一篇文章带你了解HTML5 MathML
回复“前端”即可获赠前端相关学习资料
HTML5 可以在文档中使用 MathML 元素,对应的标签是 ... 。
MathML 是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。
注意:
大部分浏览器都支持 MathML 标签,如果你的浏览器不支持该标签,可以使用最新版的 Firefox 或 Safari 浏览器查看。
一、MathML 简单实例
以下是一个简单的 MathML 实例。
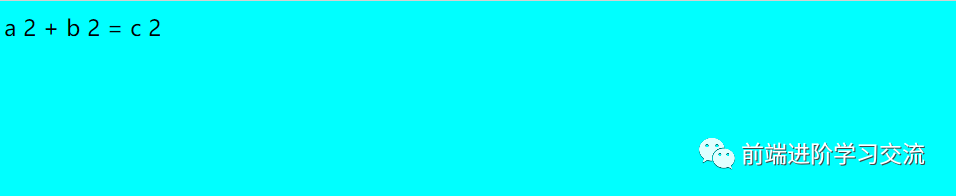
<html><head><meta charset="UTF-8"><title>项目title>head><body style="background-color: aqua;"><math xmlns="http://www.w3.org/1998/Math/MathML"><mrow><msup><mi>ami><mn>2mn>msup><mo>+mo><msup><mi>bmi><mn>2mn>msup><mo>=mo><msup><mi>cmi><mn>2mn>msup>mrow>math>body>html>
运行结果图,如下所示:

二、用作 MathML 字符
想象一下,下面是一个用作字符 的标记:XML/HTML Code粘贴内容到剪贴板。
以下实例添加了一些运算符:
<html><head><meta charset="UTF-8"><title>项目title>head><body style="background-color: aqua;"><math xmlns="http://www.w3.org/1998/Math/MathML"><mrow><mrow><msup><mi>xmi><mn>3mn>msup><mo>+mo><mrow><mn>4mn><mo>mo><mi>xmi>mrow><mo>+mo><mn>6mn>mrow><mo>=mo><mn>0mn>mrow>math>body>html>
运行结果图,如下所示:

三、MathML乘法
1. 用法
以下是使用此标签的简单语法 。
<msgroup> expression msgroup>2. 参数
这是这个标签的所有参数的描述 ( 表达式 - 表达式 )。
3. 属性
位置 : 指定组内相对于由包含msgroup控制的位置(根据其位置和位移属性)的行的水平位置。默认值为0。
shift : 指定组内连续子项(行或组)的位置的递增位移。默认值为0。
4. 案例
<html><head><meta charset="UTF-8"><title>项目title>head><body style="background-color: aqua;"><math xmlns="http://www.w3.org/1998/Math/MathML"><mstack><msgroup><mn>123mn><msrow><mo>×mo><mn>321mn>msrow>msgroup><msline /><msgroup shift="1"><mn>123mn><mn>246mn><mn>369mn>msgroup><msline /><mn>39483mn>mstack>math>body>html>

四、矩阵表达出来
下面的例子,它可能会被用来指出一个比较简单的 2x2 矩阵。XML/HTML Code副本内容到剪贴板
以下实例是一个 2×2 矩阵。
<html><head><meta charset="UTF-8"><title>项目title>head><body style="background-color: aqua;"><math xmlns="http://www.w3.org/1998/Math/MathML"><mrow><mi>BASmi><mo>=mo><mfenced open="[" close="]"><mtable><mtr><mtd><mi>xmi>mtd><mtd><mi>ymi>mtd>mtr><mtr><mtd><mi>zmi>mtd><mtd><mi>wmi>mtd>mtr>mtable>mfenced>mrow>math>body>html>
运行结果图,如下所示:

五、总结
本文基于HTML基础,介绍了MathML常见的用法。在本文中,介绍了如何用作 MathML 字符,重点介绍了MathML乘法的实际应用。通过一个个案例的分析,介绍了其用法,属性。运行效果图的展示,能够让读者更好的理解。
欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
代码很简单,希望对你学习有帮助。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
