大神你写这么骚的代码,不怕被揍么?
点击上方“Python 知识大全”,选择“星标”公众号
超级无敌干货每日18:00推送给你!!!
号外:
本号免费提供 CSDN 资源下载,需要的伙伴公众号后台回复【CSDN】
作者:布拉德特皮
来源:juejin.im/post/5e044eb5f265da33b50748c8

这世上,“只有魔法才能对抗魔法”,于是后来,翻阅各种“黑魔法”的秘籍,总结了一些比较实用的“骚操作”,让我们装X的同时,提升代码运行的效率(请配合健身房一起使用)。

位运算
JavaScript 中最臭名昭著的 Bug 就是 0.1 + 0.2 !== 0.3,因为精度的问题,导致所有的浮点运算都是不安全的,具体原因可详见《0.1 + 0.2不等于0.3?为什么JavaScript有这种“骚”操作?》。
因此,之前有大牛提出,不要在 JS 中使用位运算:
Javascript 完全套用了 Java 的位运算符,包括按位与
&、按位或|、按位异或^、按位非~、左移<<、带符号的右移>>和用0补足的右移>>>。这套运算符针对的是整数,所以对 JavaScript 完全无用,因为 JavaScript 内部,所有数字都保存为双精度浮点数。如果使用它们的话,JavaScript 不得不将运算数先转为整数,然后再进行运算,这样就降低了速度。而且"按位与运算符"&同"逻辑与运算符"&&,很容易混淆。
1. 使用左移运算符 << 迅速得出2的次方
1 << 2// 4, 即 2的2次方
1 << 10// 1024, 即 2的10次方
// 但是要注意使用场景
a = 2e9; // 2000000000
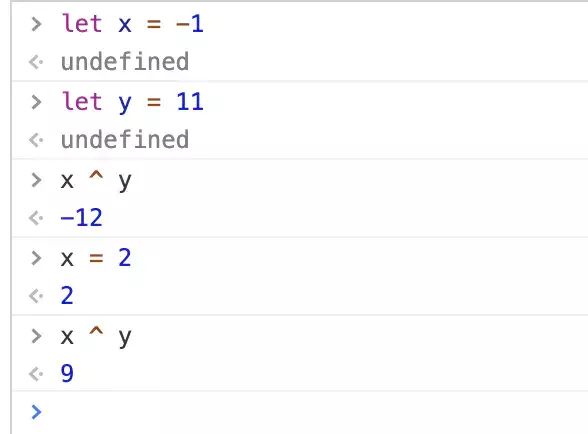
a << 1; // -2949672962. 使用 ^ 切换变量 0 或 1
// --- before ---
// if 判断
if (toggle) {
toggle = 0;
} else {
toggle = 1;
}
// 三目运算符
togle = toggle ? 0 : 1;
// --- after ---
toggle ^= 1;3. 使用 & 判断奇偶性
偶数 & 1 = 0
奇数 & 1 = 1
console.log(7 & 1); // 1
console.log(8 & 1) ; // 04. 使用 !! 将数字转为布尔值
所有非0的值都是true,包括负数、浮点数:
console.log(!!7); // true
console.log(!!0); // false
console.log(!!-1); // true
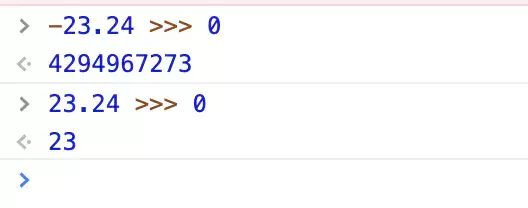
console.log(!!0.71); // true5. 使用~、>>、<<、>>>、|来取整
console.log(~~11.71) // 11
console.log(11.71 >> 0) // 11
console.log(11.71 << 0) // 11
console.log(11.71 | 0) // 11
console.log(11.71 >>> 0) // 11注意 >>> 不可对负数取整

6. 使用^来完成值交换
// --- before ---
let temp = a; a = b; b = temp; // 传统,但需要借助临时变量
b = [a, a = b][0] // 借助数组
// --- after ---
let a = 7
let b = 1
a ^= b
b ^= a
a ^= b
console.log(a) // 1
console.log(b) // 7
[a, b] = [b, a]; // ES6,解构赋值7. 使用^判断符号是否相同
(a ^ b) >= 0; // true 相同; false 不相同
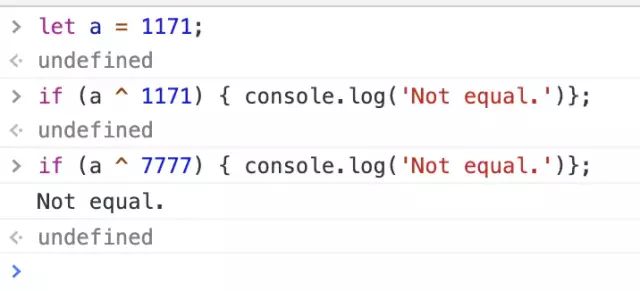
8. 使用^来检查数字是否不相等
// --- before ---
if (a !== 1171) {...};
// --- after ---
if (a ^ 1171) {...};
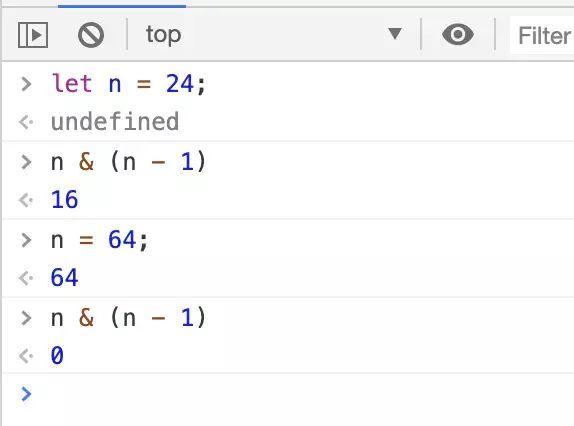
9. n & (n - 1),如果为 0,说明 n 是 2 的整数幂

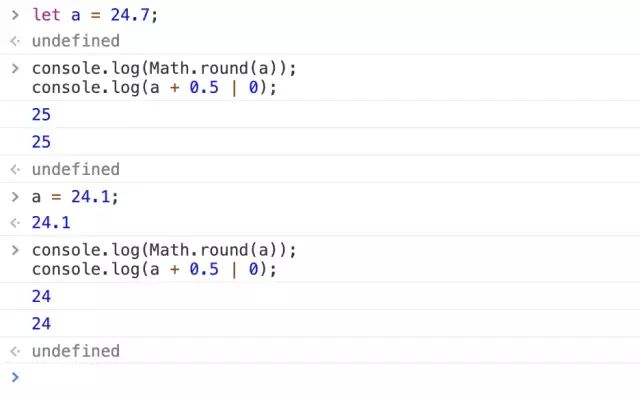
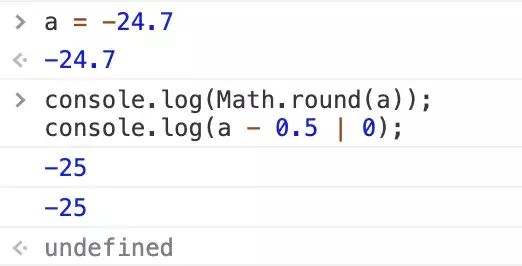
10. 使用 A + 0.5 | 0 来替代 Math.round()

-0.5
String
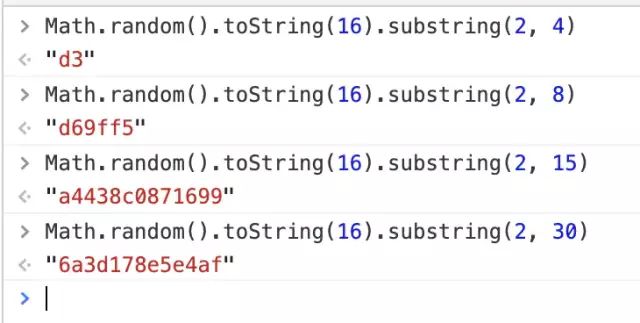
1. 使用toString(16)取随机字符串
Math.random().toString(16).substring(2, 15);.substring() 的第二个参数控制取多少位 (最多可取13位)

2. 使用 split(0)
// --- before ---
"alpha,bravo,charlie".split(",");
// --- after ---
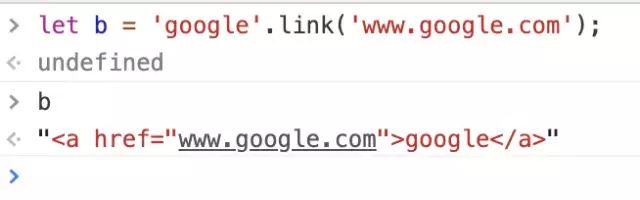
"alpha0bravo0charlie".split(0);3. 使用.link() 创建链接
// --- before ---
let b = `"www.google.com">google`;
// --- after ---
let b = google .link( www.google.com );
4. 使用 Array 来重复字符
// --- before ---
for (let a = "", i = 7; i--;) a+= 0;
// --- after ---
let b = Array(7).join(0); // "0000000"let c = Array(7).join( La ) // "LaLaLaLaLaLa"
// ES6
let d = "0".repeat(7); // "0000000"其他一些花里胡哨的操作
1. 使用当前时间创建一个随机数
// --- before ---
let b = 0 | Math.random() * 100
// --- after ---
let a;
a = newDate % 100; // 两位随机数
a = newDate % 1000; // 三位随机数
a = newDate % 10000; // 四位随机数...依次类推
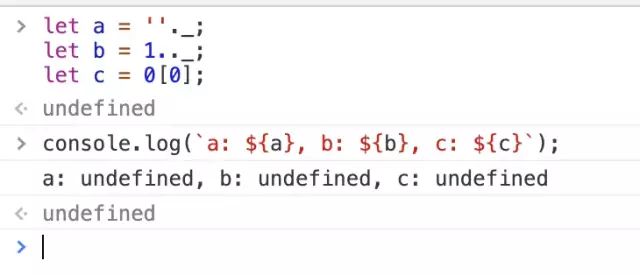
// 不要在快速循环中使用,因为毫秒可能没有变化;2. 一些可以替代 undefined 的操作
""._, 1.._ 和 0[0]
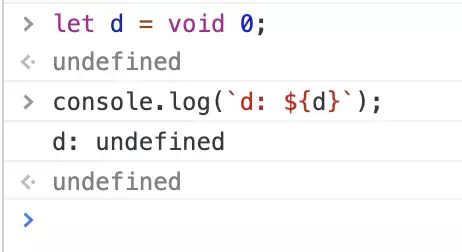
void 0 会比写 undefined 要快一些let d = void 0;
console.log(d); // undefined
3. 使用 1/0 来替代 Infinity
// --- before ---
[Infinity, -Infinity]
// --- after ---
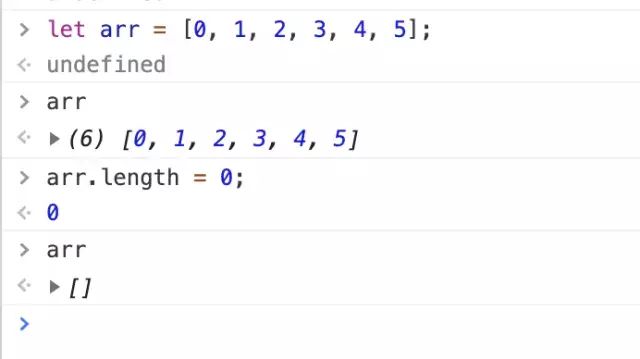
[1/0, -1/0]4. 使用 Array.length = 0 来清空数组

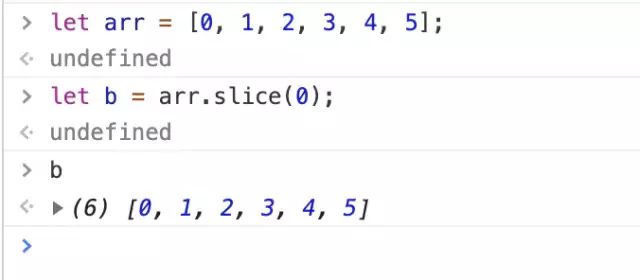
5. 使用 Array.slice(0) 实现数组浅拷贝

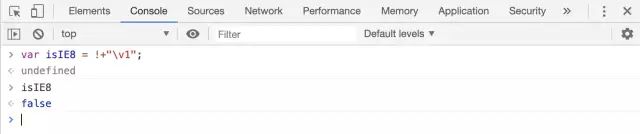
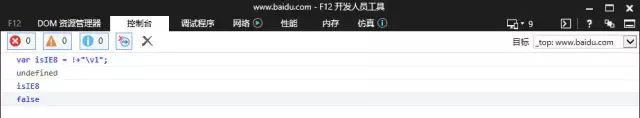
6. 使用 !+"1" 快速判断 IE8 以下的浏览器

IE 9(10,11):

IE 8(7,6,5):

7. for 循环条件的简写
// --- before ---
for(let i = 0; i < arr.length; i++) {...}
// --- after ---
for(let i = arr.length; i--;) {...} // 注意 i-- 后面的分号别漏了结尾
(!(~+[])+{})[--[~+""][+[]]*[~+[]]+~~!+[]]+({}+[])[[~!+[]]*~+[]]如果以后有人喷你的代码,你就可以将此代码发给他。
推荐阅读
把你的朋友变成表情包?Python:So easy 神器在手,给变量命名从此高大上!
关注「Python 知识大全」,做全栈开发工程师 岁月有你 惜惜相处 回复 【资料】获取高质量学习资料 觉得本文对你有帮助?请分享给更多人
