没想到,同一组图标,同事掌握了一个方法直接上线,我哭了!

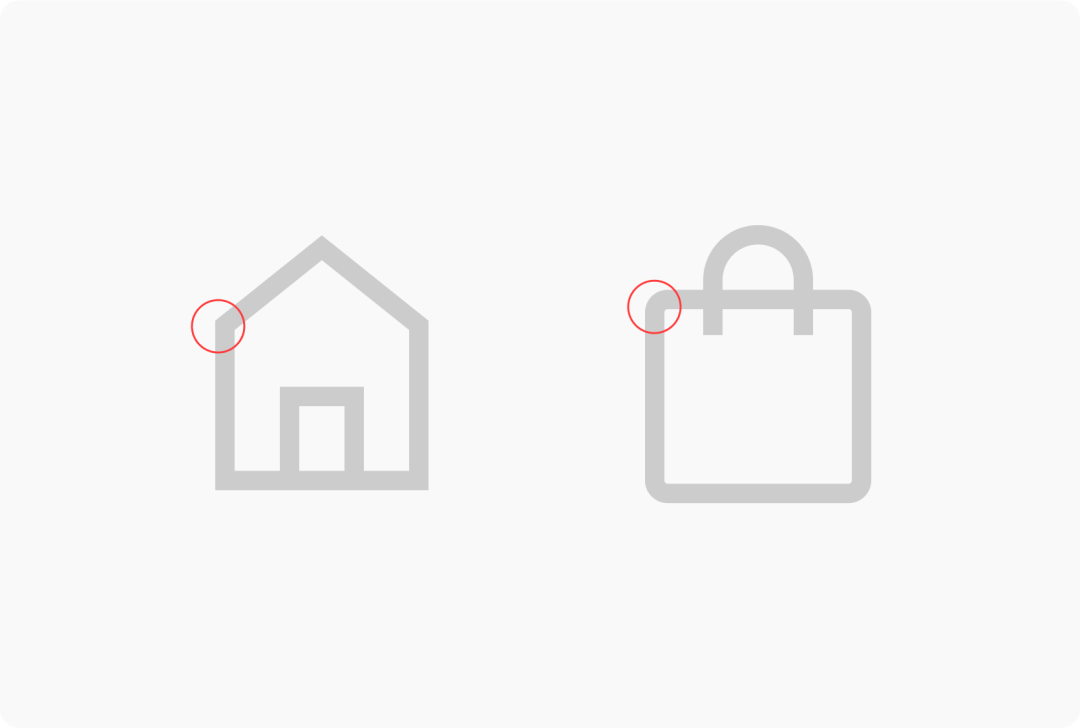
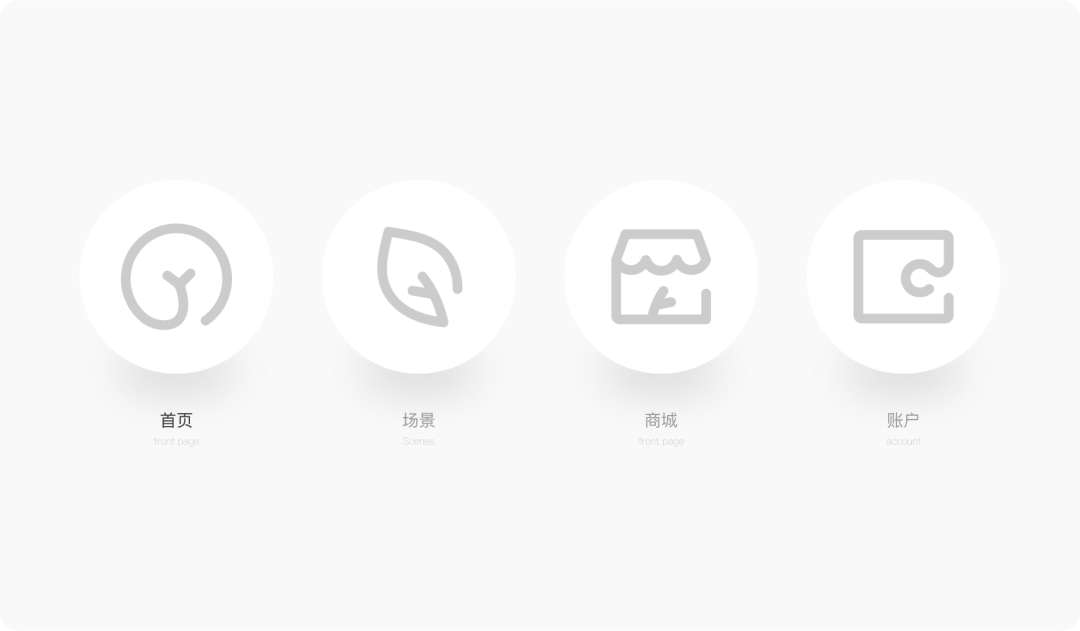
通过观察可以发现三个问题:第一,圆角不统一;第二,疏密程度不舒服;第三,没什么特点很普通。
圆角统一比较好理解,就是圆角的大小要统一,我们可以发现第一个图标,跟第三个图标比起来就显得格格不入,过于尖锐。

2.疏密不统一
通过我们的观察可以发现,大部分地方是比较密集的,只有商城的袋子这么空,这样就会让人感觉比较突兀,整体不够和谐。

3.缺少差异化
通过我们的观察可以发现,整个图标没什么特点,很普通,没有什么调性,不是很精致。

这个图标做的不够好,基于这三个问题,我们重新又做了一版。在统一性,形式差异,行业属性,颜色丰富四个方面进行了一个优化,我们先来看一下最终的效果。

第一步 圆角统一
通过观察可以发现,我们在统一性上面做了圆角统一,所有图标的圆角都是统一的。

第二步 图标形式
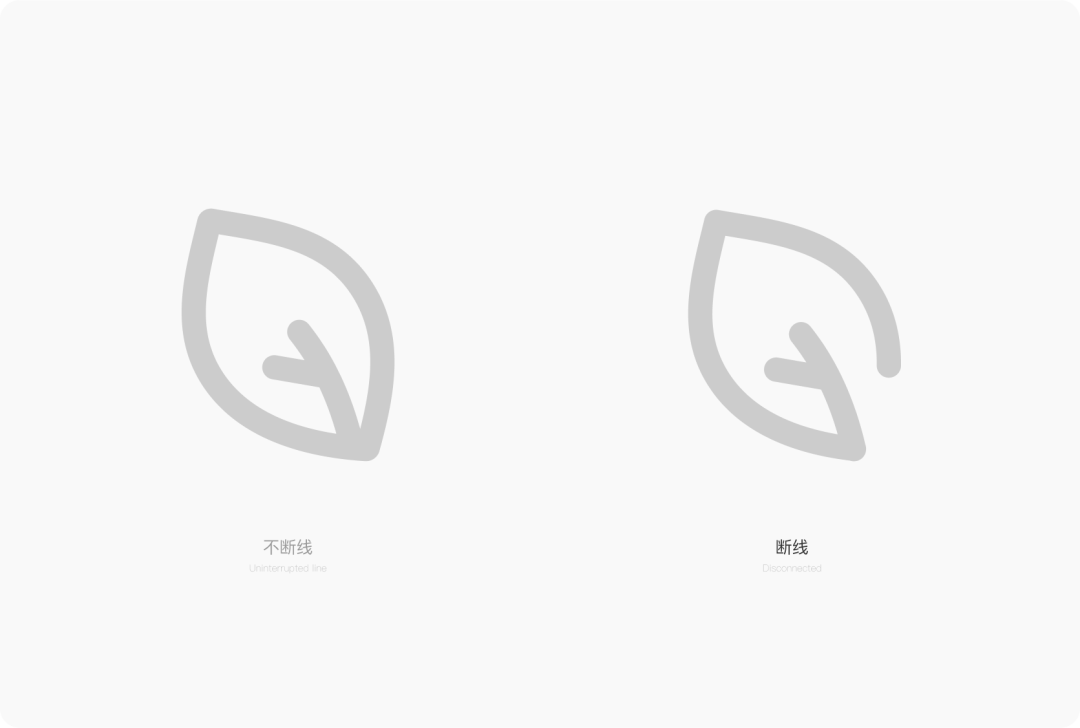
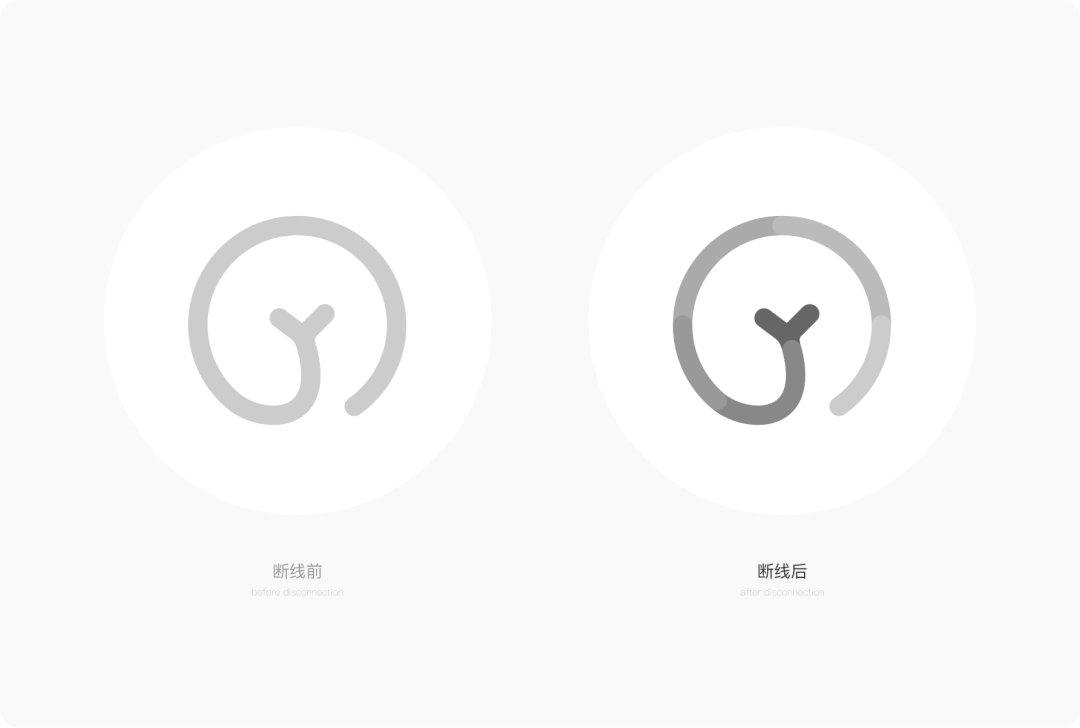
有同学会问了,为什么要做图标的形式,之前做的图标,相对来说比较普通。我们在做设计的时候,谁都不想让自己的设计很普通,尽量做一些差异化的东西,所以我们可以大胆在形式上去创新,我们在图标形式上面做了一个断线,让他更加有形式感,我们可以一起来看一下不断线和断线的区别。

第三步 融入行业属性
我们做的产品是和环保和碳中和相关,通过对环保和碳中和的图形的挖掘,我们得到了一些图形的案例,像环保袋,地球,树叶,小树苗。

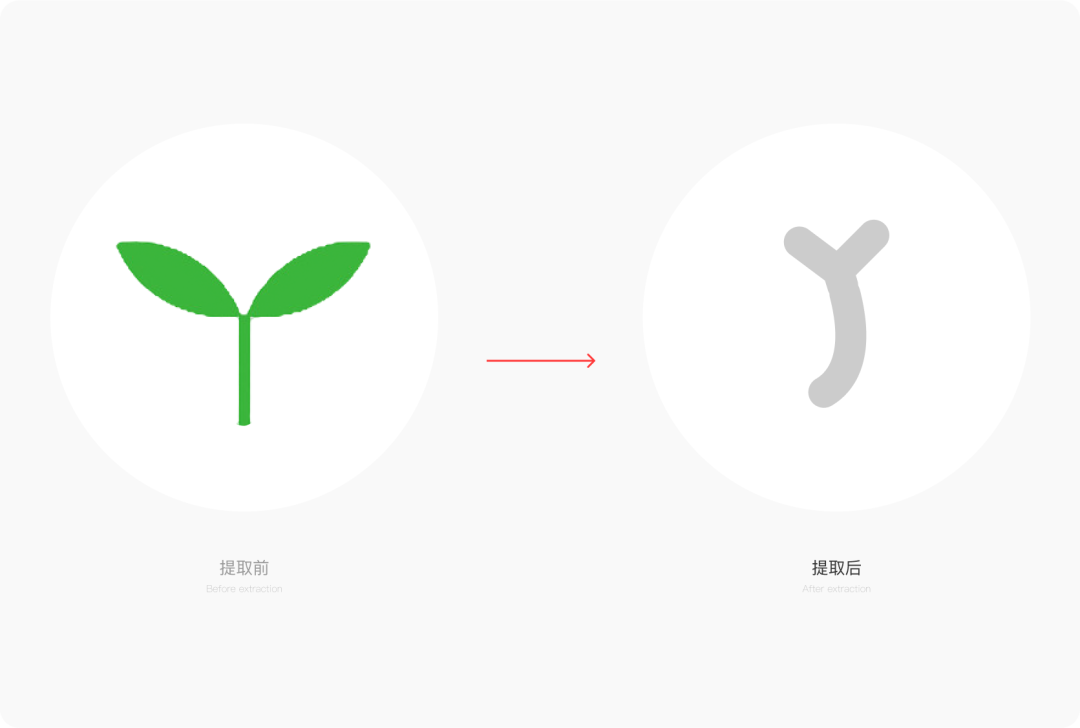
我们从这些图形里面,提取出来了一个树苗的图形。

当我们把两者进行一个融合,神奇的效果就出来了。后期我们在制作图标的时候,全部都融入了行业属性,通过我们的优化之后整个图标变得更加霸气。

第四步 颜色丰富
最后,我们希望颜色更加丰富一些,让它有一些光感,使它更具有环保的感觉,我们加入了从青色到蓝色的一个渐变。

有同学肯定会问了,这个效果我也不会呀,这种渐变到底是怎么来做的鸭!别急!有我!现在我就来一步一步的进行拆解,给它讲的透透的。
1.断线
利用钢笔工具的添加锚点工具,给图形沿途的路径进行锚点的添加,添加完成之后复制图形,把多余的线段删除(有几段就复制几个图形),进行断线处理。

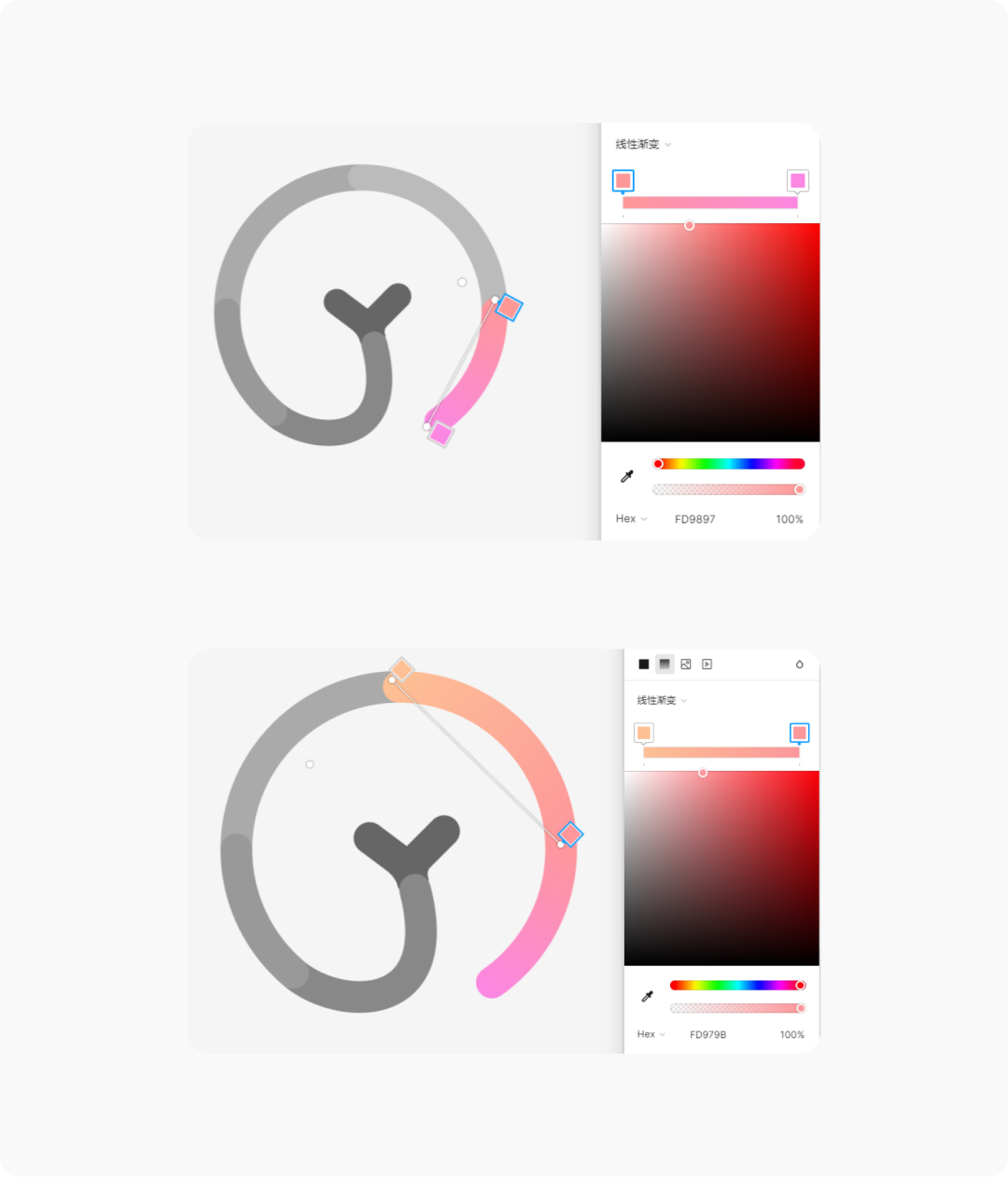
2.添加渐变色
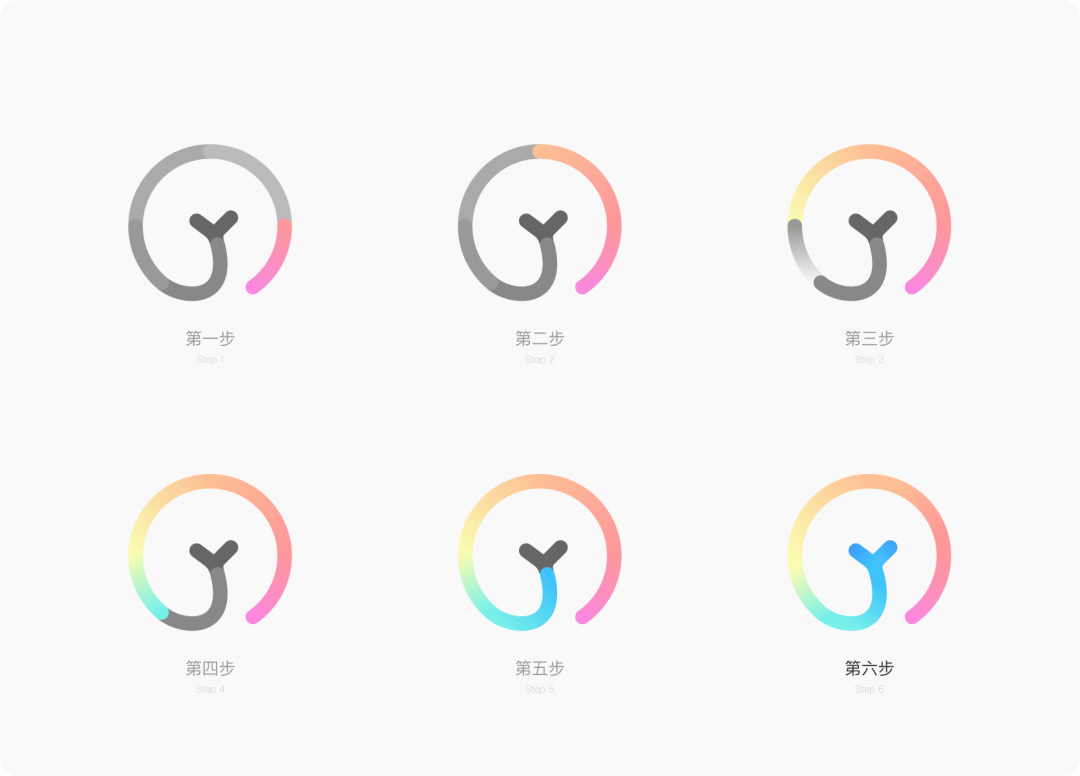
选择线性渐变,给对应的方向进行渐变,第二段的渐变开始颜色选择第一段渐变结束的颜色,这样子就进行了完美的无缝连接。为了让大家看的更加直观,我用一个颜色丰富的案例来讲解。

以此类推,一个颜色丰富的图标就做出来啦!


总结
今天我们的分享就到这里啦,我来给大家简单总结一下这次需求优化我收获到的两个点。
1.统一性
我们做图标必须做到统一性,圆角统一,疏密统一。
2.差异化
这次差异化我们用了形式上的断线,以及赋能行业属性。
我是逸城,希望文章对大家有所帮助!
如何做差异化设计
如何给大厂项目提案
如何提升自己的审美
... 敬请期待






评论
