项目复盘:如何提高任务列表的转化
笔者最近刚完成一个项目的落地,是对某个任务列表页的优化,以提高任务完成率和收入。最终数据效果有提升,现在将经验分享给大家。(项目不方便透露,下面会以360借条、京东金融、拼多多为例去阐述)
01
项目背景
1)任务列表页的次月功能留存较低,主要原因是页面的任务基本是一次性任务,用户完成后就没有理由再打开页面;
2)任务之间是割裂的,相互之间没有引导,流量利用率低;
3)页面排版没有明显的主次关系,用户目标感较弱;已完成任务还占据首屏,空间利用率低
02
项目目标
1)提高任务列表的功能留存;
2)提高任务覆盖率,任务之间相互引导,同一个用户尽量引导完成多个任务;
3)优化页面排版,提高任务点击率和完成率
03
落地方案
1)引入周期性任务,提高功能留存

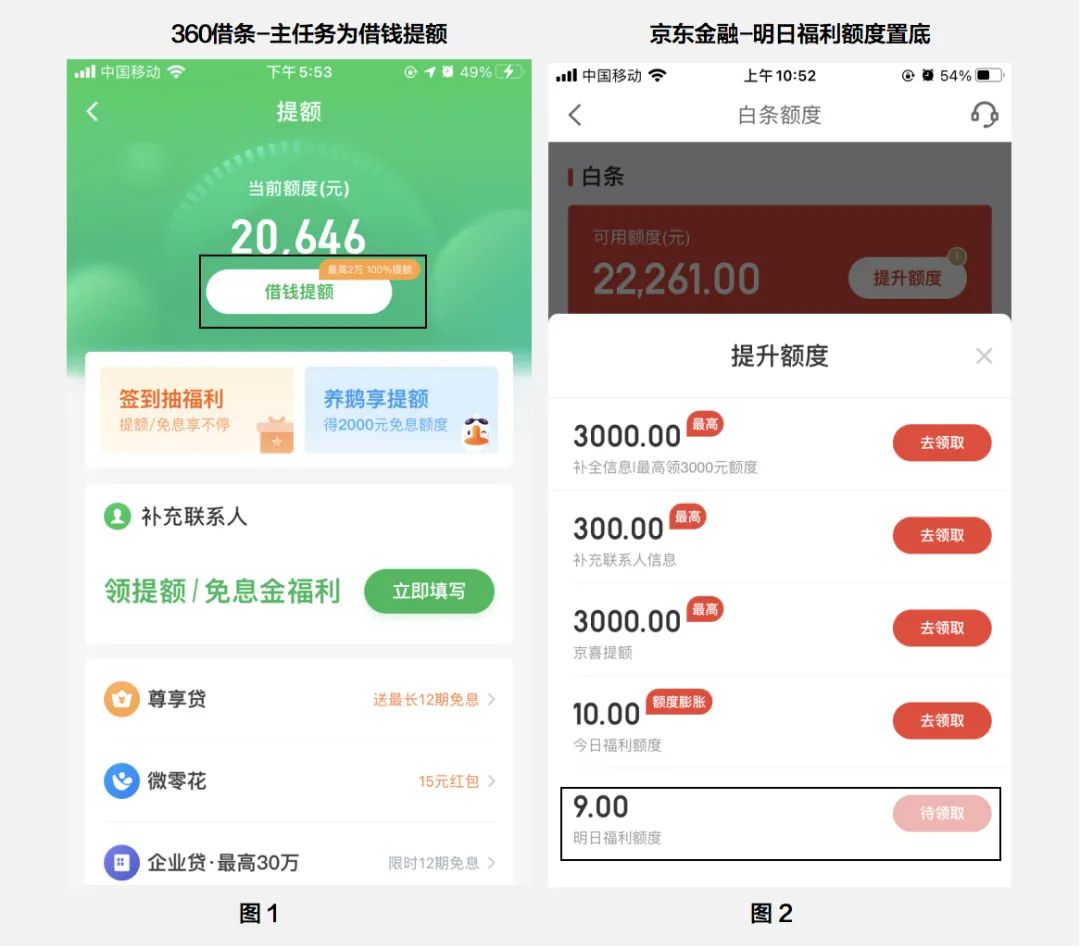
以京东金融的白条额度为例,在白条额度中心有个提额任务列表。提额任务列表的主要目标是交易率和提额任务完成率。见图2,大多数任务均为一次性任务,用户完成其中一项后,后面可能很难想起来还有提额这功能。额度中心页的留存可能比较低,依靠额度中心页去持续带动交易和其他业务(如京喜APP导流、资料补充提高核准等)就很难。
所以,京东金融引入每日任务——今日福利额度的功能。以免费提额9-10元为利益点吸引用户每天过来领取额度,培养用户打开额度中心页领取额度的习惯,间接带动交易、获客等业务。
2)任务互相导流,提高转化率
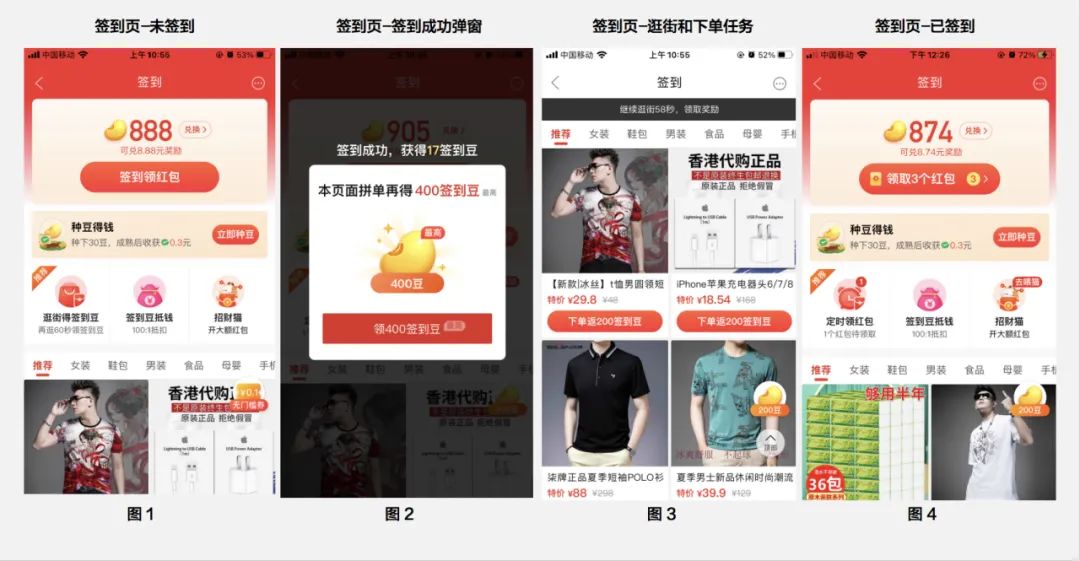
在笔者的视线和认知范围内,个人认为拼多多任务引导是做的比较流氓,流量却运用到极致的。所以下面以拼多多的签到功能为例,参考拼多多的流量运营策略。

任务引导一:图1是未签到页,点击签到领红包按钮后,获得17签到豆。签到任务完成后,接着弹出图2的成功弹窗。成功弹窗开始引导下一个任务:“拼单领400签到豆”,目的是让用户下单。
任务引导二:用户点了领400签到豆,则跳转到图3。图3是逛街任务和下单任务相结合,逛街可以说是下单的前一个行为。这样的任务设计很巧妙,先用逛街低门槛奖励吸引用户,再引导用户下单,下单转化率可能会更高。
任务引导三:用户如果在图3点击返回,不想逛街和下单,就回到图4。图4是已签到页面,签到主按钮替换任务为“领取3个红包”,引导用户再继续下一个任务。
拼多多用这种互相导流的手段,提高转化率,值得学习。
3)优化页面排版,提高空间利用率

图1是360借条的额度中心,页面的主次关系非常明显,用户打开页面就知道他要做什么。分清主次关系方便用户找到重点,提高用户点击意愿。
图2是京东白条额度中心,还未开始的任务置底,不占用视觉中心,提高空间利用率。同理,已完成的任务也可以置底或消失,不干扰用户视觉。
笔者落地的任务列表项目,基本运用了上面分析的三个手段,数据效果较好,希望可以帮助到你~
