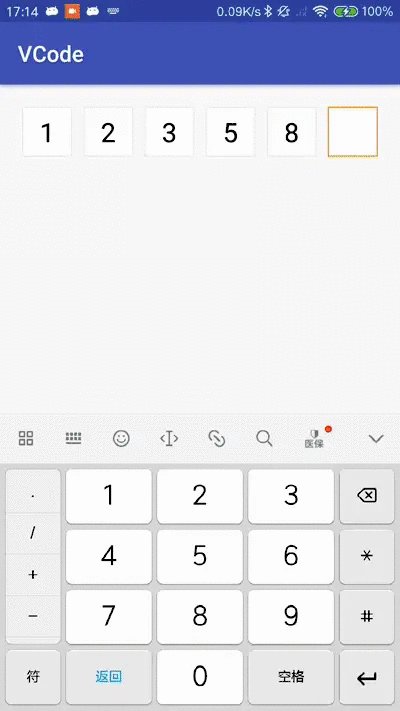
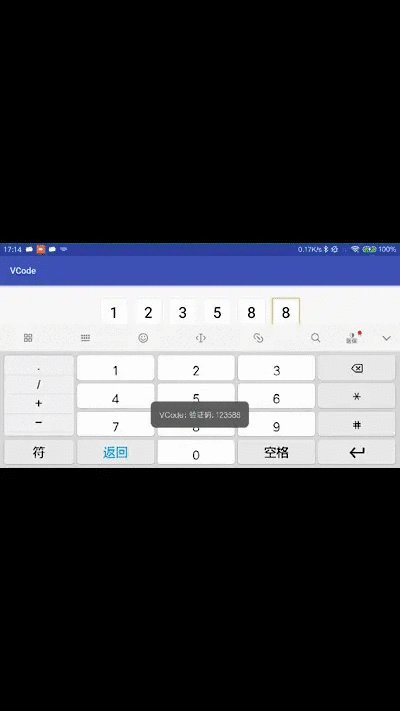
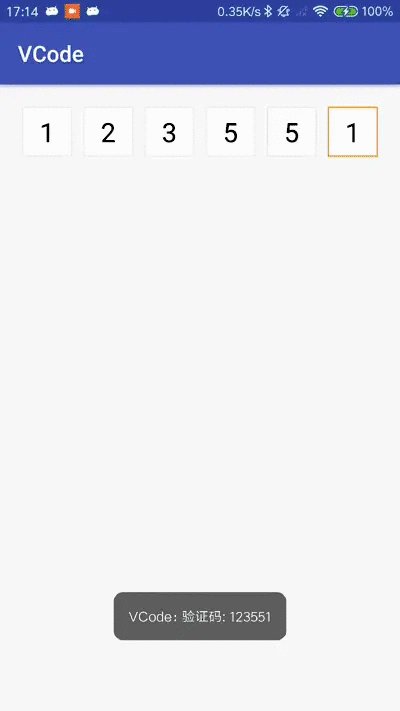
Android实现方框验证码功能

刚开始做这个自定义view,我是想着用多个EditText来实现功能,做到后面发现在获取焦点这个问题上,多个EditText处理不了,于是上网看了别的思路,就是用多个TextView显示,但是输入的EditText只有一个,我觉得这个思路可行,自己再次动手改代码。
具体:这个View就是继承与RelativeLayout,然后里面有一个LinearLayout,水平排列放下6个TextView,最后在LinearLayout上盖上一个字体大小为0的EditText。
EditText做监听,将内容赋值给每一个TextView。
1、设想哪些值是可变的:
②验证码的字体颜色
③验证码框的宽度
④验证码框的高度
⑤验证码框的默认背景
⑥验证码框的焦点背景
⑦验证码框之间的间距
⑧验证码的个数
然后在res/values/下创建一个attr.xml,用于存放这些参数。
<?xml version="1.0" encoding="utf-8"?><resources><declare-styleable name="VerificationCodeView"><!-- 验证码长度 --><attr name="vCodeDataLength" format="integer" /><!-- 验证码字体大小 --><attr name="vCodeTextSize" format="dimension" /><!-- 验证码字体颜色 --><attr name="vCodeTextColor" format="color" /><!-- 验证码框的宽度 --><attr name="vCodeWidth" format="dimension" /><!-- 验证码框的高度 --><attr name="vCodeHeight" format="dimension" /><!-- 验证码框间距 --><attr name="vCodeMargin" format="dimension" /><!-- 验证码默认背景 --><attr name="vCodeBackgroundNormal" format="reference" /><!-- 验证码焦点背景 --><attr name="vCodeBackgroundFocus" format="reference" /></declare-styleable></resources>
2、用shape画两个背景框:
在drawable下画出两个即可
?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><solid android:color="@color/white"/><stroke android:color="@color/grey"android:width="1dp"/></shape>
3、创建自定义View
public class VerificationCodeView extends RelativeLayout {//输入的长度private int vCodeLength = 6;//输入的内容private String inputData;private EditText editText;//TextView的listprivate List<TextView> tvList = new ArrayList<>();//输入框默认背景private int tvBgNormal = R.drawable.verification_code_et_bg_normal;//输入框焦点背景private int tvBgFocus = R.drawable.verification_code_et_bg_focus;//输入框的间距private int tvMarginRight = 10;//TextView宽private int tvWidth = 45;//TextView高private int tvHeight = 45;//TextView字体颜色private int tvTextColor;//TextView字体大小private float tvTextSize = 8;public VerificationCodeView(Context context) {this(context, null);}public VerificationCodeView(Context context, AttributeSet attrs) {this(context, attrs, 0);}public VerificationCodeView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);}}
4、初始化里面的TextView
/*** 设置TextView*/private void initTextView() {LinearLayout linearLayout = new LinearLayout(getContext());addView(linearLayout);LayoutParams llLayoutParams = (LayoutParams) linearLayout.getLayoutParams();llLayoutParams.width = LayoutParams.MATCH_PARENT;llLayoutParams.height = LayoutParams.WRAP_CONTENT;//linearLayout.setLayoutParams(llLayoutParams);//水平排列linearLayout.setOrientation(LinearLayout.HORIZONTAL);//内容居中linearLayout.setGravity(Gravity.CENTER);for (int i = 0; i < vCodeLength; i++) {TextView textView = new TextView(getContext());linearLayout.addView(textView);LinearLayout.LayoutParams layoutParams = (LinearLayout.LayoutParams) textView.getLayoutParams();layoutParams.width = tvWidth;layoutParams.height = tvHeight;//只需将中间隔开,所以最后一个textView不需要marginif (i == vCodeLength - 1) {layoutParams.rightMargin = 0;} else {layoutParams.rightMargin = tvMarginRight;}//textView.setLayoutParams(layoutParams);textView.setBackgroundResource(tvBgNormal);textView.setGravity(Gravity.CENTER);//注意单位textView.setTextSize(TypedValue.COMPLEX_UNIT_PX,tvTextSize);textView.setTextColor(tvTextColor);tvList.add(textView);}}
5、加入EditText
/*** 输入框和父布局一样大,但字体大小0,看不见的*/private void initEditText() {editText = new EditText(getContext());addView(editText);LayoutParams layoutParams = (LayoutParams) editText.getLayoutParams();layoutParams.width = layoutParams.MATCH_PARENT;layoutParams.height = tvHeight;editText.setLayoutParams(layoutParams);//防止横盘小键盘全屏显示editText.setImeOptions(EditorInfo.IME_FLAG_NO_FULLSCREEN);//隐藏光标editText.setCursorVisible(false);//最大输入长度editText.setFilters(new InputFilter[]{new InputFilter.LengthFilter(vCodeLength)});//输入类型为数字editText.setInputType(InputType.TYPE_CLASS_NUMBER);editText.setTextSize(0);editText.setBackgroundResource(0);editText.addTextChangedListener(new TextWatcher() {@Overridepublic void beforeTextChanged(CharSequence s, int start, int count, int after) {}@Overridepublic void onTextChanged(CharSequence s, int start, int before, int count) {if (s != null && !TextUtils.isEmpty(s.toString())) {//有验证码的情况inputData = s.toString();//如果是最后一位验证码,焦点在最后一个,否者在下一位if (inputData.length() == vCodeLength) {tvSetFocus(vCodeLength - 1);} else {tvSetFocus(inputData.length());}//给textView设置数据for (int i = 0; i < inputData.length(); i++) {tvList.get(i).setText(inputData.substring(i, i + 1));}for (int i = inputData.length(); i < vCodeLength; i++) {tvList.get(i).setText("");}} else {//一位验证码都没有的情况tvSetFocus(0);for (int i = 0; i < vCodeLength; i++) {tvList.get(i).setText("");}}}@Overridepublic void afterTextChanged(Editable s) {if (null != onVerificationCodeCompleteListener) {if (s.length() == vCodeLength) {onVerificationCodeCompleteListener.verificationCodeComplete(s.toString());} else {onVerificationCodeCompleteListener.verificationCodeIncomplete(s.toString());}}}});}/*** 假装获取焦点*/private void tvSetFocus(int index) {tvSetFocus(tvList.get(index));}private void tvSetFocus(TextView textView) {for (int i = 0; i < vCodeLength; i++) {tvList.get(i).setBackgroundResource(tvBgNormal);}//重新获取焦点textView.setBackgroundResource(tvBgFocus);}
6、加上输入完成回调
public VerificationCodeView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);init();}private void init() {initTextView();initEditText();tvSetFocus(0);}/*** 输入完成回调接口*/public interface OnVerificationCodeCompleteListener {void verificationCodeComplete(String verificationCode);}public void setOnVerificationCodeCompleteListener(OnVerificationCodeCompleteListener onVerificationCodeCompleteListener) {this.onVerificationCodeCompleteListener = onVerificationCodeCompleteListener;}
7、用上自定义的参数
<com.wuyanhua.verificationcodeview.VerificationCodeViewandroid:id="@+id/verificationCodeView"android:layout_width="wrap_content"android:layout_height="wrap_content"android:paddingBottom="20dp"android:paddingTop="20dp"app:vCodeBackgroundFocus="@drawable/verification_code_et_bg_focus"app:vCodeBackgroundNormal="@drawable/verification_code_et_bg_normal"app:vCodeDataLength="6"app:vCodeHeight="45dp"app:vCodeMargin="10dp"app:vCodeTextColor="@color/black"app:vCodeTextSize="8sp"app:vCodeWidth="45dp" />
public VerificationCodeView(Context context, AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);//获取自定义样式的属性TypedArray typedArray = context.getTheme().obtainStyledAttributes(attrs, R.styleable.VerificationCodeView, defStyleAttr, 0);for (int i = 0; i < typedArray.getIndexCount(); i++) {int attr = typedArray.getIndex(i);if (attr == R.styleable.VerificationCodeView_vCodeDataLength) {//验证码长度vCodeLength = typedArray.getInteger(attr, 6);} else if (attr == R.styleable.VerificationCodeView_vCodeTextColor) {//验证码字体颜色tvTextColor = typedArray.getColor(attr, Color.BLACK);} else if (attr == R.styleable.VerificationCodeView_vCodeTextSize) {//验证码字体大小tvTextSize = typedArray.getDimensionPixelSize(attr, (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 8, getResources().getDisplayMetrics()));} else if (attr == R.styleable.VerificationCodeView_vCodeWidth) {//方框宽度tvWidth = typedArray.getDimensionPixelSize(attr, (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 45, getResources().getDisplayMetrics()));} else if (attr == R.styleable.VerificationCodeView_vCodeHeight) {//方框宽度tvHeight = typedArray.getDimensionPixelSize(attr, (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,45,getResources().getDisplayMetrics()));}else if(attr == R.styleable.VerificationCodeView_vCodeMargin){//方框间隔tvMarginRight = typedArray.getDimensionPixelSize(attr, (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,10,getResources().getDisplayMetrics()));}else if(attr == R.styleable.VerificationCodeView_vCodeBackgroundNormal){//默认背景tvBgNormal = typedArray.getResourceId(attr,R.drawable.verification_code_et_bg_normal);}else if(attr == R.styleable.VerificationCodeView_vCodeBackgroundFocus){//焦点背景tvBgFocus = typedArray.getResourceId(attr,R.drawable.verification_code_et_bg_focus);}}//用完回收typedArray.recycle();init();}
https://github.com/Goodbao/VerificaitionCodeView评论
