扔掉 Postman,一个工具全部搞定,真香!
号外:
本号免费提供 CSDN 资源下载,需要的伙伴公众号后台回复【CSDN】
作为软件开发从业者,API 调试是必不可少的一项技能,在这方面 Postman 做的非常出色。但是在整个软件开发过程中,API 调试只是其中的一部分,还有很多事情 Postman 无法完成,或者无法高效完成,比如:API 文档定义、API Mock、API 自动化测试等等。Apifox 就是为了解决这个问题而生的。
官网:www.apifox.cn
1
接口管理现状
常用解决方案
使用 Swagger 管理 API 文档
使用 Postman 调试 API
使用 RAP 等工具 Mock API 数据
使用 JMeter 做 API 自动化测试
存在的问题
维护不同工具之间数据一致性非常困难、低效。并且这里不仅仅是工作量的问题,更大的问题是多个系统之间数据不一致,导致协作低效、频繁出问题,开发测试人员痛苦不堪。
开发人员在 Swagger 定义好文档后,接口调试的时候还需要去 Postman 再定义一遍。
前端开发 Mock 数据的时候又要去 RAP 定义一遍,还需要手动设置 Mock 规则。
测试人员需要去 JMeter 再定义一遍。
前端根据 RAP Mock 出来的数据开发完,后端根据 Swagger 定义的接口文档开发完,各自都试测试通过了,本以为可以马上上线,结果一对接发现各种问题:
开发过程中接口变更了,只修改了 Swagger,但是没有及时同步修改 RAP。
后端开发的接口数据类型和文档不一致,肉眼难以发现问题。
同样,测试在 JMeter 写好的测试用例,真正运行的时候也会发现各种不一致。
时间久了,各种不一致会越来越严重。
2
Apifox 解决方案
如何解决这些问题
1、Apifox 定位
Apifox = Postman + Swagger + Mock + JMeter
Apifox 是 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台。
通过一套系统、一份数据,解决多个系统之间的数据同步问题。只要定义好接口文档,接口调试、数据 Mock、接口测试就可以直接使用,无需再次定义;接口文档和接口开发调试使用同一个工具,接口调试完成后即可保证和接口文档定义完全一致。高效、及时、准确!
2、Apifox 功能
接口设计:Apifox 接口文档遵循 OpenApi 3.0 (原 Swagger)、JSON Schema 规范的同时,提供了非常好用的可视化文档管理功能,零学习成本,非常高效。并且支持在线分享接口文档。
数据模型:可复用的数据结构,定义接口返回数据结构及请求参数数据结构(仅 JSON 和 XML 模式)时可直接引用。支持模型直接嵌套引用,直接 JSON/XML 智能导入,支持 oneOf、allOf 等高级组合模式。
接口调试:Postman 有的功能,比如环境变量、前置/后置脚本、Cookie/Session 全局共享 等功能,Apifox 都有,并且比 Postman 更高效好用。接口运行完之后点击保存为用例按钮,即可生成接口用例,后续可直接运行接口用例,无需再输入参数,非常方便。自定义脚本 100% 兼容 Postman 语法,并且支持运行javascript、java、python、php、js、BeanShell、go、shell、ruby、lua等各种语言代码。
接口用例:通常一个接口会有多种情况用例,比如参数正确用例、参数错误用例、数据为空用例、不同数据状态用例等等。运行接口用例时会自动校验数据正确性,用接口用例来调试接口非常高效。
接口数据 Mock:内置 Mock.js 规则引擎,非常方便 mock 出各种数据,并且可以在定义数据结构的同时写好 mock 规则。支持添加“期望”,根据请求参数返回不同 mock 数据。最重要的是 Apifox 零配置 即可 Mock 出非常人性化的数据,具体在本文后面介绍。
数据库操作:支持读取数据库数据,作为接口请求参数使用。支持读取数据库数据,用来校验(断言)接口请求是否成功。
接口自动化测试:提供接口集合测试,可以通过选择接口(或接口用例)快速创建测试集。目前接口自动化测试更多功能还在开发中,敬请期待!目标是:JMeter 有的功能基本都会有,并且要更好用。
快捷调试:类似 Postman 的接口调试方式,主要用途为临时调试一些无需文档化的接口,无需提前定义接口即可快速调试。
代码生成:根据接口及数据数据模型定义,系统自动生成接口请求代码、前端业务代码及后端业务代码。
团队协作:Apifox 天生就是为团队协作而生的,接口云端实时同步更新,成熟的团队/项目/成员权限管理,满足各类企业的需求。
Apifox 做的不仅仅是数据打通
如果你认为 Apifox 只做了数据打通,来提升研发团队的效率,那就错了。Apifox 还做了非常多的创新,来提升开发人员的效率。另外,关注公号“终码一生”,回复关键词“资料”,获取视频教程和最新的面试资料!
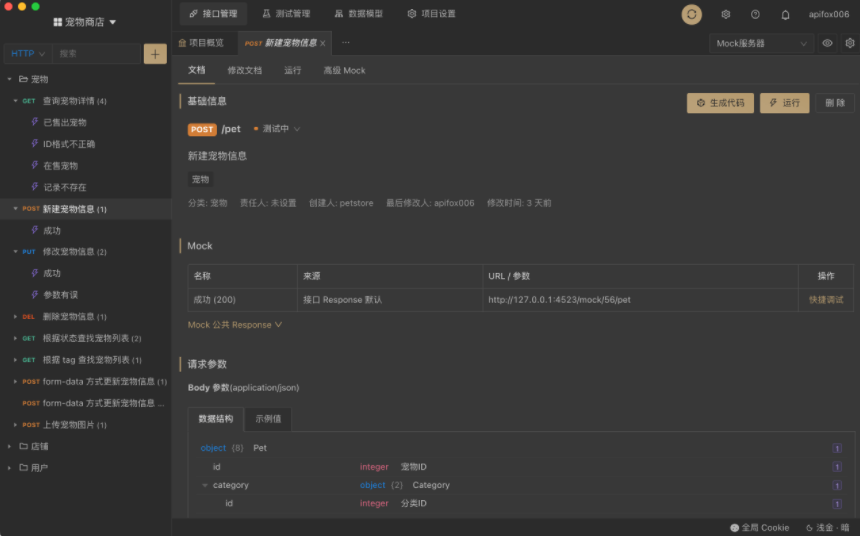
1、接口支持“用例管理”
通常一个接口会有多种情况用例,比如 正确用例 参数错误用例 数据为空用例 不同数据状态用例。定义接口的时候定义好这些不同状态的用例,接口调试的时候直接运行,非常高效。
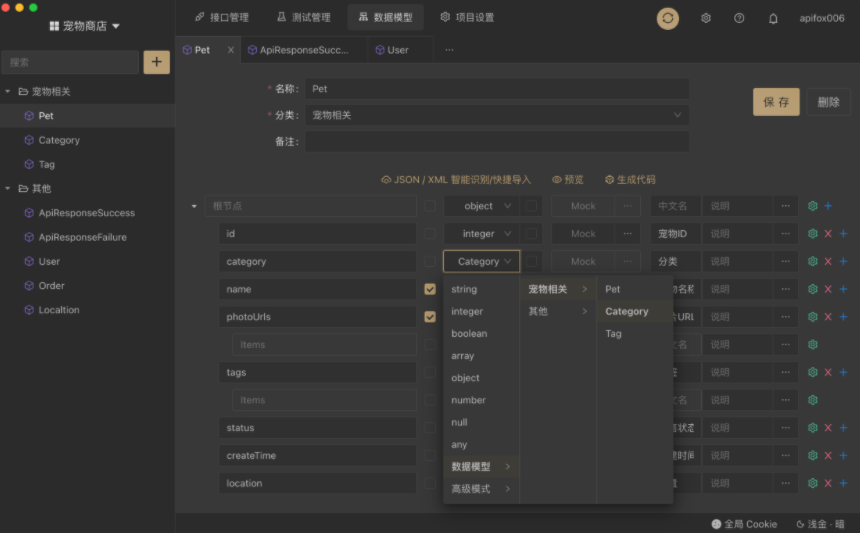
2、“数据模型”定义、引用
可以独立定义数据模型,接口定义时可以直接引用数据模型,数据模型之间也可以相互引用。同样的数据结构,只需要定义一次即可多处使用;修改的时候只需要修改一处,多处实时更新,避免不一致。
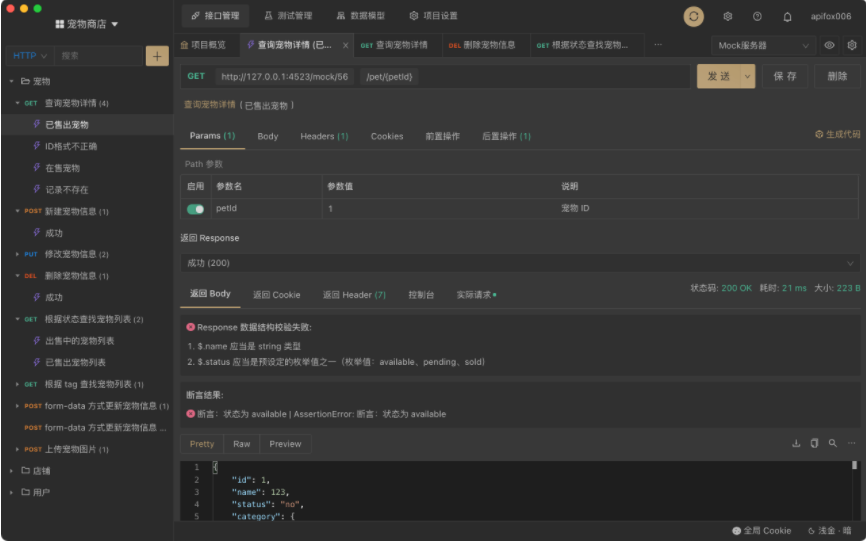
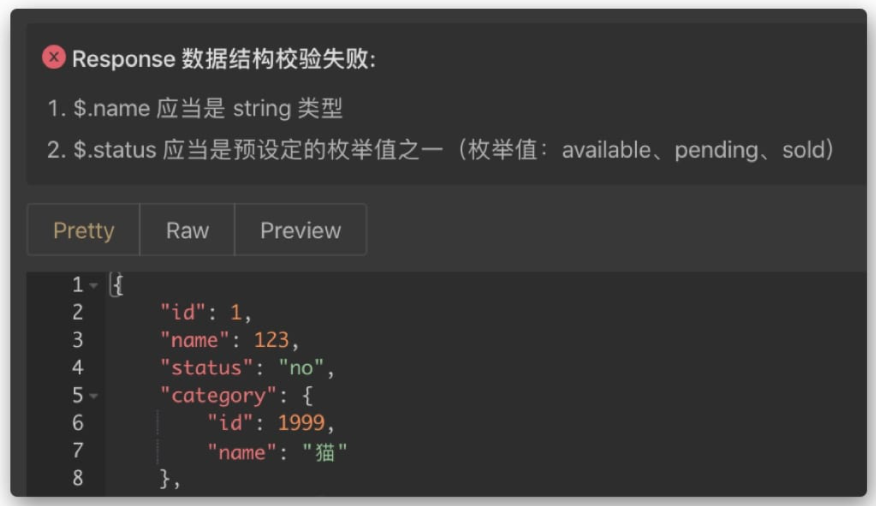
3、调试时“自动校验”数据结构
使用 Apifox 调试接口的时候,系统会根据接口文档里的定义,自动校验返回的数据结构是否正确,无需通过肉眼识别,也无需手动写断言脚本检测,非常高效!

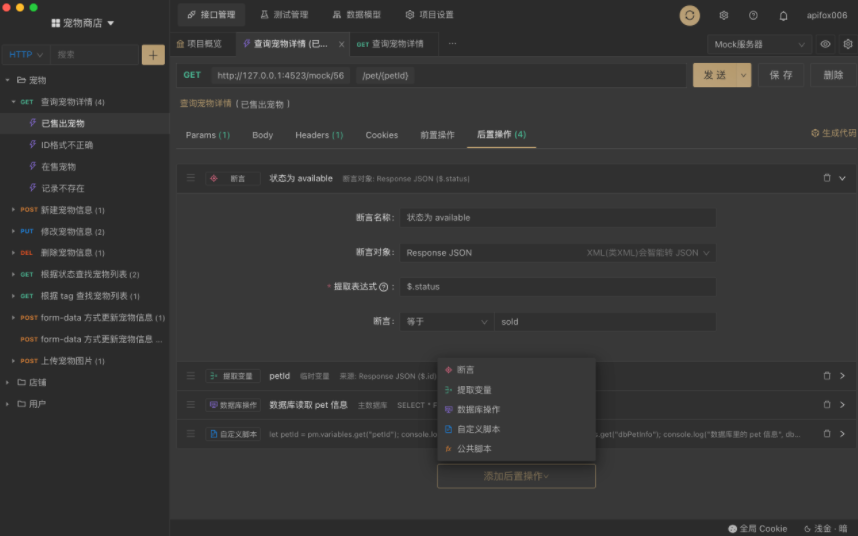
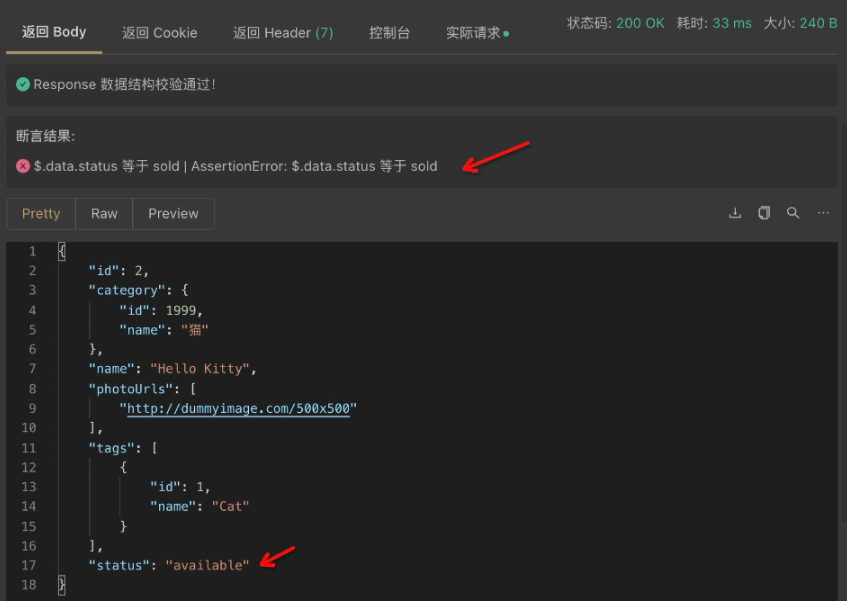
4、“可视化”设置断言
设置断言:

运行后,查看断言结果:

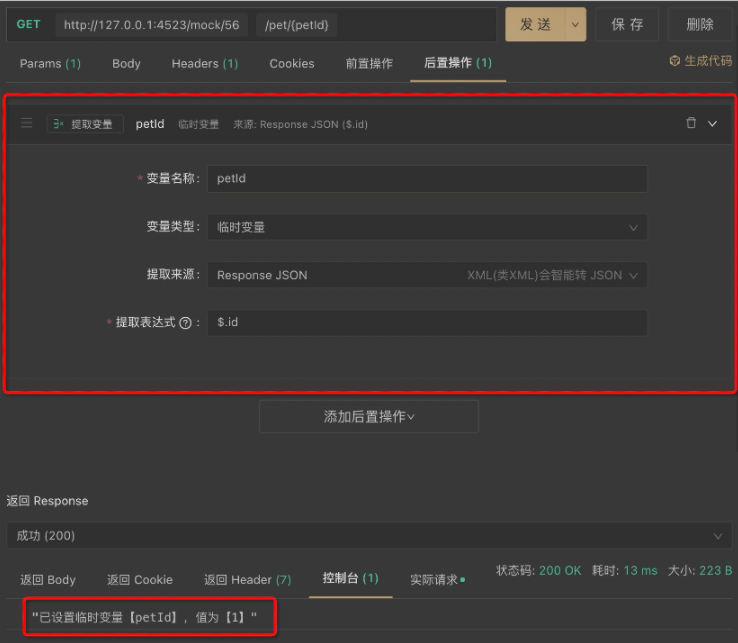
5、“可视化”设置提取变量

6、支持数据库操作

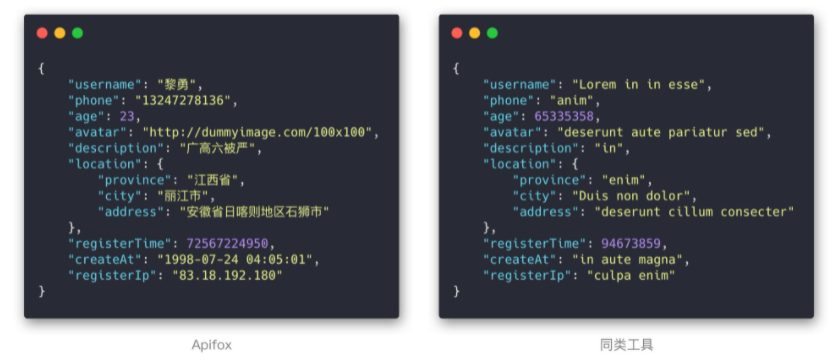
7、“零配置”Mock 出非常人性化的数据
先放一张图对比下 Apifox 和其他同类工具 零配置 mock 出来的数据效果:

可以看出 Apifox 零配置 Mock 出来的数据和真实情况是非常接近的,前端开发可以直接使用,而无需再手动写 mock 规则。
Apifox 如何做到高效率、零配置生成非常人性化的 mock 数据
Apifox 根据接口定义里的数据结构、数据类型,自动生成 mock 规则。
Apifox 内置智能 mock 规则库,根据字段名、字段数据类型,智能优化自动生成的 mock 规则。如:名称包含字符串image的string类型字段,自动 mock 出一个图片地址 URL;包含字符串time的string类型字段,自动 mock 出一个时间字符串;包含字符串city的string类型字段,自动 mock 出一个城市名。
Apifox 根据内置规则,可自动识别出图片、头像、用户名、手机号、网址、日期、时间、时间戳、邮箱、省份、城市、地址、IP 等字段,从而 Mock 出非常人性化的数据。
除了内置 mock 规则,用户还可以自定义规则库,满足各种个性化需求。支持使用 正则表达式、通配符 来匹配字段名自定义 mock 规则。
另外,关注公号“终码一生”,回复关键词“资料”,获取视频教程和最新的面试资料!
8、生成在线接口文档
Apifox 项目可“在线分享” API 文档,分享出去的 API 文档可设置为公开或需要密码访问,非常方便与外部团队协作。
地址:https://www.apipark.cn/s/ce387612-cfdb-478a-b604-b96d1dbc511b/http/5041285

9、代码自动生成
根据接口模型定义,自动生成各种语言/框架(如 TypeScript、Java、Go、Swift、ObjectiveC、Kotlin、Dart、C++、C#、Rust 等)的业务代码(如 Model、Controller、单元测试代码等)和接口请求代码。目前 Apifox 支持 130 种语言及框架的代码自动生成。
更重要的是:你可以通过自定义代码模板来生成符合自己团队的架构规范的代码,满足各种个性化的需求。
10、导入、导出
支持导出 OpenApi (Swagger)、Markdown、Html 等数据格式,因为可以导出OpenApi格式数据,所以你可以利用 OpenApi (Swagger) 丰富的生态工具完成各种接口相关的事情。
支持导入 OpenApi (Swagger)、Postman、HAR、RAML、RAP2、YApi、Eolinker、NEI、DOClever、ApiPost 、Apizza 、ShowDoc、API Blueprint、I/O Docs、WADL、Google Discovery等数据格式,方便旧项目迁移。
后续功能规划
接口性能测试支持(类似 JMeter)。
支持插件市场,可以自己开发插件。
支持更多接口协议,如GraphQL、websocket等。
支持离线使用,项目可选择在线同步(团队协作)还是仅本地存储(单机离线使用)。
更多 Apifox 功能截图
|
|
|
|
|
|
(点击图片查看大图)