一篇文章教会你使用SVG 画多边形
点击上方“前端进阶学习交流”,进行关注
回复“前端”即可获赠前端相关学习资料
今
日
鸡
汤
镜湖三百里,菡萏发荷花。大家好,我是前端进阶者。
polygon元素定义了一个由一组首尾相连的直线线段构成的闭合多边形形状,最后一点连接到第一点。<polygon>元素通常用于绘制具有多个(3个或更多)侧面/边缘的形状。
一、 Polygon 画多边形
简单的SVG多边形:
例
<html lang="en"><head><meta charset="UTF-8"><title>Document</title><body style="background-color: aqua;"><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><polygon points="10,0 60,0 35,50" style="stroke:#660000; fill:#cc3333;" /></svg></body></html>
运行后效果如下:

解析:
即使仅列出了3个点,也都绘制了所有3个面。这是因为 <polygon>元素在所有点之间绘制线,包括从最后一个点到第一个点的一条线。该<polyline>不会从最后一点到第一画线。
这似乎是<polygon>和 <polyline>元素的唯一区别。
二、绘制不规则四边形
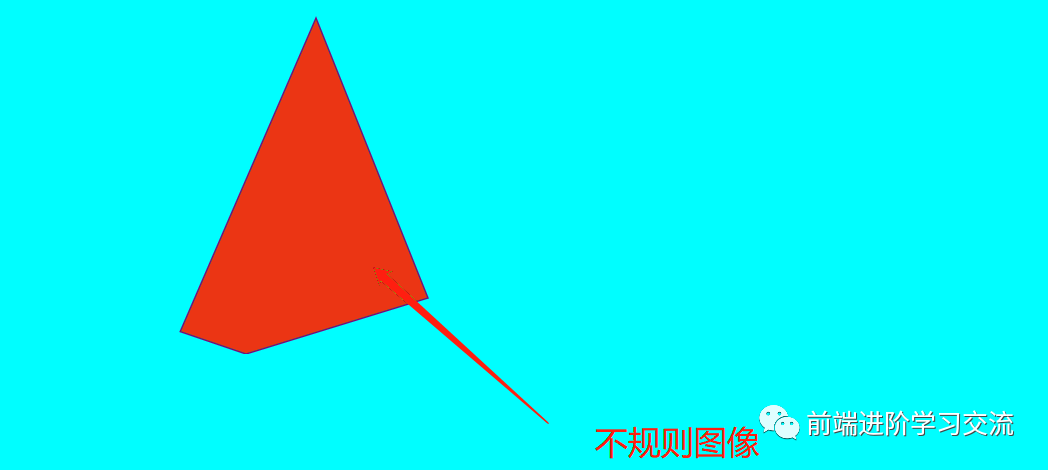
下面的示例创建一个四边的多边形:
下面是SVG代码:
<html><body style="background-color: aqua;"><svg height="250" width="500"><polygon points="220,10 300,210 170,250 123,234" style="fill:lime;stroke:purple;stroke-width:1" /></svg></body></html>

三、绘制六边形
代码如下:
<html lang="en"><head><meta charset="UTF-8"><title>Document</title><body style="background-color: aqua;"><svg width="120" height="120" viewPort="0 0 120 120" version="1.1" xmlns="http://www.w3.org/2000/svg" style="stroke:#660000; fill:#cc3333;"><polygon points="60,20 100,40 100,80 60,100 20,80 20,40" /></svg></body></html>
运行效果如下:

四、八边形
8个边的多边形(八边形):
<html lang="en"><head><meta charset="UTF-8"><title>Document</title><body style="background-color: aqua;"><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><polygon points="50,5 100,5 125,30 125,80 100,10550,105 25,80 25, 30" style="stroke:#660000; fill:#cc3333; stroke-width: 3;" /></svg></body></html>
运行效果如下:

五、SVG 画五角星
案例
使用 <polygon> 元素创建一个星型:
代码如下:
<html lang="en"><head><meta charset="UTF-8"><title>Document</title><body style="background-color: aqua;"><svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="320"><polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:red; stroke:purple; stroke-width:5;fill-rule:nonzero;"/></svg></body></html>
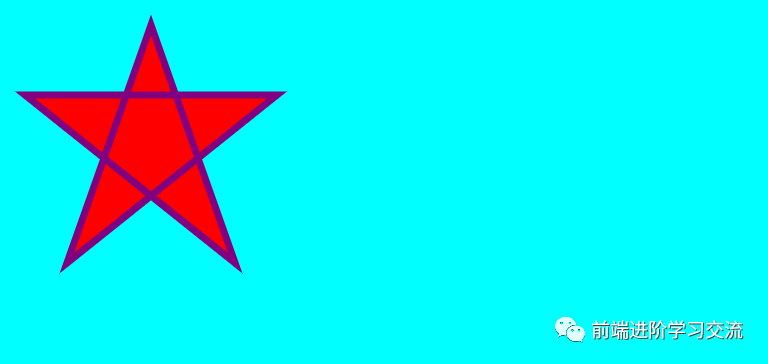
运行后效果如下:

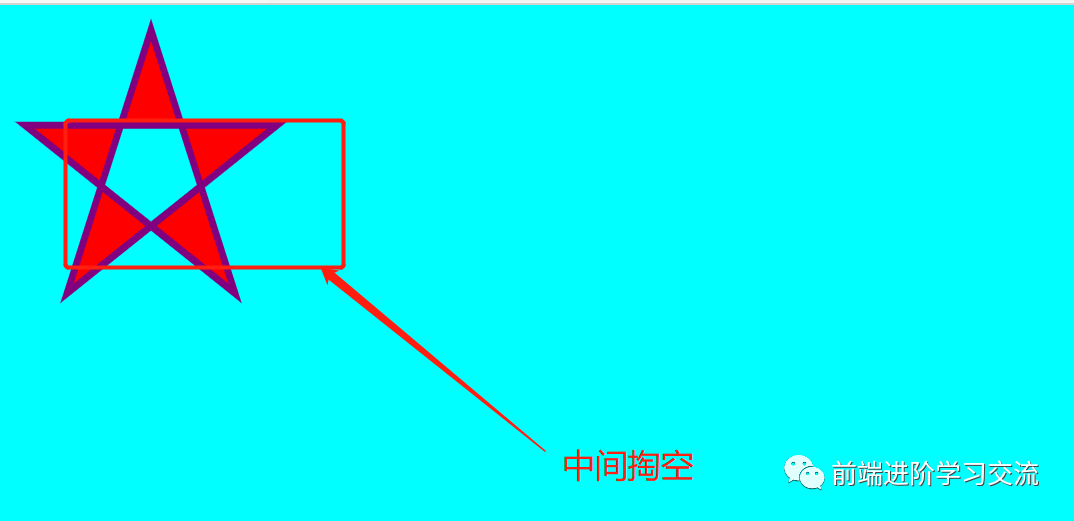
改变 fill-rule 属性为 "evenodd":
下面是SVG代码:
<html lang="en"><head><meta charset="UTF-8"><title>Document</title><body style="background-color: aqua;"><svg height="210" width="500"><polygon points="100,10 40,198 190,78 10,78 160,198" style="fill:red;stroke:purple;stroke-width:5;fill-rule:evenodd;" /></svg></body></html>
运行效果:

六、总结
本文基于Htm基础,介绍了如何去画多边形,通过Polygon元素变换参数画不一样的的多边形。(四边形,如六边形,八边形等等),最后重点讲解了如何去画五角星,讲解画五角星时需要注意的点,在转换过程中,改变 fill-rule 属性绘制不一样的五角星图像。通过丰富的案例分析,希望读者能够更好的去理解和学习。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望对你学习有帮助。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
