彻底搞懂 npm、yarn 与 pnpm 依赖管理逻辑
我们在项目开发的过程中会引用到各种不同的库,各种库又依赖了其他不同的库,这些依赖应该如何进行管理,今天这篇文章主要聊的就是这个事情。
npm2的依赖管理
npm2 安装依赖的时候比较简单直接,直接按照包依赖的树形结构下载填充本地目录结构。
比如在项目中A和 C 都依赖 B,无论被依赖的 B 是否是同一个版本,都会直接无脑的生成对应的树结构,比如我们现在有下面的依赖:
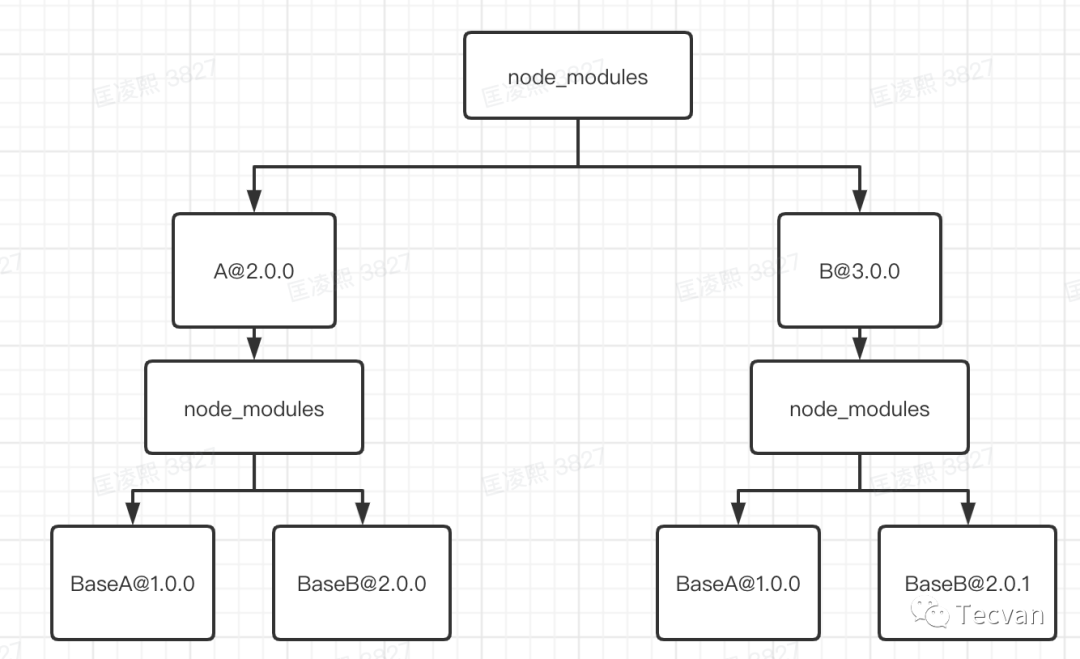
- A@2.0.0:BaseA@1.0.0 BaseB@2.0.0
- B@3.0.0:BaseA@1.0.0 BaseB@2.0.1
那么npm i之后node_modules里面生成的内容将是下面这样的

这样的结构非常直观,但是有一个问题就是,如果项目的依赖过多的话,可能导致下面这些问题:
- 生成的依赖嵌套非常深
- 相同版本的依赖大量冗余
npm3/yarn的依赖管理
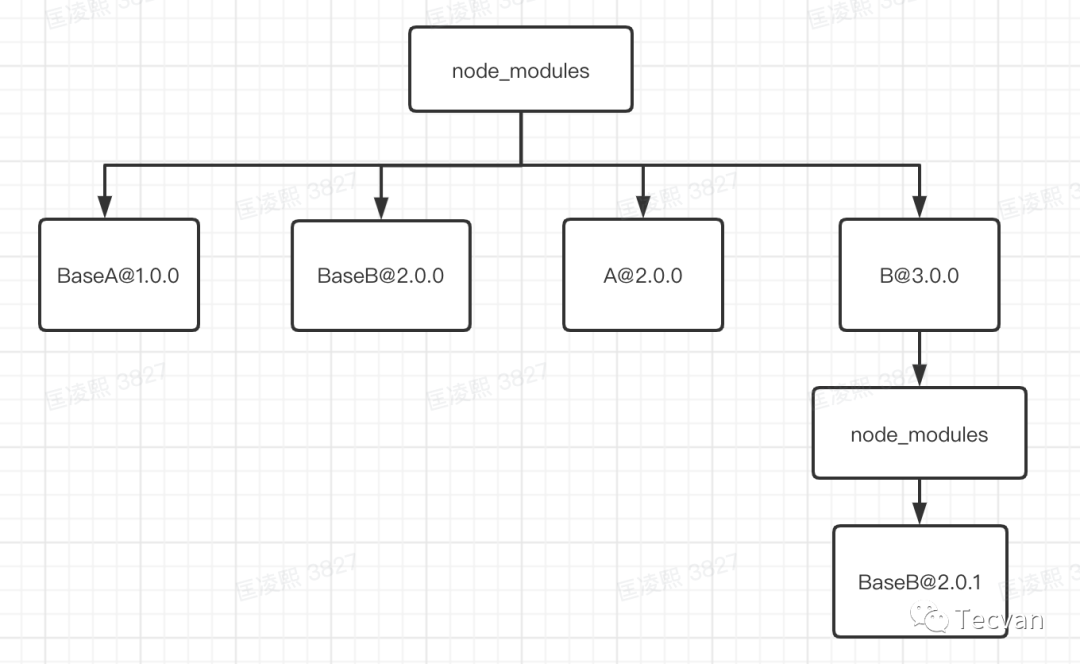
npm3对于npm2的情况进行了优化,那么如何进行优化呢?其实我们最直观的思路就是将树打平,将依赖扁平化,不就能解决嵌套过深和依赖冗余的问题。所以,在上面的例子中,如果我们用npm3来进行install,最后生成的node_modules会是这样的结构:

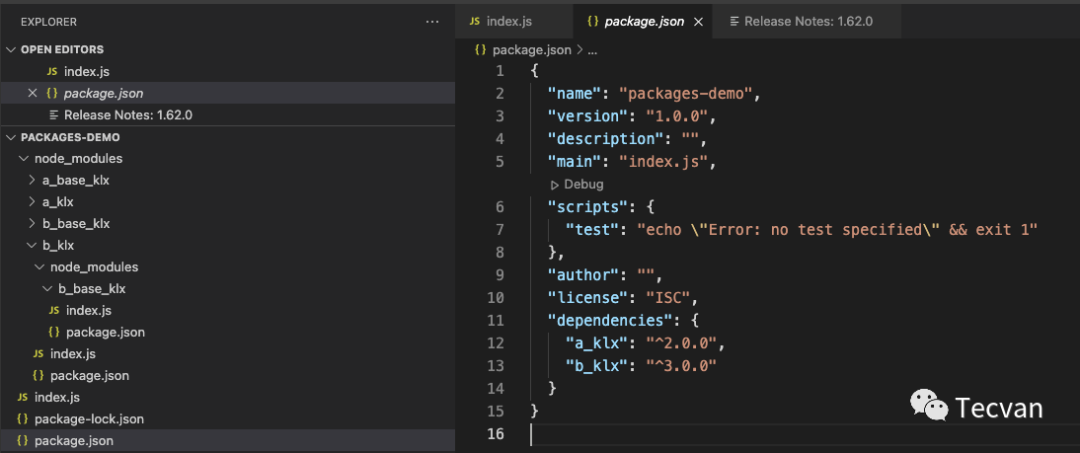
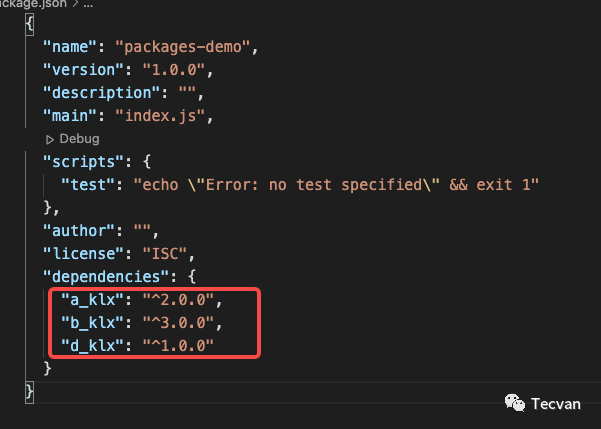
这样看起来是不是就好多了,但是此时会有什么问题呢?我们实操一下试试看。在项目中安装A和B

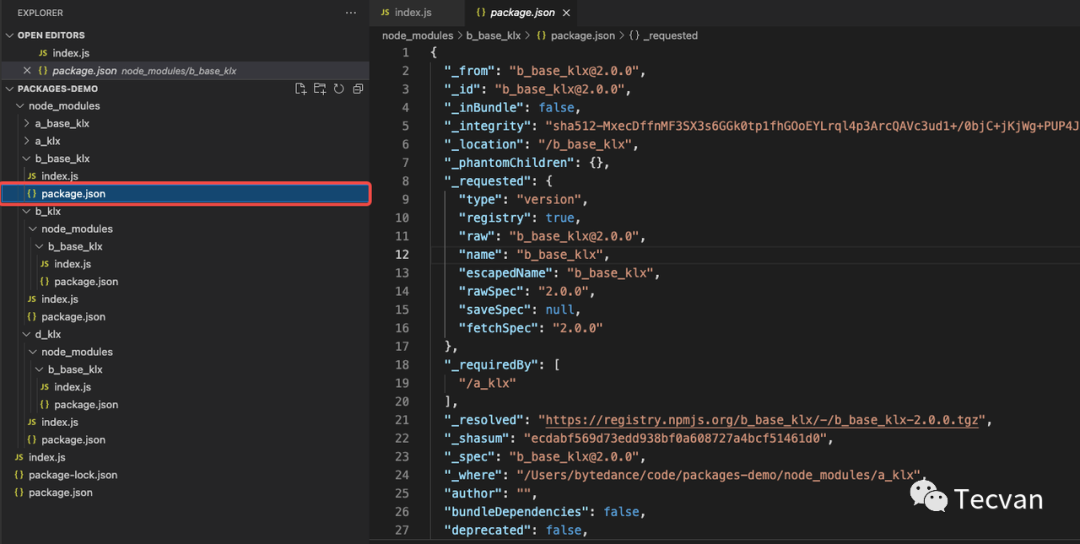
可以看到我们项目本身的依赖文件里面只有a_klx和b_klx,但是执行完npm i命令后却发现多了几个我们没有引入的包a_base_klx和b_base_klx。
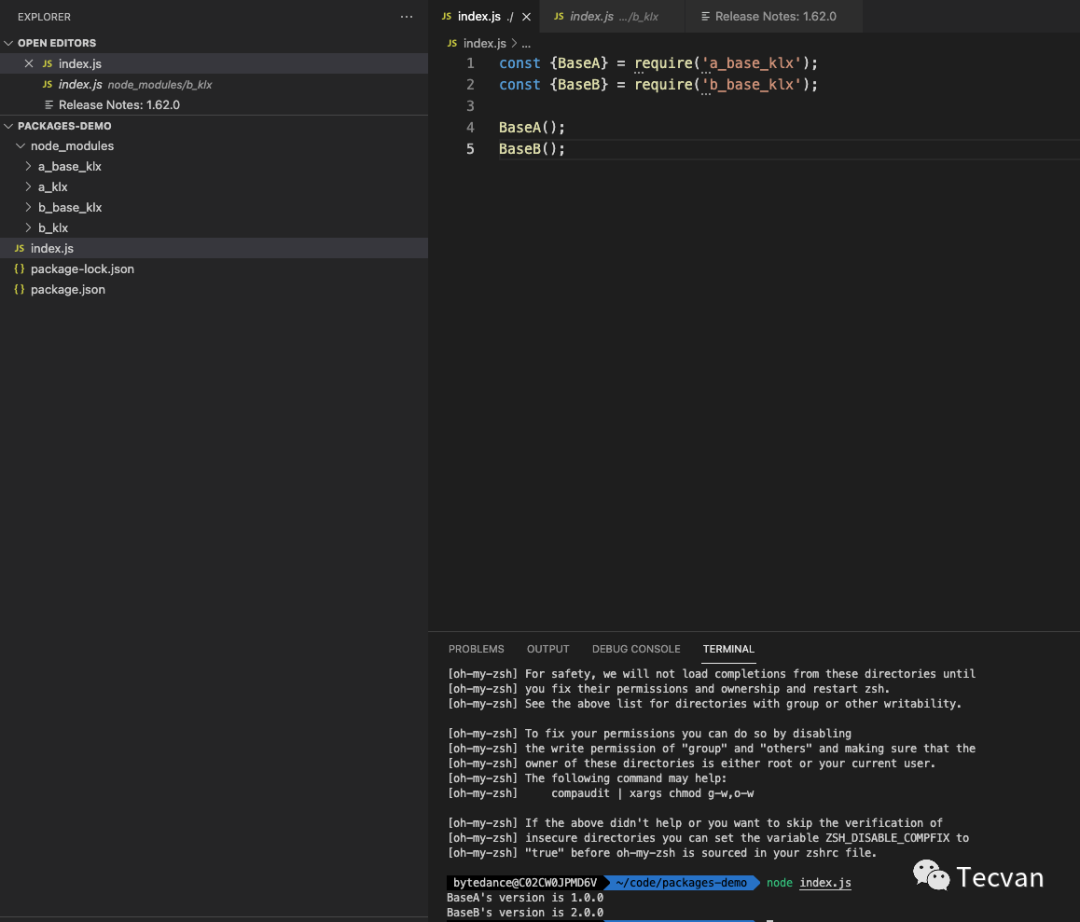
其实这是由a_klx和b_klx本身自己引入的npm包,但是却出现在了我们的node_modules下。那么如果我们直接使用这两个包会有什么反应呢?

可以看到,我们是可以正常使用这两个我们并未声明在依赖中的npm包的,因为这两个包存在于我们项目的node_modules下,根据npm包的查找规则,我们是可以找到这两个包的。所以这种依赖关系就导致了下面两个问题:
- 我们项目本身的
node_modules结构不够直观 - 依赖不安全,我们可以使用依赖文件中并没有声明的
npm包
其实第一点的问题并不是很大,主要是第二点可能会导致一些奇怪的问题。以我们之前的例子来说,我们可以直接在项目里面直接使用a_base_klx,因为node_modules里面这两个包实际上是存在的,但是他们又不是永远存在的。
万一有一天,a_klx和b_klx里都去除了这两个基础包的引用,node_modules里面将不再存在a_base_klx和b_base_klx,那么我们的代码就会出现问题...也就是:
我的代码啥也没动,放了一个晚上就坏了!
同时,我们对于这种处理方式其实很容易有一个疑问,如果我同时引用了同一个包的多个不同版本,会帮我把哪个包提出来,同时我每次npm i之后提出来的包版本都是一样的吗?会不会存在这次是2.0.0版本下次是2.0.1版本的情况,比如我们下面这种情况:
- A@1.0.0:BaseA@1.0.0 BaseB@2.0.0
- B@1.0.0:BaseA@1.0.0 BaseB@2.0.1
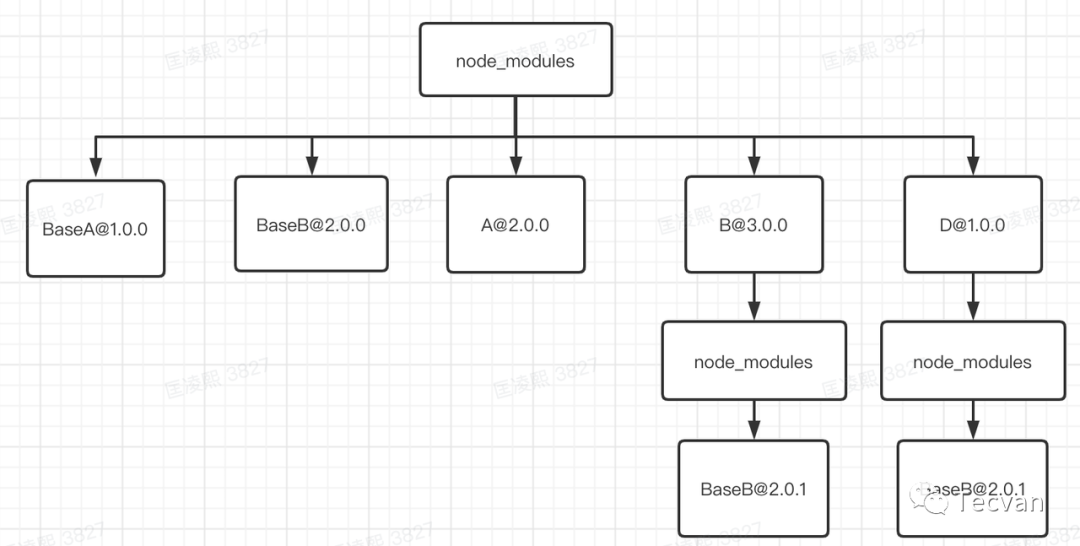
- D@1.0.0:BaseA@1.0.0 BaseB@2.0.1
生成的依赖是下面这样的:

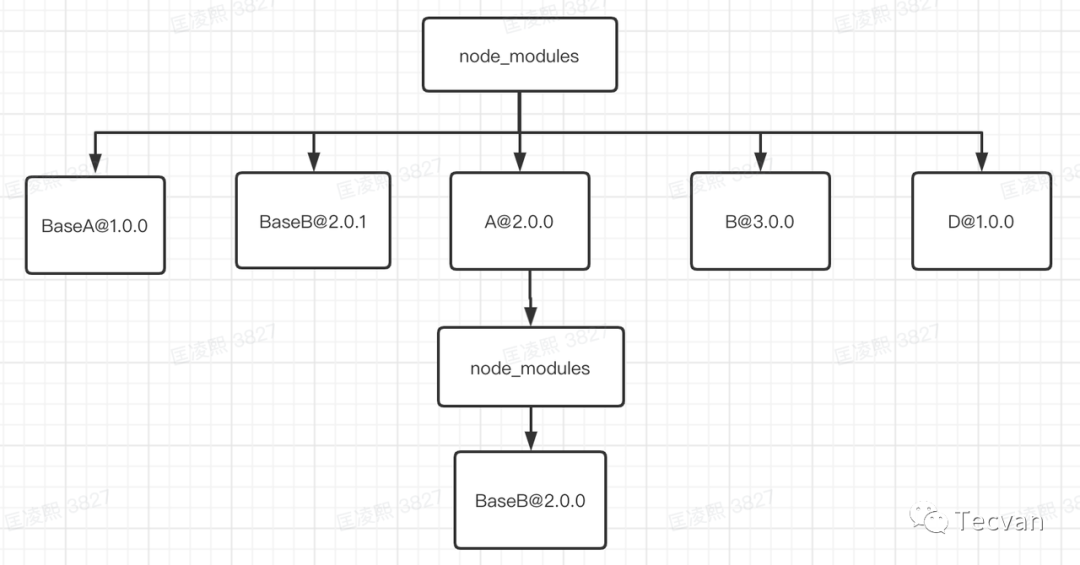
还是下面这样的:

其实看起来后面这个更合理,因为有两个包用到了2.0.1版本,将它提出来更好,我们实际操作一下试试:

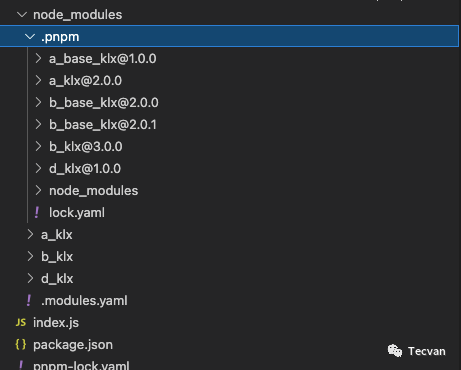
被提到最外层的包是2.0.0版本的,然后b_klx和d_klx的node_modules下面各自有一个 b_base_klx@2.0.1
这一块的内容自己查了一下,大部分说法是会根据package.json里面的顺序决定谁会被提出来,放在前面的包依赖的内容会被先提出来。

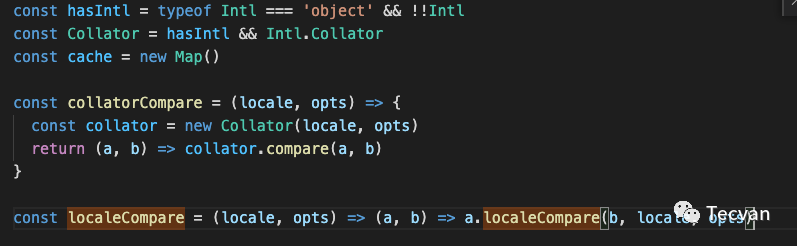
不过自己实操了一下发现并不是这样,即使我把b_klx或者d_klx移到最前面,被提出来的包依然是a_klx依赖的2.0.0版本,随后自己翻了一下npm的源码,发现内部其实会对拿到的依赖列表进行一些处理

最终会通过localeCompare方法对依赖进行一次排序,所以字典序在前面的npm包的底层依赖会被优先提出来,对于我们的例子来说就是a_klx所依赖的b_base_klx@2.0.0会被优先提出来。
pnpm的依赖管理
pnpm为了解决上述这些问题,采用了一种不同于npm/yarn的依赖管理方式。
如果我们用pnpm再来安装一遍上面的依赖,会发现项目的node_modules文件夹只有当前package.json中所声明的各个依赖(的软连接),而真正的模块文件,存在于node_modules/.pnpm,由模块名@版本号形式的文件夹扁平化存储(解决依赖重复安装)。
同时这样设计,也很好的避免了之前可以访问非法npm包的问题,因为当前项目的node_modules只有我们声明过的依赖,这也让node_modules里面的文件看起来非常的直观。

同时,node_modules/.pnpm中存储的文件其实是pnpm实际缓存文件的「硬链接」,从而避免了多个项目带来多份相同文件引起的空间浪费问题。
但是说到硬链接,又有一个问题,这相当于所有项目都依赖了同一个文件,那么在一个项目中修改了某个npm包的文件,就会影响到其他项目,这对于postinstall是很不友好的。
随后继续实操了一下,确实在不同项目中修改了某个npm包后会影响到其他项目。同时自己平时有时候也会直接在node_modules里面调试一些东西..感觉这种处理方式对于这种操作来说也不是很友好。
但是从pnpm的官网来看,其实它默认会使用copy-on-write 的方式来进行处理,也就是如果你尝试对内容进行修改的话,会复制一份文件而不会影响到源文件。
然后它不生效的原因似乎是因为libuv的bug:https://github.com/pnpm/pnpm/issues/2761,所以在copy-on-write不生效的情况下被回退到了hardlink 的方式去处理。
参考文档:
- https://pnpm.io/npmrc#package-import-method
- https://github.com/pnpm/pnpm/issues/2761
- EOF -
推荐阅读 点击标题可跳转觉得本文对你有帮助?请分享给更多人
推荐关注「前端大全」,提升前端技能
点赞和在看就是最大的支持❤️
