你听说过 No DomDiff 吗?
❝哈喽,我是树酱。今天分享郑鱼咚大佬的一篇文章,主要介绍虚拟Dom的实际应用效果以及前沿前端框架像solid等是如何不使用虚拟dom解决问题的等等
❞
前言
❝前端框架经过这几年井喷式的发展,虽然各家依然是有自己的一套独特风格或特性,比如: 随着v18的逐渐稳定,react在追求异步渲染,快速响应这条路上越走越远;vue3则通过将reactive等更基础底层的Api直接暴露给开发者,这使得它在基于Proxy引擎构建的Mutable响应式编程上践行的更加彻底... 但总体而言,框架的核心技术与特性都已十分趋同。现在如果让自己设计一个全新的前端框架, 也许会面临以下抉择:
❞
1.1 核心原理的选择:
整树更新(immutable):更新时,不关注是具体哪个状态变化了,只要有状态改变,直接整树diff找出差异进行对应更新。代表框架:React。 数据响应式(mutable):更新时,能够精确知道是哪些状态发生了改变,能够实现精确到节点级别的更新。vue、Svelte、SolidJS。
1.2 更新粒度的选择:
应用级:有状态改变,就更新整个应用,生成新的虚拟Dom树,与旧树进行Diff。代表作:React,当然了,现在它的虚拟Dom已升级为了Fiber。 组件级:与上方类似,只不过粒度小了一个等级。代表作:vuev2及之后的版本。 节点级:状态更新直接与具体的更新节点的操作绑定。代表作vue1.x Svelte、SolidJS。
1.3 是否采用虚拟Dom:
这个选择是与上边采用何种粒度的更新设计紧密相关的:
是:对应用级的这种更新粒度,虚拟Dom简直是必需品,因为在diff前它并不能得到此次更新的具体节点信息,必须要通过随后的DomDiff筛选出最小差异,不然整树append对性能是灾难。代表框架:React、vue, 但这里值得注意的事是:本质上vue并不需要虚拟Dom,因为它这种基于依赖收集的响应式机制可以直接进行节点级更新,但vue借助虚拟dom的抽象能力,可以做到更新粒度的随意调整(目前是组件级),给vue的发展提供更多可能性, 尤其在跨平台渲染方面,这点十分关键。 否:对节点级更新粒度的框架来说,一般没有必要采用虚拟dom。代表作:vue1.x Svelte、SolidJS。
1.4 开发语法DSL选择:
JSX:React、SolidJS 模版+编译指令:vue(JSX可选)、Svelte
1.5 其他支持特性:
这点就比较琐碎了,比如Suspence、Portals、Fragments、Context、Streaming SSR等。
机智的你一定察觉到,这么多的技术选择之间其实存在着某种紧密的联系。这也不难理解,因为这些技术选项最终都是为框架的设计目标服务,正如vue追求的渐进式、React追求的快速响应。差异化竞争在任何领域都存在,前端框架的世界也不例外。总会有后发制人的小众流派去试图挑战一些权威实践,用一些非常规的手段去直击开发者的痛点,做出自己的差异化。最近在国外很火的SolidJS、Svelte就是这样,一个类React、一个类vue,都是节点级、非虚拟Dom的框架代表,他们都宣称在 性能 或者 独立分发组件方面做出了自己的特色,接下来就带你一探究竟。
2 正文
2.1 虚拟Dom是让应用变得更快还是更慢了?
JS Framework Benchmark是一个评测JS框架性能的测试工具,类似于测试手机性能的跑分软件,SolidJS的作者用这款工具测试了市面上几乎所有JS框架,并跑出了第一的好成绩,详细测试流程见它的官网。它究竟是怎么做到的呢?它的github首页第一条特点就深深吸引了我的注意:

一直以来,虚拟Dom作为前端领域比较火的一个技术,被认为是提升js框架性能的利器。但是这其实是一直以来的误解,在状态与Dom操作之间抽象出一层虚拟Dom,需要牺牲一定的运行时性能,并不一定比直接操作原生Dom快,要看情况,毕竟diff并不是免费的。
就拿引入虚拟dom较早的React来说,它可从来没有说过 “React 比原生操作 DOM 快”。因为它的基本思维模式是每次有状态变动就重新“渲染"整个应用。如果没有 Virtual DOM,简单来想就是直接重置 "innerHTML"。很多人都没有意识到,在一个大型列表所有数据都变了的情况下,重置 innerHTML 其实是一个还算合理的操作... 真正的问题是在 “全部重新渲染” 的思维模式下,即使只有一行数据变了,它也需要重置整个 innerHTML,这时候显然就有大量的浪费。这才是为什么要有 Virtual DOM的原因:它保证了
1、 不管你的数据变化多少,每次重绘的性能都可以接受; 2、 你依然可以用类似 innerHTML 的思路去写你的应用。
那回到问题,虚拟Dom是让应用变得更快还是更慢了?这个需要分情况回答:
初始渲染:Virtual DOM > 依赖收集 小量状态更新:依赖收集 >> Virtual DOM 大量状态更新:Virtual DOM > 依赖收集
❝注意:上方的Virtual DOM是经过
❞memo|shoudUpdate极致优化的情况,这里没有具体的数据对比,是凭经验判断的,详见尤大对这个问题的回答。所以,虚拟Dom的出现并不总是为了帮助应用更快,而是为了追求更重要的好处,提供过的去的性能,框架的设计永远是个道选择题,在框架设计中寻求平衡-尤雨溪。并且随着大型应用承载的状态越来越复杂,这种占用js主线程的运行时diff会造成比较严重的页面掉帧与卡顿,也需要对这种技术进行优化。这也是React要将v15中的同步递归Reconciler,花费这么大代价重构为Fiber的主要原因,既然对React的工作原理来说,虚拟Dom始终是躲不掉的一环,那么它的思路就尽量压榨这种技术的极限。可见即使强如react,也在这条路上走的并不平坦,那是不是可以彻底换个思维,比如:我不用虚拟Dom行不行?SolidJS: 完全可以。
2.2 SolidJS简介
类React框架很多,但SolidJS最像....

这简直是React hooks的双胞胎兄弟... 而且因为SolidJS这种后发优势,没有React沉重的历史包袱,比如不需要处理类组件的兼容(SolidJS只支持函数式)这让它在实现了大部分React功能特性的前提下,源码体积要比React小很多,这让它在首屏加载方面就首先占据上风。直接调用编译好的DOM操作方法,省去了虚拟DOM比较这一步所消耗的时间,整个更新链路相比React变得简洁许多。
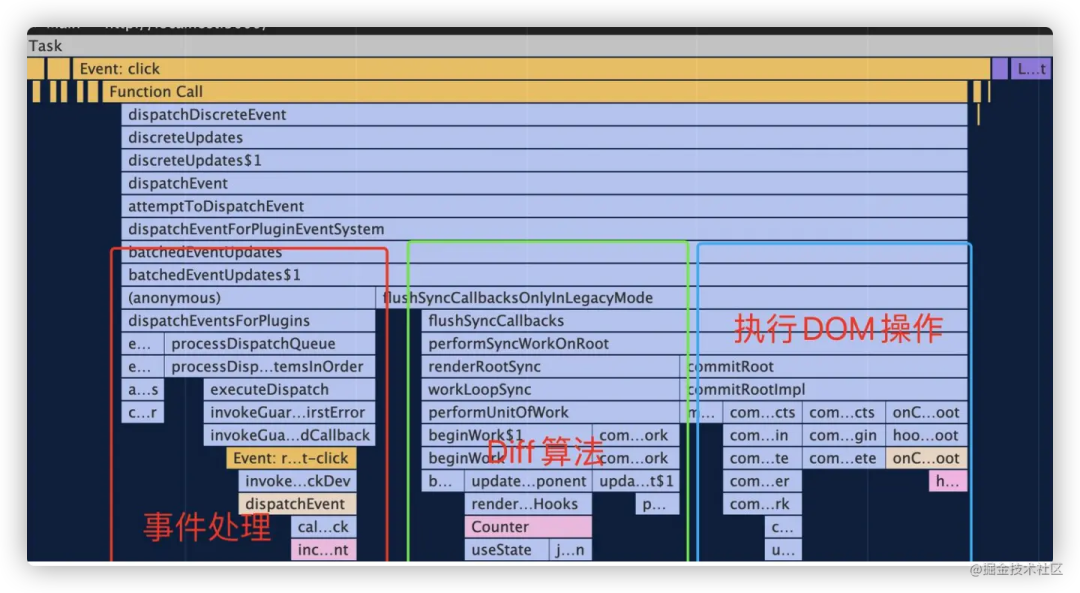
这是React的调用栈
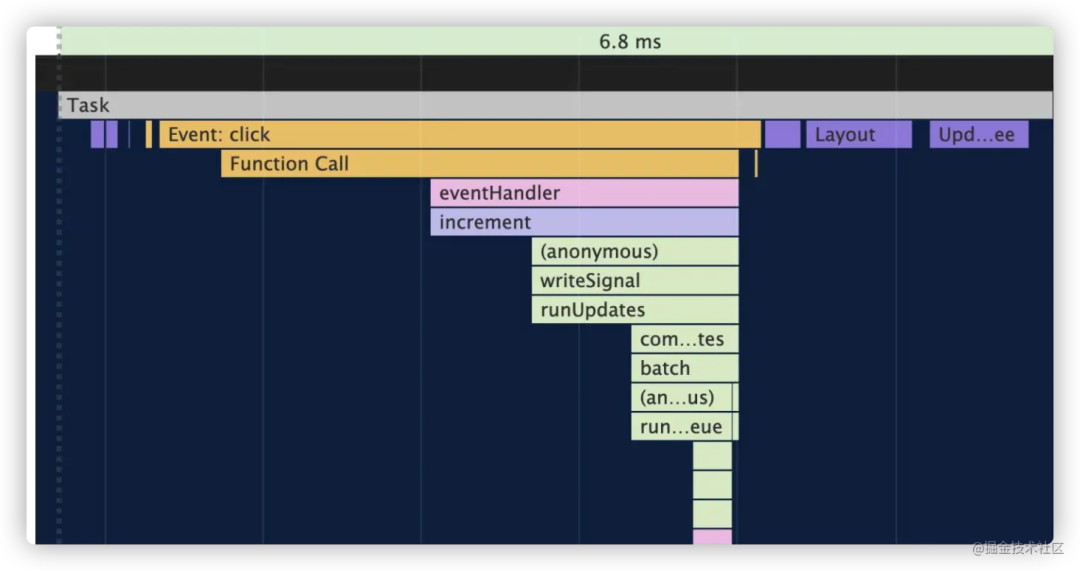
这是SolidJS的

笔者在试用这个框架一天之后,发现还是挺有意思的,总结起来有一下几点。
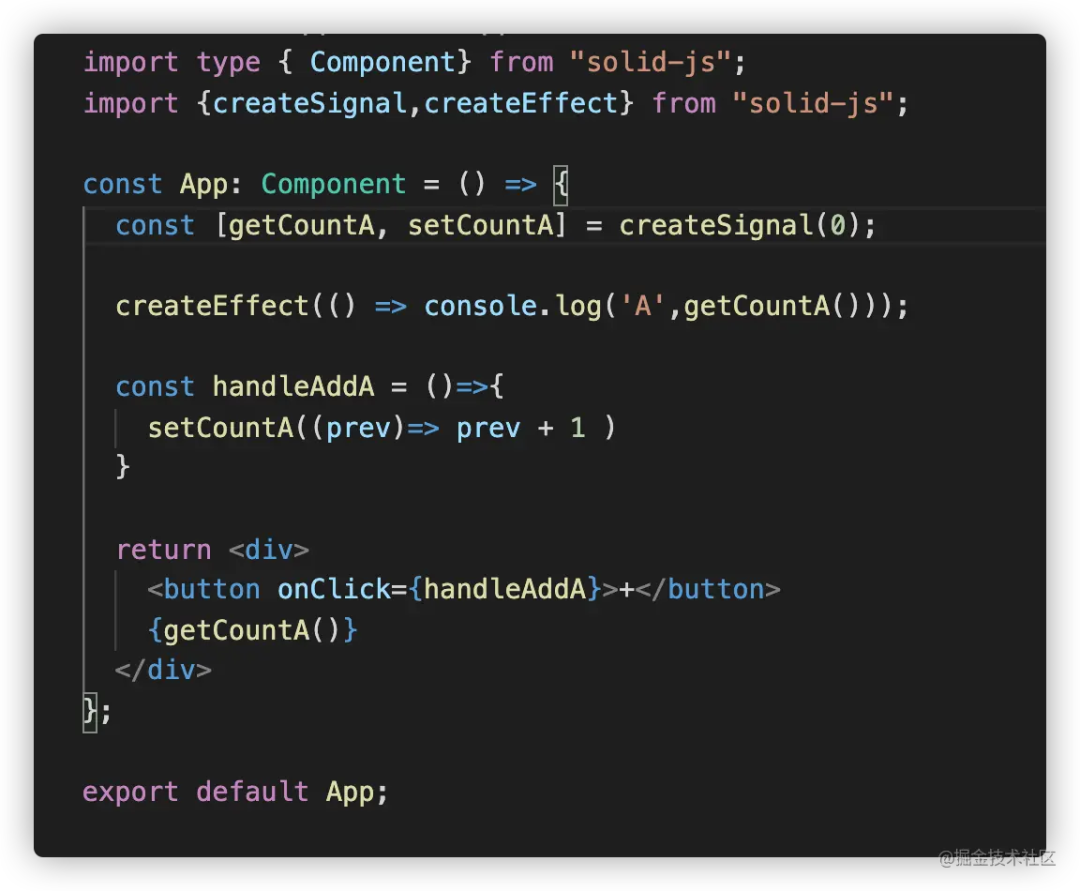
组件函数只会在整个应用生命周期里调用一次。心智模型与React完全不一样,反而与vue3保持了一致,可以说兼具了React hooks+vue3的优点, createEffect自动追踪依赖。

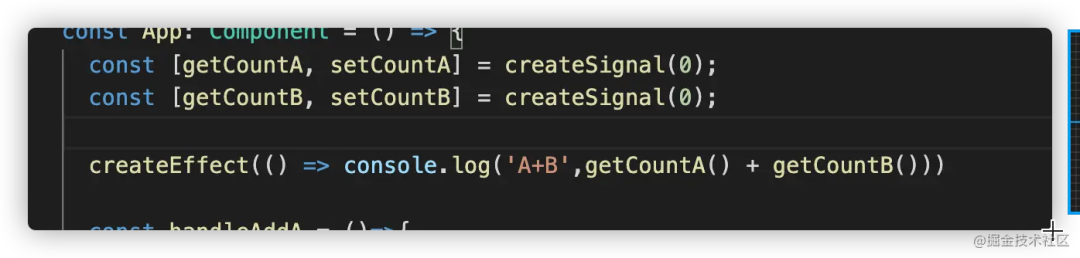
在createEffect副作用回调执行,依赖了A、B状态,但并没有像React中那样需要手动维护一个dep数组。
hook调用顺序没要求。也就是你可以在hook外层写嵌套了,喜大普奔。以函数调用的方式解决Proxy目标必须是对象的问题。比如上述例子中用getCountA()解决了vue3的ref.value烦恼,我个人认为是要比.value更简洁一些。。。
所以:SolidJS = React + vue3?这个答案见仁见智,但是它的响应式实现确实是与vue一样,都是基于发布订阅的依赖收集去做的,但它没有采用vue虚拟Dom的运行时diff,而是充分在编译阶段做文章,将状态更新编译为独立的DOM操作方法。这给它带来了另一个优势:有利于独立分发组件。
2.3 独立分发组件
这里我换另一个与Solid原理很类似的Svelte框架做示例,它比SolidJS的编译时做的更加彻底。比如这段模板:
<a>{{ msg }}</a>
会被编译成如下代码:
function renderMainFragment ( root, component, target ) {
var a = document.createElement( 'a' );
var text = document.createTextNode( root.msg );
a.appendChild( text );
target.appendChild( a )
return {
update: function ( changed, root ) {
text.data = root.msg;
},
teardown: function ( detach ) {
if ( detach ) a.parentNode.removeChild( a );
}
};
}
可以看到,跟基于 Virtual DOM 的框架相比,这样的输出不需要 Virtual DOM 的 diff/patch 操作,自然可以省去大量的运行时代码,所以,它对运行时的依赖非常小,但是这有什么重要的呢?
大家在项目开发中,是否遇到过如下痛点:
A项目的某个组件与B项目的非常类似,但当你想复用时,发现一个是用React写的,一个是vue写的,技术栈并不统一,那么这种情况下除了重写之外,你想试图通过将现有组件单独打包,在A项目里直接引用编译后的代码。因为下意识会认为编译后的代码总该是能复用了。但是却忽略了重要一点,无论是vue,还是react在编译后的代码里也是包含有比较重的运行时的,主要就是虚拟dom的diff还有一些别的内部api。那说了这么多,上边的问题有什么实质的解决方案吗?答案是:「WebComponent」,这是w3c推动的,与技术栈无关的一个组件标准。虽然现在看,它还不够成熟,面临许多的问题要解决。但假如有一天,它的标准化及兼容问题都解决了,这对Svelte这类的重编译时,几乎不依赖运行时的框架是一个非常大的利好。大家可以畅想一下,通过这类框架直接编译一个WebComponent,处处都可以粘贴运行,这是一件多么棒的事情。
最后
❝本文讲了非采用虚拟Dom的框架的一些优势,但它们也面临因此带来的一些不足,比如他们先天的因为缺少虚拟dom这层抽象,导致不利于跨平台渲染;在真实的企业级项目中(非BenchMark的demo级别)性能是否比采用虚拟Dom更加优秀,也是一个疑问,毕竟目前很少有大型项目抛弃主流而采用这么小众的框架去试水。所以,目前主流的前端框架,在各自优势上深耕这么多年,不是那么容易说颠覆就颠覆的,本文更多的是开拓一下读者的思路,兼听则明。
❞
请你喝杯🍵 记得三连哦~
1.阅读完记得给🌲 酱点个赞哦,有👍 有动力
2.关注公众号前端那些趣事,陪你聊聊前端的趣事
3.文章收录在Github frontendThings 感谢Star✨
