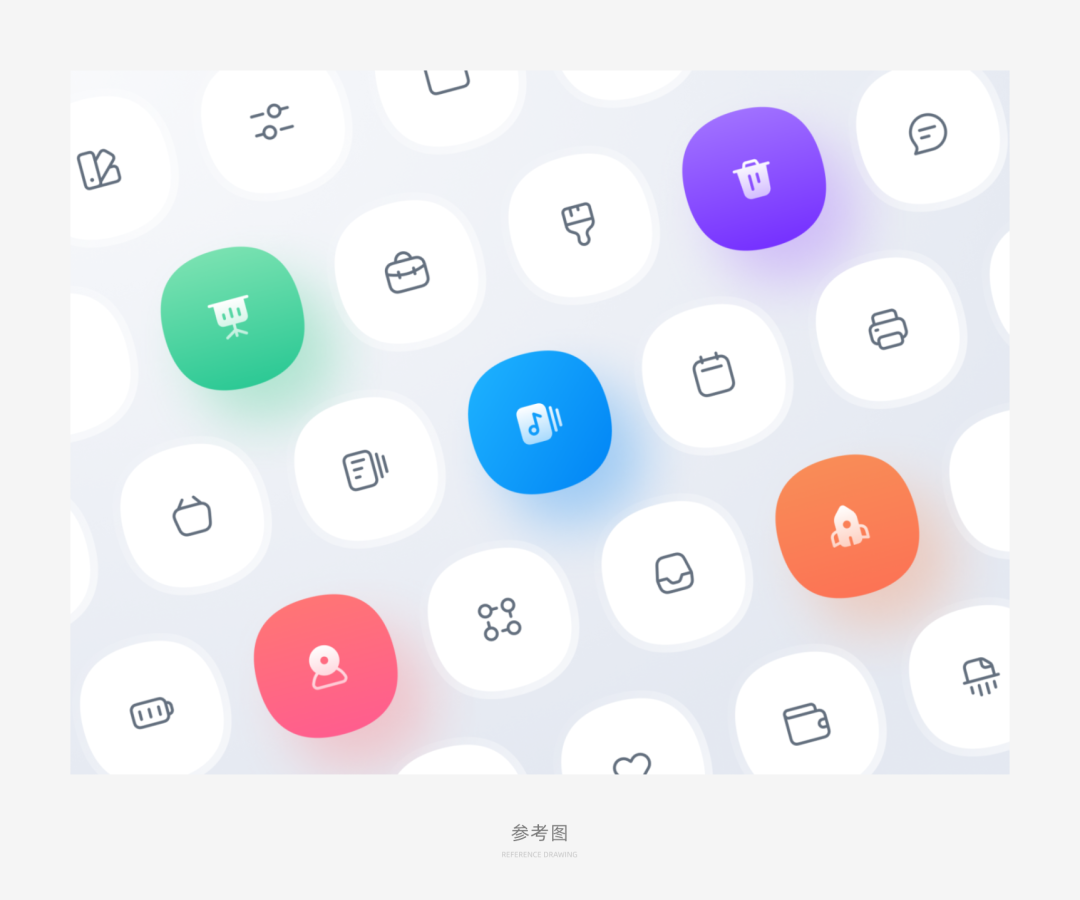
但是怎么让它变得更好呢?这个时候是不是感觉很懵,我们肯定不能自己在这里瞎想,当我们不知道怎么做的时候,我们一定要去找一下参考,找呀找呀我就发现了这一张参考。

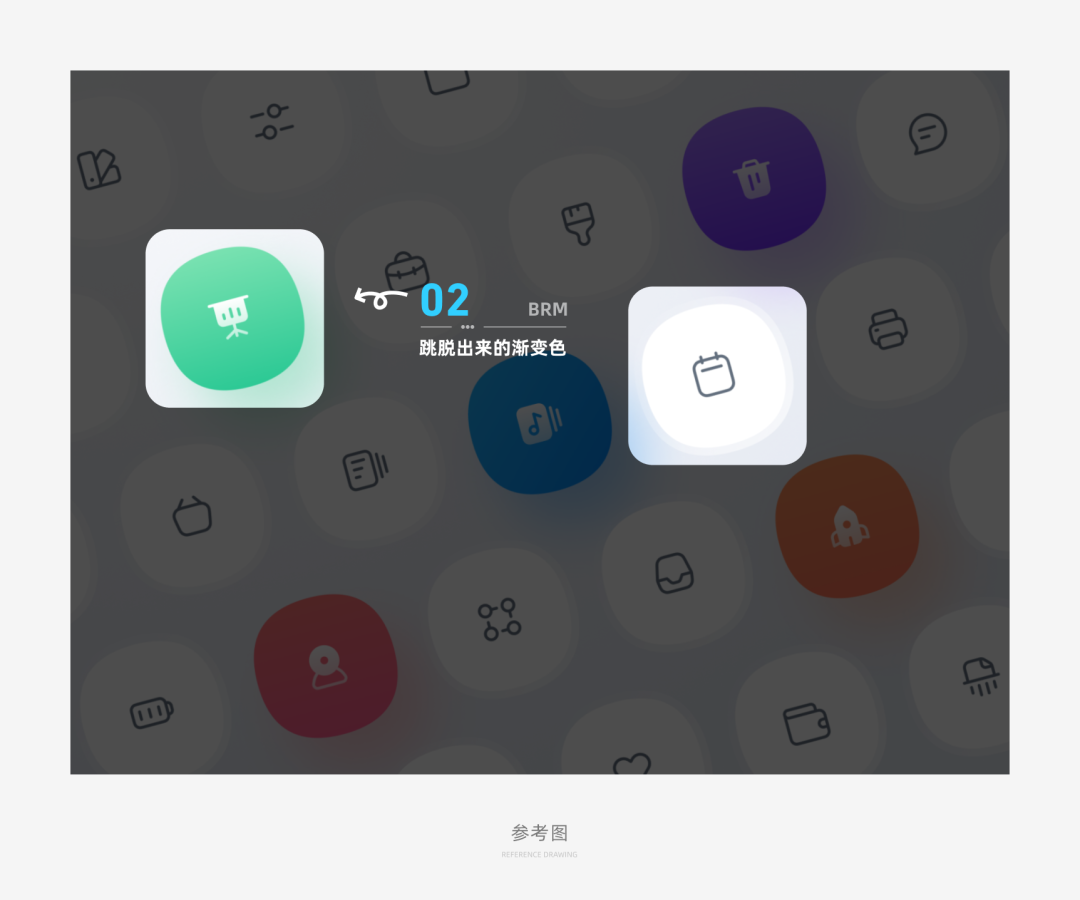
我们先来分析一下,这张参考图用了哪些包装手法,哪些包装手法又是我们可以借鉴过来的。
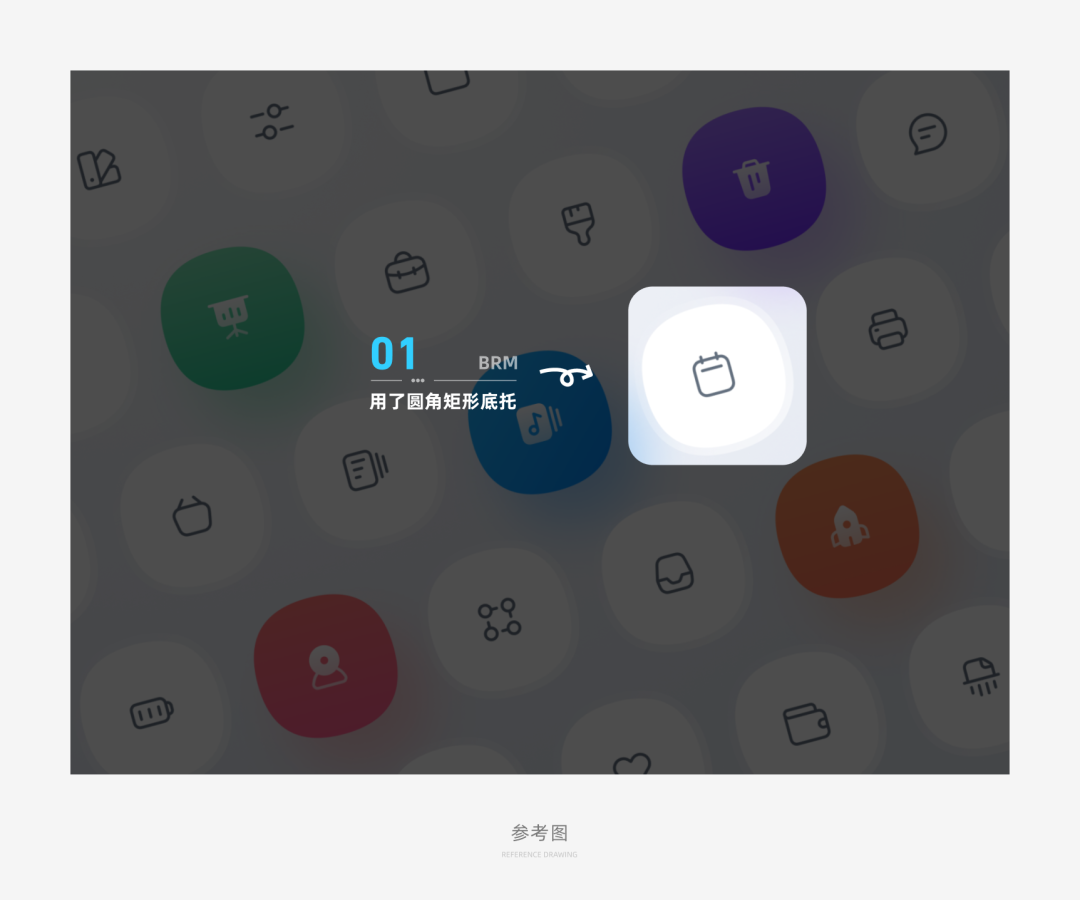
1.底托,用了一个圆角矩形的底托,可以让整体画面变得更加丰富。

2.渐变色,里面的颜色不全部都是白色有一些渐变色,这样做的好处是,如果全部都是白色,会让画面感觉很平,没有视觉冲击力,所以可以让有些图标跳起来在前面,没跳起来的就在后面,形成了一个鲜明的对比。

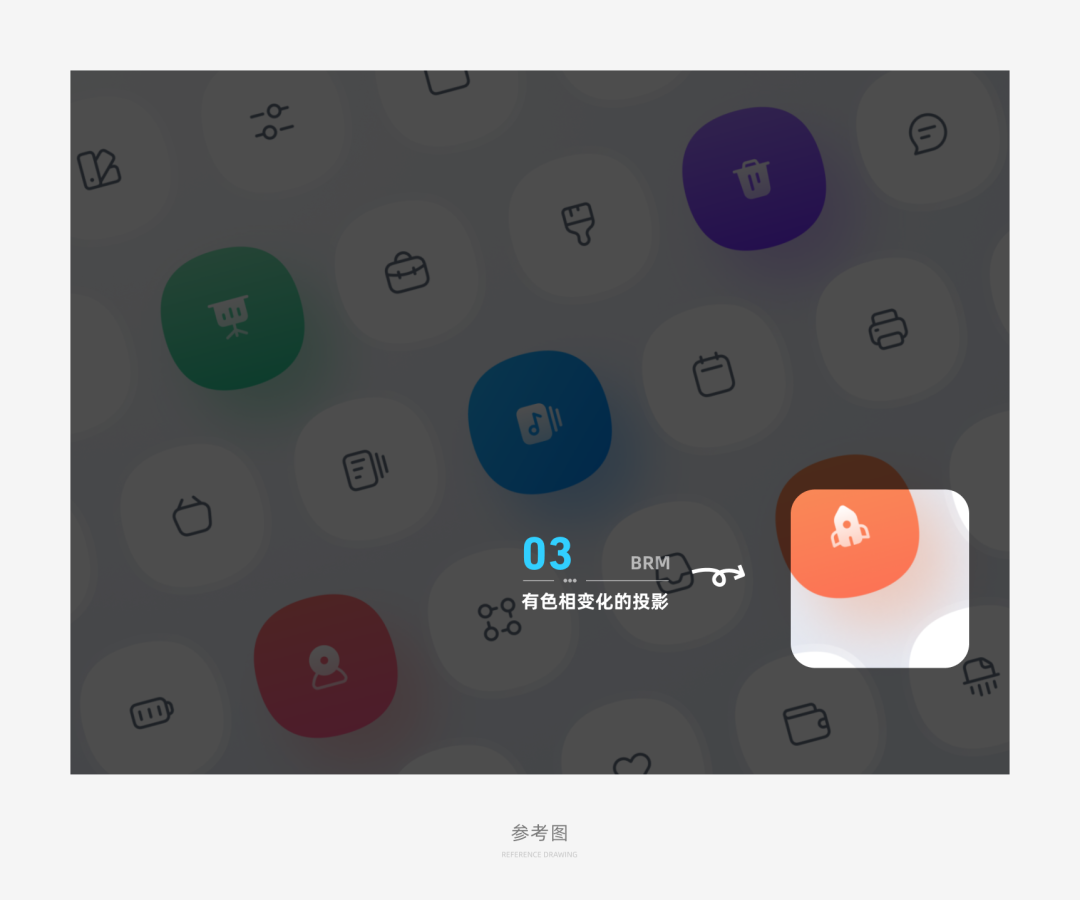
3.投影,在渐变色块下面加了投影,并且加的这个投影是有色相变化的,让整体更加丰富耐看。

4.倾斜,在原有的基础上选中所有的元素进行倾斜,让整体看起来更有设计感。

把包装手法都拆分出来以后,通过观察发现,现在的问题全部都是白色,画面很平,没有视觉冲击力。所以我借鉴了他的渐变色和投影,让有些图标跳起来,往前走,有前有后让画面更有视觉冲击力,更加有设计感。
我们一起来看一下改版前和改版后的对比吧~

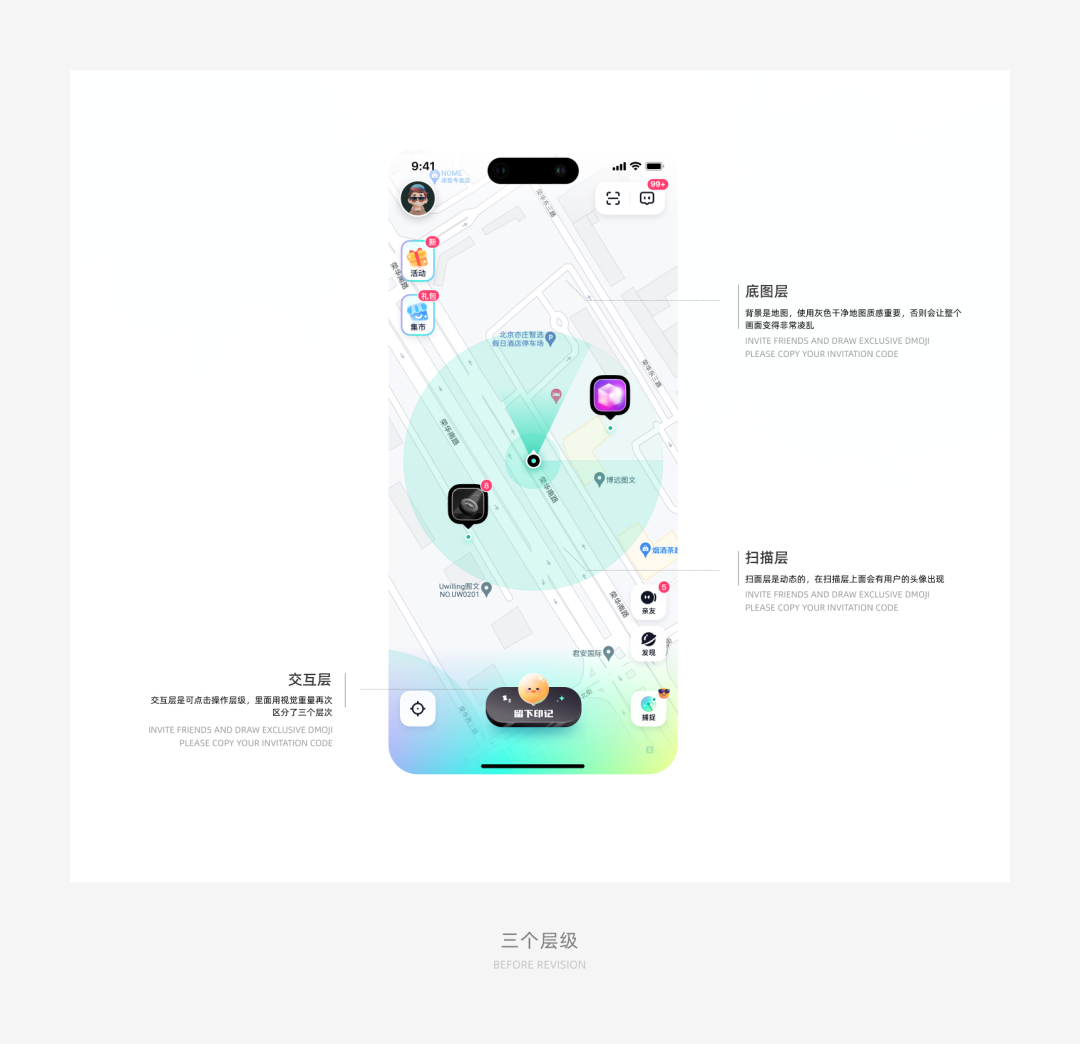
三、首页的包装优化
首页的包装我想和大家分享的是,做设计要看到更深层的含义。之前在做包装的时候,只看到了最表层的东西,没有看到首页里面更深层的含义。

现在我带着大家一起来看一遍,首页分了三个层级,交互层,扫描层,底图层。交互层,可点击操作层级,里面用视觉重量再次区分了三个层次。扫描层,动态的在扫描层上面会有用户的头像出现。底图层,背景是地图,使用灰色干净地图至关重要,否则会让整个画面变得非常凌乱。

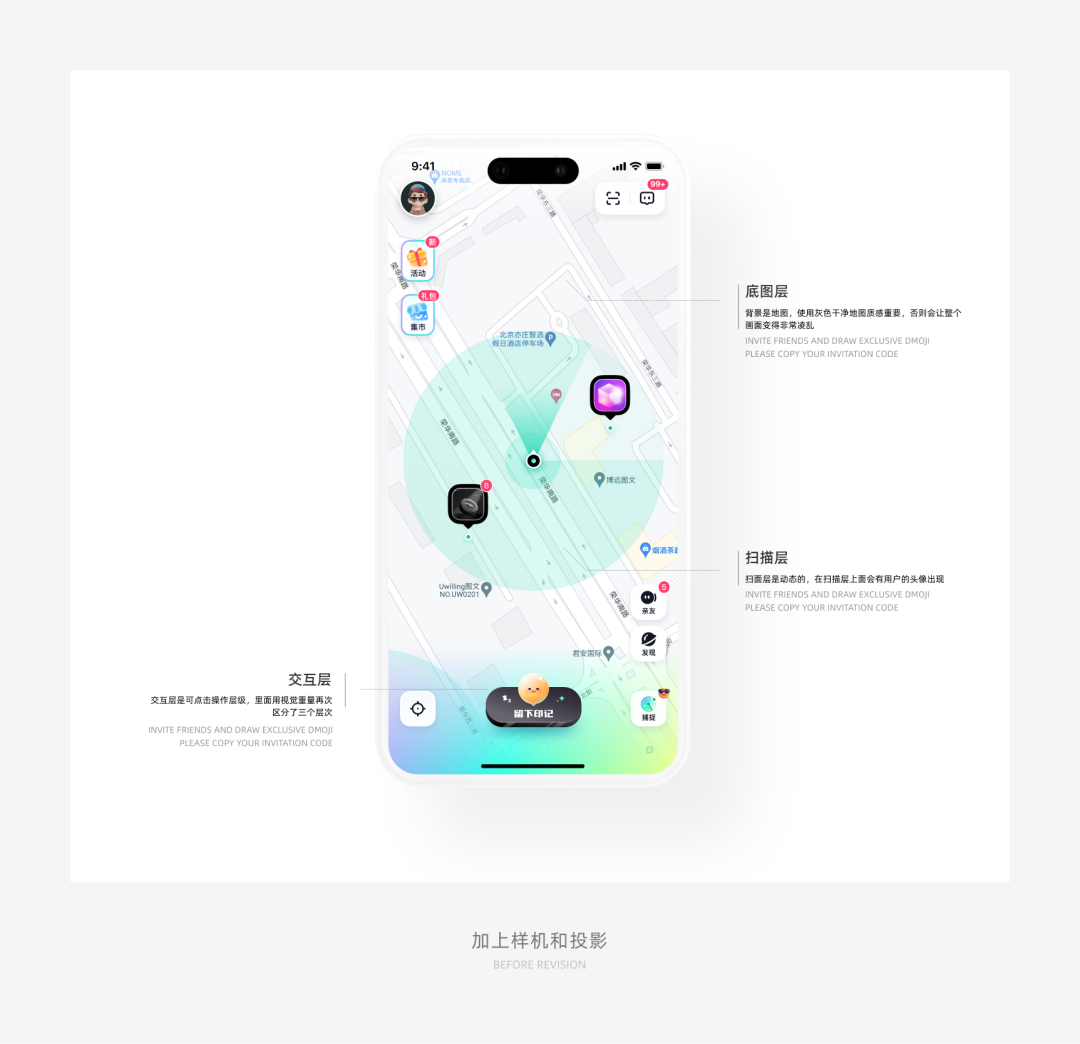
从包装层面来说,首先,加上样机和投影,先加上两个层级。

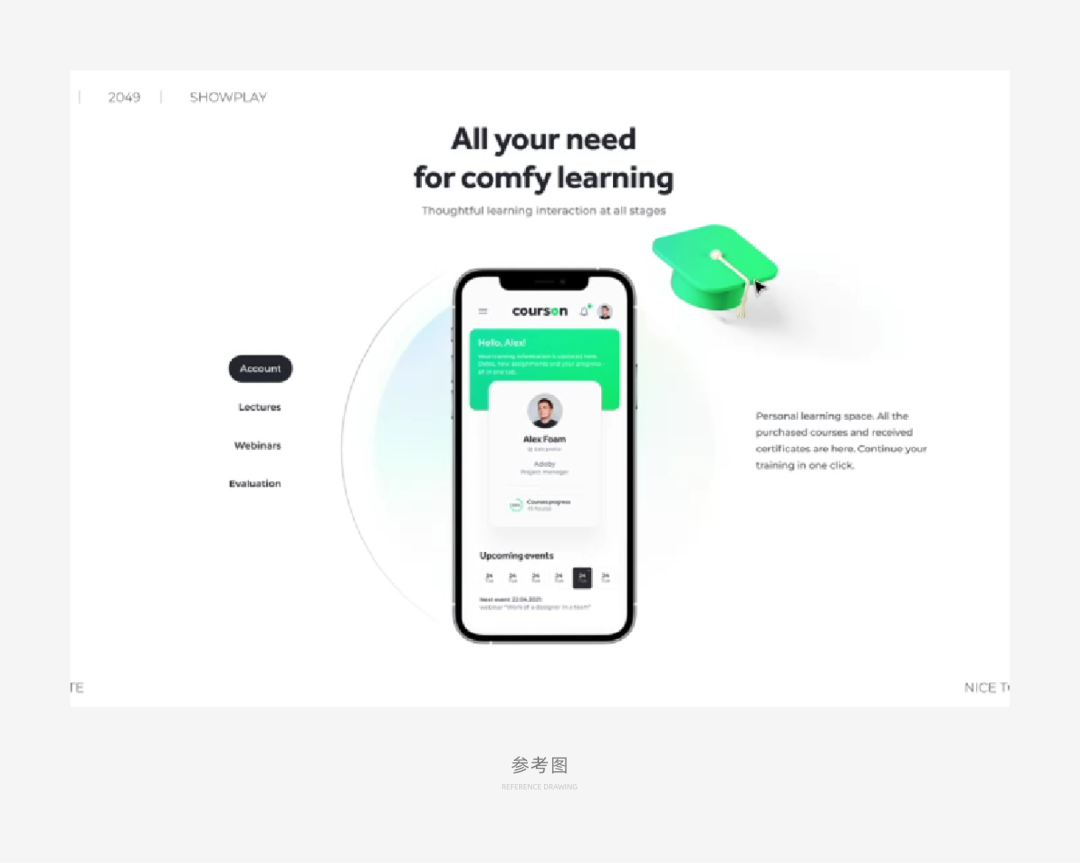
另外,再想想是不是还可以继续加层级呢,然后就找呀找找呀,找到了一张合适的参考。

通过观察可以发现,参考里面,在样机底下加上线性和面性渐变的圆,从有到无的渐变。又在右上角放了一个小元素。那我们是不是也可以,在界面里面提取一个小元素出来,放在右上角。

包装下来我们整个画面就变得丰富饱满起来了,另外,在做一下视觉冲击力的效果,上半部分的白色底色和下半部分的蓝色底色又进行了一个视觉冲击,在页面下半部分,分别解释一下交互层的三个层次,我们的首页包装也就完成了。

总结:灵活运用样机,投影,破形的形式去包装画面,尽可能合适的去给它加层级,让你的包装展示更有视觉冲击力。
试听课
2024年,菜心&慢热视觉课 2.0版11期 的试听课来咯 ,三人拼单仅需3.3元,名额有限,先到先得!理论+实操,入股不亏!
上课时间:1月16日晚8点30。


课程详情点击左下角 【阅读原文】 即可查看~
记得报名后添加下方小编的微信,拉你进试听课的群哦!
评论
