原型图需要注释哪些内容?哪些是必须注释的?

免费学习运营+产品,就点上方蓝字关注我们

无论是策划一个网站、一个app亦或者是一个单页面,为了节省沟通成本、便于开发及设计伙伴解读,都需要对原型图进行注释。关于如何注释原型图, 相信大家都有自己惯用或团队共认的方法,个人习惯“原型+PRD结合”,这里就不多说了。今天咱们讨论总结一下原型图需要注释哪些内容?有哪些是感觉没必要但必须要注释的内容。(阅读本文需要3分钟)


在PRD或原型图中,总有一些词语/概念是作为产品经理的我们自己命名的,自己清楚意思但开发和设计伙伴看到后一脸懵。所以,在撰写PRD和做原型图时,尽量用大家通用的词语/语言,如果确实不知专业怎么说的词语,就需要注释这个词语或概念到底是什么意思、想表达什么,减少开发和设计伙伴理解及沟通的时间成本。
2、交互样式
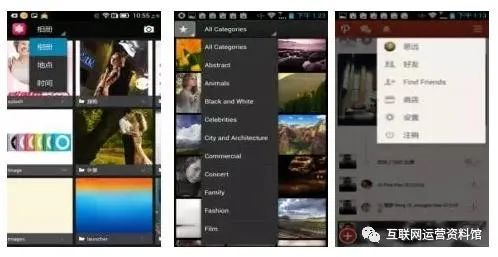
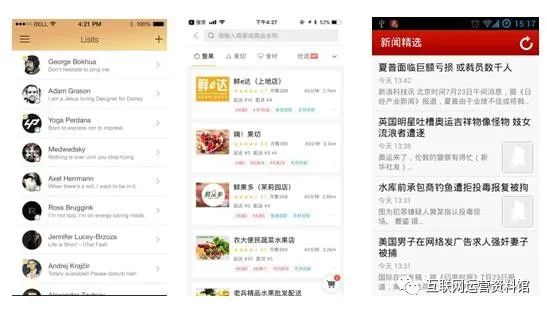
交互样式注释包括实现什么样的交互,哪些交互需要特别注意等。十大常见的交互有Tab式(如微信)、卡片式(如商城列表页)、抽屉式、下拉式、列表式、宫格式、弹窗式、轮播式(如Apple手机界面、banner图轮播)、主题式、混合式(如淘宝、京东)。举例如下:
抽屉式

下拉式

列表式

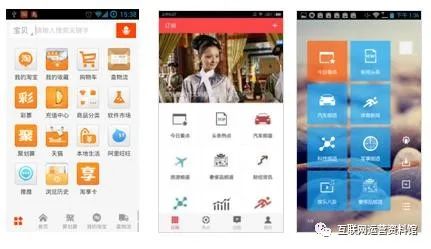
宫格式

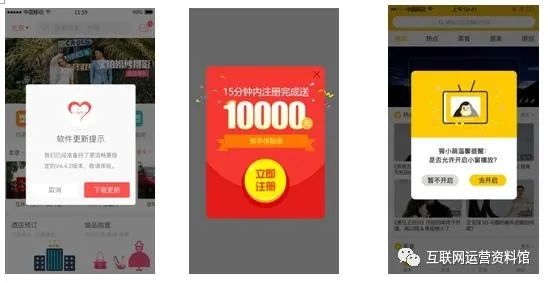
弹窗式

主题式


由于iOS与Android设计语言、设计规范等不同,所以设计app时,要考虑并注释出app中某处在两者布局的区别或展示的不同效果。
4、字符范围
谨记一句话“有字符的地方就需要注释范围,除了文章详情内容”,其中字符包括字母、数字、文字和特殊符号。刚入行时,字符较少(如10个左右)情况下,我会直接码字到原型图里,自以为是的以为开发和设计小伙伴看到就明白此处限制多少字符,结果不仅码字浪费时间,而且增加了沟通成本。所以,千万不要以为字符少,就不注释字符范围。
5、登录与否
有的页面是需要登录后才能展现,有些功能是需要登录后才能使用,这些需要登录才能做的事情一定要在原型图中注释。否则,设计及开发伙伴忽视的情况下,做出来的产品就需要修改甚至返工,直接影响项目周期。
6、内容类型及优先级
所有页面都是由内容组成的,视觉与交互设计是根据内容思考表现形式的,进而开发根据这些表现形式选择合适的控件。所以,在原型图中,需要对内容类型进行注释,特别是容易出现歧义的内容,如文本是单行文本还是多行文本、矩形框是输入框还是搜索框等。内容的类型包括文本、按钮、图片、视频、搜索框、列表等等。
如果需要设计师突出显示某些内容,或者隐藏弱化某些内容,就对内容划分优先级并注释,优先级高的代表突出显示,优先级低的代表弱化或隐藏。
7、操作结果
对“点击、滑动(上下左右)”等操作注释操作结果,便于设计师据此考虑操作的形式、过程、结果等具体人机交互方法。
8、状态注释
页面在不同状态下展示不同内容的时候,需要对页面状态进行注释,比如初始状态、未登录状态/登录后状态、未编辑状态/已编辑状态、默认状态及异常状态等。
9、必填必选
当原型图中出现需要用户必填项或者必选项才能进行下一步操作时,就要对必填项或必选项进行注释,便于设计及开发伙伴据此考虑表现形式。
以上是我整理总结的原型图需要注释的内容,欢迎大家指正并提出更多原型图需要注释的内容。

我是李雨泽,一个跨界运营者,深爱着产品和运营,励志做一个懂产品的运营能手、懂运营的产品高手~
