App开发之服务器框架搭建
关于服务器,在原有express上稍加改动。
增加 conf目录,创建config.js
var logger = require('../utils/log4jsutil').logger(__dirname+'/config.js');var server = {sms:'',//短信 ali 阿里 jpush 极光push:true,//推送validate:true,//验证码mysqldb:'default',//'default' 默认 'docker' 阿里云'ali'app_name:'phelper',}/*** http服务器*/server.http_post = 9201;/*** 匹配服务器*/server.socket_match_post = 9104;/*** 猜诗聊天服务器*/server.socket_gp_chats_post = 8888;server.socket_guess_post = 9201;server.debug = 'debug';server.ali = 'ali';server.tencent = 'tencent';server.env = server.debug;// server.env = server.ali;// server.env = server.tencent;if(server.env == server.ali){server.sms = 'ali';server.push = true;server.validate = true;server.mysqldb = 'ali';}else if(server.env == server.tencent){server.sms = 'ali';server.push = true;server.validate = true;server.mysqldb = 'tencent';}else{// server.sms = 'ali';}//配置项module.exports = {server,};
bin/www中稍加改动,使用配置文件中的端口
var server_conf = require('../conf/config').server;var http_post = server_conf.http_post;/*** Get port from environment and store in Express.*/var port = normalizePort(process.env.PORT || http_post);
创建daos目录,用来存放数据库操作
创建push目录,用来存放推送
创建test目录,用来存放一些测试单元
创建utils,用来存放工具集
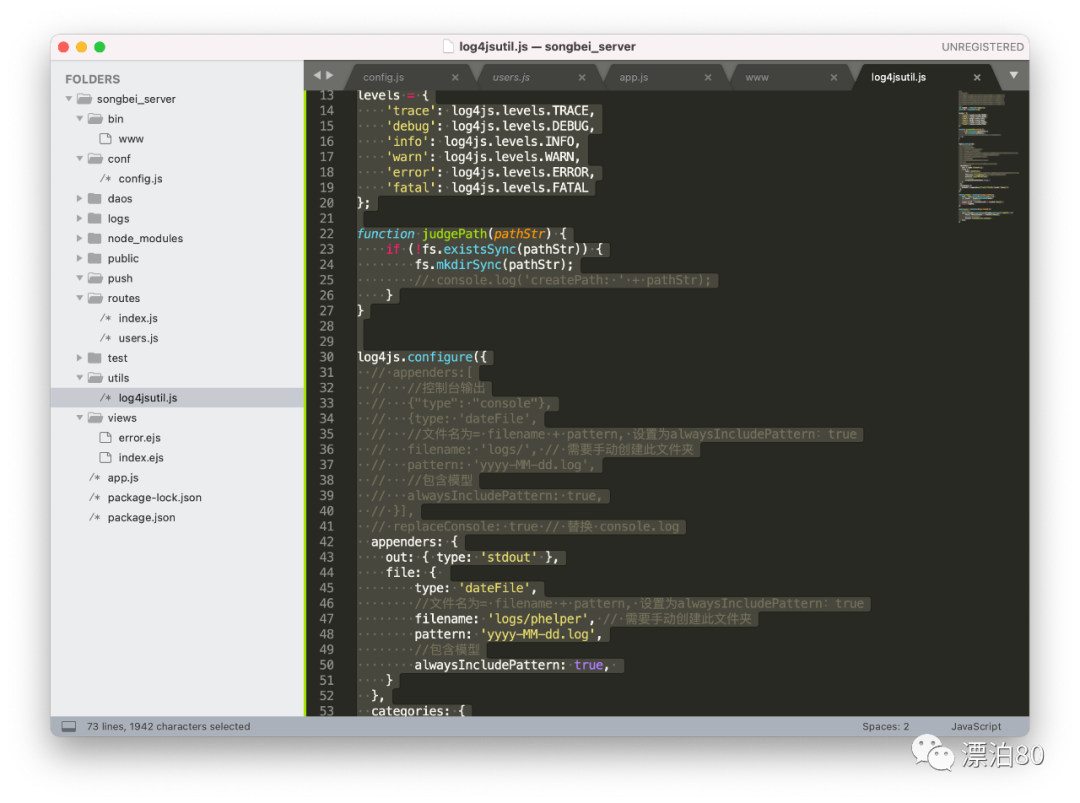
utils目录下,创建log4jsutil.js,封装日志工具类
/*** 日志工具* logger.trace('This is an index page! -- log4js');* logger.debug('This is an index page! -- log4js');* logger.info('This is an index page! -- log4js');* logger.warn('This is an index page! -- log4js');* logger.error('This is an index page! -- log4js');* logger.fatal('This is an index page! -- log4js');*/var log4js = require('log4js');const fs = require('fs');levels = {'trace': log4js.levels.TRACE,'debug': log4js.levels.DEBUG,'info': log4js.levels.INFO,'warn': log4js.levels.WARN,'error': log4js.levels.ERROR,'fatal': log4js.levels.FATAL};function judgePath(pathStr) {if (!fs.existsSync(pathStr)) {fs.mkdirSync(pathStr);// console.log('createPath: ' + pathStr);}}log4js.configure({// appenders:[// //控制台输出// {"type": "console"},// {type: 'dateFile',// //文件名为= filename + pattern, 设置为alwaysIncludePattern:true// filename: 'logs/', // 需要手动创建此文件夹// pattern: 'yyyy-MM-dd.log',// //包含模型// alwaysIncludePattern: true,// }],// replaceConsole: true // 替换 console.logappenders: {out: { type: 'stdout' },file: {type: 'dateFile',//文件名为= filename + pattern, 设置为alwaysIncludePattern:truefilename: 'logs/phelper', // 需要手动创建此文件夹pattern: 'yyyy-MM-dd.log',//包含模型alwaysIncludePattern: true,}},categories: {default: { appenders: ['out','file'], level: 'debug' }}})exports.logger = function (name, level) {name = name.replace(process.cwd(),'');var logger = log4js.getLogger(name);//默认为debug权限及以上logger.level = levels[level] || levels['debug'];return logger;};exports.use = function (app, level) {//加载中间件app.use(log4js.connectLogger(log4js.getLogger('logInfo'), {level: levels[level] || levels['debug'],//格式化http相关信息format: ':method :url :status'}));};
安装log4js
npm install log4js总体概览

评论
