10个前端8个用Vue的,怎么才能在面试中出彩?
共
1303字,需浏览
3分钟
·
2021-12-24 18:56
vue 3 大家应该都非常熟悉了,作为国内使用最广泛的框架之一,很多人将它作为入门框架。不过大多数小伙伴只是会用,对原理方面不求甚解。但实际上,如果你想去比较大的公司或者胜任更高阶一些的职位,必须要会 vue 3原理:▌大公司一般都喜欢自己造轮子,只会简单的调用API远远达不到要求,你只有懂底层原理,才能自己造轮子去辅助业务开发。▌同样是改bug,懂原理的人能快速定位问题,并给出解决方案;而不懂原理的同学,可能连问题出在哪里都不知道。但是原理太抽象,也绝不是看看文档,敲敲代码就能学会的,我们在自学的时候往往搞不清头绪。因此,我给大家推荐一节由vue3 contributor崔效瑞老师主讲的《带你手写mini-vue》公开课,采用迭代式教学方式,从问题需求出发,一点点的实现 mini-vue。(崔效瑞老师的mini-vue这个项目,曾经被阮一峰老师推荐过,全中文注释,保留核心代码,对你学习 vue 原理非常有帮助。)vue 3 的核心原理
什么是 vdom,以及 vdom 解决的问题
vnode diff 的算法原理
vue 3 的渲染机制以及初始化机制
只要你来上课,就可以获得《vue 快速迁移指南》,完课还可领取《前端工程化实战》。
dom"]]],["p",{"list":{"listId":"q69bg51sn2","isOrdered":false,"level":0}},["span",{"data-type":"text"},["span",{"color":"#494949","sz":11,"szUnit":"pt","data-type":"leaf"},"实现 diff 算法"]]]]" style="max-inline-size: 100%; color: rgb(0, 0, 0); caret-color: rgb(255, 0, 0); font-family: 微软雅黑, sans-serif; outline: none 0px !important;">- 依赖收集和触发依赖
抽离公共流程
实现 vdom -> dom
实现 diff 算法
这次公开课由崔效瑞老师设计并主讲。他是资深前端工程师,曾就职于好未来、白鹭时代等公司,在H5游戏开发,重度前端架构设计、TDD和重构方向具备丰富的实践经验。崔效瑞老师十分注重编程思维和过程的讲授,跟着他学习,你学到的不止是一时的技术,更是能帮助你举一反三、自我提升的思路和方法。
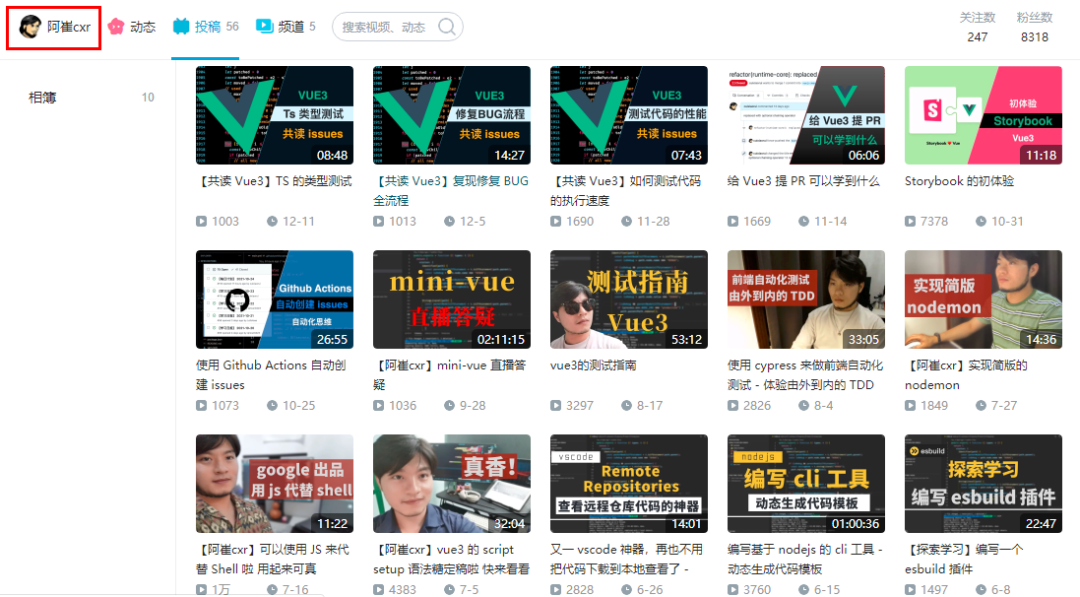
老师在B站上也有不少技术知识分享,小伙伴们可以先去了解一下,搜索阿崔cxr 就可以找到崔老师。
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报



 下载APP
下载APP