让用户看得顺畅,买得舒心的直播动线设计

作为当前热门的内容消费形式,直播已经成为了广大消费者生活里不可或缺的一部分。
消费者对于直播的热衷,源于其带来的「多元化内容」和「沉浸式体验」。借此我们从用户动线的四个时间阶段:
-
0秒前 - 引导发现直播
-
0-3秒 - 吸引用户停留
-
3秒后 - 提升互动购买
- 边看边逛 - 顺畅的流转和回访

#01
引导发现直播
直播内容有着较强个性特征,如何融入不同的场景,吸引用户注意,是个较大的挑战。 对此我们围绕 :
-
容器兼容 -双列式、沉浸式、画布式、瀑布式容器设计
-
搜索效能 -搜中搜后直播检索体验提效
在 兼顾原场景特性和用户习惯下, 融入直播内容,提升用户发现感。
a. 双列式-关系引导设计
注重分发效率的双列式场景中,将直播内容与用户更为熟悉的商品、店铺及人群行为等信息做融合,在延续浏览习惯的同时,也拉近了与直播内容的距离。

b. 沉浸式-全幅框架设计
直播频道场景下,通过简洁的容器设计,最大画幅地展现内容个性的特征,实现更加沉浸的观看体感。 

在大促场景下,对不同主题、不同品类的直播内容,通过进行类似相册式的排列的画布交互,为平衡平台效率和沉浸感体验提供了新的解法。

d. 瀑布式-兼具营销及沉浸感的会场
大促期间,聚焦承接性、沉浸感及营销感,瀑布式的容器设计能够最大限度的展现内容个性的同时,实现同屏多直播内容的透出,更好的刷直播找商品。 

e. 搜索-检索效能体验升级
基于实时联想,在未完整输入的情况下,实现无需跳转结果页的搜中直达。也通过半幅式的沉浸表达,提升对热门直播间、热点主题的搜后体感设计。 
0秒开始-吸引用户停留
进入直播间后,面对繁多的信息,用户往往不知所措。对此我们从两个方面:
- 新秩序 -根据 观 看时长,渐进有序的分时间、分区域且规范化的展示信息。
- 氛围感 -围 绕入 场欢迎、营销互动、大促打赏等场景的丰富性设计。
a. 有序的视觉动线
设定「流画面-商品-氛围-营销」为主轴的视觉动线原则,会在用户进入直播间后的0-3秒内有序地呈现。 






3秒之后-提升互动购买
大多数用户会有一定的互动心理门槛,短暂的停留中往往也很难获取到关键的商品信息和关键讲解。对此我们也从四个场景:
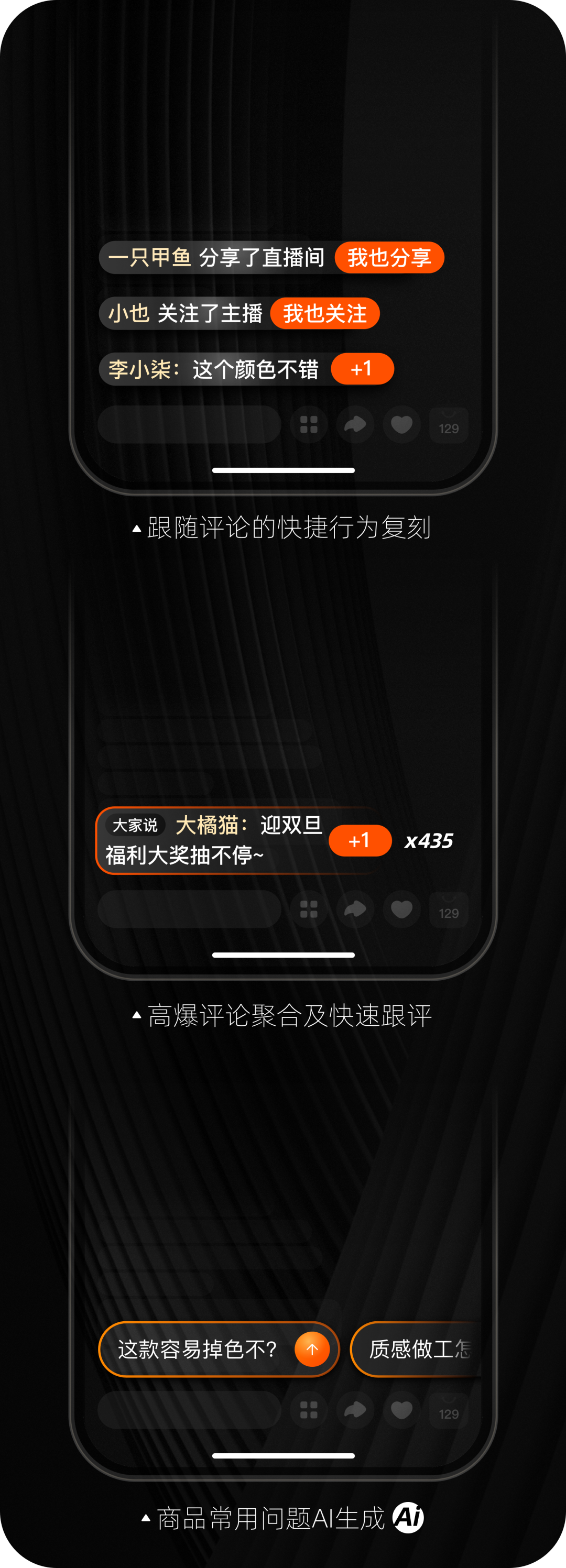
- 降门槛 -评论区便捷的行为复刻
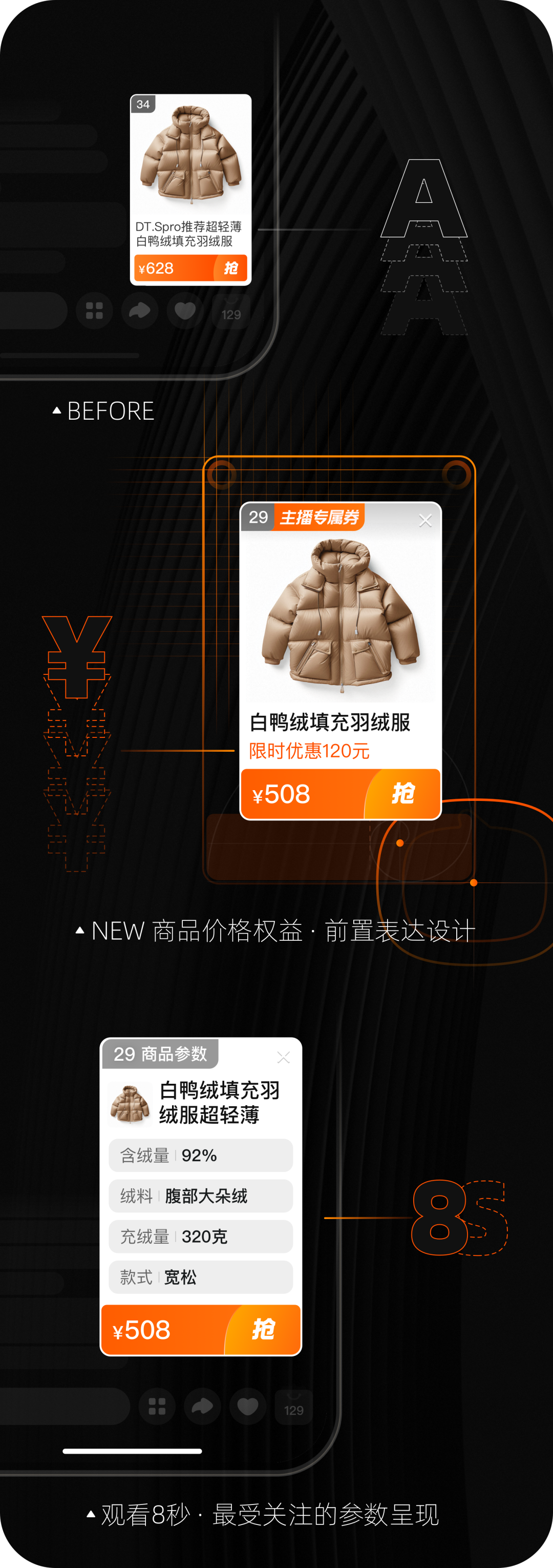
- 优惠外化 -商品卡优惠及参数的前置表达
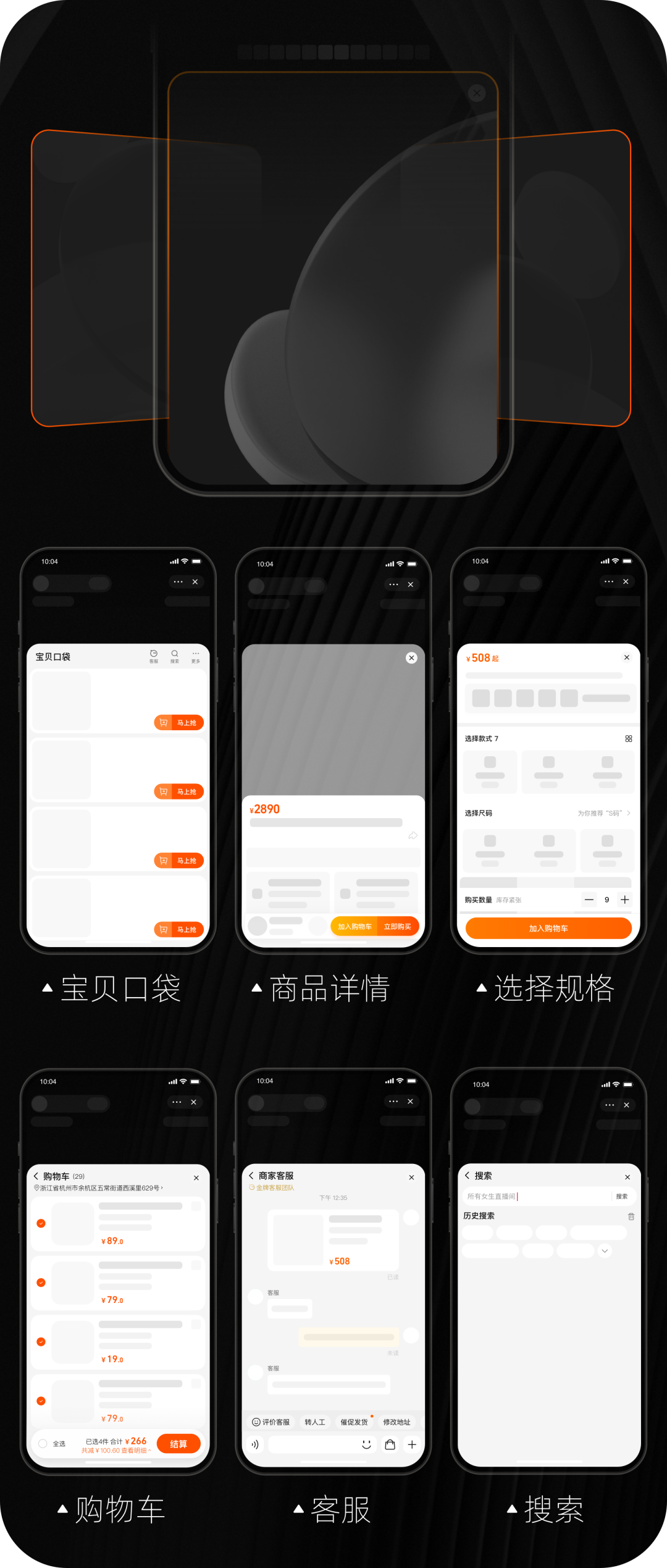
- 便捷购买 -无需跳转的消费购买链路
- 观看效率 -讲解片段化交互
通过设立行为复刻的交互,可快速引用其他用户的分享、关注、评论等行为。
我们也基于AI,实现在评论区的常见咨询问题的预生成,用户可直接选择,降低输入门槛,实现互动破冰和互动率。 
b. 商品卡-价格优惠及商品特征的外化 通过商品卡的优惠特征和价格利益的体感优化,同时也增加 兴趣预判,当观看一定的时间, 它会外化展示更多的核心商品参数,辅助影响消费决策。

c. 宝贝口袋-便捷的同层级交互 在购买消费时,我们正尝试设定无需跳转的同层交互,帮助用户在口袋内完成详情、加购、咨询、搜索等关键场景的浏览。

d. 看讲解-便捷的讲解观看 相比图文,直播讲解的信息密度大,通过提炼直播脚本的共性维度,将单商品的讲解内容拆解成不同片段,便于用户快速跳转至感兴趣的内容,提升观看效率和购买可能性。

#04
边看边逛-无缝流转回访
用户在浏览 直播时很讨厌被动打断,但又希望在观看直播时 能 够 获取更多信息 。于此我们产生了一些趣味的想法 :
-
悬浮播放 -在发生页面和应用跳转时,悬浮小窗的延续播放。
-
情感化 -围绕弱网情况下观看体感差的情感化设计。
a. 悬浮播放-无缝的流转延续
观看直播时,如需跳转其他页面或者跳出应用时,会最小化直播窗口,形成悬浮小窗,贴边的磁吸处理可以进一步降低对页面内容的打扰。
也可以通过定制的灵动岛和Widget小组件设计,随时回访继续观看。 
b. 弱网体验:情感化设计
观看过程中,针对突然断播、网络波动等体感差的问题,通过情绪化拟真的设计,引发用户共鸣和缓解不满情绪,增加了继续停留观看的可能性。 
写在最后
在 越来越丰富多元的直播电商场景和高速流转的信息下,如何让用户专注于内容的同时,通过设计与技术力量的融合,适度有序的进行消费购买的体验引导,会产生更多的消费好感和粘性。我们对体验设计与前沿技术、消费趋势的并进充满了憧憬,更期待有兴趣志向和相关经验的优秀设计师并肩加入~
本期作者:Taobao Live Design
简历投递邮箱:yemi.ym@taobao.com
////// END //////
淘宝设计,一个服务于全球亿万消费者体验的设计团队,致力于让设计触动人心,让商业美而简单。 欢迎加入我们,公众号后台回复“招聘”,了解最新招聘信息。