低代码没有做到的事情,ChatGPT做到了
共 1280字,需浏览 3分钟
·
2023-08-24 04:29
2022 这一年低代码可谓热火朝天,几乎所有的事情都朝着低代码的方向,进行所谓的“降本增效”,可是没想到在 2022 年年末,半路杀出个程咬金 —— ChatGPT
下面我们就来对比使用 lowcode 和 ChatGPT 开发的效率比吧。首先有请业界著名 lowcode 选手阿里巴巴出品的 lowcode (https://lowcode-engine.cn/),而另一位则是我们的 ChatGPT
需求:
实现一个简单的人员查找页面
1.框架:React + Ant Design
2.后端接口为 /api/query/user
3.表格中的字段分为 uuid, nickname, login_count, updated_date
4.页面可以分页查询
5.页面可以按照uuid搜索
那我们开始吧!!!
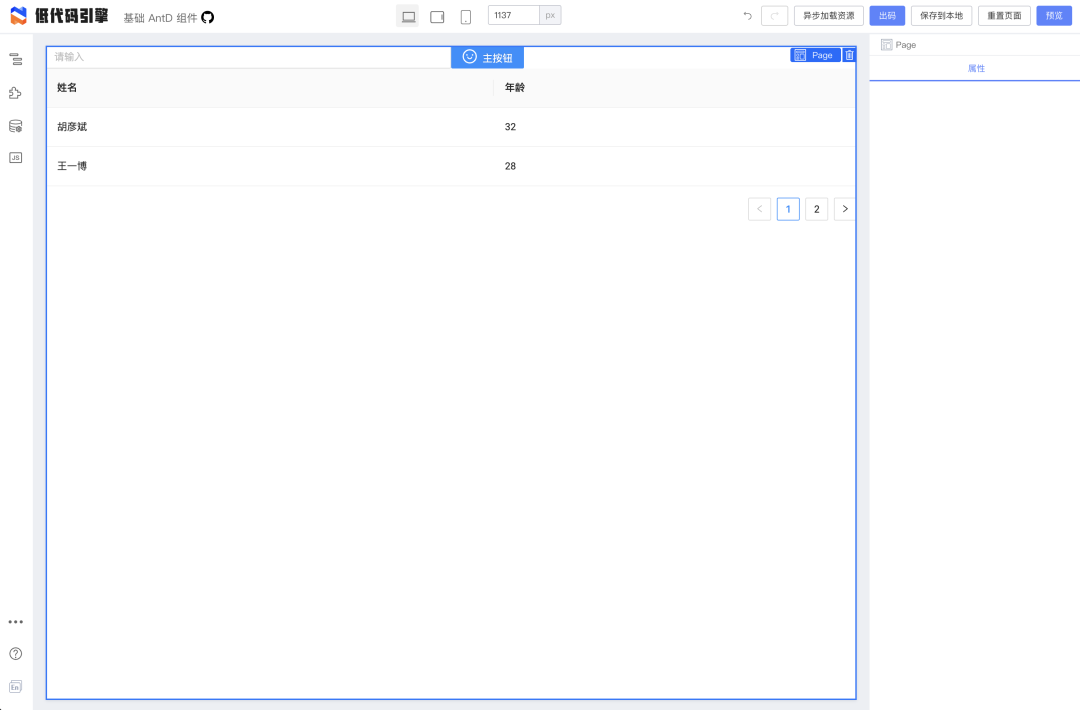
阿里lowcode
第1步:熟悉整个平台 (大约5-10分钟)

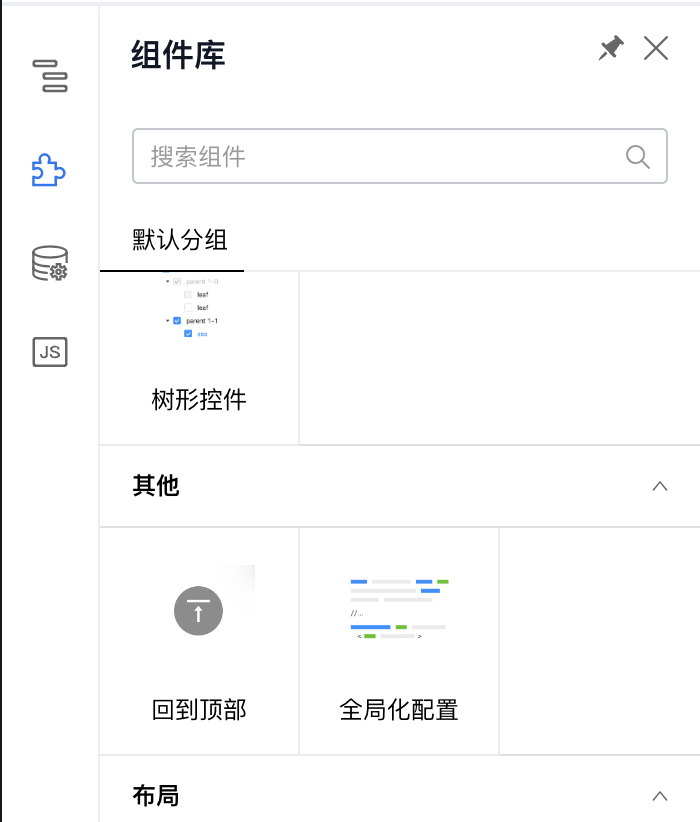
第2步:查找组件库(5分钟)

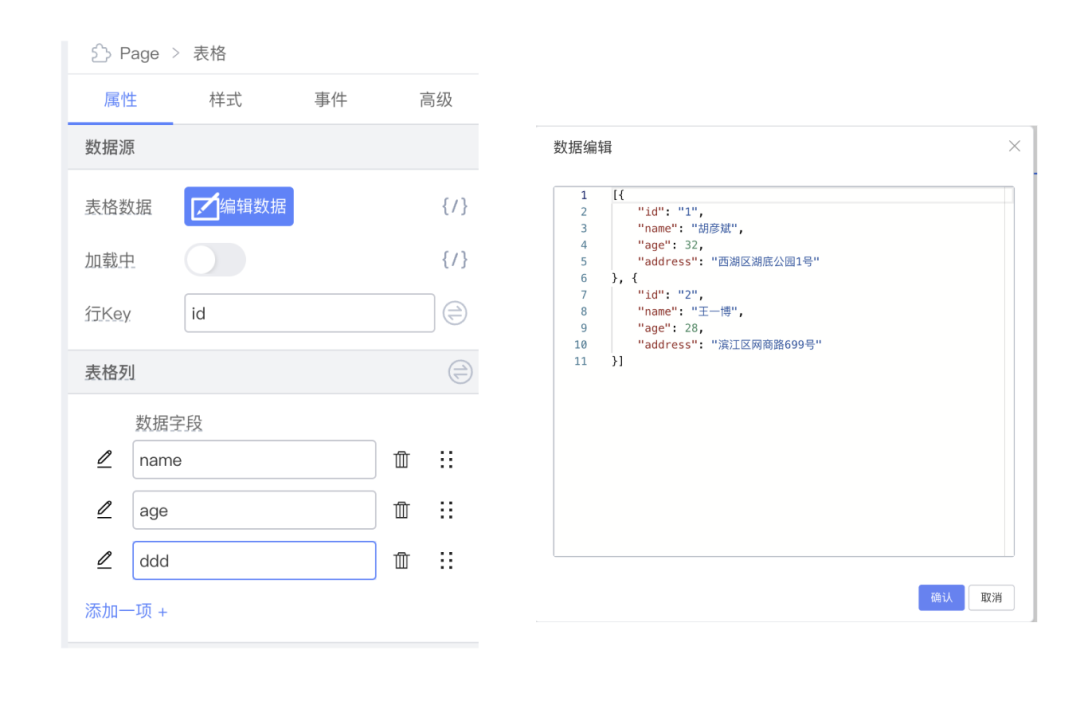
第3步,编辑数据和字段(5-10分钟)

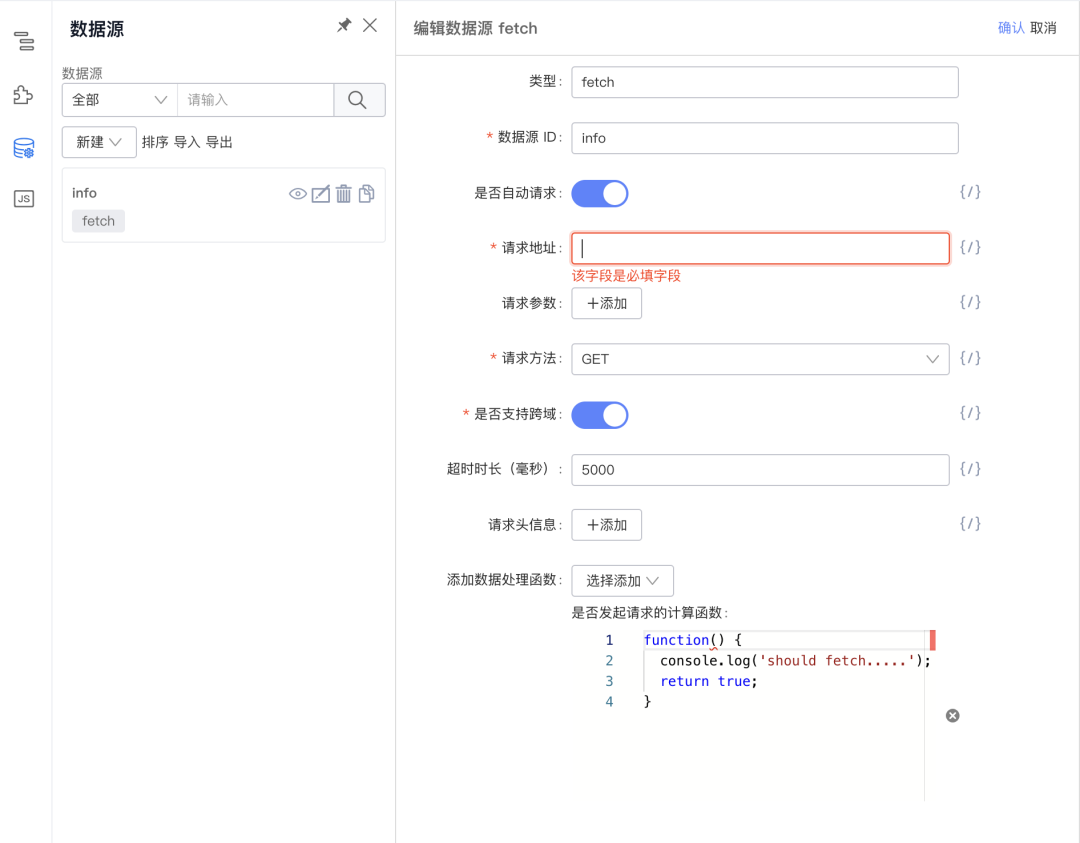
第4步:编辑请求(10分钟)

好了,编辑到这里我已经不知道怎么去绑定请求接口数据了。。。。
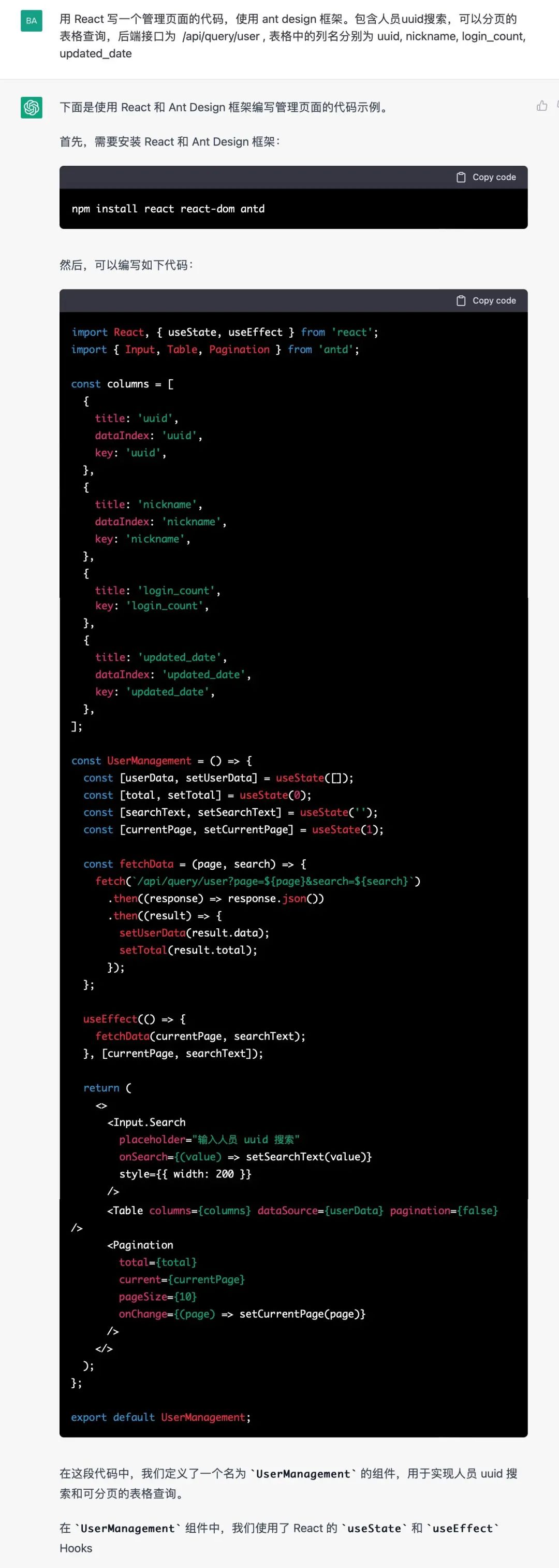
ChatGPT

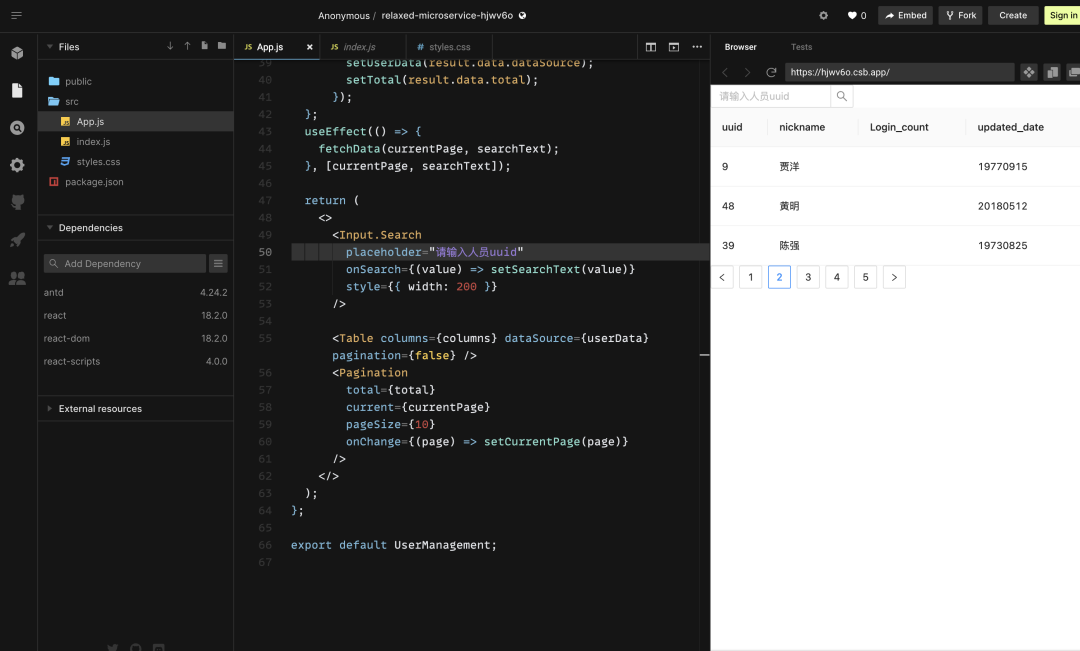
放入 codesandbox 运行一下, 后端服务我直接自己本地 mock 了一个

地址:https://codesandbox.io/s/relaxed-microservice-hjwv6o?file=/src/App.js
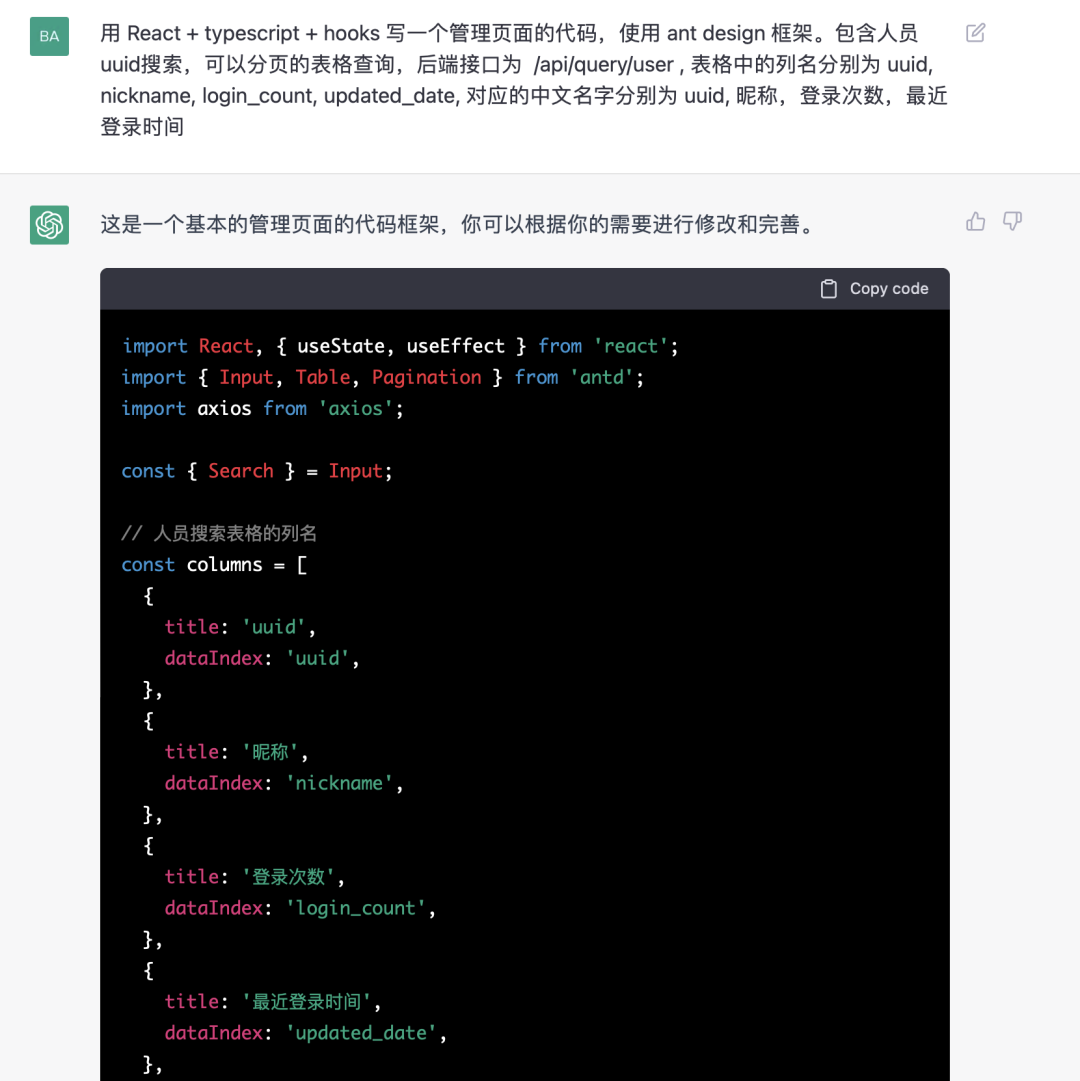
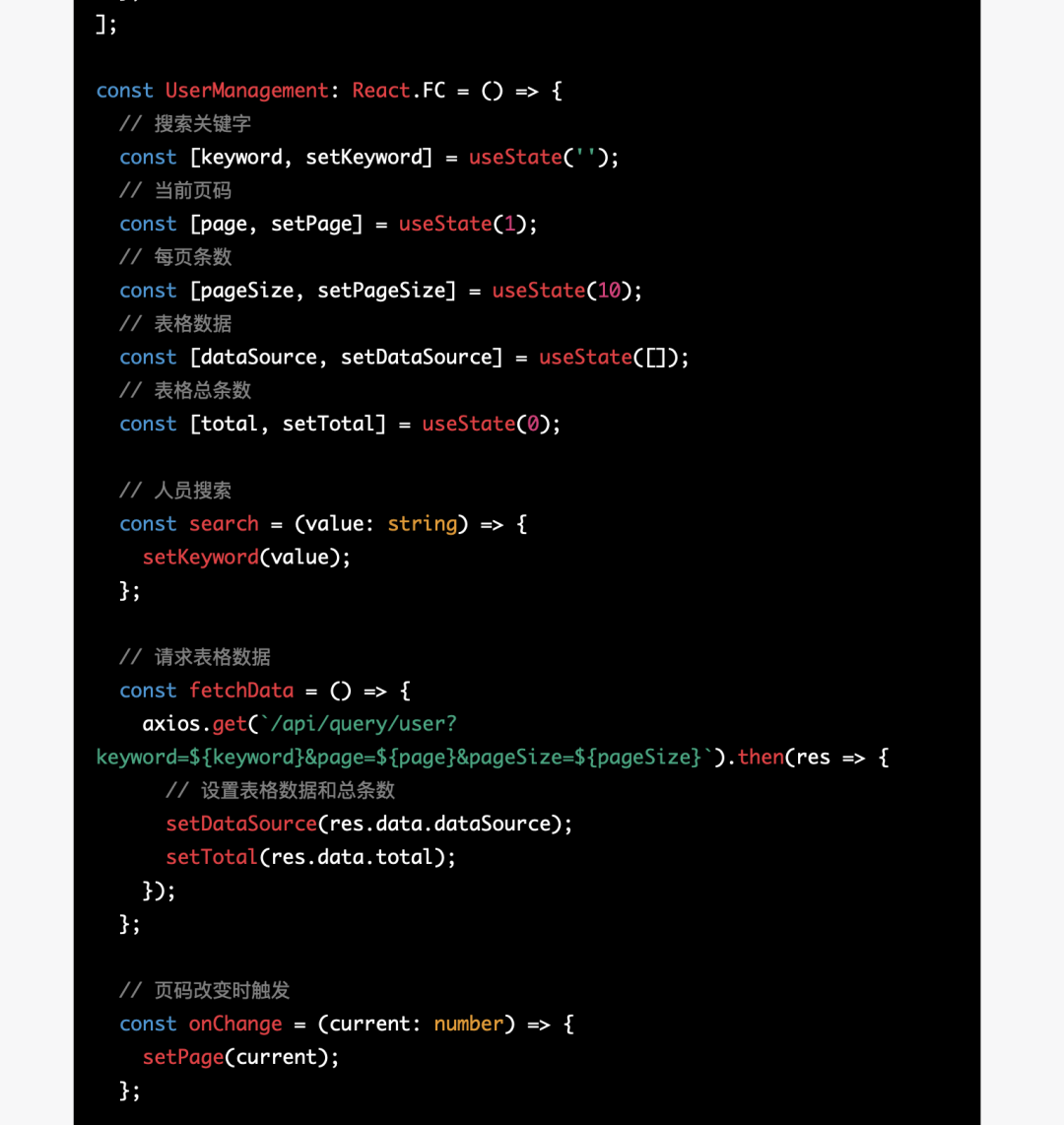
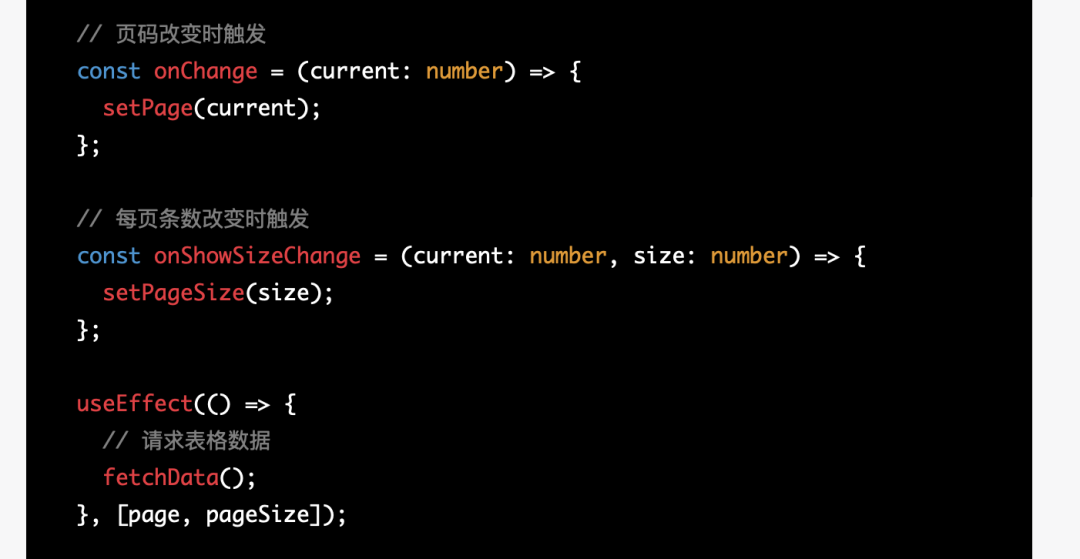
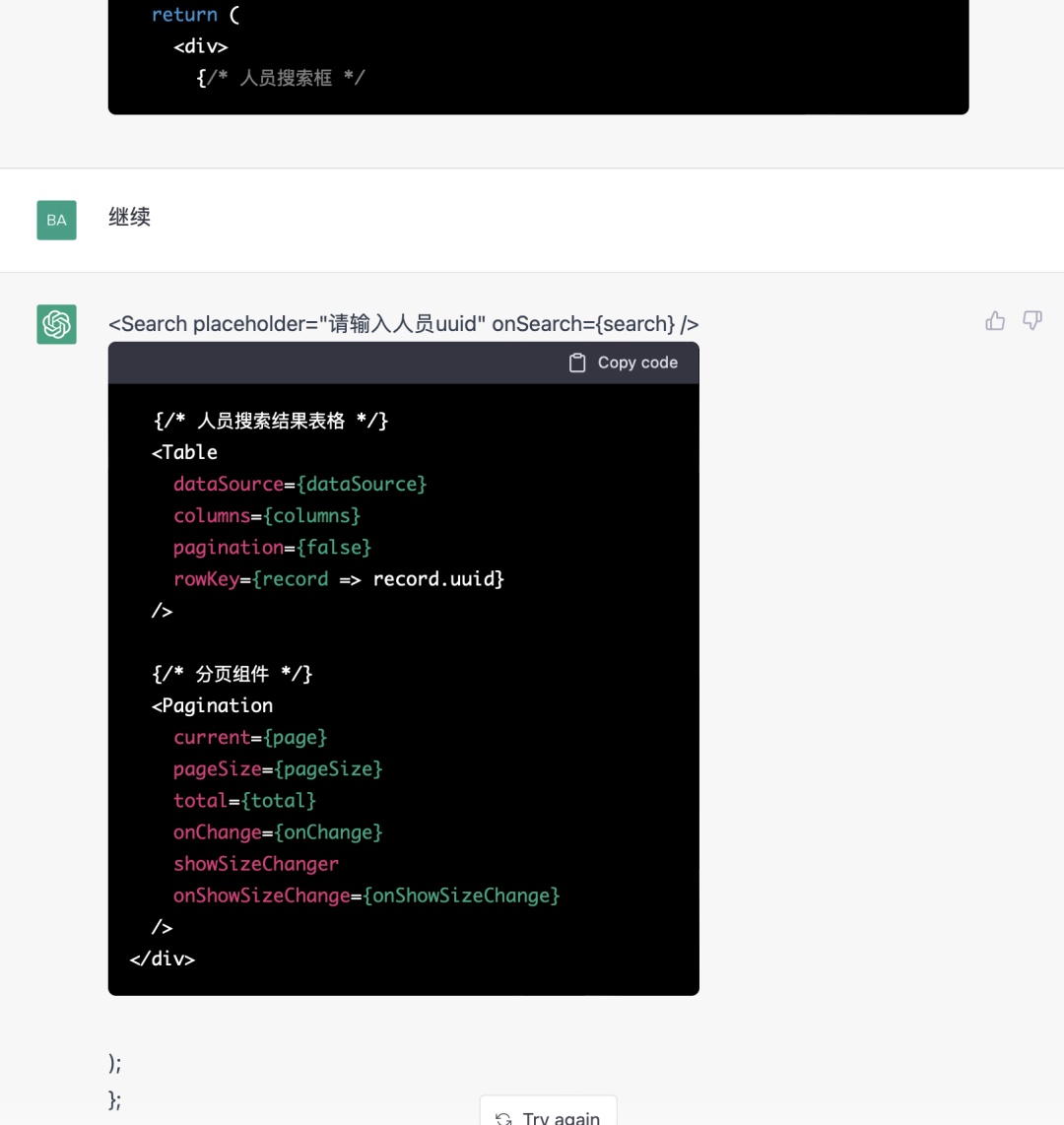
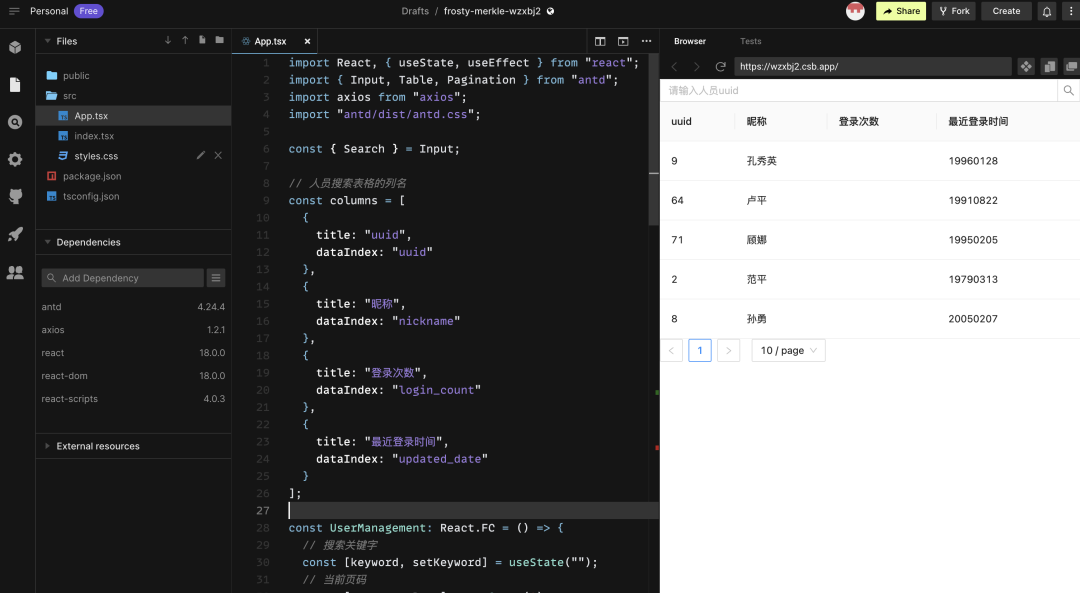
我们再来改进一下,加入 Typescript, 并且让表格展示对应的中文名词




一样完美地帮我们写好了代码,并且所有的代码都非常地规整,方便维护。
Codesandbox 地址:https://codesandbox.io/s/frosty-merkle-wzxbj2?file=/src/App.tsx

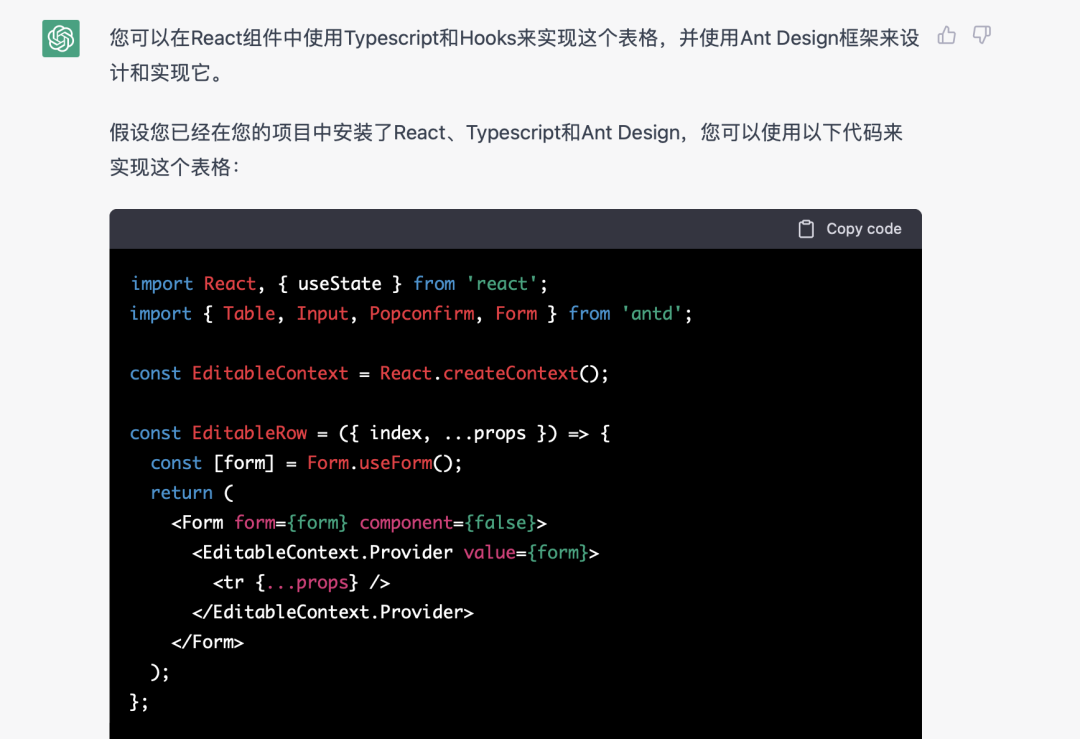
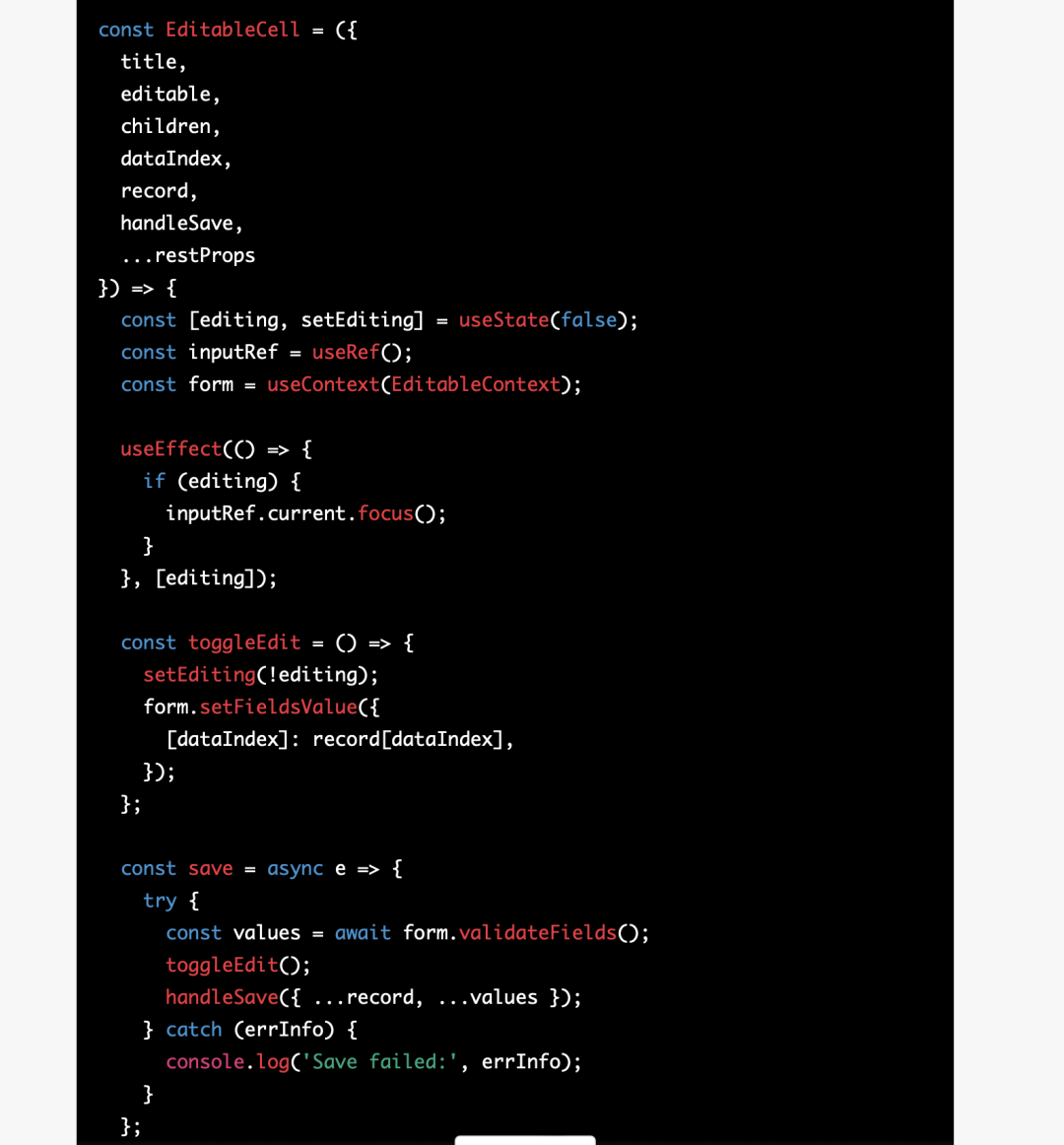
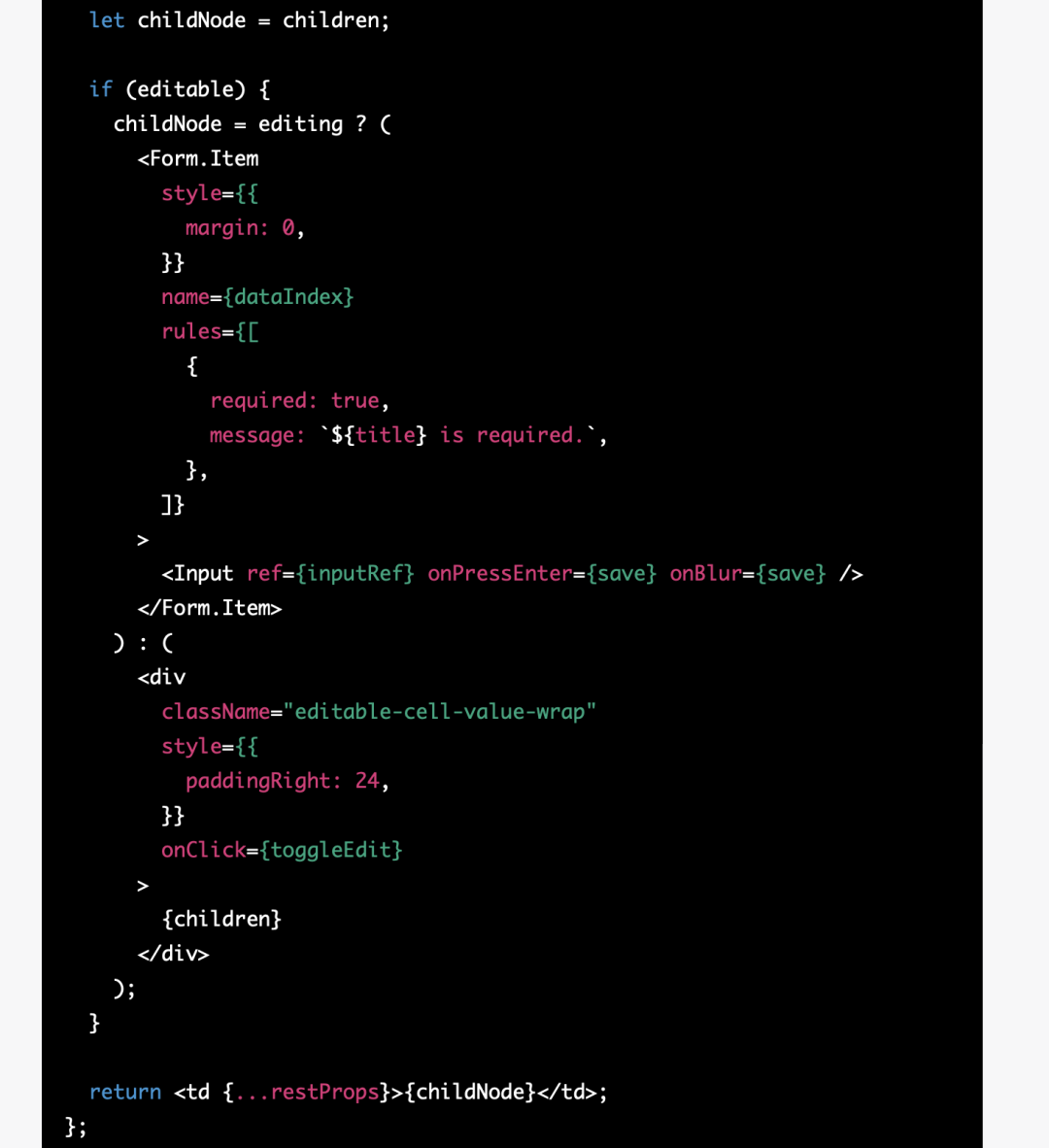
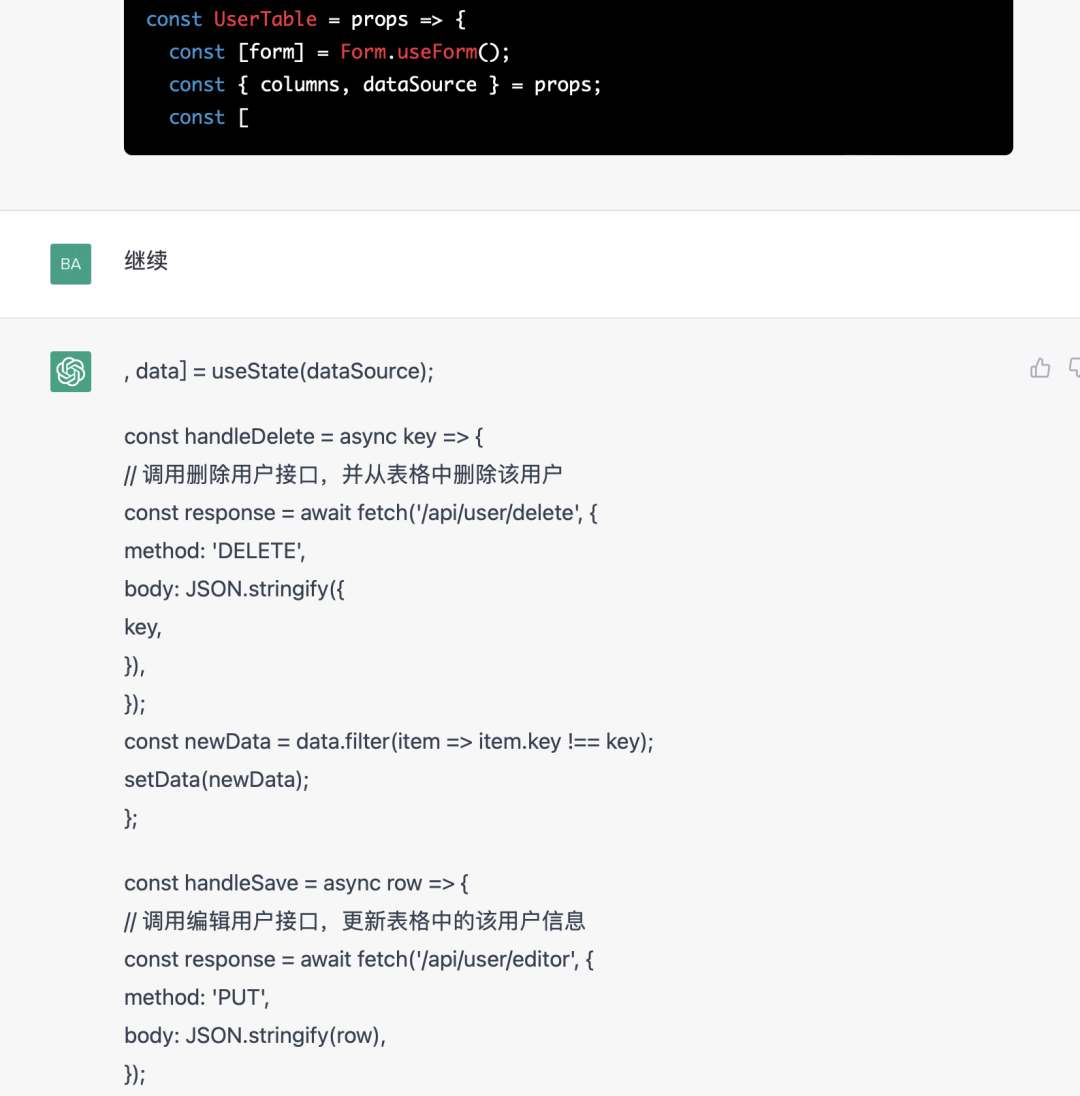
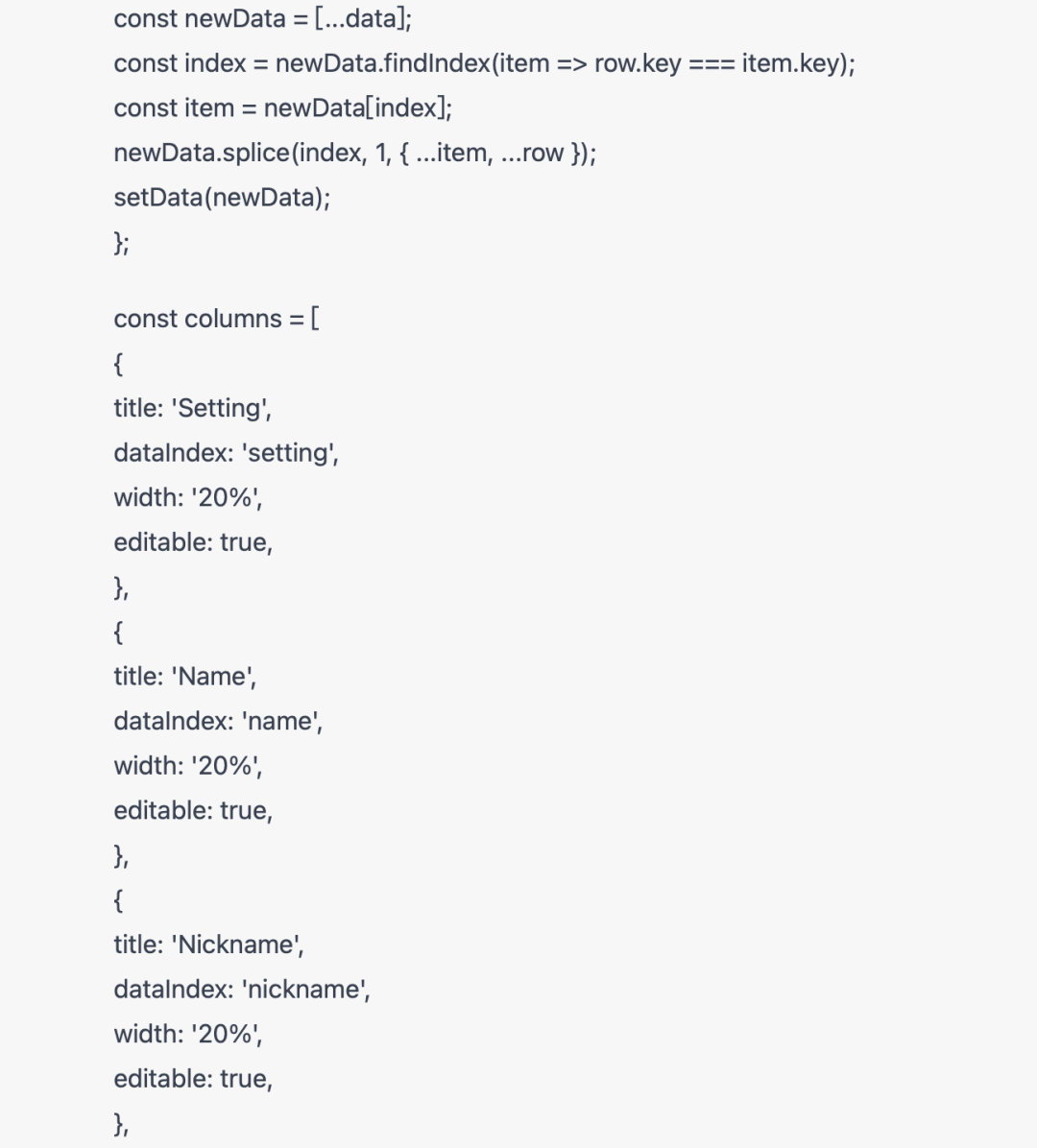
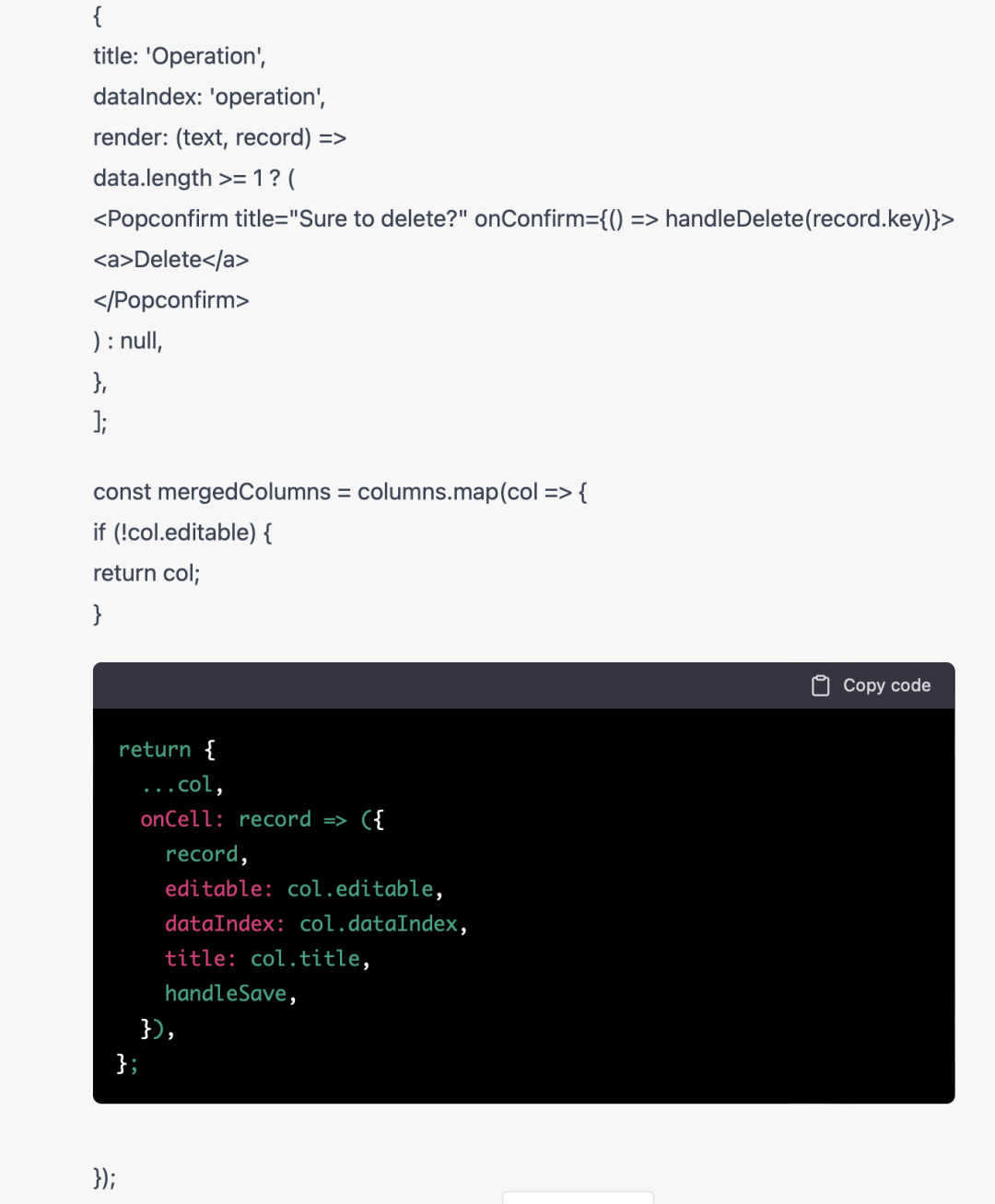
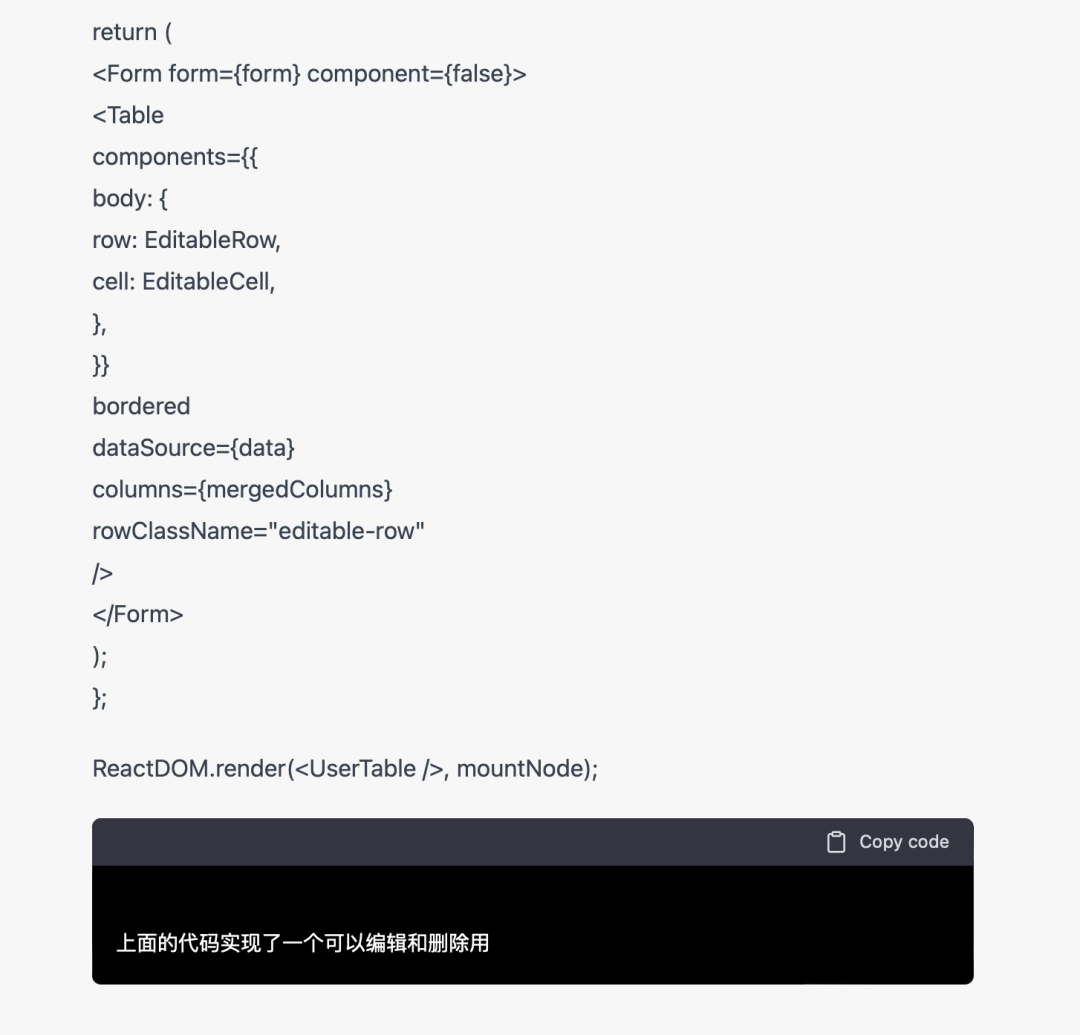
你以为这样就完了?我们可以对每个地方进行微调,用以实现复杂的逻辑,比如常见的表格中还有编辑和删除等操作。







生成的代码,基本上都是非常的规整,基本上无需改动就可以使用。相比lowcode 调试的方案,我们肯定更加熟悉原生代码的风格,想改哪里改哪里,也没有额外的学习成本。只能说这波的 ChatGPT 太香了。。。
| |
低代码 lowcode | ChatGPT |
|---|---|---|
| 上手难度 | 半个小时 | 1分钟 |
| 操作难度 | 需要经过培训 | 1分钟 |
| 生成代码质量 | 黑盒,完全不知道 | 质量高,代码整洁 |
| 数据源 | 多种高级操作配置 | 直接生成 |
如果你想快速体验 ChatGPT 除了可以使用官网,还可以使用以下公众号:
使用 @chat + 问题就可以进行对话

