译文:10个超级值得收藏的CSS工具

我是法医,一只治疗系前端码猿🐒,与代码对话,倾听它们心底的呼声,期待着大家的点赞👍与关注➕,当然也欢迎加入前端猎手技术交流群😛,文末扫码我拉你进群,一起交流技术以及代码之外的一切🙆♀️
转载自Duing(ID:duyi-duing)
原文链接:https://dev.to/j471n/10-css-resources-that-you-should-bookmark-46l6
作者:Jatin Sharma
如有翻译不准,请多指正。
在本文我们将看到一些非常棒的资源,它们可以帮助您大大提高工作效率。我向您保证您绝不会后悔点进来,让我们一起来看看吧。
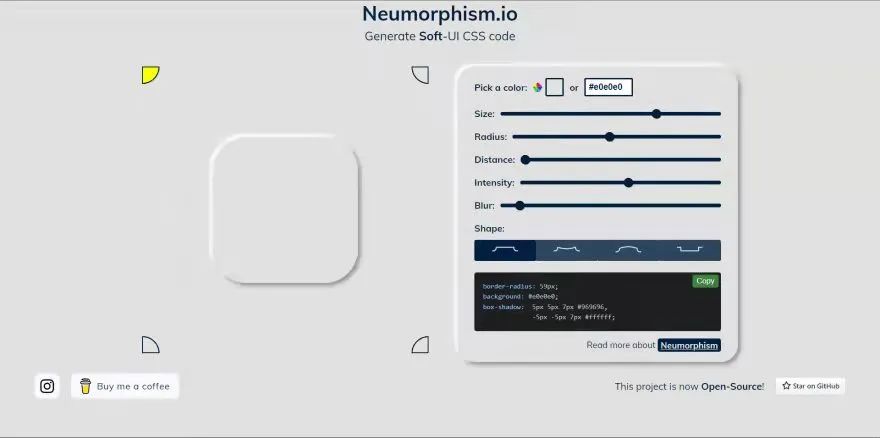
1.Neumorphism
这个网站为可以为我们的section或是div生成对应UI,它还可以自定义border-radius, box-shadow等。

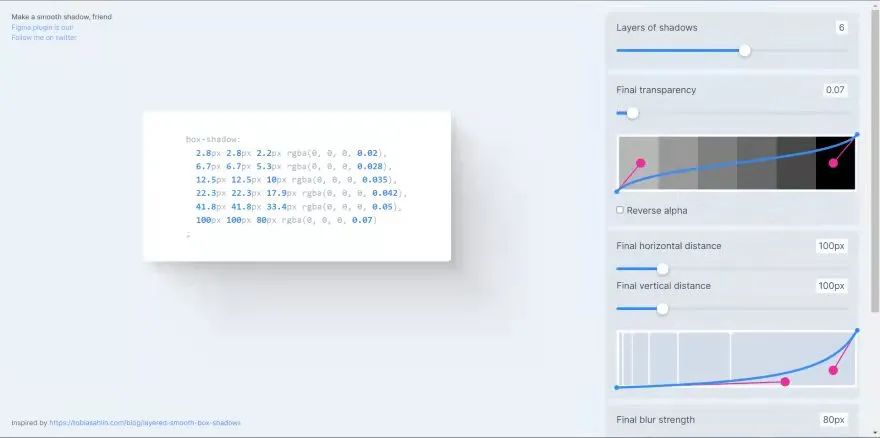
2.Shadows Brumm
它可以为我们生成多个分层阴影,带来非常酷的效果,也可以通过曲线来自定义颜色。

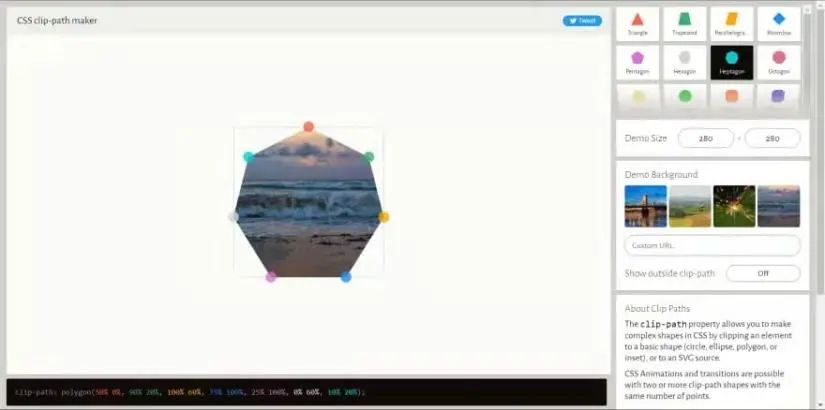
3.CssClip-Pathmaker
它可以生成各种不同形状的漂亮的剪辑路径,可以非常方便地生成各种形状和属性。

4.FancyBorder Shape Generator
它通过操纵边界半径生成好看的形状,我们可以在项目的任何地方使用它,还可以更改形状的大小,来符合项目偏好。

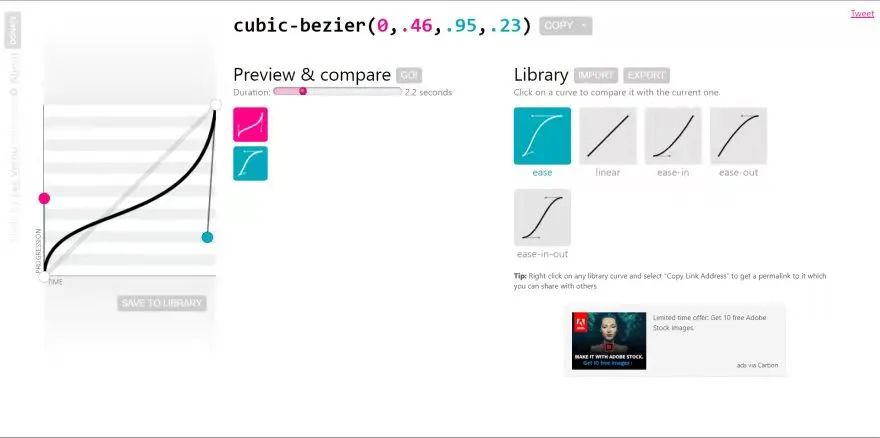
5.Cubic Curve
它可以为我们生成了css动画中基本的cubic-bezier。正如我们知道的,我们为动画使用ease-in、easy-out等属性来确定浏览器动画的流程是,我们可以通过它来自定义这些属性。

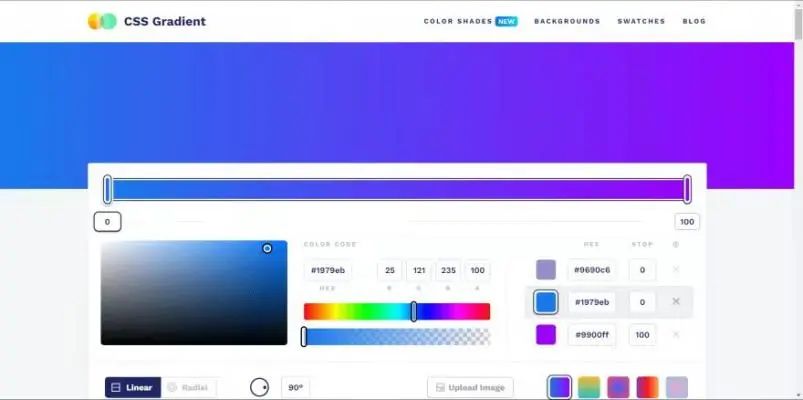
6.CSSGradient
如果你经常使用渐变,那么你一定会喜欢它。它太完美了。在这里,你也可以得到一些工具,比如梯度按钮还有更多。

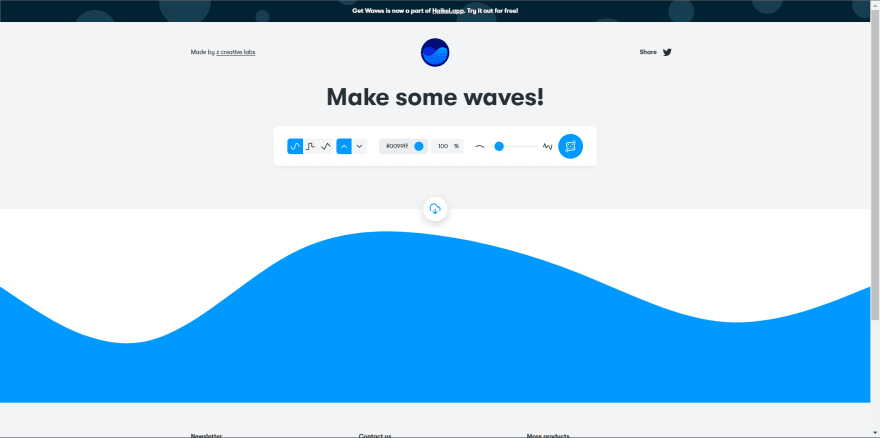
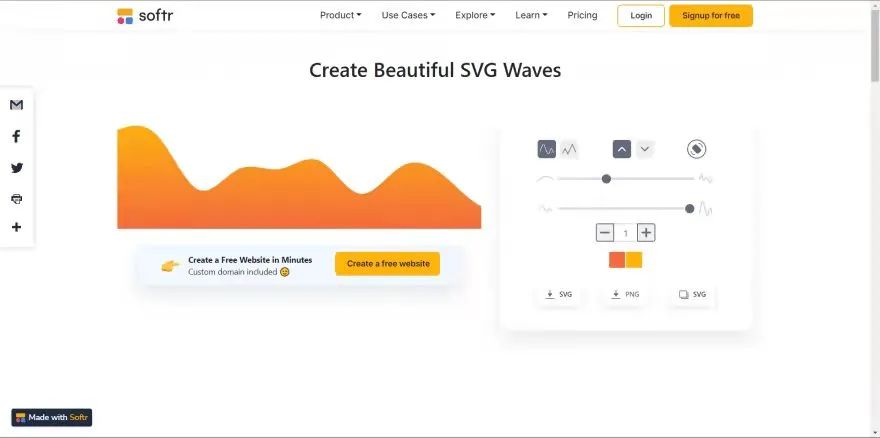
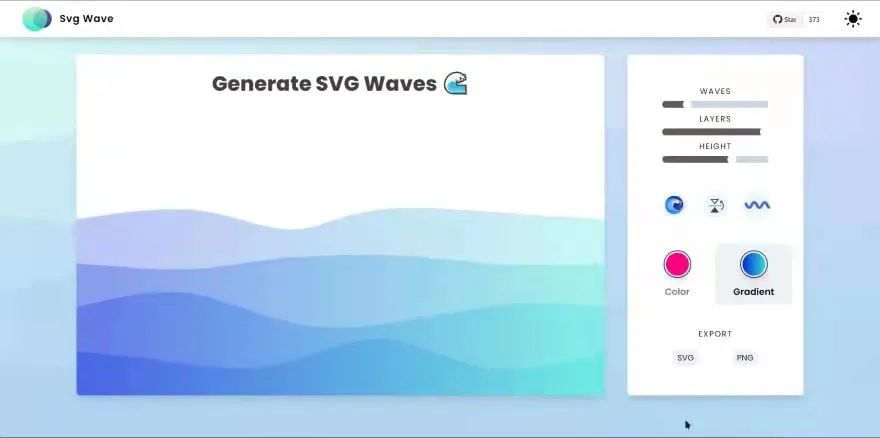
7.CSS Waves Generator
这三个波浪发生器,很棒,可以产生任何类型的波。
CSS Waves它通过一些定制生成简单的波形。

GradientMultiple Waves它可以产生多个梯度波。

MultipleAnimated Waves它可以产生多个梯度波,但主要的特点是,它也可以生成实时动画。

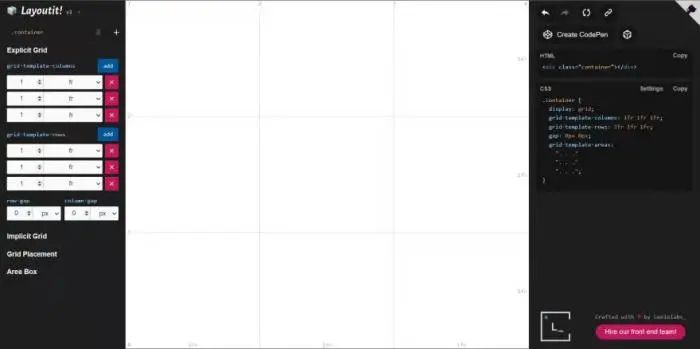
8.CSS Grid Generator
CSS Grid它可以生成了css For Grid,我们可以通过div来定制它,它还将为此创建子元素。

CSS GridArea它可以生成GridArea,我们可以根据需要来进行命名和定制。

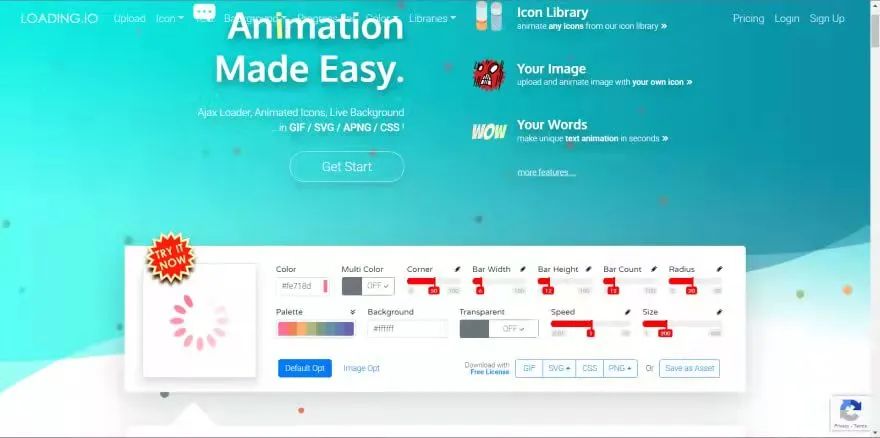
9.LoadingAnimated GIFs/SVGs
在这里,您可以生成多个加载动画,并将其作为SVG、GIF、PNG和其他格式下载,但它的最佳特性是您可以将这些动画定制到下一个级别。

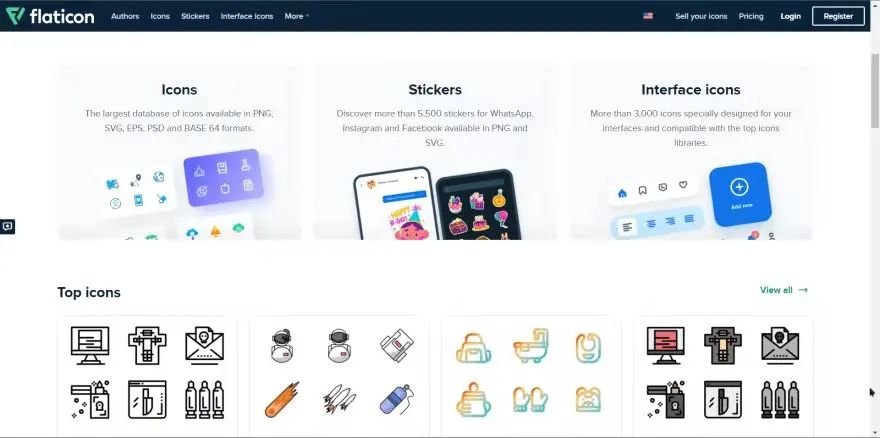
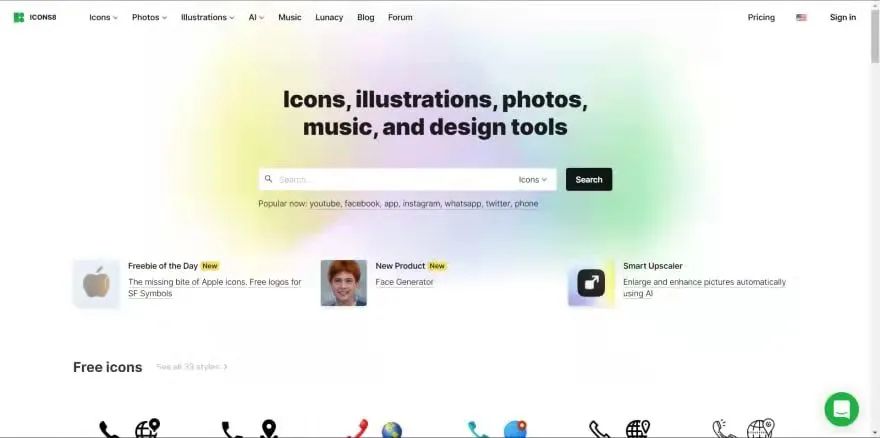
10.FreeIcon Library
Flaticons:这个库有570万个矢量图标。我们可以在这里找到任何可能的图标。

icons8:这个库也有大量的图标,我们可以定制它们,也可以直接使用而不需要下载。

结语:
如果这篇文章对小伙伴有所帮助的话,就请点个赞吧。
希望今天的分享能给到大家编程学习和实践中一点点小的帮助,新年新气象,快去试试吧!
很感谢小伙伴看到最后😘,如果您觉得这篇文章有帮助到您的的话不妨关注➕+点赞👍+收藏📌+评论📜,您的支持就是我更新的最大动力。
欢迎加入前端猎手技术交流群😛,文末扫码加我微信,我拉你进群,一起交流技术以及代码之外的一切🙆♀️
